Hello everyone, today I willshare38 CSS tools that you can use to create beautiful styles.
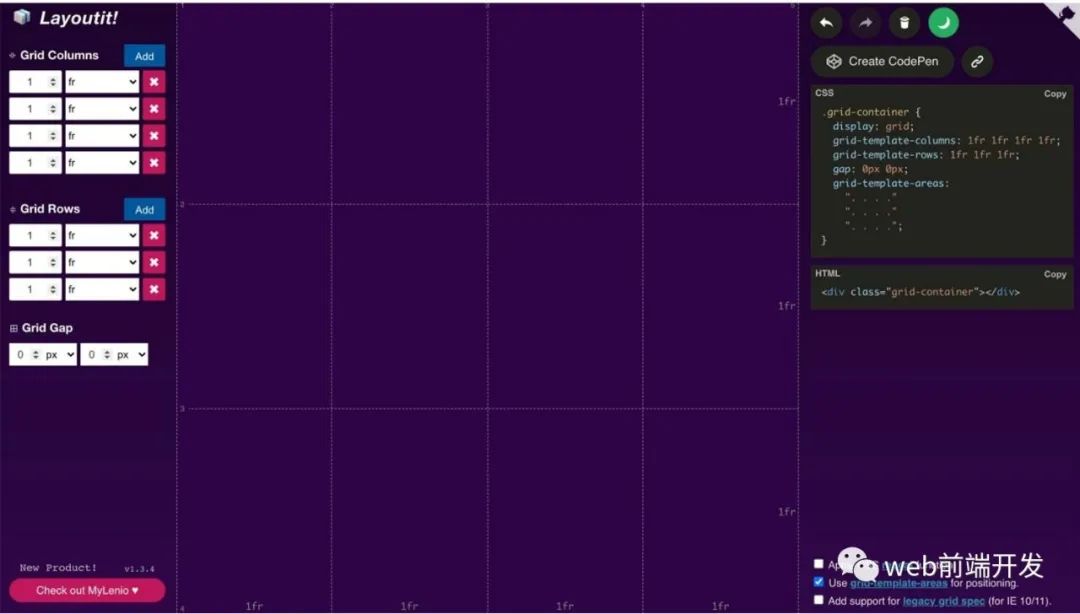
1, Layoutit Grid

2. Sarah Drasner's CSS Grid Generator
Address: https://cssgrid-generator.netlify.app/

3, Grid by Example
Address: https://gridbyexample.com/

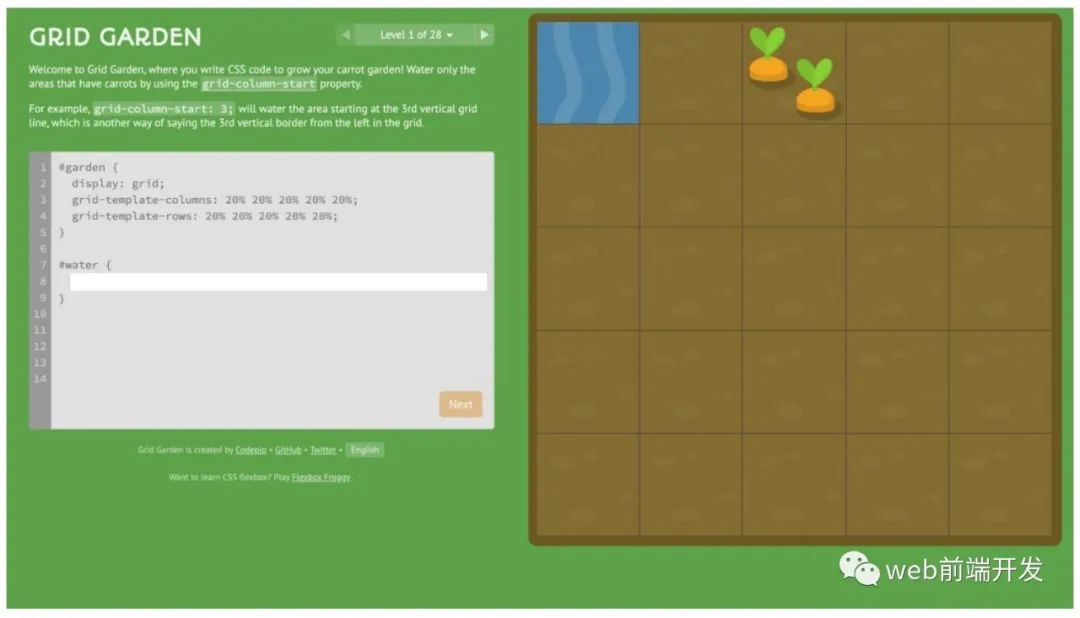
4. CSS Grid Garden
Address: https://cssgridgarden.com/

5, Mastery Games
Address: https://mastery.games/

6, Grid Malven

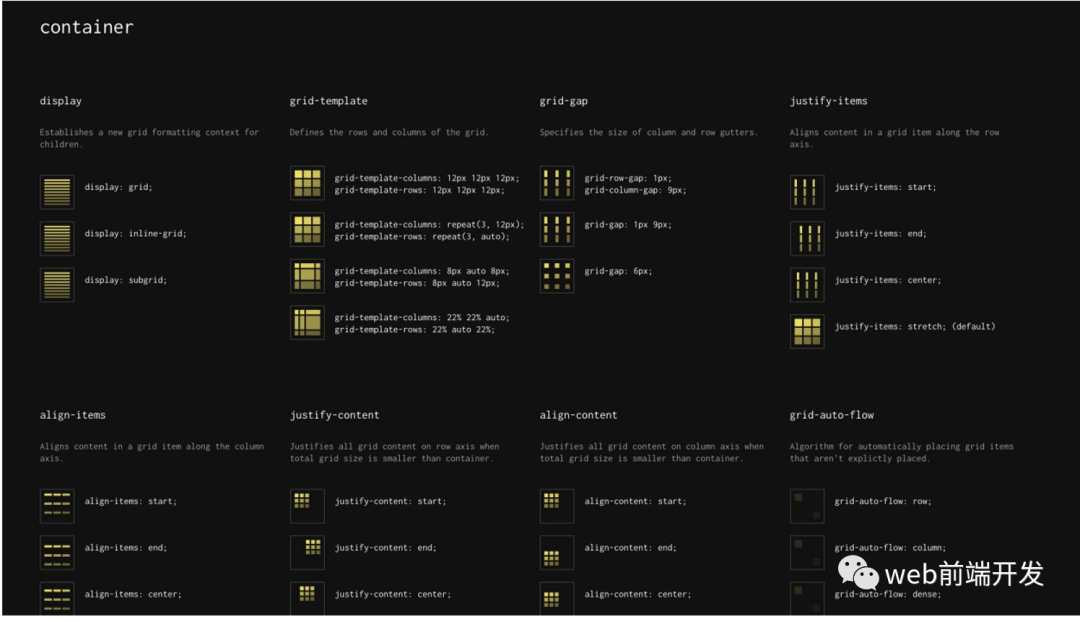
7, CSS Tricks
Address: https://css-tricks.com/snippets/css/complete-guide-grid/

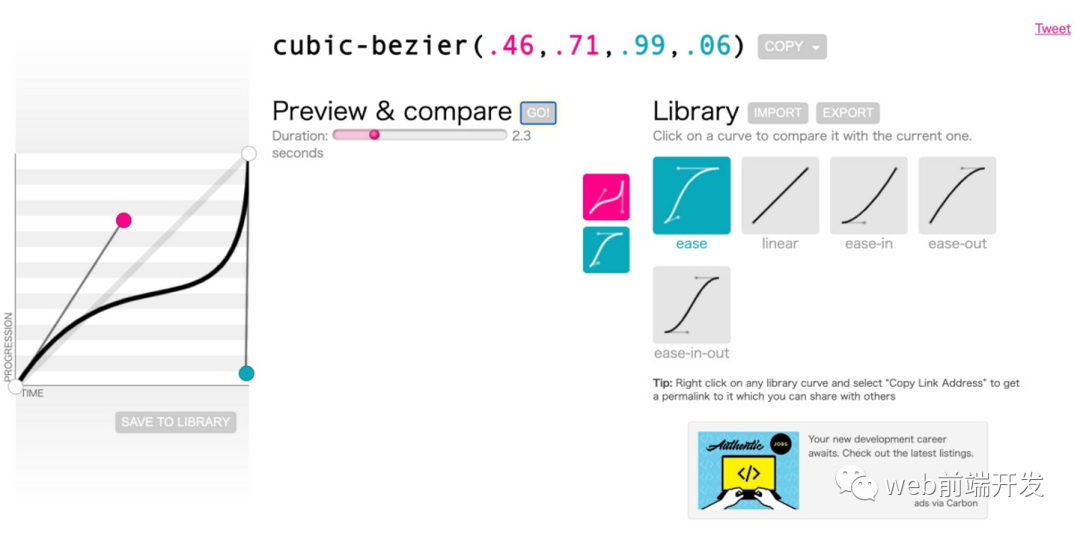
8, Cubic Bezier
Address: https://cubic-bezier.com/#.17,.67,.83,.67

9, CSS animation
Address: http://cssanimation.io/

10. CSS Animation 101 eBook
Address: https://cssanimation.rocks/css-animation-101/

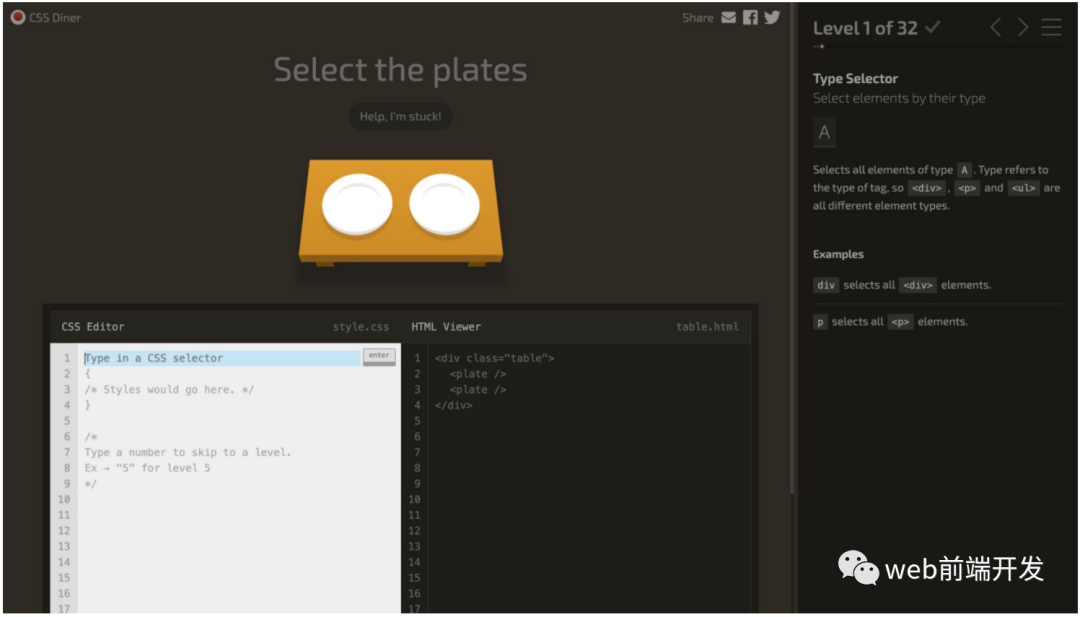
11. CSS Dinner
Address: https://flukeout.github.io/

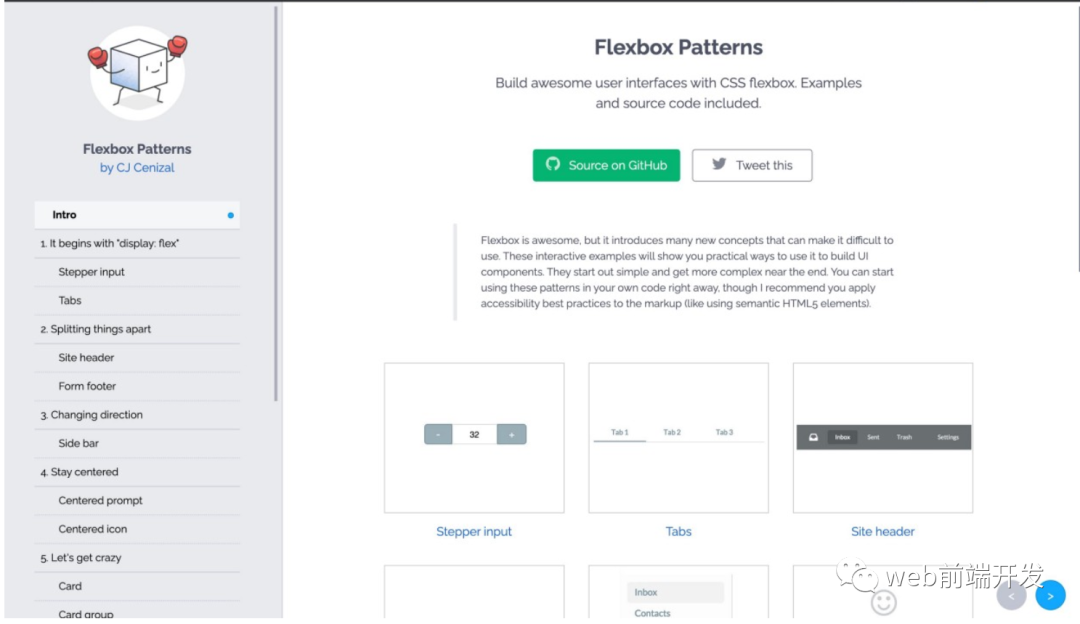
12. Flexbox mode
Address: https://www.flexboxpatterns.com/

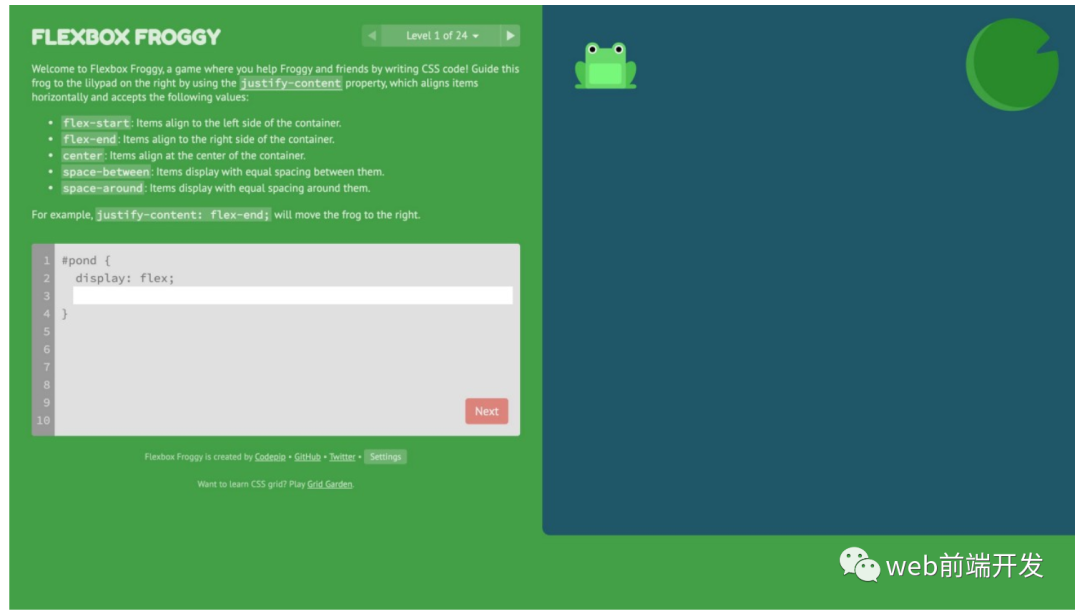
13, Flexbox Froggy
Address: https://flexboxfroggy.com/

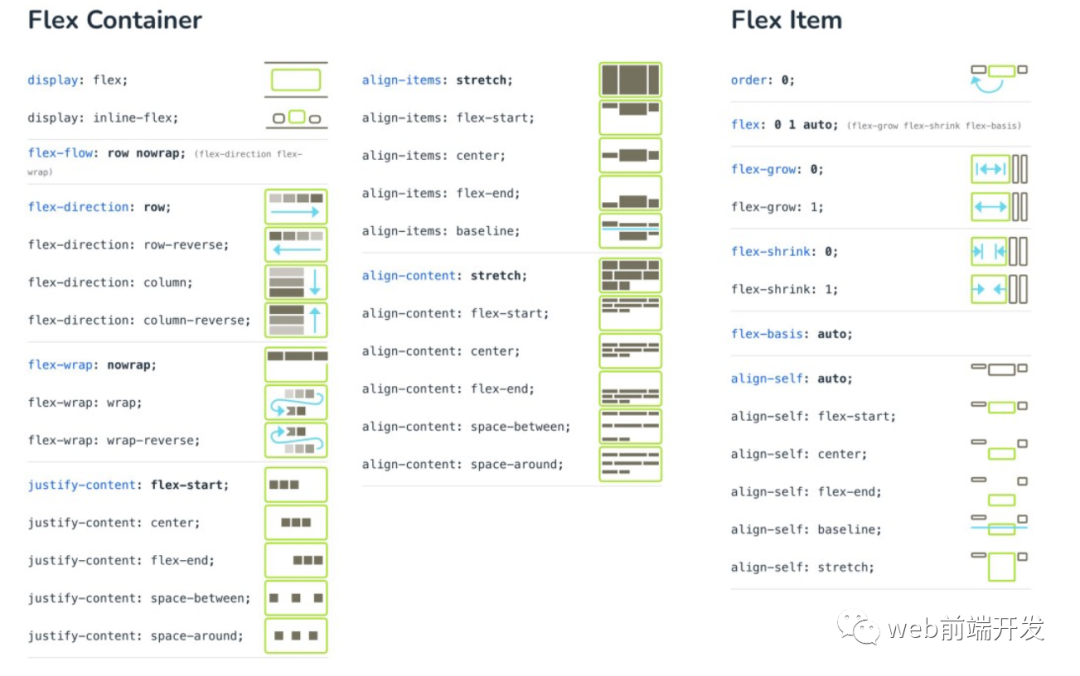
14, Flexbox Cheatsheet
Address: https://darekkay.com/flexbox-cheatsheet/

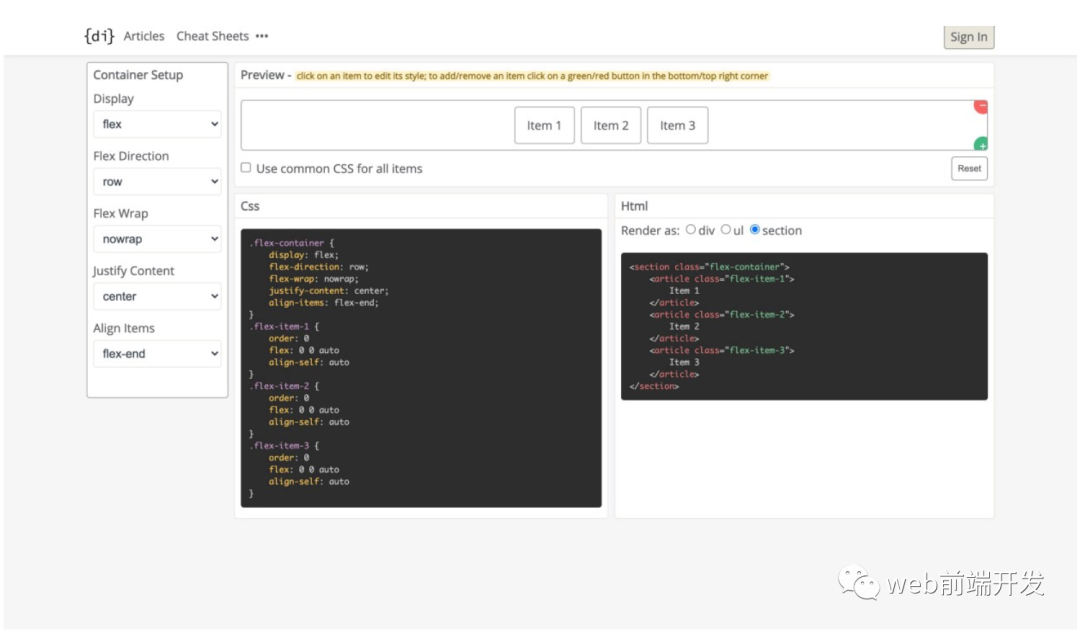
15, Devinduct Flexbox
Address: https://devinduct.com/workshop/flexbox

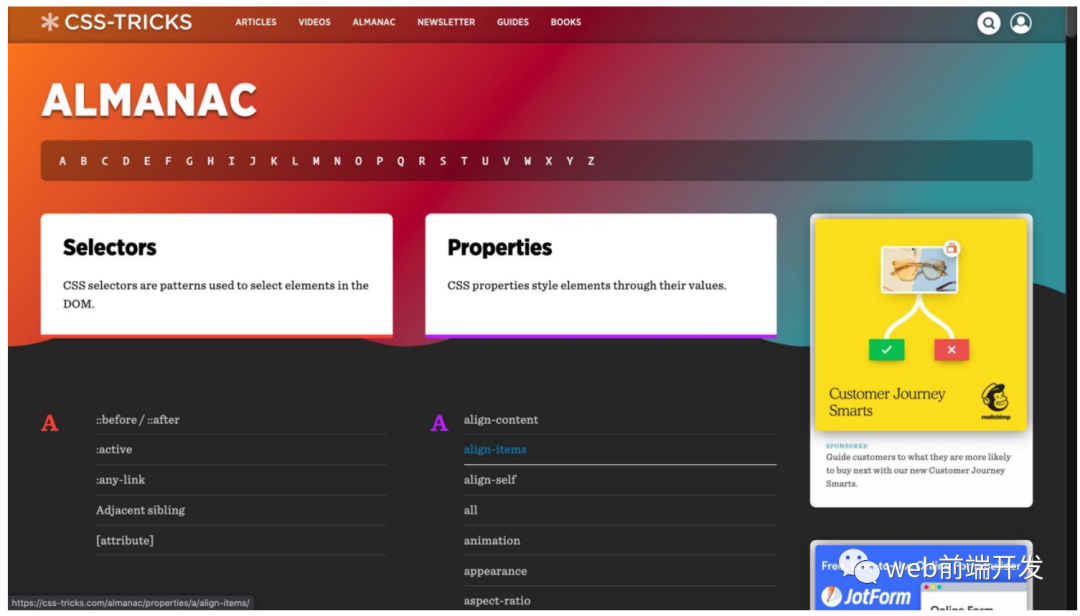
16、Css - tricks
Address: https://css-tricks.com/almanac/

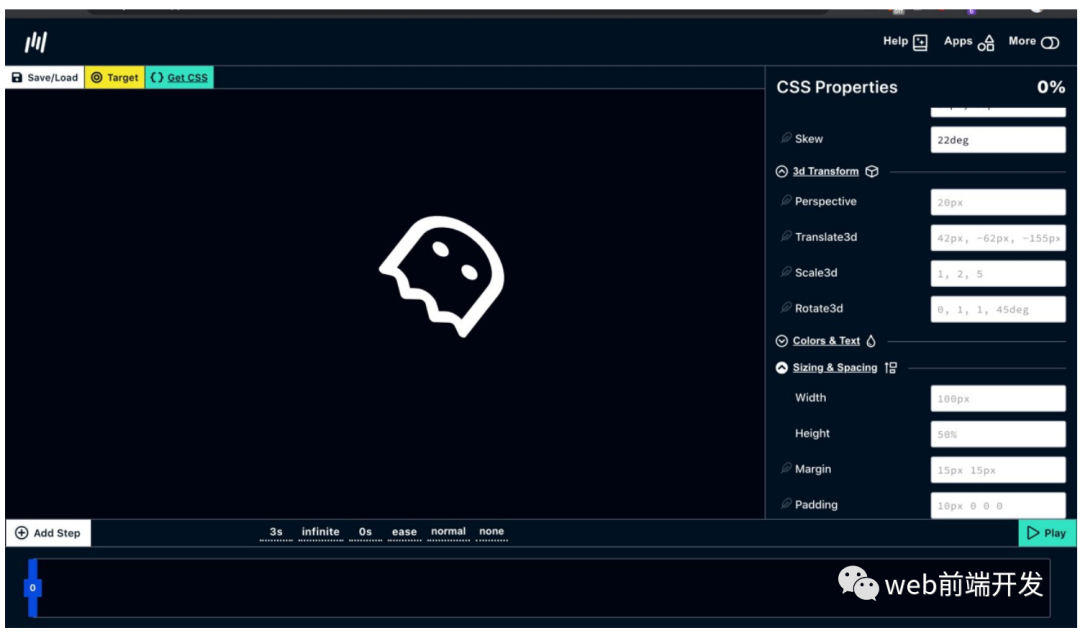
17, Keyframes
Address: https://keyframes.app/

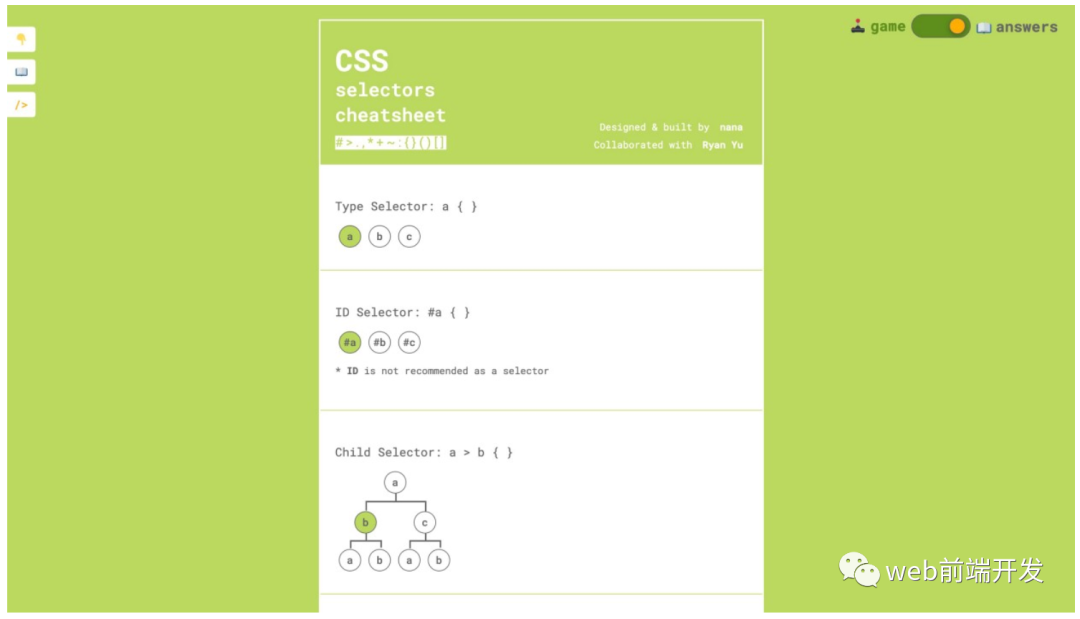
18. CSS selector cheat sheet
Address: https://frontend30.com/css-selectors-cheatsheet/

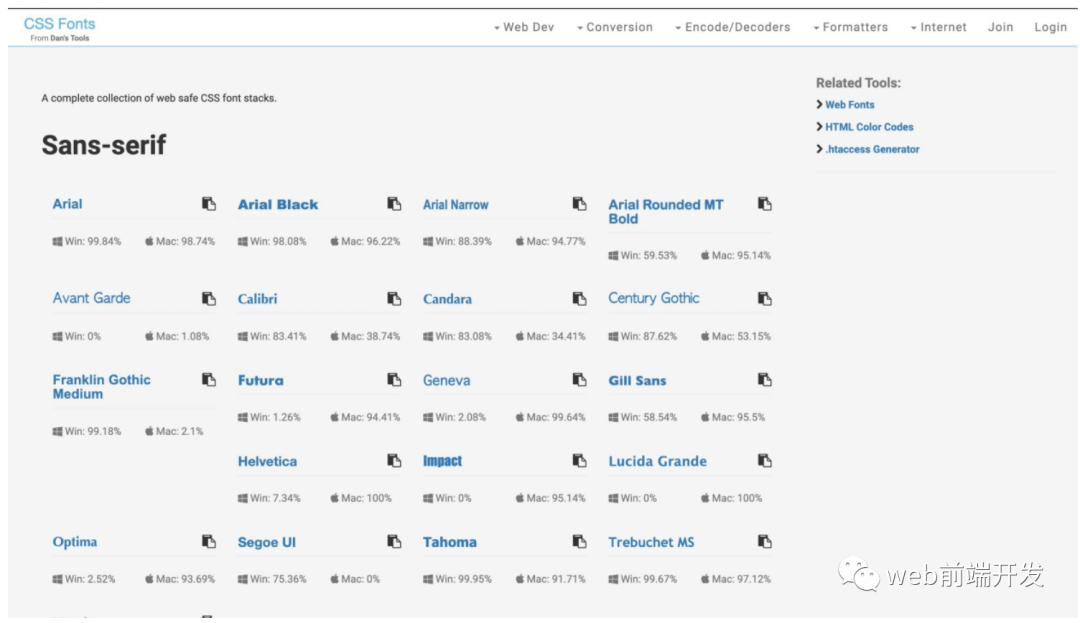
19, CSS font stack
Address: https://www.cssfontstack.com/

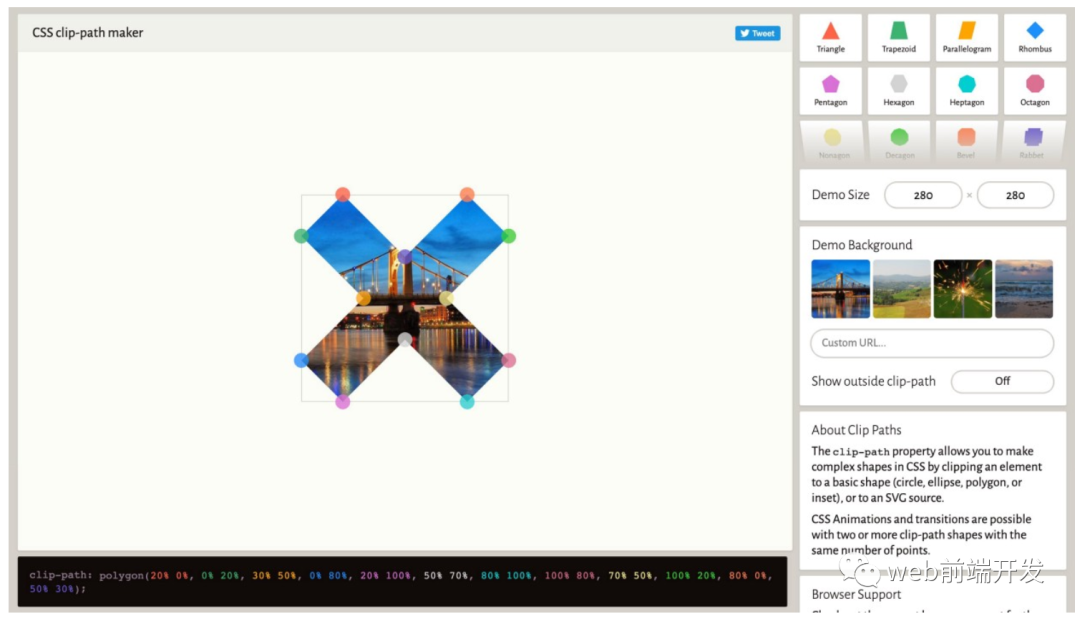
20, Bennett Feely's Clippy
Address: https://bennettfeely.com/clippy/

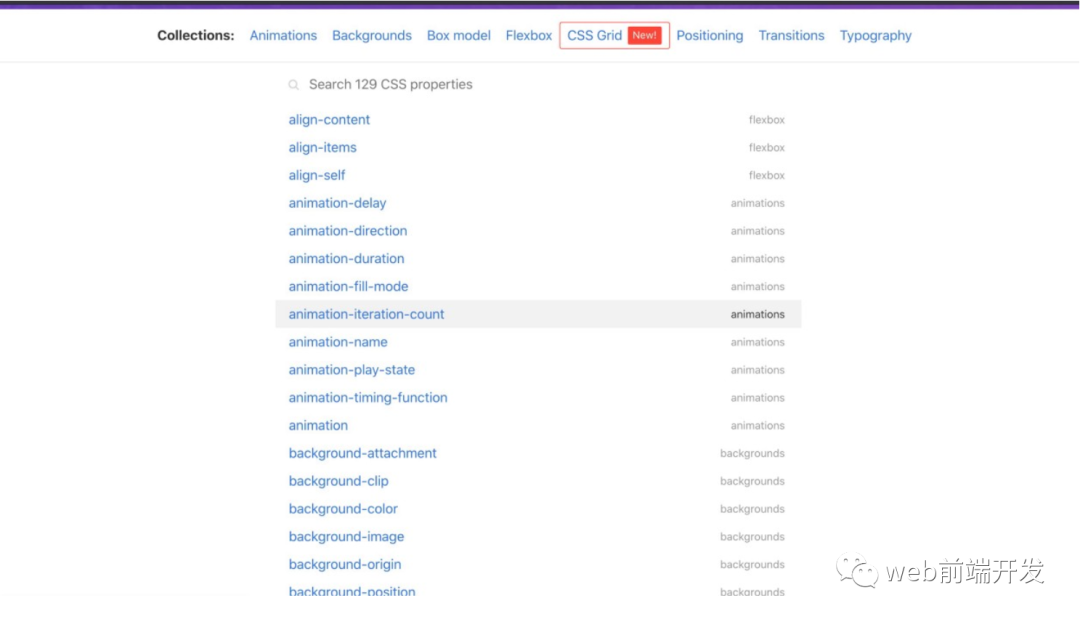
21, Codrops CSS Reference
Address: https://tympanus.net/codrops/css_reference/

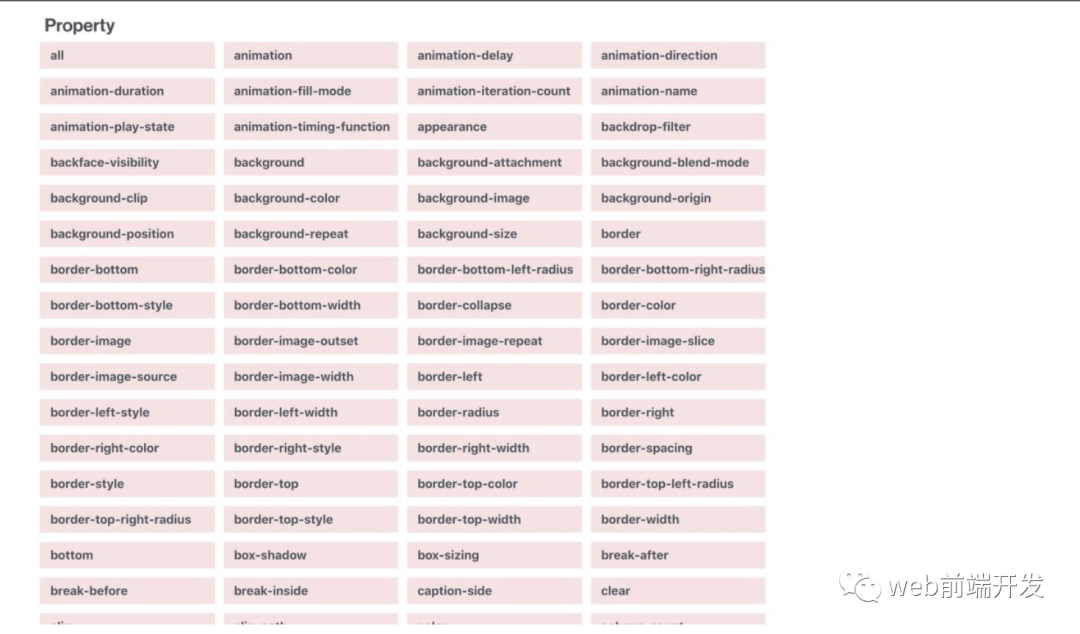
22, CSS Reference
Address: https://cssreference.io/

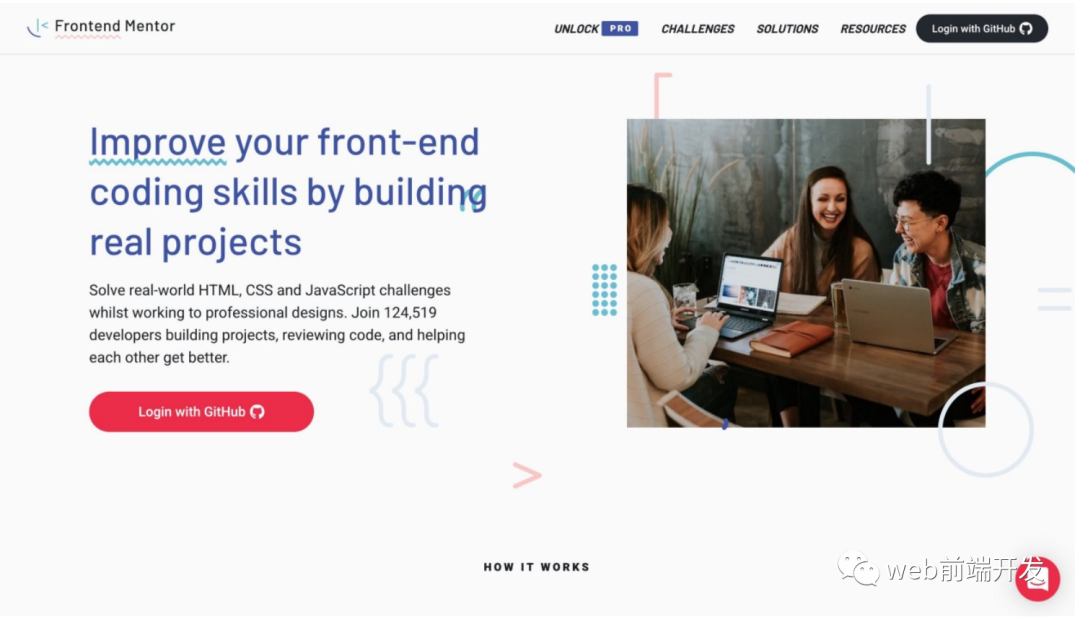
23, Frontend Mentor
Address: https://www.frontendmentor.io/

24, code player
Address: https://thecodeplayer.com/

25, CSS Database
Address: https://cssdb.org/

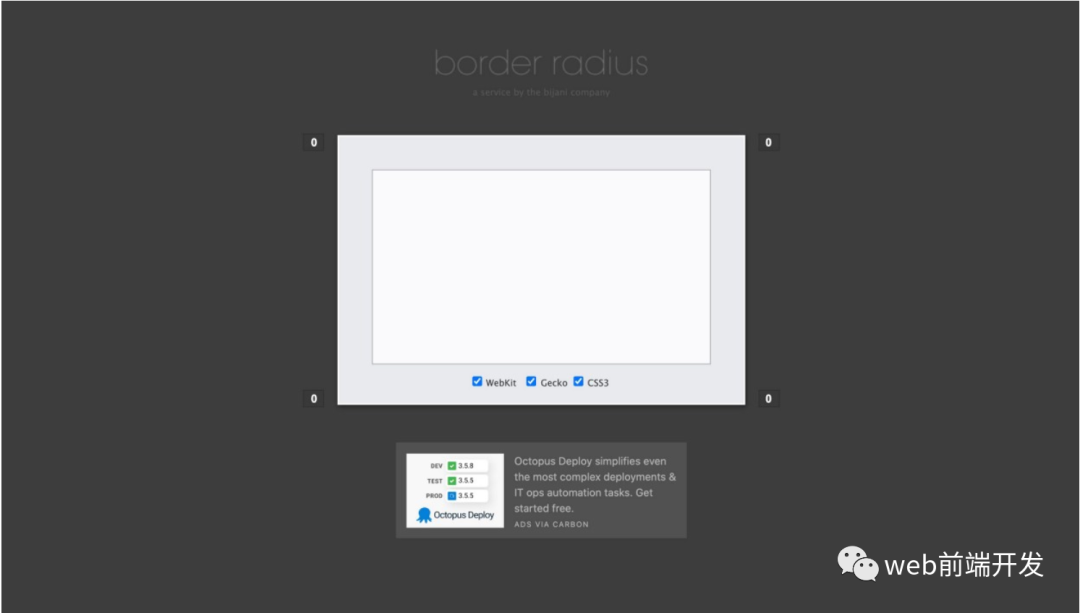
26, border radius generator
Address: https://border-radius.com/

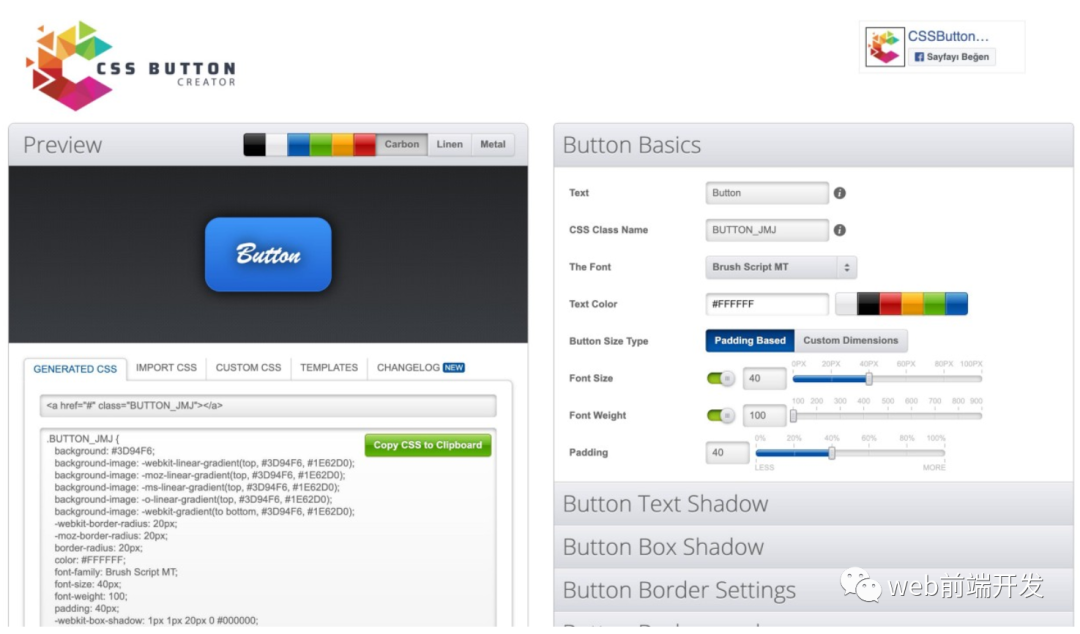
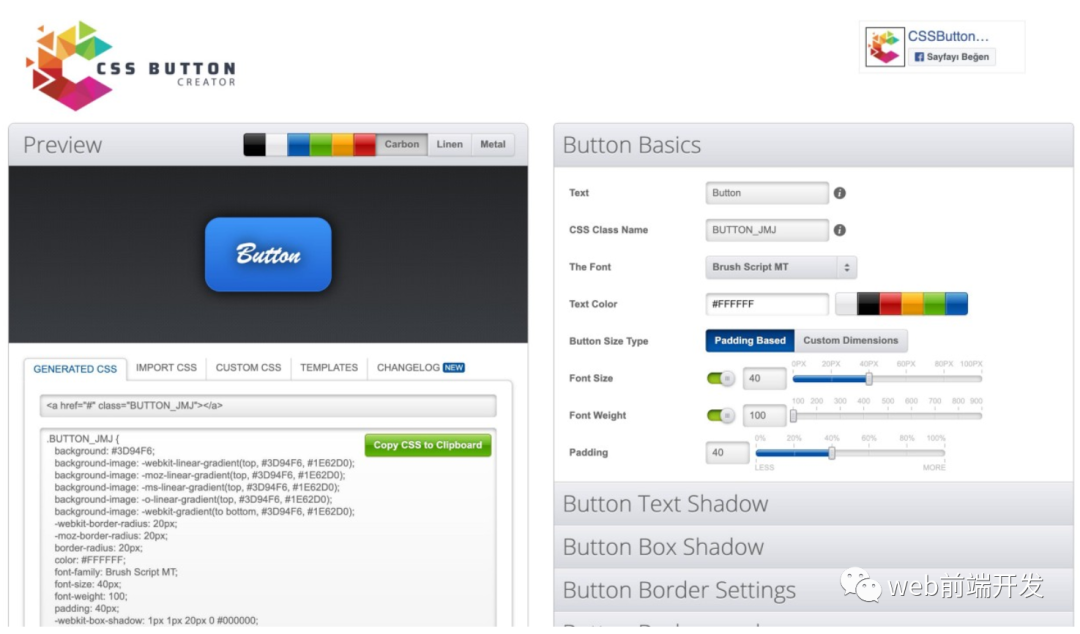
27. CSS Button Creator
Address: https://cssbuttoncreator.com/

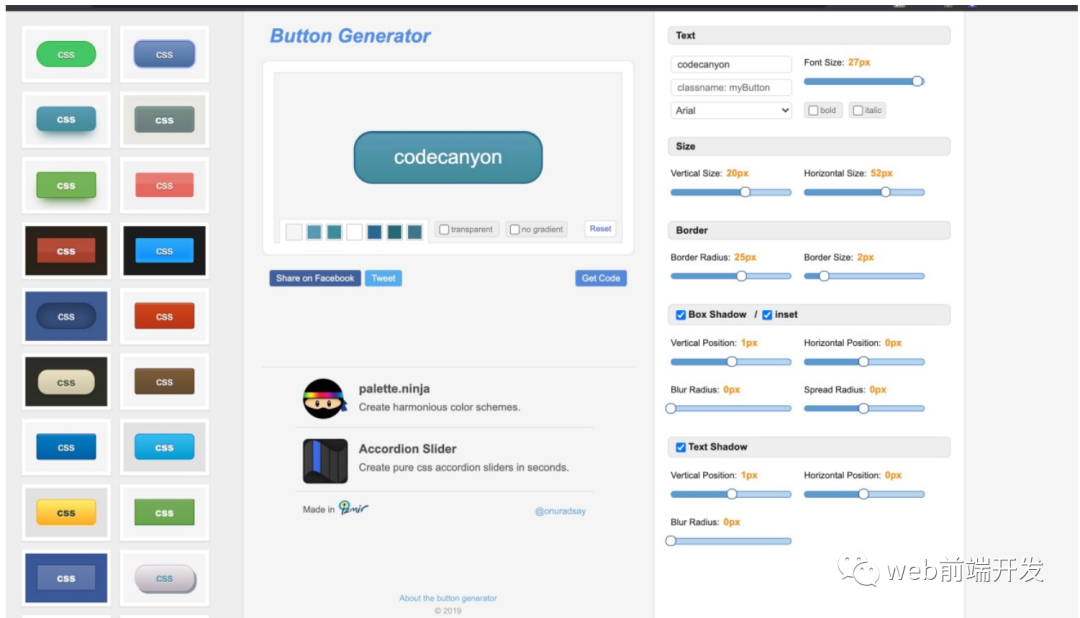
28, CSS button generator
Address: https://www.bestcssbuttongenerator.com/

29, Samantha Ming
Address: https://www.samanthaming.com/

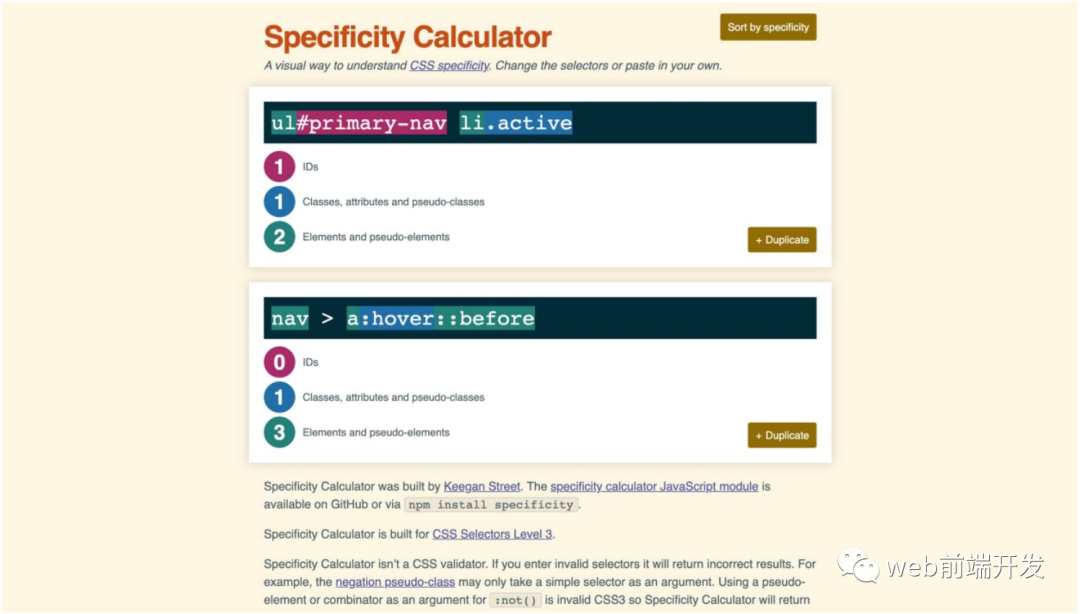
30、Specificity
Address: https://specificity.keegan.st/

31, Clean CSS
Address: https://www.cleancss.com/css-minify/

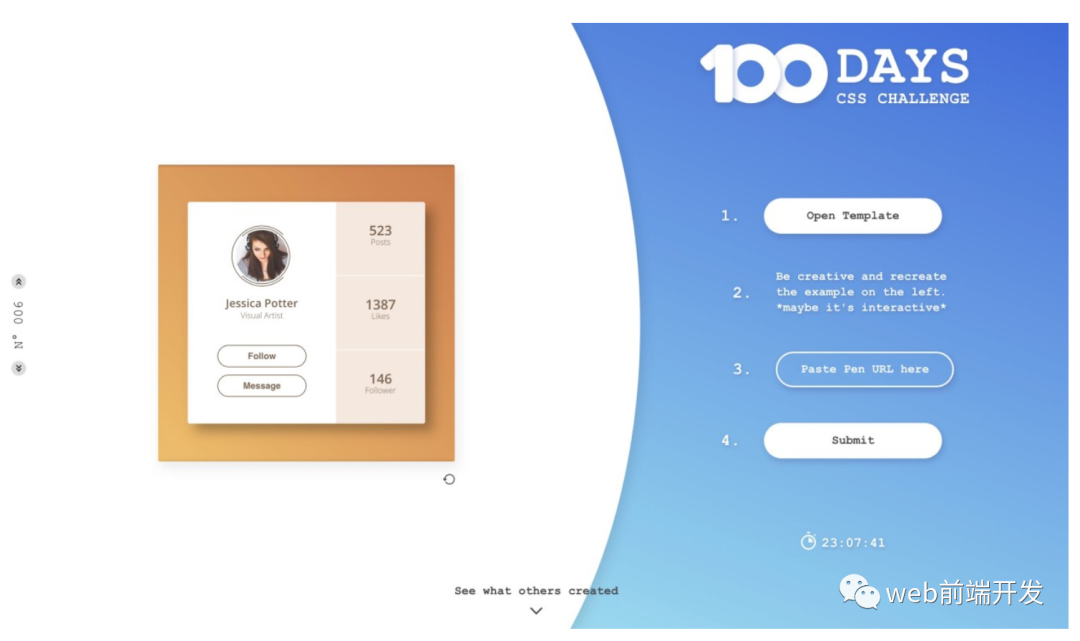
32, 100 Day CSS Challenge
Address: https://100dayscss.com/

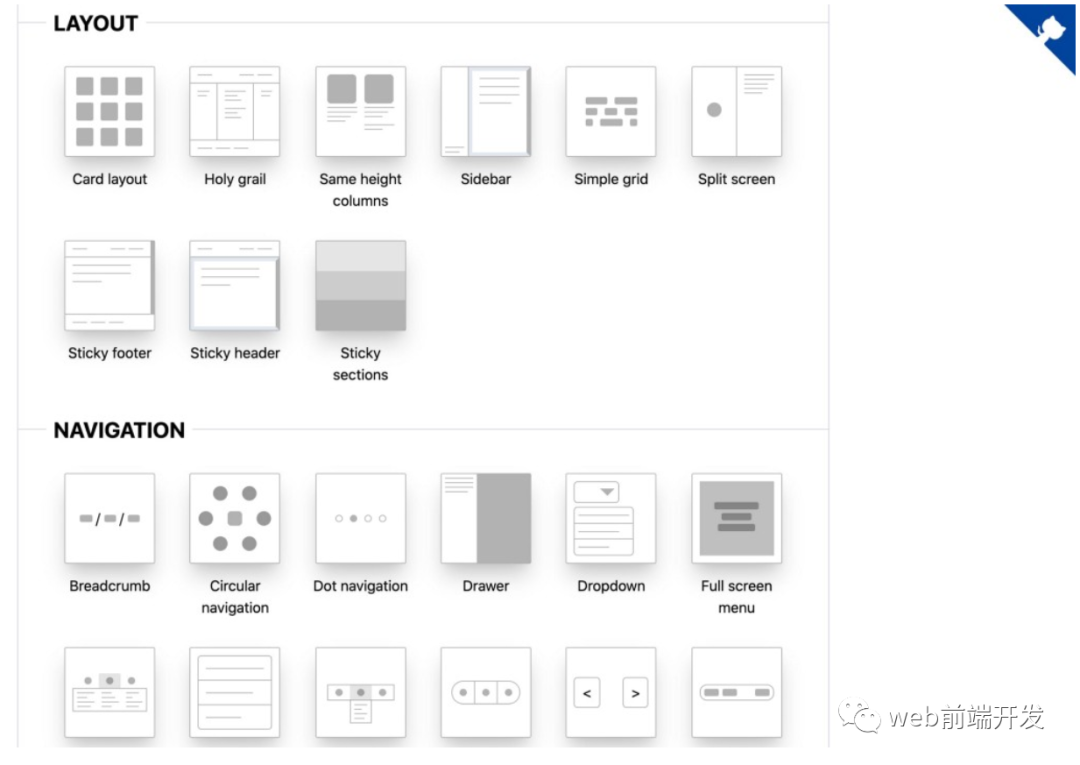
33、Csslayout
Address: https://csslayout.io/

34、Pattern-Generator
Address: https://doodad.dev/pattern-generator/

35、Free Frontend
Address: https://freefrontend.com/css-code-examples/

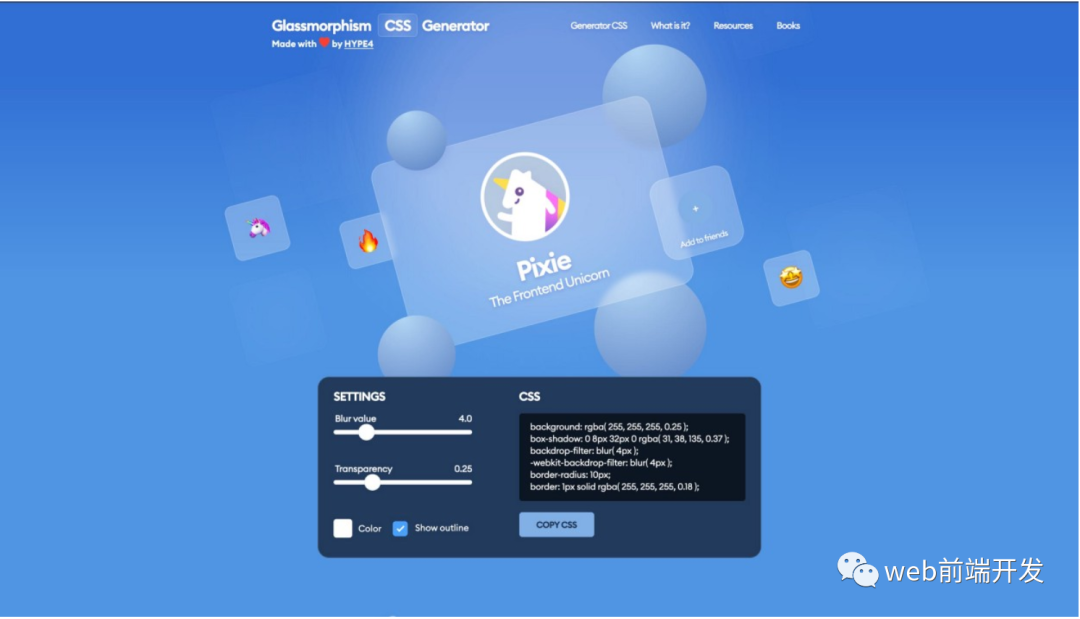
36. Glassmorphism CSS Generator
Address: https://hype4.academy/tools/glassmorphism-generator

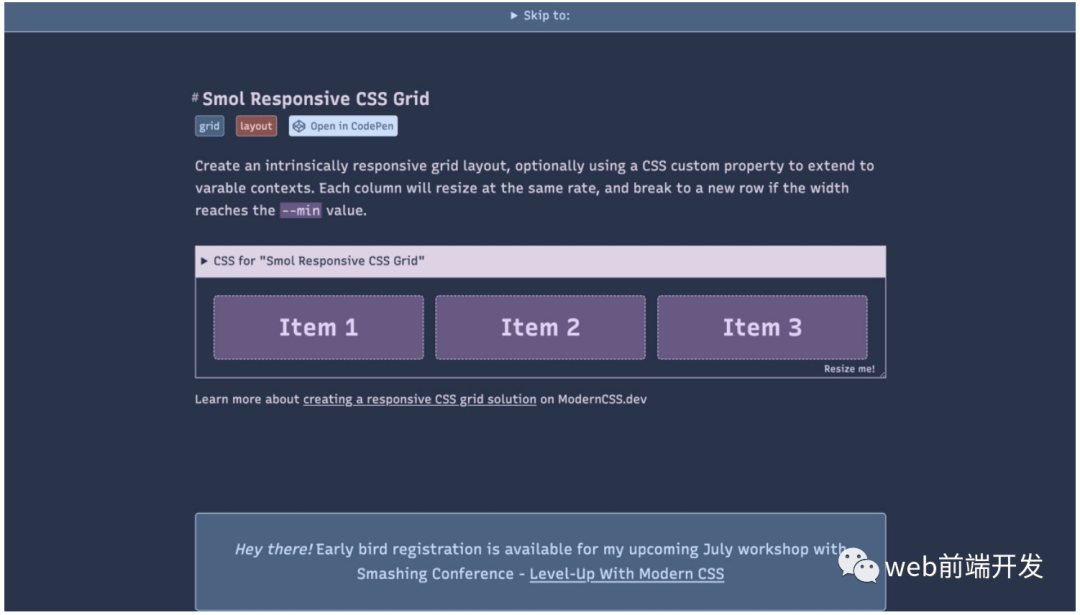
37, Smol CSS
Address: https://smolcss.dev/

38, Lottie file
Address: https://lottiefiles.com/featured

English | https://hulyakarakaya.medium.com/level-up-your-css-with-these-38-resources-c0de7ecd8714
Translation | Yang Xiaoer | Web front-end development
9 useful UI resource websites, collect them! !
10 clear, practical and professional JavaScript code snippets
The most complete Vue front-end code style guide in history
In 2021, nine recommended VUE3 UI frameworks
Recommend 130 websites that make you shine, there is always one you need
33 interview questions with 99% appearance rate of Vue in simple terms
Programming Skills · Industry Secrets · Technology Trends
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/38%20CSS%20Resources%20to%20Upgrade%20Your%20CSS%20Skills.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试