The traditional fonts of Chinese characters include regular script, official script, cursive script, etc. Now there are more self-made fonts. If you still use the system default Microsoft Yahei, you might as well try to use a new font. The first step to get rid of the monotony of the web page starts with the words!
Target
- Specify font family
- Set font size, weight and forward slant
- Set font color
Set font --font-family
In daily work and life, we often come into contact with traditional fonts such as Song and Hei

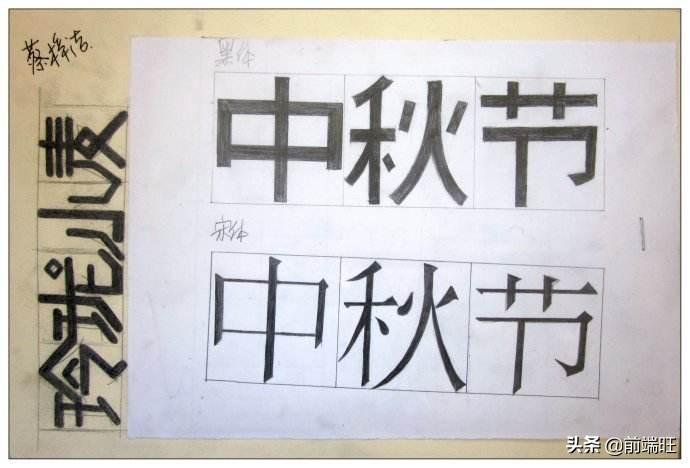
Traditional font
As people's aesthetics become higher and higher, various new fonts appear, such as:

Mars font
The ones above are not counted, but the ones below are. There are very Q fonts, fonts with icons, and so on.

New font
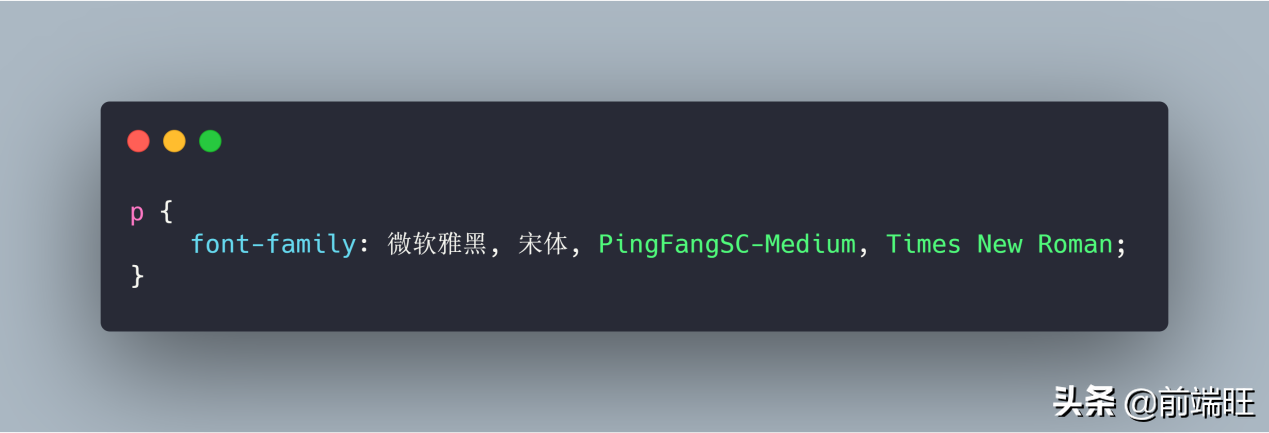
In CSS, use the font-family property to define the font type. Multiple fonts can be specified, multiple fonts will be arranged in order of priority, separated by commas, note that commas must be English commas. If the computer does not have the first font, select backwards, and so on.
Syntax: font-family: font 1, font 2, font 3;

Define the font
font size --font-size
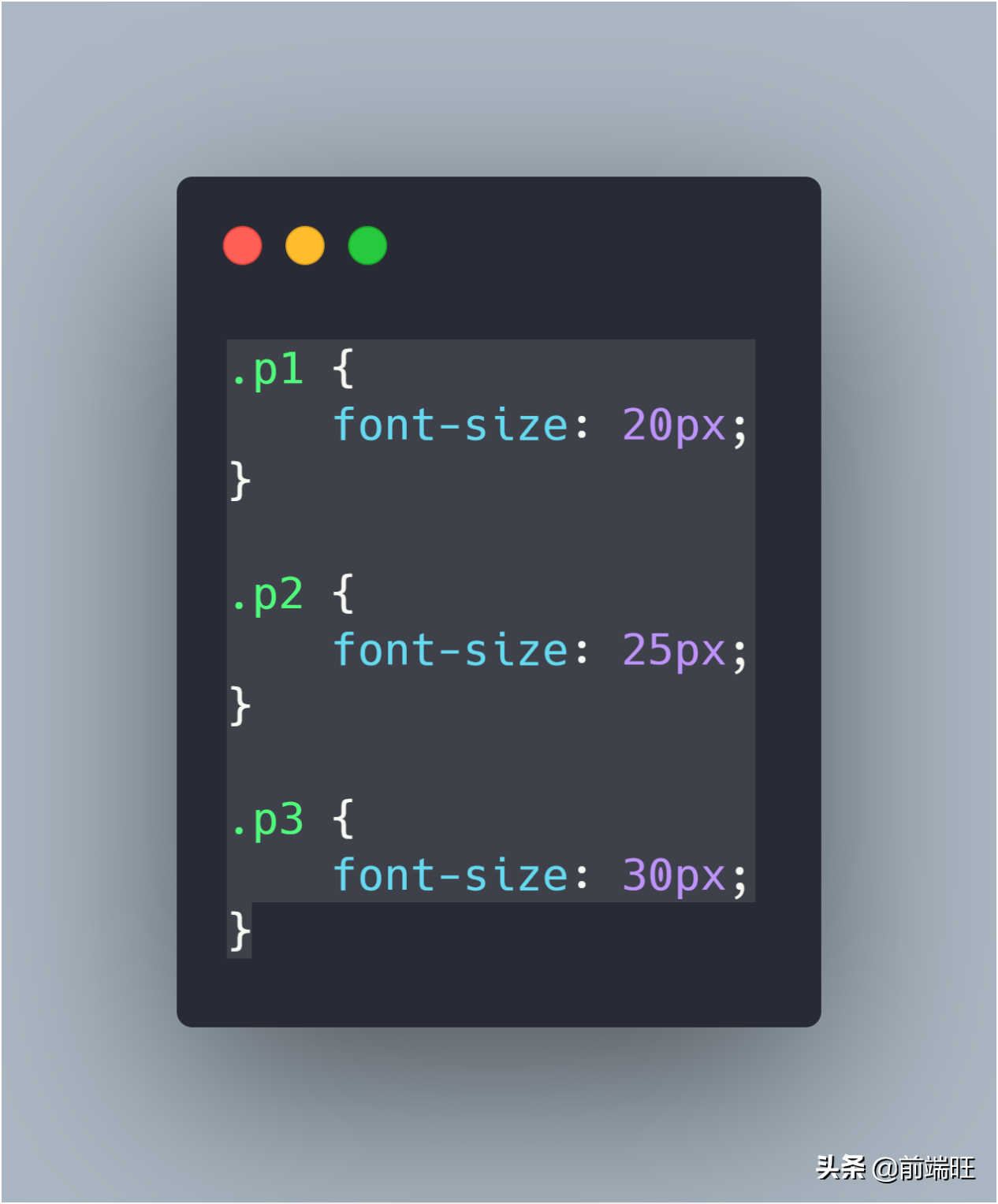
In CSS, use the font-size property to define the font size. The commonly used unit is the length value (px)
Syntax: font-family: pixel value;
In CSS documents, there are other units, such as absolute units and relative units, but they are used far less frequently than length value units.
Note: The browser default font size is 16px

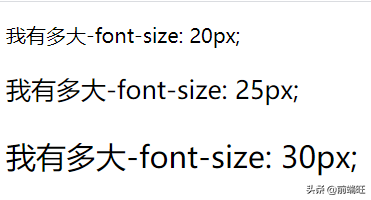
Define font size

Effect
font weight --font-weight
In CSS, use the font-weight property to define font weight.
Syntax: font-weight: value;
This attribute has a total of 3 states: normal (normal), thinner (lighter), thicker (bold)
In the css document, there is also a choice of value, which is actually not very useful and is generally not used.
Note: bold and bolder have the same effect

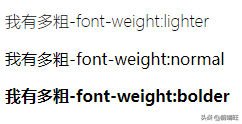
Define font weight

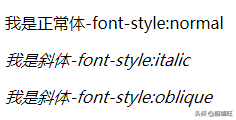
Font is oblique --font-style
In CSS, use the font-style property to define the font tilt effect
Syntax: font-style: value;
This attribute has a total of 2 states: normal (normal), italic (italic, oblique)
Note: the effects of italic and oblique are the same, but some fonts cannot be italicized through italic
, can only be oblique to force oblique.

Define font weight

Effect
font color --color
In CSS, use the color property to define the font color.
Syntax: font-color: color value;
The color value is a keyword or a hexadecimal RGB value
The keyword refers to the English name of the color, such as red, blue, green, etc.
The hexadecimal RGB value refers to a value in the form of "#FBF9D0".

Define font color

Effect
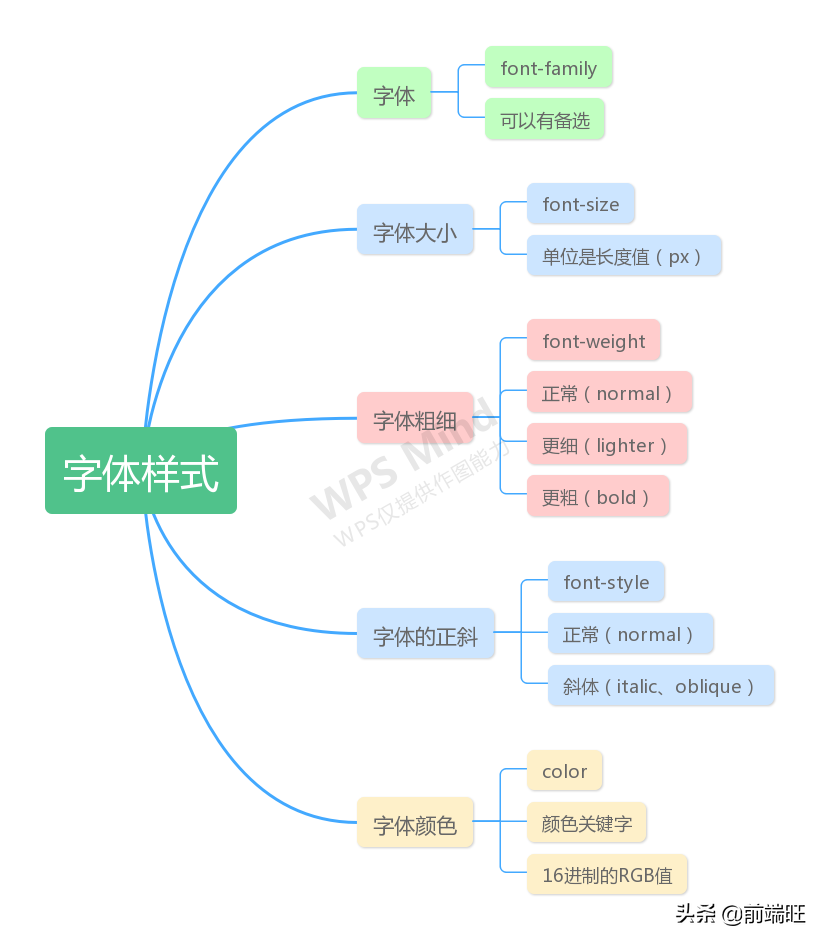
Summary

Mind Map
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/CSS%20Basics%2005Font%20Style.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试