Nowadays, "material design" is always mentioned frequently by designers. It is a new design language released by Google on I/O 2014.
However, material design is not only a new idea, it may make designers subversively rethink web design or program design. Major websites have begun to adopt Google's material design document redesign scheme. So, now let's learn what material design is, and imagine the future material design framework!
What is Material Design?

Material Design is a design language created by Google's design team to help designers create websites and applications that are easy to use and practical. The concept is based on a continuously updated public document. This document will be updated with domain boundaries and technology updates.
Material Design is based on a set of goals and rules, making it easier to conceive than to realize. (But it doesn't matter, the main purpose of this article is to hope that everyone will think more about the design and keep improving.)
Material design design goals:
Create a new design language that combines classic design principles with technological innovation and possibility.
Create a cross-platform and cross-device size integrated system. Movement rules are basic, but touch, sound, mouse, keyboard are the best input methods.
Material design principles:
The material is the symbol: Visual cues must be grounded in reality.
Striking, iconic, curated: Fundamental design principles (type, grid, space, scale, color, and use of imagery) must guide the visuals.
Meaningful movement: Moving objects or actions should not interfere with the user experience, but rather maintain a continuity of the user experience.
The design specification of Material design includes many aspects. (Its specification document is breathtaking.) It can be broken down into a large number of specific concepts and treatments. What Google has worked out is a set of detailed specifications for how to create animations, styles, layouts, widgets, patterns, and usability.
These specifications are derived from the understanding of the basic physical properties, deformation characteristics and motion characteristics proposed by Material design. Its guiding theory is to place material elements within a reality-based, approximate 3D space. From an aesthetic point of view, Material design is somewhere between flat and skeuomorphic.
Colors and Typography
Material design’s color concepts mostly borrow from the flat design trend. It's bold and bright. The typography also follows the flat theme as does the simple sans serifs font.
According to Material design's official documentation: "Colors take inspiration from contemporary architecture, road signs, crosswalks, and sports venues, leading to bold color expressions that activate color and create a stark contrast to the drab surrounding environment. Emphasis on bold shadows and highlights. Brings out unexpected and vibrant colors.”
What is gratifying is the use of contrasting colors in this color concept. In each case, you can see the basic design theory. Google provides a complete set of downloadable color schemes as reference colors. These color theory foundations make people wonder whether Google thinks that designers have forgotten color theory?
Typographic guidelines are equally basic. The Roboto font is the default font for all apps, and for all Android apps—Google even provides a link to download the font.
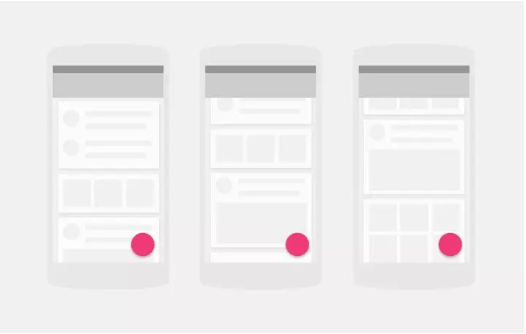
Layout and structure design
The basic layout and structure of a material design project is derived from the design concept for print. Designers are encouraged to create and use baseline grids and mathematical structures to control the overall layout.
This layout is further divided into smaller areas to properly lay out page elements for optimal user interaction experience. (There are also guidelines for how to lay out a large number of elements.)
The Material design documentation provides downloadable Android templates under each layout guideline. The end result may be a patterned design or an app that looks too Android. For those who like the iOS system, who would like such a design.
Basic elements

Each element in the material design document is described in detail, from how to create them to where to place them on the screen. You can hardly imagine how detailed it is. (to be precise this list includes 19 components)
• Bottom sheets bottom controls
• Buttons button
• Cards
• Chips paper clip
• Dialogs dialog box
• Dividers
• Grids grid lines
• Lists list
• List controls List controls
• Menus menu
• Pickers selector
• Progress and activity progress bar
• Sliders slider
• Snackbars and toasts
• Subheaders subheading
• Switches switch
• Tabs tab
• Text fields input box
• Tooltips Tooltips
Designers who like these controls can download a Photoshop vector file that contains all the elements as well as the Android system icons. This sticker set comes with various styles and follows the grid system suggested by the documentation.
Usability and interactivity
“The usability of a product is that all people (regardless of comprehension ability) can browse it, understand it, and use it to achieve their goals. Therefore, a truly successful product should be accessible to the widest possible audience. use."
Material design documentation opens our eyes to interactivity patterns, usability patterns, and accessibility issues in a very useful way. While practical aesthetics are essential to experienced designers, concepts of usability and interactivity also require attention.
Its interactive mode section is especially useful. It details a set of ideas for making some elements common to the entire design. (Think about how to enter a time or date, or how the search function works.) These are some of the most basic tools that users expect to use, and it would be beneficial if these tools worked in a specific way for all users of.
Ease of use is another important issue, and the material design documentation proposes and provides better options for ease of use. Think about users who may not have a way to interact with the web through sound or color, who don't have a large high-contrast screen, no screen that can only be controlled by voice, or even all of these conditions? Such users actually account for a considerable proportion.
Material Design Appreciation
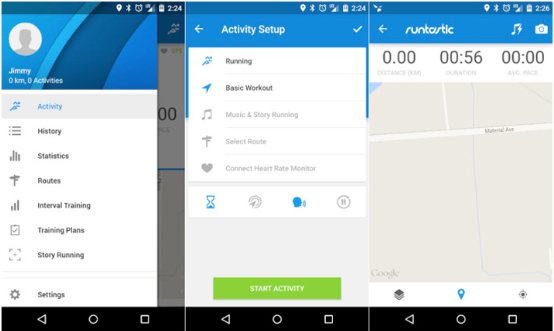
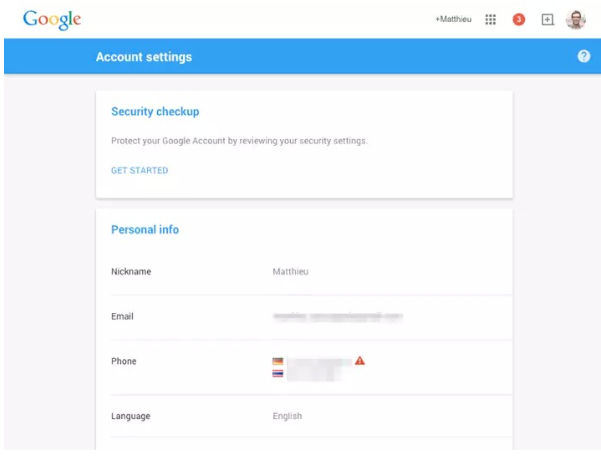
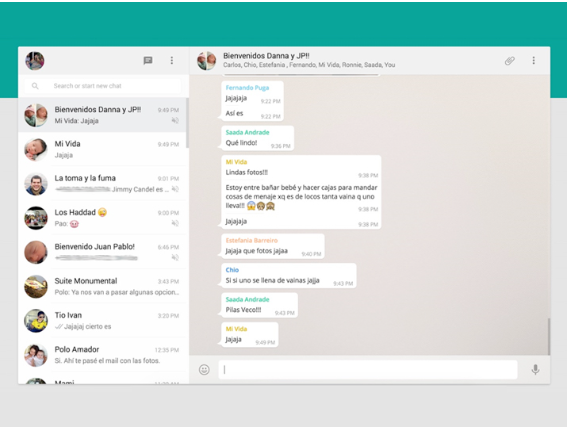
Just as every new trend and concept will attract a large number of followers, there are already a large number of websites and mobile applications using the design concepts explained by Material Design. The following 5 cases are designed according to the principles of Material Design to see how designers apply these concepts.
Runtastic Running and Fitness

Google Settings


Evil Rabbit

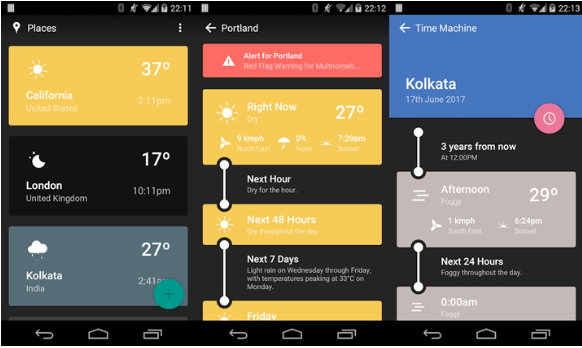
Weather Timeline

Summary
The concept of Material Design is well-received by everyone, and the standard of interface design is precise and novel. But most experienced designers probably don't need these design criteria. Almost everywhere in the design standard document, there is content that tricks you into downloading. It has aroused public reflection, do we really need so much help?
The design standards are refreshing to read, open up our new thinking, and at the same time let us foresee that similar designs will flood the web pages in the future. However, it is better to have no books than to believe in books. We can use these standards to a certain extent, but we must not rely too much on them. Designs, especially those based on fashion trends and technological developments, are changing at a speed we can't imagine.
Material Design, like other design trends, frameworks, and concepts, requires you to think for yourself and consider whether it has a place in your design documents. Now, have you started using Material Design yet?
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/About%20Google%20Material%20Design%20Everything%20You%20Need%20to%20Know.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试