前两天有人问,如何做出高大上的PPT?
相信这个问题也一定困扰了很多人,因为大多数人的 PPT 都长这个样子:


完全没有高大上的感觉。
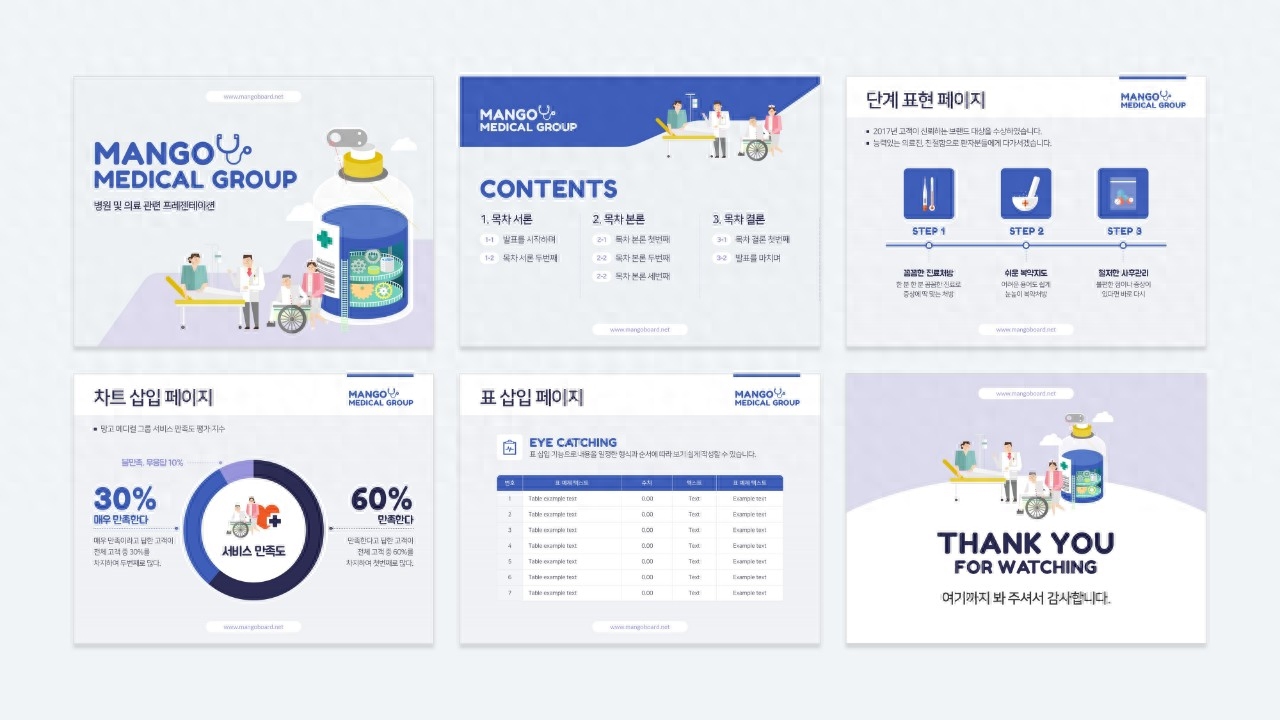
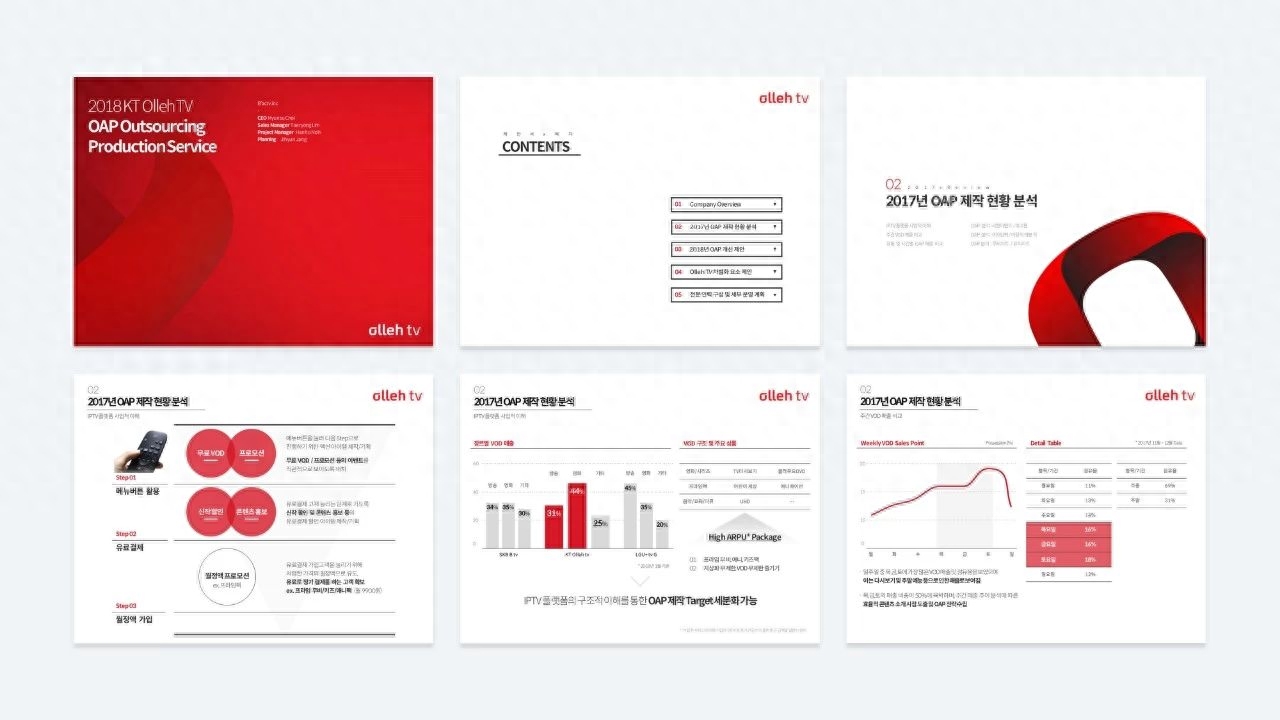
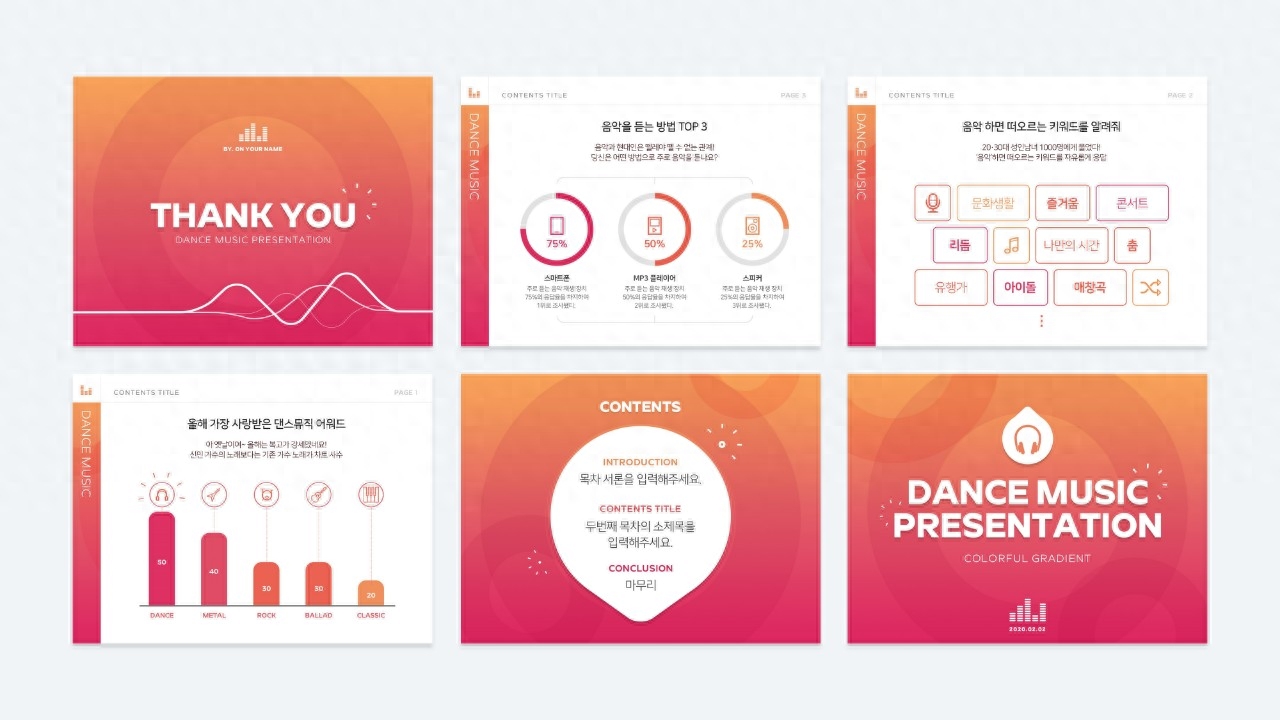
但是只要你认真读完这篇文章,明白了其中的一些道理,并付诸实践。相信你也一定可以做出下面这些高大上的 PPT:


为什么我能够这样说呢?其实想要做出高大上的 PPT 是有一定套路可循的,无非就从这三个方面入手:

这篇文章将会从这三个角度,来跟各位聊一聊如何做出高大上的 PPT。
话不多说,咱们直接进入正题!

一、内容方面
01.封面标题
公司到了年终,每个人都需要做年终工作总结汇报,这是展示个人实力的时刻。封面标题就是你整个演讲的核心主题,如果你的标题像下面这些一样:

年终工作总结汇报

个人述职报告
这样的标题就很难让受众提起兴趣,因为在你还没有上台演讲的时候,他们已经知道你做的演讲类型。
你可以试着将上面的标题,换成一些代入感很强的口号,比如:

新起点·新征途

夯实基础 砥砺前行
这样在开场就能营造一个良好的氛围。
或者使用疑问句,勾起受众的好奇心,让他们有往下听的欲望。

这几个月,我都做了什么?
所以,封面的标题,要尽量做到,有趣,吸引人眼球,从而让人产生观看的欲望!
02.内容页标题
与封面标题不同,内容页标题展现的是单页的核心观点。相信大多数人,会把标题写成一个概括性的短语,比如像下面这些:

市场分析

现场调研
受众很难快速的理解这一页想要表达的观点。
如果我们直接将标题替换成结论,会不会好很多?


所以,为了让受众快速理解你想要表达观点,咱们可以直接使用结论式标题!
03.正文内容
尽量避免出现大段落文本。
在PPT的设计中,我们应该尽量避免出现大段落的文本内容,如果把 PPT 当 Word 来用,你又何必上去演讲呢?
所以我们要对内容进行提炼,让重要的信息直接展现在观众的眼前。
比如下面这一页,是一页关于新型发电系统的介绍。一段话摆放在页面上,观众看完也不一定能够理解什么意思。

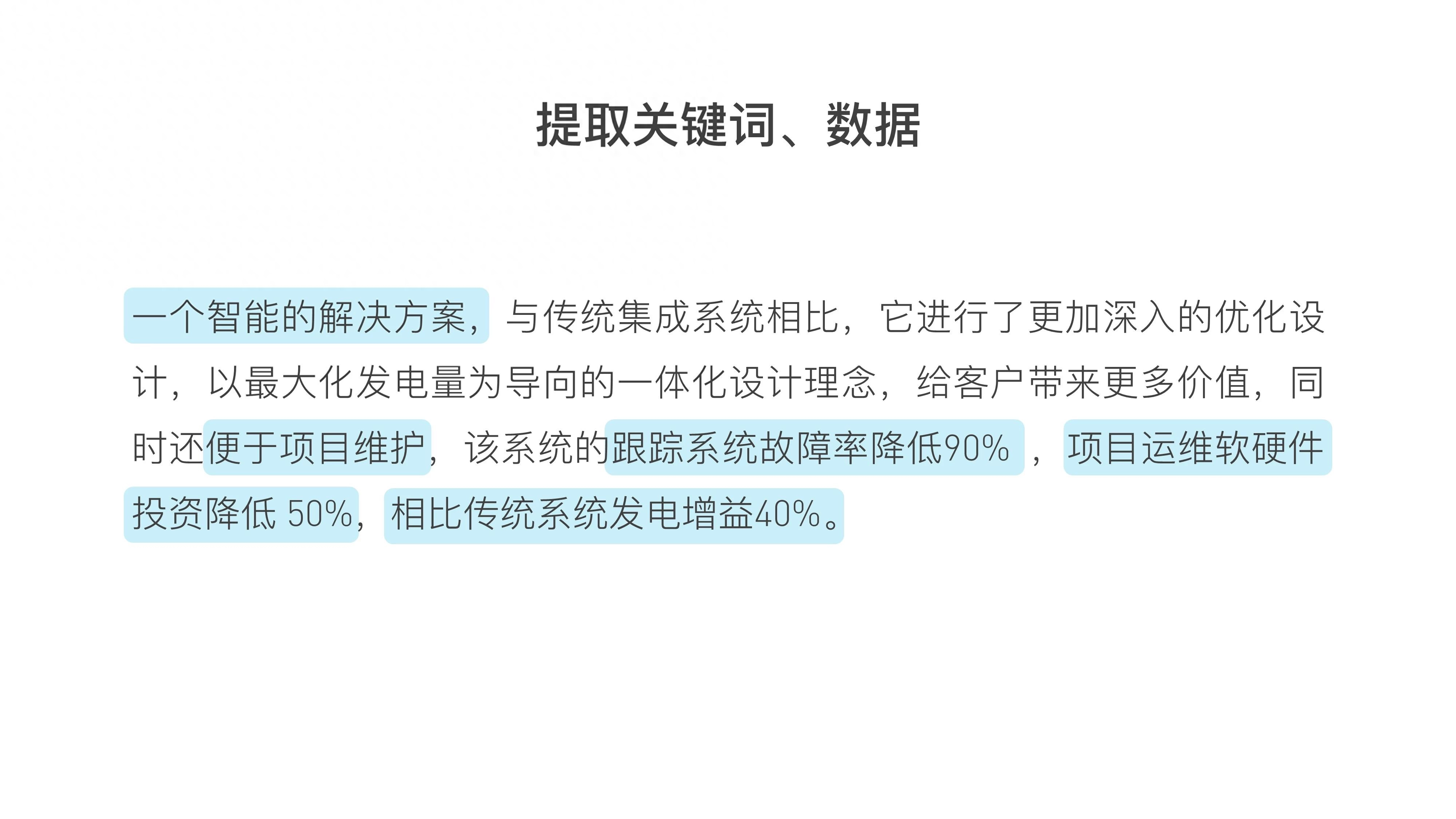
通过提炼,删除一些无关紧要的信息,可以让观众迅速抓住页面中的重点。


当然,相信大多数人遇到的PPT,出于种种原因,页面上的内容是不能删的。
那该怎么办呢?
同样的,我们要做的还是对关键信息突出显示,其他不能删除的信息,我们做弱化处理就好。
比如下面这个例子:
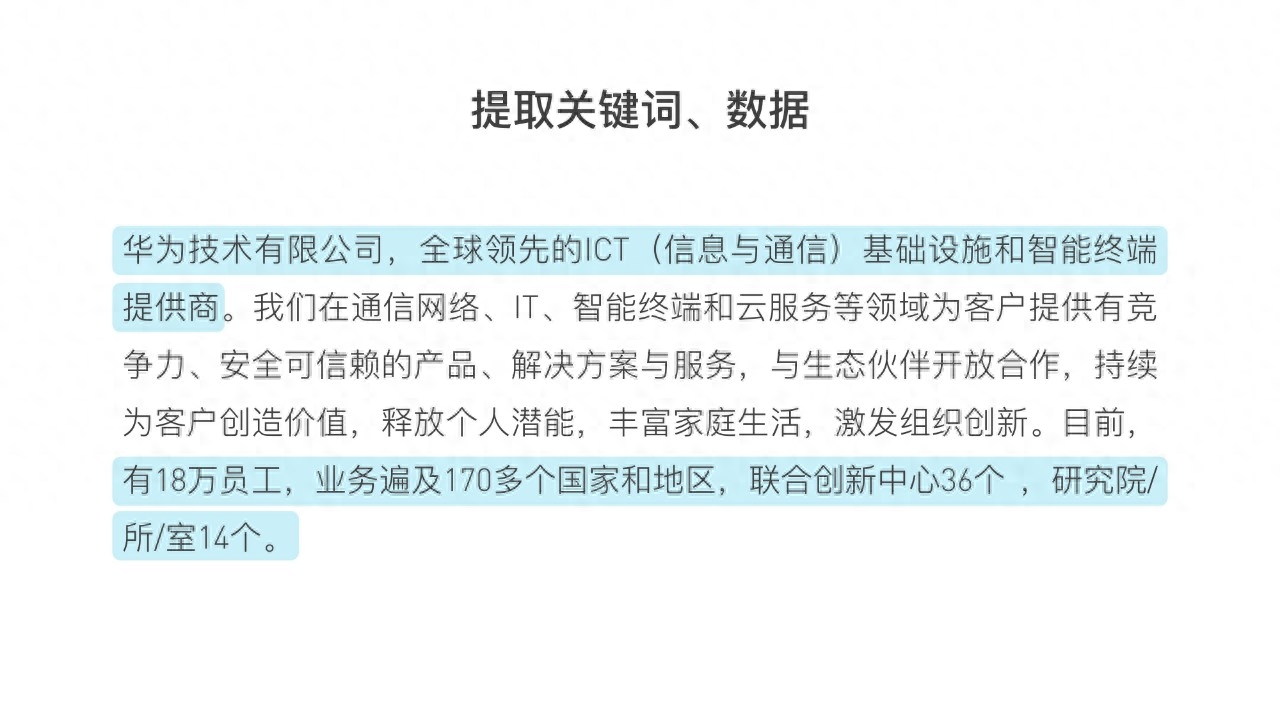
这一页是关于华为公司的介绍。

通过阅读,我们筛选出关键的信息。

然后利用色块,字体大小,以及字体颜色,对关键信息做强调处理即可。

以上就内容方面。总结起来内容方面我们需要注意:
PPT封面标题的重要性,要能抓住观众眼球。内容页标题,可以尝试使用结论式标题。正文内容避免大段,要做好内容的提炼。
接下来咱们看第二部分:
二、设计方面
设计,在很大程度上决定了你的 PPT 是否高大上,然而对我们很多人来说,突然间提升设计能力十分的困难,各种堪比 PS 的操作,实在太难理解了,难以瞬间上手。
但是你知道吗?其实很多时候做 PPT 的页面设计,并不需要那么多的技术,只需要掌握基本的设计原则即可。
我自己做过很多 PPT,也看过很多的相关设计书籍,在此,跟各位分享下 PPT 设计中需要遵循的原则,如果你可以掌握,做出一份 80 分的 PPT 设计是没有问题的。
01.设计中的四大原则
对比、重复、对齐、亲密性。所有优秀的设计作品,都会用到四大设计原则。
那么如何在PPT中使用四大设计原则呢?
下面我会通过一些案例,加深各位对这几个原则的理解。
A.对比
避免页面中元素有太过相似,要让它们有所差异,这样做的好处就是能够让受众快速的找到重点。
比如封面标题与副标题之间的粗细对比、大小对比。

正文页中小标题与正文之间的对比。

B.重复
简单来说就是让设计中的元素重复出现,使页面乃至整套幻灯片都能保证统一性。比如我们可以重复字体、颜色、色块、位置关系等等。
先简单举个例子,找一下该页面中重复的元素都有哪些?

标题重复较粗的字体、正文则重复使用较细的字体、重复的使用填充型图标、每一段落的间距重复、还有重复使用了左对齐的方式。
当然,在一整套幻灯片中,内容相似的页面,我们还可以重复性使用相同的版式,达到整体的统一性。

C.对齐
页面中的任何元素都不是随意摆放的,对齐就是让页面中的元素形成某种视觉联系。
简单举个例子,比如下面这张封面页。

通过左对齐的方式,构建了一条看不见的线段,将标题、副标题、logo 还有时间,串联起来,形成很稳定的秩序感。

如果你是初学者,那么,我建议你在制作 PPT 的时候,尽量保证页面中只是用一种对齐方式,因为只有这样不至于出现大的差错!
比如这一页,要么全部左对齐:

要么使用居中对齐:

这样页面会显得十分的规范,让人更易阅读。
D.亲密性
将页面中不同元素拉开距离,相同元素凑在一起,通过位置来划分页面中的元素信息。
什么意思呢?
这里举个简单的例子,比如我们看到下面这个页面,会觉得页面中有四个单一的元素。

如果我们对页面上元素,进行位置上的区分,现在你会觉得页面上是有两部分内容。

大致了解完亲密性的含义,咱们来看下面这个案例,你能够找到问题的所在么?

其实很简单,这页并没将相同元素放在一起,从而导致页面呈现出来的信息十分的混乱。
该如何修改呢?
根据亲密性原则,标题和正文是两部分内容,所以我们需要通过位置,对正文和标题做区分。也就是说,正文之间的间距要小于标题与正文之间的间距。

就像这样:

02.选用合适的字体
选用字体就如同人穿衣服一样,不同的场合要有合适的着装。假如你去参加一场很重要的面试,结果你却穿了一身睡衣,这显然是不合适的。字体也是一样,我们可以根据字体气质,来选择合适的字体。
我们最经常用的字体,其实就这三类,黑体、宋体、书法字体。

A.黑体
笔画横平竖直,粗细一致,是我最常用的字体类型。笔画粗的黑体适合作为标题,笔画细的黑体则适合作为内容页正文。十分的适合商务型PPT。



B.宋体
笔画有粗细变化,而且一般是横细竖粗,末端有装饰部分。一般应用在 PPT 的标题上。
因为宋体本身就有独特的文化气质,所以非常适合中国风的 PPT。



当然,用到党政风的 PPT 上也很不错。

C.书法字体
能够给人奔放、豪迈的感觉。因为它阅读起来不是很方便,所以适合文字较少的页面,比如作为封面的标题。



或者尾页的标题。


又或者是一些金句的页面。



最后呢,跟各位推荐几款,我平时经常使用的一些字体。

03.善用图片
图片算是咱们平时制作幻灯片时,经常用到的元素,因为它可以快速提升页面的表现力,作为背景使用,能够加强代入感。
举两个例子,这里没有使用背景图,而是简单的纯色背景。


很单调,对吗?
加上背景图再来看一下。


页面的视觉效果是不是提升了很多?
当然,除了提升页面的表现力,咱们还可以借助图片的走势,来进行文本排版,比如常见的时间轴。


那么,该到哪里去寻找高清大图呢?
我之前推荐过一些好用的图片网站,如果你还不知道去哪寻找优质图片素材,可以翻看一下我之前的文章《推荐6个免费可商用的图片网站!余生不再为PPT配图发愁!》!
04.幻灯片的一致感
一套风格统一的幻灯片,才能带给人舒适的观感体验。保证字体、配色、版式在幻灯片中的延续使用。这样就很容易传递出页面的一致感。
就像下面这几套幻灯片,各位可以感受一下。


还有文章开头所提到的案例。


05.提升页面设计感的技巧
按照上面的设计,大家基本可以做出一份不错的PPT,但离高大上,还差那么一点味道,这里给大家推荐几个我常用的提升页面设计感的小技巧,别看技巧小,却能很大程度上提升PPT的逼格感!
A.使用渐变色
渐变色近几年十分的流行。
像UI设计。

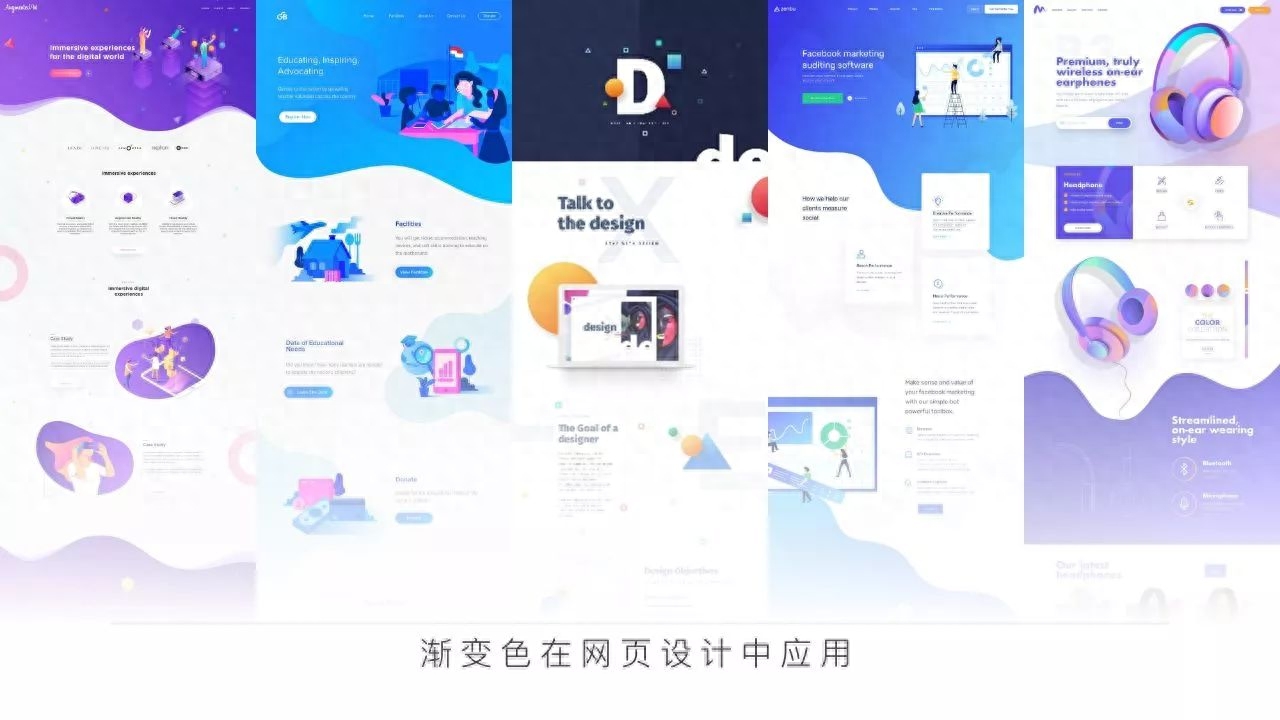
网页设计。

甚至很多手机厂商,也在自家手机外壳用上了渐变色。

在 PPT 中,使用渐变色很容易显现出高级感,也让页面更具活力。
举几个例子:


B.穿插效果
穿插效果是平面设计作品中常用的技巧。就像下面这些:

使用这种效果可以很好的建立图片与文字的位置关系,营造出空间感。我们将这种技巧应用到PPT上,设计感立马就出来了。
比如用在封面页。

或者是在内容页。


效果都很不错。
而且很多发布会 PPT 都会用到这个技巧。


三、提升自己审美
上面这些,我们了解一些制作 PPT 的基本方法,套用这些方法,想要做出高大上的PPT其实很简单。
但是,你知道吗?很多时候做不出好看的 PPT,不是因为你不会某些技巧方法,更重要的在于你的审美。你的眼界决定了你的作品,如果你审美能力不足,又该如何做出高大上的 PPT 呢?
所以,多看一些优秀设计作品,拓宽自身眼界,提高自身的审美,是十分必要的。
那么该去哪里看优秀的设计作品呢?
这里呢,就跟各位分享几个我常逛的设计网站:
国外一家图片采集网站,我经常会在这个网站上寻找灵感,网站中内容非常多,而且瀑布流的展现形式十分的方便。

Behance
著名的设计网站,相信大多数人都知道,平面、插画、界面、工业设计都有,可以说是设计师的灵感库,不过继pinterest之后,它在国内也无法登陆了。

Dribbble
Pinterest 和 Behance“挂”了之后,仍然坚强“活”着的一家国外设计网站,上面的作品也都很不错。

花瓣
和 Pinterest 类似,国内一家图片采集网站,上面内容有很多,当也不乏有些质量不佳的作品,需要你有一定的筛选能力。

站酷
一个综合性"设计师社区",聚集了中国大部分设计师。除了拥有大量的优秀作品,还有许多优质教程。

UI中国
专业的用户体验设计平台,上面有大量的UI设计可供参考。

真心的希望各位,没事的时候可以多看看这些网站,养成一个好习惯,想要做出高大上的 PPT,首先你要看过好的东西,不是吗?
最后
本篇内容很长,再跟各位总结下重点:
一、内容方面
1.PPT 封面标题的重要性,要能抓住观众的眼球
2.内容页标题,可以尝试使用结论式标题
3.正文内容避免大段,要做好内容的提炼
二、设计方面
1.四大设计原则
2.使用合适的字体
3.善用图片
4.运用一些提升页面设计感的小技巧
三、提升审美
好了,就这么多。花了两个星期才写完这篇文章,一方面是为了梳理一下自己的 PPT 知识体系,另一方面,也是为了能够为大家确定一个完整的 PPT 学习框架。
以后会继续分享更多关于PPT制作的技巧!希望你能多多支持!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/ru-he-zuo-chu-yi-fen-wan-zheng-de-gao-da-shang-PPT-75-zhang-huan-deng-pian-shou-ba-shou-jiao-ni-gao-ding.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试