
从17年的兴起到21年的风靡,现如今数字藏品平台可谓是遍地开花。除了大厂以外,各行各业也都涉足赛道,许多博物馆纷纷推出文物数字藏品,一些服饰品牌也借此寻求新机遇。除此以外, 影视、戏曲、摄影、动漫、游戏、非遗等越来越多的项目开始与数字藏品结合,仿佛进入了一个万物皆可数字藏品的时代,因此今天我们就为大家分享来自UI30期付同学的iBox改版分享。
iBox是一个数字藏品交易平台,通过自营及对外合作等多种模式,为数字IP提供运营及资产管理服务,完成传统IP从挖掘、二次创作、数字藏品发行到价值发现的全过程,从而形成一条稳定的传统IP数字藏品化的供应链体系。

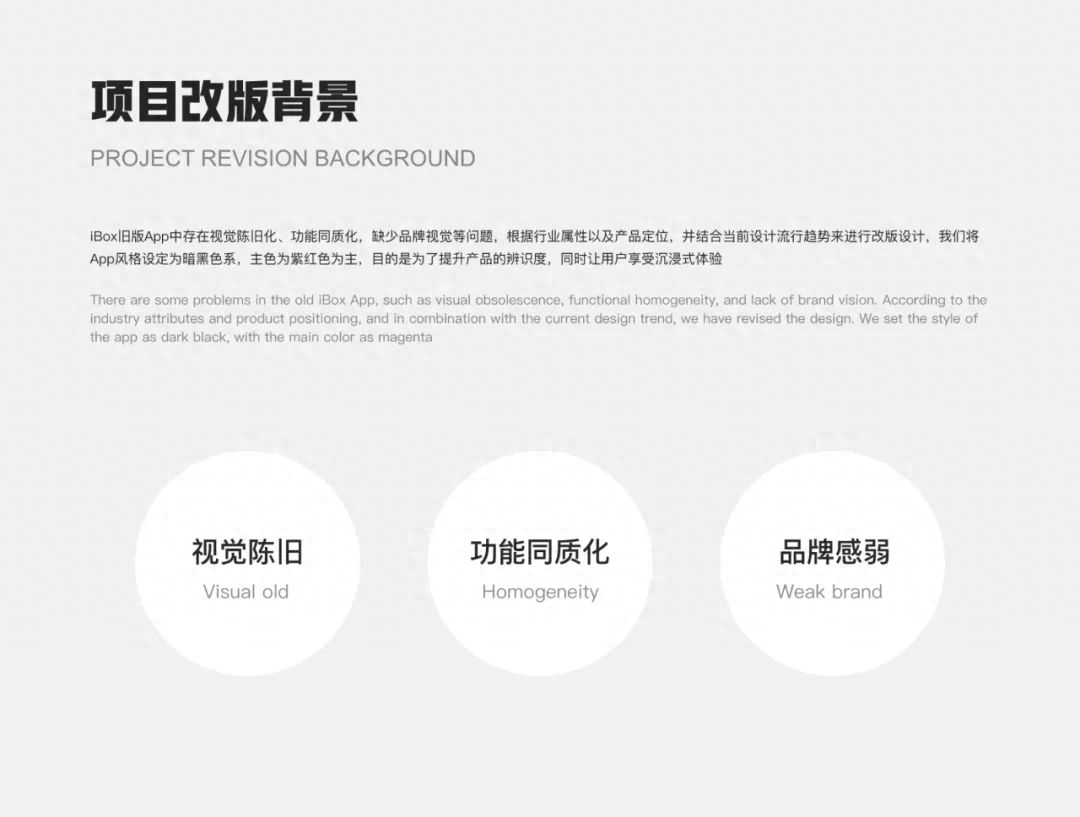
旧版App存在视觉陈旧、功能同质化、缺少品牌视觉等问题,所以我们根据行业属性以及产品定位,并结合当前设计流行趋势来进行改版设计。

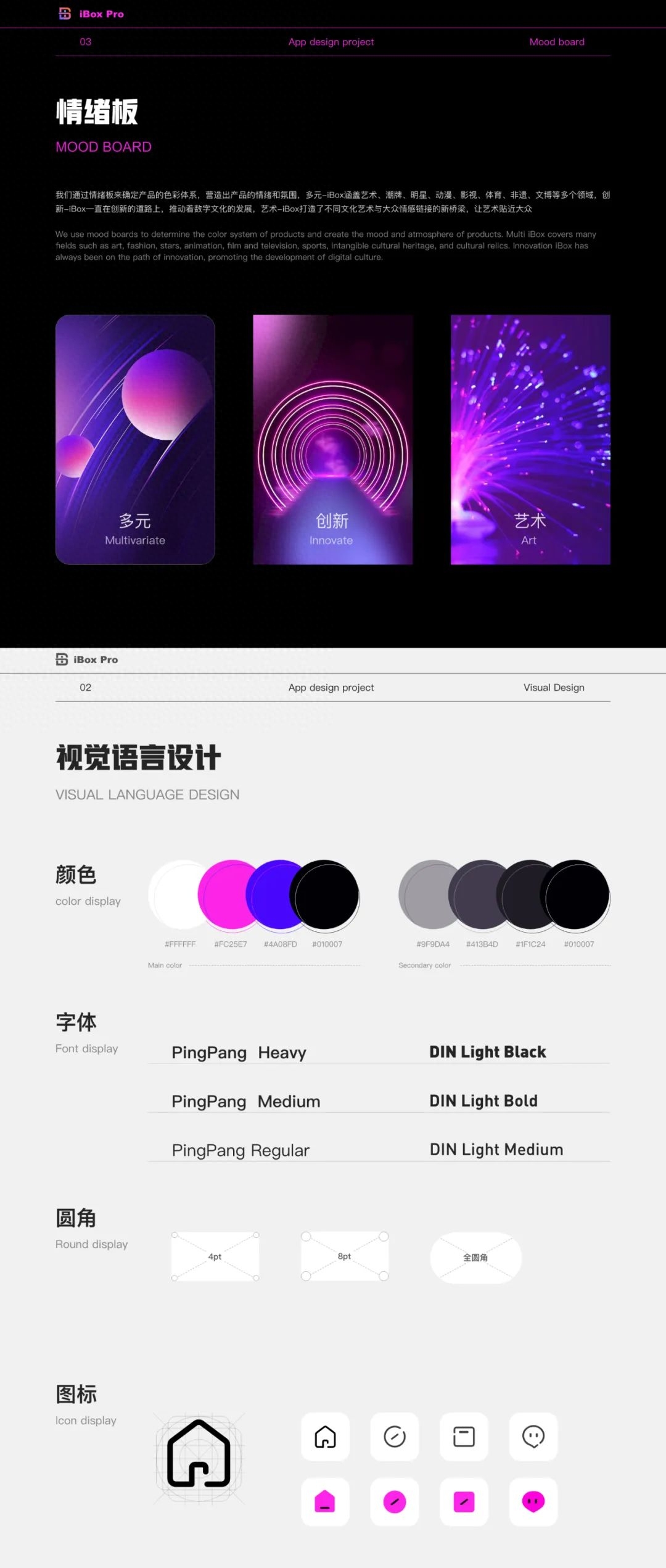
新版产品希望向用户传递专业、领先、创新以及品质的感受,因此我们根据产品定位和关键词匹配,提炼出元素从而定义品牌和产品的视觉调性,明确设计风格并落地执行,我们将新版设定为暗黑色系,主色为紫红色,辅色为蓝紫色,在字体上我们选择了线条优美、极具识别性的苹方作为正文字体,而数字字体选择的是结构清晰、线条刚劲有力的DIN字体,圆角采用4px的倍数来定义,不仅可以更适配,圆角样式也可以让用户感知功能的区分,并且圆角能给予用户一种亲切、活泼的视觉感受。Tab栏图标采用线性图标,选中状态为主色填充面性图标,线面结合更加具有层次感,让用户能够快速进行识别区分。
我们通过情绪板来确定产品的色彩体系,营造出产品的情绪和氛围,我们提炼出三个关键词多元、创新、艺术。

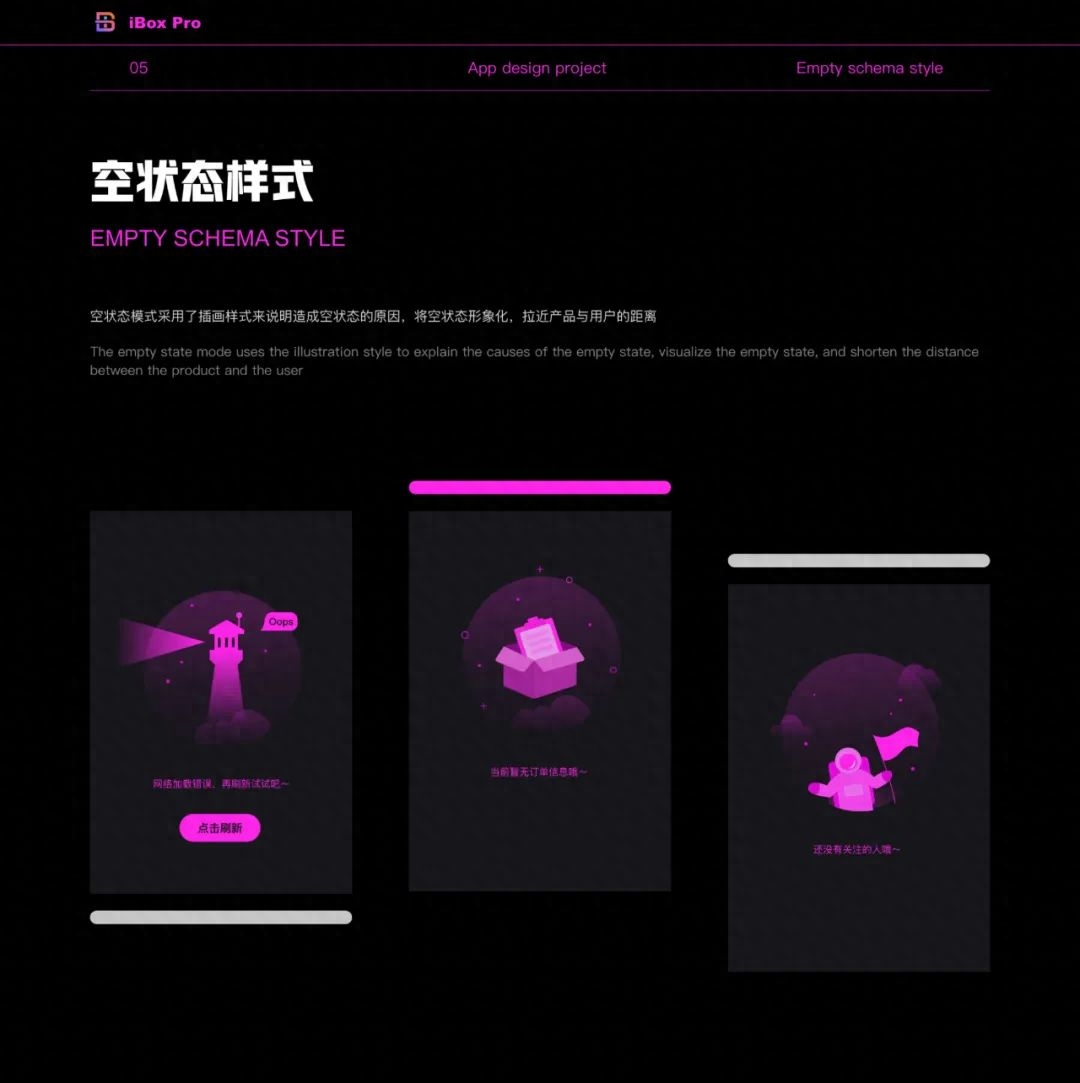
空状态是很多用户并不想看到的内容,我们推翻了无聊且传统的旧版本,采用形象且具有情感化的图案插画形式,再搭配文案来引导用户,拉近产品与用户的距离。

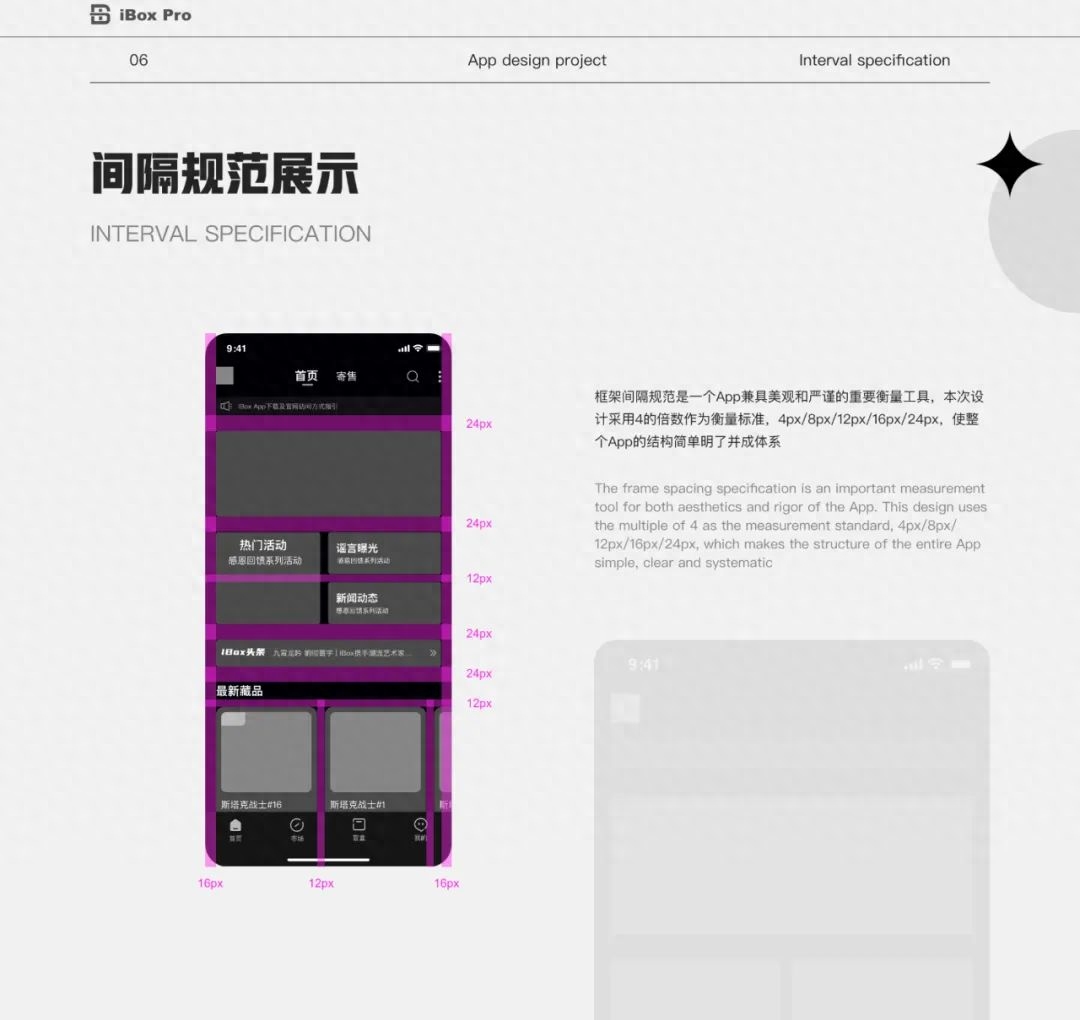
在产品设计过程中,框架间隔规范是非常重要的,它是衡量我们产品兼具美观和严谨的重要工具,本次设计采用4的倍数作为衡量标准,采用不同的间距来体现信息的层级,使整个产品的结构简单明了并成体系。

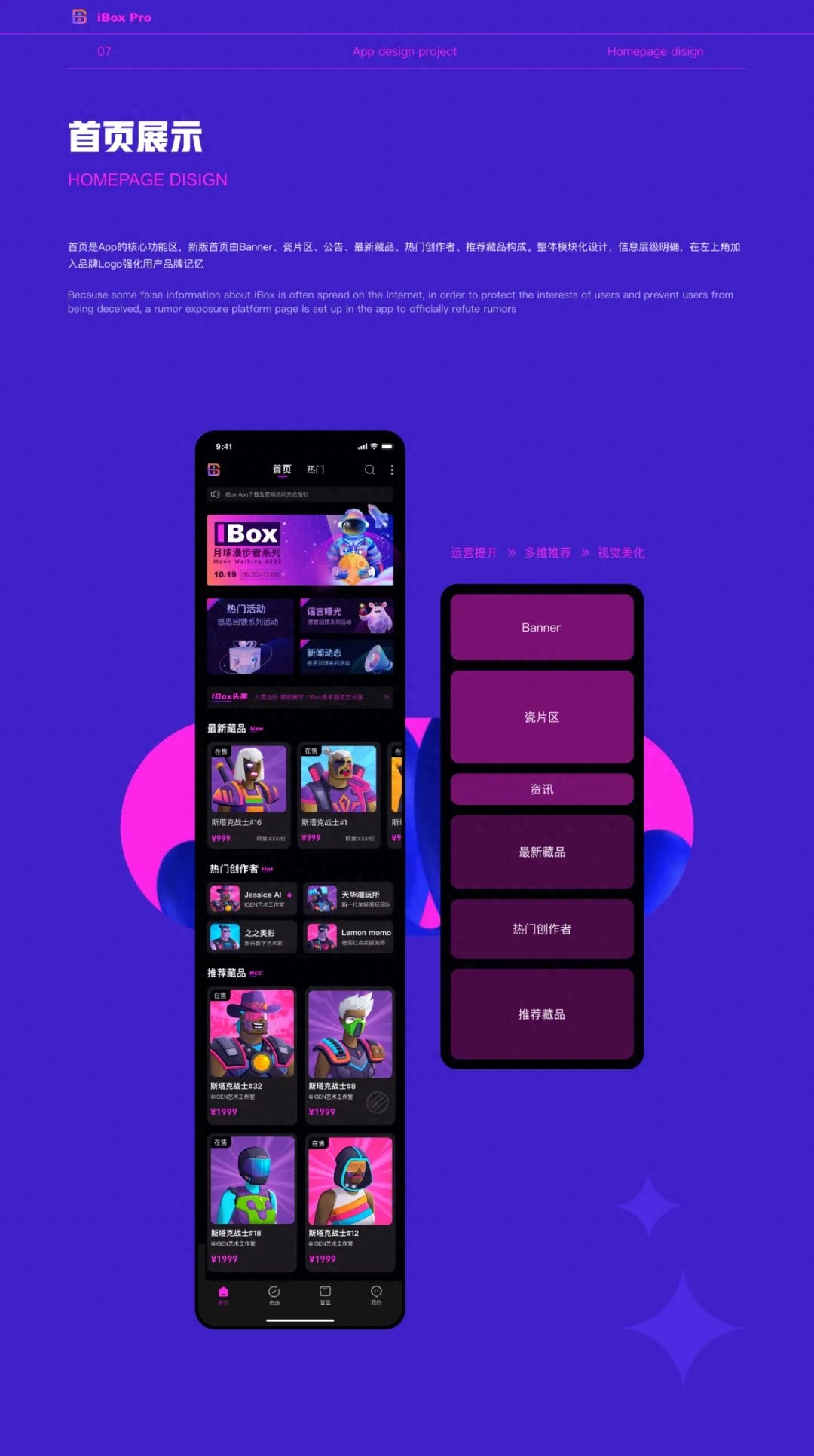
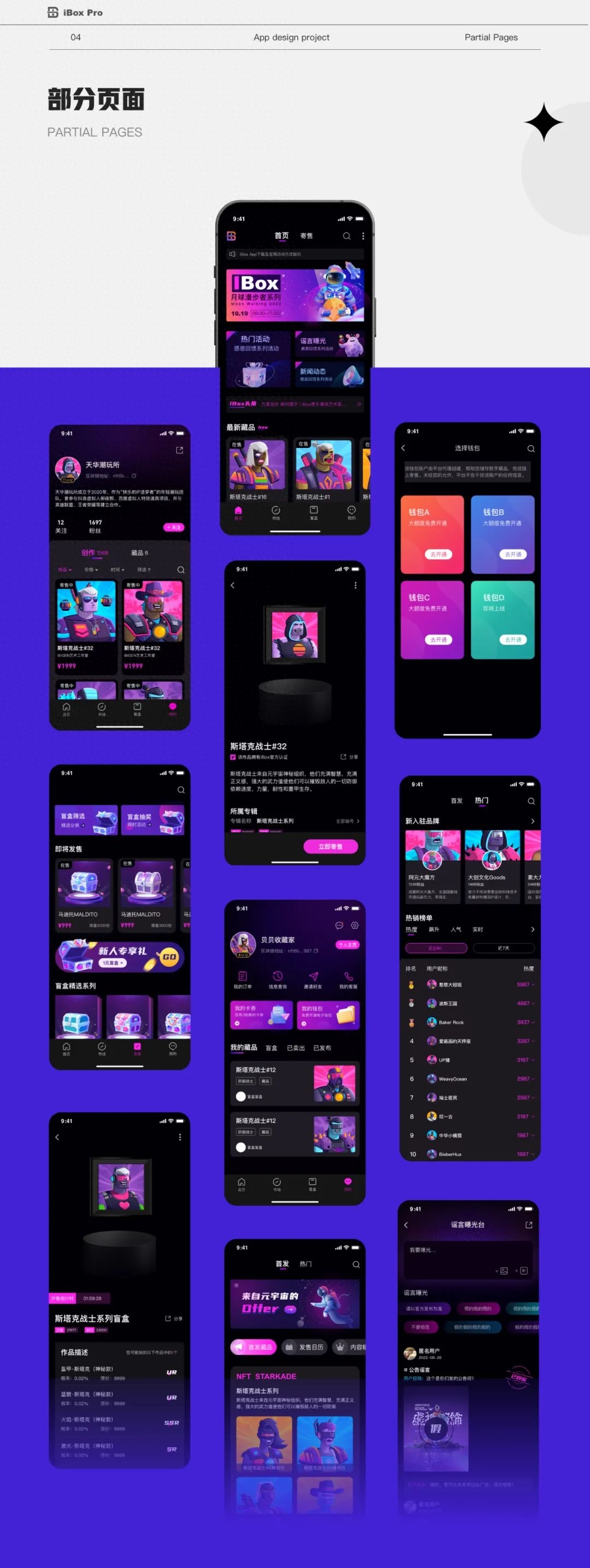
下面我们进入到产品的界面展示,首先是我们的首页,首页是App的核心功能区,新版首页是由Banner、瓷片区、公告 、最新藏品、热门创作者、推荐藏品等版块构成。整体采用模块化设计,信息层级明确,在首页左上角加入品牌logo强化用户品牌记忆,首页的设计主要从运营提升-多维推荐-视觉美化三个方面围绕展开。

首发是指由官方联合IP版权方发行的藏品,在首发页面,除了头部的运营Banner,下面的三个可切换按钮分别是首发藏品、发售日历以及内容精选,用户在切换不同的内容时,按钮样式会由灰色切换为主色微渐变,提示用户该版块已激活,提升了用户的可操作性。因为首发近期发行的藏品一般数量有限是需要用户抢购的,所以发售日历里面用户可以设置开售提醒,及时进行抢购,也可以进一步提升用户体验。这三个版块的展示内容都采用了卡片式设计,保持了内容区块化、信息聚焦、增加了视觉的层次感。

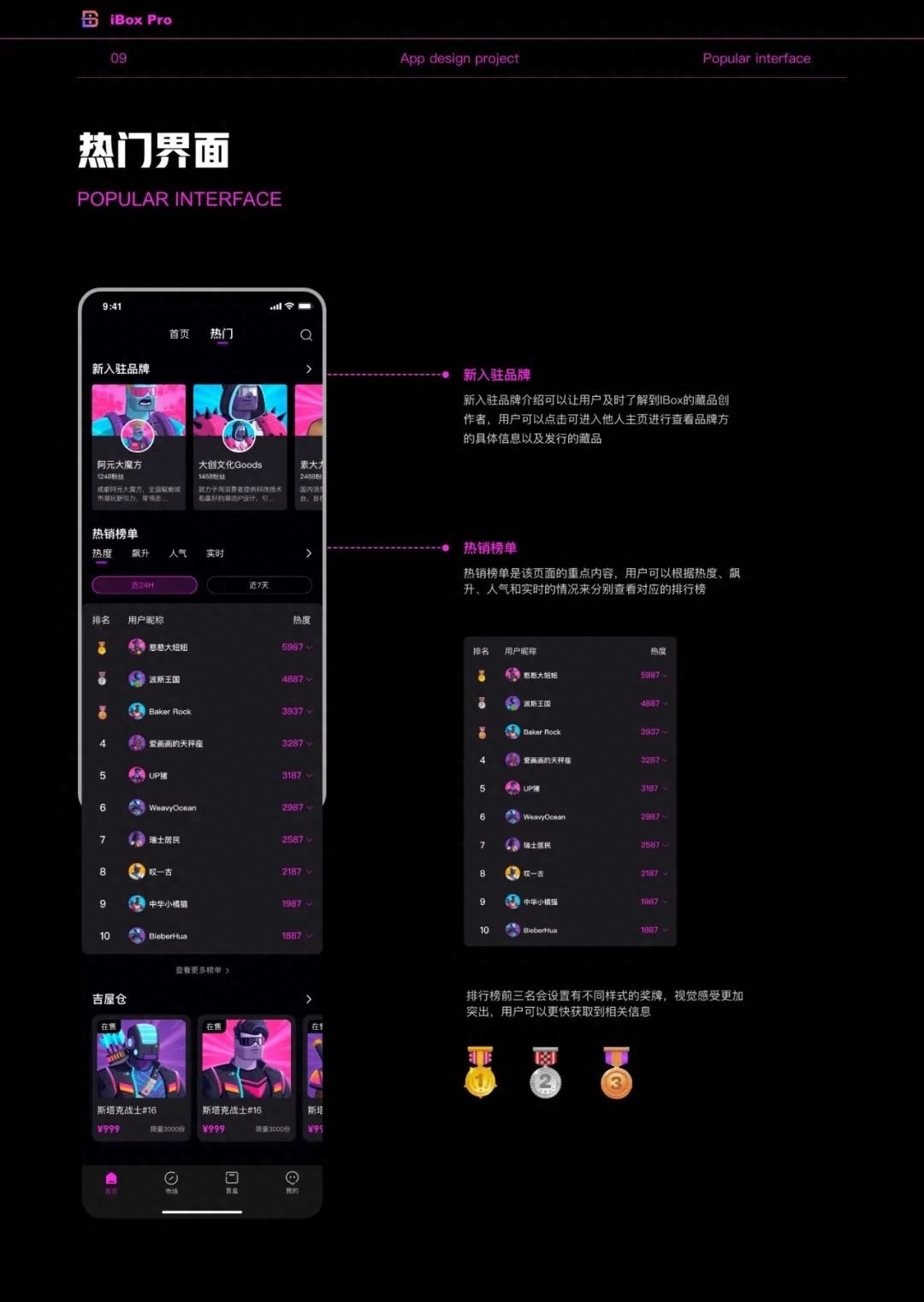
热门界面主要包括新入驻品牌和热销榜单,新入驻品牌可以让用户及时了解到产品的藏品创作者,用户点击创作者名片可以进入其主页查看更多信息,而热销榜单是该页面的重点内容,用户可以在这里根据热度、飙升、人气和实时的情况来分别查看对应的排行榜,这也给一些刚开始玩数字藏品或是对于我们产品不熟悉的用户提供了一个初识的入口,用户可以从这里快速了解到当前的热门趋势,从而再进行更深入的了解。因为榜单一共有10个,全部采用数字表示排名会显得较为冗长,所以在排行榜前三名我们设置了123名样式的奖牌,用户视觉感觉更加突出,也可以更快获取到排名靠前的信息。

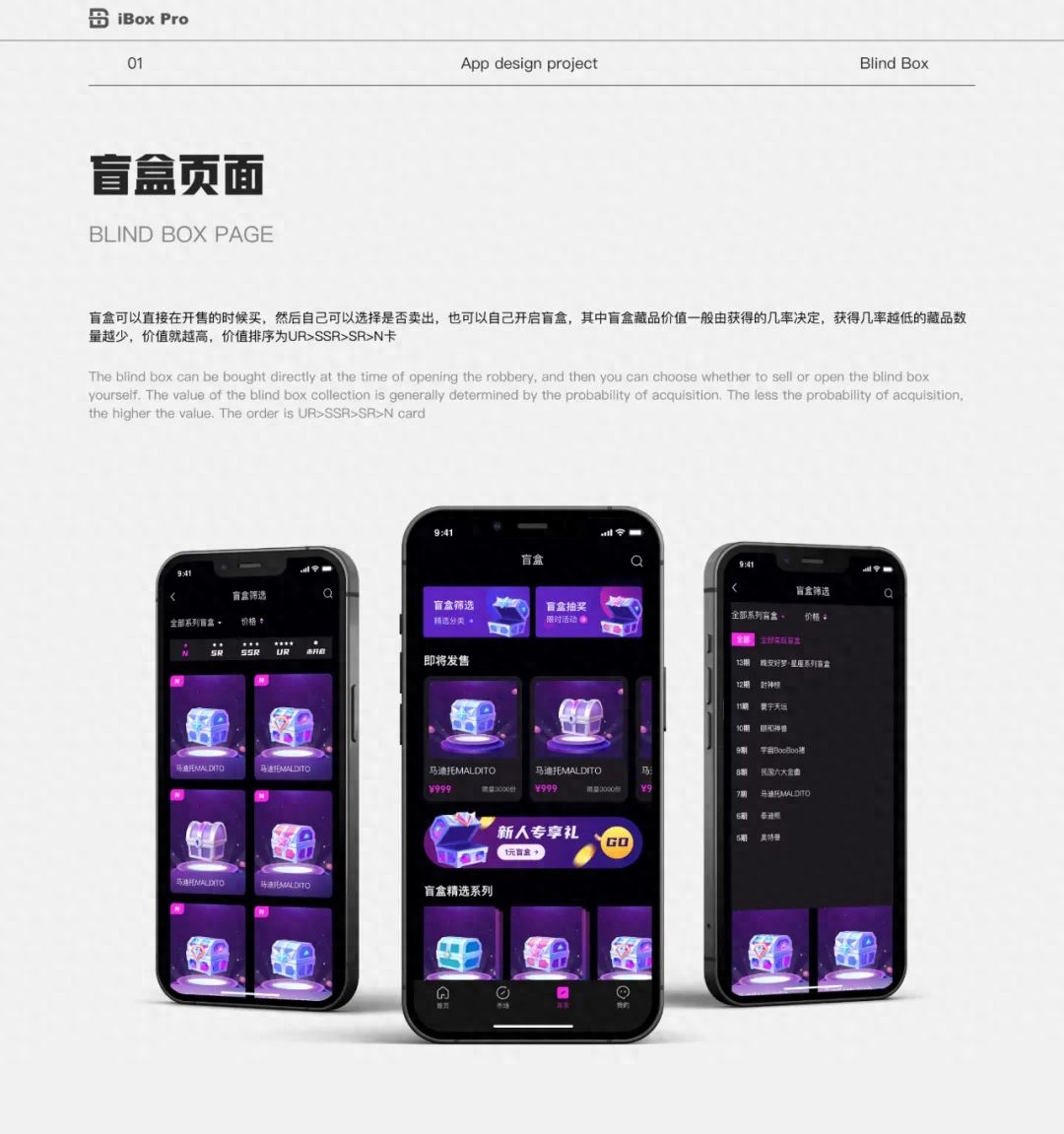
下面是我们的盲盒界面,盲盒就和手办盲盒意思一样,就是我们不知道里面是什么东西,盲盒可以直接在开售的时候买入,然后用户可以选择是否卖出,如果不卖出也可以自己开启盲盒,其中盲盒藏品的价值一般是由获得的几率决定的,获得几率越低的藏品价值越高,获得的几率从低到高为UR>SSR>SR>N卡。

个人中心包含个人设置、功能入口、订单信息,消息提醒等,主要是在该页面进行全局性操作,仅用户自己可见,从个人中心可以点击跳转到个人主页,个人主页是展示用户的个人资料,包括关注和粉丝,以及创作的作品、收藏的藏品,是所有人可见,但是用户可以设置可见内容。在个人中心给用户提供钱包付款通道,开通之后用户可以直接用钱包进行支付。

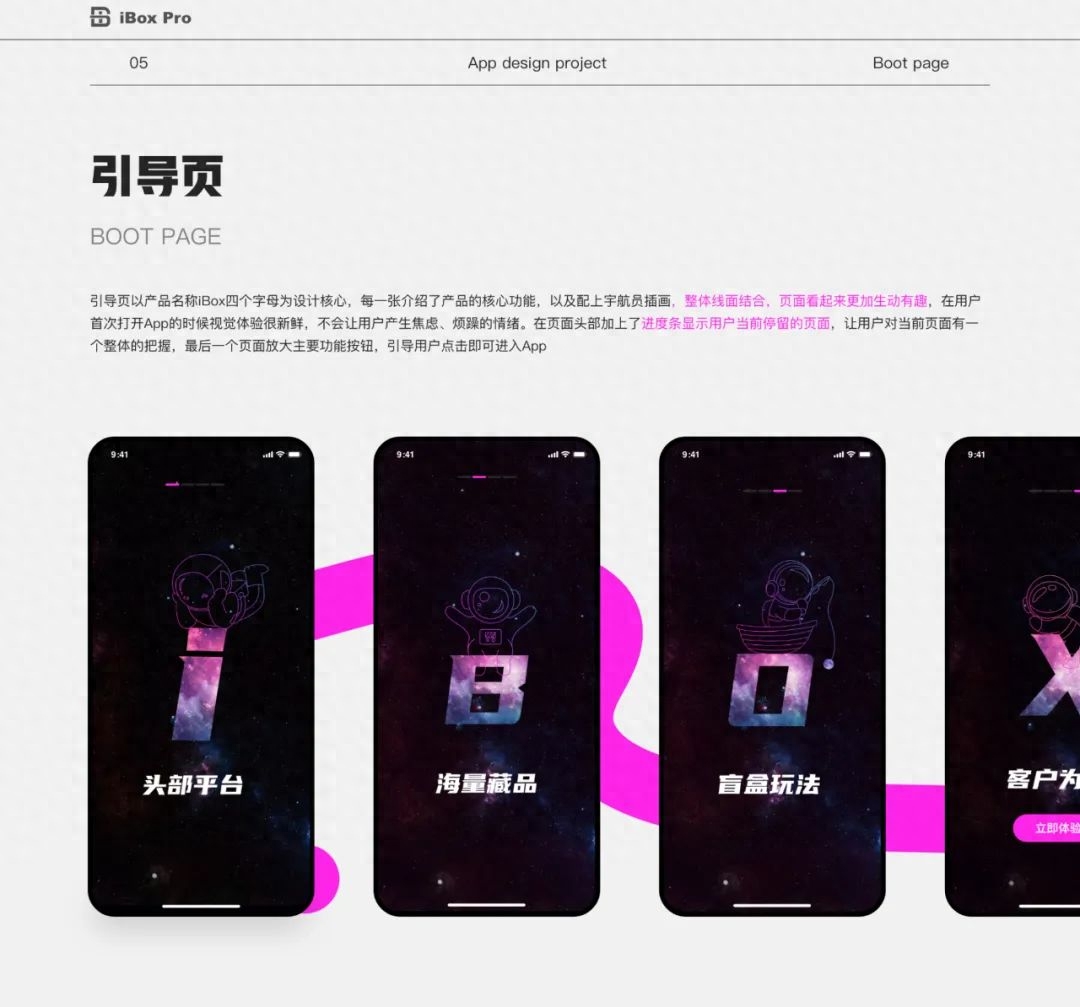
引导页以产品名称iBox四个字母为设计核心,每一张介绍了产品的核心功能,以及配上宇航员插画,整体线面结合,页面看起来更加生动有趣,在用户首次打开App的时候视觉体验很新鲜,不会让用户产生焦虑、烦躁的情绪。在页面头部加上了进度条显示用户当前停留的页面,让用户对当前页面有一个整体的把握,最后一个页面放大主要功能按钮,引导用户点击进入App。

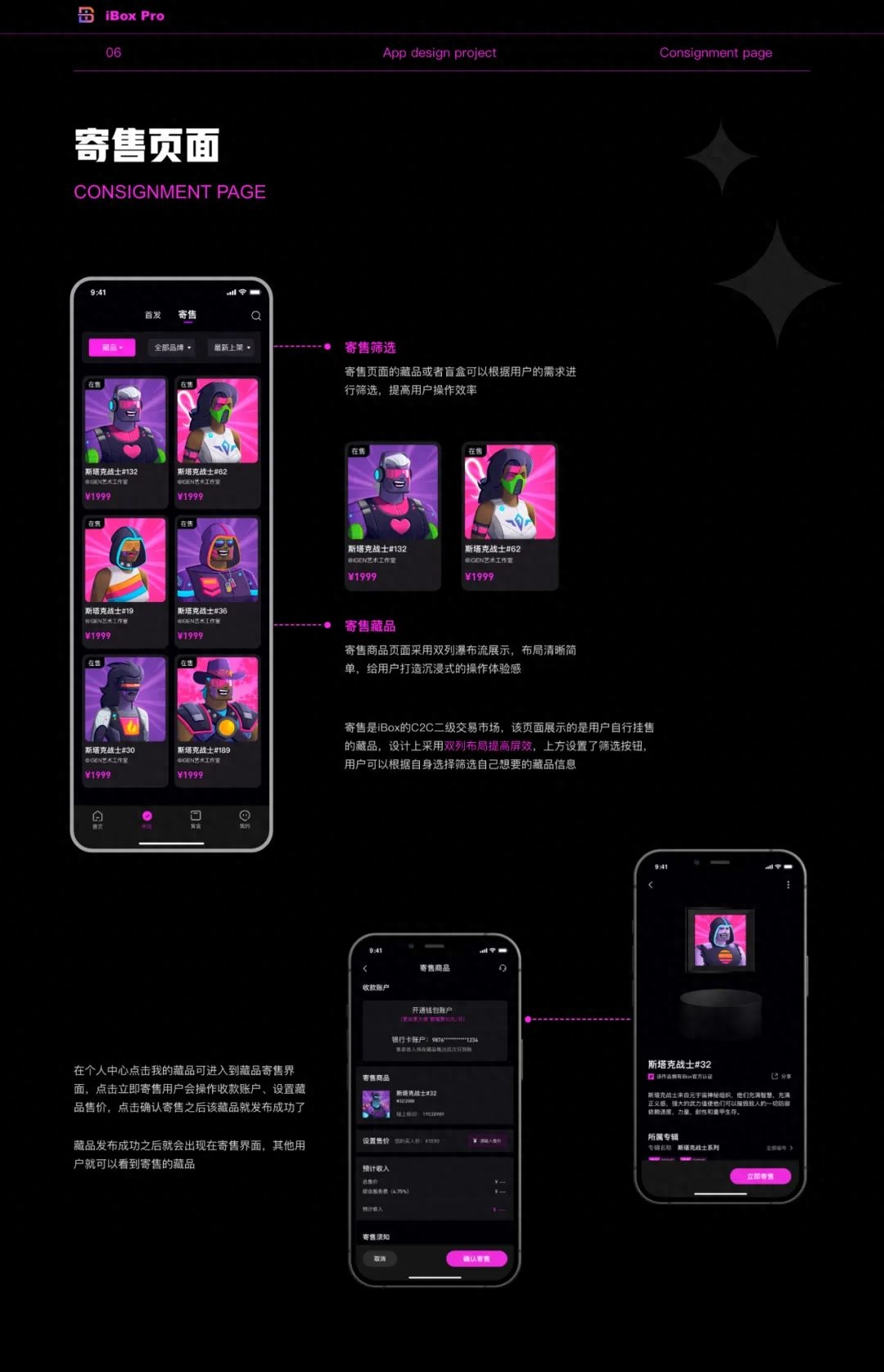
寄售是iBox的C2C二级交易市场,该页面展示的是用户自行挂售的藏品,设计上采用双列布局提高屏效,给用户打造沉浸式的操作体验感,在页面上方设置了筛选按钮,用户可以根据自身选择筛选自己想要的藏品信息。

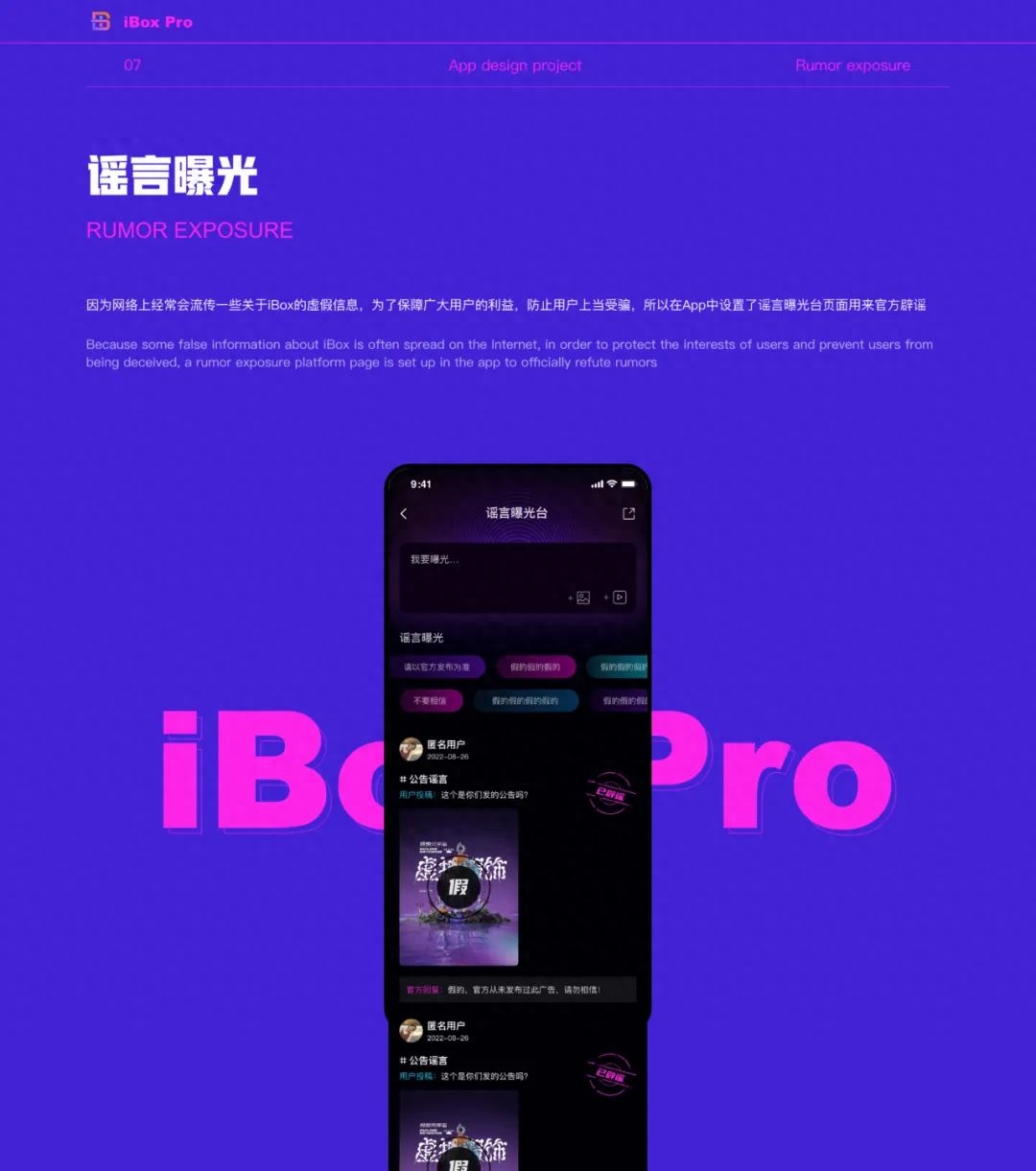
因为网络上经常会流传一些关于平台的虚假信息,为了保障广大用户的利益,防止用户上当受骗,所以在App中设置了谣言曝光台页面用来进行官方辟谣,用户可以在这里发布谣言,后台收到之后会在该帖子下方进行辟谣。

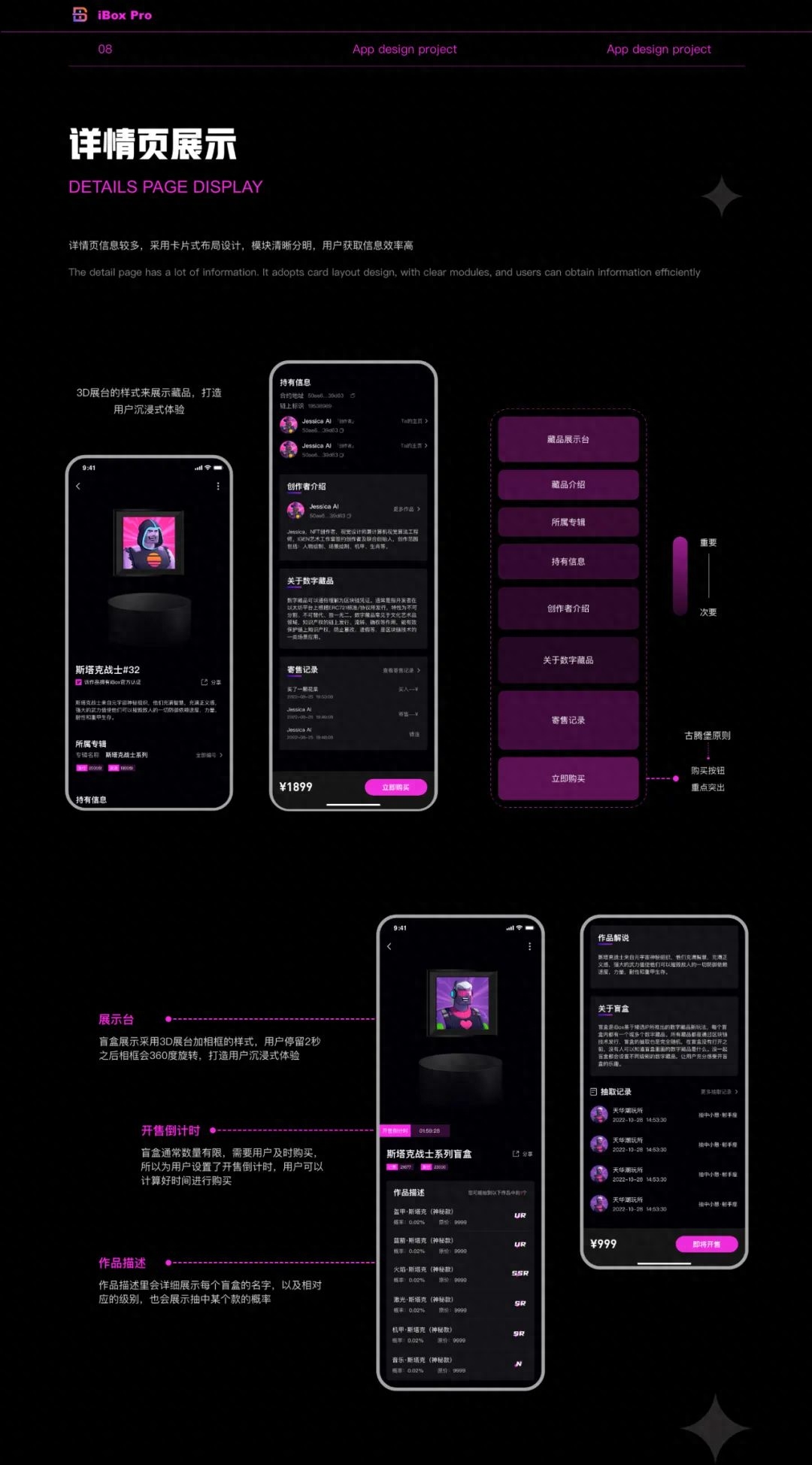
下面是我们的藏品详情页展示,详情页的信息比较多,在布局上采用了卡片式设计,模块清晰分明,用户获取信息效率高,进入详情页我们首先看到的是藏品的展示台,我们采用了3D展台加上黑色相框式作为藏品的边框,加上黑色背景,给用户打造一种沉浸式的体验,在详情页比较重要的内容放在了开头和结尾,用户更加容易注意的地方,购买按钮是该页面的重要功能,并根据古腾堡原则,右下方是用户视觉流终点,所以在设计上将购买按钮放置在右下角,用主色突出放大该按钮,和内容形成对比。盲盒的详情页大致设计布局和藏品详情页是一样的,不同的是用户购买盲盒是看不到盲盒的样式的,而且盲盒通常是一个系列的,所以在详情页里会有对应的作品描述,会展示每个盲盒的名字以及抽中的概率,在抽取记录也可以看到已经抽中的盲盒。

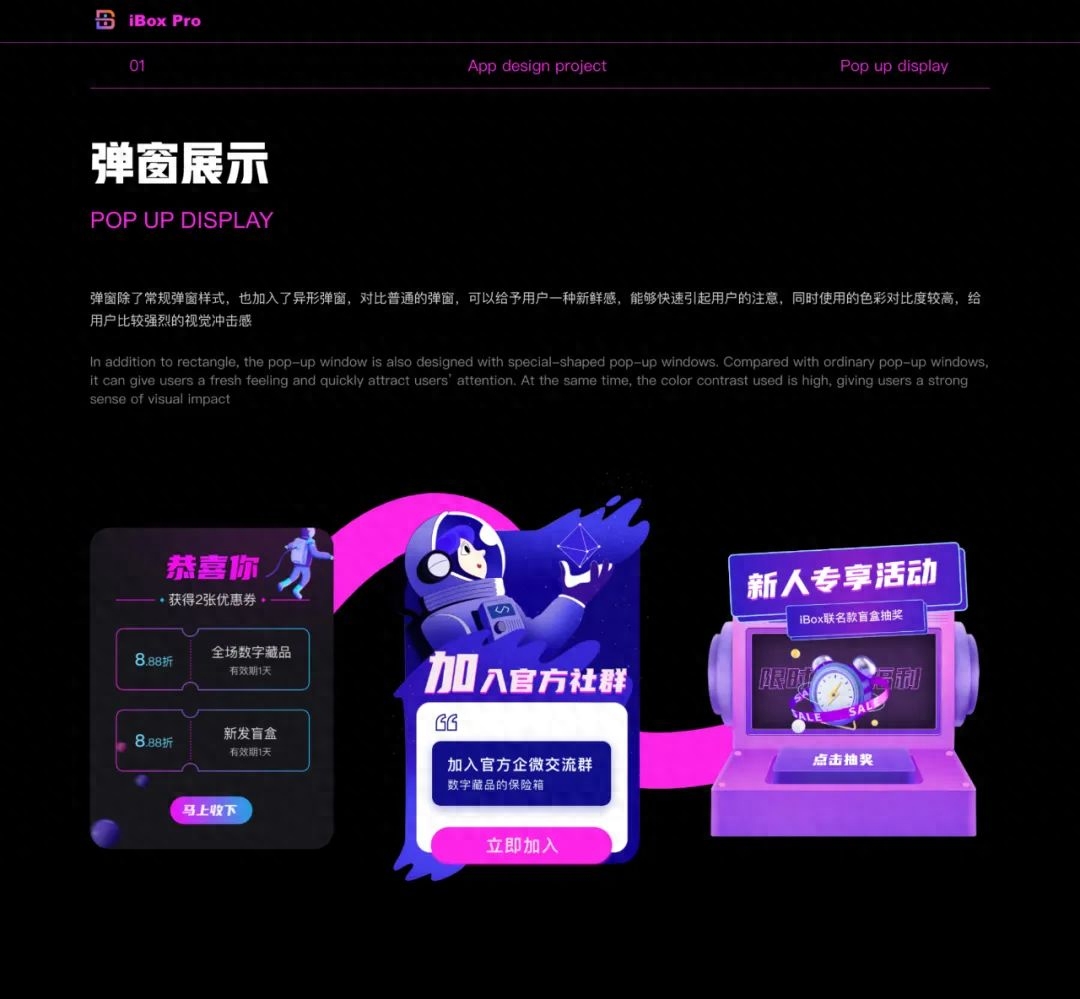
弹窗除了常规弹窗样式,也加入了异形弹窗,对比普通的弹窗,可以给予用户一种新鲜感,能够快速引起用户的注意,同时使用的色彩对比度较高,给用户比较强烈的视觉冲击感。

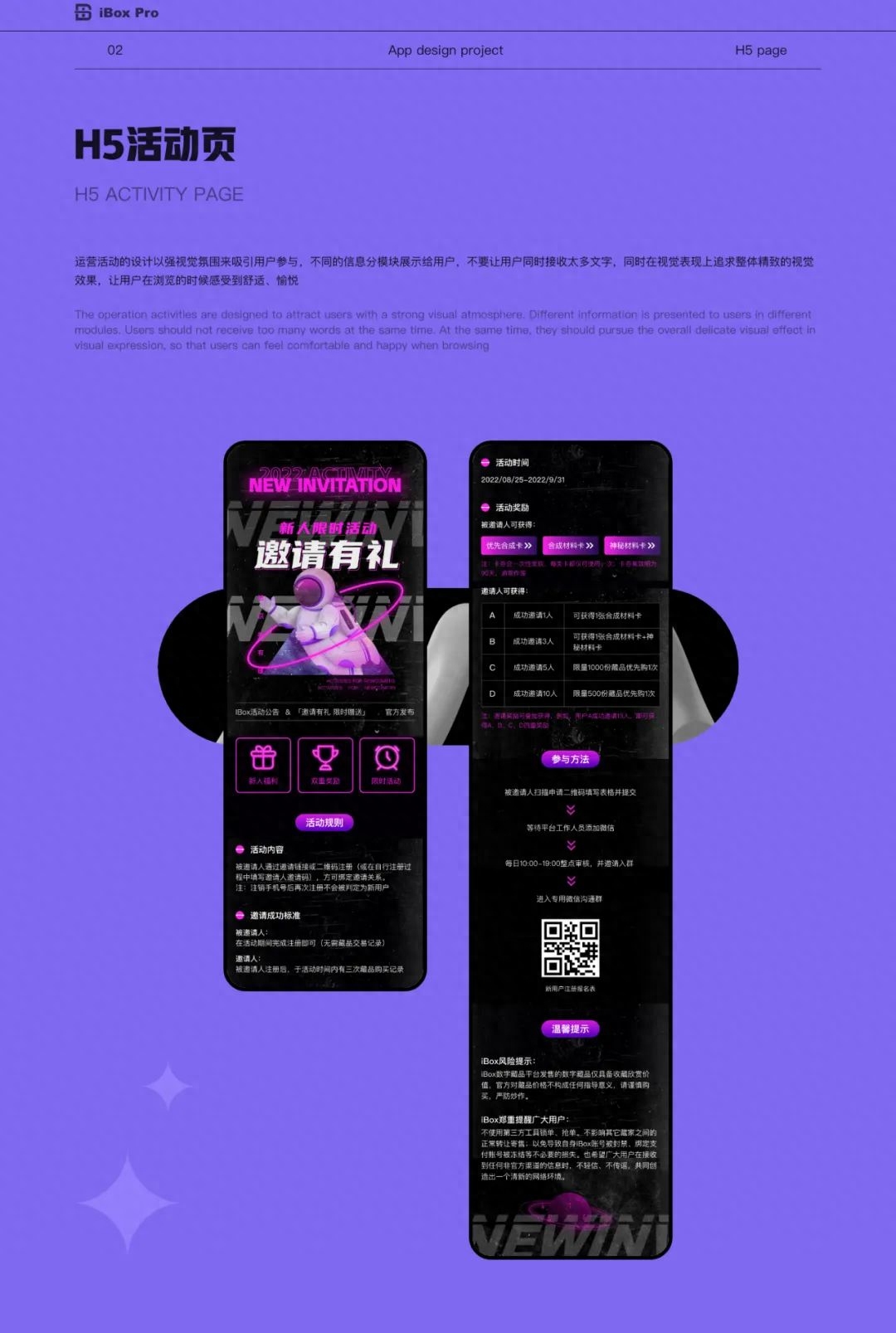
运营活动的设计以强视觉氛围来吸引用户参与,不同的信息分模块展示给用户,不要让用户同时接收太多文字,同时在视觉表现上追求整体精致的视觉效果,让用户在浏览的时候感受到舒适、愉悦。

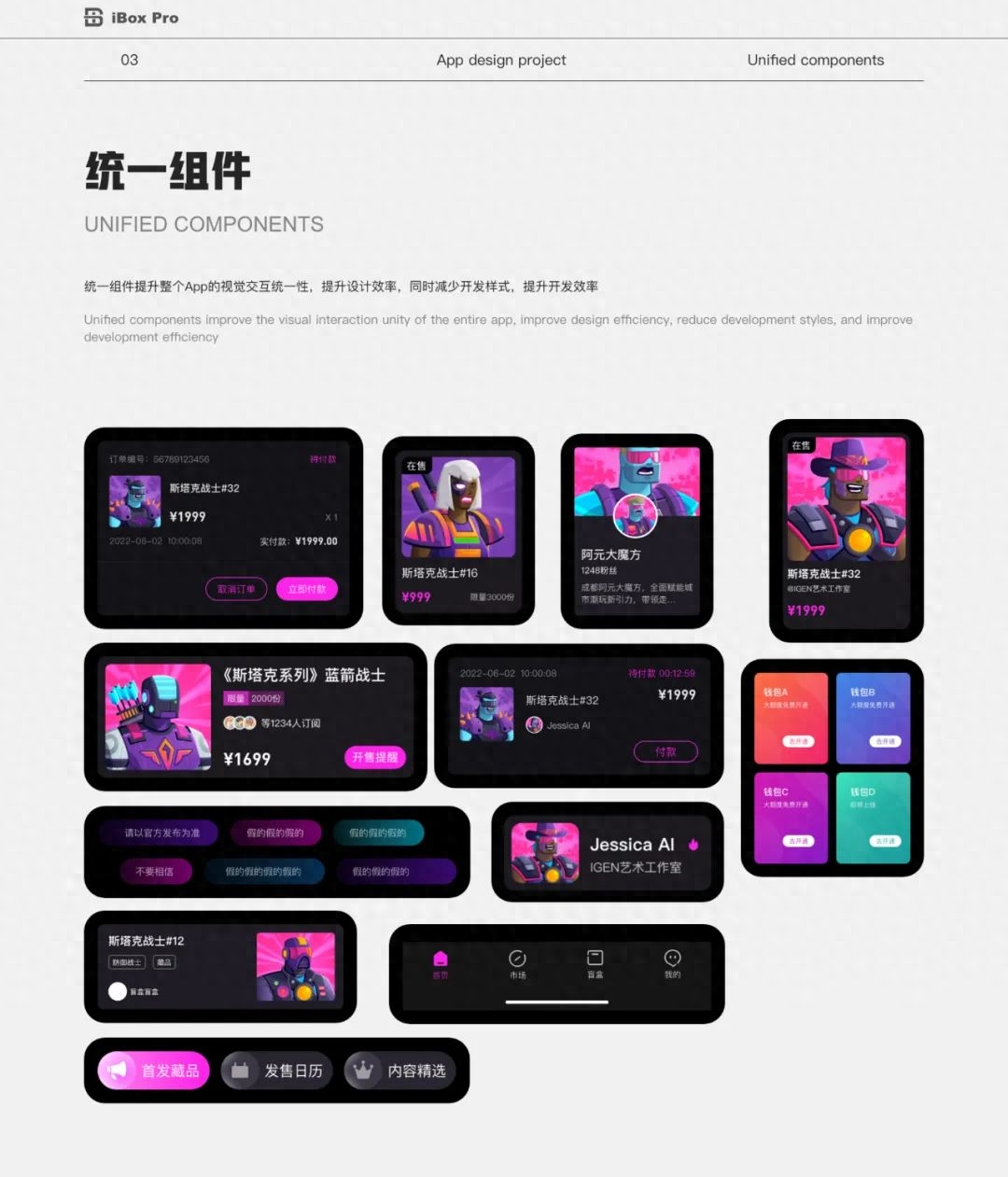
统一组件提升整个App的视觉交互统一性,提升设计效率,同时减少开发样式,提升开发效率。


PS:阿多比设计UI38期训练营4月6日开启,4月20日正式开班,期待大家的加入!

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/xiao-duo-bi-de-she-ji-bi-ji-17-iBox-gai-ban-fen-xiang.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试