The problems you will encounter
As a designer, do you also find that sometimes the most troublesome thing is not the design, but the delivery after the final draft. Cutting and labeling takes too much time, and some cutting tools are not "smart" enough, so it is a long way to truly free your hands. Recently, YiDesign discovered a new continent, a real design artifact, not just automatic labeling and cutting~
This artifact is iDoc
iDoc (a must-have artifact for designers) is an efficient artifact for product collaboration, featuring "fast" and "simple". Support uploading design drafts of the three major design tools PS, Sketch, and Adobe XD, as well as prototypes (Justinmind, Mockplus, Axure, etc.).
Let us take a look at the power of this artifact, hoping to bring you more help.
(There are benefits at the end of the article~)
Smart labeling, free hands
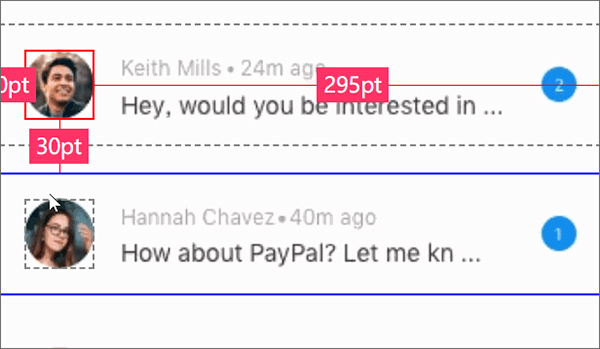
Based on the intelligent annotation of PSD, Sketch and Adobe XD files, it can automatically identify distance, color, area, font information, etc.
① Spacing mark, where to mark where the mouse moves

② Smart size label

③ Percentage label, compatible with multiple screen resolutions

④ Multi-selection markup, bid farewell to click

⑤ Magnifying glass to view the tiny spacing

Intelligent image cutting, one step in place
iDoc uploads and downloads all cut images with one click, can switch platforms (iOS, Android, Web) and select magnification, simple and quick!
① Automatic image cut

② Automatically generate different high magnifications

③ Freely switch platforms

④ Download all

⑤ Custom cut image size

The values of different resolutions are automatically related according to their magnification relationship, input once, and all 123 times pictures are done!
You can also choose the fill mode of the cut image: center or stretch, which is very convenient.
Interactive prototype with charming dynamic effects
Who said UI designers can’t make a full-fledged interactive prototype? iDoc is easy to handle, and the development can be understood at a glance!
① Draw interaction

② Set interactive animation

③ Set return link

④ Automatic jump

⑤ Clone interaction

⑥ Gesture interaction

⑦ Double-click the layer to create an interactive selection

More features
① New state map
State map, that is, upload multiple copies on one page, Keep different states.

② Comments are drawn in equal proportions

③ Text annotation

④ Folder, zip directly drag and drop upload, automatic decompression

⑤ Comments can be @members, messages are not missing

There are more black technologies, iDoc is waiting for you. In order to better experience iDoc, it is certainly not enough for UI designers to use it for free. The benefits that UIBANG and Mockoff give you are - [free upgrade to collaborative version], not only Designers can use it, and your product team, product managers, and engineers can all join in and collaborate, and the efficiency will be accelerated, and you will soon have no friends!
Font World Benefits
Font World provides exclusive benefits for all friends~
The first step is to register through the following link:
https://idoc.mockplus.cn/get-idoc?hmsr=anne
In the second step, enter the upgrade code: fonts.net.cn
Articles are uploaded by users and are for non-commercial browsing only. Posted by: Lomu, please indicate the source: https://www.daogebangong.com/en/articles/detail/2019%20a%20musthave%20artifact%20for%20UI%20designers.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试