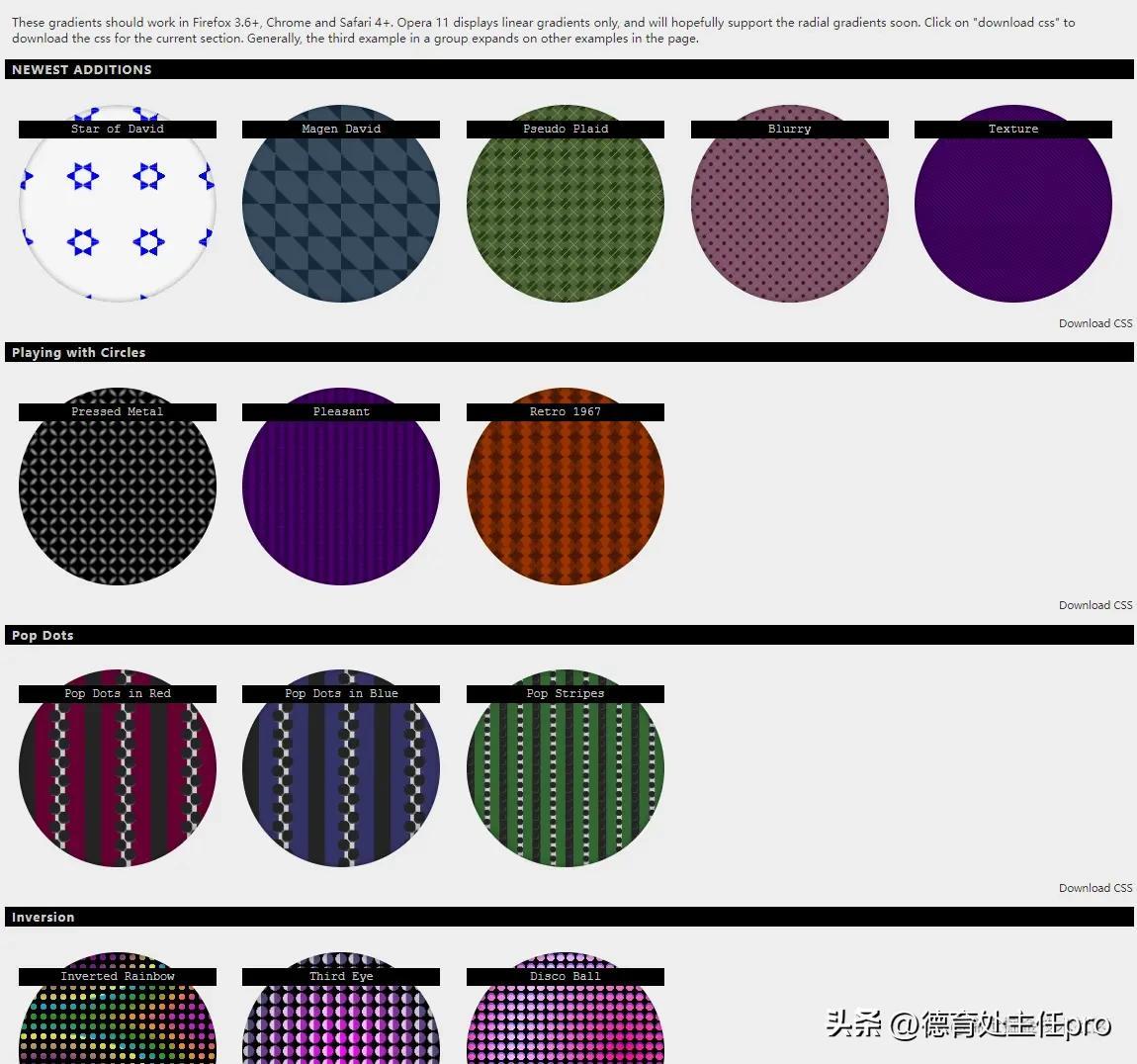
1. CSS3 Patterns Gallery
这18个网站是我在学习途中无意间发现的,里面收录了包括 纯CSS 实现的酷炫背景,还有专门制作背景图的网站。 算是学习路上的法宝~
️ 网址:https://projects.verou.me/css3patterns/
如果你知道 Lea Verou,很可能听说过这个网站,她手写了几十个 纯CSS 实现的背景图样式。 网站上提供了她的代码。
如果你不认识她,那我强烈建议你读一读 《CSS揭秘(图灵出品)》 这本书,它会让你大开眼界!

2. CSS3 Gradients
️ 网址:http://www.standardista.com/cssgradients/
除了 Lea Verou 的网站外,CSS3 Gradients 也提供了类似的示例,且同样有代码下载。

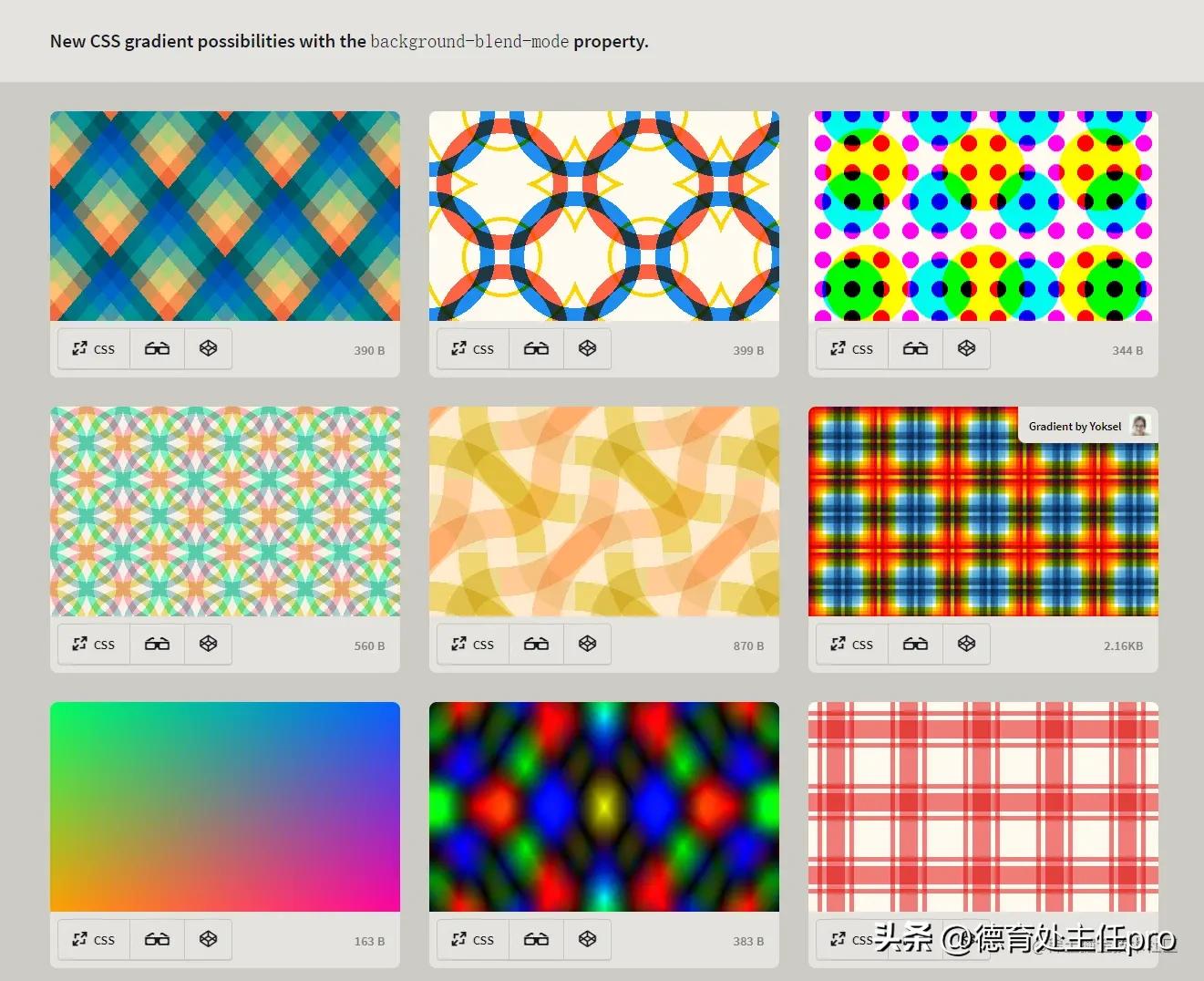
3. CSS Gradients with background-blend-mode
️ 网址:https://bennettfeely.com/gradients/
功能与前两个网站类似,感兴趣的话自己点开看看吧~

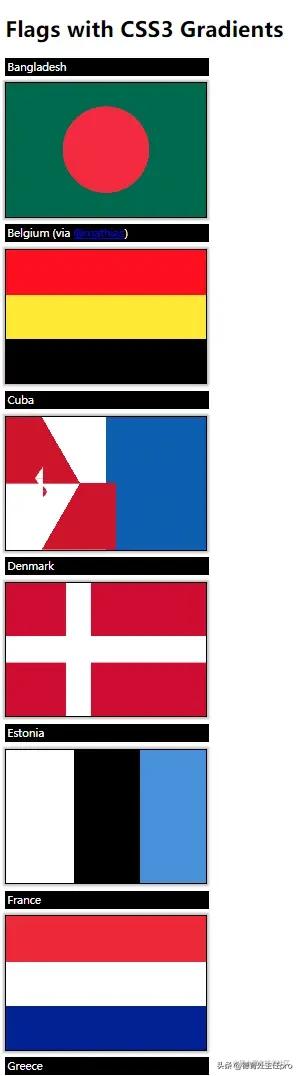
4. CSS Flags
️ 网址:http://www.standardista.com/CSS3gradients/flags.html
用 纯CSS 画出多国国旗。通过“右键 - 检查网页源代码” 可以获取代码。

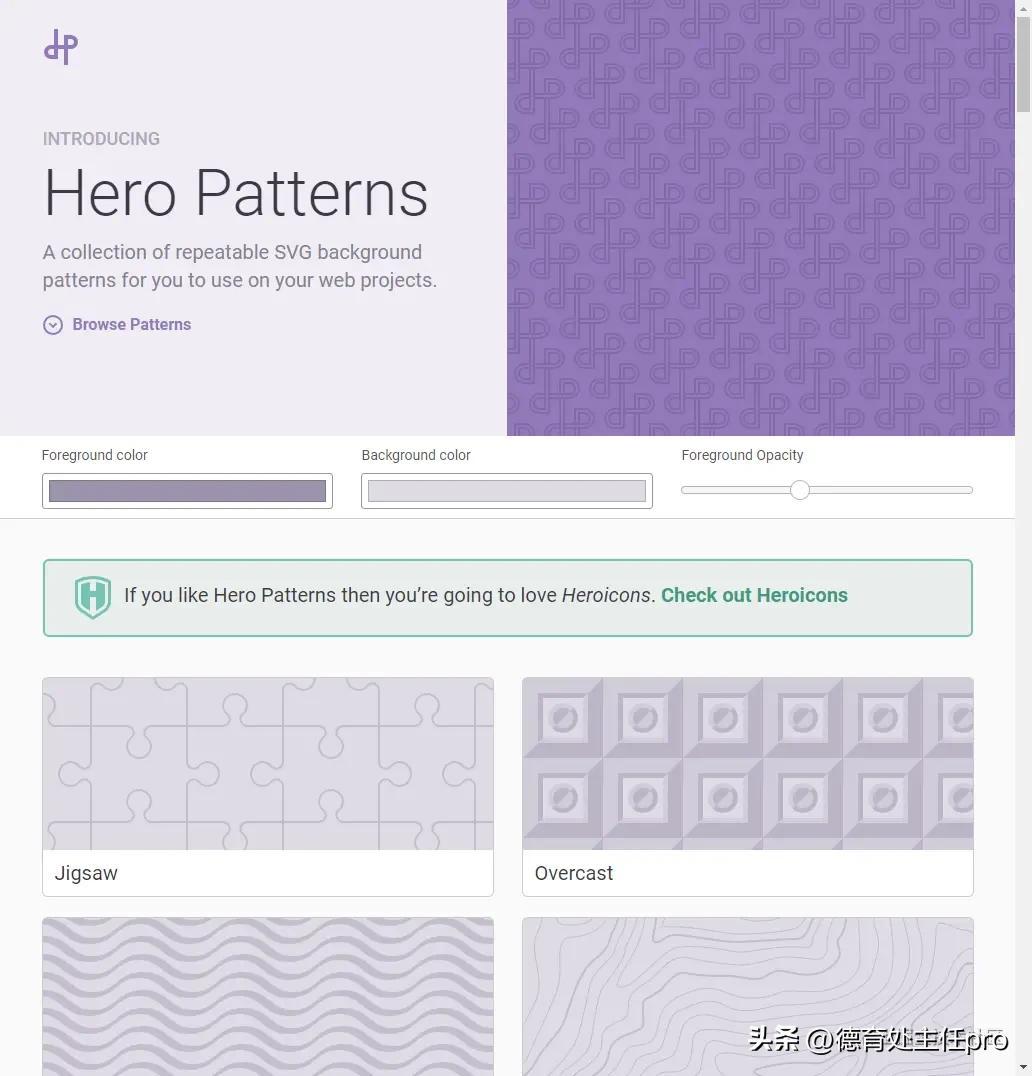
5. Hero Patterns
️ 网址:https://heropatterns.com/
Hero Patterns 是个相对知名的网站,官方提供数十种纹理,用户可以选择两种对比色和透明度进行设置。 完成后会生成一段CSS代码给你,不过与前面几站不同的是,Hero Patterns 的背景图使用 base64 实现而非 CSS 背景渐变 。

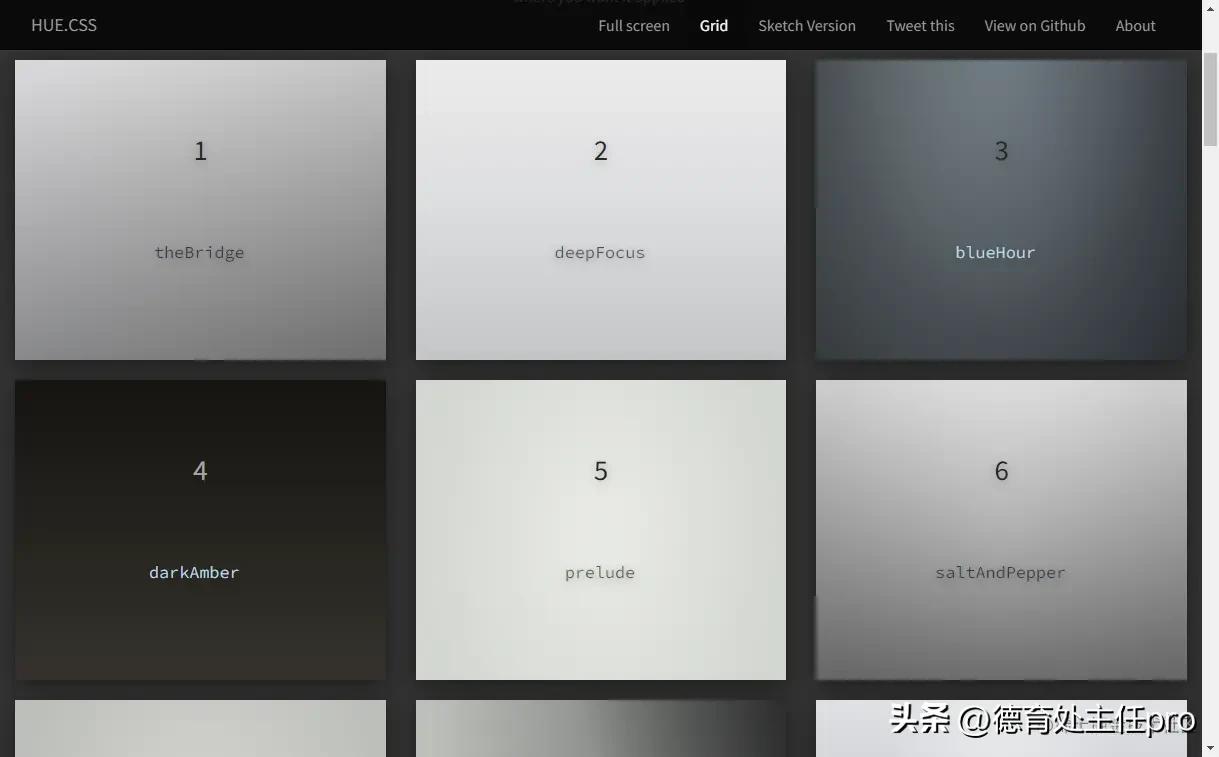
6. HUE.CSS
️ 网址:http://evankarageorgos.github.io/hue/grid.html
提供了数十种高端大气的背景样式,所有案例均提供代码。

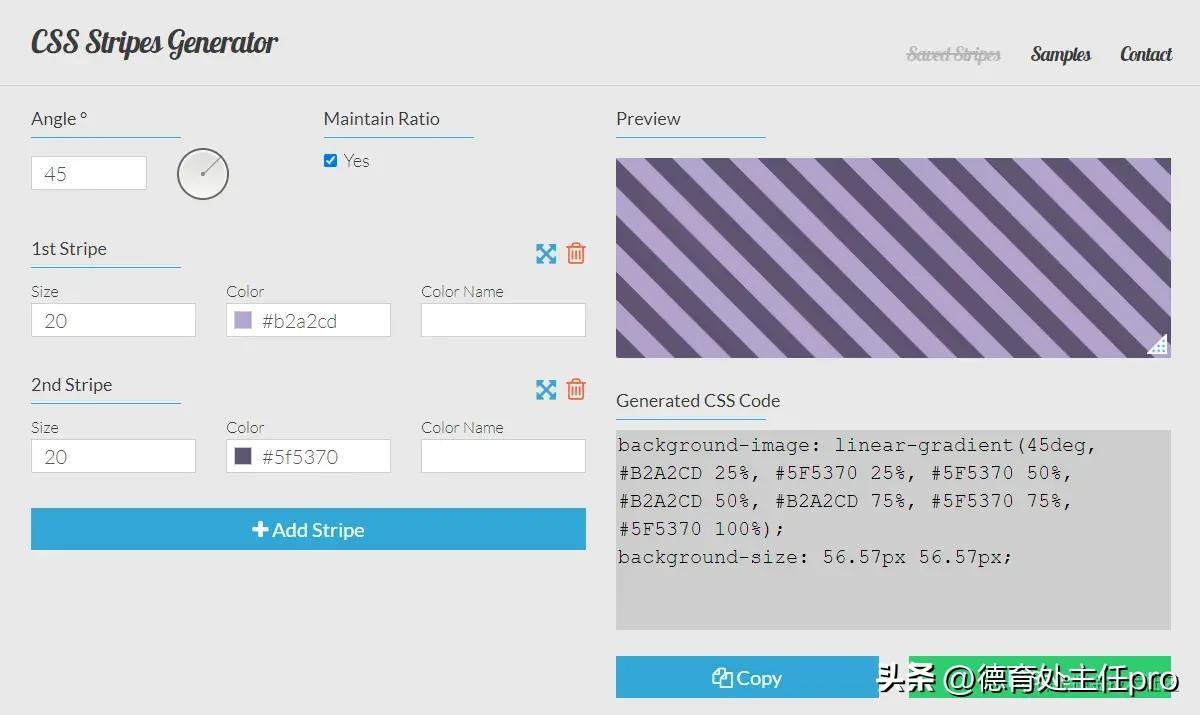
7. Pure CSS Stripes Generator
️ 网址:https://stripesgenerator.com/
Pure CSS Stripes Generator 专门生成 条纹背景 的代码。 用户可以在网站上设置条纹的颜色、大小、倾斜角度等属性。 最后返回一段 css 代码。

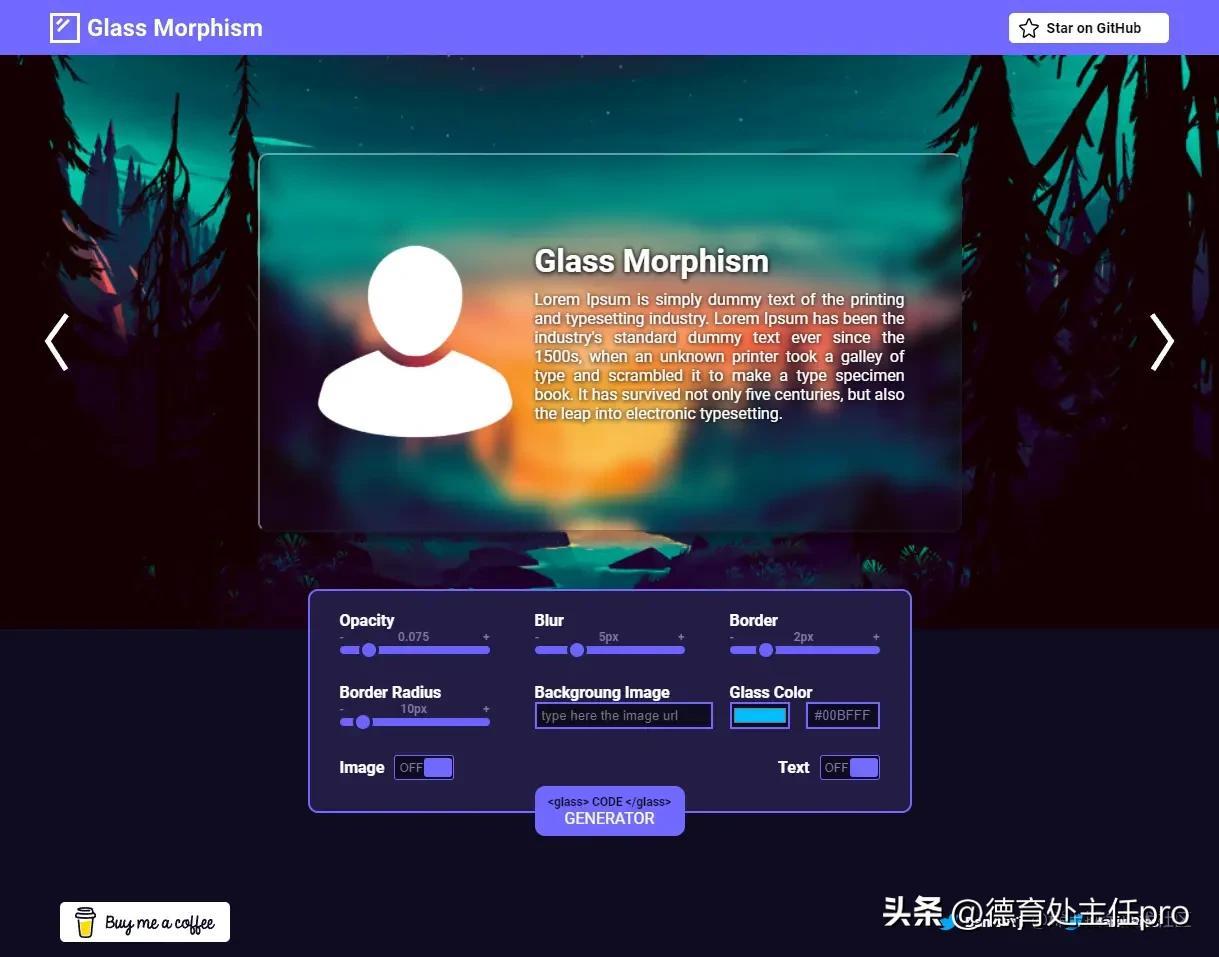
8. Glass Morphism
️ 网址:https://glassgenerator.netlify.app/
Glass Morphism 用于设置 毛玻璃背景 效果,你可以调整毛玻璃的透明度、模糊度、背景色等属性。 最后会生成 html 和 css 代码。 非常有趣,快去试试吧~

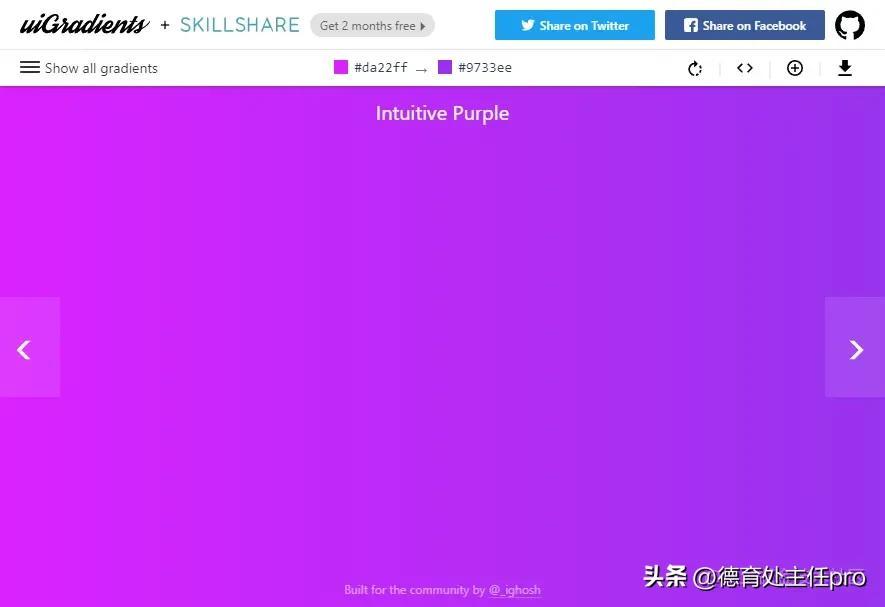
9. uiGradients
️ 网址:https://uigradients.com/
提供了各种颜色搭配的渐变代码。 如果你对配色有困难,可以使用 uiGradients

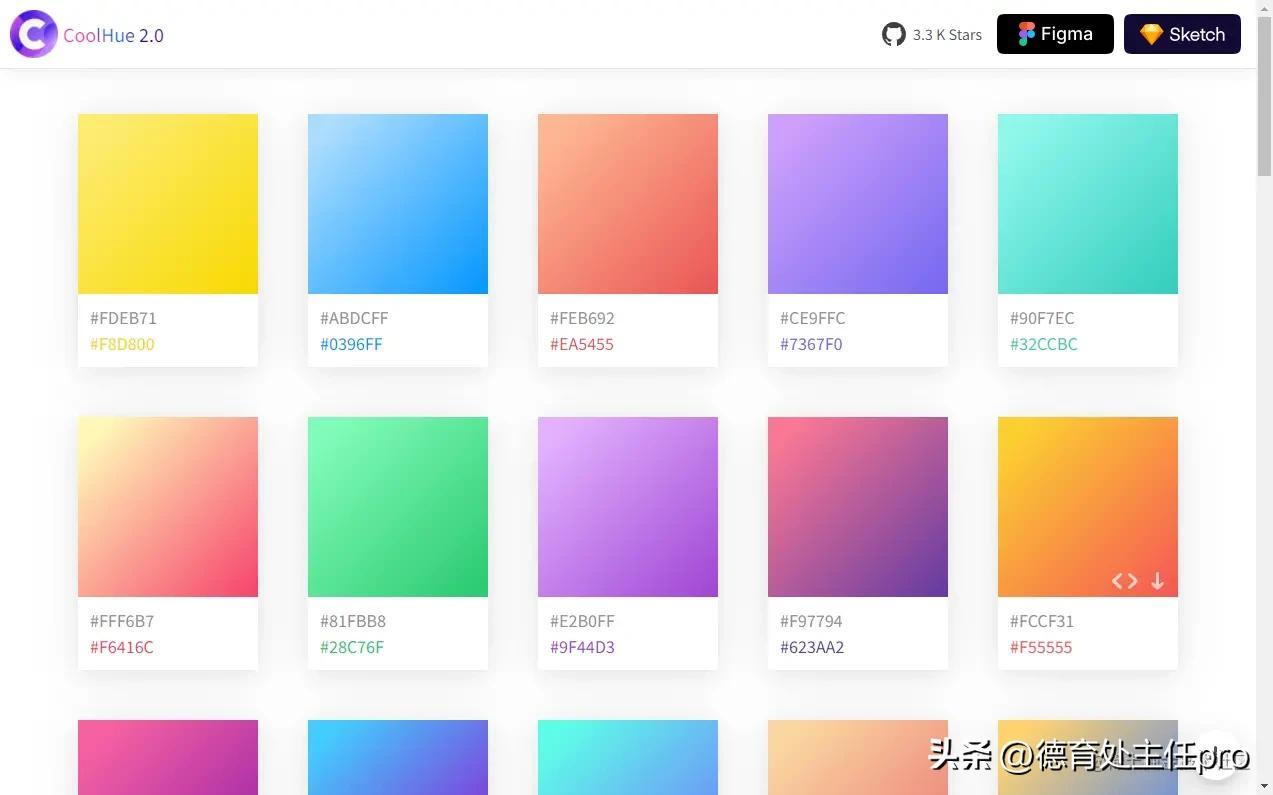
10. Gradient Colors Collection Palette
️ 网址:https://webkul.github.io/coolhue/
Gradient Colors Collection Palette 有数十个色卡,可一键复制 css 代码。

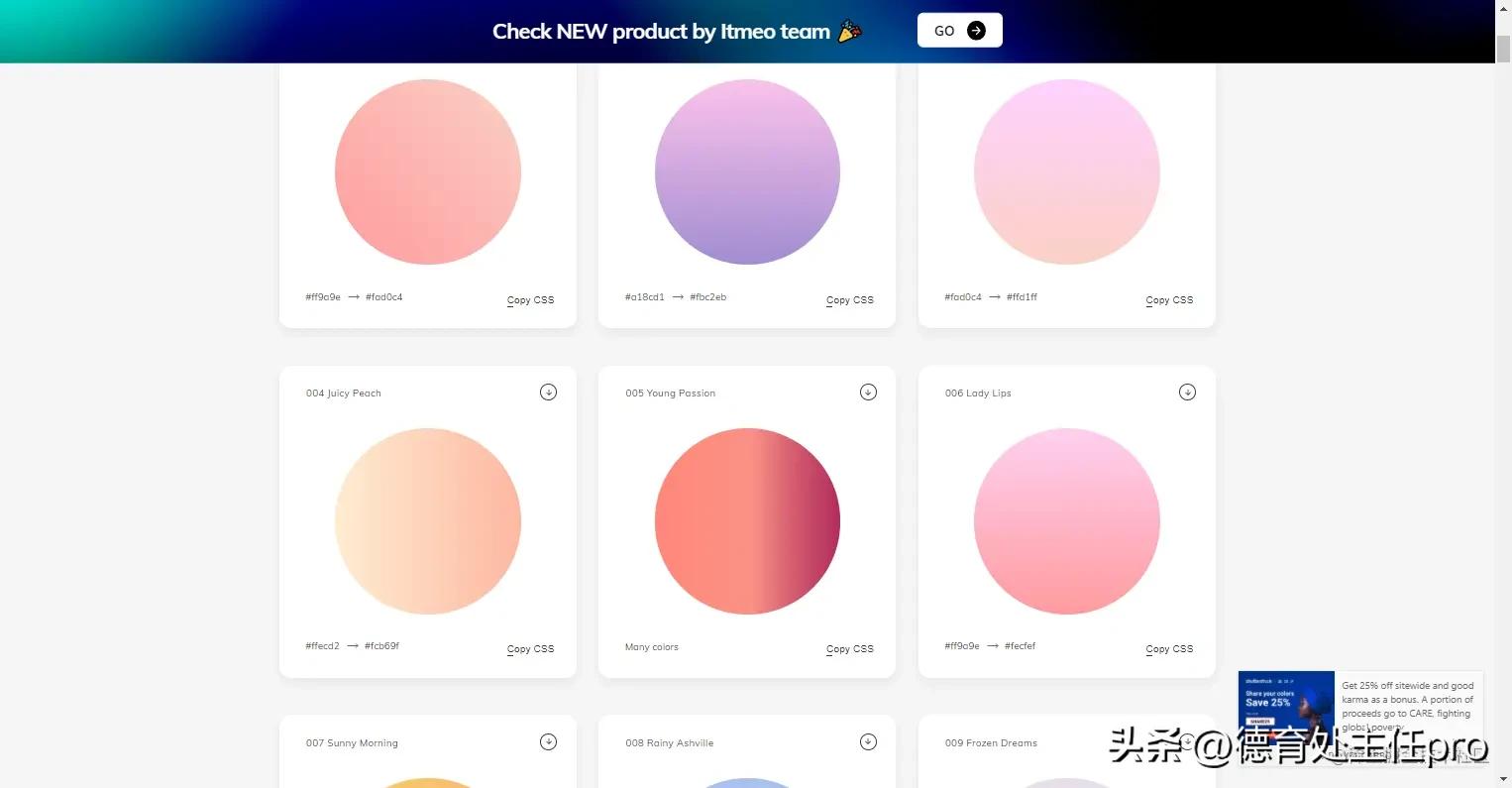
11. Fresh Background Gradients
️ 网址:https://webgradients.com/
Fresh Background Gradients 提供多种配色方案,有双色的,也有多色的,支持一键复制 css 代码。

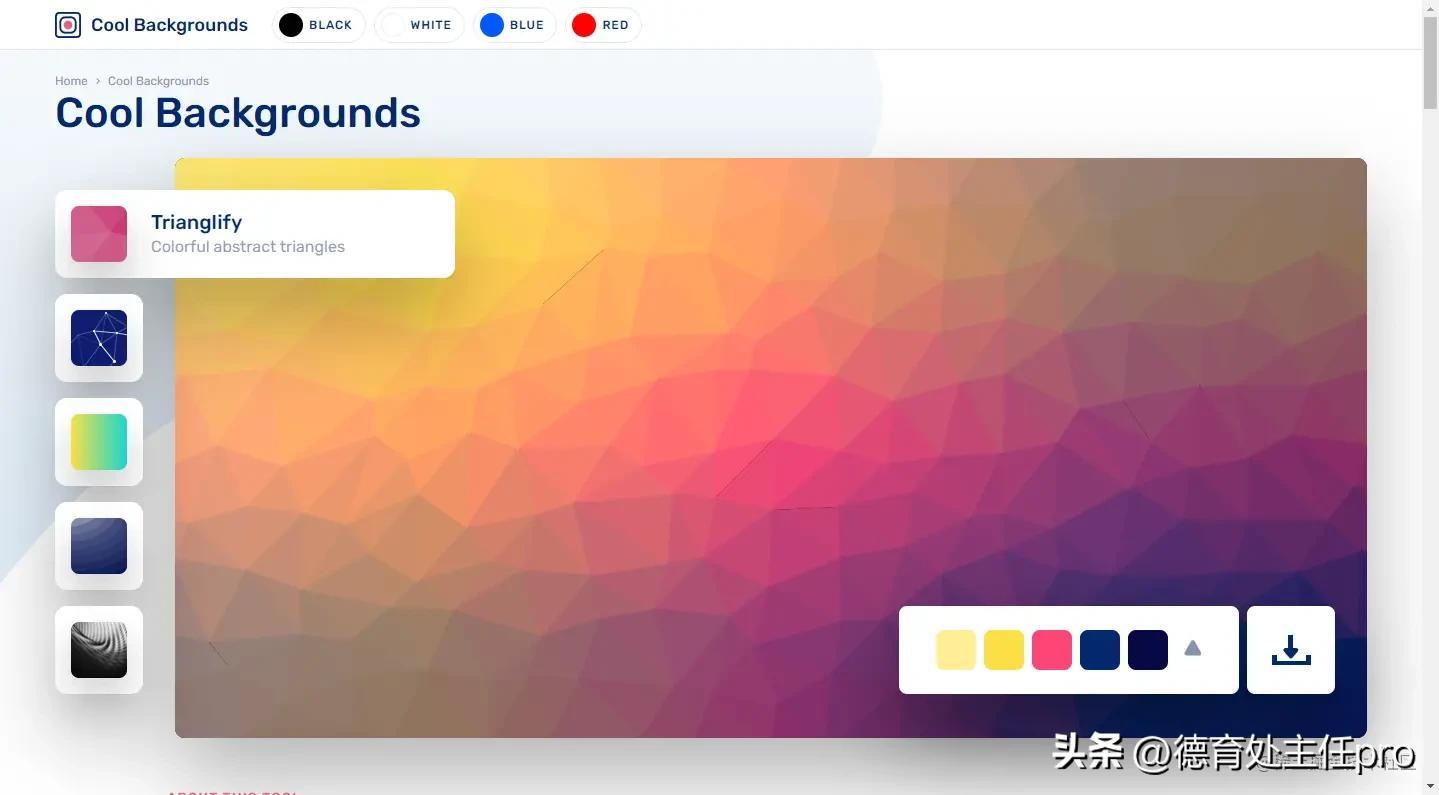
12. Cool Backgrounds
️ 网址:https://coolbackgrounds.io/
可以生成 5种类型 的背景图,同时提供多种配色方案供你选择。 但该网站生成的是背景图片,而非代码。

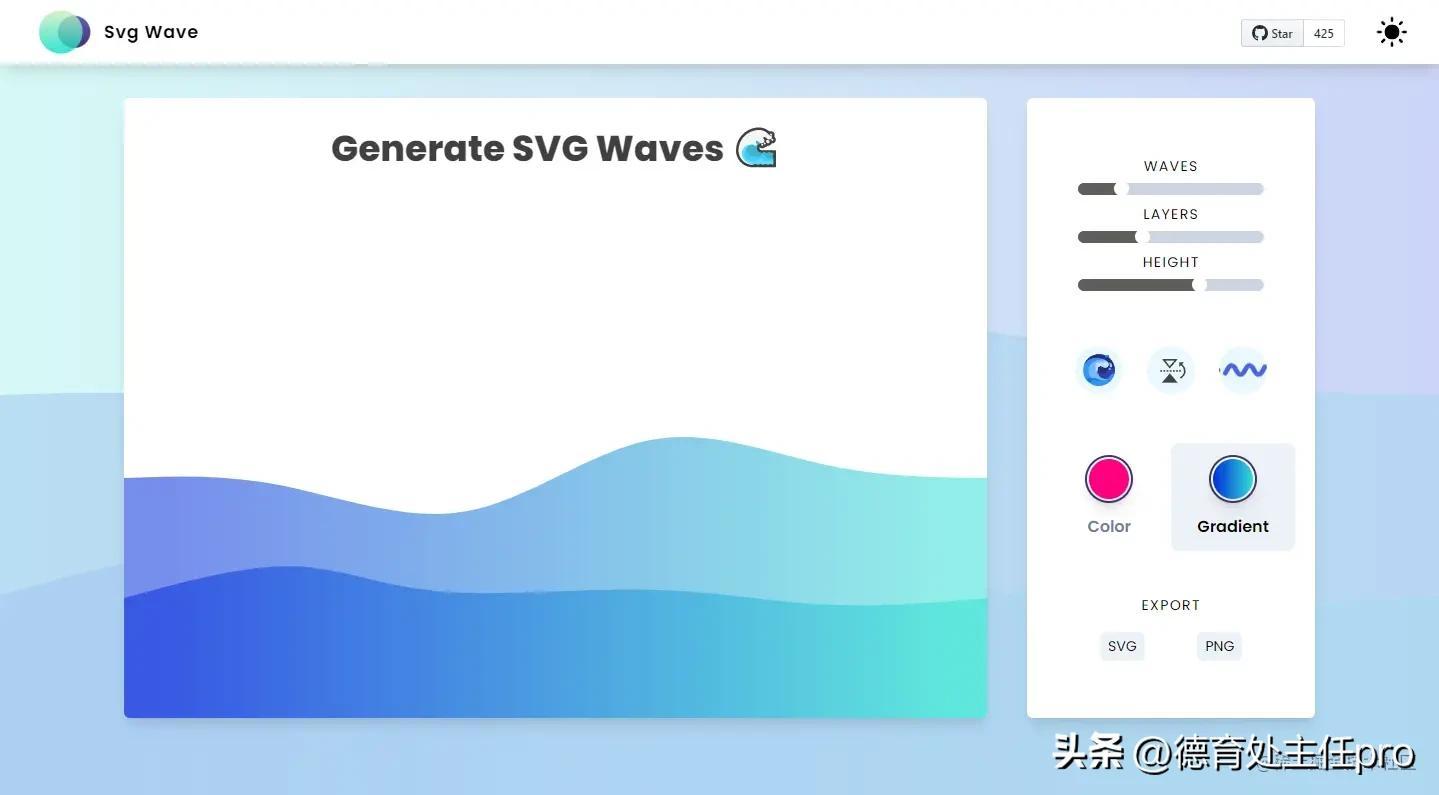
13. Svg Wave
️ 网址:https://svgwave.in/
生成波浪背景图,可以自定义波浪的幅度、颜色等属性。 支持 SVG 和 PNG 下载。

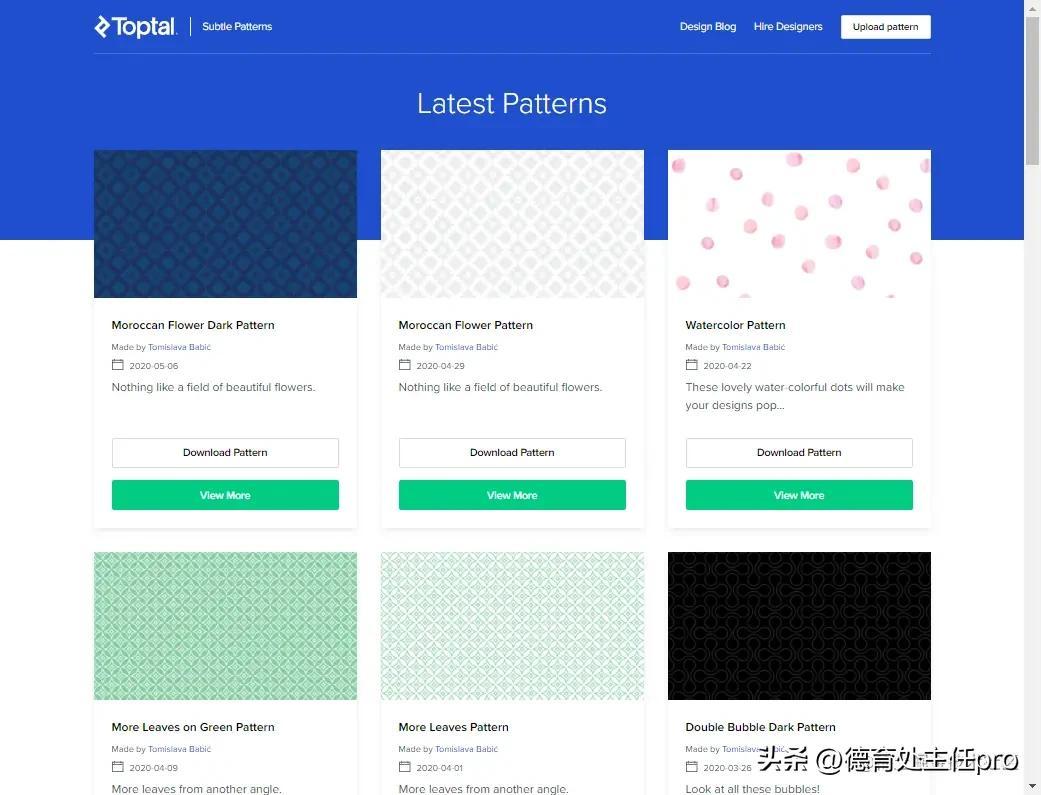
14. Subtle Patterns
️ 网址:https://www.toptal.com/designers/subtlepatterns/
提供了数十种纹理图。

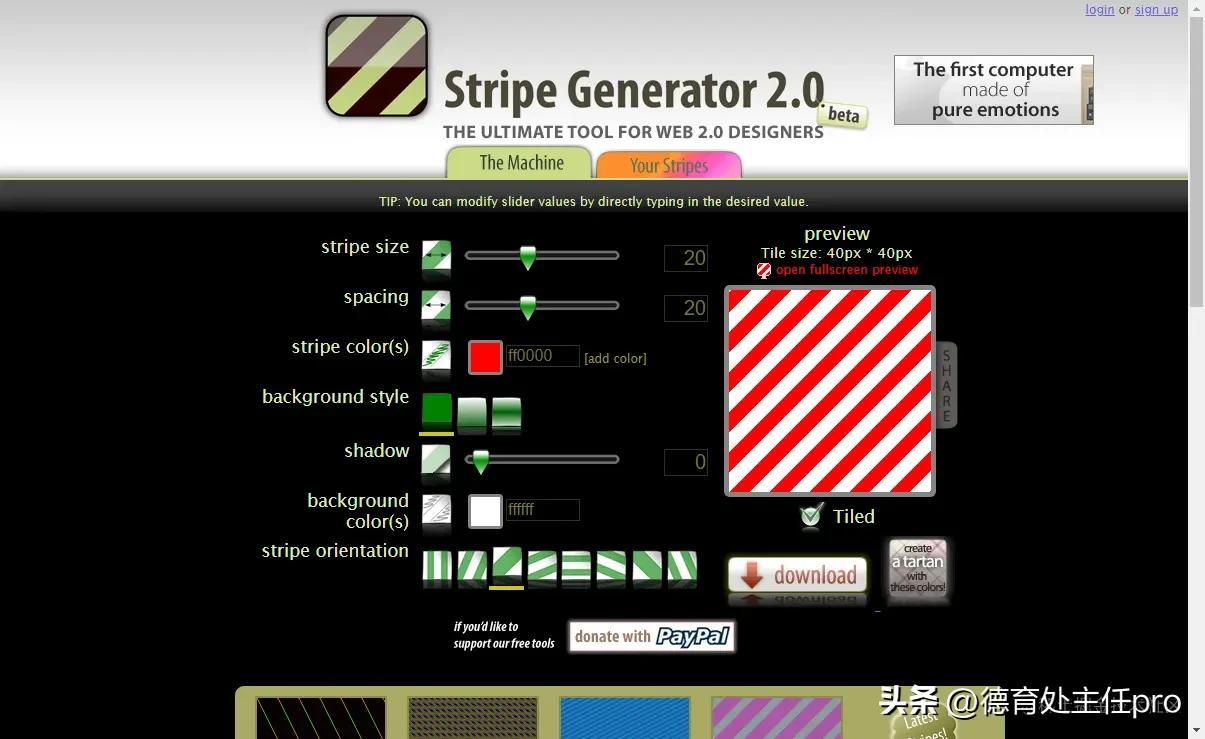
15. Stripe Generator
️ 网址:http://www.stripegenerator.com/
可配置的条纹背景图片。

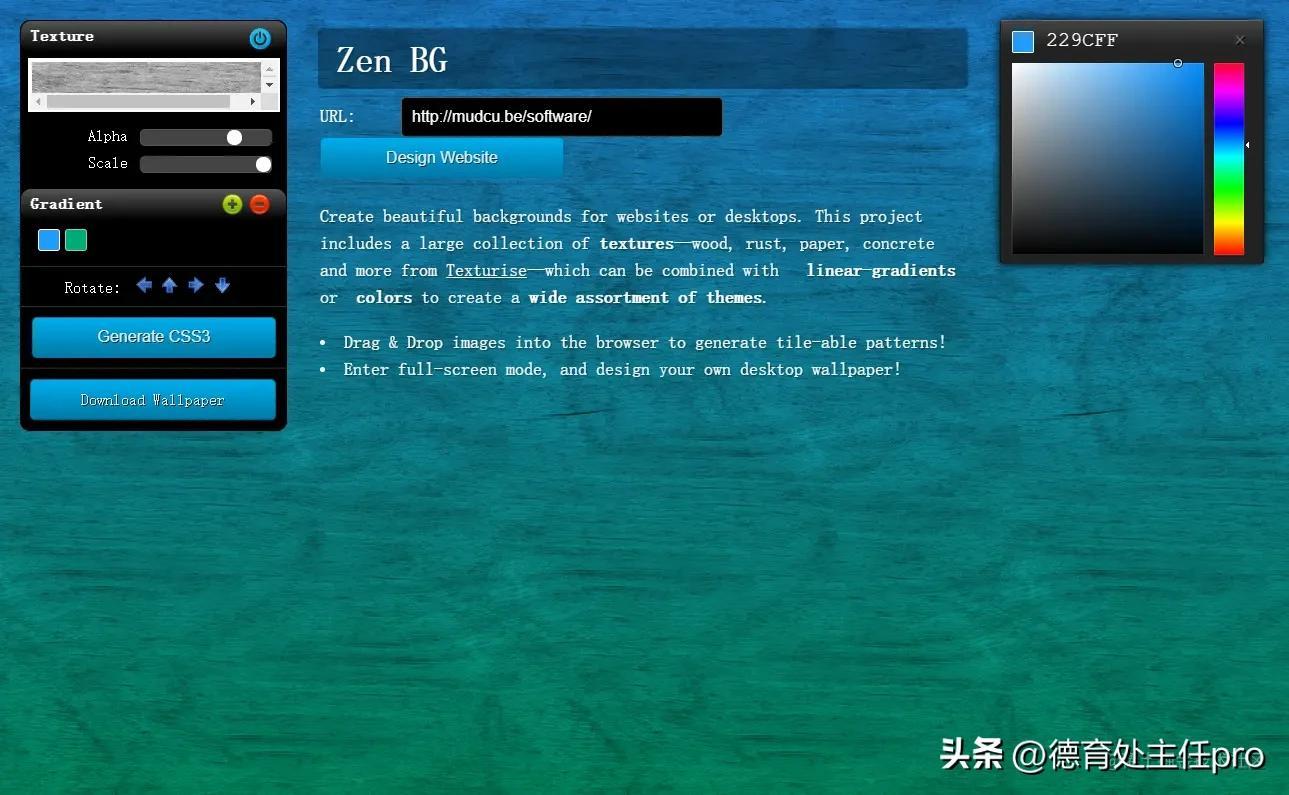
16. ZenBG
️ 网址:https://galactic.ink/bg/
在线设置纹理背景和渐变颜色,将其融合生成一张美丽的图片。 同时提供 css 代码,告诉你如何更好地使用该图片。

17. Patterninja
️ 网址:https://
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/zhe-18-ge-wang-zhan-neng-rang-ni-de-ye-mian-bei-jing-xuan-ku-qi-lai.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试