CSS font properties define font, bold, size, and text style.
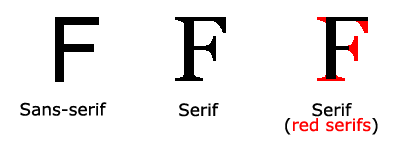
Difference between serif and sans-serif fonts


On a computer screen, sans-serif fonts are considered easier to read than serif fonts
CSS font
In CSS, there are two types of font family names:
Universal font family - A combination of font systems with a similar appearance (such as "Serif" or "Monospace")
Specific font family - a specific font family (such as "Times" or "Courier")
| Generic family | Font family | Description< /th> |
|---|---|---|
| Serif | Times New Roman Georgia | Characters in Serif fonts have extra decoration at the end of the line |
| Sans-serif | ArialVerdana | "Sans" means none - these fonts have no extra decoration at the end |
| Monospace | Courier NewLucida Console | All monospace characters have the same width |

Font family
The font-family property sets the font family of the text.
The font-family attribute should set several font names as a "fallback" mechanism, if the browser does not support the first font, he will try the next font.
Note: If the font family name is more than one character, it must be enclosed in quotation marks, such as Font Family: "宋体".
Multiple font families are specified separated by a comma:
Example
p{font-family:"Times New Roman", Times, serif;}
For a more commonly used font combination, check out our web-safe font combinations.
Font style
Mainly used to specify the font style attributes of italic text.
This attribute has three values:
Normal - displays text normally
italic - text displayed in italics
Italic text - text slanted to one side (very similar to italics, but less supported)
Example
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}

font size
The font-size property sets the size of the text.
Being able to manage text size is very important in web design. However, you cannot adjust the font size to make a paragraph look like a heading, or a heading to look like a paragraph.
Be sure to use the correct HTML tags, <h1> - <h6> for headings and <p> for paragraphs:
Font size values can be absolute or relative sizes.
Absolute size:
Set a text of a specified size
Do not allow users to change text size in all browsers
Absolute sizes are useful when the physical dimensions of the output have been determined
Relative size:
Set size relative to surrounding elements
Allow users to change text size in browser

If you don't specify a font size, the default size is the same as a normal text paragraph, which is 16 pixels (16px=1em).
Set font size in pixels
Set text size and pixels, giving you full control over text size:
Example
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}

The above example works in Internet Explorer 9, Firefox, Chrome, Opera, and Safari by resizing the text by zooming the browser.
Although the text can be resized through the browser's zoom tool, this resize is for the entire page, not just the text.
Use em to set font size
To avoid the problem of being unable to resize text in Internet Explorer, many developers use em units instead of pixels.
The size unit of em is recommended by W3C.
1em is equal to the current font size. The default text size in browsers is 16px.
Therefore, the default size of 1em is 16px. You can convert pixels to em using the following formula: px/16=em
Example
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
try it "
In the example above, the em text size is the same as the pixels in the previous example. However, if you use em units, the text can be resized in all browsers.
Unfortunately, it's still an IE problem. When you resize text, it will appear larger or smaller than normal.
Use percentage and EM combinations
In all browser solutions, setting the default font size of the <body> element is a percentage:
Example
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
Our code is very efficient. Displays the same text size in all browsers and allows all browsers to scale the size of the text.
More examples
Set font bold
This example demonstrates how to set the boldness of a font.
Font changes can be set
This example demonstrates how to set a font shift.
All font properties in one declaration
This example demonstrates how to use shorthand attributes to set font properties within a declaration.
All CSS font properties
| Property | Description |
|---|---|
| font | Set all font properties in one statement |
| font-family | Specify the font family of the text | font-size | Specify the font size of the text |
| font-style | Specify the font style of the text< /td> |
| font-variant | Display text in small caps or normal font. |
| font-weight | Specifies the weight of the font. |
If you still don’t understand, you can leave a message with me below or discuss with me in QQ group 308855039, let’s fly together!
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/CSS-de-zi-ti.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试