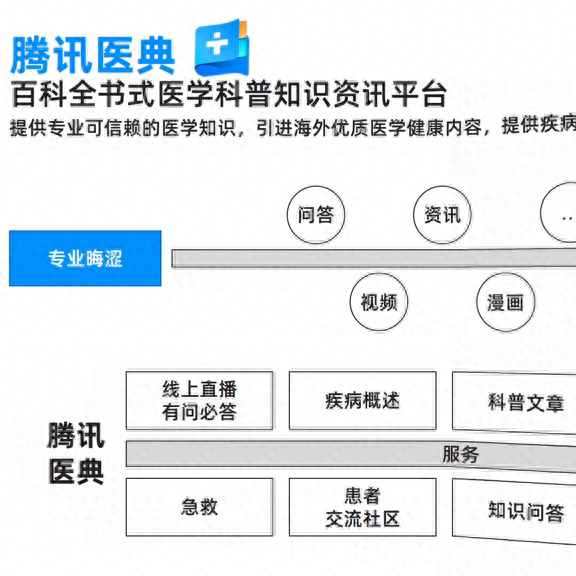
如何设计大段文字的PPT?这是许多职场人面临的难题。今天,通过修改腾讯一点的产品介绍页,我将为你解决这个问题。满屏都是文字,这页PPT该如何设计呢?可以简单思考一下。
时间到了,我猜你第一印象应该是想让它更美观,比如找一张好看的图片作为背景。如果我猜对了,恭喜你,这个视频一定会对你有很大帮助,建议先收藏起来。其实在我看来,设计一段文字的PPT,可以采用以下三步法:分析文案结构、视觉表达。
首先是分析文案,我们设计的第一步不是为了美观,而是要理解内容。我们来读一下这段文字,读完后可以按照逻辑将其分为两部分:定义和功能。初学者很难理解文案的逻辑。

我分享一个小技巧:将文案按逻辑拆分成主谓宾等元素,这样更容易理解。看句式,定义的句式通常是“某某是什么”,而功能类的句式通常是“某某提供了什么”。这种划分还不够详细,需要进一步细化。
我们来逐一看一下,先看定义部分。它是一段长文,可以按信息层次进行划分。例如,突出“同性一点”,通过文字层次的划分可以提高识别度。对于定义部分,我建议不要过度讲解。因为定义通常是凝练的,每个字都包含特殊信息和含义。因此,这种程度的拆分就足够了。
我们再看功能部分。提到功能,单纯看文字可能很难直观理解,因此可以通过图形化的形式来展示关键信息。例如,这种图形化的形式就更加清晰了。它的意思是医疗信息,大多数是专业的,但腾讯一点可以用更生动的形式呈现。例如,视频、新闻、漫画等,让受众更好地理解。前后对比一下,会发现图形化的展示更清晰。

·功能二如果读完这段文字,会发现其中包含许多并列的词汇。对于并列的词汇,处理起来很简单:去掉头尾,就能看出内容的本质。这样一句话总结一下:腾讯一点可以提供这么多服务,是不是很清晰?
我们将刚才提炼的几段整理一下,这样就可以用图形化的方式展示大段文字,是不是更清晰了?然而,此时又出现了一个新问题,各部分之间相对独立,缺乏明确的逻辑联系,导致难以快速掌握该页面的主题和核心内容。因此,我们需要进入第二个环节,即进行结构化设计。如何找到一条清晰的逻辑线?我的做法是提取主要内容,并将其归类为专业医疗信息。通过腾讯一点这款产品,可以使信息更加清晰易读。接下来,将该结构填充完整,可以看到已经形成了专业医疗信息。
专业医疗信息实际上是由专家委员会编制的,而同心一点则是一款提供服务的产品。它的定义是什么,它提供哪些服务?最后,它可以将这些难懂的信息转化为清晰易读的科普知识。通过这样的方式,我们成功地将信息串联起来,形成了一个结构化的页面。最后,我们需要进行美化设计,使其更加美观。

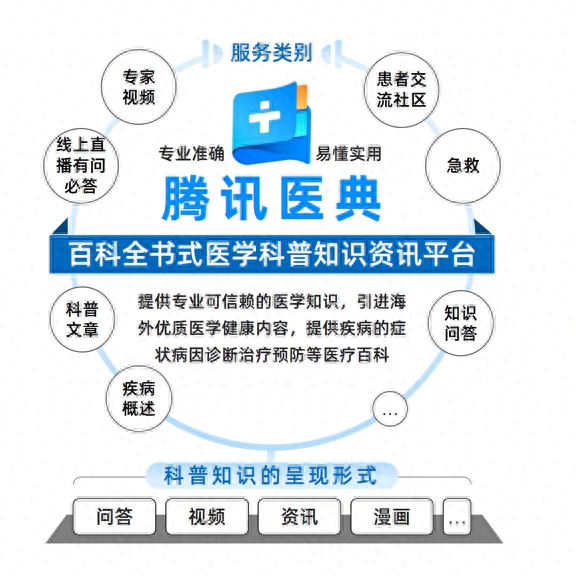
让我们来看看我的第一版完成稿,根据刚才的逻辑,左边是灰色和蓝色的专业信息,中间是通过腾讯一点这个产品,该产品提供了服务和定义等各种呈现方式。最终,我们得到了一个清晰易读的科普知识。逻辑上没有任何问题,原理也很简单。不知道您对这个页面的反应如何。

然而,这一版本并没有被采用,原因很简单,因为它的版面没有得到充分利用。我们可以看到,绝大部分信息都集中在画面中心,显得拥挤杂乱。因此,我进行了一定的修改,例如将圆环放大,这样中心的信息就被拉开了。但是,左上和右上角部分仍有一些空白,看起来有些空。因此,我干脆去掉了连接的圆环,直接将服务分布在画面中。这样一来,页面的呼吸感就增强了。
但是,由于缺少了圆环的链接,圆球显得分散,因此我们需要找到一条曲线,将它们重新连接起来。这样不仅可以填补页面的空缺,还可以使整体感更强。

此时,页面又出现了一个新问题,上方的圆角相对分散,不利于阅读。因此,我采用了一个折中的方案,即利用六边形将各种服务锁定在一个鸽子图案中。这样,六边形相对集中,呼应了医疗中的分子结构。这样的设计一举多得。
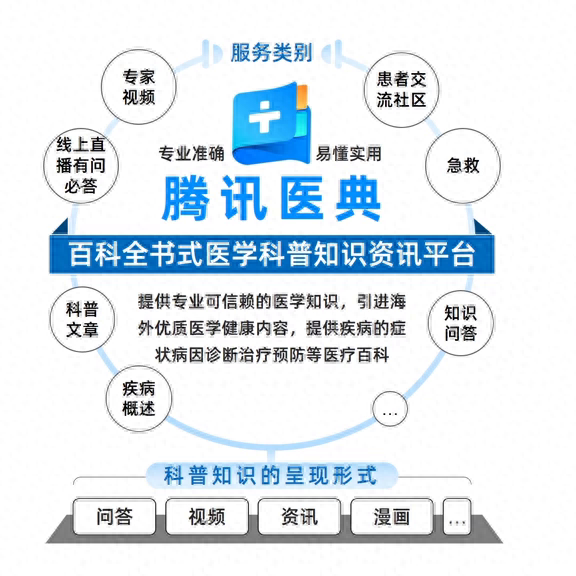
至此,这个大体的形式就完成了,我们可以进一步细化设计。我在页面下方加入了一些插画元素,但是仔细观察会发现插画的色彩比较丰富,看起来有些杂乱。为了更好地呈现插画,我对它的整体配色和复杂程度进行了多维度的统一,以符合原页面的视觉风格。同时,我加入了哭脸和笑脸的表情包,以烘托专业绘色的医疗知识和清晰易读的科普知识。两者相互呼应,形成了更形象的表达。最后,我做了一些细节调整,完成了最终的设计。

对比前后效果,我对页面的内容进行了图式化展现,利用一根圆环重新连接起来,不仅填补了页面空缺,还增强了整体感。然而,页面上方的圆角相对分散,不利于阅读。因此,我在基础上找到了一个折中方案,即直接利用六边形将各种服务锁定在一个格局中。这样,六边形就呼应了医疗中的分子结构,让设计更加集中。至此,设计大体完成,我可以进一步细化。
我在页面下方加入了一些插画元素,但仔细观察会发现插画颜色比较丰富,显得有些杂乱。因此,我对插画进行了细化处理,以比例和复杂程度为基础进行统一,以符合原页面的视觉风格。同时,我加入了哭脸和笑脸的表情包,以烘托专业绘色的医疗知识和清晰易读的科普知识,两者相互呼应,形成了更形象的表达。最后,我做了一些细节调整,完成了最终的设计。

对比前后效果。通过视觉化的表现形式,我将散乱的信息串联起来,得到了这样一页。最后,我通过视觉化的表现形式让它变得更加美观。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/zhi-chang-bi-bei%EF%B8%8F-teng-xun-zhe-ye-PPT-quan-shi-zi-wo-yong-zhe-3-zhao-rang-ta-sheng-hua-le-ppt.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试