接上期神一般的丝滑效果:PPT平滑切换教程(上),继续分享PPT平滑切换的教程。
上一期主要针对的是平滑切换的理论;这一期我以之前发的国庆电影的视频为例子来分享一点平滑的实际应用。
上一期我们说过,基本上我们能见到的所有平滑,都是针对左边的对象,做右边的效果调整。

但是我们在实际应用的过程中会遇到不一样的情况:
一个页面里有多个平滑对象;
一个平滑对象叠加了多个效果;
甚至于多个平滑对象中,每一个都叠加了多个效果。
这些情况比较复杂,需要一些针对性的技巧来解决。

像是这个例子中,用到了4组平滑切换的动画,分别如下,都很常见:

接下来我会详细分享一下,这4组平滑切换效果的制作过程。
(多图预警,本文共计27张图)
第1组 形状 X 大小 X 颜色
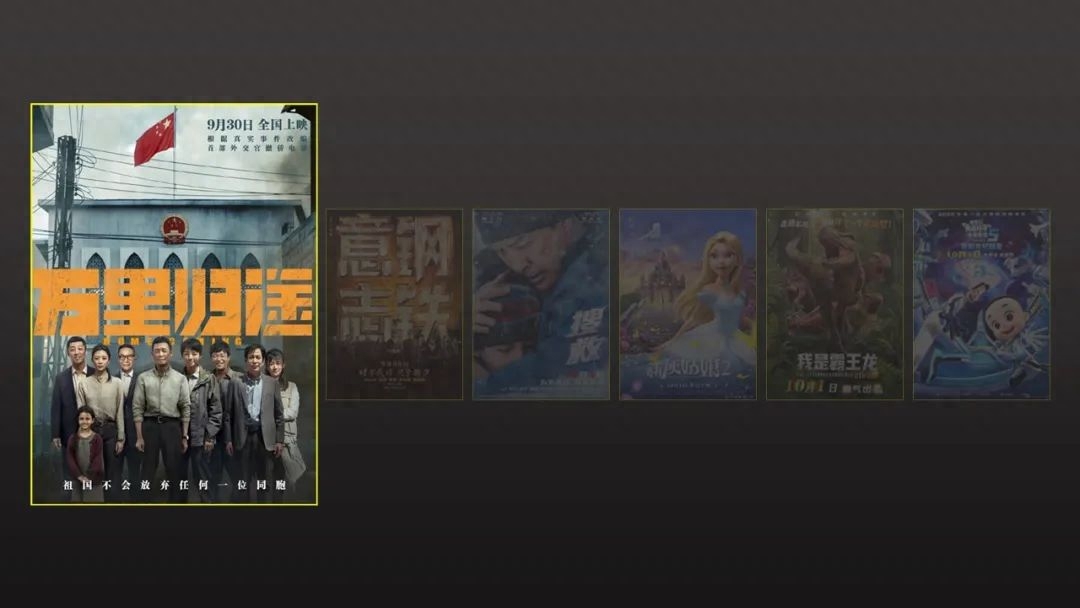
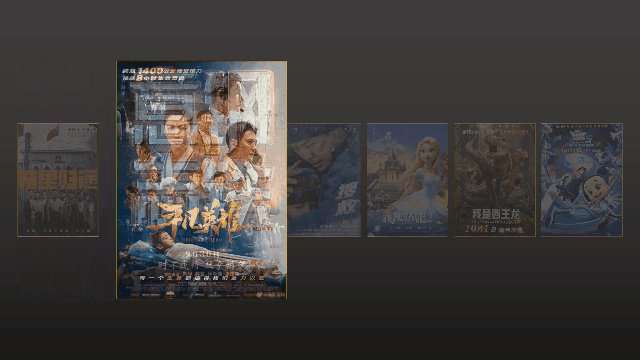
以这张幻灯片为例,去掉其他的对象,只剩下7张海报。

为了达到这种每次都展示一张大尺寸海报的效果,需要一直保持每页都有1大6小,共7张海报。
1.效果
这里面的平滑是这样的:
尺寸上大小变化,颜色上透明度变化。

这里要说明一下:
海报原本是图片,但是我个人因为习惯的原因都改成了形状。
觉得这样后面比较容易做各种调整。你也可以用图片,效果不变。
2.制作过程
如果只是把不同尺寸的图,在连续的页面排版好,实际上的平滑是错位的,达不到我们想要的那种由小变大的效果。

这是因为同一个页面中都是这种矩形,PPT无法判断我们想要从哪个矩形变化到哪个矩形,它就自己就近安排了一个。

所以这个时候,需要我们告诉PPT,哪两个对象是我们想要的平滑对象。
操作方法就是:
打开选择窗格,把两个页面中,需要做平滑的矩形前面都加上两个英文的感叹号。
这样PPT就知道我们想要操作的对象是哪个,平滑就起效了。
3.强制关联
这个做法叫做强制关联:

4.注意事项

记得切换输入法——
很多同学制作不成功,都是因为使用的是中文状态的感叹号。
第2组 文本 X 位置
这组效果非常常见,这两期的教程几乎每页都用到了。它的核心作用是引导你的视线,放在重要的内容上。
上一期视频我们说过,位置的变化一般有三种:

这里用到的就是2和3两种。
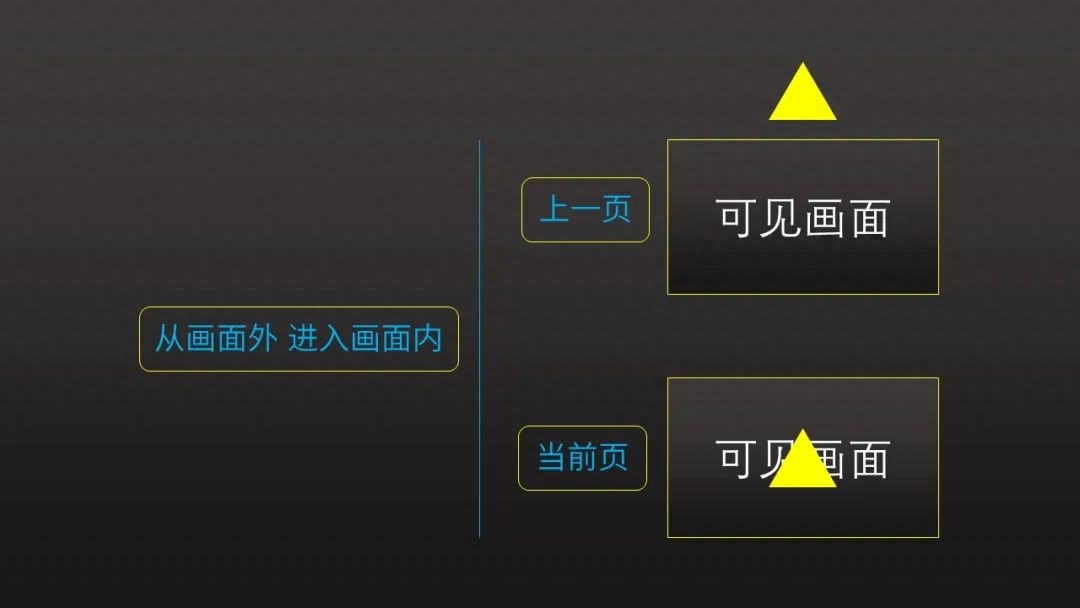
1.原理
如果想要实现让对象从上方进入画面,那么你需要在当前页的画面内展示对象,在上一页的画面外展示对象。

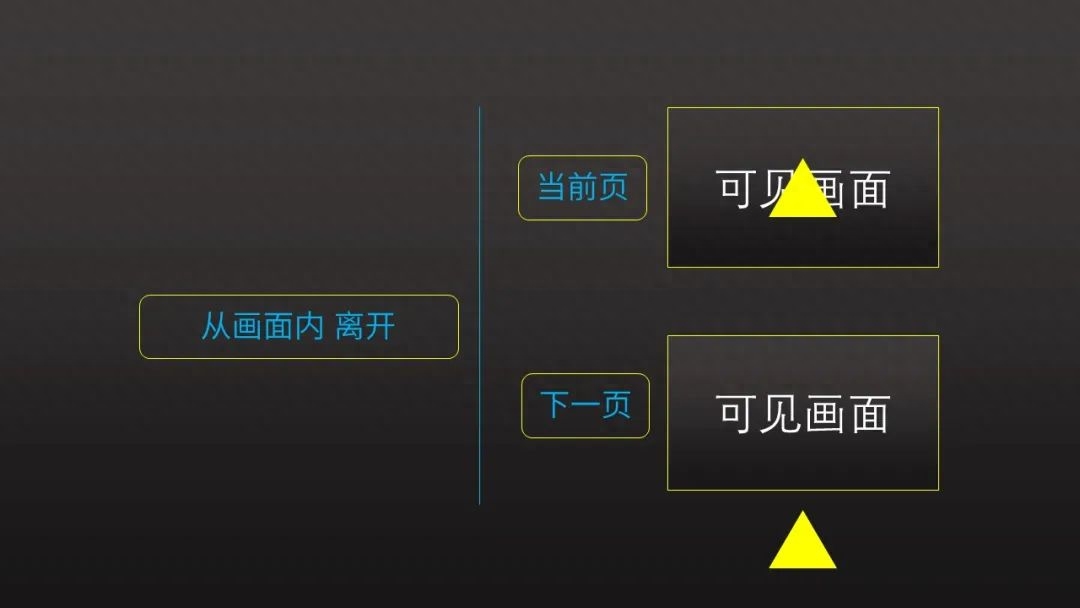
如果想要展示对象离开画面,那么你需要在当前页面展示对象,在下一页的画面外展示对象。

2.制作过程
说回我们的实际案例
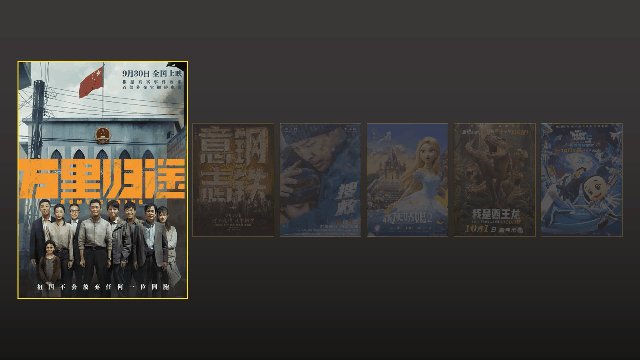
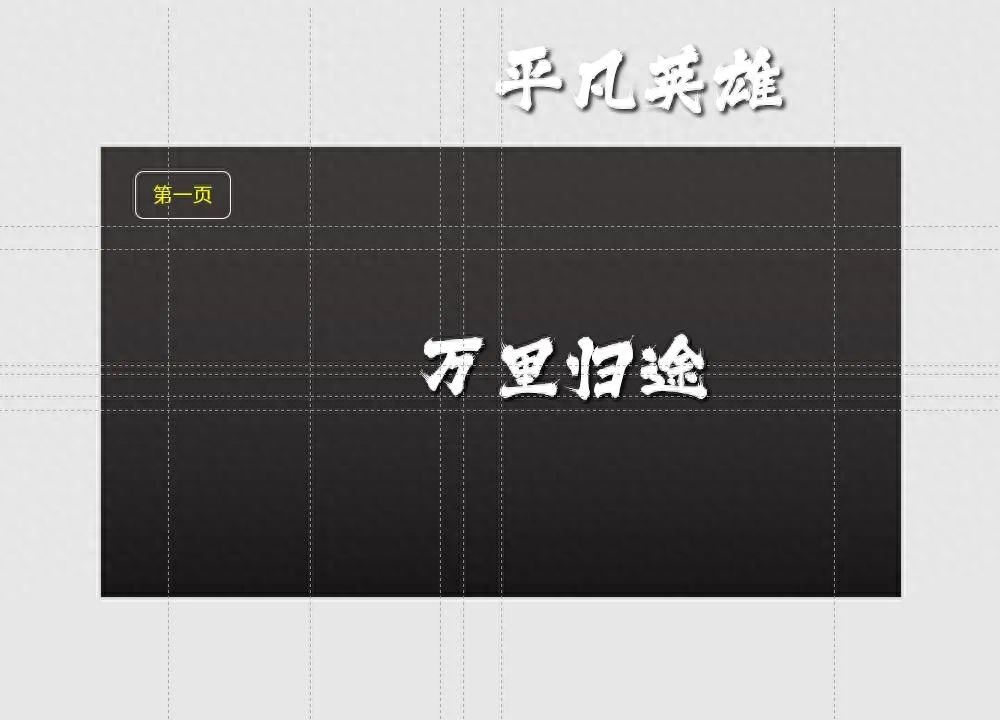
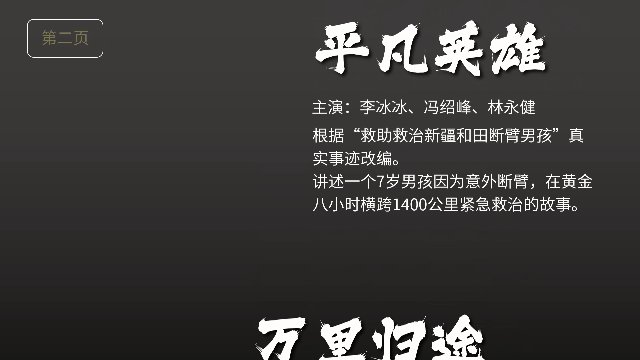
第一页:
画面内是万里归途,画面外上方是平凡英雄。

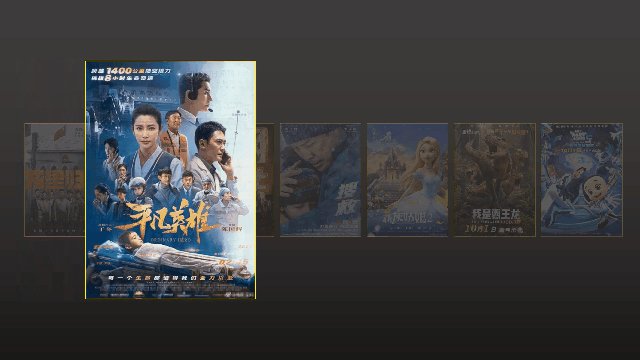
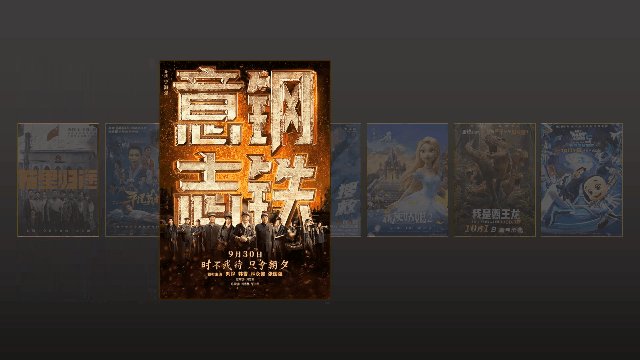
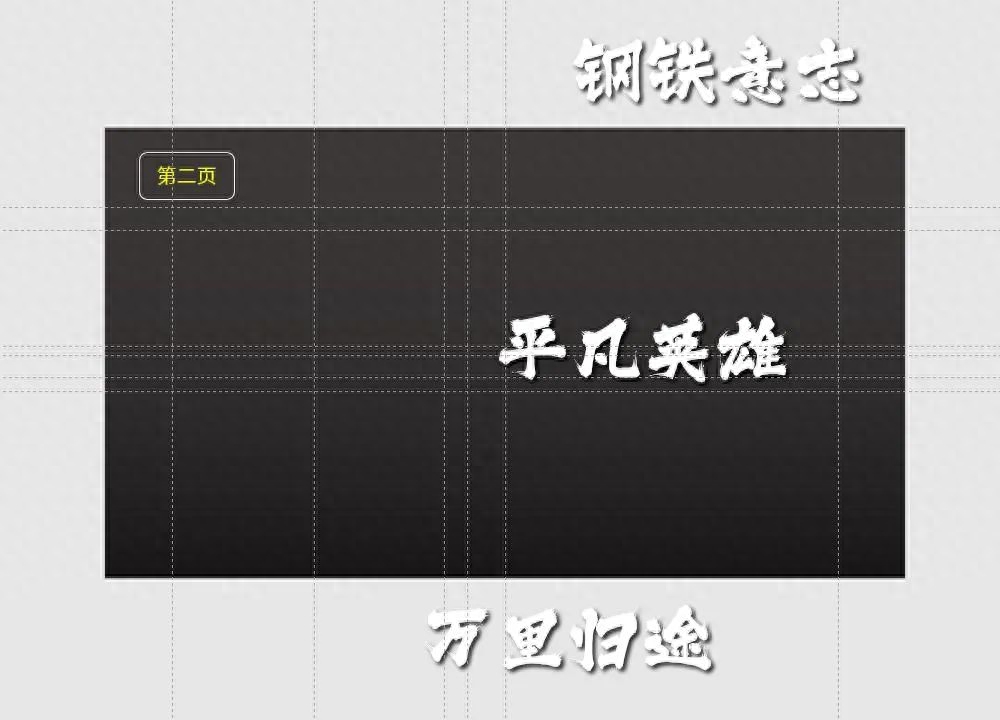
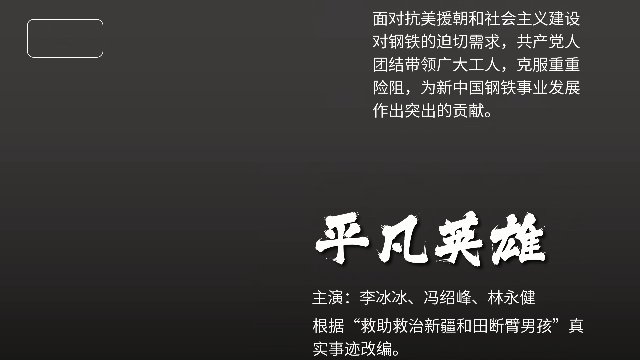
第二页:
画面内是平凡英雄,画面外下方是万里归途,同时画面上方新增钢铁意志,为第三页做准备。

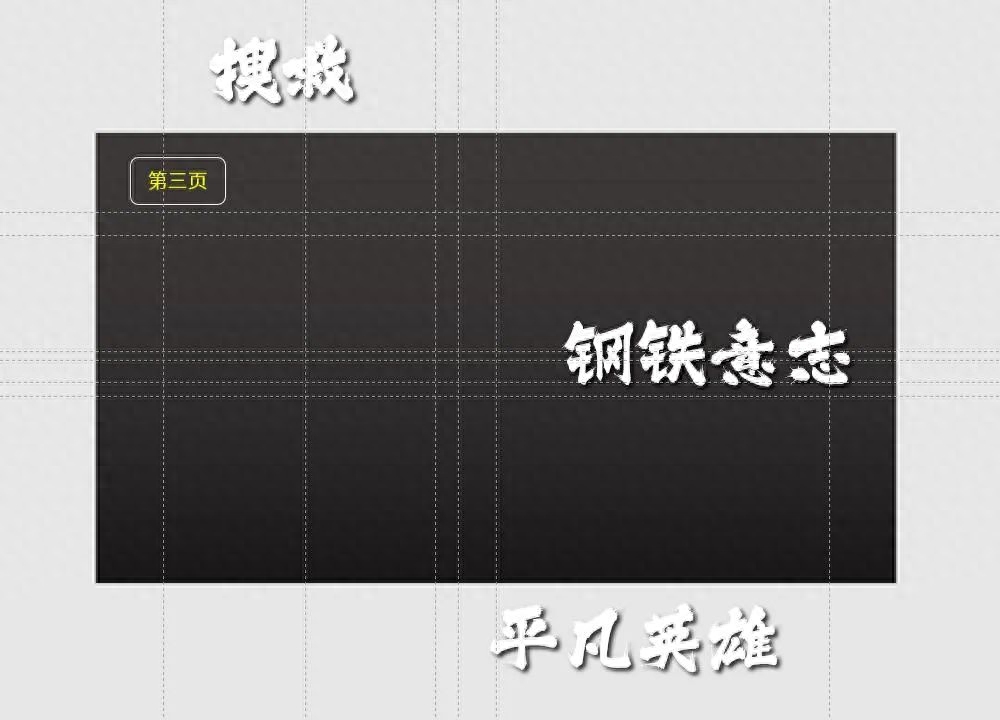
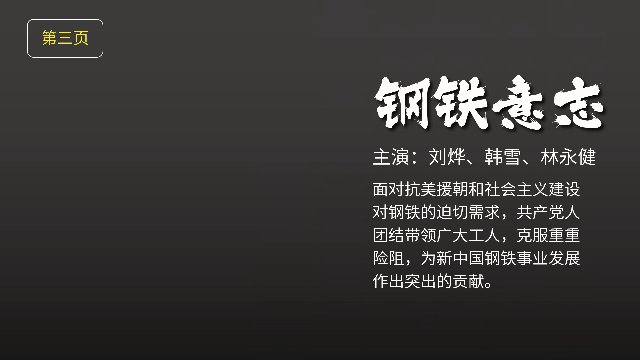
第三页:
画面内是钢铁意志,画面外正下方是平凡英雄,同时画面正上方新增搜索,为第四页做准备。

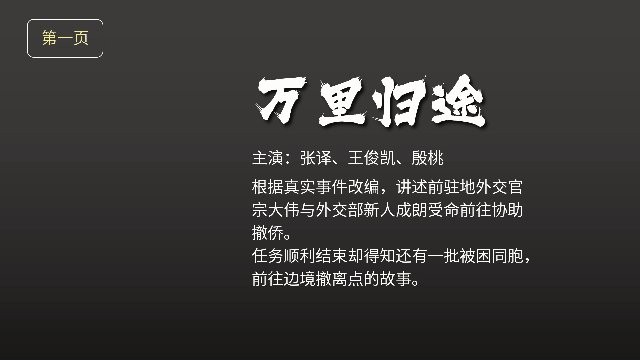
连起来,播放的时候就会出现一个完整的入画和出画的过程。

3.总结
1).进入画面时,
从哪个方向进入画面,就把对象放到对应方向的上一页页面外;
2).离开画面时,
从哪个方向离开画面,就把对象放到对应方向的下一页页面外;
3).顺序和速度,
取决于上/下一页中,对象和页面之间的距离。
第3组 图片 X 角度
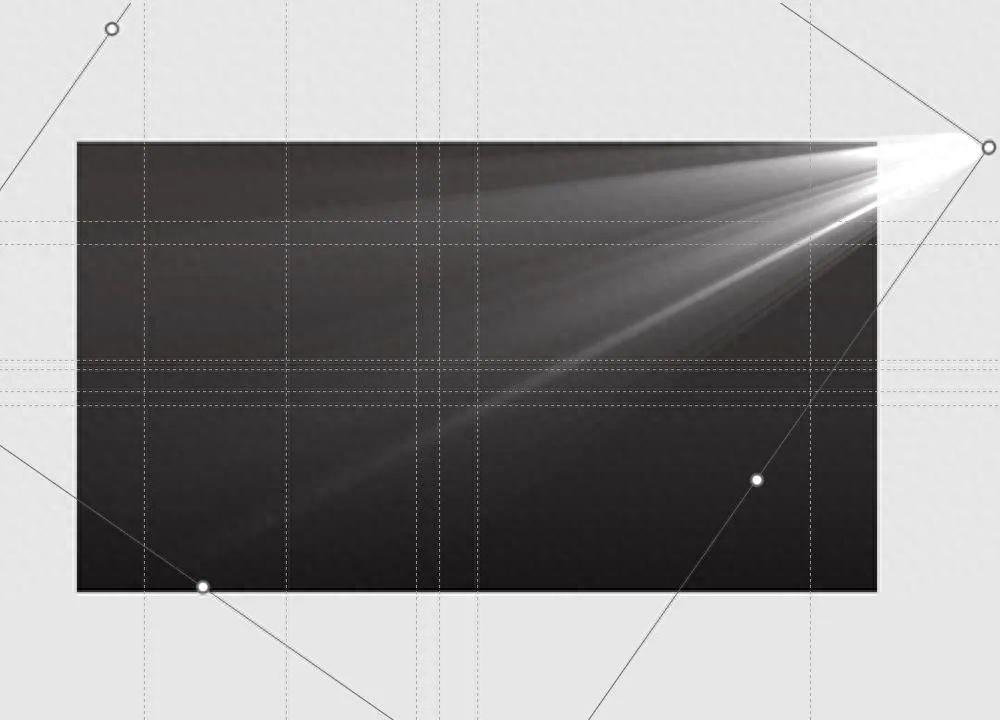
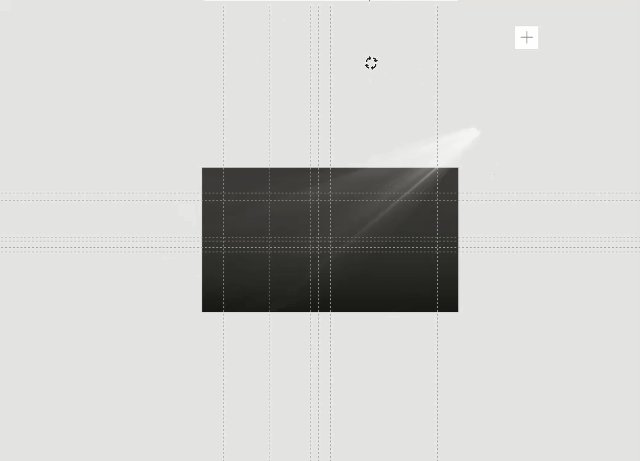
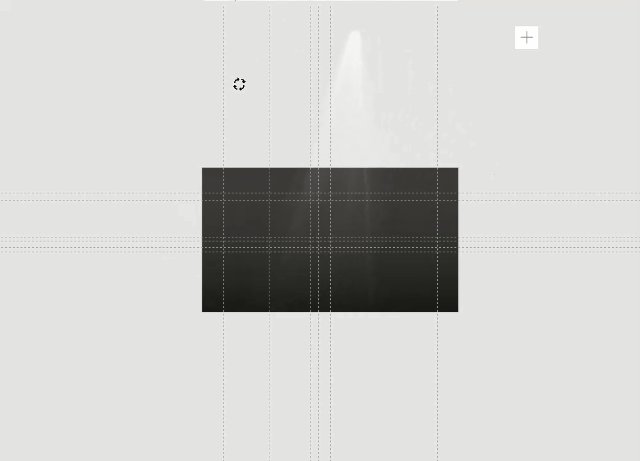
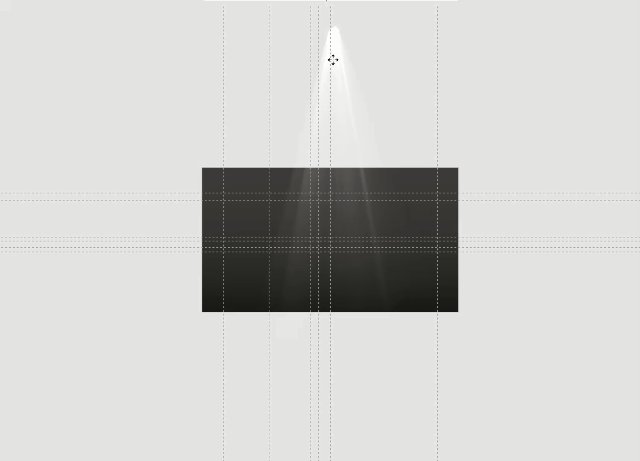
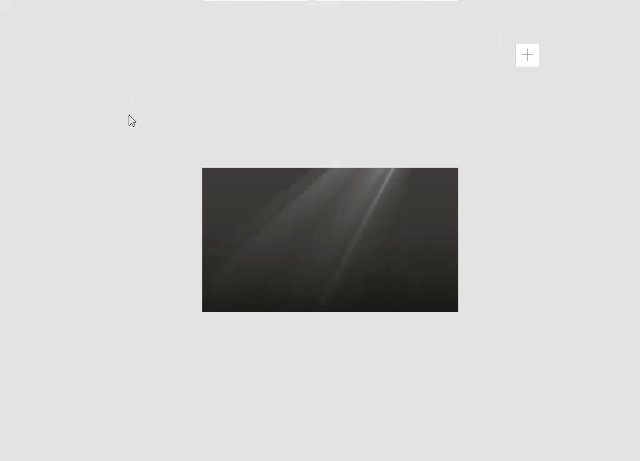
这一组平滑的对象和效果只有1个,去掉其他对象后,这里剩余的就是光效图片。

光效一直追着文字走,所以会涉及到角度的变化。
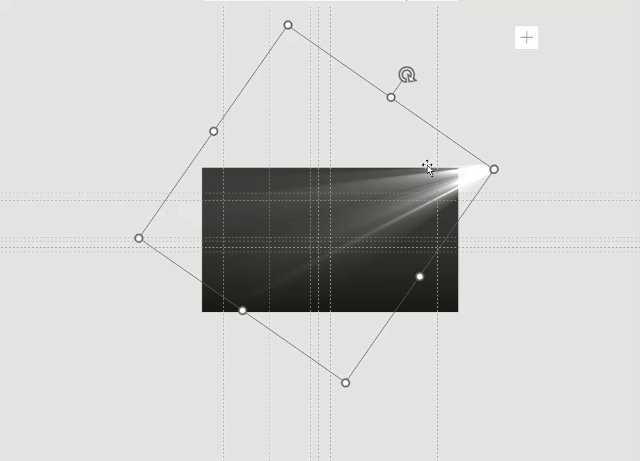
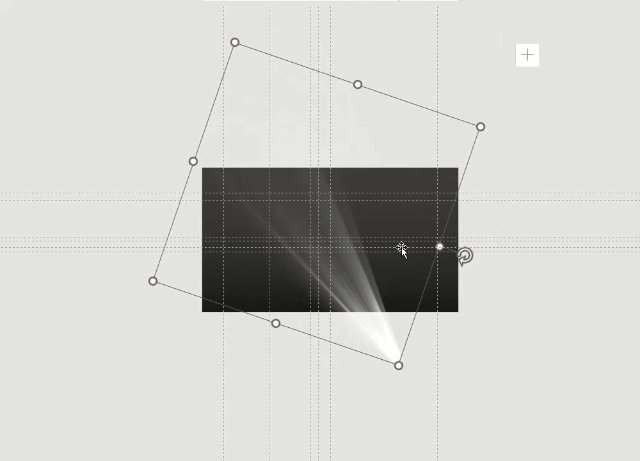
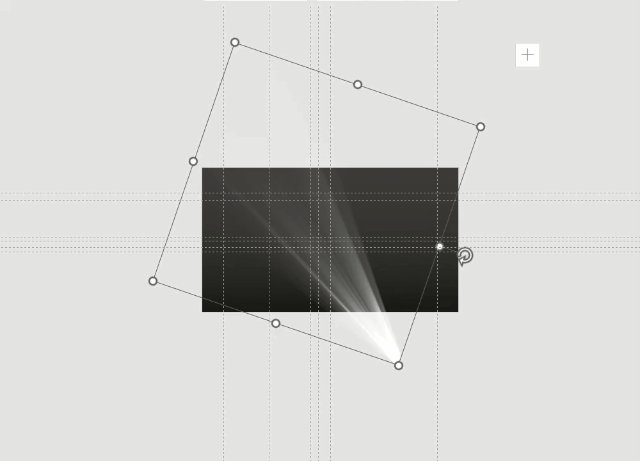
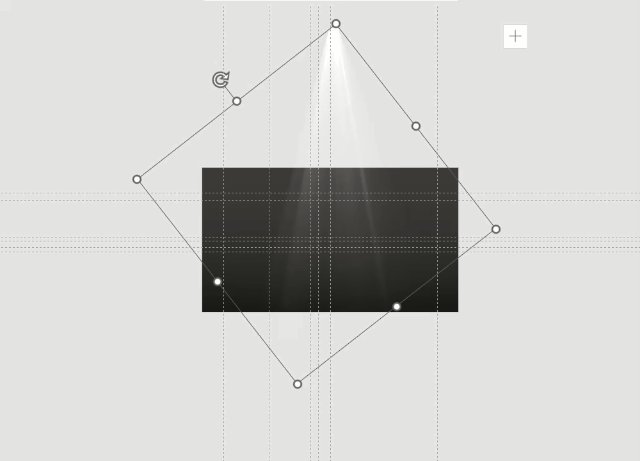
1.制作过程
复制光效图片所在的幻灯片,
选中图片,按住这个小圈圈调整到合适的角度就可以了。

这里有两个特殊情况:
如果旋转的角度大于180度,那么平滑会从另外的方向转过去;

如果是添加翻转,那么平滑也是翻转。

2.注意事项
1).如果对象旋转的角度≤180度,那么平滑的效果和操作的效果一致;
2).如果对象旋转的角度大于180度,那么平滑的效果和操作的效果相反;
3).如果使用垂直或水平翻转,那么平滑的效果也是翻转。
翻转效果很好玩,感兴趣的同学可以试试。
第4组 形状 X 角度 X 颜色 X 大小
这一组平滑的效果比较多,有三个,但是因为对象只有一个,其实相对很简单。
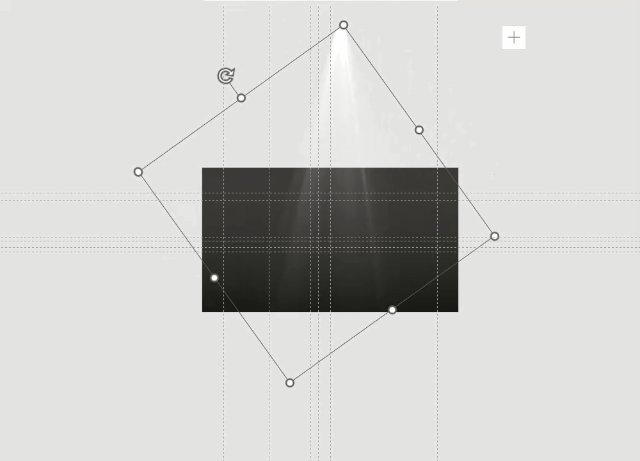
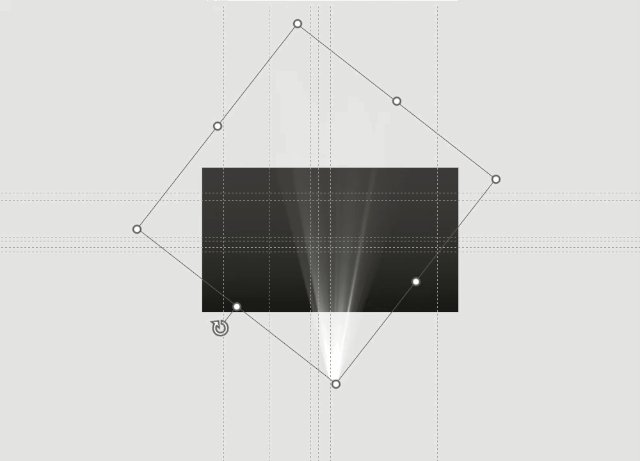
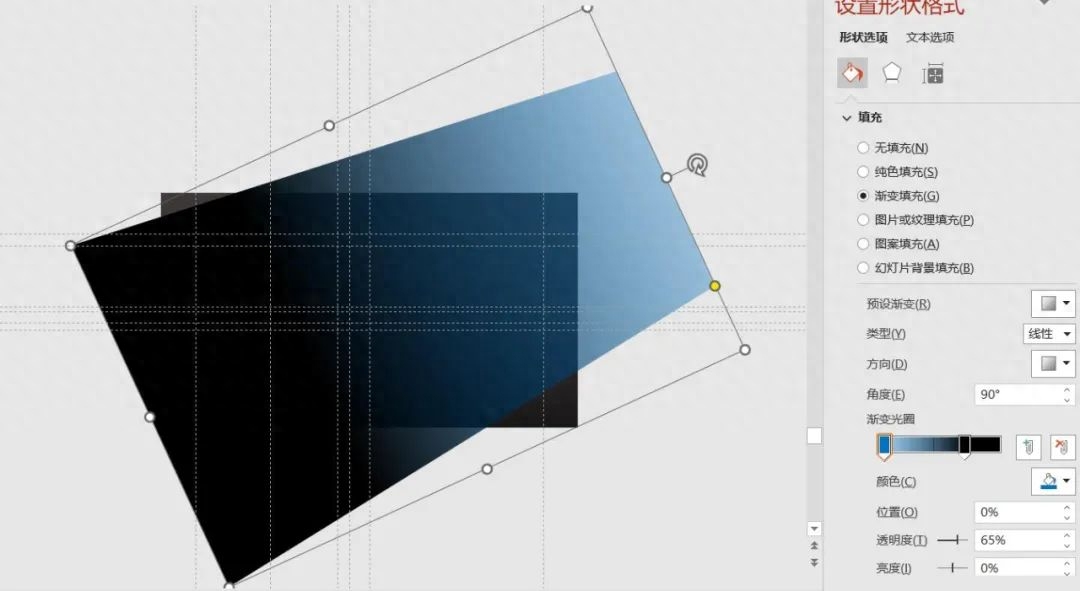
原页面去掉其他的,用到平滑的对象是这个巨大的梯形形状,它的作用主要是和光效配合,为文字分割版面。

所以颜色是根据海报的底色确定的,是渐变色,尺寸大小则是根据文字的位置调整的。
1.制作过程
做的时候,先复制一页幻灯片,然后调整角度,颜色,尺寸大小,添加平滑即可。
2.注意事项

单一的对象都很简单,应用这个平滑效果,最主要的就是与其他的切换动画和页面内动画的配合好。
实践经验分享
1.主题最重要

先确定主题,确定你要说的核心内容,再围绕主题整合内容,最后根据内容选择合适的形式,比如排版,配色,动画,切换衔接等的展示。
2.耐心很重要

页面元素很多的时候,添加平滑,会涉及到非常多的微调。
在多个页面之间,多个对象之间,多个效果之间的各种衔接和配合,所以希望你做的时候多一点耐心~

以上就是关于PPT平滑切换动画教程的全部内容啦~
希望大家都能用合适的效果做出自己满意的PPT作品来~
PS:
感谢你萌的建议,让我有这样的机会,可以做这样的分享;然后才能发现,原来我在讲东西这一块儿还可以再继续发挥一下,非常开心~~
后续,我也会一点点地出一些其他的教程,欢迎来看哈~

我是迟迟同学,一个在路上的PPT手艺人
欢迎一起同行~
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/shen-yi-ban-de-si-hua-xiao-guo-PPT-ping-hua-qie-huan-jiao-cheng-xia.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试