最近一段时间,网络上开始迅速盛行一种很通透的阴影设计风格,这种阴影被称为弥散阴影。今天Jesse老师要教大家如何用PPT制作一个简单的弥散阴影按钮动效。
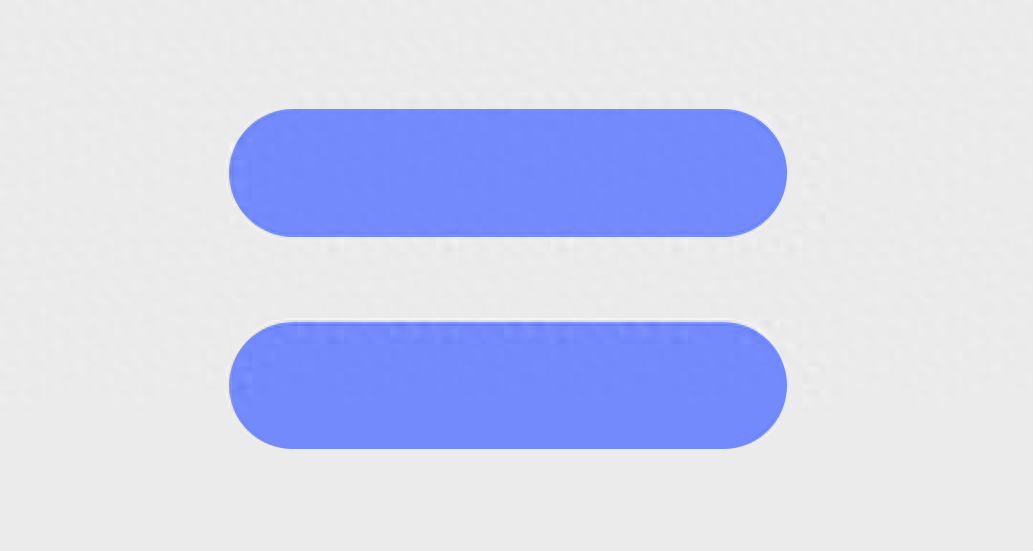
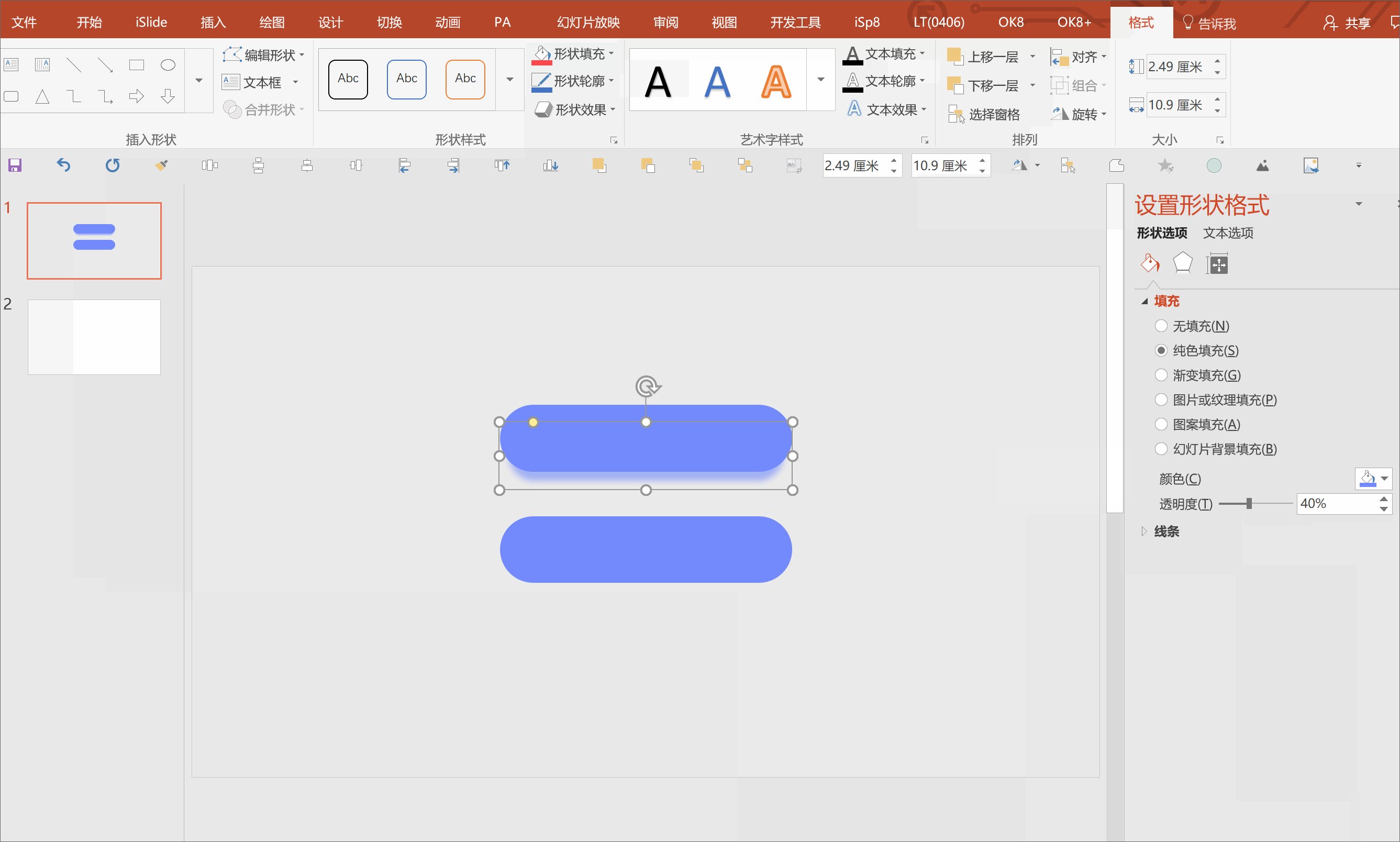
1、首先将页面底色设置为灰色,RGB值为235,235,235。使用圆角矩形工具绘制一个基础按钮,去除轮廓线,填充颜色为RGB:114,138,252,按住<Ctrl>和<Shift>键向下拖动复制,得到两个一样的圆角矩形:

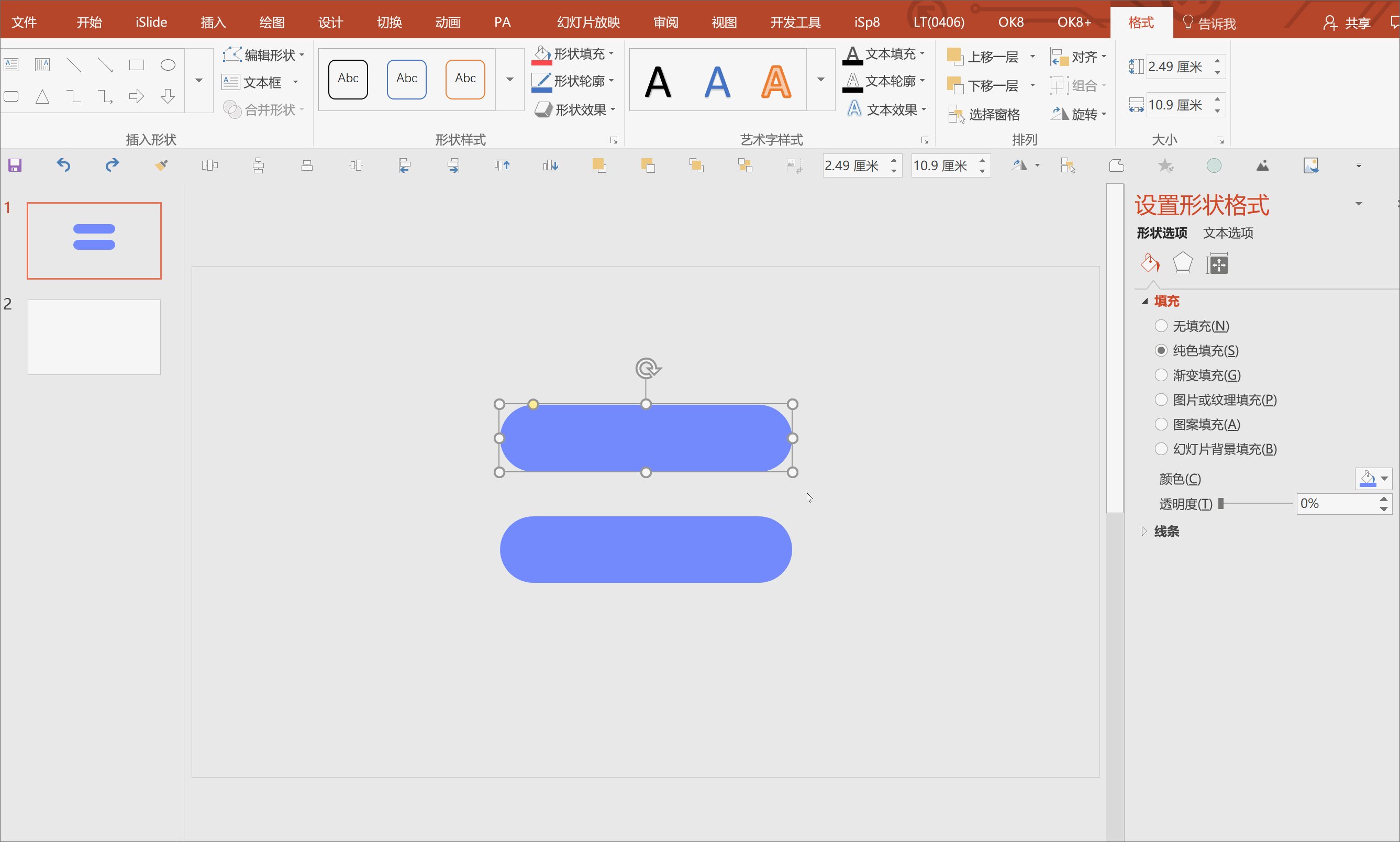
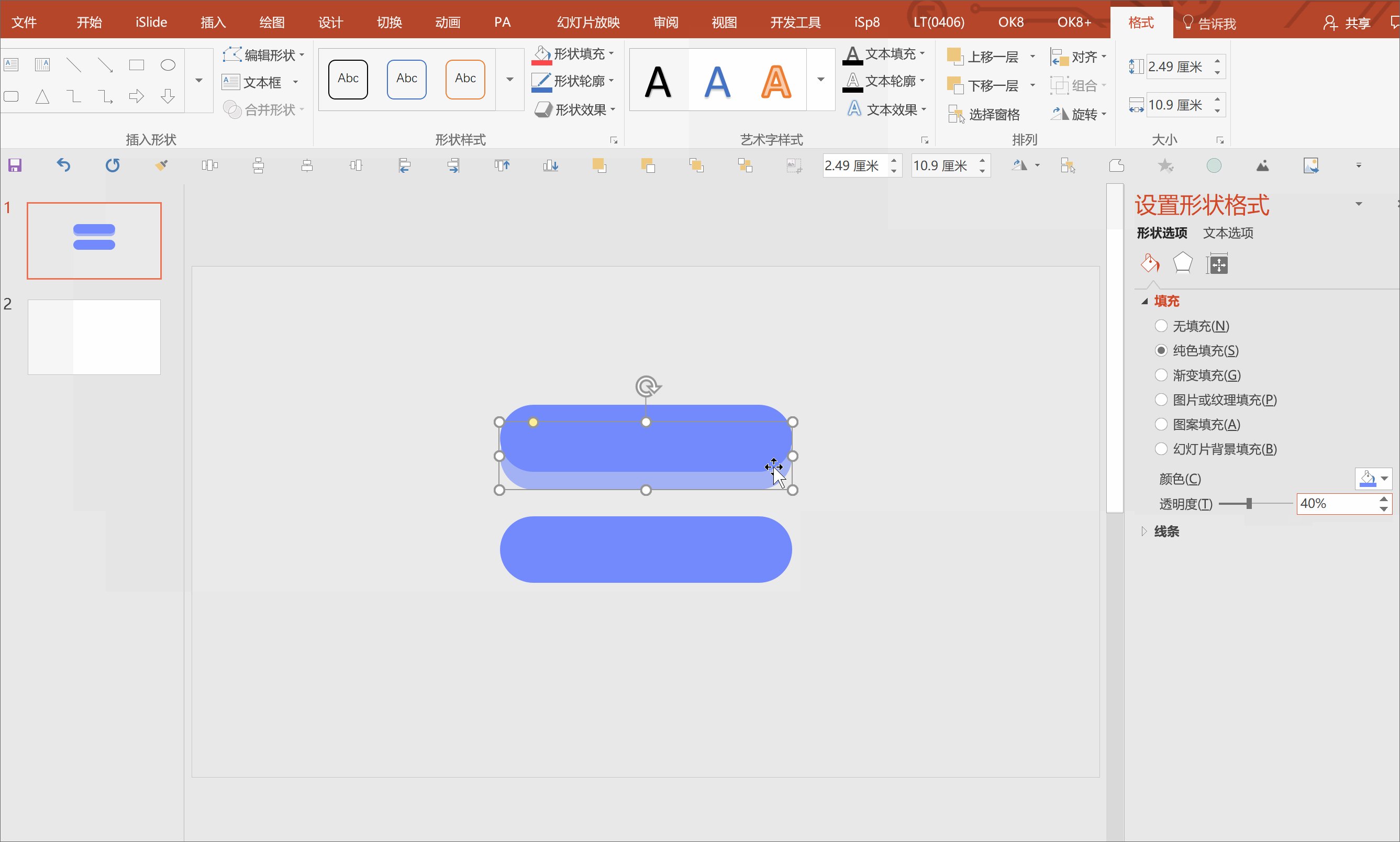
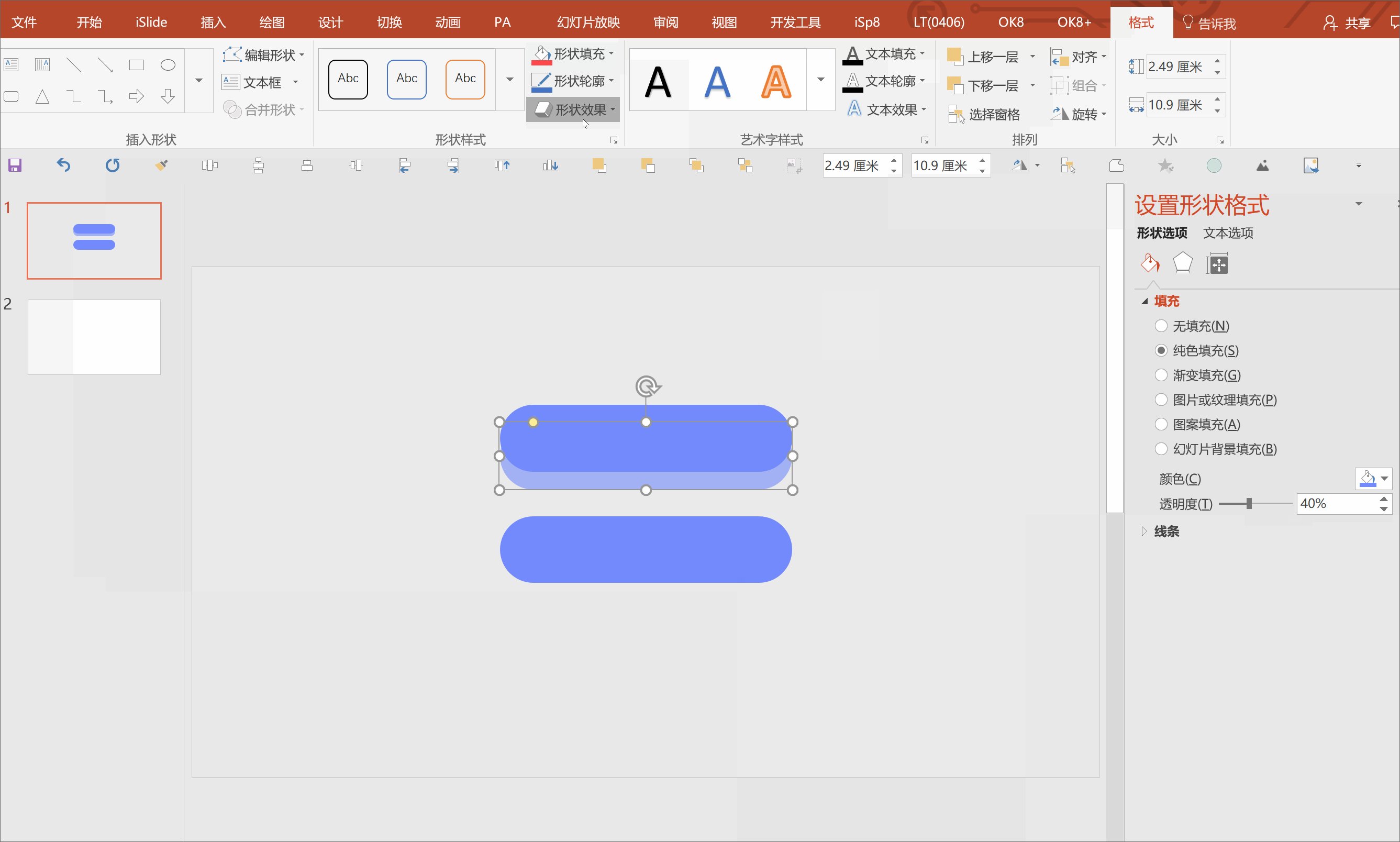
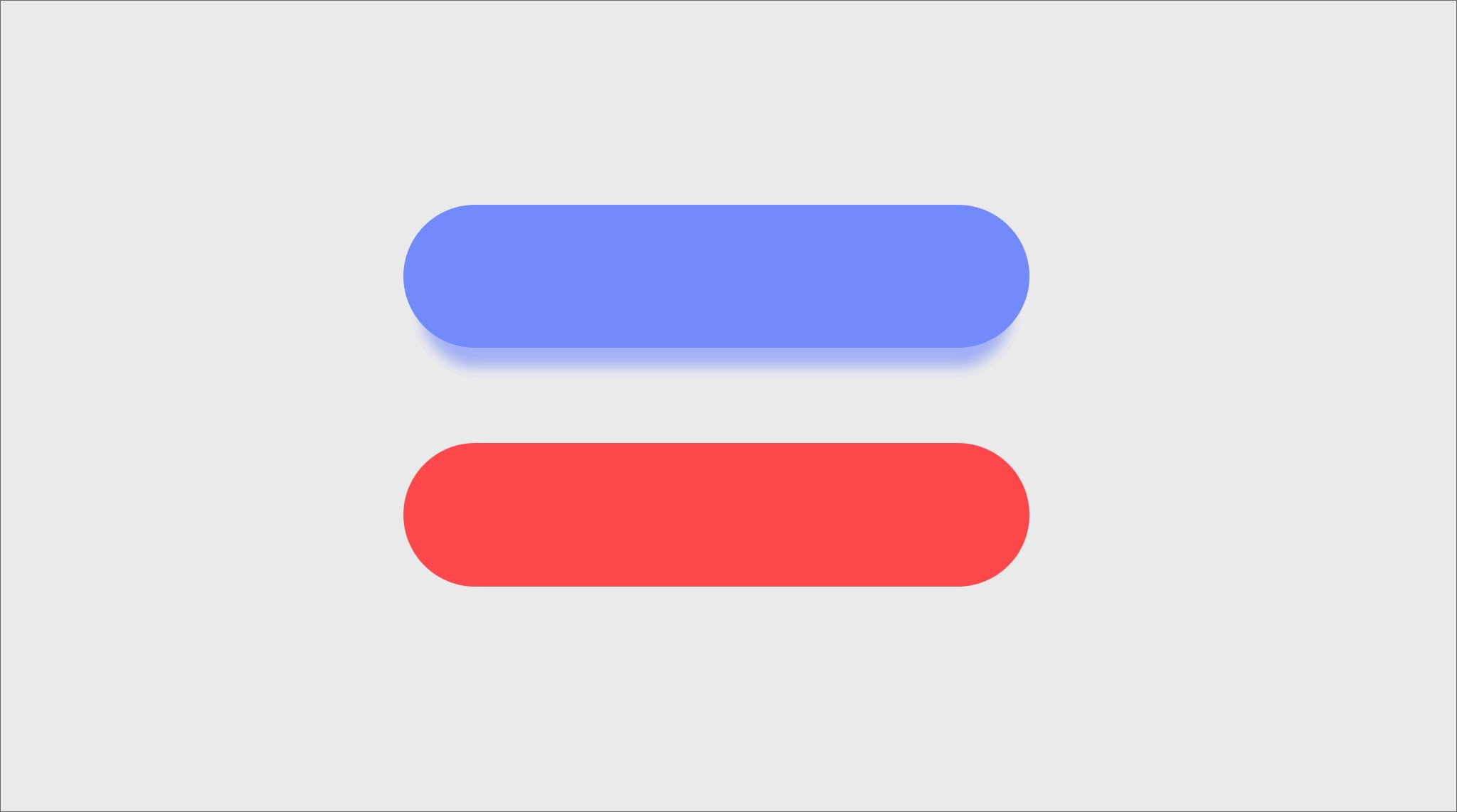
2、再次向下拖动复制上方的矩形,使其与原矩形稍微错开,设置40%透明度,置于底层并适度柔化边缘:

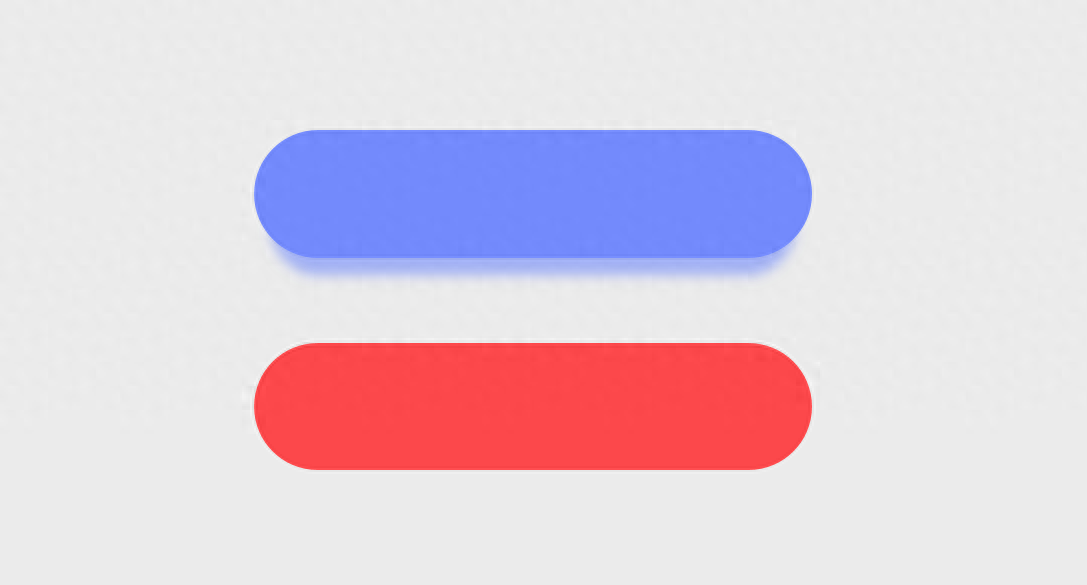
3、将下方的矩形填充为红色,RGB值为252,72,74:

这样我们就完成了一个简单的弥散阴影按钮了,是不是很容易呢?接下来我们增加一点难度,为按钮增加一个阴影过渡的动画效果。
具体效果是点击下方按钮时,阴影下行并变为红色;点击上方按钮时阴影回到原位置并变回蓝色。这一效果可以通过触发器来实现。
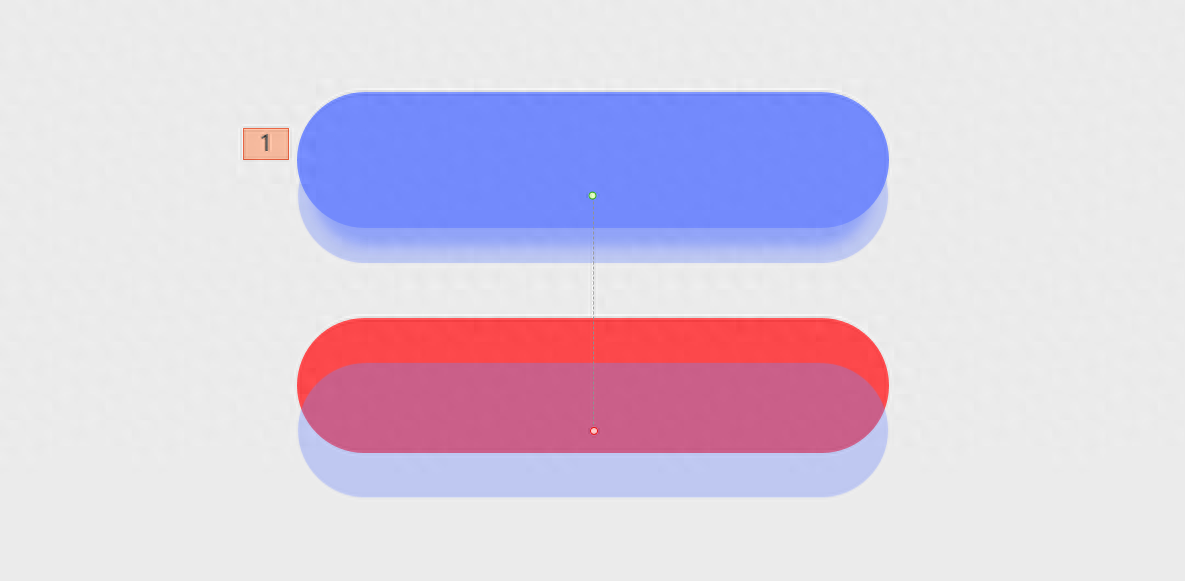
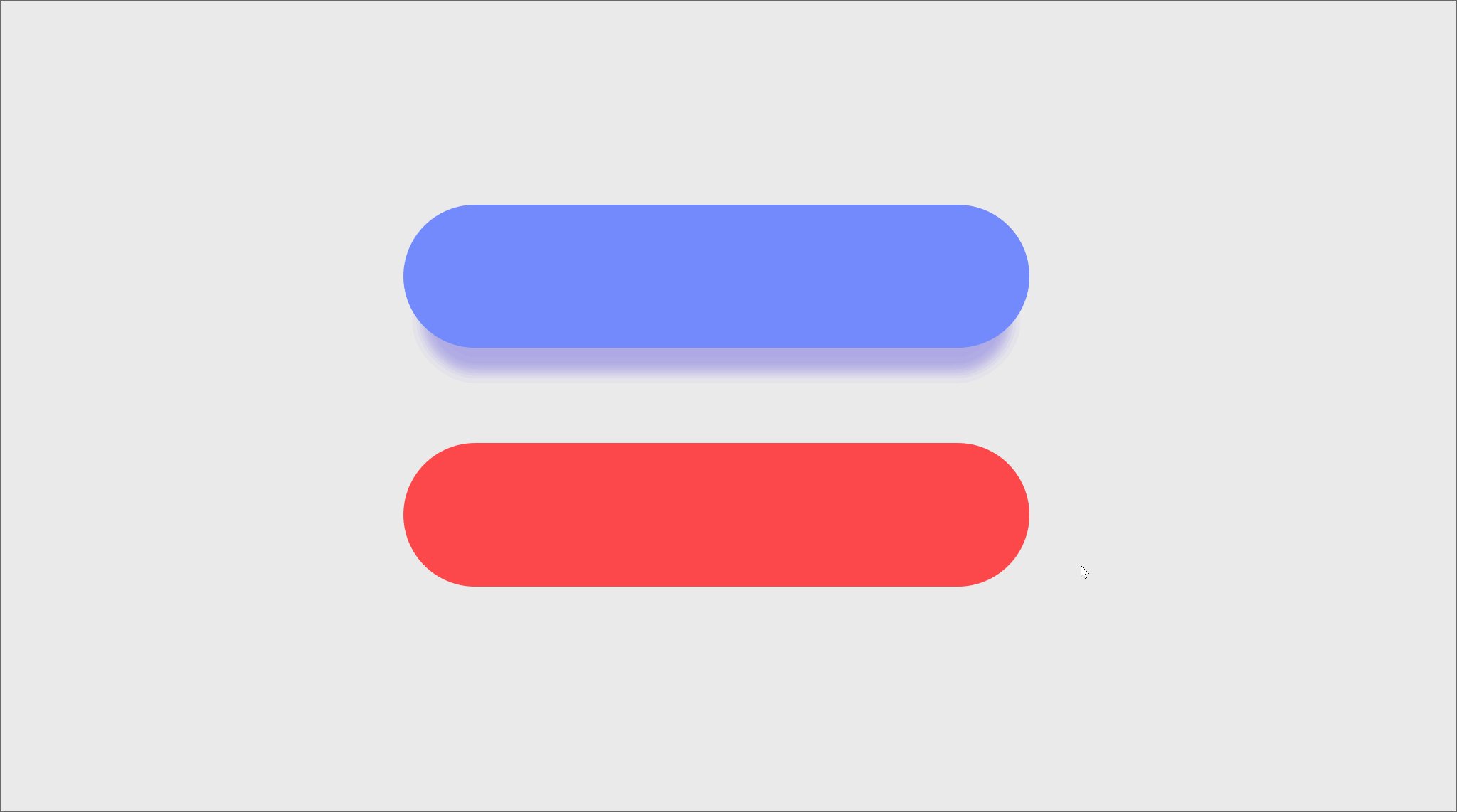
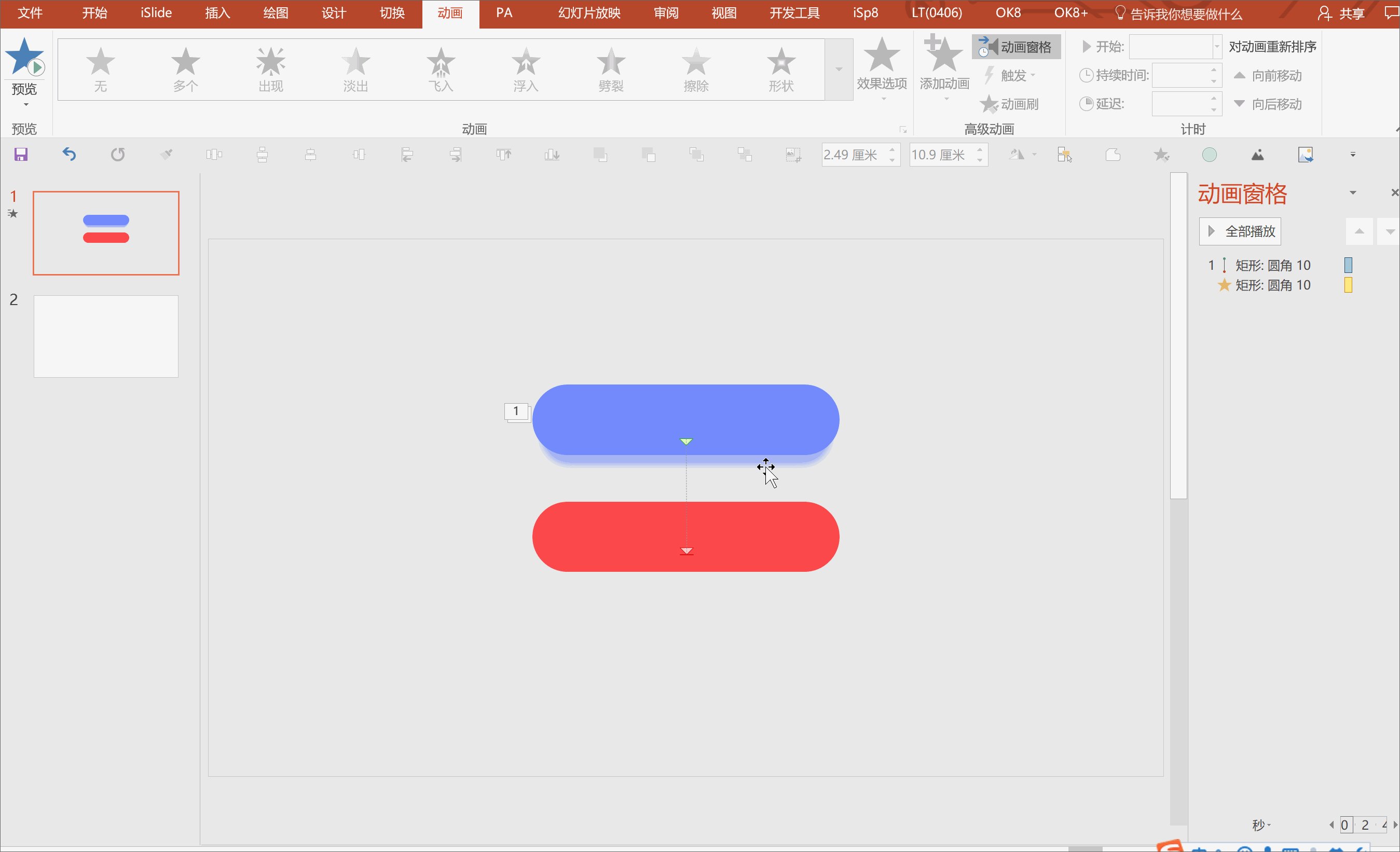
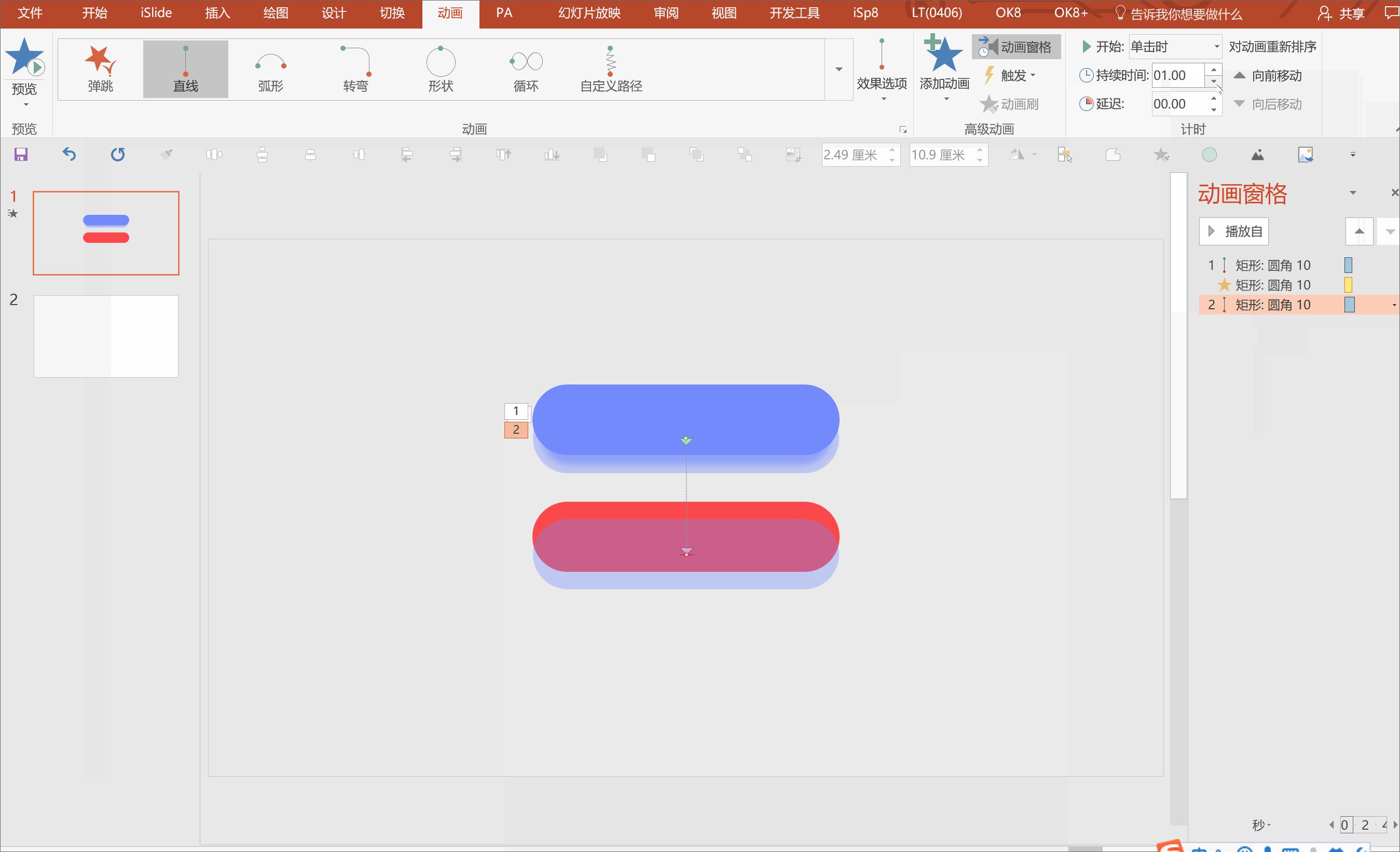
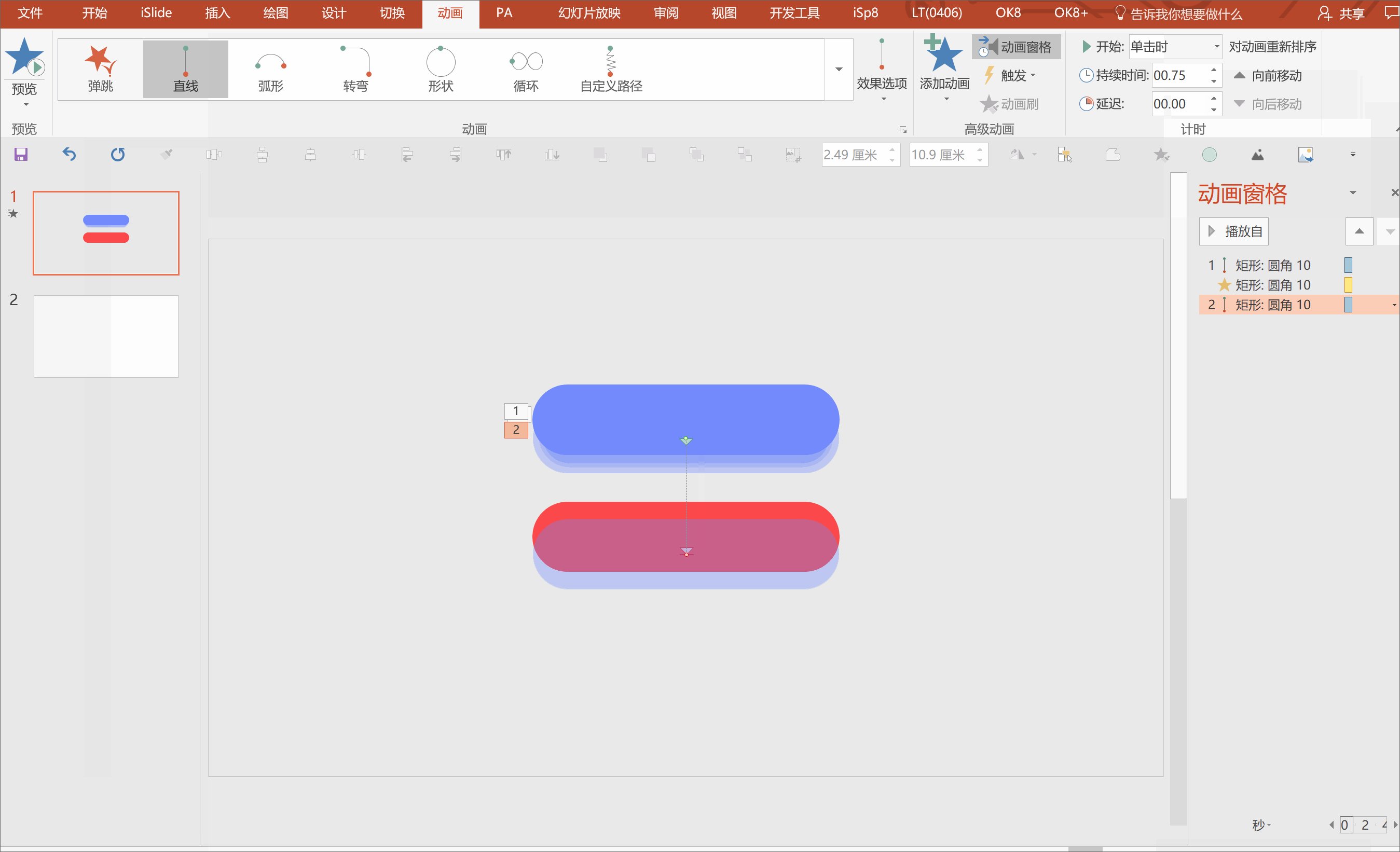
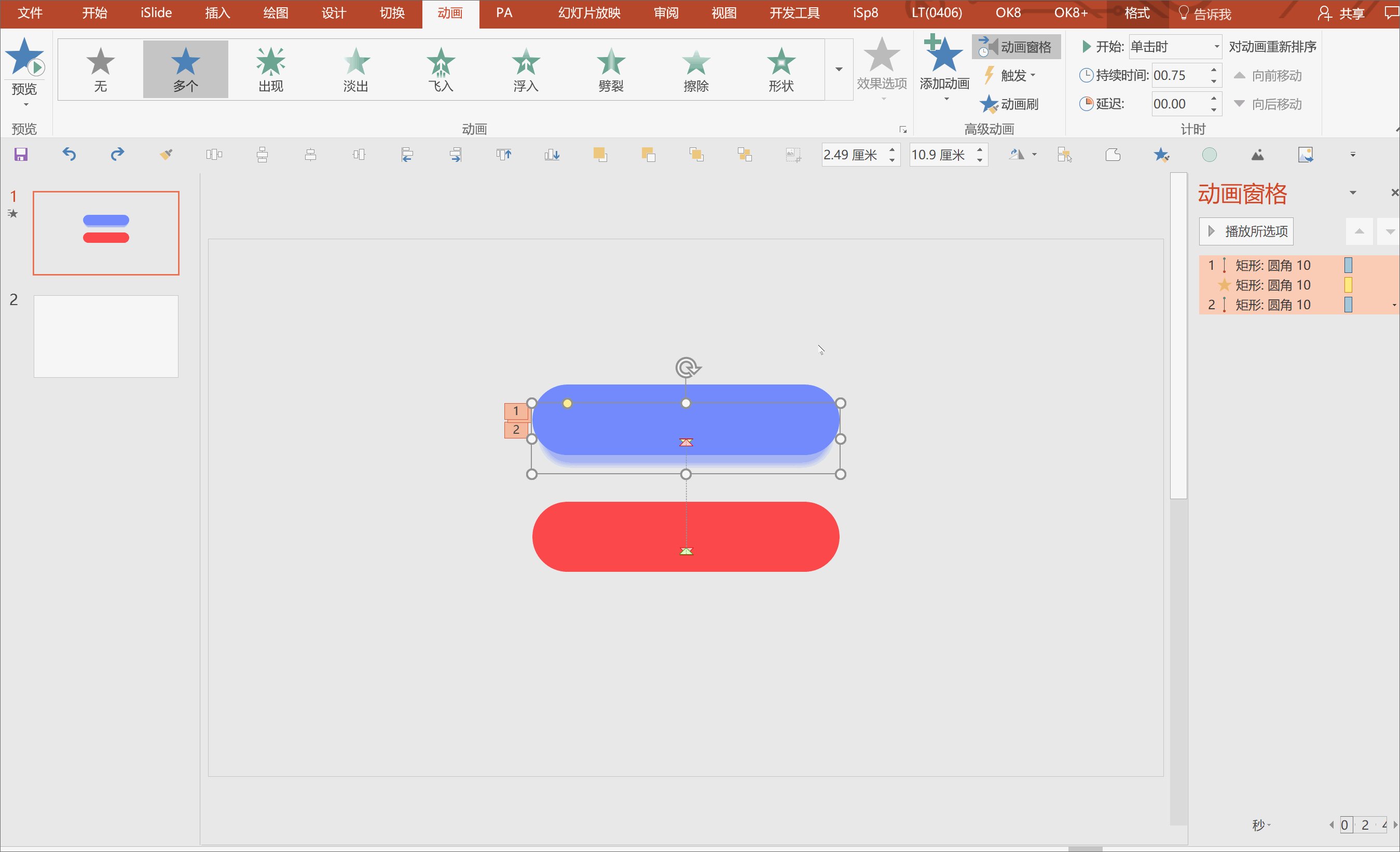
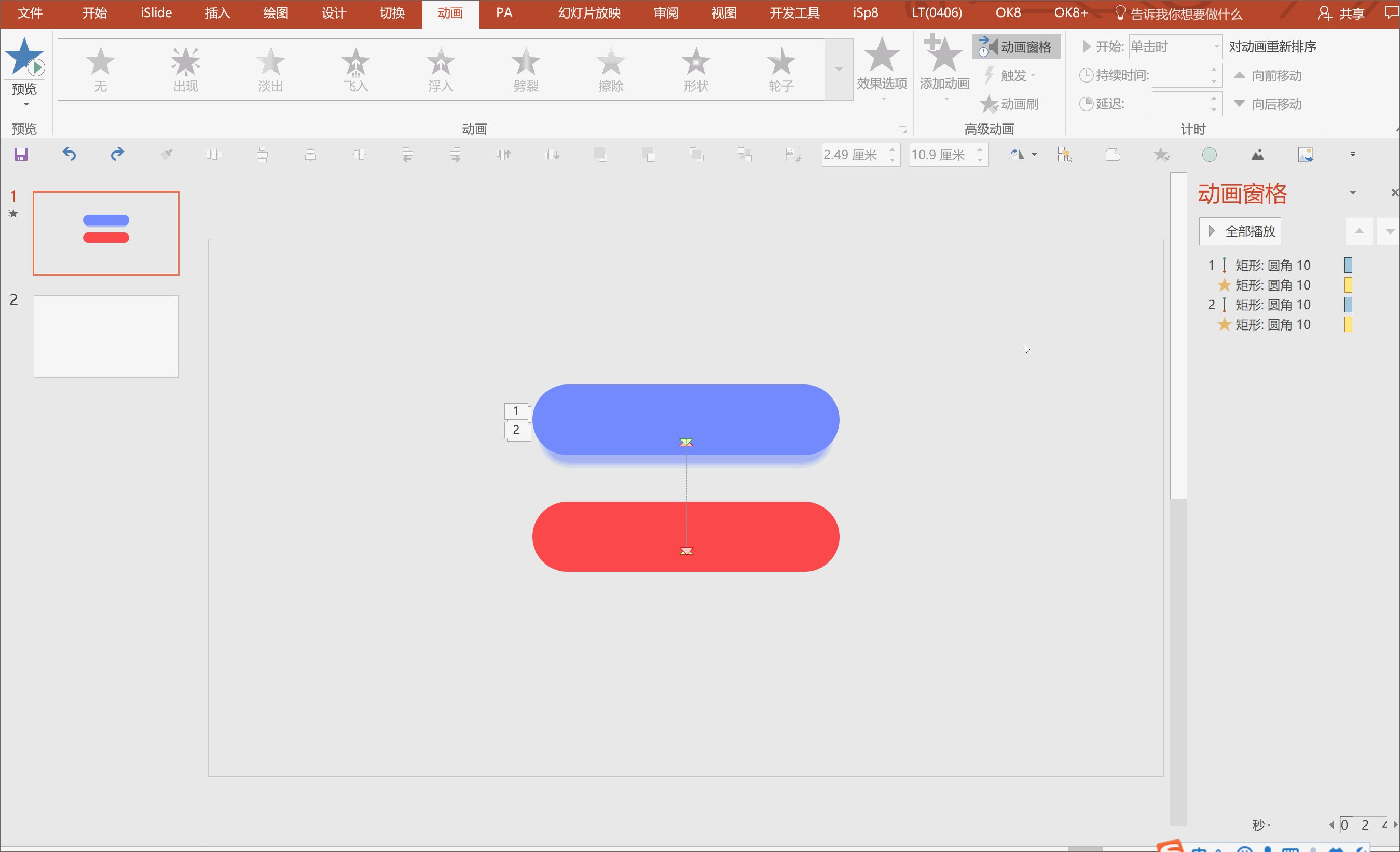
4、为阴影添加向下的直线运动动画,调整好终点位置如图所示,并设置动画时长为0.75秒:

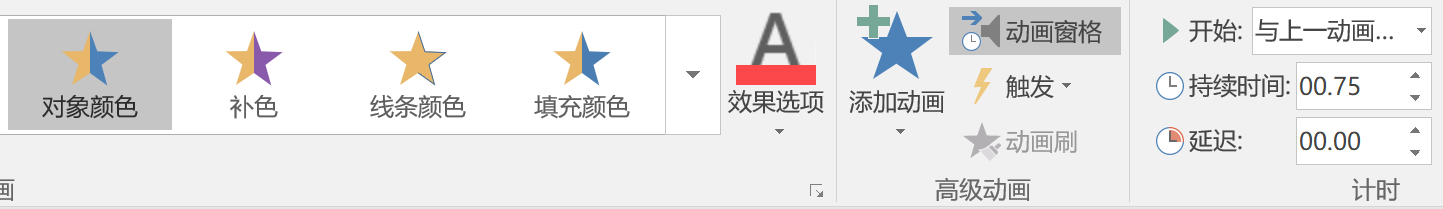
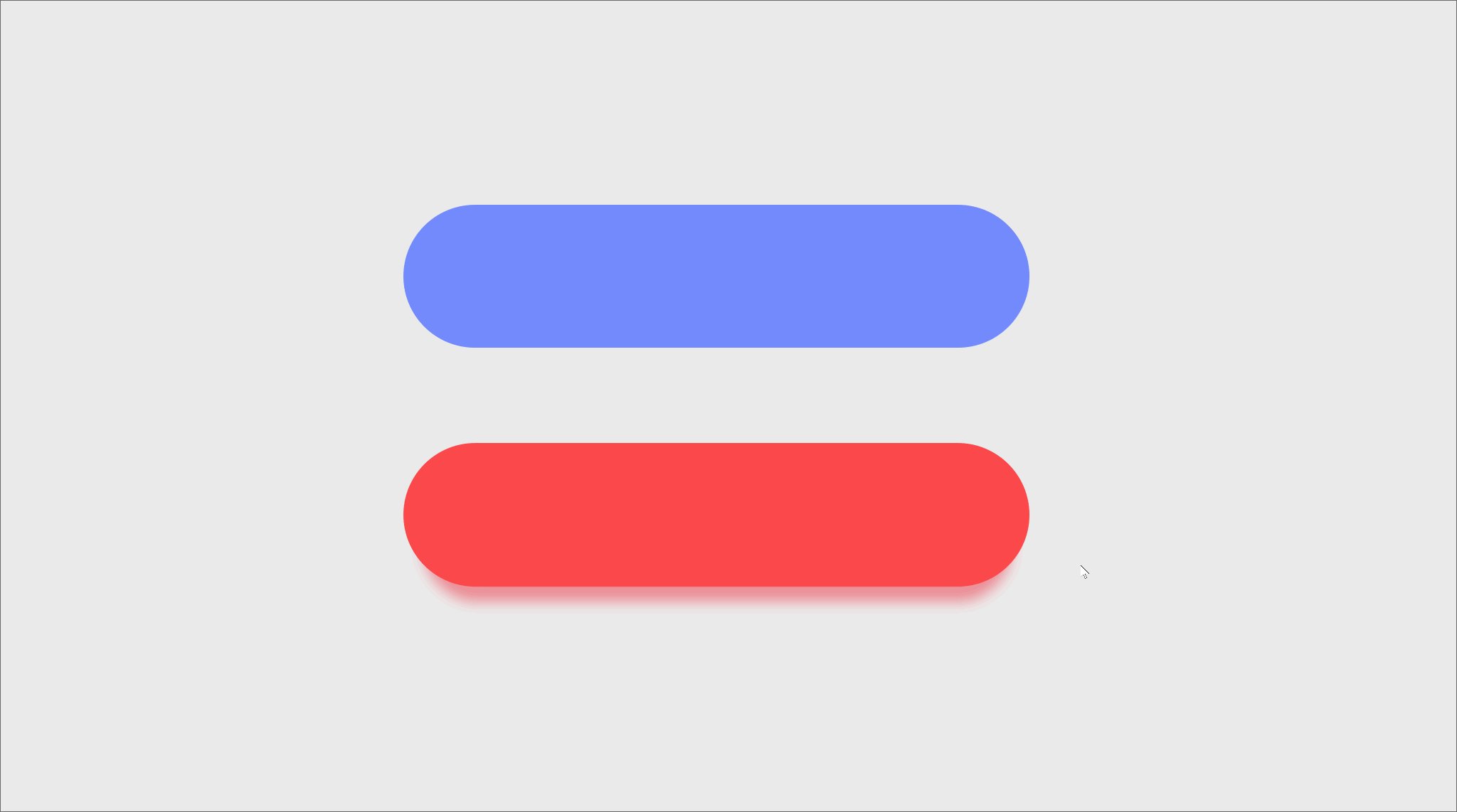
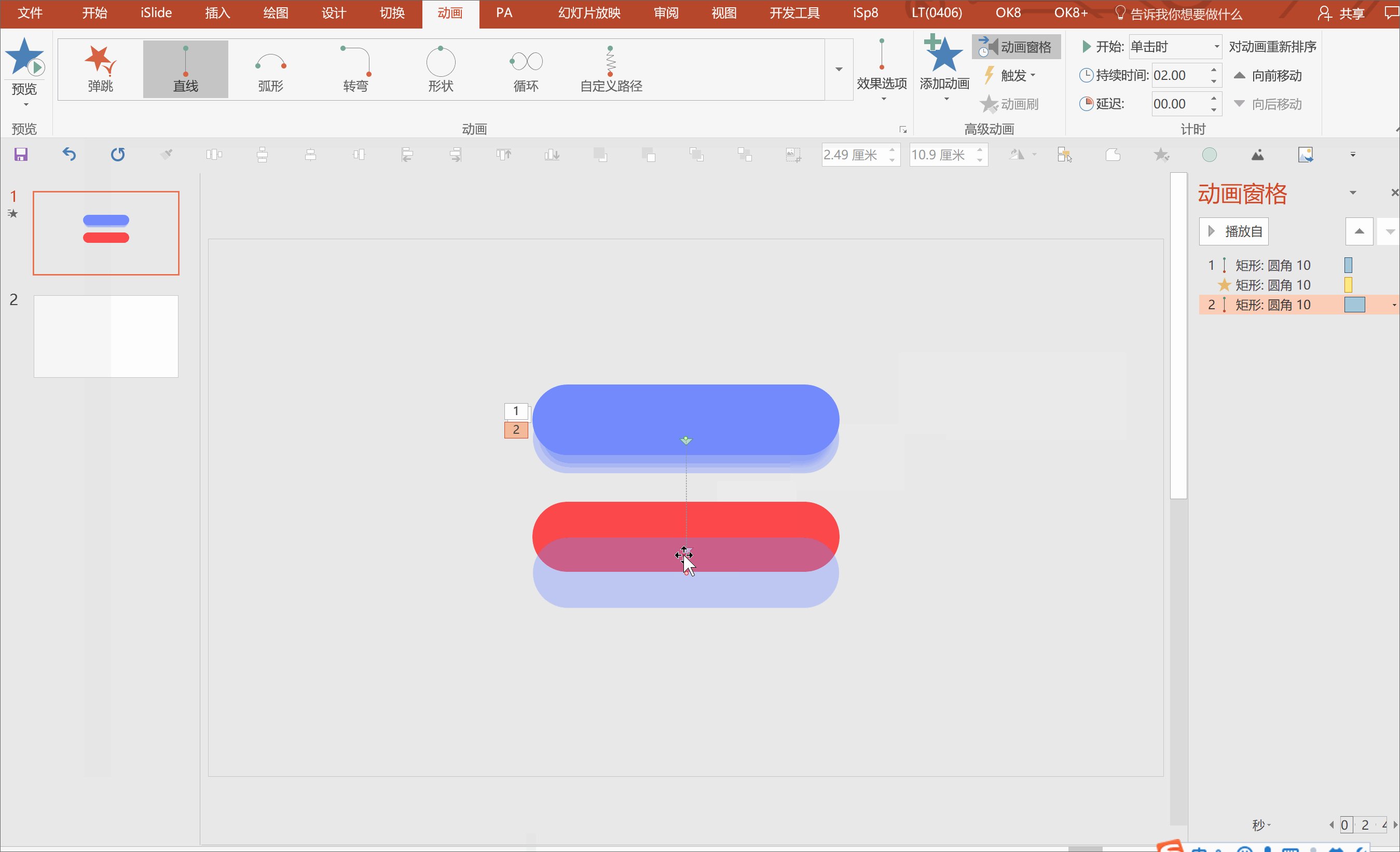
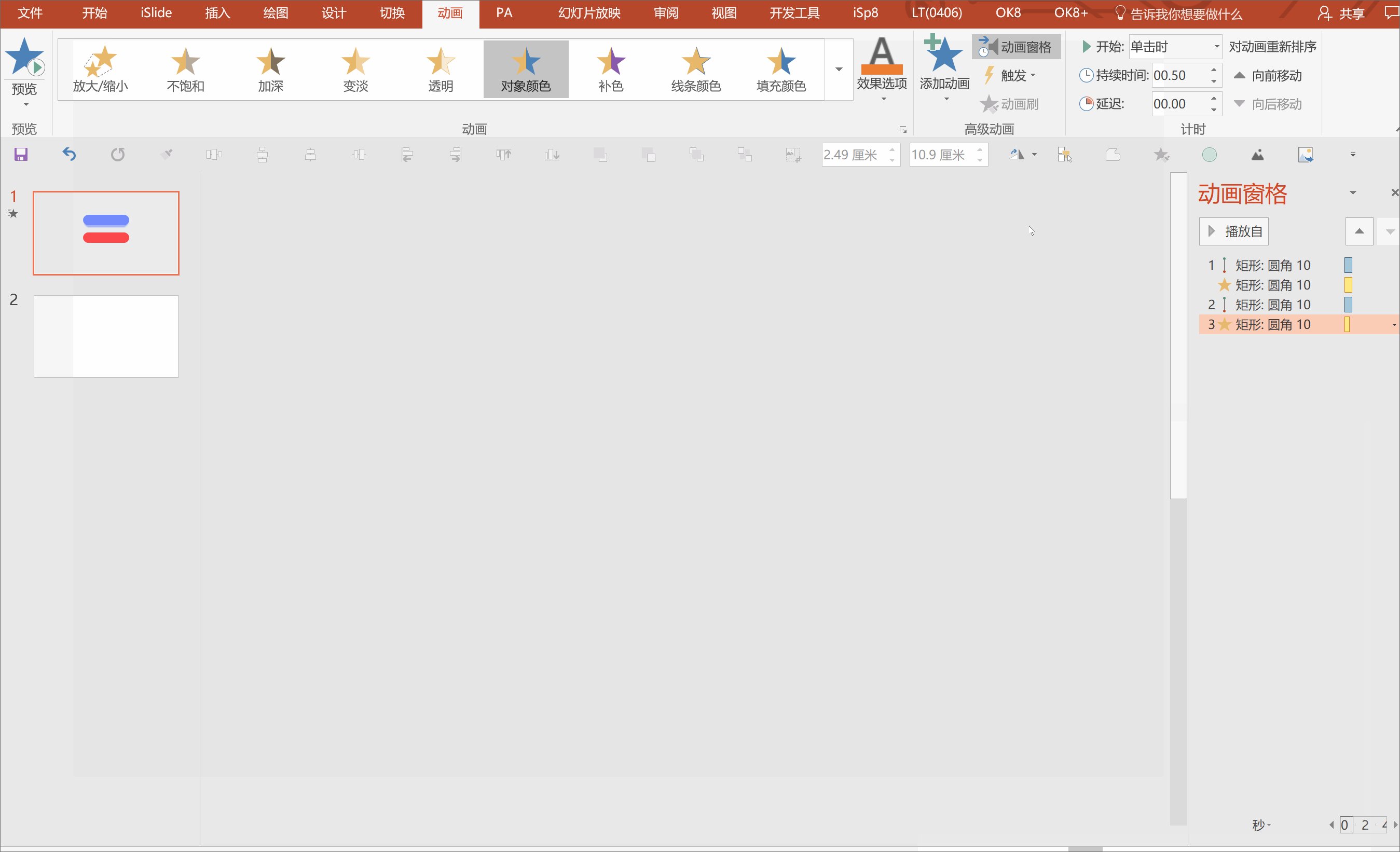
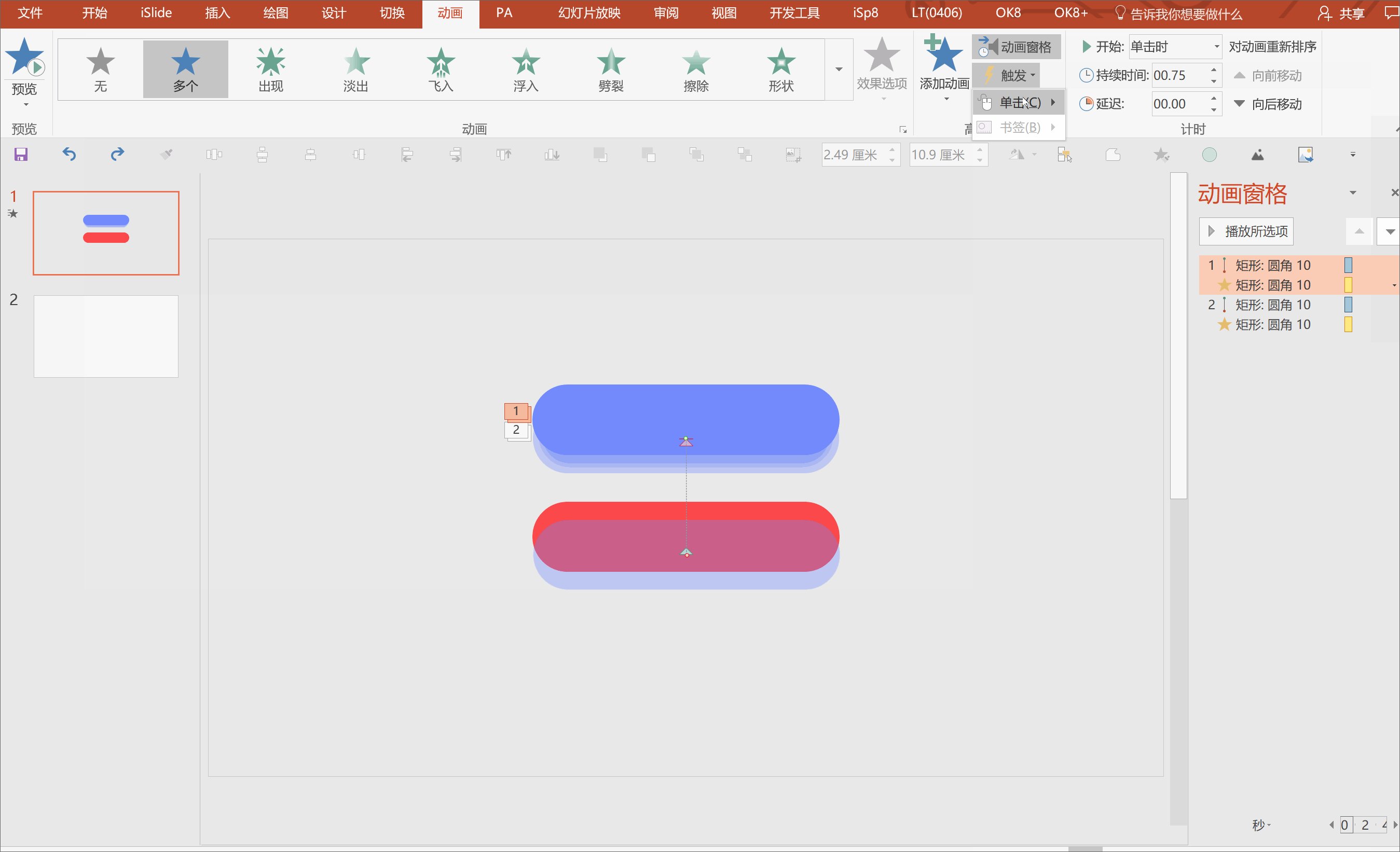
5、再次点击「添加动画」,为阴影增加一个强调动画中的「对象颜色」效果,并在「效果选项」中将颜色设置为红色。最后设置动画时长为0.75秒,与前一动画同时进行:

设置完成后的效果如下图所示:
接下来要制作阴影回到上方按钮的动画。
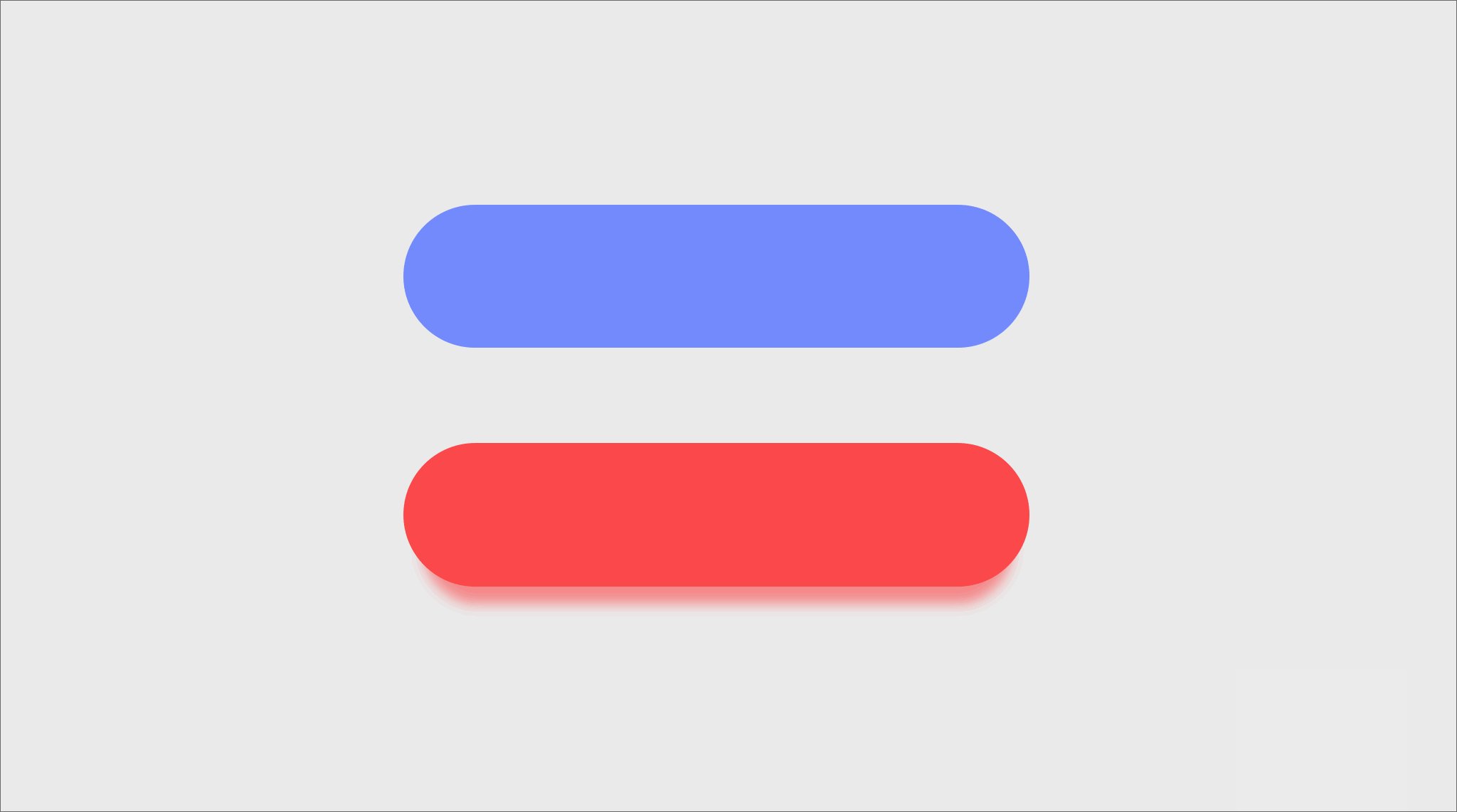
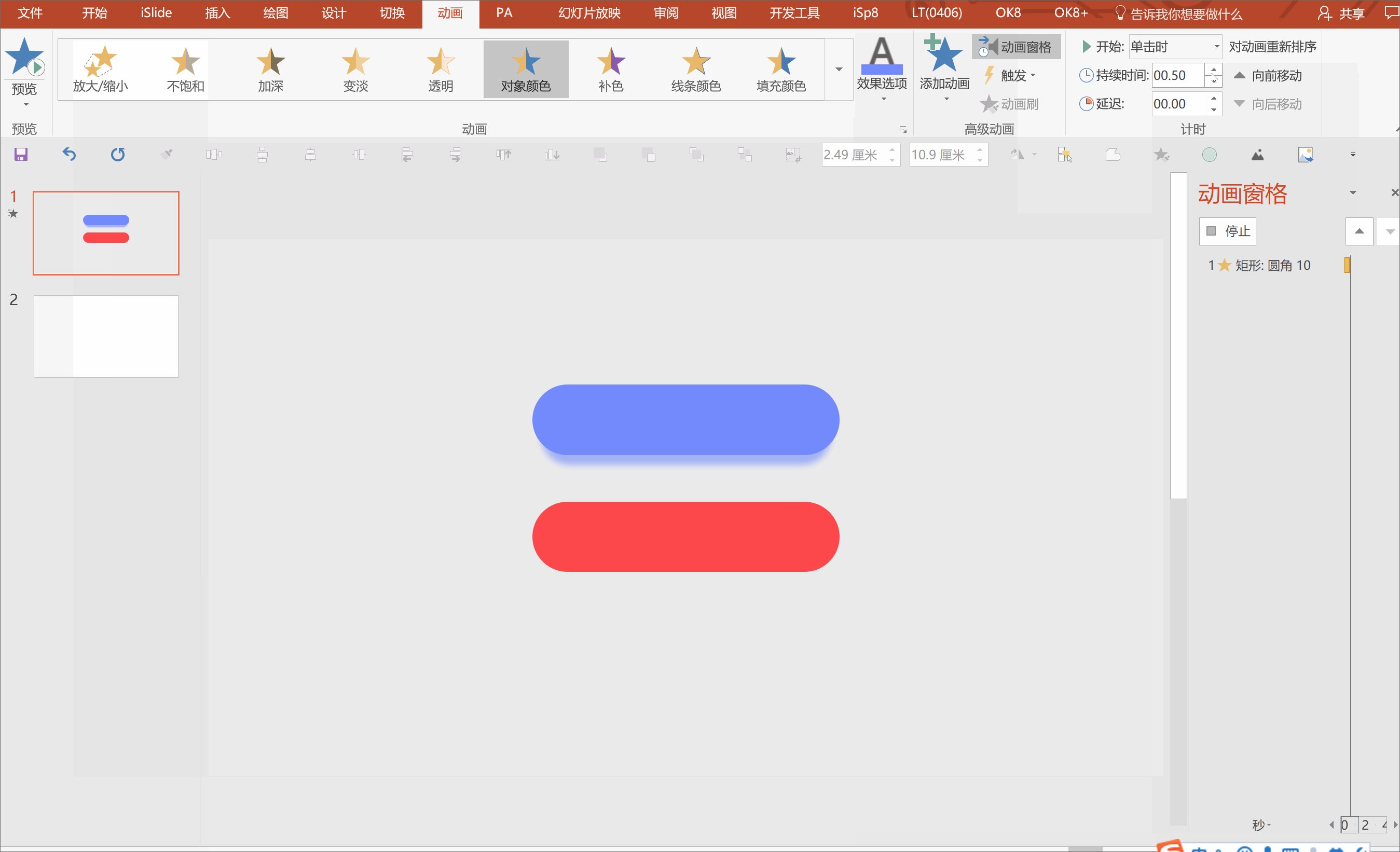
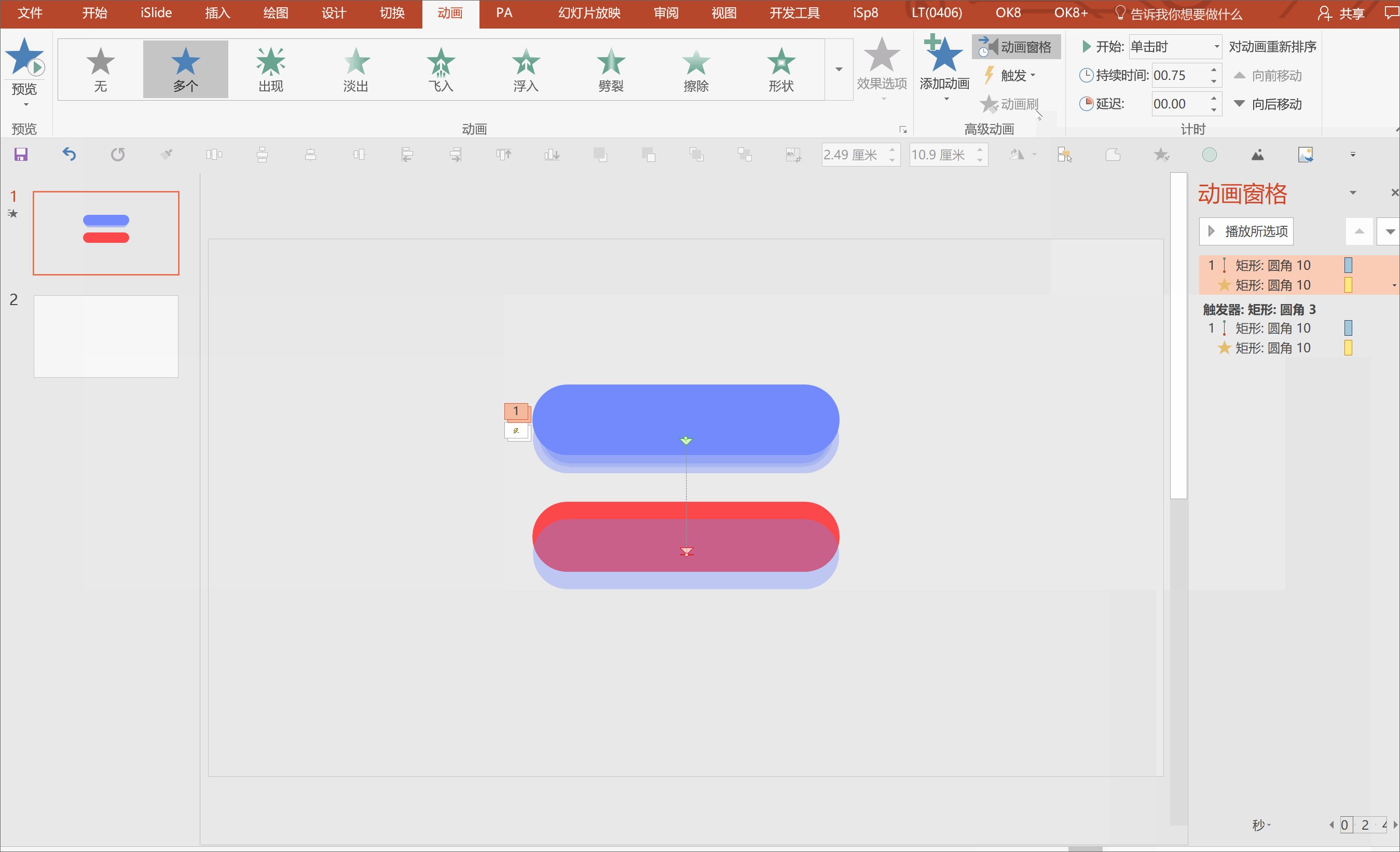
6、再次重复步骤4,添加直线动画、调整动画时长和终点位置后,在「效果选项」中选择「反转路径方向」:

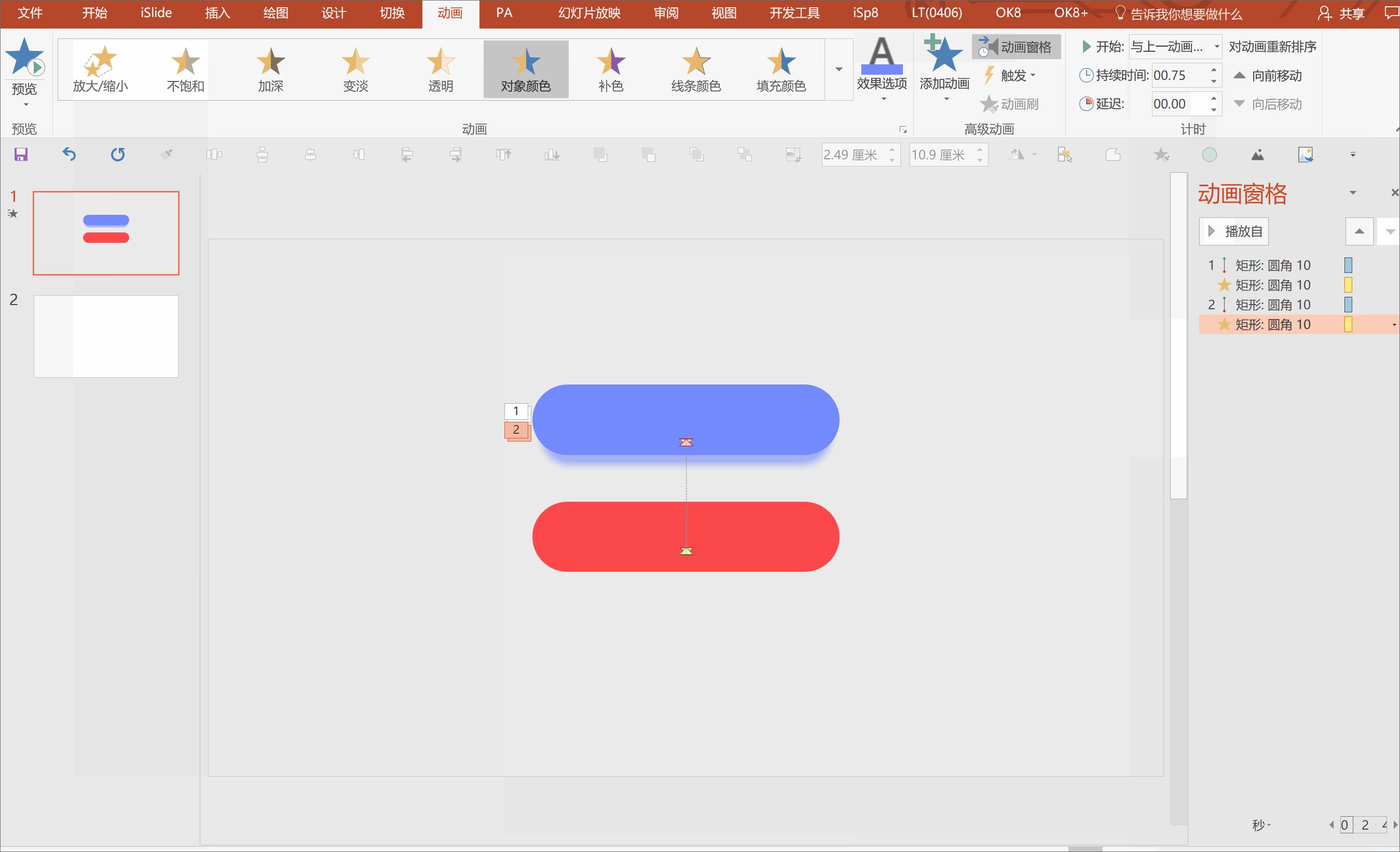
7、继续为阴影添加「对象颜色」动画,在「效果选项」中将颜色设置为蓝色,调整动画时长,并设置与前一动画同时进行:

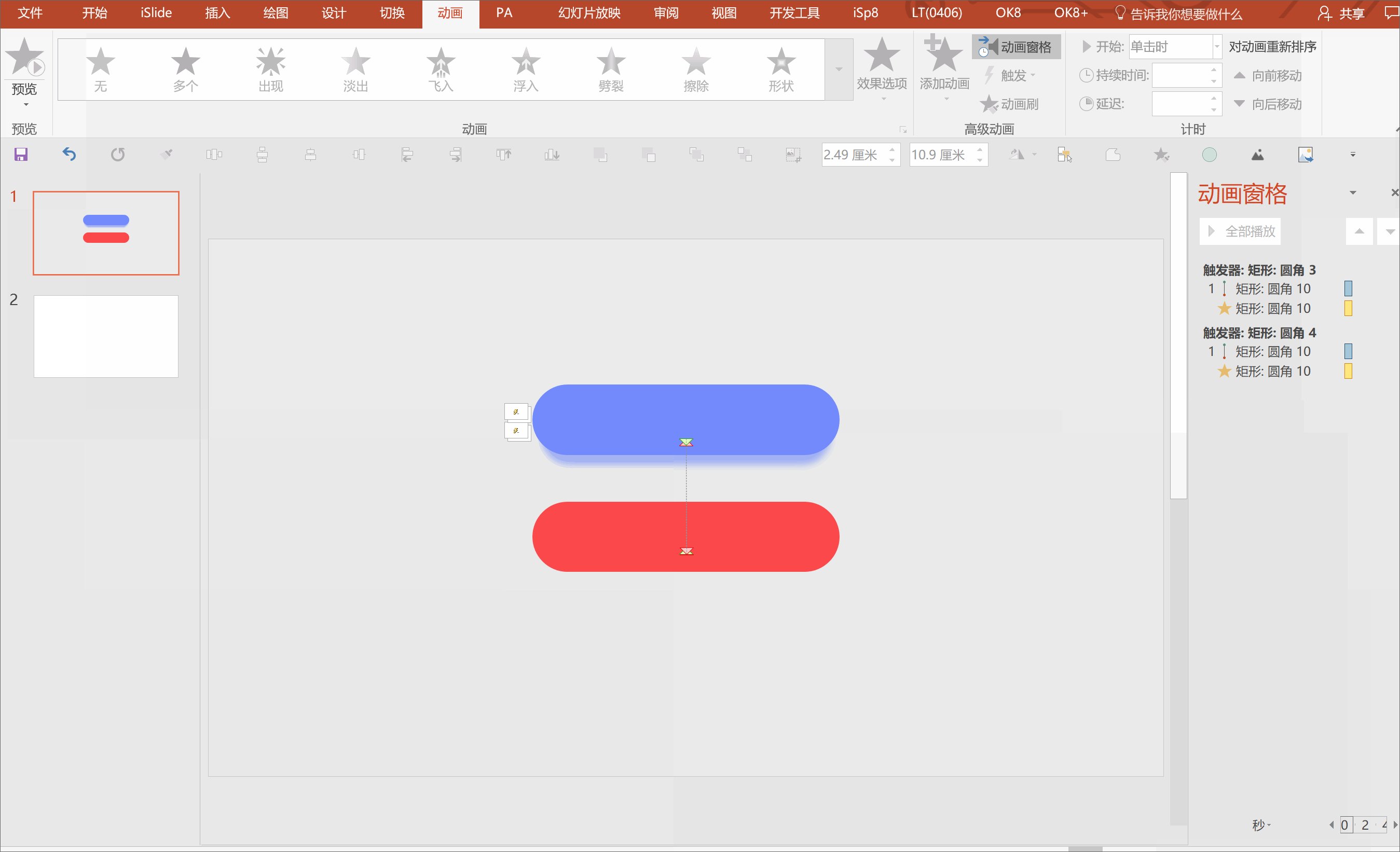
8、最后,选择动画窗格中的前两项动画,将其指定为由点击蓝色矩形(矩形:圆角3)触发;选择后两项动画,将其指定为由点击红色矩形(矩形:圆角4)触发。这样我们就完成了按钮动效的制作:

来看看最终效果吧:

一直以来都在坚持写教程分享,但每次都忘记优先发布在头条号……从今天开始准备好好运营头条号。希望大家多多支持,欢迎点赞、转发和留言,有不明白的地方尽管留言,我会详细解答。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/jian-dan-dong-hua-chu-fa-qi-PPT-ye-neng-zuo-chu-liu-xing-de-mi-san-yin-ying-an-niu-dong-xiao.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试