First, create a blank file named mycbreader.css, assuming it is placed in the c:cbeta directory. The directory and file name can be modified by yourself, but please do not put them together with the main file of CBReader.
The content of the file is as follows. Please use plain text format. The text between /* ... */ is a comment text to let everyone understand the purpose of each project.
/* main file */
body { font-size:16px; line-height:140%; }
/* Pre-formatted files, i.e. <pre> tagged files */
.preformat {font-size:1em;}
/* warp number */
.juannum {font-size:1em;}
/* sequence */
.xu {font-size:1em;}
/* Attachment */
.w {font-size:1em;}
/* Translator */
.byline {font-size:1em;}
/* gatha */
.lg {font-size:1em;}
/* foreign language */
.preformat .foreign {font-size:0.83em;}
/* volume title and general title */
.juanname {font-size:1.2em;}
.headname {font-size:1.2em;}
.headname2 {font-size:1.2em;}
.headname3 {font-size:1.2em;}
.headname4 {font-size:1.2em;}
/* line number */
.linehead {font-size:16px;}
/* Paragraph number */
.parahead {font-size:0.85em;}
/* The pts number in the Chinese translation of Theravada Tripitaka */
.pts_head {font-size:0.85em;}
/* small print comment */
.note {font-size:0.85em;}
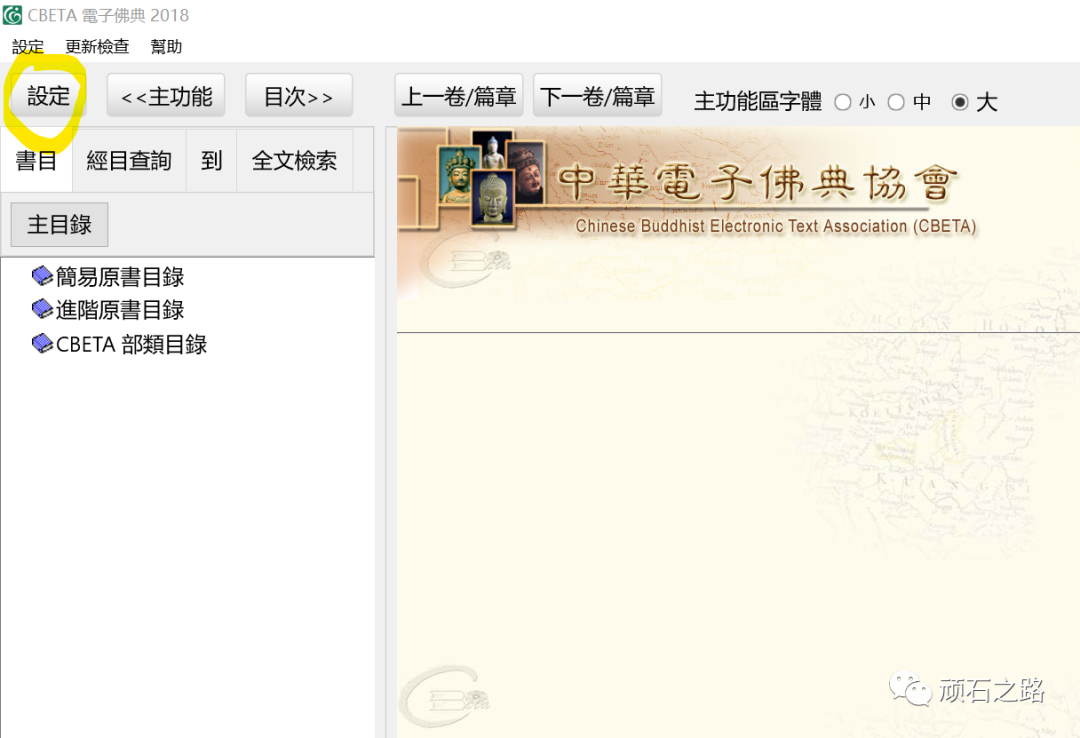
Open CBReader 2018 v0.5.0, click "Settings" in the upper left corner.

In the "Screen Presentation" item, check "Add Custom CSS File", and fill in the file name you just created, and then click "OK", it means that the scriptures you open again will be effective . You can also press "Save" to save this setting.
Set the text size
The CSS file provided above is not the original setting, but it is relatively close, because the original setting needs to be adjusted for each item, in order not to increase the difficulty for everyone , so change it to the above.
The first line, body, represents the most basic text, and font-size represents the size of the text. Currently, it is set to 16px. You only need to change the text to a larger size (or smaller), save it, and reopen the scriptures in CBReader You can see the changes.
body { font-size:16px; line-height:140%; }
The CBReader program does not need to be restarted, as long as the scriptures are restarted, you can also use the function of the previous volume or the next volume to switch, and you can see the changes.
As for line-height:140%, it means that the line spacing is 140% of the text size. If you want to see a looser typesetting, you can also increase this number.
Other settings are text for various situations, such as:
.lg {font-size:1em;}
lg means gatha, where 1em means the same size as the basic text. Therefore, no matter how big you adjust the body just now, the lg will also be enlarged synchronously.
Another example is note:
.note {font-size:0.85em;}
note is a small note in the scriptures, so it is set to 0.85em here, which means 0.85 times the basic text.
If you are not satisfied with these, you can also adjust them individually.
Setting the color
In addition to the text size, the color is also a common setting. The text and background colors are as follows:
text color
color:#FF0000; (red text)
Background color
background-color: #00FF00; (green background)
There are many web pages on the Internet that provide tools for setting colors, such as
https://www.toolskk.com/color.php
Find the color code palette in the picture below on this web page, select the desired color, and the color code will be listed for you to use.
Another tool page:
https://htmlcolorcodes.com/
It is also enough to select the color on the web page, this tool provides more information.
In addition to the format #EFBF58, CSS can also use the format rgb(239, 191, 88) to set the color.
Set font
Set the font format as follows:
The above setting means that the fine font is used first. If the character is not provided in the fine font, the standard script will be used, and so on, starting from the front font.
However, it is not recommended to customize fonts here, so some characters use a higher Unicode version, and general fonts may not be provided, or some places use Sanskrit fonts such as Sittan or Lanza. If the setting is wrong, it may be It will cause invisible or incorrect text, so if you really want to set it yourself, please use it with care.
Example
This is a short demonstration, and you can also see that its layout can be adjusted.
body {
font-size:30px;
color: #7e3d00
}
.lg {
font-size:35px;
color: #d40e1e;
background-color: rgb(244, 248, 189);
}
.juanname {
font-size:40px;
color: rgb(2, 2, 128);
}
Finally, I would like to add one more point. Some chart formats have Chinese characters and foreign languages. If the text size is not adjusted properly, or the font is changed, the table may not be aligned. , which should also be noted.
The picture below is a good test location. Go to Y37n0035_p0322a08 directly on CBReader to see if there is any problem with your settings.
Reference:
1, CBReader v0.5.0 Custom CSS
https://www.cbeta.org/node/5611
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/CBReader%20uses%20CSS%20to%20adjust%20font%20size%20when%20reading.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试