前几年阴阳师的大火,以及承包了去年一整年菇凉们老公的恋与制作人,还有仙女们的衣橱奇迹暖暖等,养成系的轻量游戏已经占领了很大一片女性市场,造型场景好、剧情好以及画质很精美是他们的共同特点。但也会有人会骂难操作,数值不好,这说明大部分玩家还都是偏感受型的。
对于游戏UI而言,好不好用(交互)以及好不好看(视觉)都是需要考虑周全的一件事情,大家都知道游戏界面有别于一般的UI界面,整个画面比较绚丽,而在这些绚丽的画面上还要让用户在第一时间能够找到操作按钮,其实也是一件很值得我们研究及学习的事情(作为吃鸡用户,玩了三把都觉得按钮好难操作的我,认为这个研究很有必要)。
操作引导
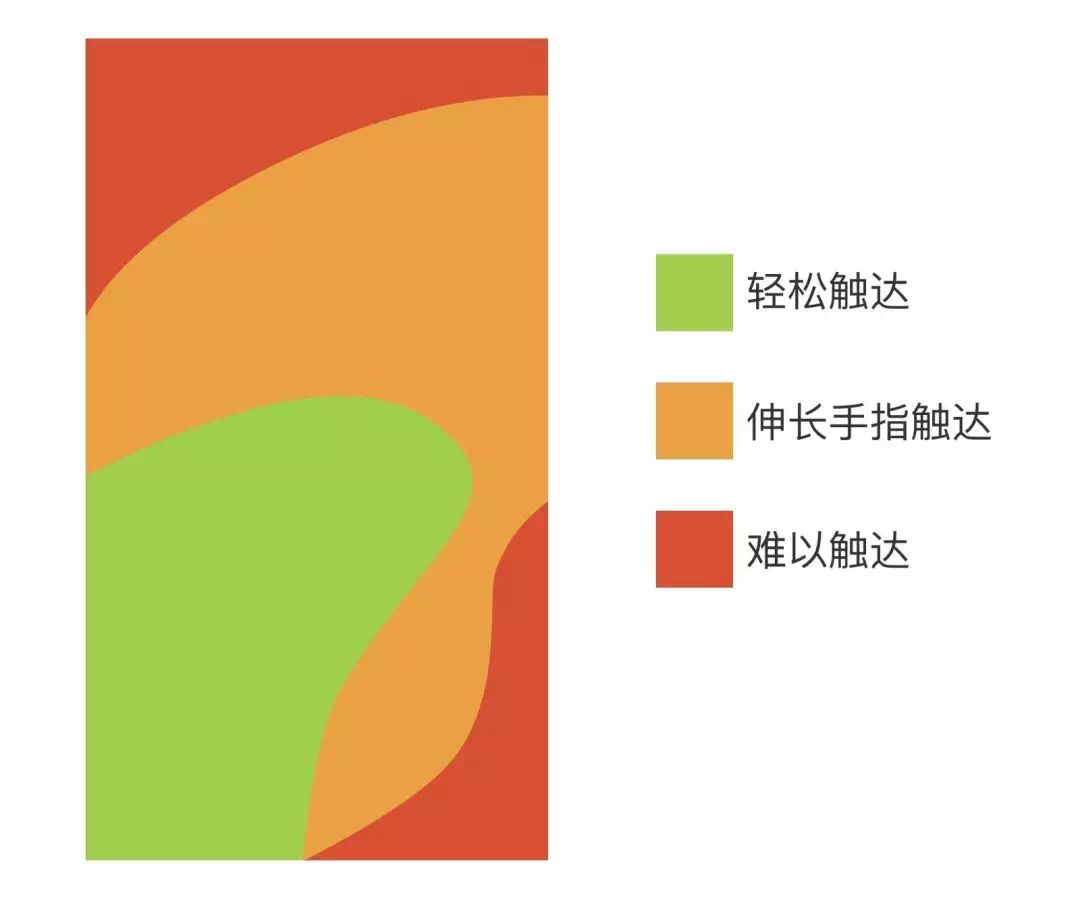
操作引导是我们针对一个界面的操作设计,考虑到手势的热区范围,所以将重要的功能按钮都放在用户方便操作的热区范围内。


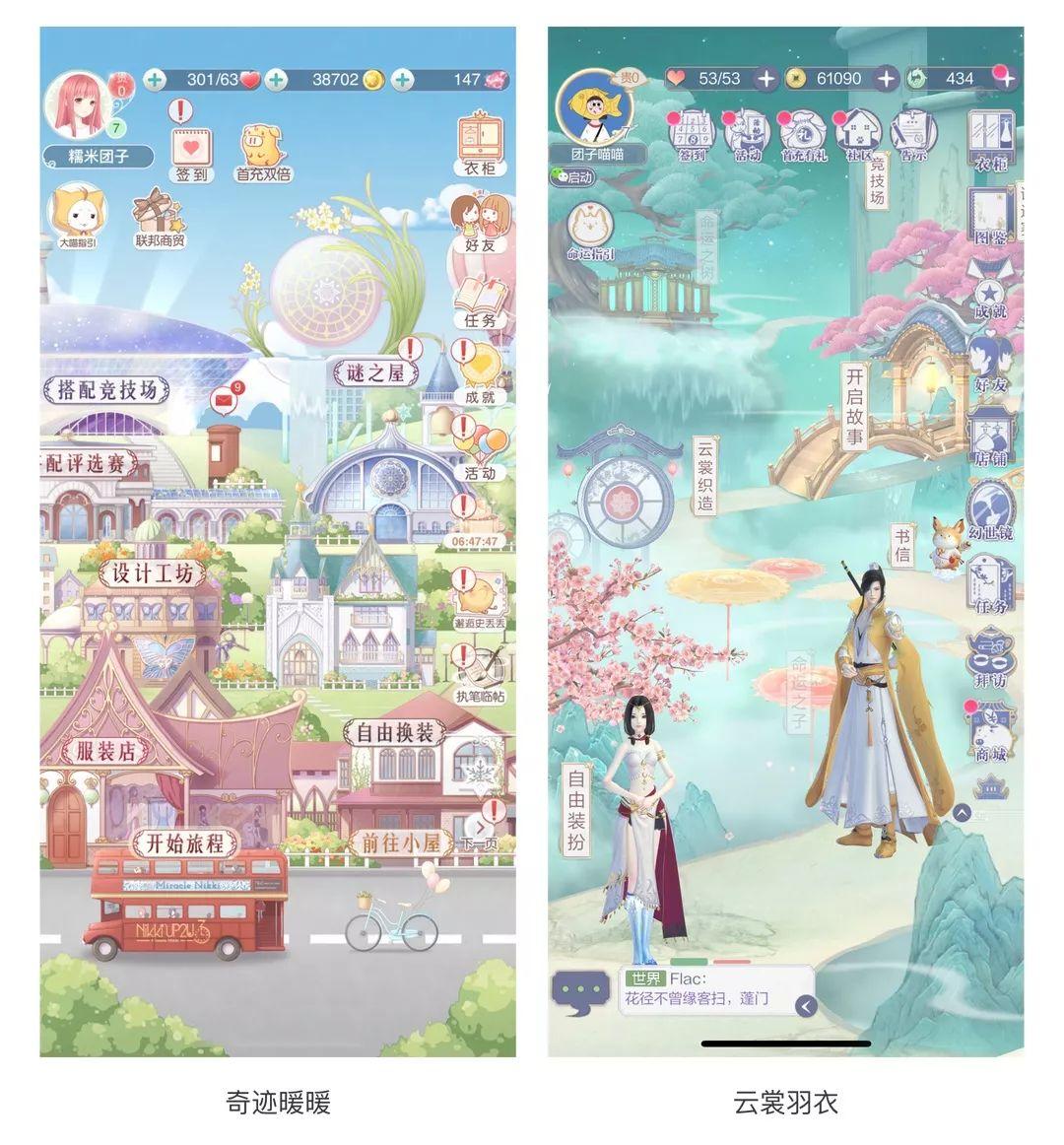
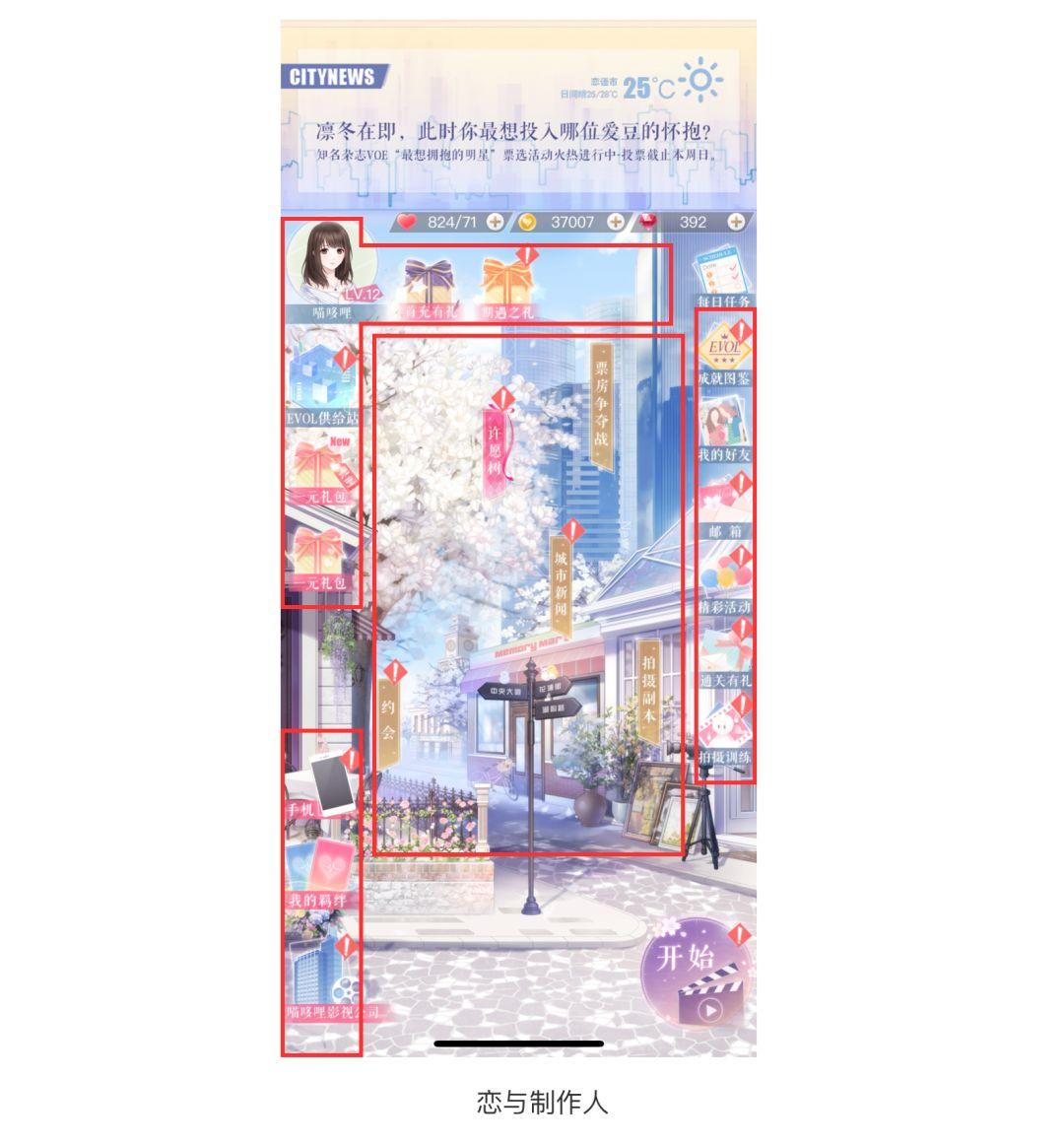
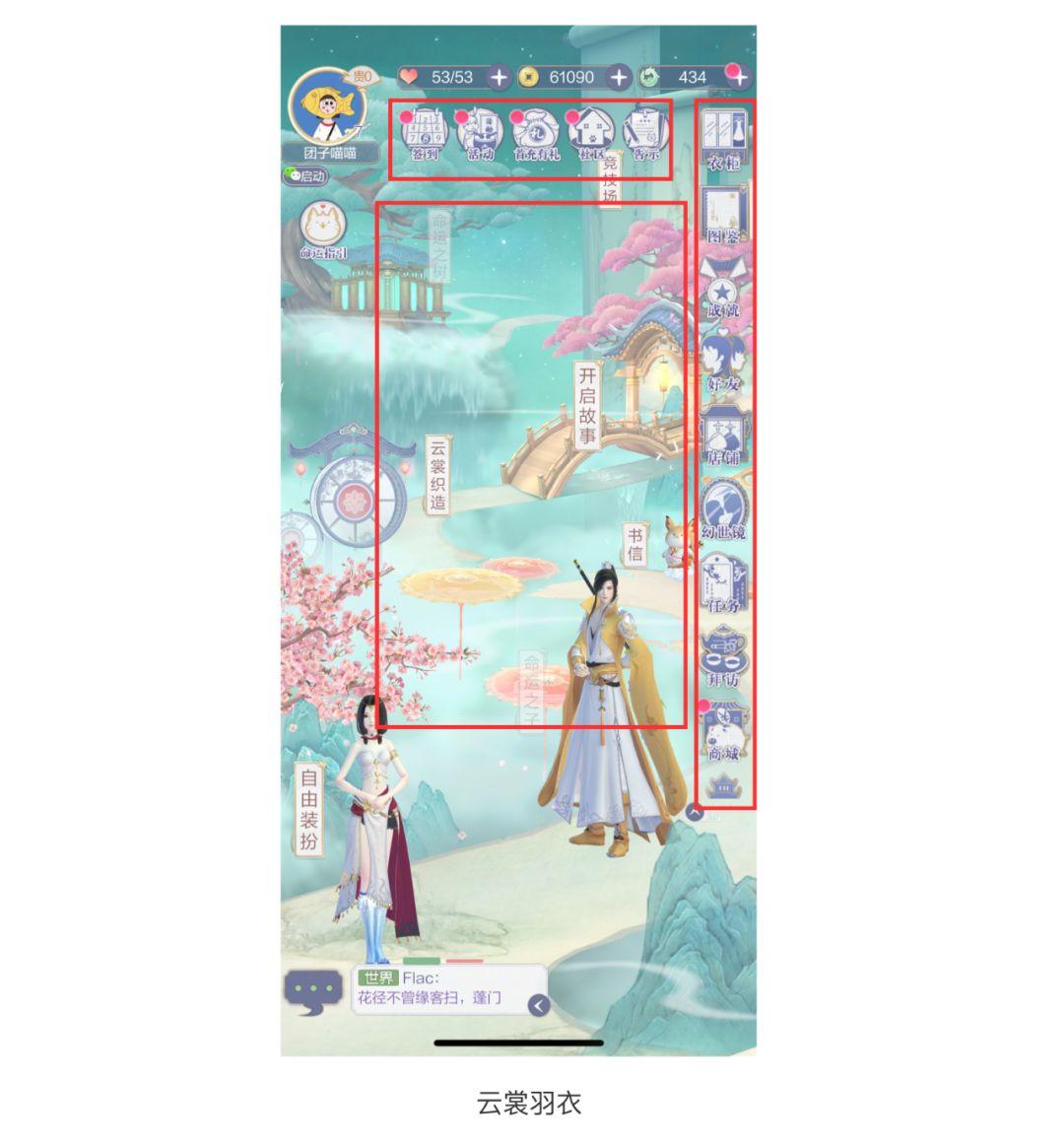
而游戏UI也会遵循这个规律,比较重要的功能都不会放在不好操作的地方,但是由于游戏的界面大多都比较绚丽,因此按钮的展现会比较特别。如下图所示:

奇迹暖暖在底部加了白色标签增加图标按钮的存在感,但是因为按钮的画风和背景很相似,如果没有红色警示提醒,就很容易被忽略了,相对来说云裳羽衣的按钮识别度会好一些,风格区别于背景但是视觉上又很和谐,同时文字叠加在了图标上,提高了空间的利用。
同类相近
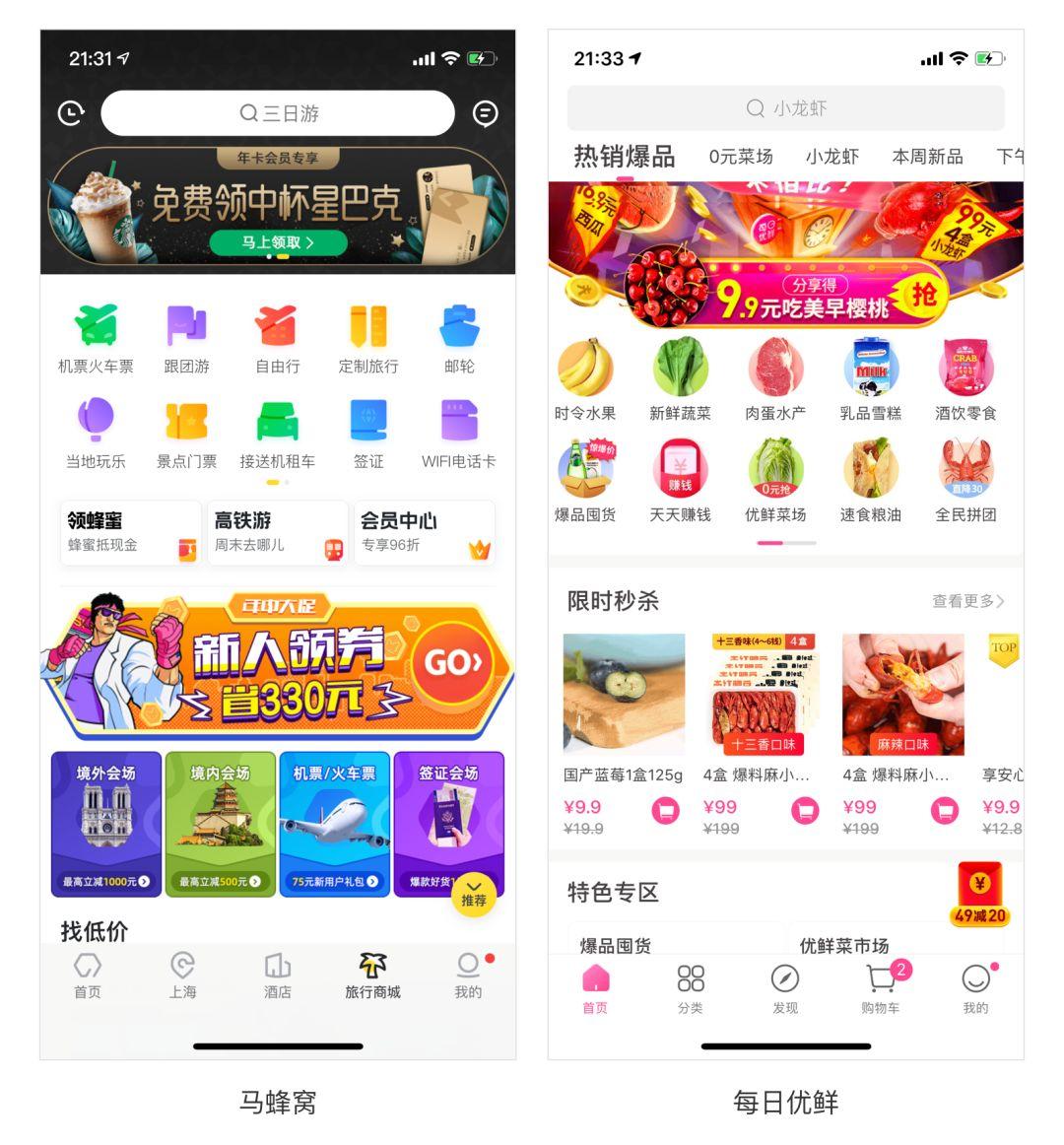
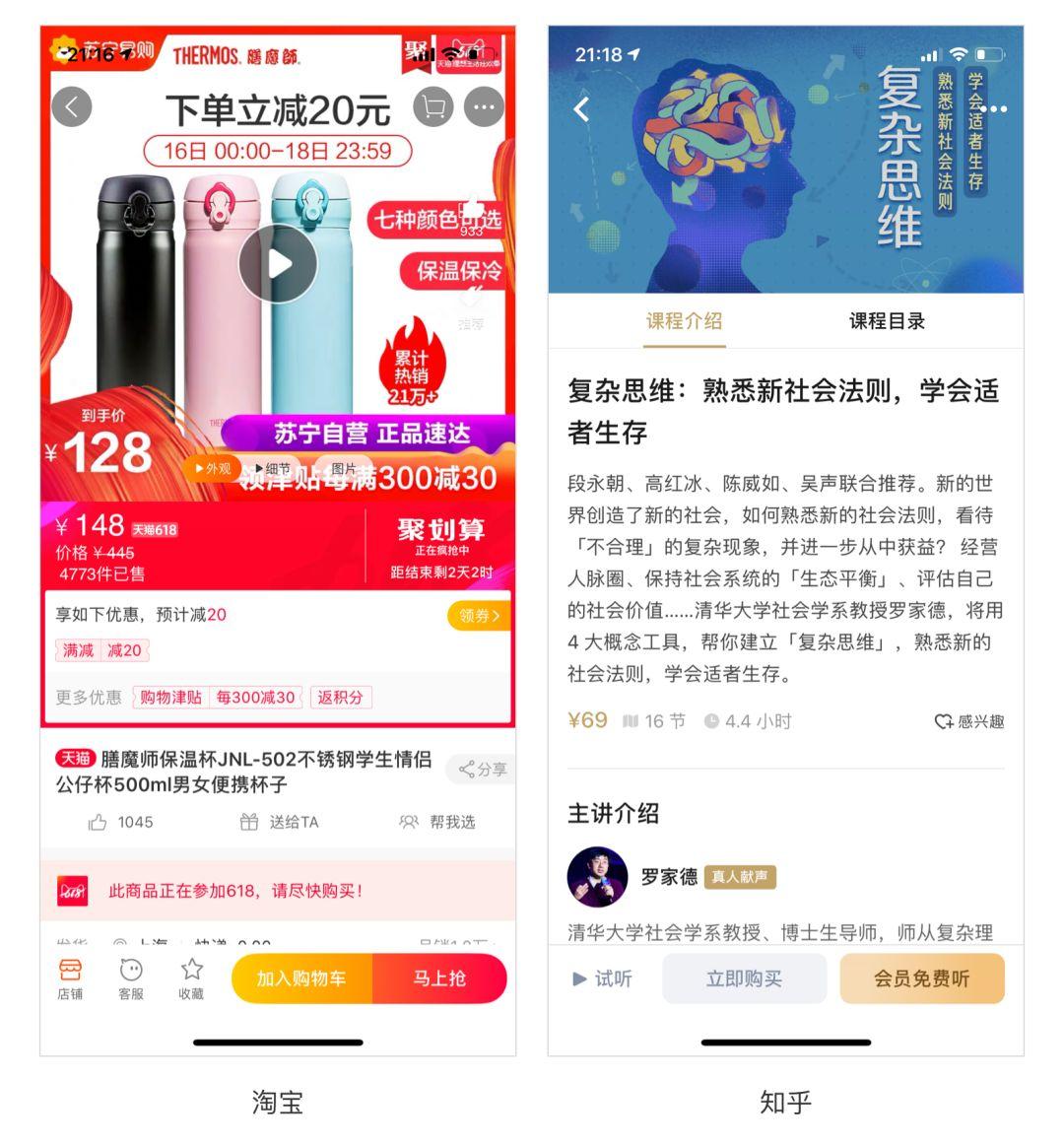
在我们平时日常使用的界面,由于内容比较简洁或者按钮比较少,总能够让用户很快速的找到按钮并且操作,同时保持界面的主体风格,如下图所示:

但是特点为画面很精致的轻量游戏界面,在本身页面比较绚丽的背景下,要处理比较多的按钮入口,还要保持风格统一,并且好操作,这本身就是一件比较复杂的事情,我们可以看看恋与制作人和奇迹暖暖是怎么处理的。如下图所示:

制作人的主页面,每个图标下方文字,增加同类型的渐变底图,这种由部分到整体的做法很好的保证了这些功能图标的一致性,而且功能按钮很多也不会让人觉得杂乱无章的感觉,是因为同种类型的按钮都摆在一起,同时不同类型的按钮之间也没有出现干扰。

而上图中的云裳羽衣主要的功能做用3D的形式融合在了背景里,未开放的功能则置灰,同时也是将同类型功能按钮都放在了界面的右上角,依次排下来。
这里会这样排列按钮,而没有按照产品的重要程度来依次排列,我认为除了为了视觉上协调以外,还有就像我们平时收拾东西,同种性质的东西放一起,想不起来要找的东西就在同类型的地方找就一定能找到是一个道理。同时他们都通过视觉上比较强的红色感叹号来提示用户进行点击走任务,提高用户的使用体验。
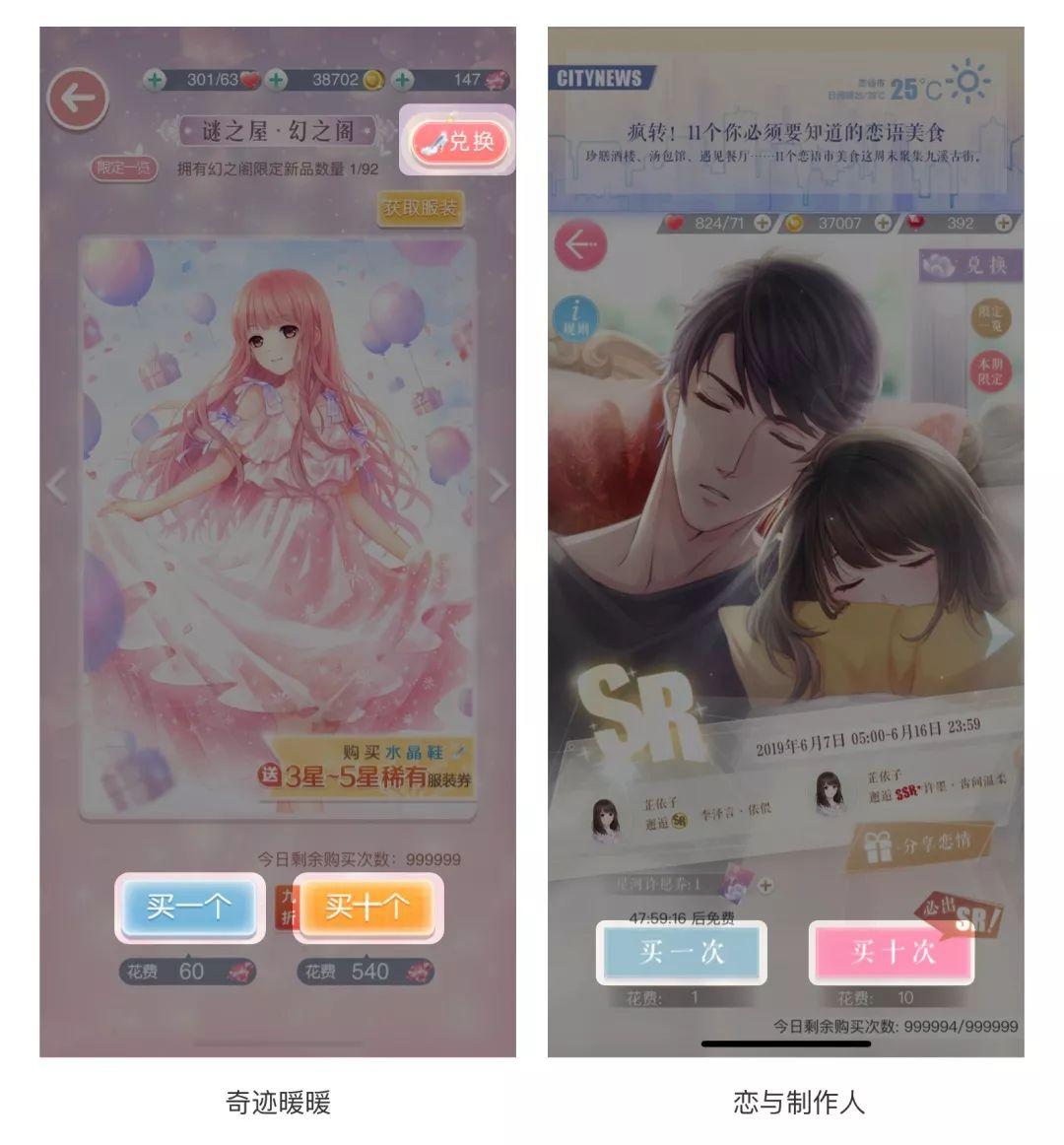
在游戏的UI制作中,因为精确度要求很高,因此色彩的亮度和面积的反比应用关系就很重要了,因为这直接决定了UI色彩里的主次关系,越亮且纯度越高的颜色一定是要避免使用的,这会造成用户的视觉压力。我们来看看暖暖和制作人的界面:

想要设计好游戏的UI还是很难的,今天我们只是浅显的讲了一下按钮的内容,下面我们来总结一下:
- 1、当界面背景比较绚丽复杂时,我们可以通过将按钮做的有别于背景(但得保证视觉协调),来突出按钮;
- 2、将功能类似的按钮放在一起,便于用户查找和使用,同时增加强提醒来提示用户操作;
- 3、界面占比小的按钮,就通过对比色或者纯度比较好的按钮来突出,给界面增加亮点的同时,提高用户识别。
本文来源于网络如有侵权请联系删除
在这里我相信有很多想要学习UI设计是一名从事了多年UI设计私人定制课程,今年年初我花了一个月整理了一份最适合2019年学习的学习干货及教程,从最基础到,各种框架都有整理,送给每一位UI设计取的可以关注我并在后台私信我:学习,即可免费获取。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/guan-yu-qing-liang-ji-you-xi-UI-de-she-ji-fen-xi.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试