



▍1. Structural part
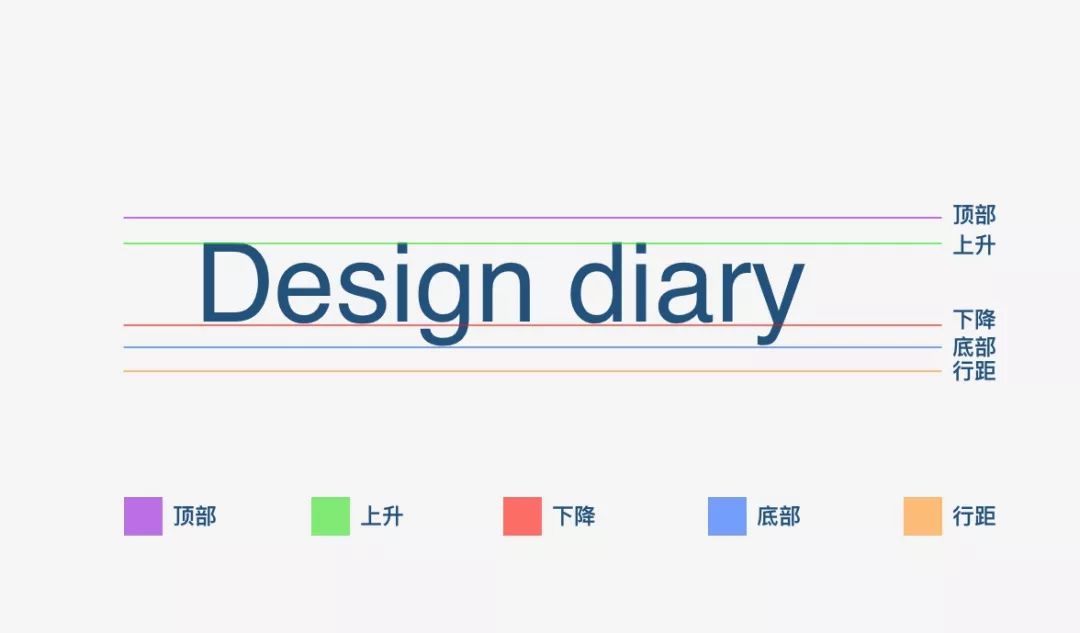
Before sharing, we need to understand the font structure:
Top: The maximum distance above the baseline of the tallest glyph in the font
Ascent: Suggested distance above the baseline of a single letter
Descent: Suggested distance for individual letters below baseline
Bottom : the maximum distance below the baseline of the lowest glyph in a letter
Line spacing: refers to the distance between the baselines of font lines
Basic English fonts are composed of these units, so after understanding these foundations, it will be more convenient for us to choose fonts in our design.

▍2. Body parts
The previous picture is the upper and lower structural relationship of the font, so this picture is more about the elements that the font itself is composed of:
Torso: that is, the horizontal and vertical strokes of the number itself, relatively straight strokes
Character bowl: As the name suggests, with curved strokes
Word ring: the space where the font is wrapped< strong>

▍3. Word spacing
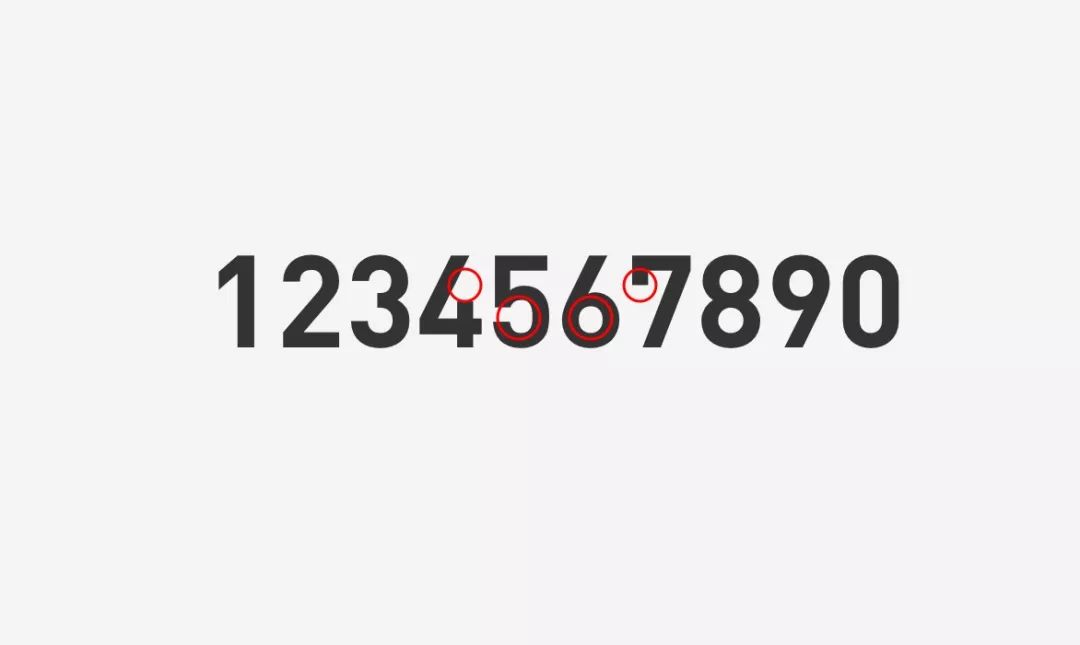
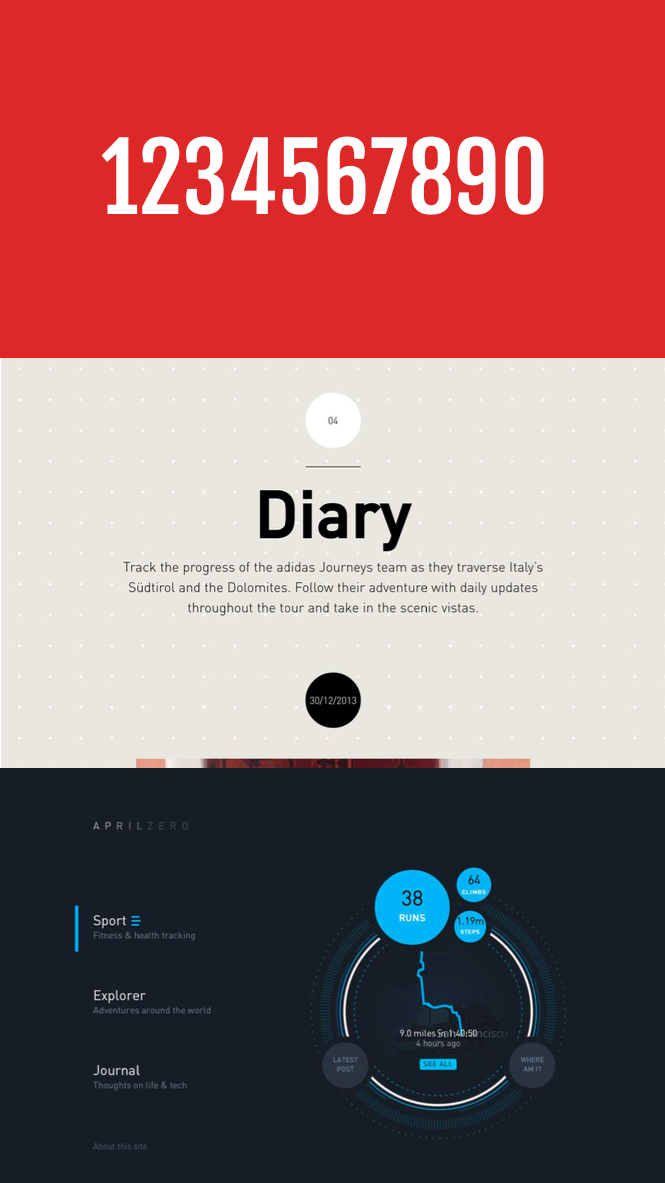
In terms of kerning, there are two approaches in the industry,One One is that each font has the same size, such as the lato we are familiar with, There is also a method that is based on the size of each letter itself strong>, for example, 1 will be smaller and 9 will be larger. These two layout methods have advantages and disadvantages. I personally recommend the former, and the spacing between each letter is the same!


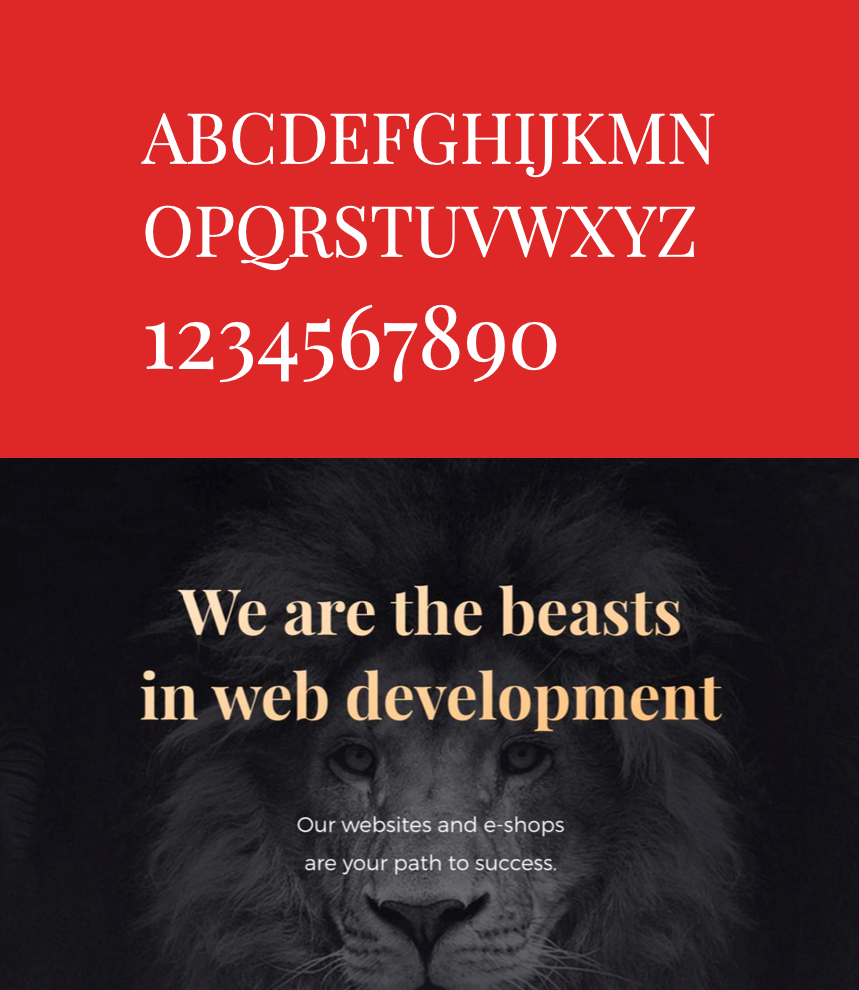
In addition, when choosing a font, you must carefully check each character,For example, the most confusing number is 1 and 7, 0 and O.



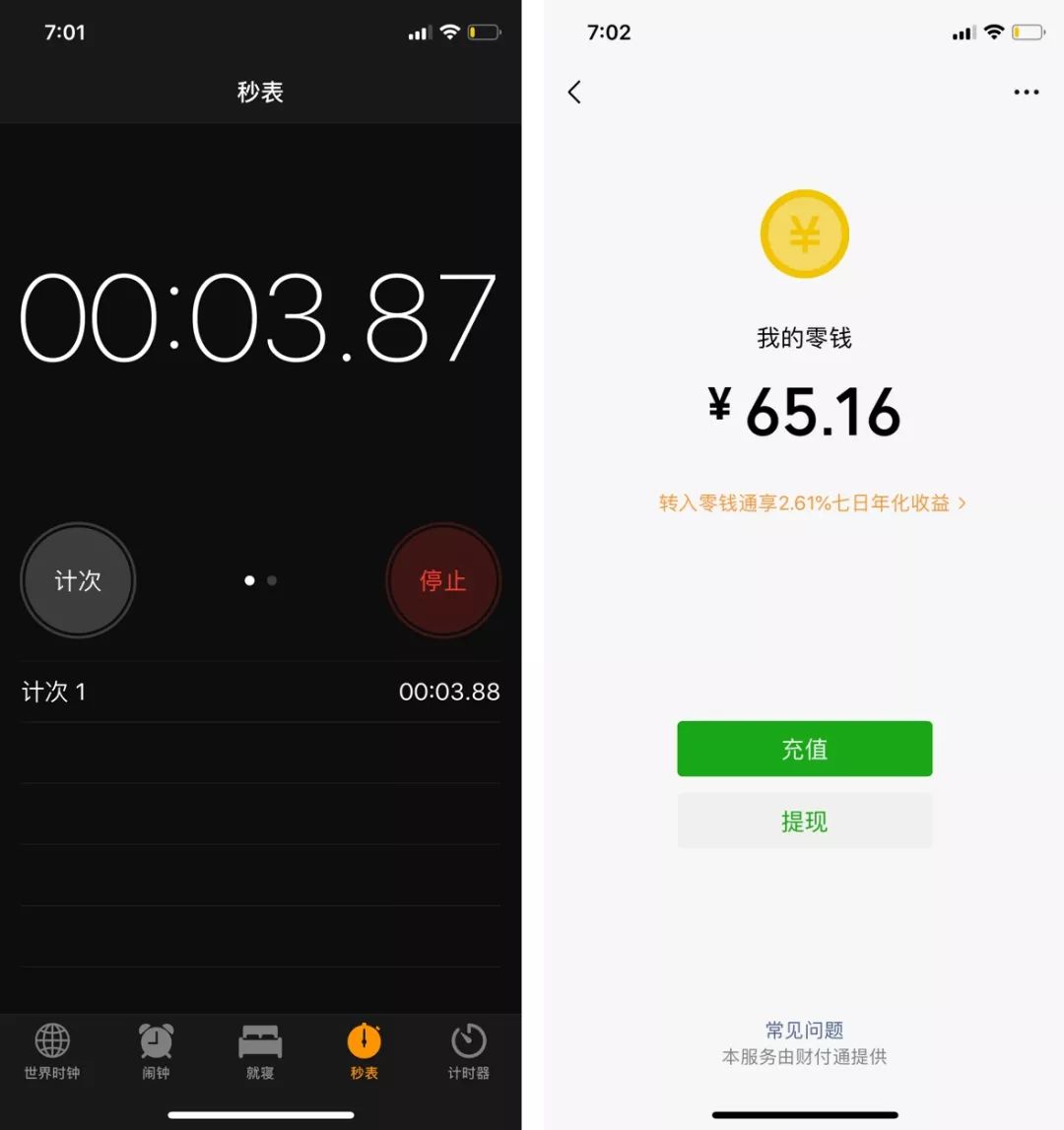
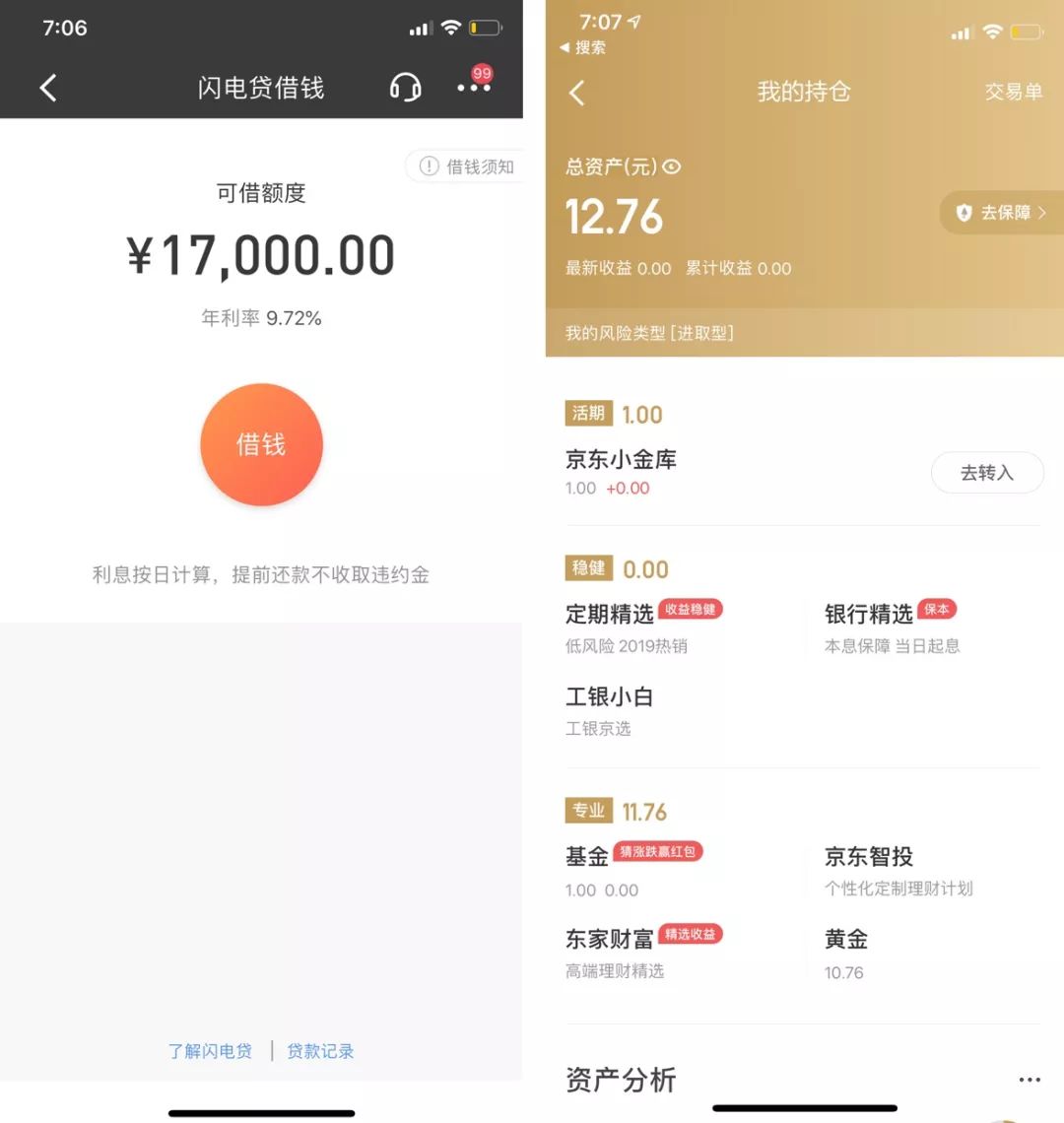
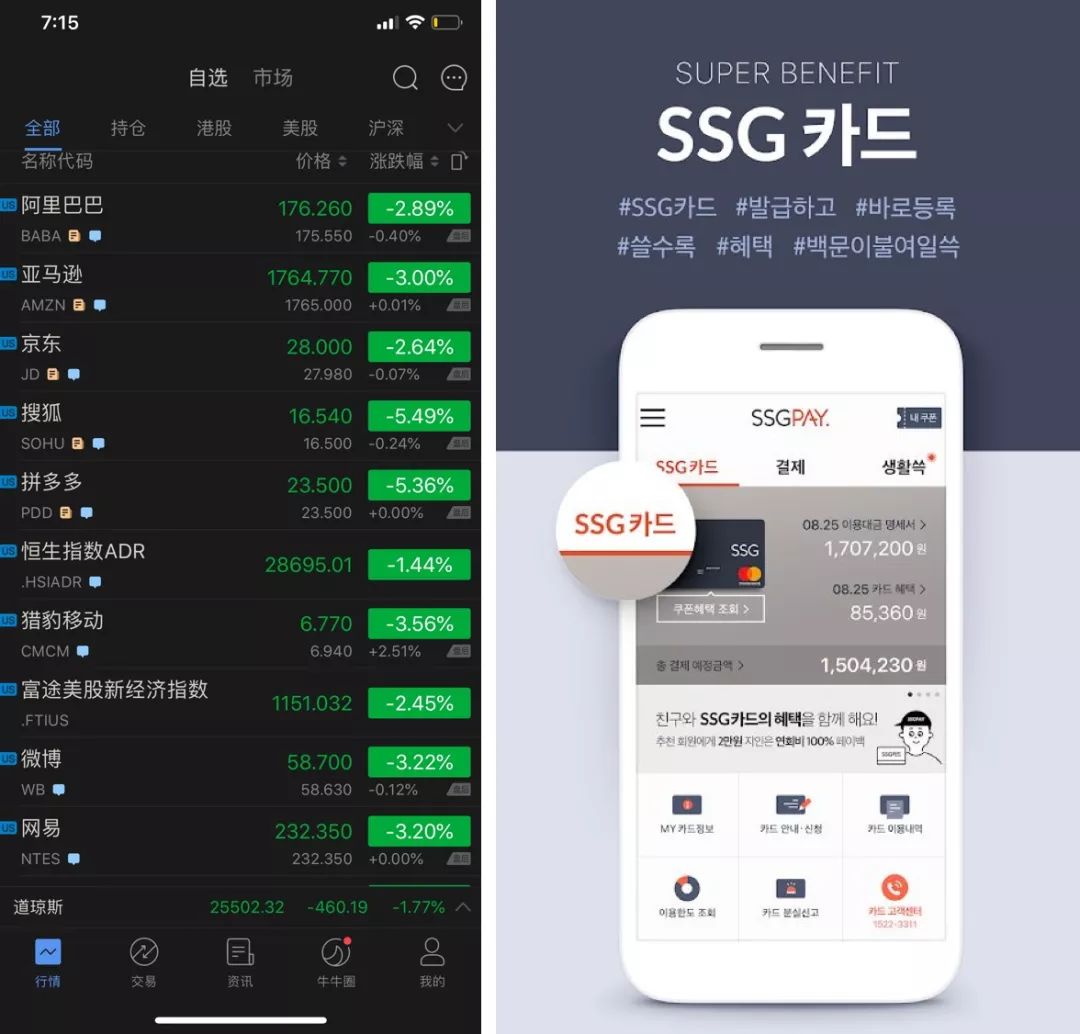
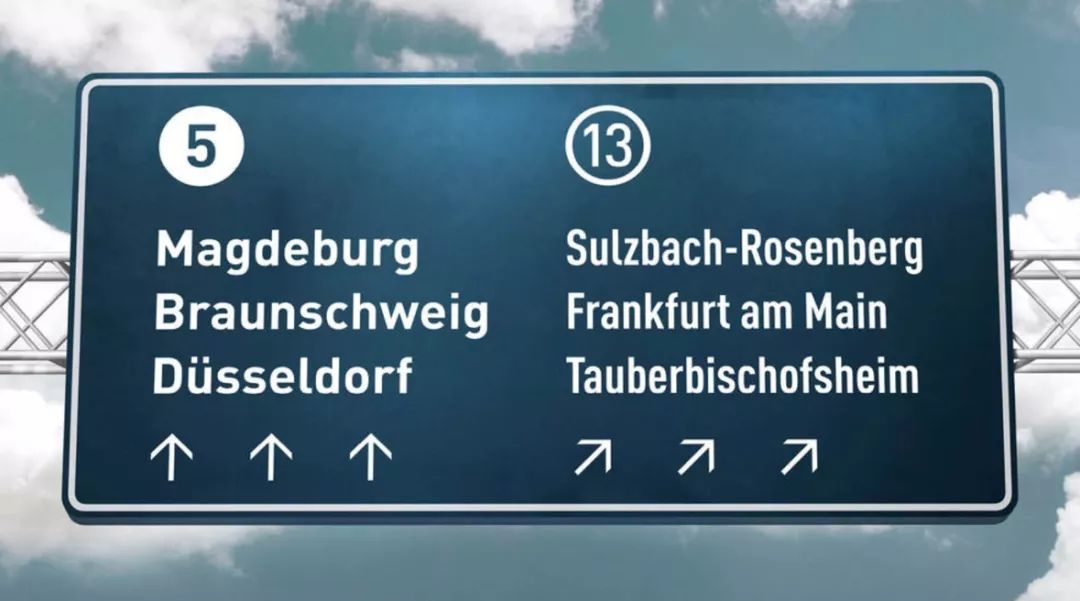
China Merchants Bank: DIN font
JD Finance: DIN font, redesigned

Baidu Finance: Adjust 6.9 on the basis of DIN font
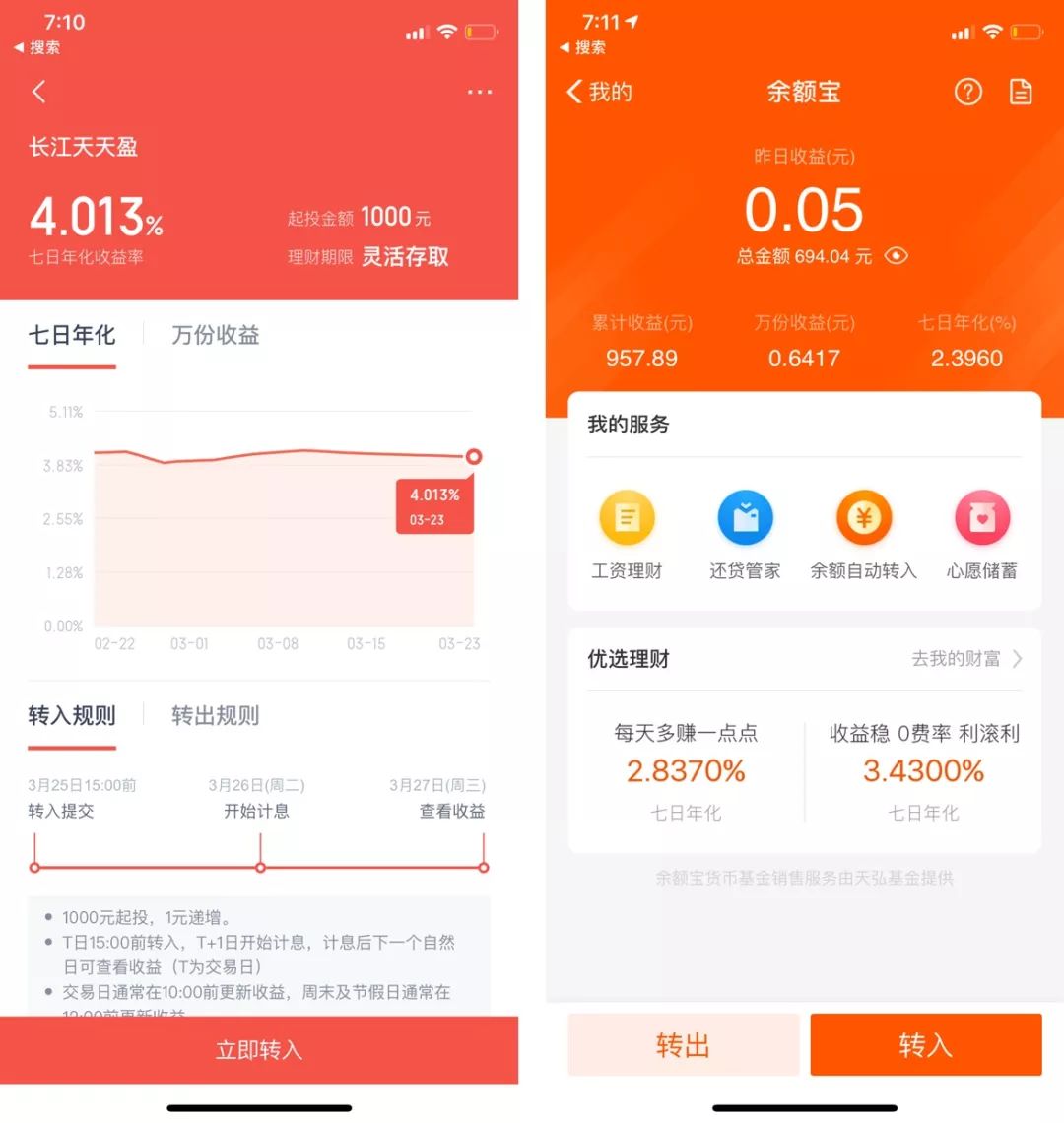
Alipay: Apple's native Helvetica Neue

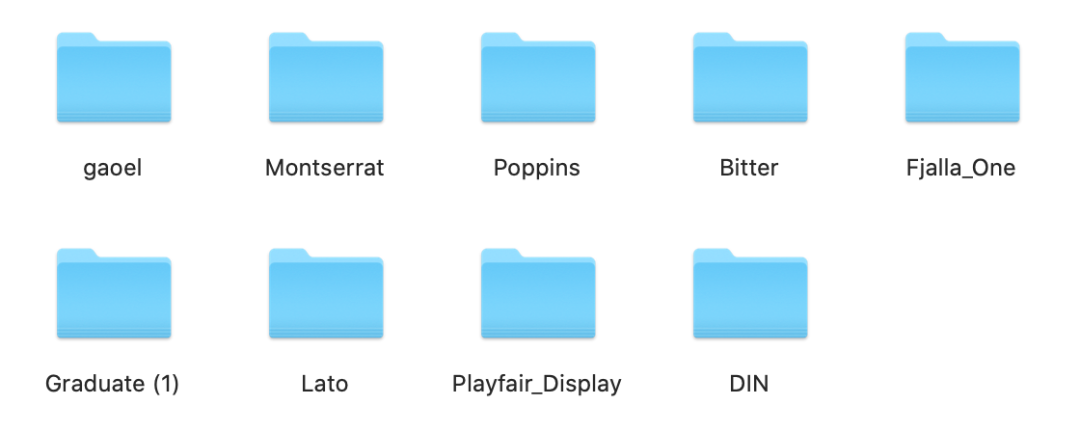
In addition to the Din font we often use, there are also some other good digital fonts, which are all packaged for everyone. The font is only for reference and learning. If necessary, you can add Jingle Cat to reply "Number" to receive it. If you already have Jingle Cat, you don’t need to repeat it Add to.








05. < /span> Common digital fonts < /strong>

▍1.Gaoel< /strong>


In the Alipay reserve fund page, a similar rounded and lively digital font like this is used! You can try the effect of this font in your interface, and you will not be disappointed.
▍2. Montserrat< span>

Google Free FontsA very elegant font, it is very elegant when used in numbers or in the interface.
▍3. Poppins< span>

▍ 4. Bitter

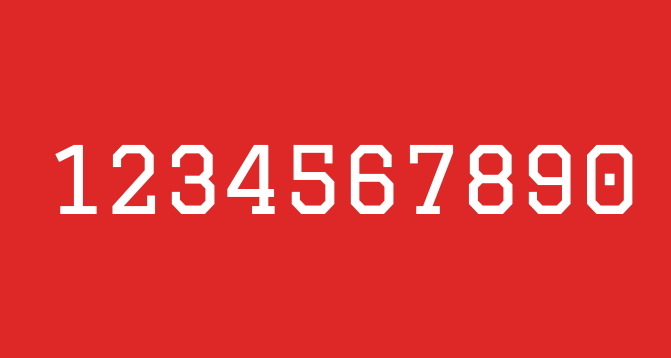
▍5. Fjalla One

An alternative to the Din font that many people have been looking for. If the company is unwilling to buy the Din font, then this font from Google is a perfect substitute Products, the effect of using it will not be much different from Din.
▍6.Graduate< span>

Google's free,A digital font with a very British style and preppy style , the effect is very good when used in posters or some personalized event pages, of course, it is also very advanced as an English typesetting.
▍7. Futura< span>


This fontWhether it is English or digital, it is very modern, a very clean and neat font, and the effect in PPT is very good good.
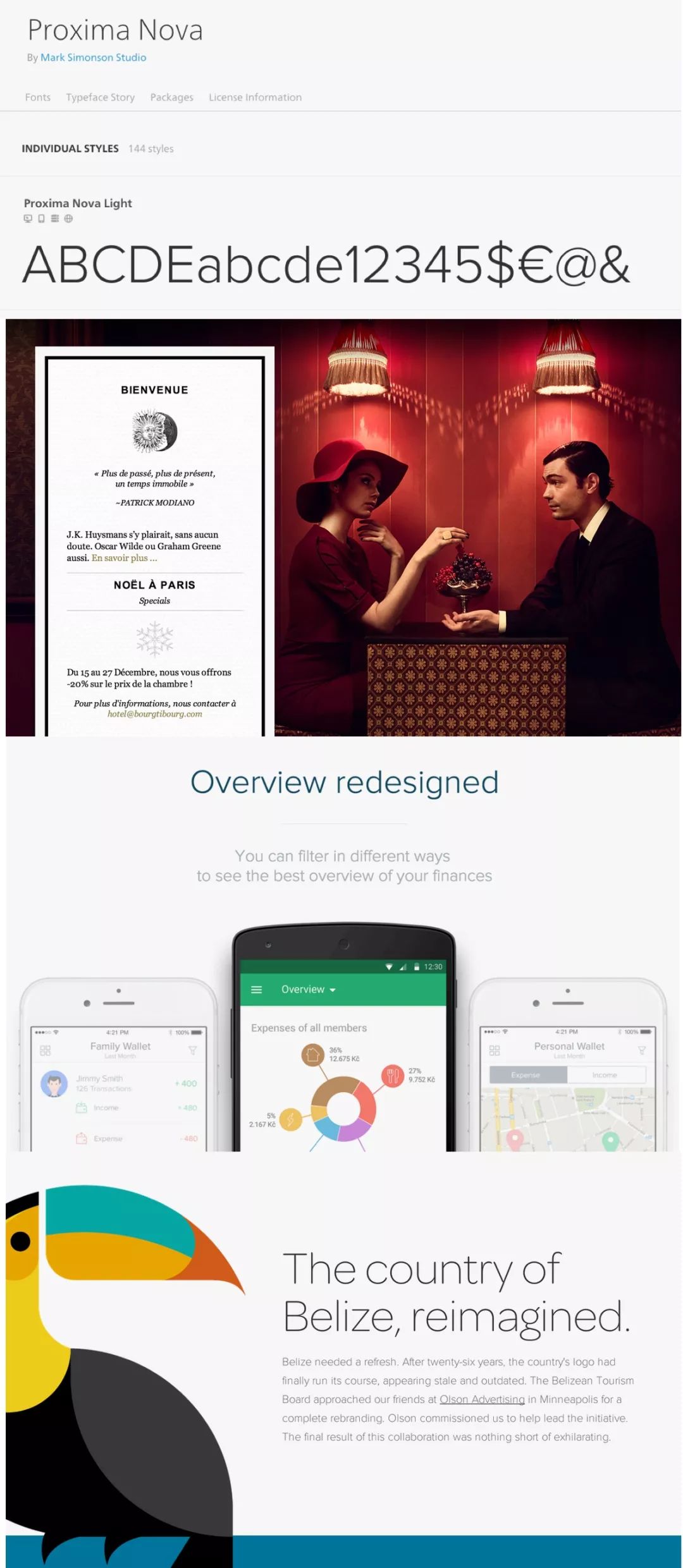
▍8.Proxima Nova

This one is not free, of course the charge is very worthy of its price, the effect you can see for yourself,Very elegant and modern .
▍9. Gotham< span>
It is very suitable for press conferences, minimalist website design, or posters,A very modern and clean font, the effect is as follows As shown in the figure, this font can’t run in all kinds of good-looking designs on dribbble.
▍10.Lato< span>





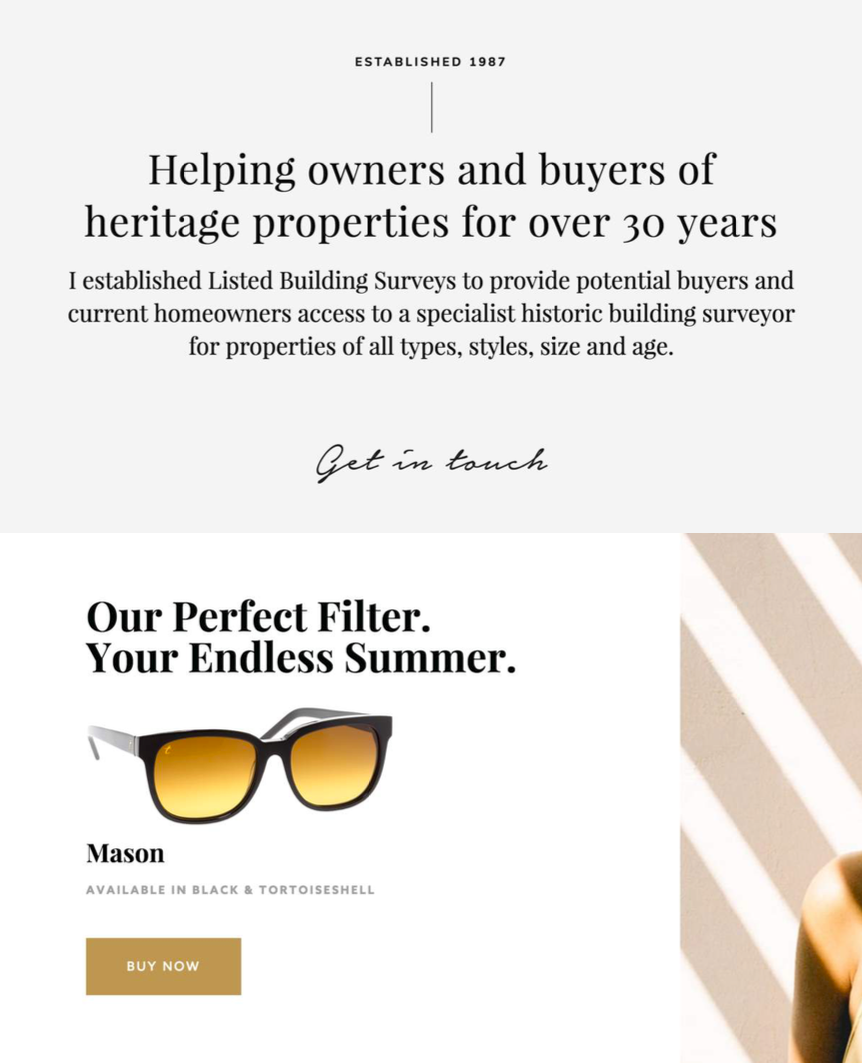
Playfair Display
If I can only recommend a serif English font, it must be Playfair Display. My favorite font combines classic and modern elegance. I don’t know how many big names have been using this font. Typography for design.
If you have been looking for a serif English font, then this must be the first, the effect can be seen directly in the picture!
This is the end of the font series in the interface. Basically, these fonts cover our commonly used Chinese and English. It is enough to master these two.
07. Last
The digital fonts introduced in today’s article, including our common Din font, are all packaged for everyone. The fonts are only for reference and learning. If necessary, you can click " Looking", add jingle cat reply "Number< span >” to receive, If you already have Jingdong cat, you don’t need to add it again.





Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/After%20more%20than%20100%20revisions%20the%20fonts%20used%20by%20WeChat%20and%20Alipay.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试