
Recently, Mr. Pan saw a group of particularly cool fonts on a foreign design website on a whim, so he followed suit. The method is very simple, but the effect is very cool, let’s get it together~
For the materials used in the tutorial, please reply【Paint font】to get the download link


 >Video Tutorial
>Video Tutorial
It is recommended to watch it under wifi, the local tyrants are free, the video duration is about 10mins

 >Graphic Tutorial
>Graphic Tutorial
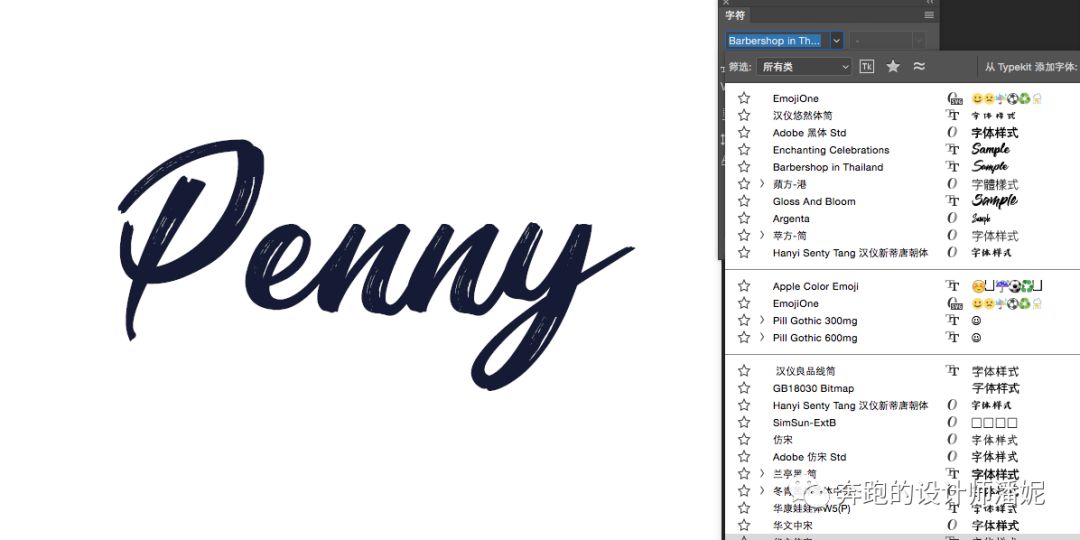
1. Choose a suitable English font,
Here I choose:BarbershopinThailand.ttf,
If you want other beautiful fonts,Please move to the article I wrote before:【Handwritten English Fonts】,
Or just reply 【handwritten English font】in the background directly

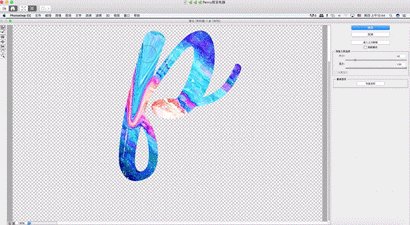
2. Choose a cool picture and cut it into the text:
If you need other picture materials, please reply【paint font】to get the download link

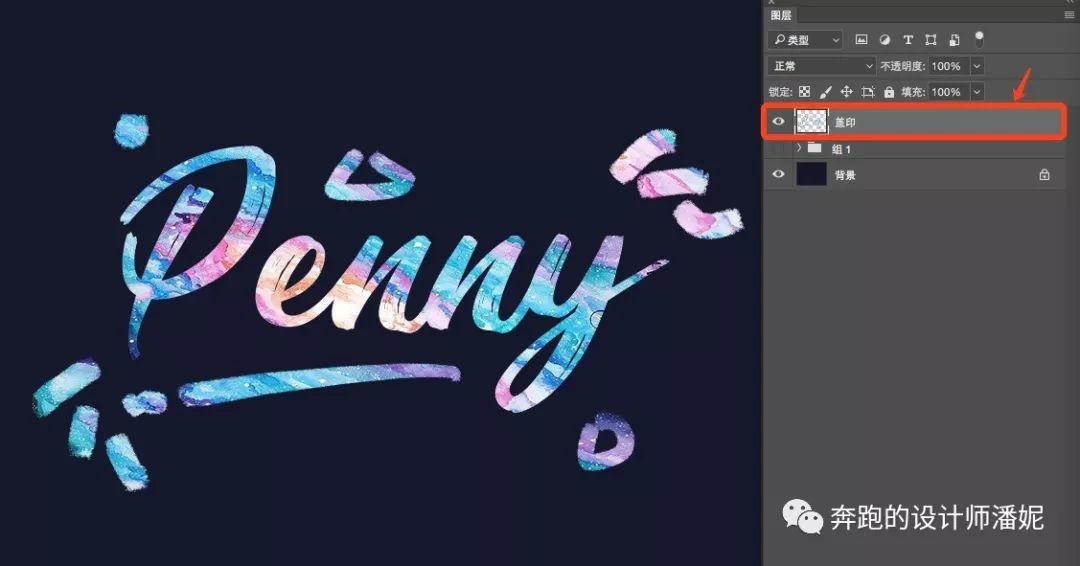
3. Adjust the background to a dark tone (try not to be pure black, use the main color of the font—the deep part of blue, which will make the overall look more harmonious), and add some decorations around it (round square triangle wave lines, etc.)< /span>

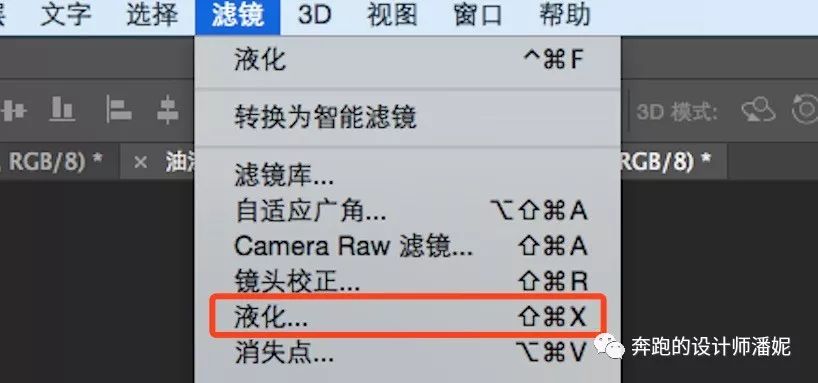
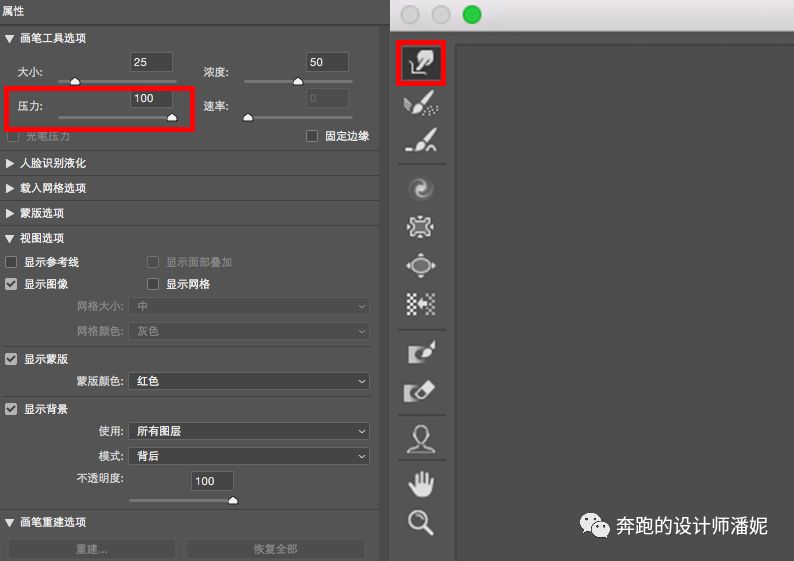
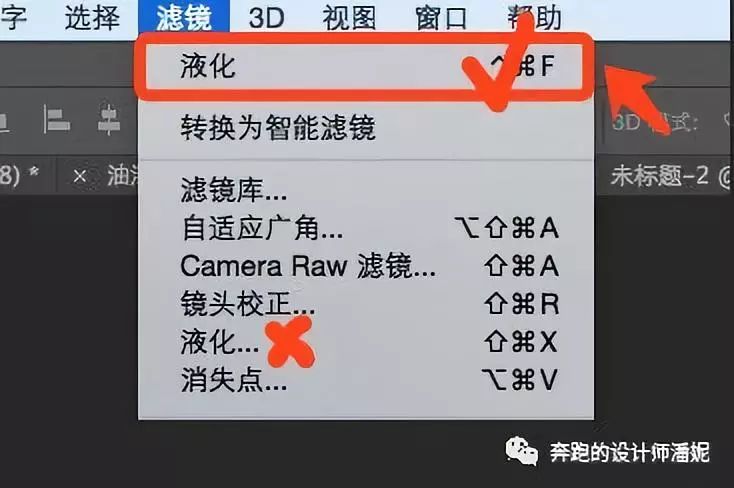
4. In addition to the background layer, stamp other layers and hide other layers. On the stamped layer, select: Filter>Liquify


5. In the Liquify window, select the forward deformation tool (the default first one), then adjust the stroke to the size corresponding to the thickness of the stroke, and smear it once along the direction of the stroke:< /span>



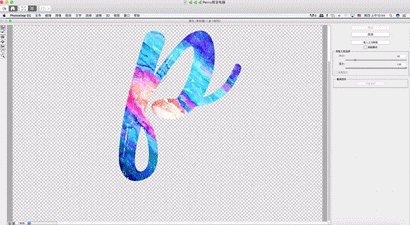
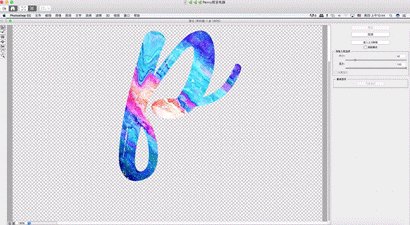
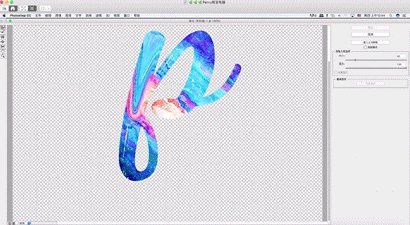
6. After smearing all the strokes (remember, you only need to smear once), click OK in the Liquify window, and click Filter > Liquify Effect (the most recently used filter, not the one below), press 34 times,

7. At the end of some strokes, drag down to make the liquid effect more obvious. Pay attention to the law of the liquid flowing down: the end is spherical, and the middle should be thinner

8. Create a new empty layer and cut it to the letter layer. Where the strokes touch, use the lasso selection to add the selection area, and use the brush tool to draw the projection:


9. Draw a rectangular border and combine it with the mask tool to create a front and rear occlusion effect. Note that a projection should also be added:
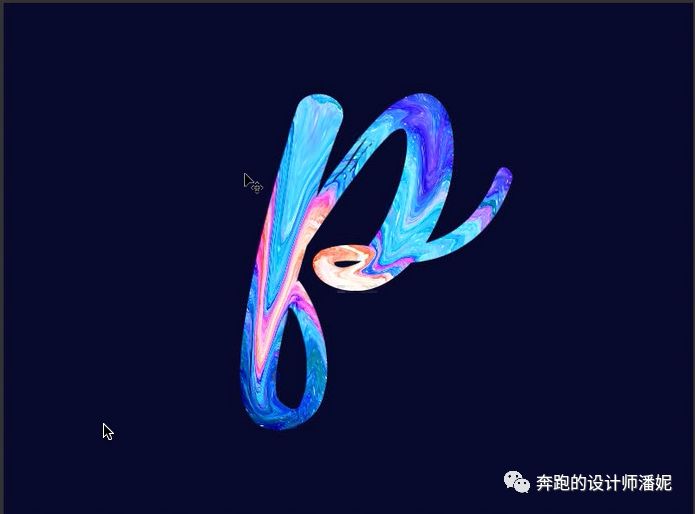
 Jiangjiang~ It’s done~ Isn’t it very simple~~~ Hurry up and get it~
Jiangjiang~ It’s done~ Isn’t it very simple~~~ Hurry up and get it~
If you need the picture material inside, please reply【Paint font】in the background to get the download link, if you need the font material, please click to Issue article:【Handwritten English font】
Or just reply 【handwritten English font】in the background directly

 >Appreciation of other works
>Appreciation of other works








In addition to being used for font effects, this method is also very effective in the production of many abstract graphics.
You may wish to try~

See you next time~

Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/Cool%20Paint%20Font%20TutorialWhat%20Liquify%20can%20also%20be%20used%20for%20font%20design.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试