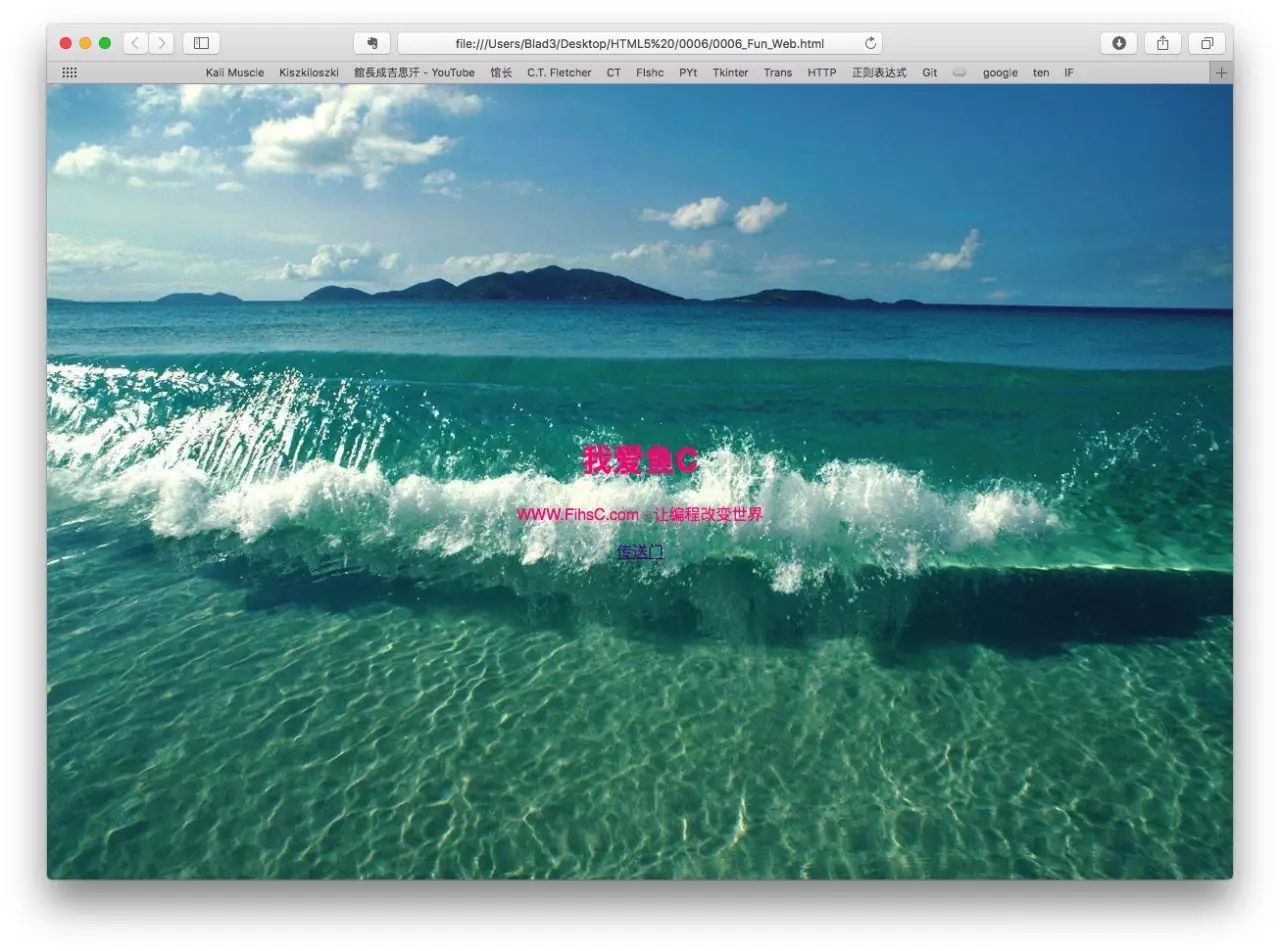
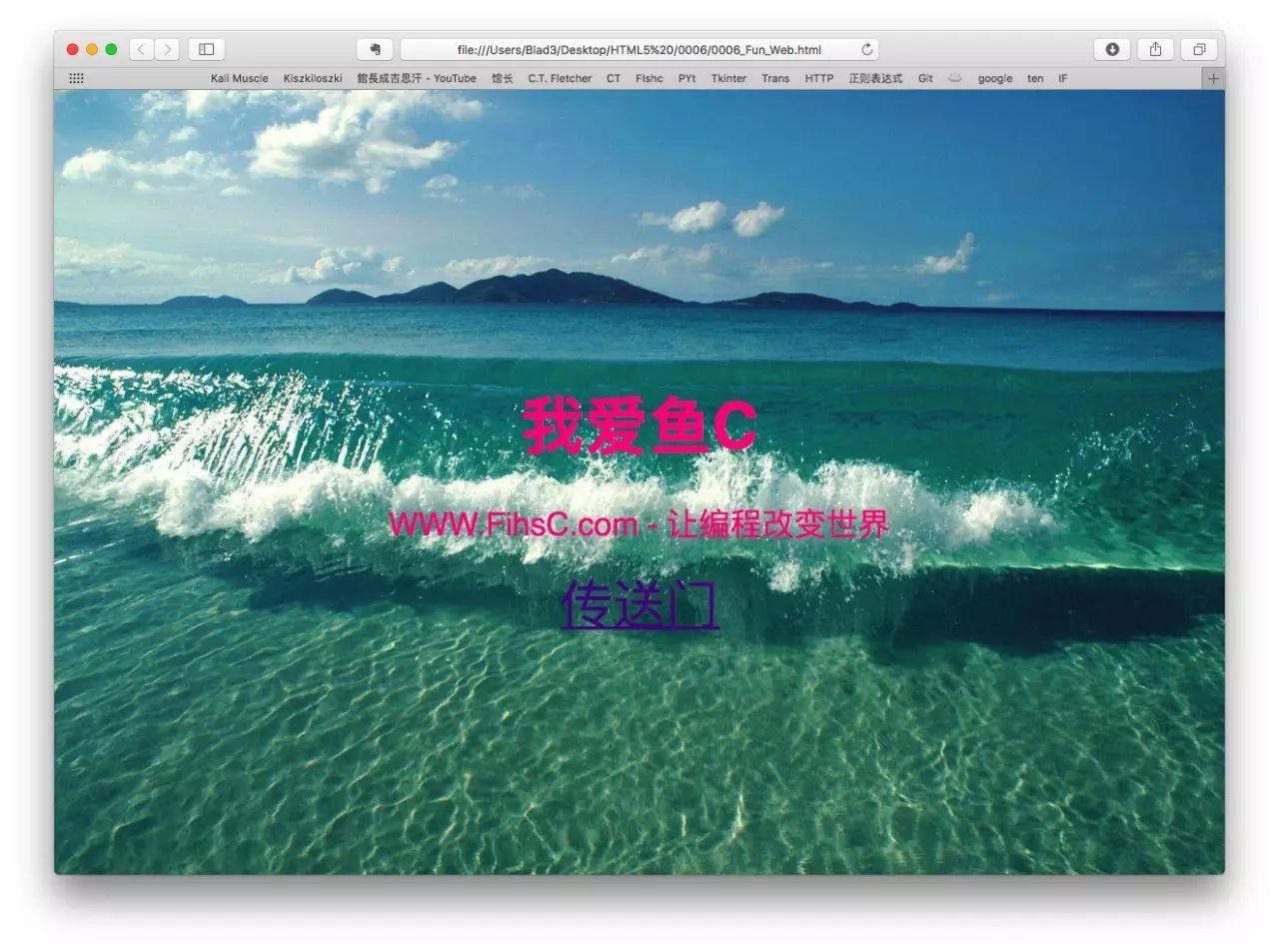
in 005< In /span> , we set the block container to be centered horizontally through CSS style.
Through the position property of CSS, set the transform to be vertically centered.
Now, the font looks a little more frustrating!
It must be beautified!
Under normal circumstances, the default "Arial" can not highlight the B grid, so you need to set the font yourself, it is always excellent after DIY.
I think of the words of the little prince:

Because you spent time on your rose,
That's what makes your roses so important.
There are different default best display fonts in different language systems.
Mac is the Heiti that comes with the system, and Microsoft is Microsoft Yahei.
We can set the font-family attribute to sans-serif, which is the default sans-serif font of the system, and the system will automatically select the best display font.
The so-called sans-serif font is a beautiful, rounded font suitable for reading. You can see the effect of the following demonstration~
By the way, the sans-serif attribute is valid for Mac, Win 8 and above, and the previous Win system may still display Arial.

It's the same1 minute ago
If you have tested fish oil, you can leave a message below the original post, There must be a generous gift~
There must be a generous gift~
That's right, still with 004 Modify the same color, global modification:
html, body {
height: 100%;
color: #FF0088;
Look at the effect:


Enlarge "I love fish C"! Demonstrate this unique temperament!
h1 {
font-size: 66px;
margin-bottom: 22px;
font-size is to set the font size.
The margin-bottom attribute is to control the distance between the h1 title and the p below. After all, the distance produces beauty~
Now modify the style of p, enlarge it appropriately, and distance it from the "portal" below
p {
font-size: 33px;
margin-bottom: 22px;
Modify, the style of "portal a"
a {
font-size: 55px;
Look at the final effect:

·the end·
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/HTML5%20%200%200%206%20%20Beautify%20fonts.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试