编辑导语:当前电商行业发展迅猛,在线电商平台上几乎可以购得所有商品。为了方便商户管理及用户查找,电商后台管理系统的重要性不言而喻。本文作者分享了关于电商后台商品管理设计的见解,一起来看看吧。

电商管理系统旨在让用户方便地找到商品,为同类产品提供统一属性及属性值,从而便利地统一产品信息,确保用户获得必要的决策信息,同时帮助运营人员管理商品上架与下架。
近期正进行商品管理需求的开发,特此分享个人的一些心得体会。
商品管理的目的:
- 帮助用户迅速找到商品(主要通过关键字搜索和类目搜索,商品管理为此提供了基础);
- 为同类产品提供标准化的属性及属性值,方便统一展示产品信息,使用户获得做出购买决策所需的信息;
- 方便运营人员管理商品的上架与下架。
类目树:用于定义商品的分类,如T恤、笔记本电脑、相机等,类似于生物分类学的门、纲、目、科、属体系。
属性项:不同基本类目下的描述属性不同,如T恤使用领型、型号,而笔记本电脑则使用屏幕、分辨率、CPU主频等参数。
属性项分组:因为一个产品的分类属性相当多,我们将具有相同特征的属性项归为一组。
属性值:特定的特征或参数,如电脑屏幕尺寸通常有13.3英寸、15.6英寸等属性值。

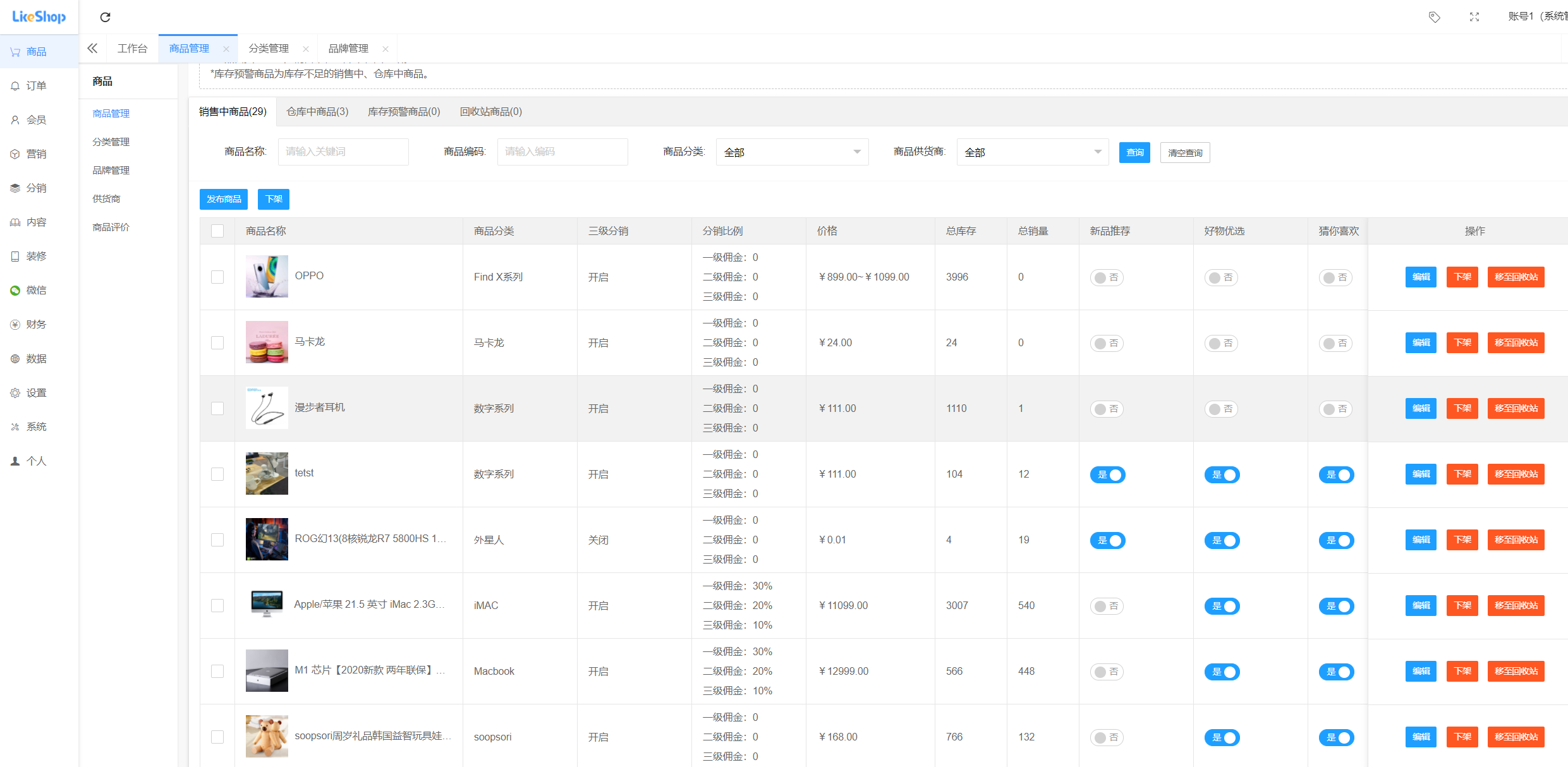
LikeShop电商系统截图
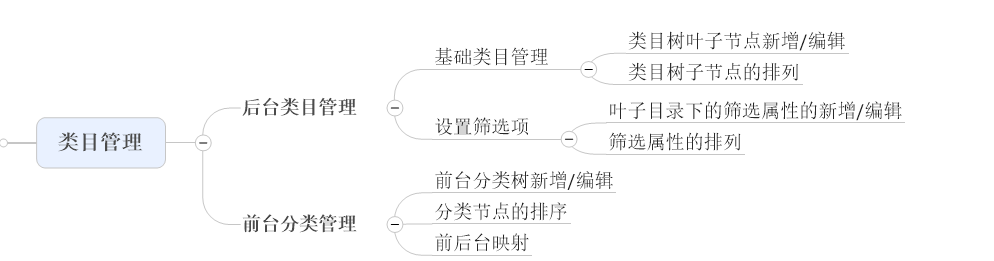
一、 类目管理
因为平台中涉及的产品量级较小,后台类目树采用了三级结构。我们一般称类目树的最后一级为叶子类目。类目管理主要分为后台类目管理和前台类目管理。

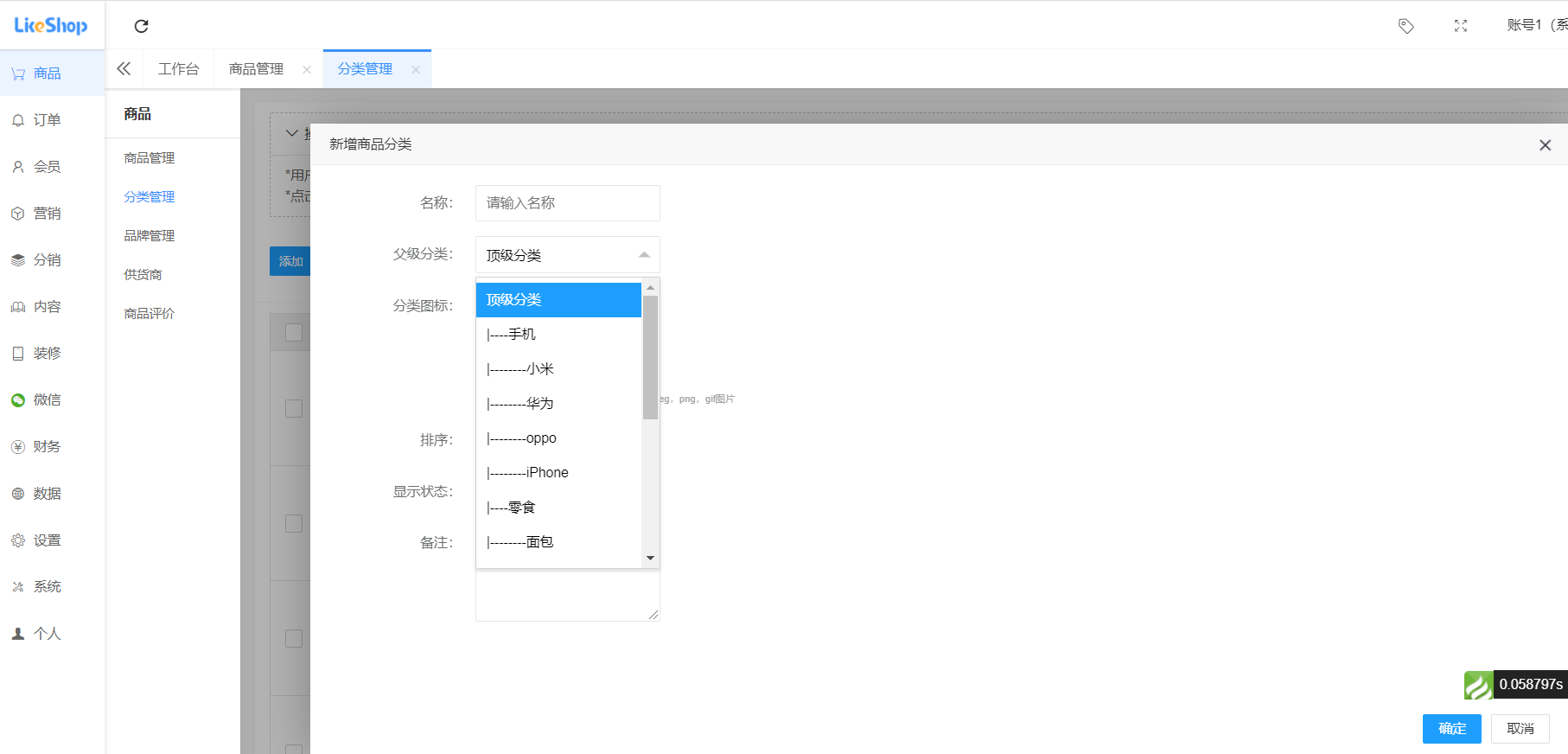
1. 前台类目管理
前台类目是面向所有用户的,因此会根据营销策略进行调整。故此,前台类目须具备灵活性,能够被重叠和删除。
前台类目与后台类目是多对多的关系,即一个前台类目可以关联多个后台类目,反之亦然。

LikeShop电商系统截图
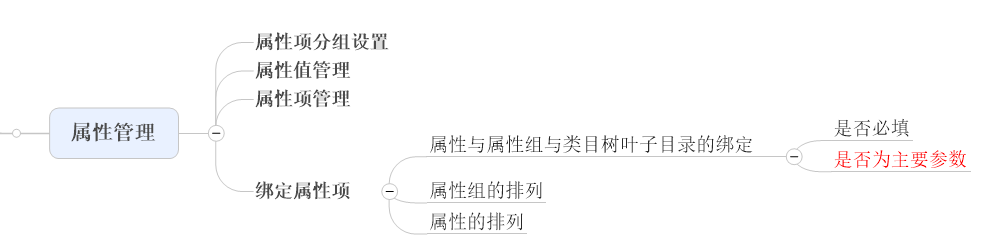
二、 属性管理
属性管理的目的在于,当商家添加商品时,只能在已有的属性项和属性值下进行选择,避免出现数据格式不规范和单位不统一的问题,从而减少顾客购买时的障碍及投诉。例如描述一张桌子的长宽高时,有的人用米,有的人用厘米。
主要流程包括:添加属性值 - 添加属性项 - 完成属性项与属性值的绑定 - 添加分组 - 完成属性组、属性项和叶子目录的绑定。

1. 属性项管理
属性项管理主要用于满足属性的查询、增删改功能。以下为属性新增和修改的原型,当输入方式为单选或多选时,仅能选择当前属性项中填写的值。

LikeShop电商系统截图
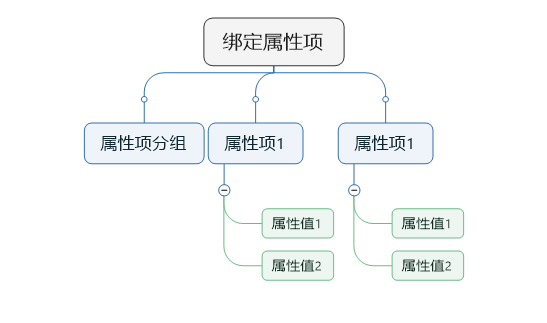
2. 绑定属性项
此环节目的是完成类目树叶子目录与属性的关联关系。完成此步骤后,运营人员或商家在发布商品时,只需选择好后台类目,便可根据绑定的属性来填写必要的商品属性信息,从而成功上传商品。
属性继承:由于我们构建的商城涉及叶子目录所包含的属性较为独立,属性之间无重复,不像电脑类目下的笔记本电脑、台式电脑、超级本等具备屏幕尺寸、CPU型号、内存等共有属性。因此在设计时未考虑属性继承功能,直接在叶子目录下挂靠属性。

LikeShop电商系统截图
同时将属性值挂靠在属性项下。当前版本中,没有单独页面用于将属性项分类下的属性项进行挂靠,而是在绑定属性项时完成分类与属性项的绑定,如下图所示。
主要考虑到,属性项分组对大多数产品具有通用性,不需每个属性项先挂靠在属性分组下,然后再将属性分组挂在叶子目录下,这样会增加运营人员的工作量。

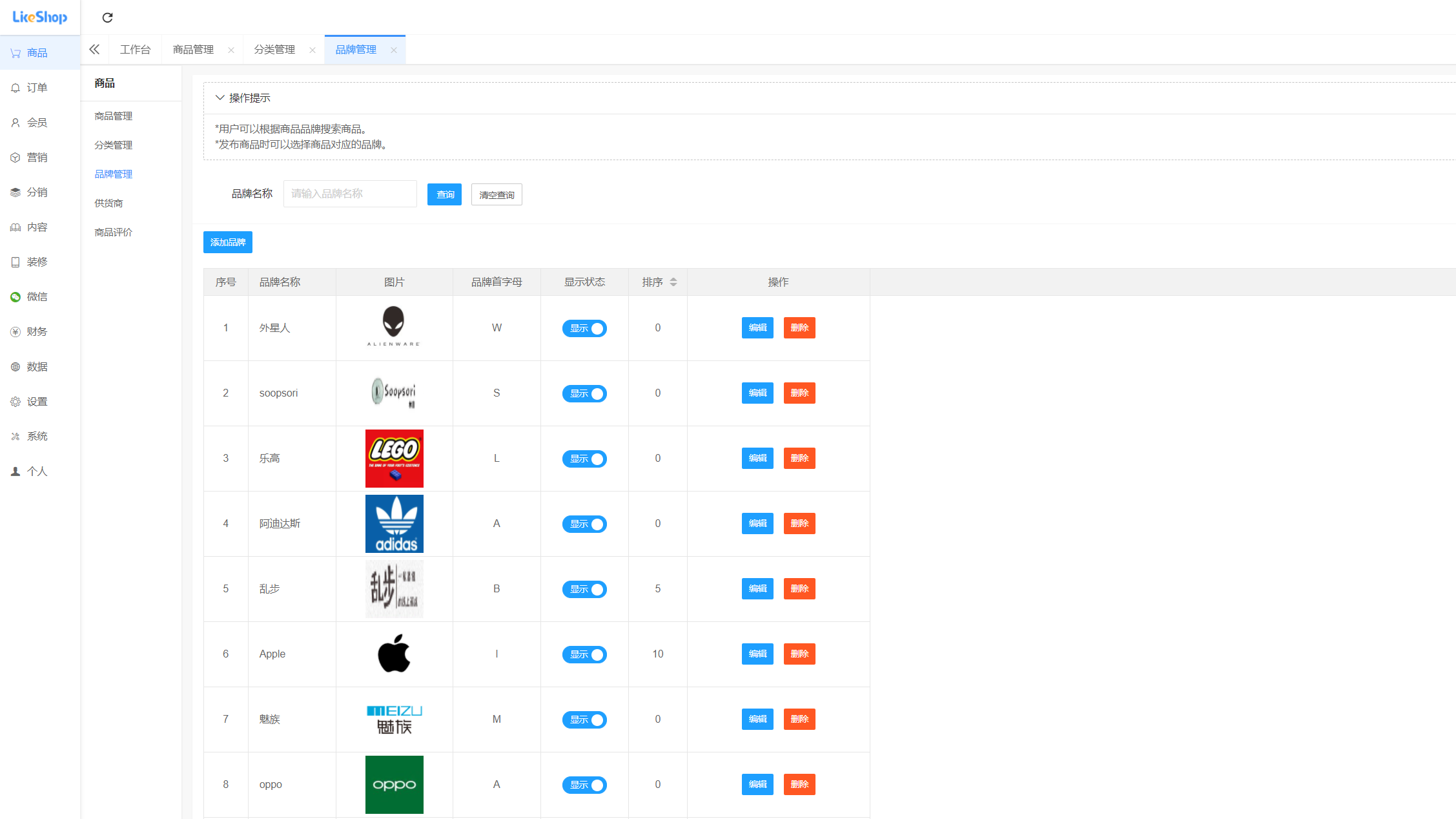
三、 品牌管理
品牌管理的意义在于维护平台共有的品牌库。当新增或编辑商品时,只能从品牌库中选择已有品牌,避免前台出现同一品牌多个名称的情况。
新建品牌时,需要将品牌关联到类目下,可以是一对一、一对多、多对一的关系,从而使添加产品时更为便捷。

LikeShop电商系统截图
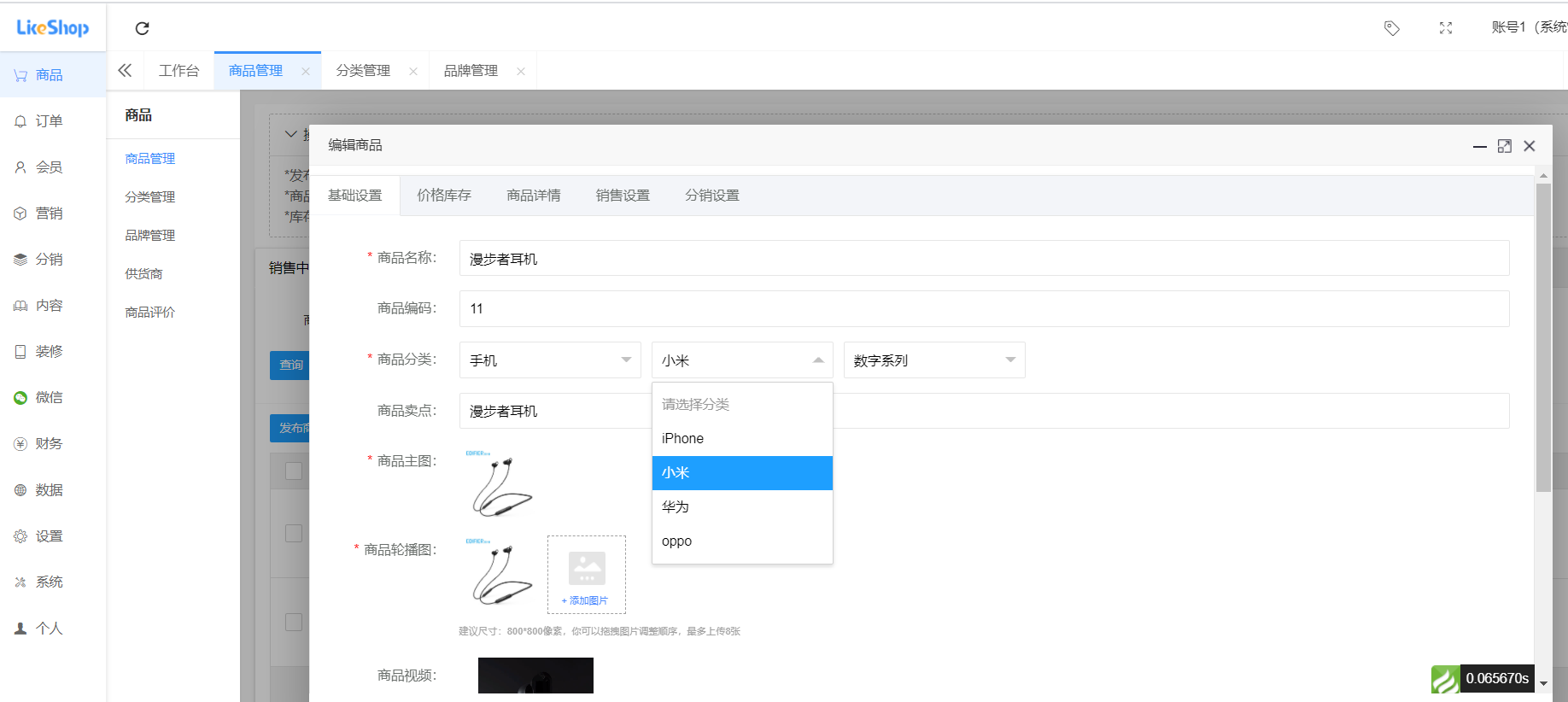
四、 商品管理
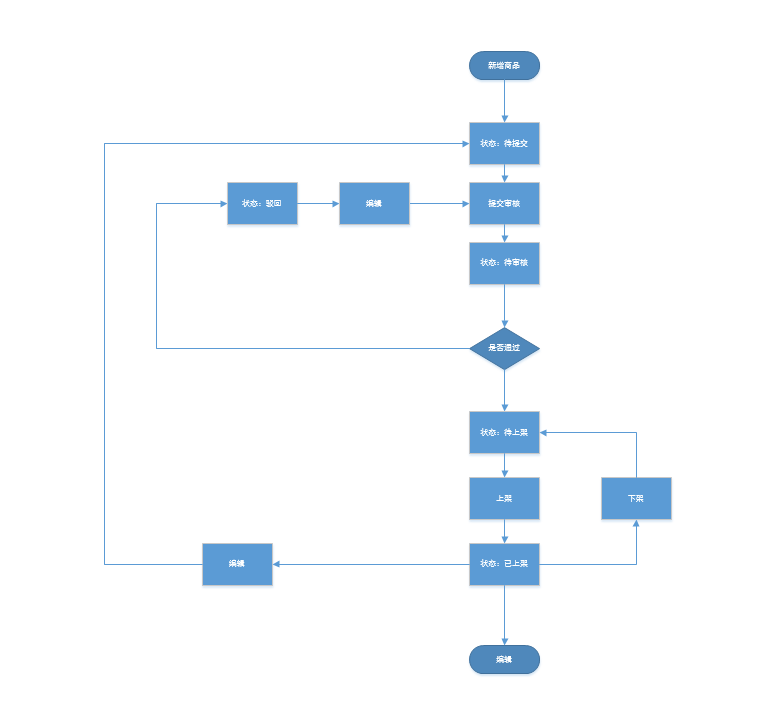
1. 产品的新增

当我们建立好类目树、品牌、并完成参数项的绑定后,便可以新增一个产品;上图展示了新增产品的流程,主要分为:“待提交”、“待审核”、“待上架”、“已上架”四种状态,分别对应产品的新增、产品审核及上下架管理。
2. 系列的新增
大部分产品都有不同的型号大小,目前有两种方式新增系列产品:
- 将系列产品维护为一个SPU,SKU附着在SPU下,类似于淘宝,一款产品只对应一个链接,选择不同型号时页面不会跳转;
- 将每一型号产品维护为单独的SKU,在前台展示时进行聚合,将多个SKU绑定在一起形成一个SPU,类似于京东,绑定后前台选择不同型号时页面会跳转。
目前尚未实现SKU绑定功能,后期需求完成时将进行补充。
五、 总结
以上是一期商品管理的整理,希望能对大家有所帮助,少踩坑,避免坑队友。
本文由 @likeshop奶盖 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/dian-shang-chan-pin-she-ji-hou-tai-shang-pin-guan-li-she-ji.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试