前段时间,有位读者问,有循环关系的页面,该如何优化:

直播中,因为时间有限,所以呢,我简单地画了一个草图,并分享了一些循环图形绘制的技巧:

但总觉得,没有说得很清楚。
所以,这篇文章,就专门来聊一下,循环关系的页面,到底该如何优化?
先来说一下,提到循环图呢,我相信,很多人都会做,无非就是画一个圆圈嘛。就像这样:



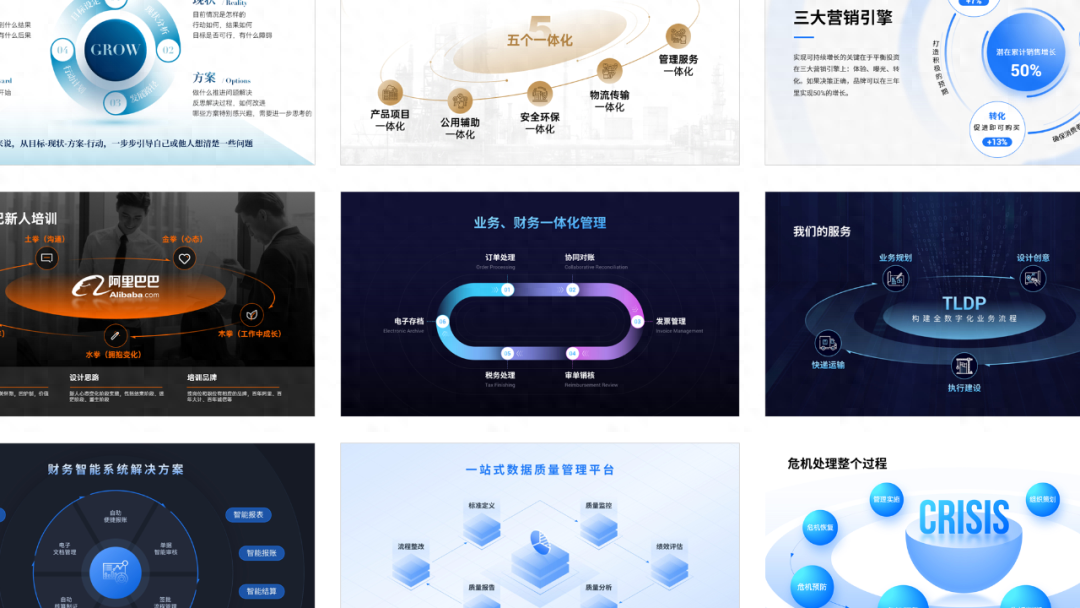
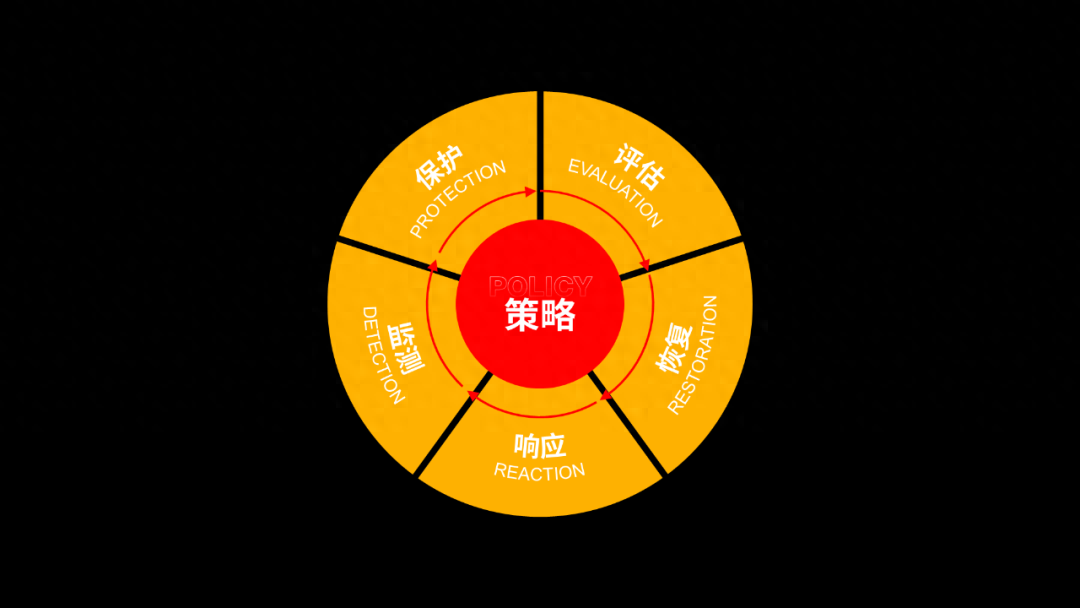
说起来的确是很简单,但是想要做得出彩,却要掌握一些创意思路:

好了,具体该如何做出创意的 PPT 循环图形呢?
我们可以从这三个方面进行思考:

啥意思呢?挨个向各位解释一下。
先来说循环样式
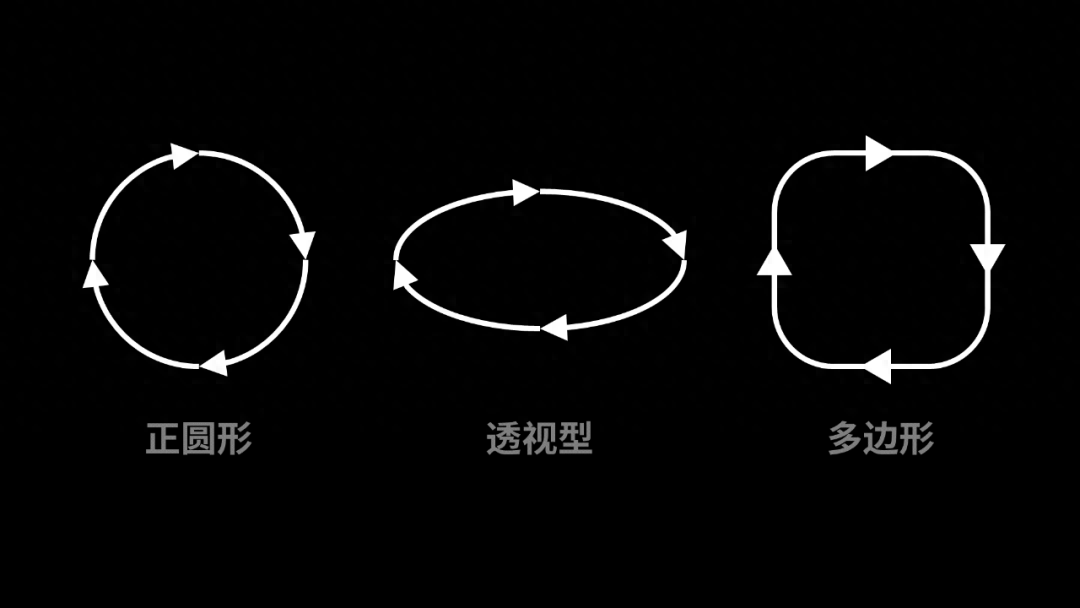
也就是说,整个循环关系的逻辑图形,是什么样的。一般来说可以分为3种:

最常用的就是正圆形:

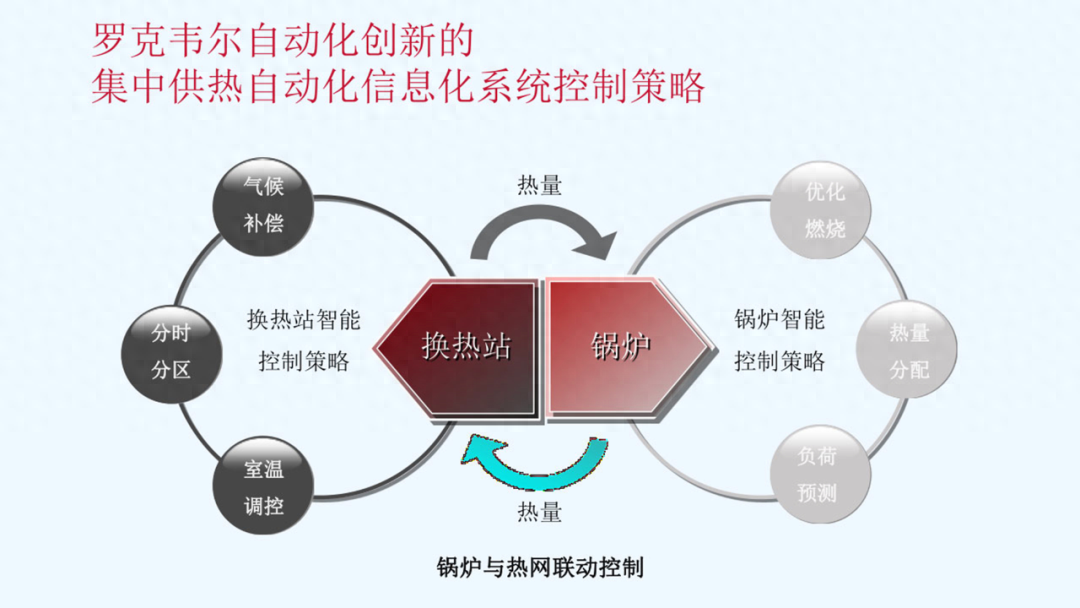
但如果插入循环图后, PPT 页面两边很空,我们也可以改为透视型:

当然,还可以使用这种多边形的循环样式,只要能表现出循环流程即可:

再来说线条样式
对于循环关系,我们一般会用到一些箭头,表示递进的感觉。
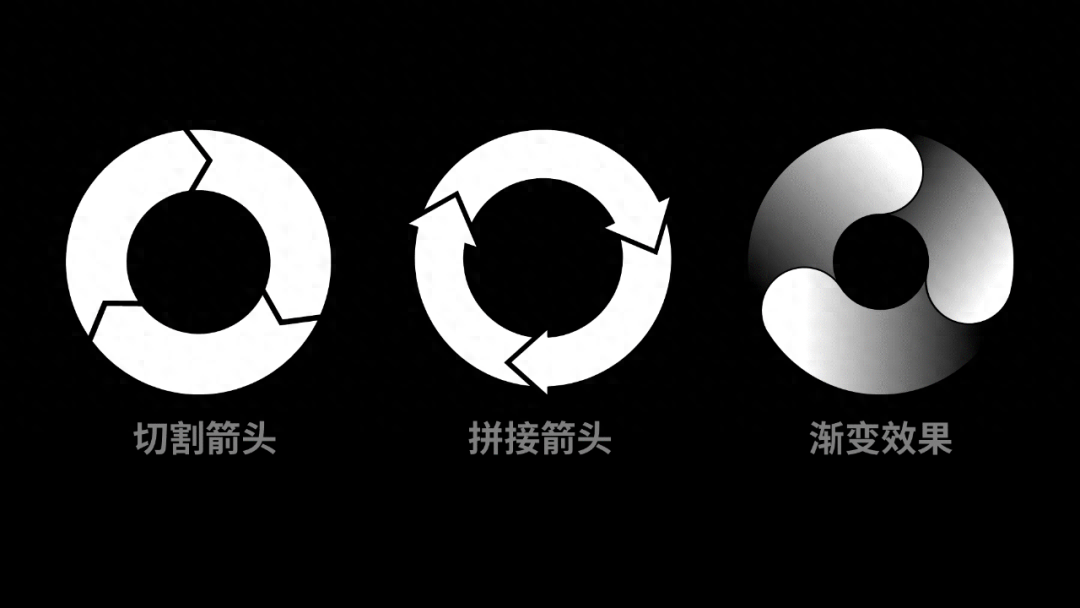
一般来说,可以采用这3种:

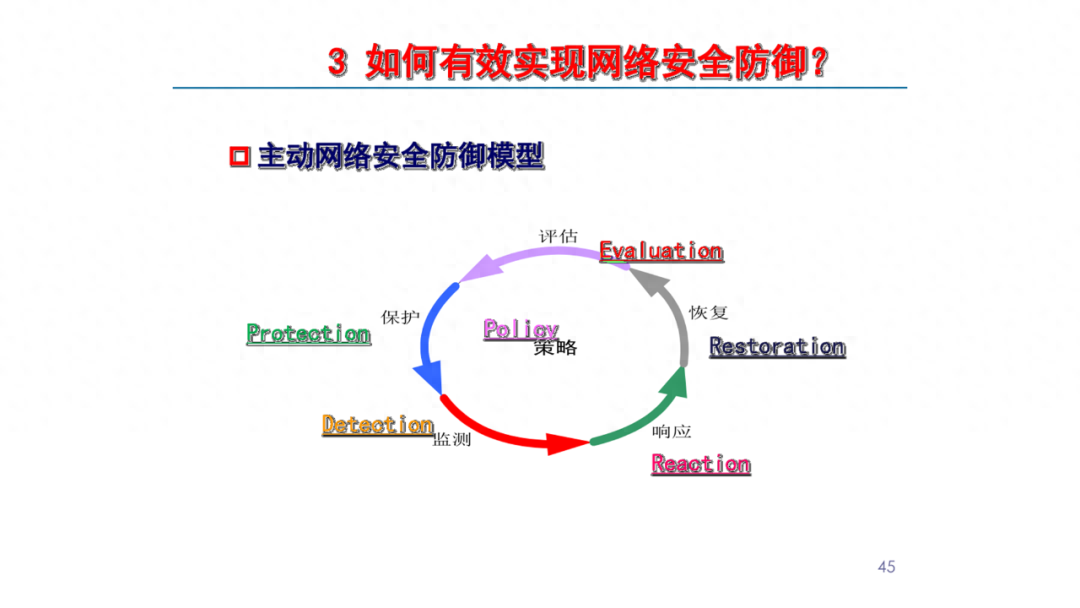
比如说像这个页面,就是典型的切割箭头:

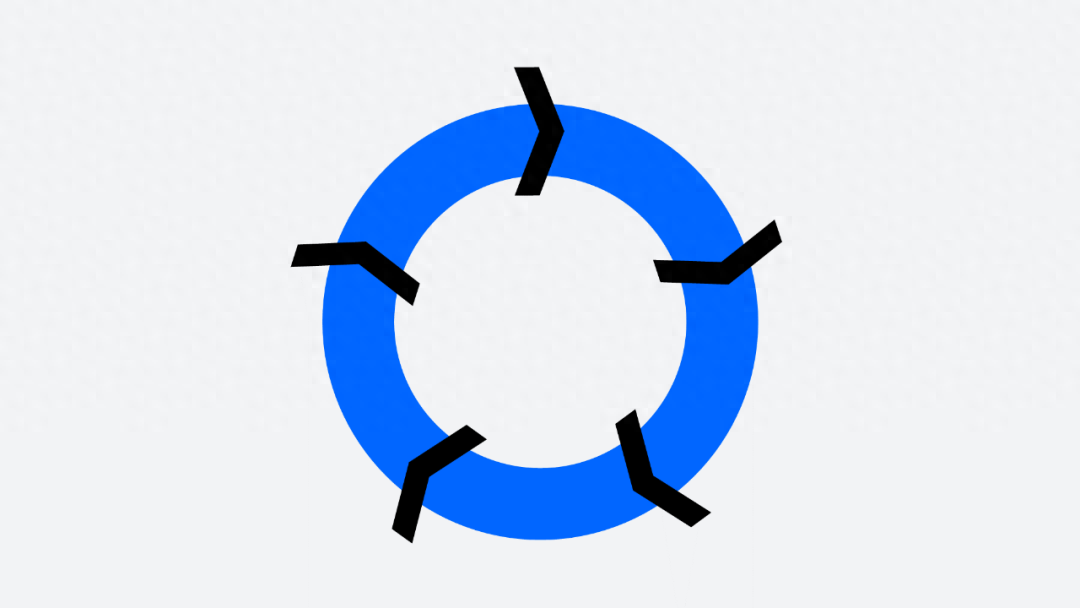
而这种箭头的样式,则是利用圆环与 V 型箭头,剪除得到的:

最后是视觉层次
对于前两个点,很多人都能想到,但做出来的循环关系,图形依旧很单调,主要原因就卡在了这一步。
如何增强循环图形的视觉层次感呢?
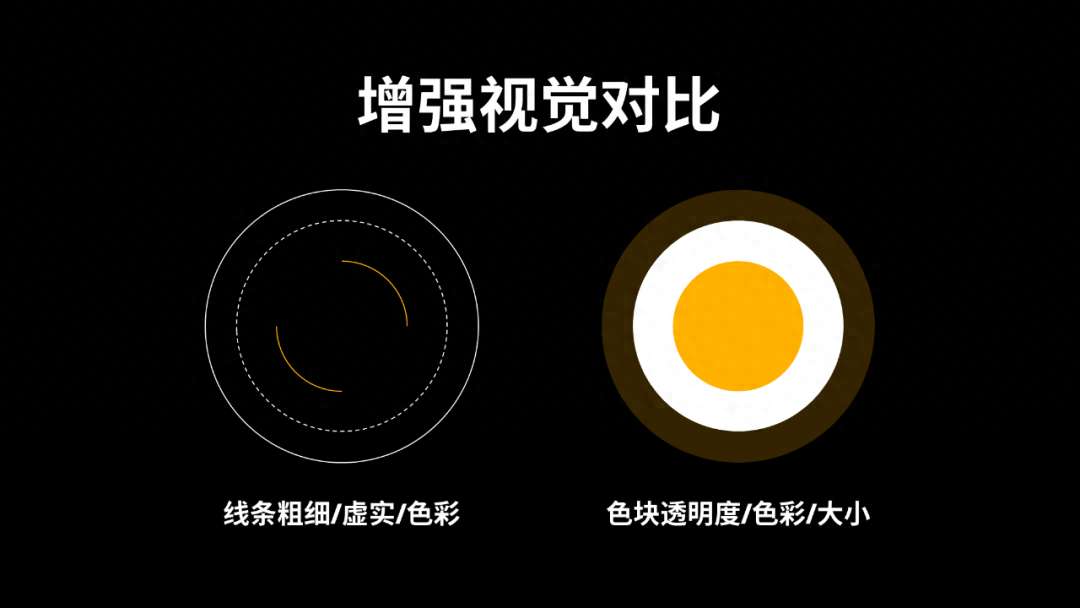
我们可以把不同样式的线条和色块,进行叠加就可以了:

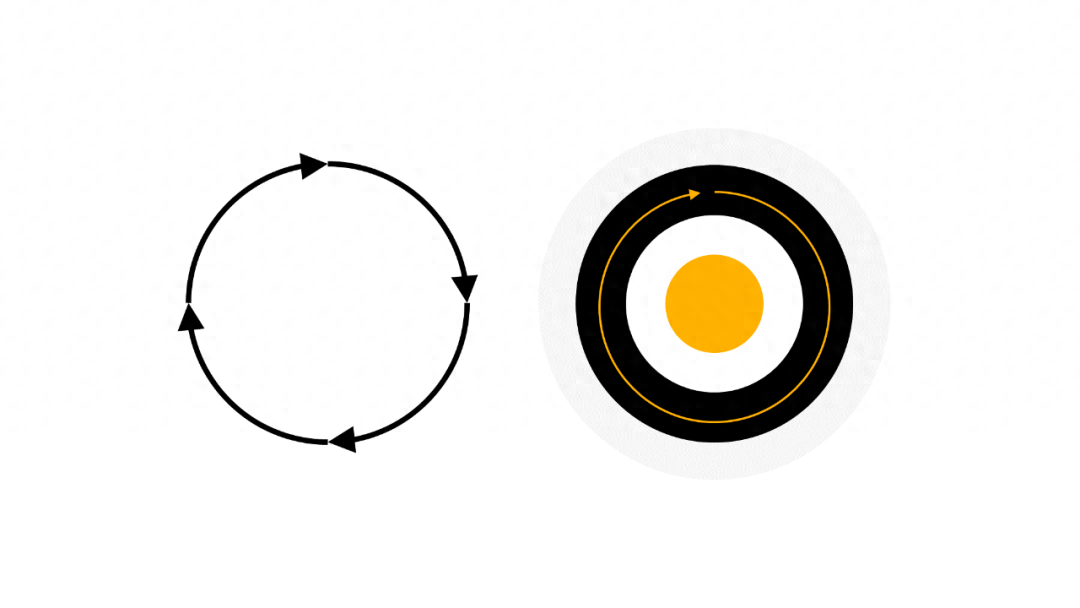
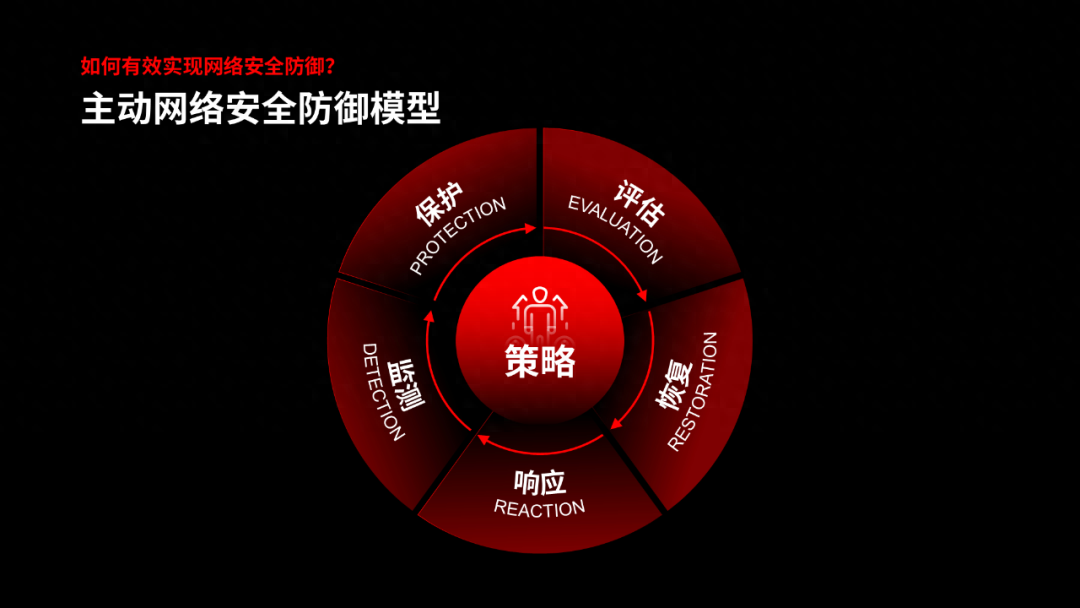
比如像这两个图形,都是循环关系,很明显,右边的视觉层次感更强:

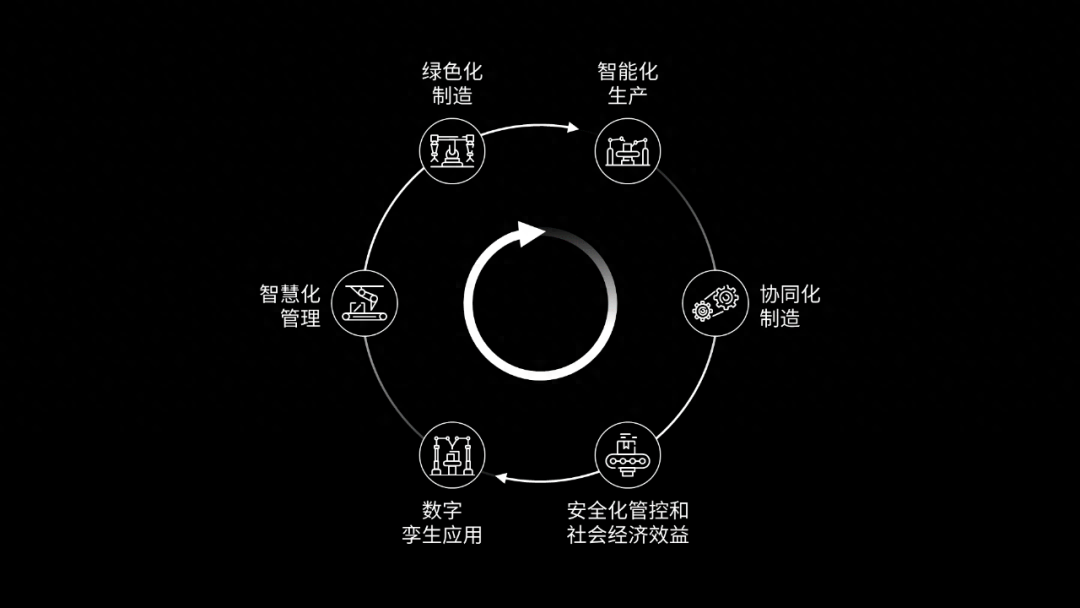
为了帮助大家理解这3个点,我们先来看一个简单的案例:

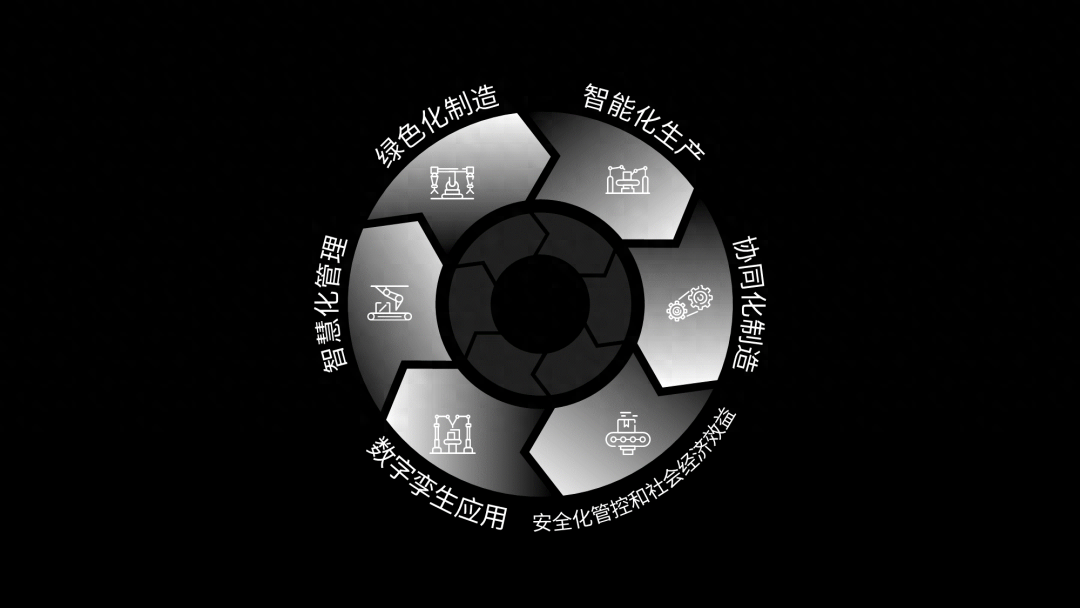
该咋优化呢?用到前面说的,我们可以使用正圆的循环样式,对于线条,增加一些渐变,表现流动感:

除此之外,我们也可以使用正圆型,线条采用切割箭头的样式,并添加渐变效果:

这里这里以的方式组合,我们可以有非常多的创意。
等完成了这个逻辑图形之后,简单排版,就可以轻松做出这样的页面:

接下来,为了让大家更熟练地掌握这个方法,我们多看两个例子。
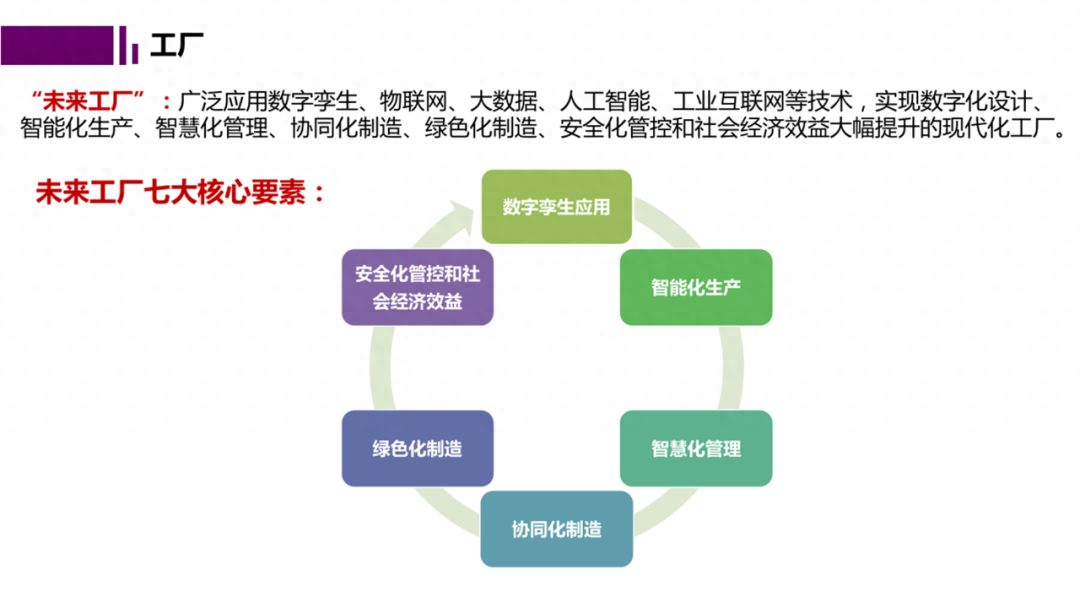
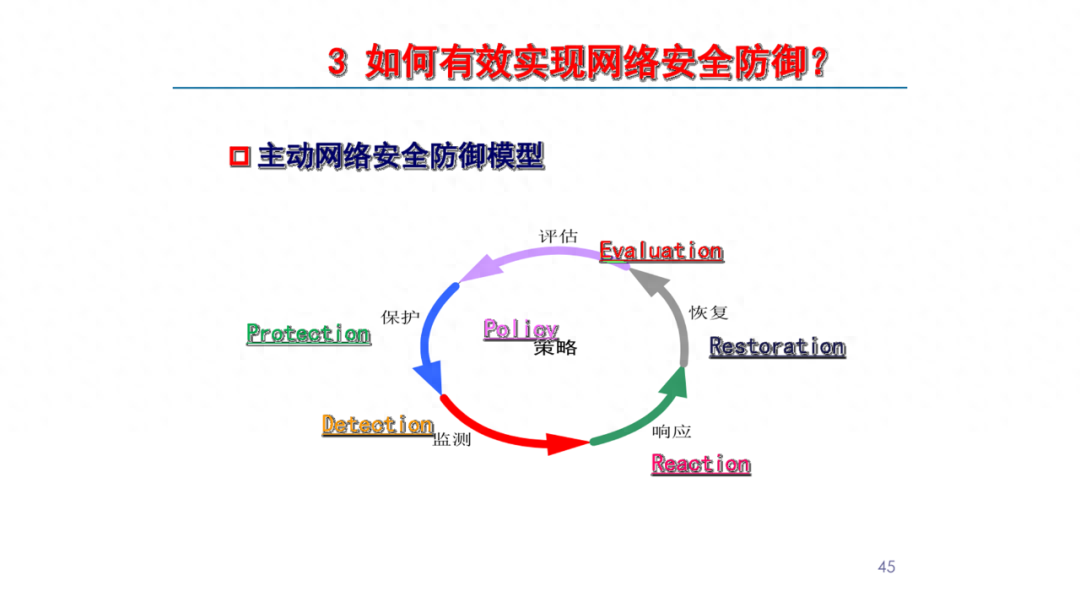
先来看一个简单的页面:

这就是很典型的页面单调,缺少层次感。该咋优化呢?
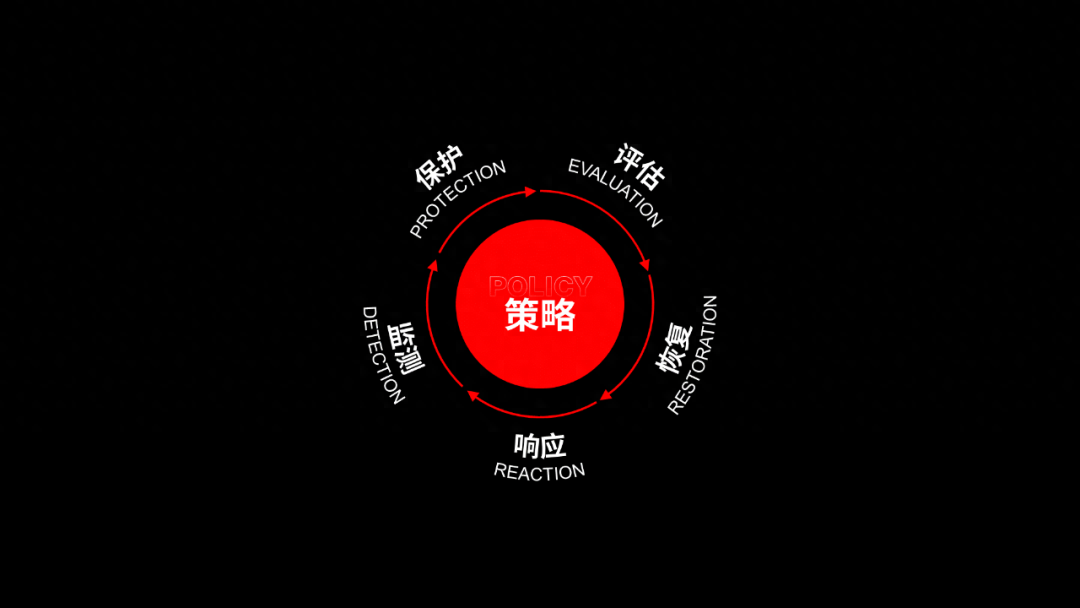
我们采用正圆的样式,先来简单地把逻辑关系呈现出来:

接下来,为了丰富页面的视觉层次,我们可以在文字底部添加色块:

再来调整一个渐变色,让其与主题的风格更加契合:

还是有一些单调,我们可以添加一些雷达型扇叶,不仅可以丰富视觉效果,还能与页面内容建立关联:

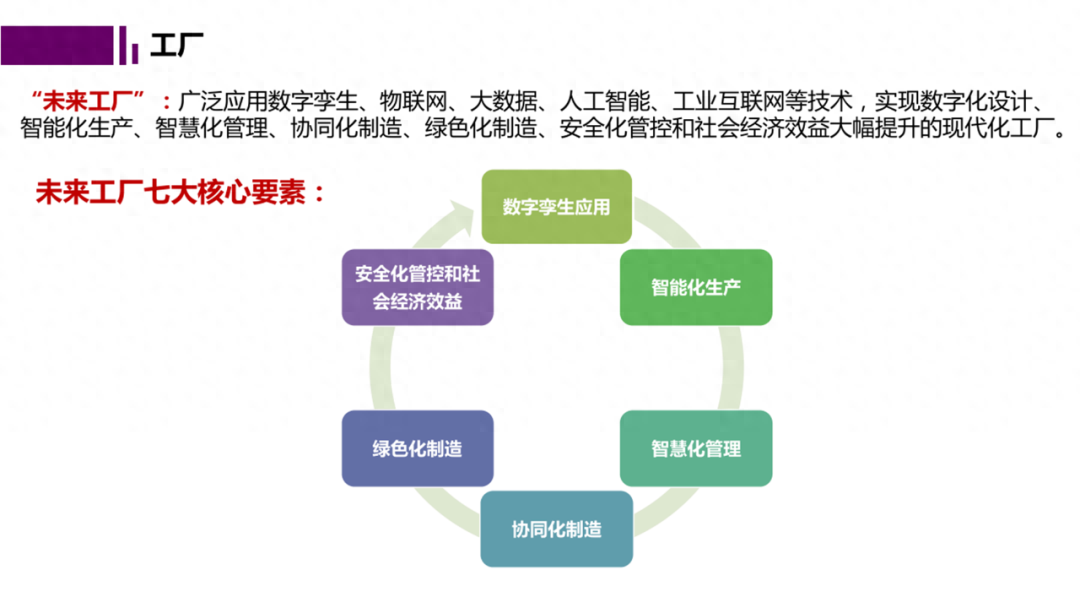
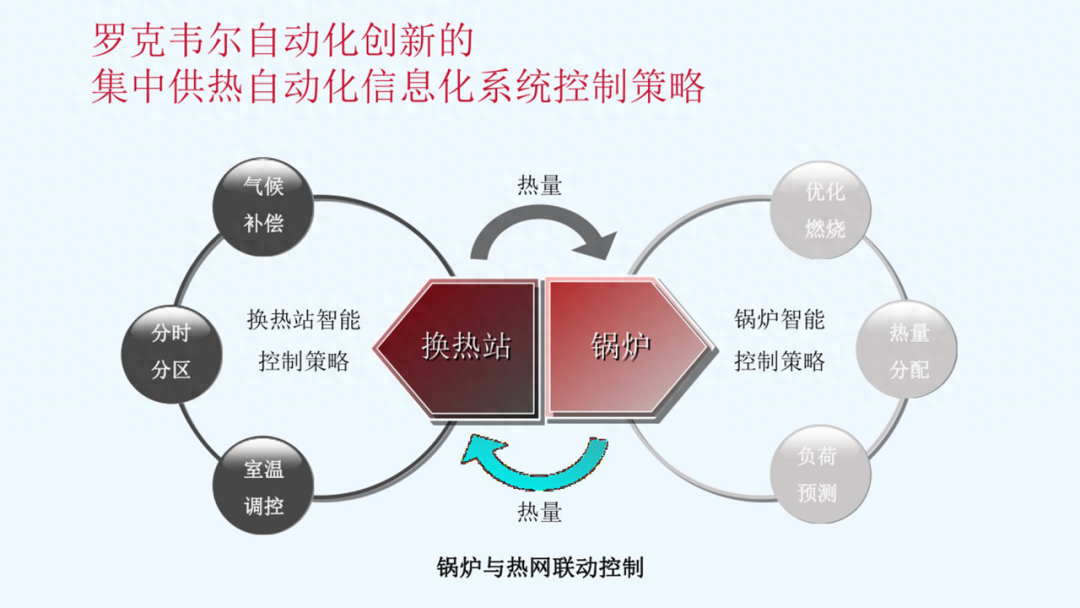
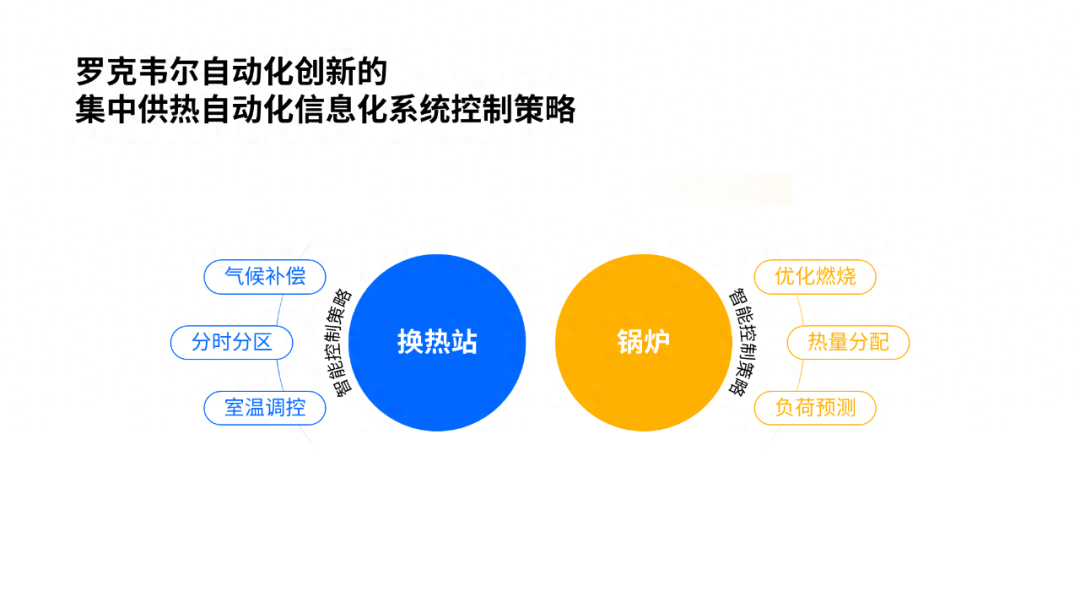
再来看第二个页面:

这个页面的逻辑关系,看起来有点复杂。没关系,一点一点来。
页面上的信息,分为两大块,算是循环的关系,并且,每一个板块下,又分成了3个小点。
我简单画了一个草图,表现这种逻辑关系:

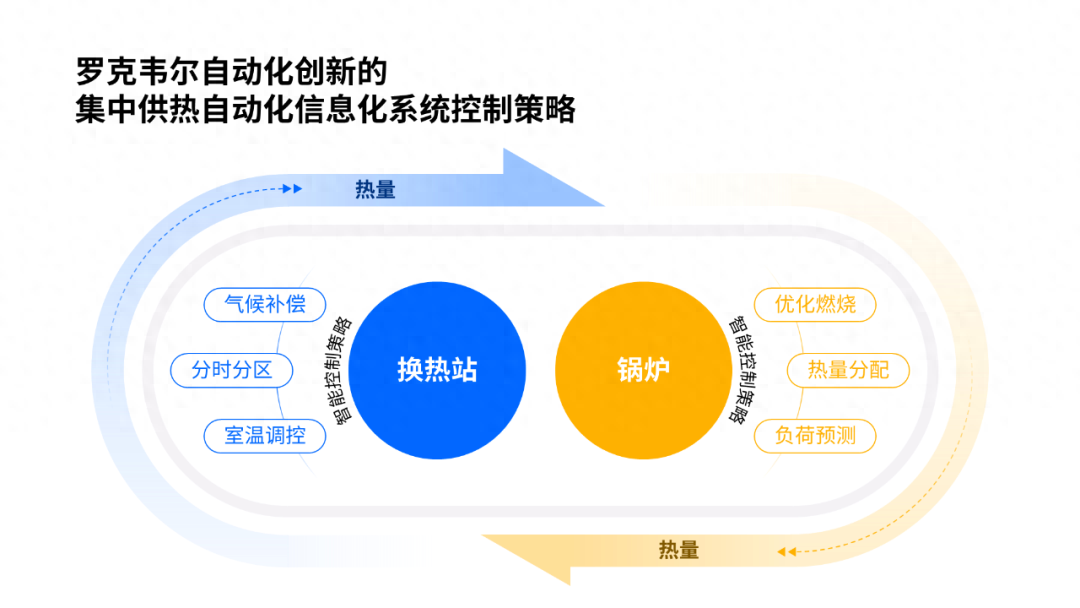
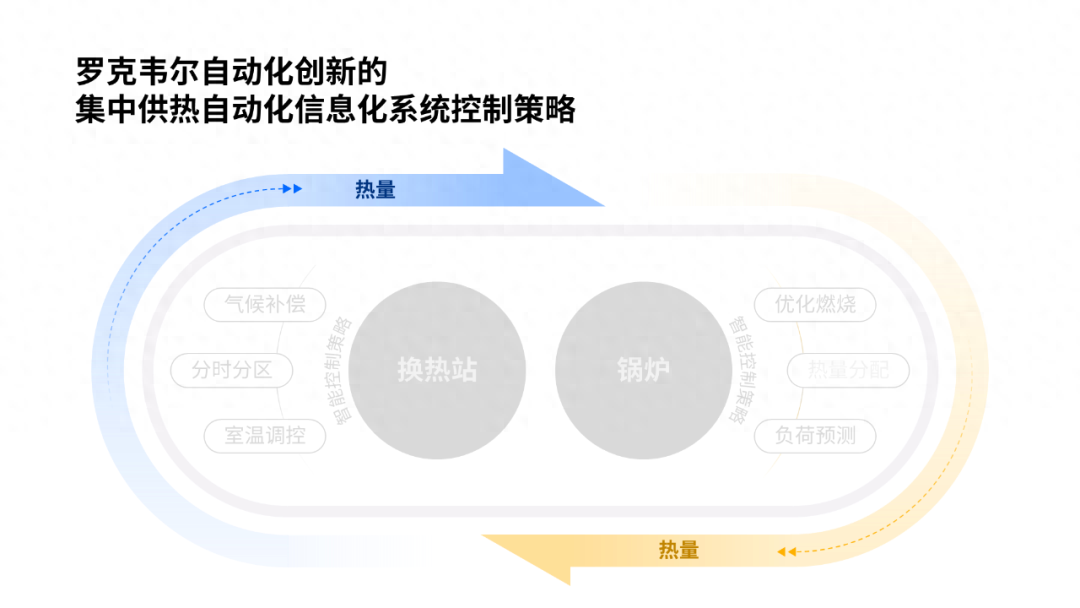
接下来,我们先把内容之间的层级关系,给画出来:

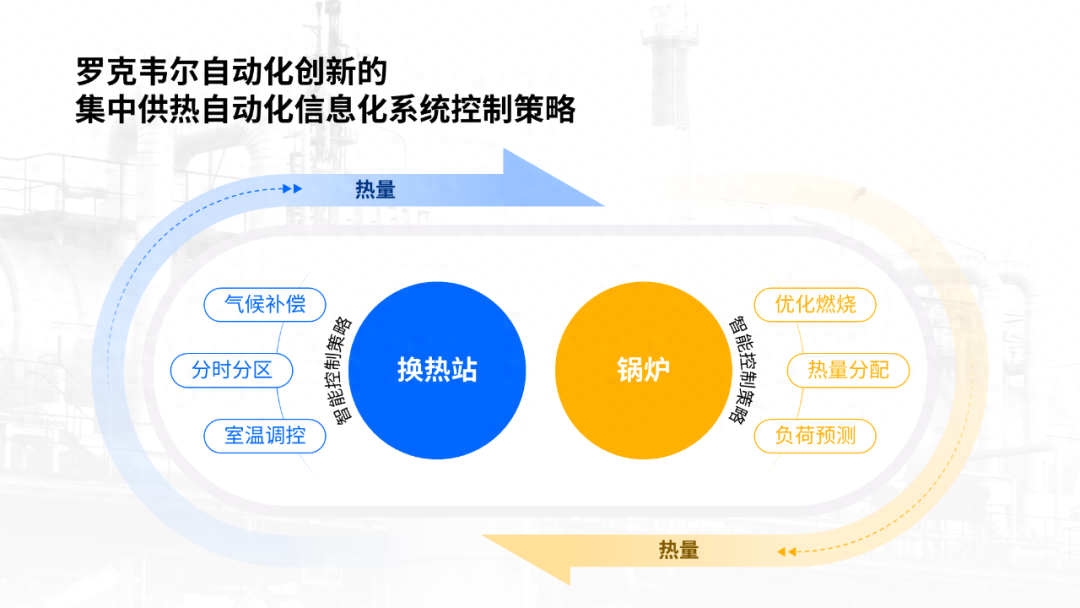
而两个板块是循环的关系,所以呢,我们可以做一个圆角矩形的循环样式,并使用渐变效果的线条:

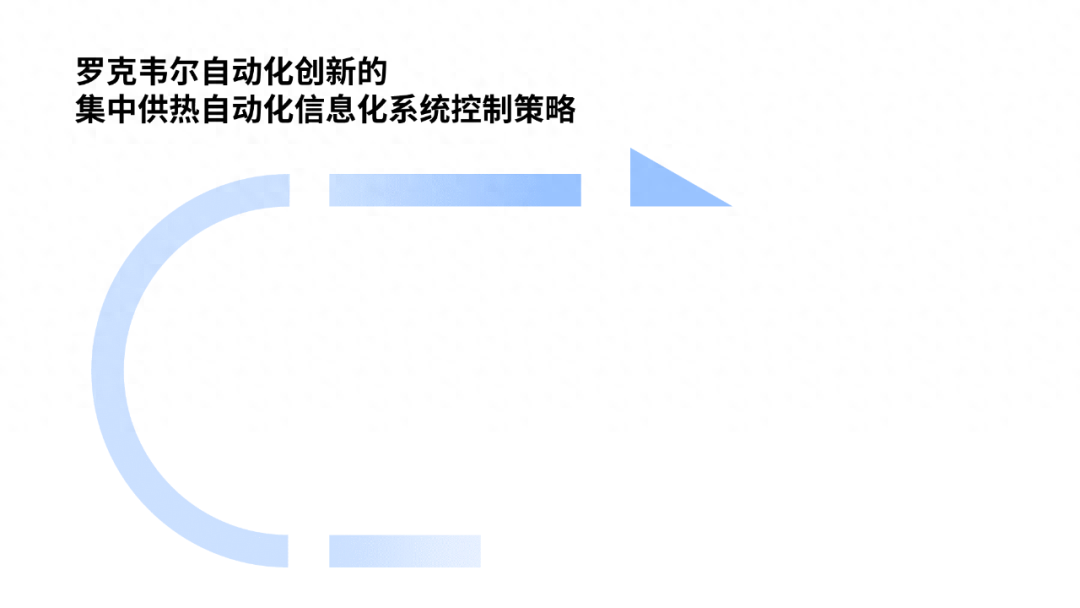
这里简单说一下,这个箭头是如何绘制的呢?

很简单,几个图形拼接在一起即可:

最后,在页面底部,添加一张与信息有关联的图片即可:

以上,就是这篇文章的全部内容。
当然,关于循环关系的逻辑图形样式,还需要大家多多积累,毕竟,没有人天生会做这些,对吗?
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/zhe-jia-gong-chang-de-PPT-xun-huan-tu-hao-diao-jia-wo-zhi-yong-8-ge-yuan-rang-ta-zhi-jie-gui-le-3-bei.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试