

Icon design process
1. Define the theme. Defining the theme means listing the keywords involved in the icons to be designed, highlighting the key words, determining what theme these icons are designed around, and having a control over the overall design.

2. Look for metaphors. Metaphor refers to the mapping relationship between the real world and the virtual world. Finding metaphors refers to the psychological behavior of brainstorming through keywords and perceiving, experiencing, and imagining such things under the implications of those things.

3. Abstract graphics. Abstract graphics require designers to summarize the original materials in life, extract the salient features of the materials, and clarify the purpose of the design. This is the basis for creating icons.
4. Draw a sketch. After abstracting the actual object, you can start sketching. In this process, the designer needs to transform the physical object into a visual image, that is, the initial sketch. Of course, the draft may have many plans. At this time, it is necessary to select several satisfactory plans to continue the following process.

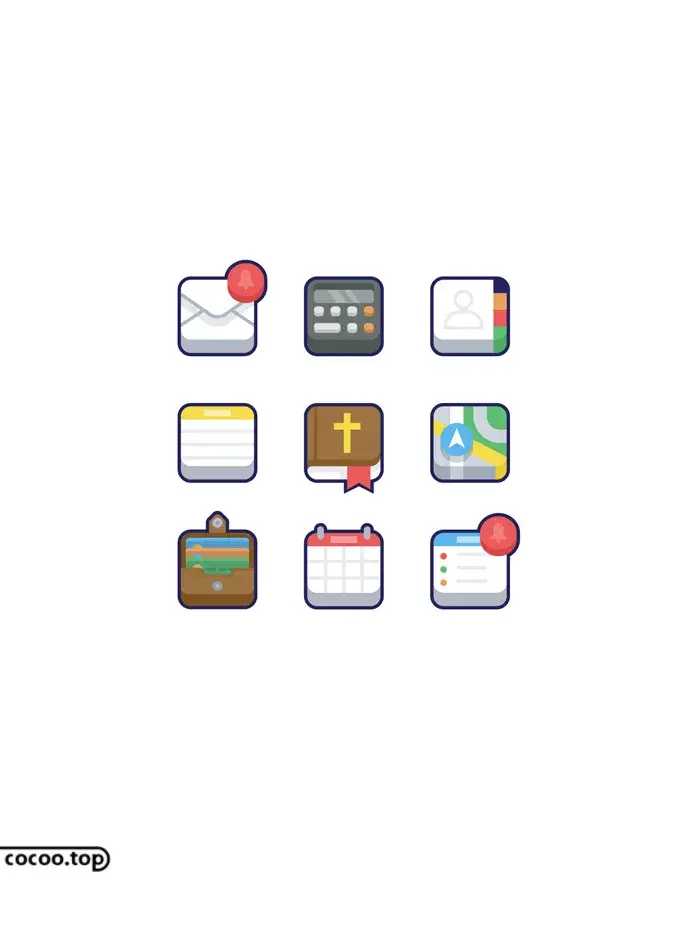
5. Determine the style. After determining the benchmark graphic of the icon, the next step is to determine the standard color. We can choose the appropriate color according to the type of icon. When you don’t know what color to use, blue is the safest choice. The current mainstream of icon design is flat style. It is worth mentioning that in UI design, most flat icons are mainly monochrome graphics, which technically reduces the difficulty of design.

6. Production and adjustment. Use software to create icons according to a given style. Today, when the flat style is prevalent, individual graphic design requires more design considerations and a lot of deliberation and design adjustments. Therefore, during the production of the icon, some deficiencies in the sketch will be corrected, and some new design inspiration may also be added.

7. Scenario testing. There are many application environments for icons, and the background colors of mobile phones are also different, including dark colors and light colors. We need to ensure that the icons are well identifiable in various scenarios, so before the icons go online, designers need to test them in a variety of application scenarios.

Icon design skills
In the process of designing icons, mastering relevant design skills can help designers complete design tasks more quickly and efficiently. Usually icon design skills include the following aspects:

Positive and negative combination
The combination of positive and negative shapes is one of the most common design methods. We can extract corresponding graphics based on product characteristics, and combine, superimpose, or cut out the graphics to form new graphics.

Collapsed graphics
When a complete graphic design is completed, the outline of the graphic can be analyzed and partial folding can be done at the end or corners of the graphic.

Line icon
Line icon is a unique graphic technique that can be designed by refining the outline of the graphic. The image of linear graphics applications is concise, complete and more attractive.

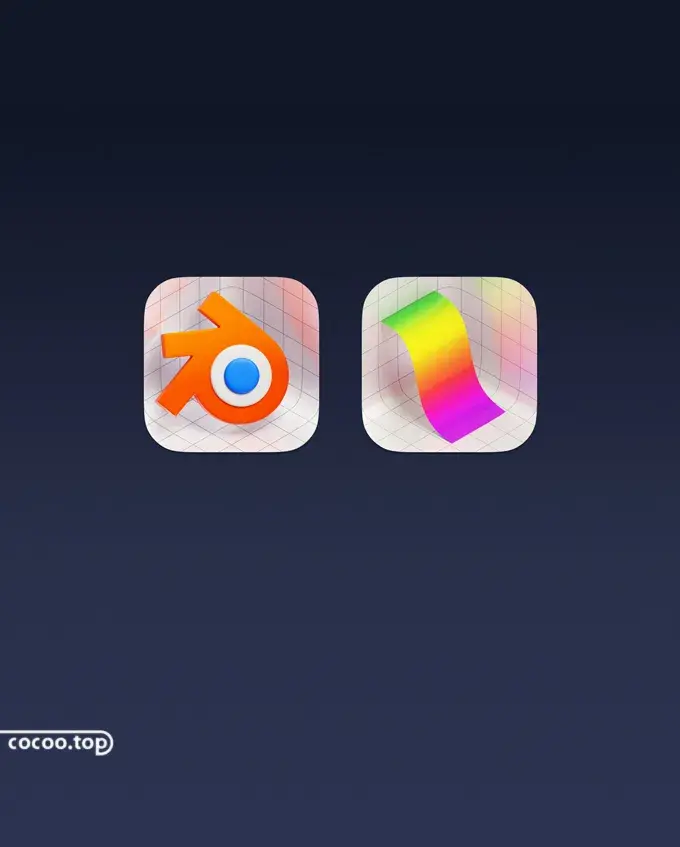
Transparent gradient
By enlarging or reducing the graphics and superimposing graphics with different opacity, a graphic combination with rich layers and full shapes is formed.


Color block splicing
Color block splicing means dividing graphics into regular blocks and filling them with color.

Graphic reuse
Copy the already designed main graphic, and create the beauty of a graphic array through changes in transparency, color or size.

Background combination
Using different backgrounds can make the icons more focused and dynamic. The background can choose solid color, gradient or regular collection of lines and theme-related elements. Icons that use background combinations can usually be divided into the following categories:

①Icon shape + background combination.
② Text + background combination.
③Picture and text combination + background combination.
④Mascot or cartoon image + background combination.


Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/APP-tu-biao-she-ji-liu-cheng-yu-ji-qiao.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试