嗨,各位木友们好呀,我是小木。
很多人都以为PPT是一款办公软件,但这只是它的表面身份,它的真实身份其实是一款装哔神器…
比如,普通人做的产品介绍页最多是这样的:

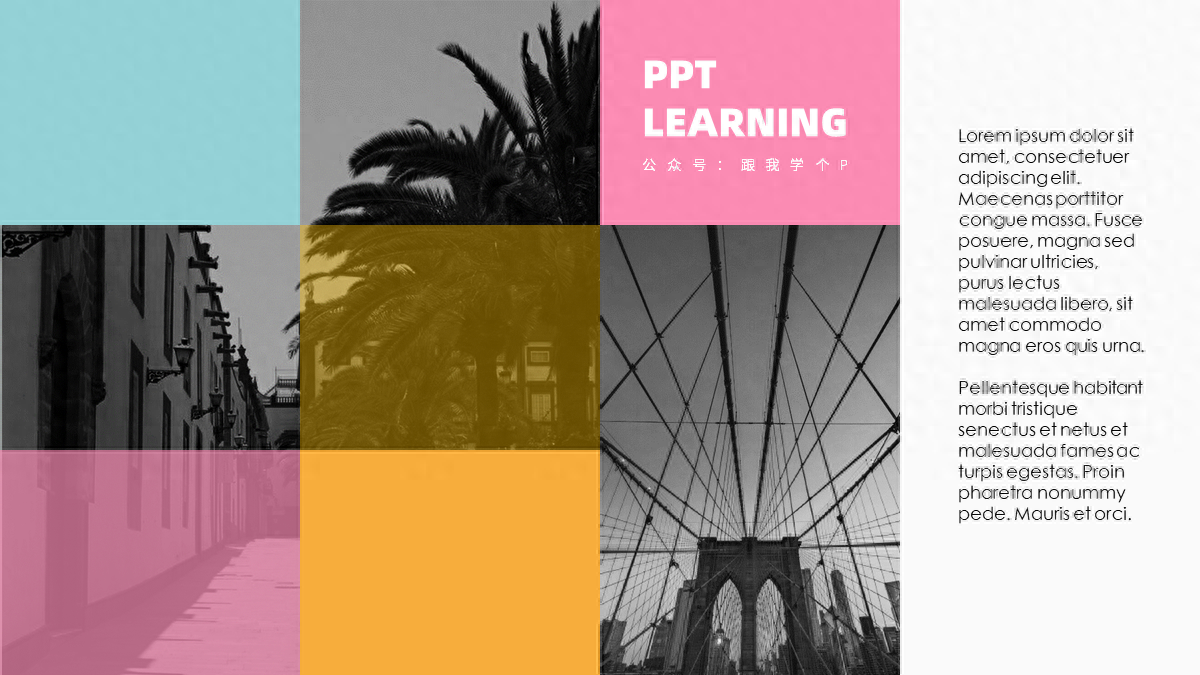
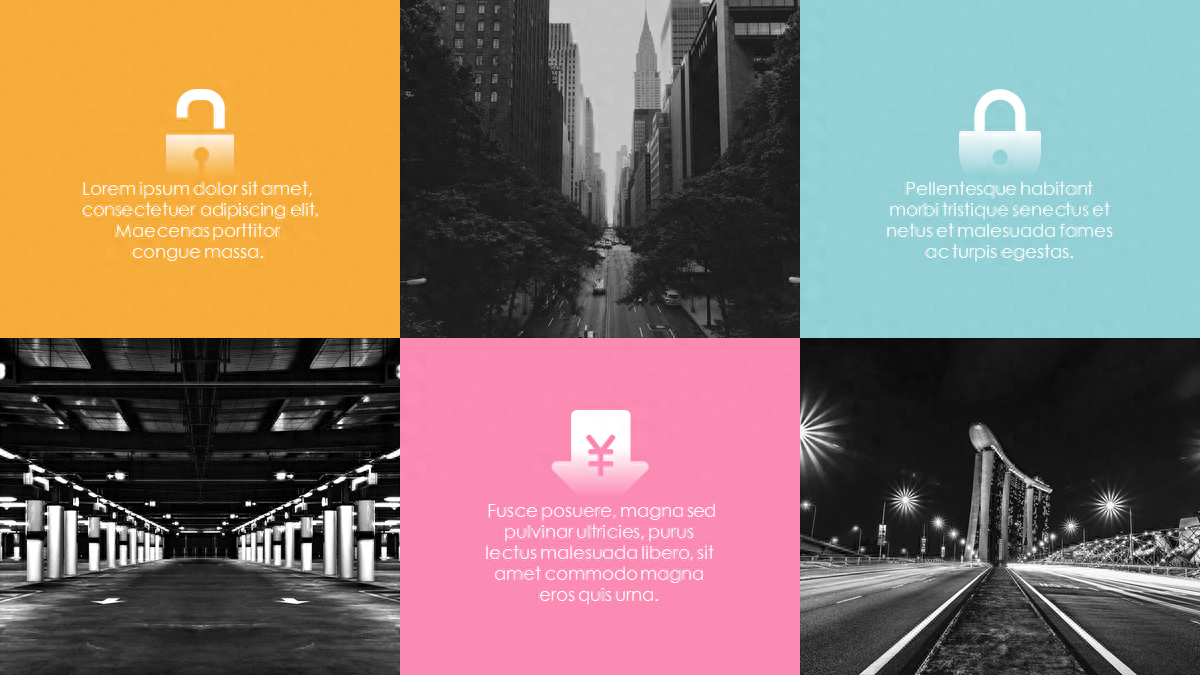
而高手做出来可能就是这样的:

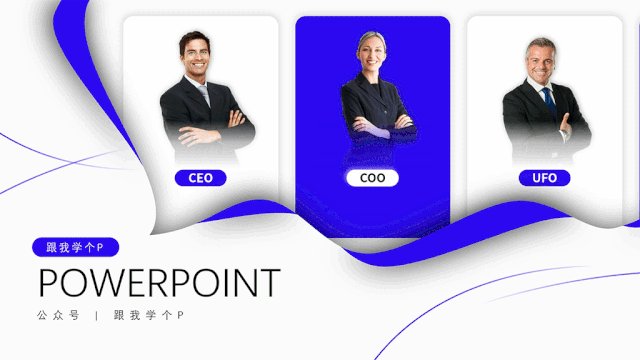
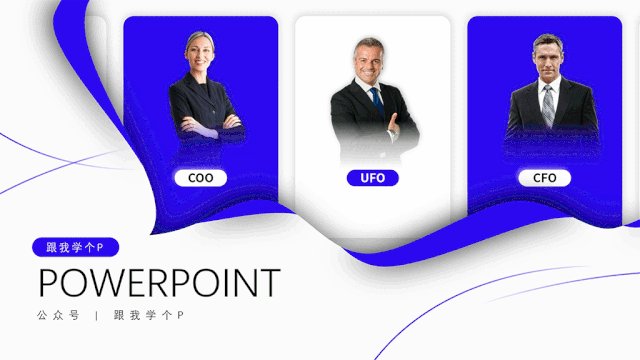
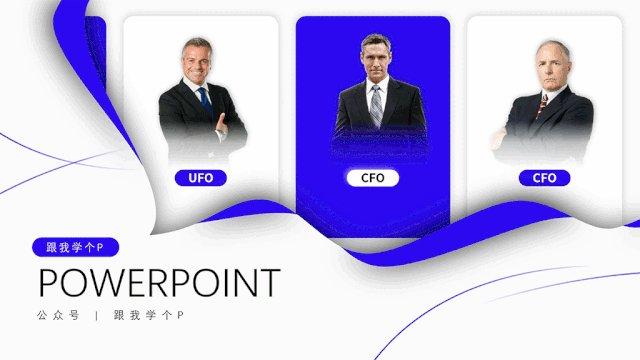
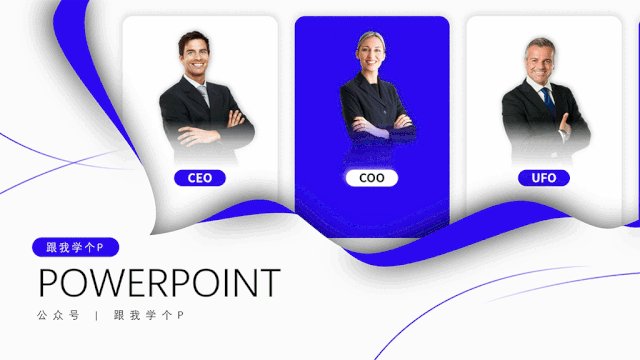
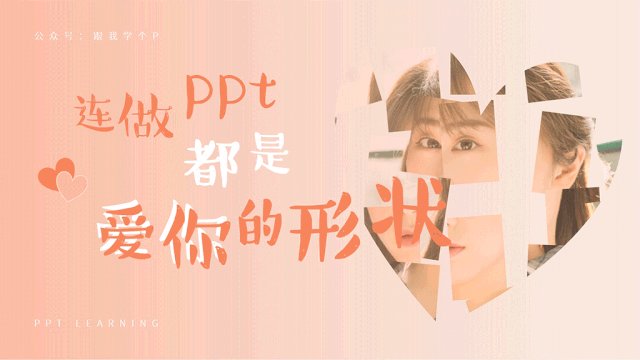
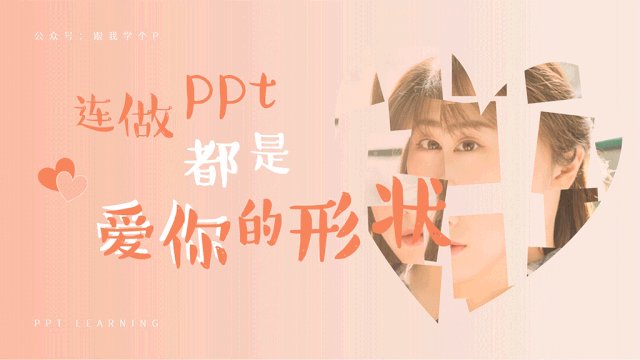
又比如,普通人做的团队介绍页可能是这样的:

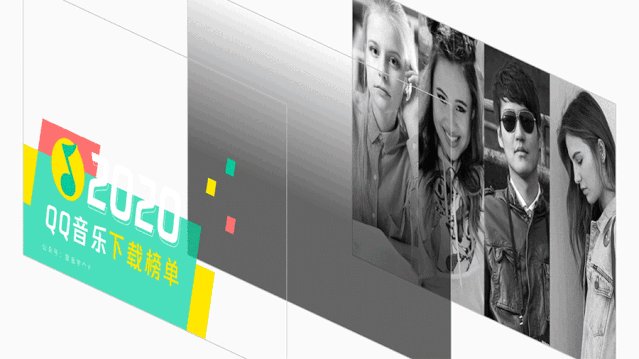
高手做出来就是这样的:

当然,以上这些效果对于PPT的版本是有要求的,至少要2019或365版本才行。
不过今天我要介绍给大家的这个东西,哪怕是2003的版本也可以用,它就是传说中的【表格】!

一个pè表格能玩出什么花样?
别眨眼,往下看!

排版多张图片
PPT里图片太多不知道该怎么排版?

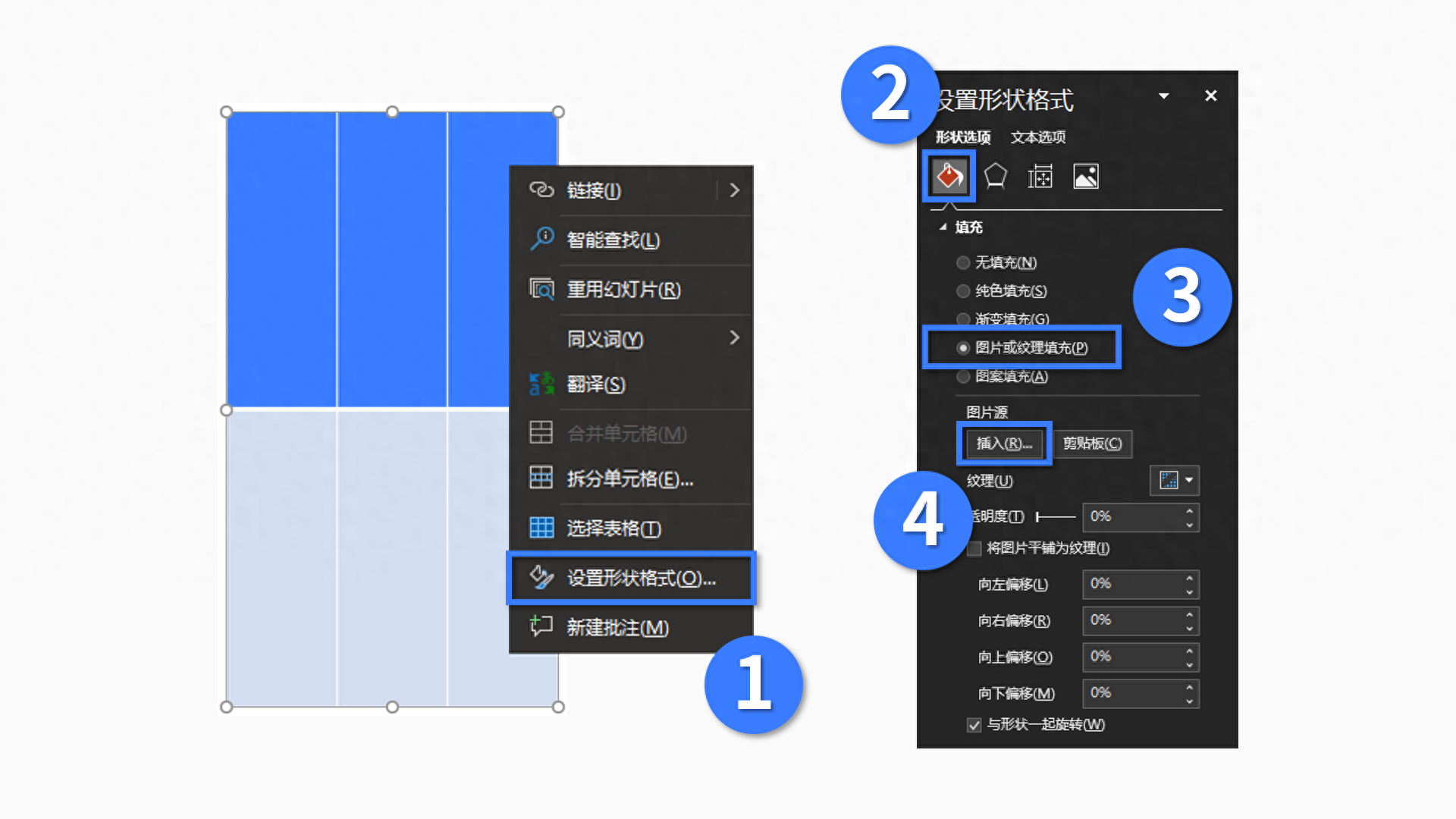
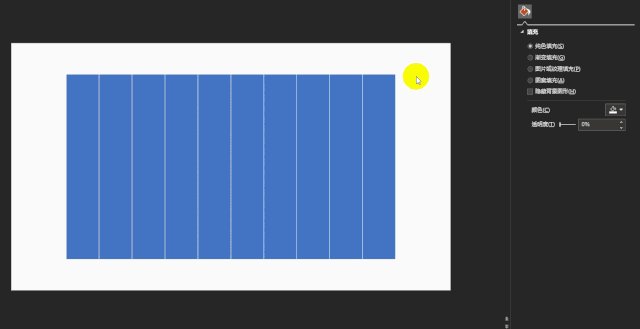
插入一个表格,接着随便右击其中一个单元格,点击【设置形状格式】-【填充】-【图片或纹理填充】-【插入】-从电脑上选择一张图片插入,然后你就能把图片填充到这个单元格里:

▼

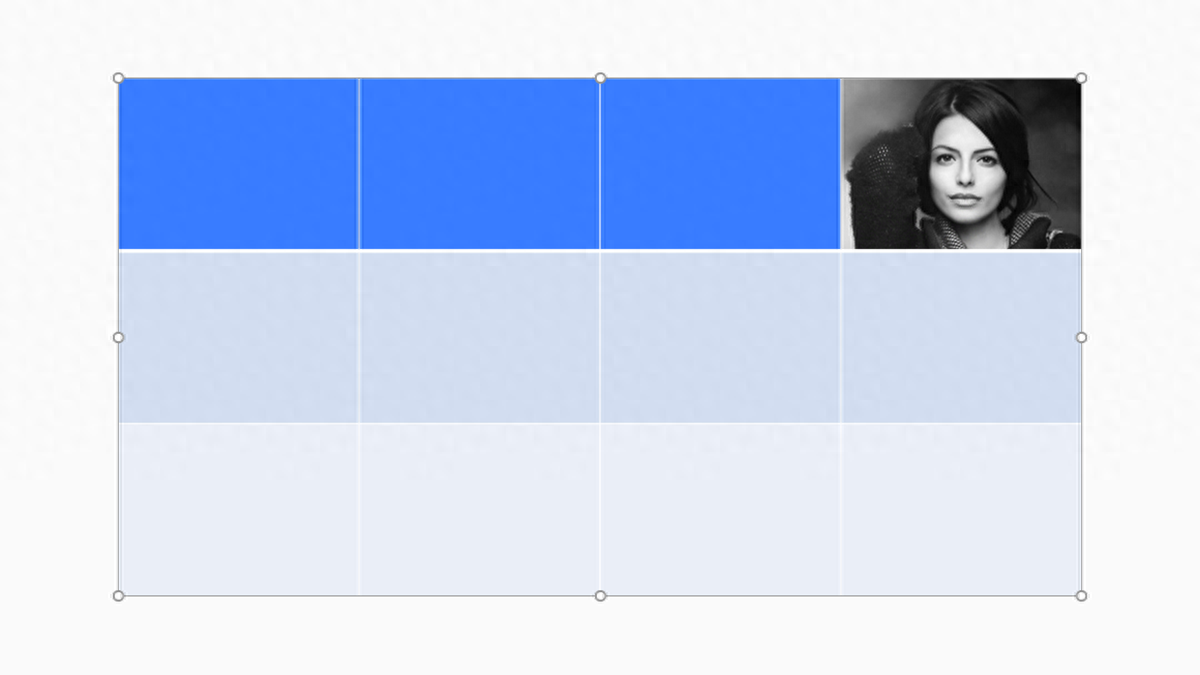
按照同样的方法,给其他单元格也填充图片,接着再为某些单元格设置【纯色填充】,你就能得到下面这个效果,你就说帅不帅吧!



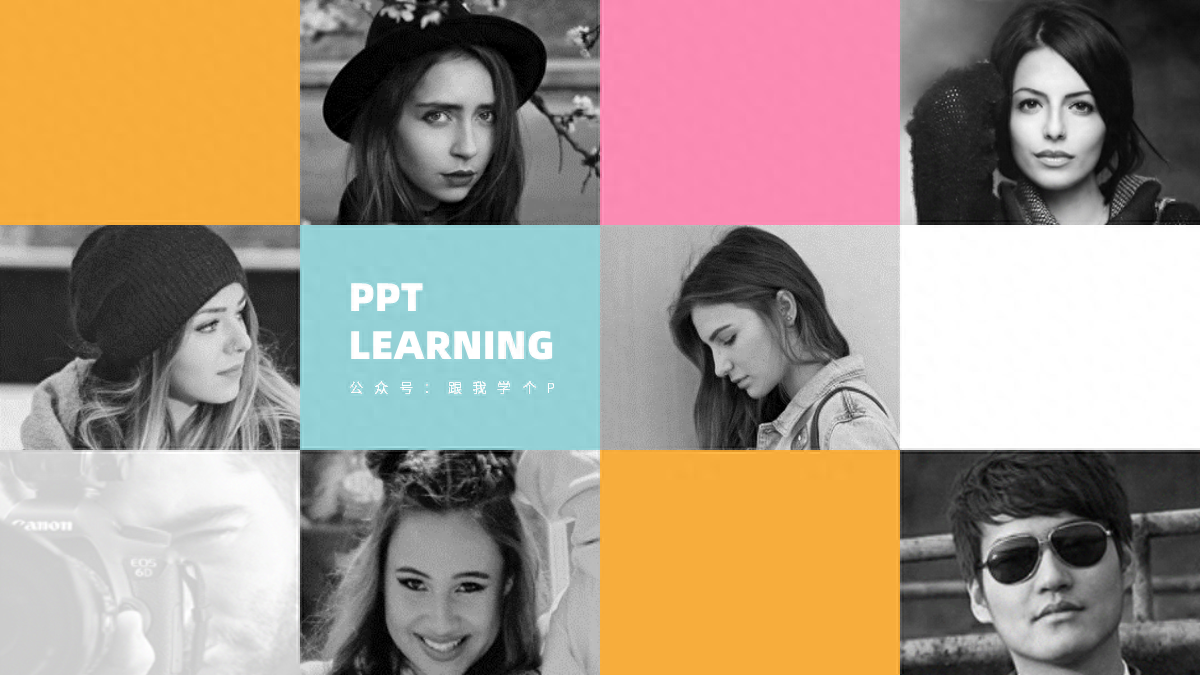
给所有的单元格都填充图片进去,你还能做出下面这种图片墙:

这种图片墙有啥用?
在图片墙上方盖上一个蒙版(也就是一个设置了透明度的矩形),再把文案放进去,页面简直帅到没天理!
▼动图演示


高大上的人物排版页面怎么做,现在有灵感了吧?这个技巧甚至连网易云音乐都在用!

好用是吧?还没完呢!
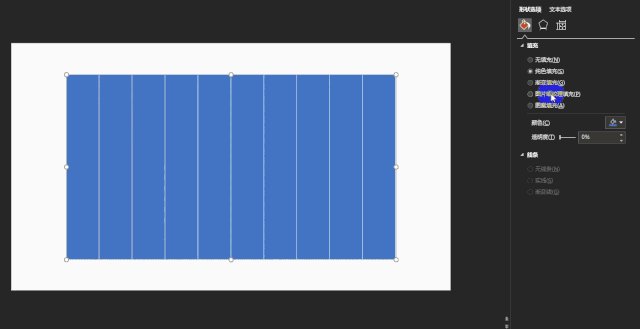
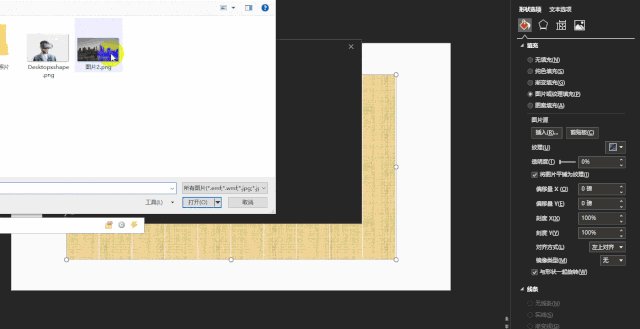
选中整个表格,右击表格边框(记住,是右击表格边框,而不是某个单元格),按照填充单元格的方法给整个表格填充某张图片,再勾选中【平铺为纹理】,你就能看到整个表格被填充成了一整张图片:
▼动图演示

为每个单元格都设置不同的【透明度】,你就能得到下面这种带有一种渐进感的半透明图片效果:

▼


这种自带方向感的图片可以怎么应用?
用来当做时间轴或流程图的背景呀!
分别给背景设置一个渐变色或是黑色,接着把内容放上去,告诉我,香不香!


以上几番操作看懵了吗?别急,下面还有!

拆分图片
觉得朋友圈或微博的九宫格图片很酷?先放下你的美图秀秀,用PPT表格就能搞定!

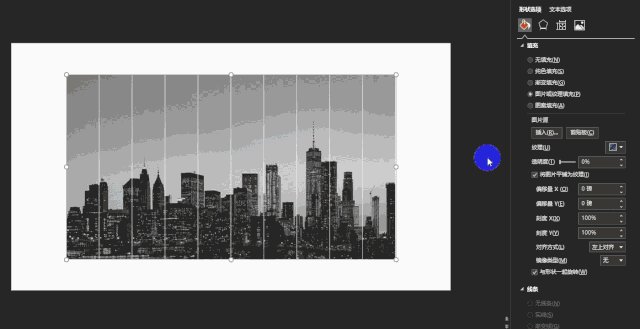
用【平铺为纹理】的方法,先把你要拆的图片填充到整个表格里:

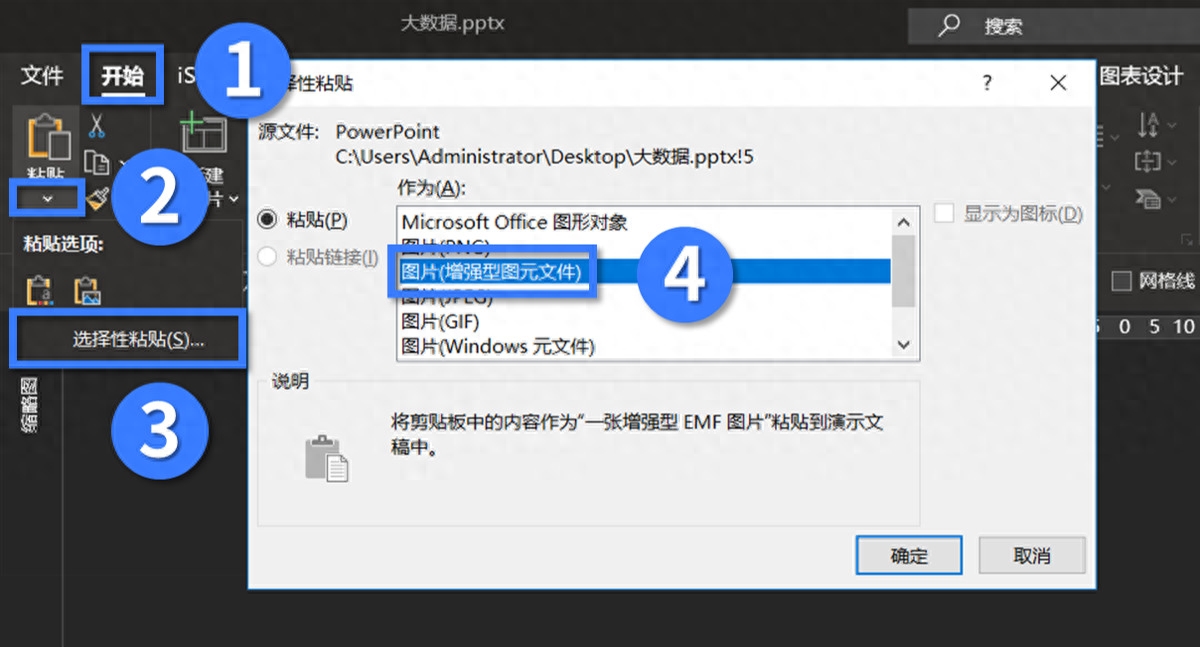
接着框选中整个表格,按【Ctrl+X】剪切它,点击【开始】-【粘贴】-【选择性粘贴】-【增强型图元文件】:

选中刚刚粘贴出来的图片,按两次【Ctrl+Shift+G】,强制取消组合,然后你就能看到图片被拆成了9张!

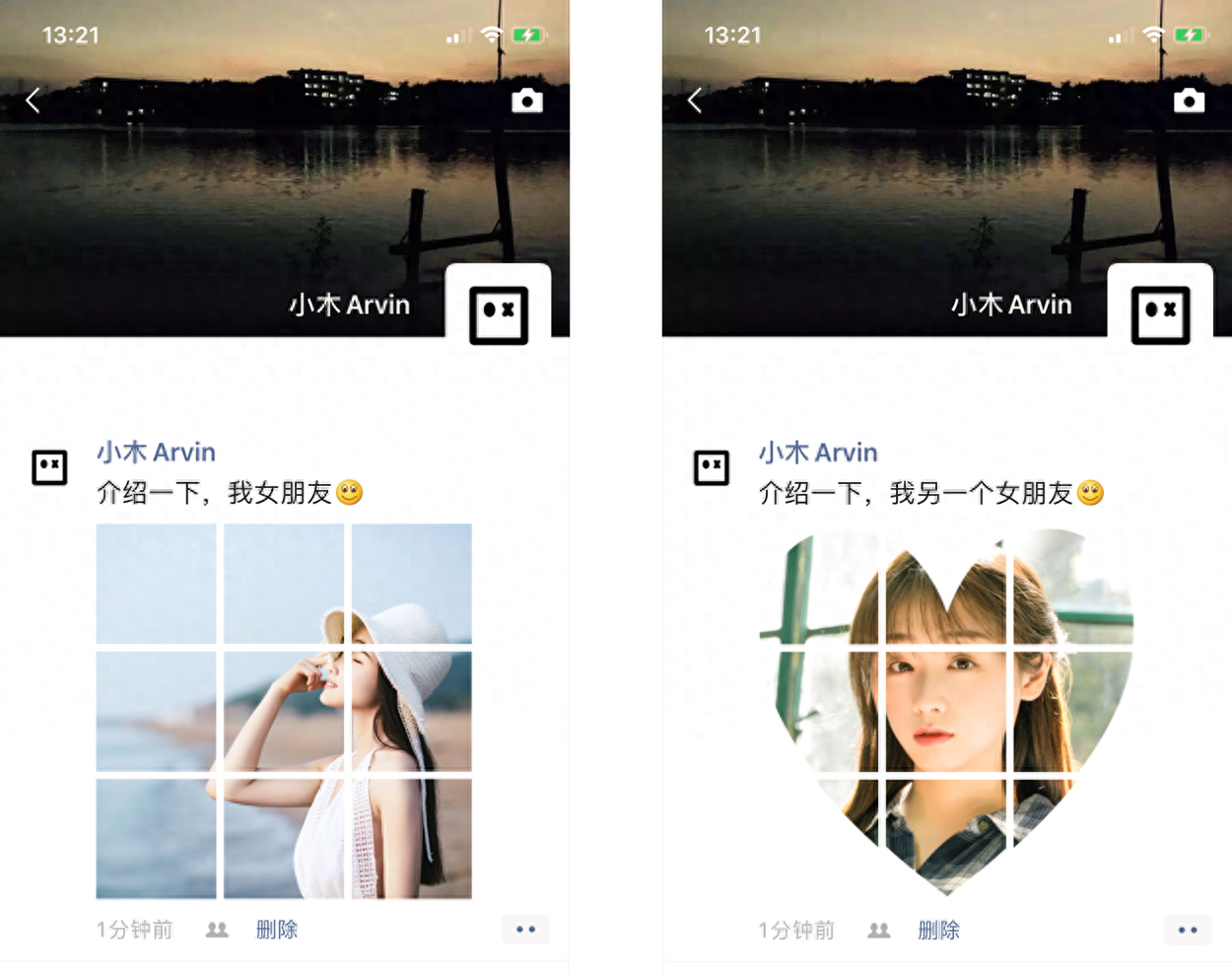
把这9张图片另存到电脑上,再发送到手机上,朋友圈的九宫格图片就算搞定了~
除了九宫格,把这个拆分图片的功能跟【布尔运算】以及【平滑切换】功能结合起来,你还能做出下面这种动画效果!
▼动图演示

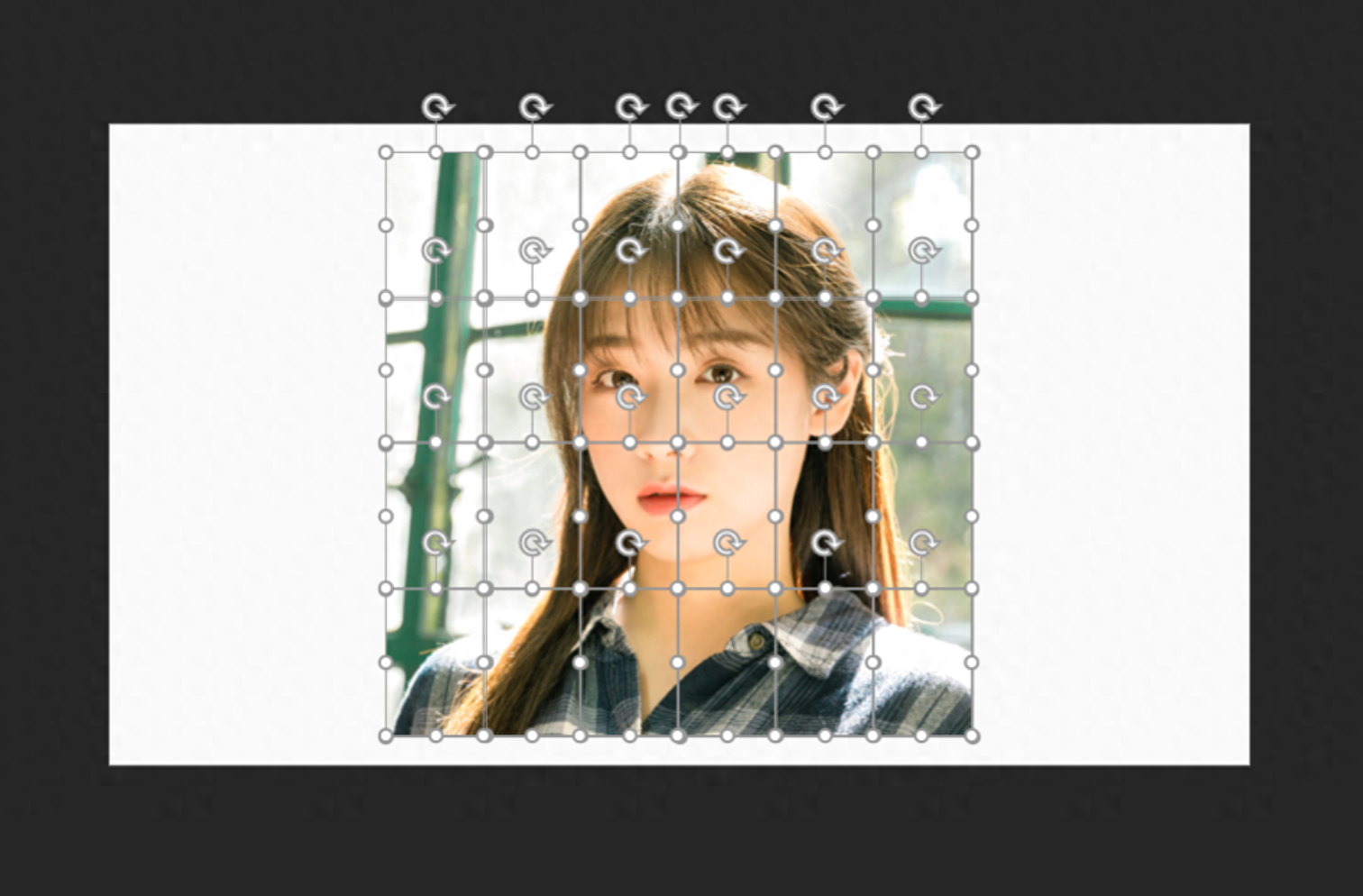
你需要做的,就是插入一个很多很多…很多格的表格,把图片填充进去以后,再拆分成多份:

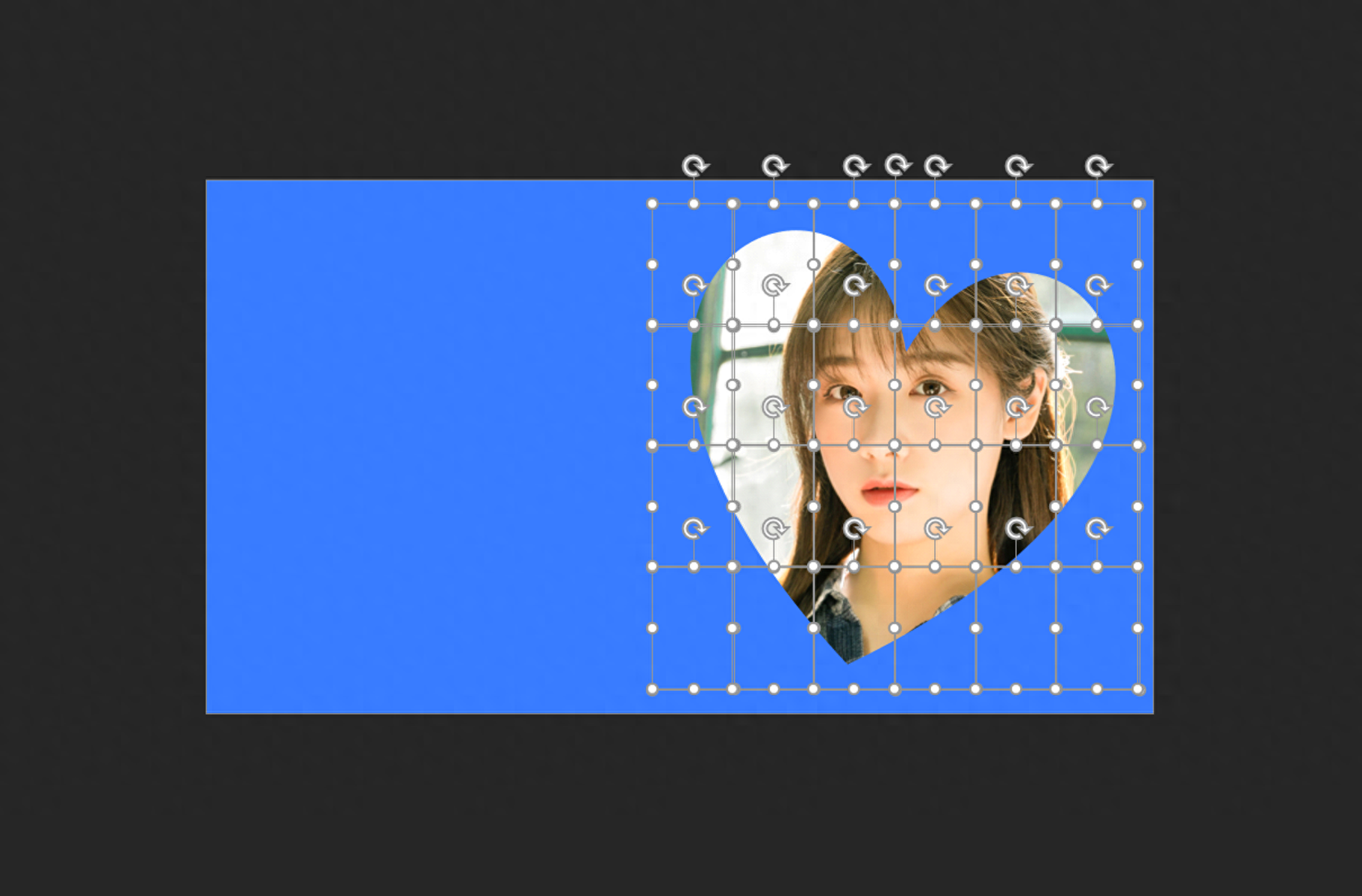
接着,插入一个跟PPT页面一样大的矩形,再插入一个心形,先选中矩形,再选中心形(选中的顺序不可变),点击【形状格式】-【合并形状】-【剪除】,然后你就能得到一个镂空的矩形了:
▼动图演示

将该镂空的矩形盖到图片上方,得到下面的效果:

把这页PPT复制多一页出来,在新复制出来的这页PPT中,将每块图片的位置全部打乱:

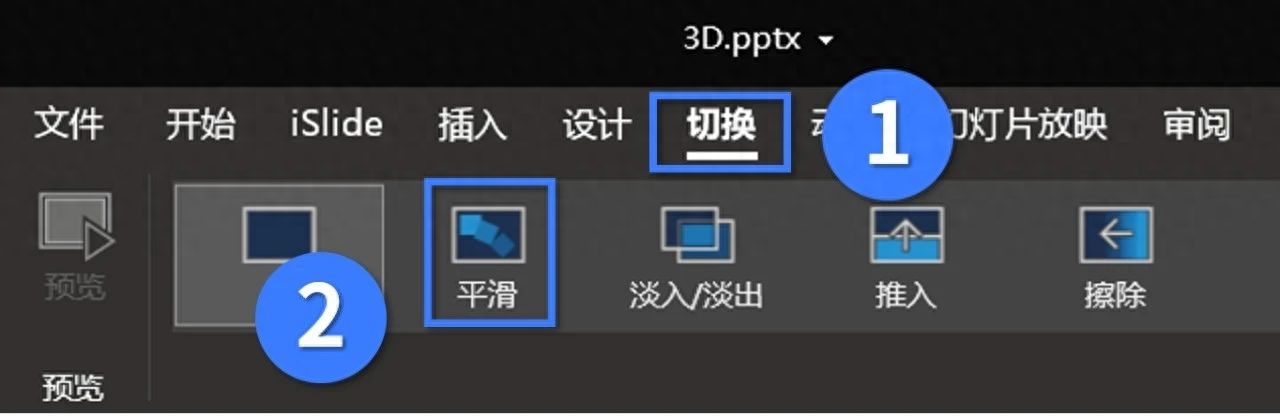
再把这页PPT的【切换效果】设置为【平滑】:

最后全屏播放,完美~

以上过程会有点繁琐,但每样好东西都是需要折腾一番才能得到的对吧~

排版分点较多的文字
分点很多的文字不知道怎么排版?

照样可以用表格来盘它!

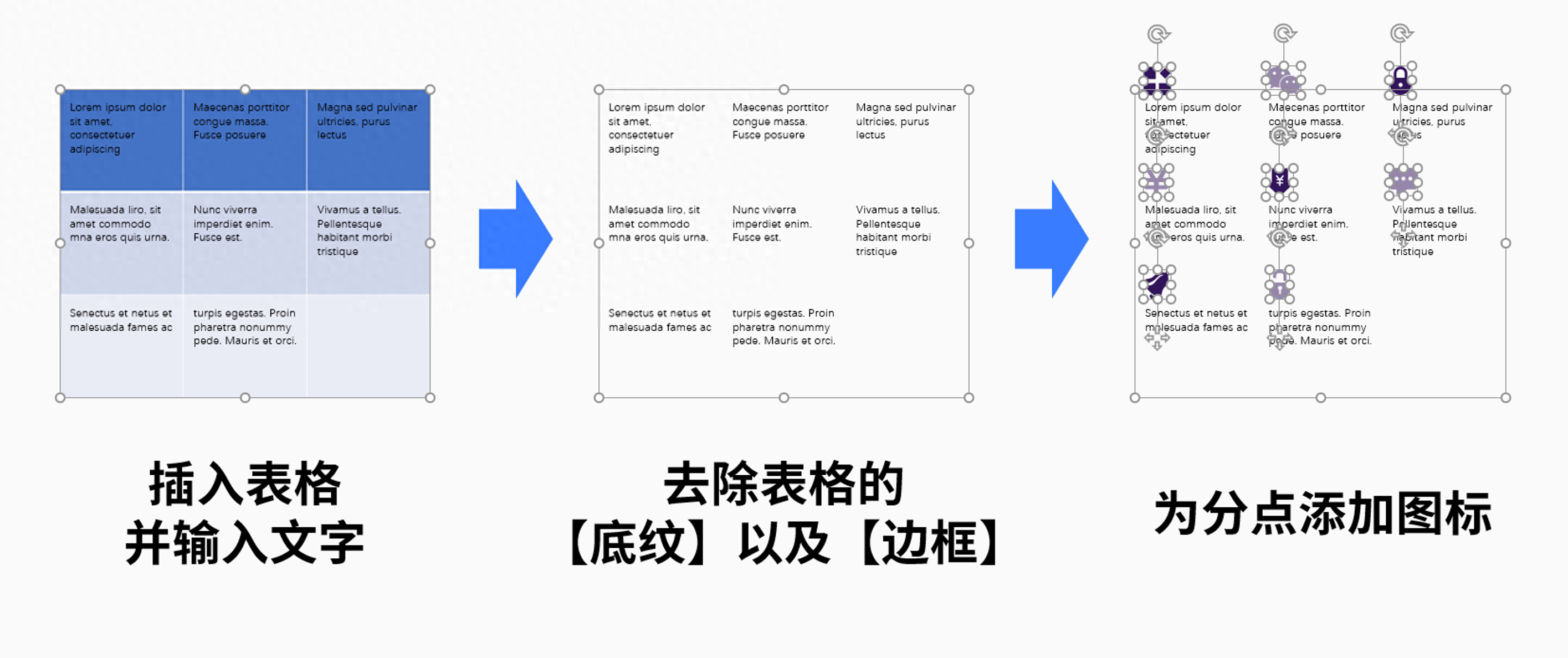
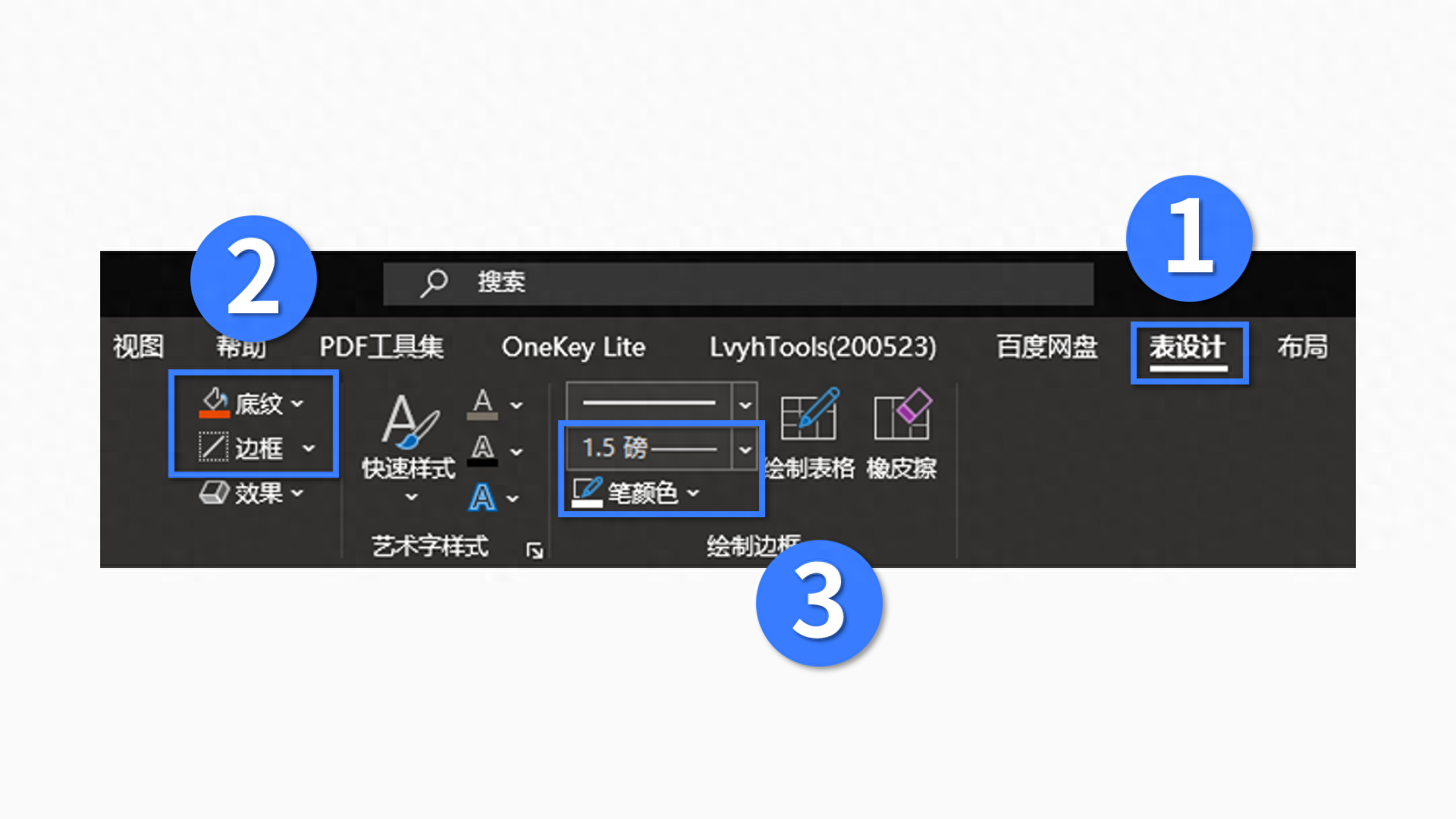
先根据分点的数量,插入一个表格,接着输入文字,再将表格的【底纹】跟【边框】全部去除,并为文字添加图标装饰,完美~

像下面这些连强迫症患者都挑不出毛病的文字排版效果,也是用表格快速做出来的!



看完以上操作,记得下次对齐文字时别再傻傻的手动对齐了,用表格盘它!

制作线条纹理
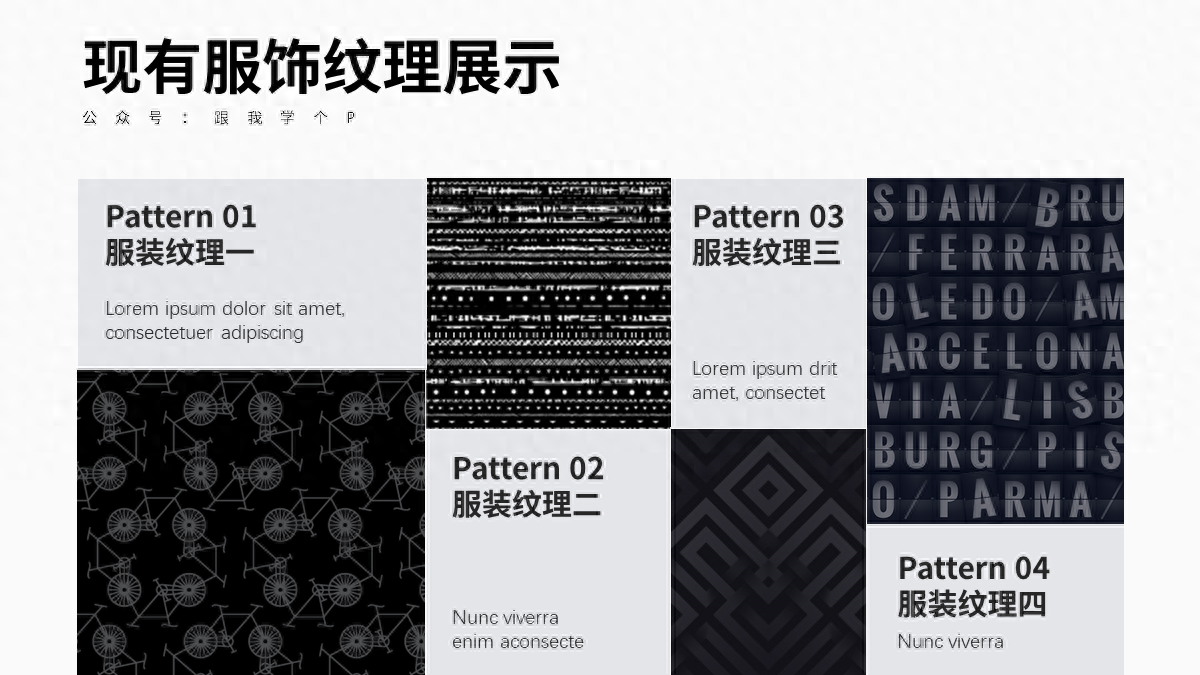
经常在PPT或是其他设计作品中看到这种格子纹理,但不知道怎么做?


表格大法走起!
先插入一个行列数据多的表格,接着把表格的【底纹】设置为【无填充】,同时把表格的边框格式设置为【1至2磅】,【颜色】设置为跟背景颜色接近即可:

边框的格式设置完毕以后,先点击【无框线】,再点击【内部框线】,你就能得到床说中的“格子纹理”了~

分别给格子填充不同的颜色,接着将其另存为图片,你就可以旋转表格,并做出下面这种纹理背景了:

即使不作为背景来用,格子纹理照样还有其他骚气的用法!
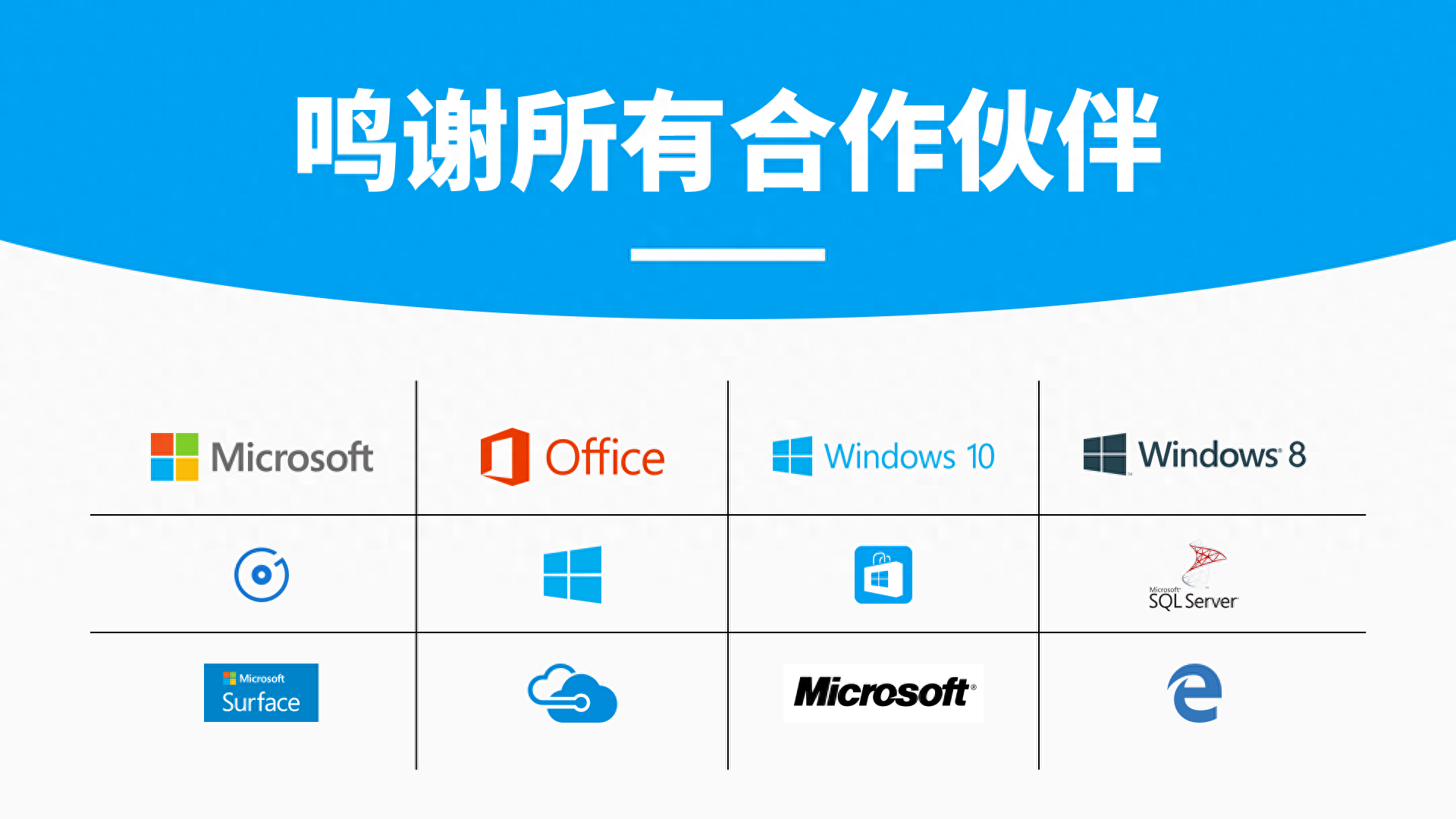
比如做出下面这种网格,用来排版多个logo:

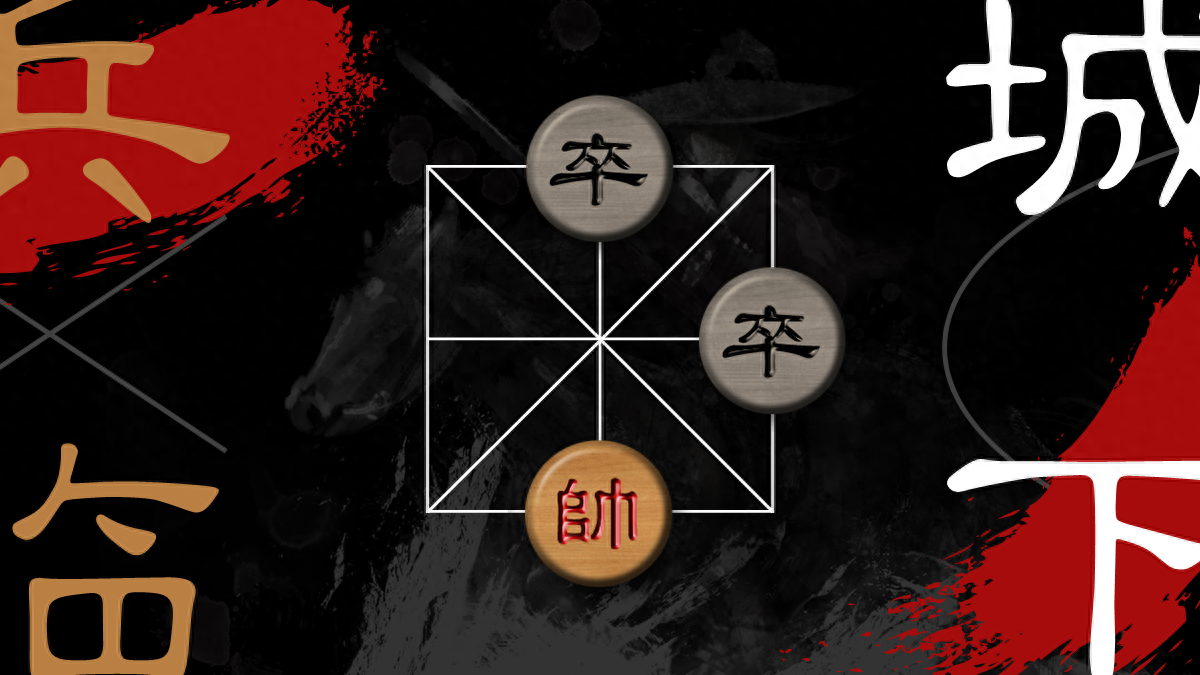
甚至连棋盘、算盘都可以做出来!丧心病狂这个词已经不足以用来形容表格的各种骚气用法了!

一段令人发指的总结
最后我们来总结一下以上内容!表格可以用于以下用途:
- 排版图文;
- 排版分点较多的文字;
- 拆分单张图片;
- 作为纹理使用;
欢迎关注我的公众号【跟我学个P】!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/shui-shuo-PPT-li-biao-ge-zhi-neng-dang-biao-ge-lai-yong-gao-shou-dou-ba-ta-wan-chu-hua-lai-le.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试