
原文出处: 小六可视化设计(公众号)
作者: Mr小六

上次我们讲了大型可视化屏设计的概况,从硬件、GIS数据、3D建模、动态效果设计、图形技术、渲染引擎技术架构等六个方面进行了总结。今天我们来分享可视化设计中UI设计相关的知识总结。
大屏可视化UI设计
可视化设计就像一个跨学科,它的复杂性在可视化大屏UI的设计中尤为明显,我们需要综合考虑大屏的布局、风格、主视觉、信息图表、字体规范和动效,来推导设计方案。
设计前: 一定要对 用户需求充分分析和理解 ,了解大屏的 展示场景 及 设计分辨率 ,还要了解大屏的拼接方法,最后与开发团队交流 实现的工具与方法 。
设计中:构思布局 ,可以在纸上简单画一下。根据业务需求定义设计关键词进行设计的提炼与分析,方便自己找参考。颜色上背景深色为主,为了更好地聚焦,数据可以采用亮色,有一定的对比关系,便于业务信息传达。字体上可以采用系统默认字体 数字采用特殊字体包的形式(这块根据实际需求,切记不要照搬)。图表选择恰当的展示形式,同时保证视觉上的统一( 分清页面的主次关系 ,图表的展示切莫设计过度,容易造成抢主体)
设计后: 再次 校验 信息层级、文字大小、图表等各层级间的对比关系是否传达准确,与技术同步沟通下技术的实现性。最后开发完成后,要拿演示demo去 现场测试 ,看下整体展示效果,测试输出是否有问题,有无拉伸问题,拼接缝与内容有无穿插,及时与开发进行页面的校验工作,最终才算是设计完成。
接下来我们详细分析可视化设计中的布局、风格、主视觉、信息图表、字体、规范、动效的七个方向。
一、布局
通过硬件设备信息可以确定可视化的设计尺寸,基于尺寸新建设计画布后,首要任务是考虑页面整体的布局。大屏可视化设计需要从信息布局到数据展示,设计师必须深入理解业务内容,才能让数据为业务决策助力。
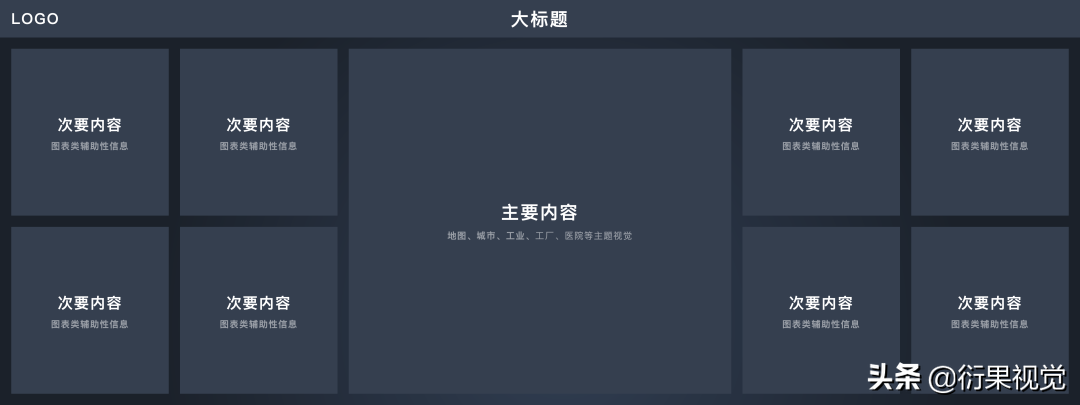
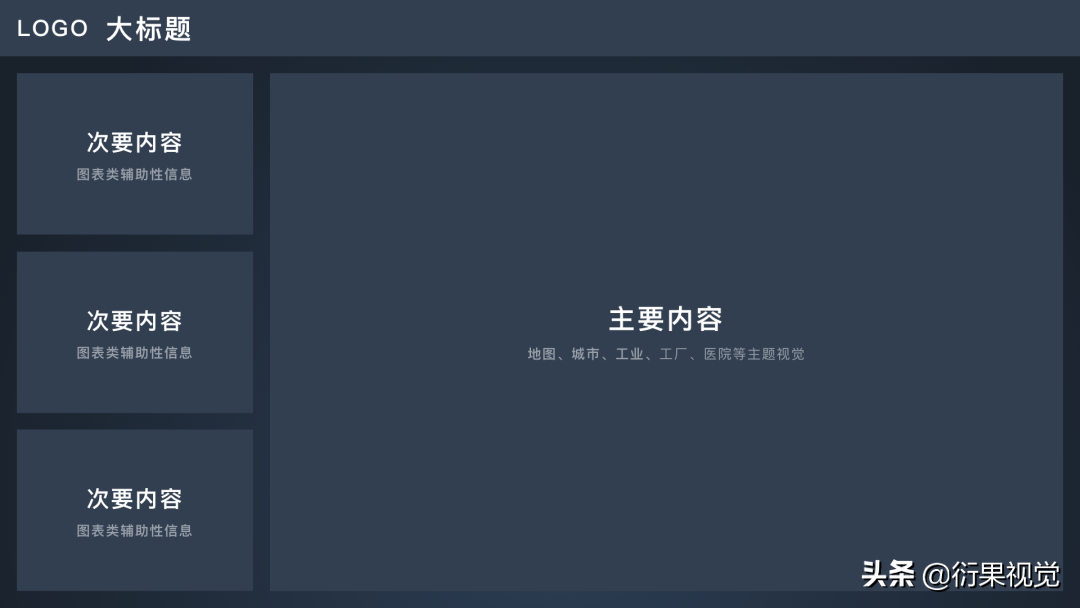
常见的大屏布局形式有:居中结构和左右结构。以常规的16:9模板为例,以下列举一些常见的布局形式,供大家参考。
居中结构


异形超宽拼接屏幕

左右结构


布局的原则是主次分明,根据业务需求提取关键指标和主要信息。可以先在纸上大概描绘一下,再在软件里细化布局。避免次要信息占用过大区域,喧宾夺主,影响整体视觉效果。
二、风格
提起可视化大屏,大家会联想到科技感、FUI、HUD这些关键词。可视化大屏与科技和数据密切相关,风格上也多倾向这一类方向。
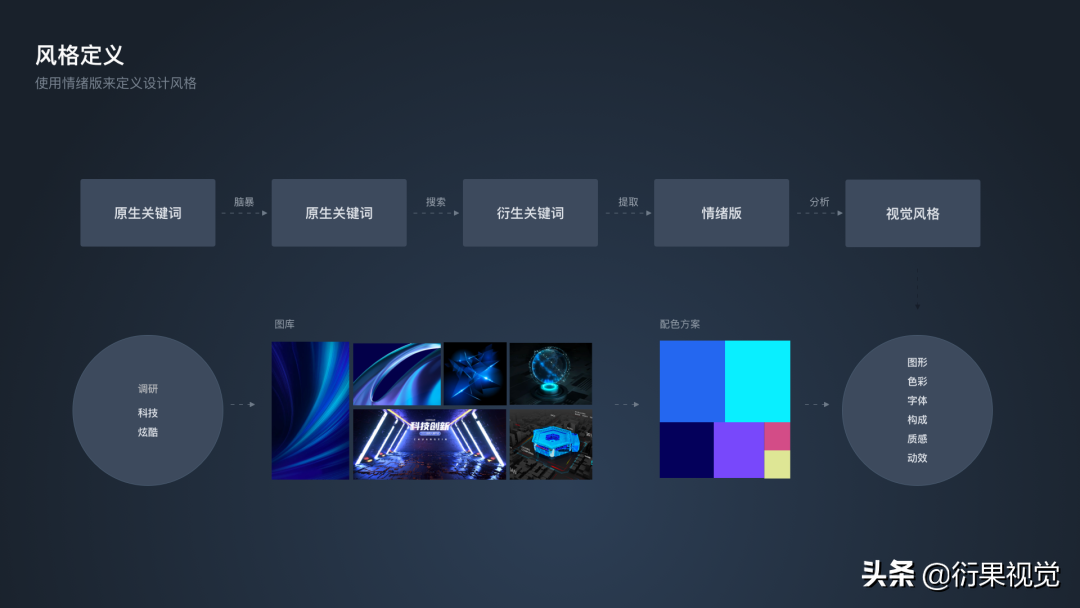
定义设计风格: 一般会基于业务需求场景定义几个设计关键词,然后根据关键词找到一些参考图,以此推导出符合业务的设计风格。

我们可以通过调整颜色、装饰细节、主视觉、字体等细节,展示不同的设计风格。举例来说,在设计图表时,仅需调整卡片和标题的装饰,就可展现出不同的设计风格。


 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试