如果给你一些文本文字,要让它变得漂亮,你会采用什么样的方式呢?使用过PPT的人都知道,可以调整颜色,可以设置字体,还可以进行对齐和缩进等操作。这些在PPT中常见的方法在CSS中也很容易做到,代码非常简单。
10.1 文本颜色
在CSS中,设置文本颜色可以使用color属性,颜色值可以是十六进制、RGB值或者颜色名称。十六进制用#号开头,后接#RGB,例如#ff0000;RGB值形式是rgb(255,0,51);颜色名称直接用英文单词,如red。
样色表ys2.css文件内容
body {
color: #00ff00;
}
h3 {
color: CadetBlue;
}
p {
color: rgb(0, 0, 255);
}HTML文件内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字体颜色</title>
<link rel="stylesheet" type="text/css" href="ys2.css"/>
</head>
<body>
<h3>年底了,还能找工作吗?</h3>
<p>
昨晚七点多接到通知,老板抽查了几次监控,发现有些人在上班时间玩手机,
决定召开紧急视频会议,<br/>
所有员工必须参加,视频中老板很生气,严厉批评了那些上班玩手机的员工,
说如果不提升自己,<br/>
迟早会被电脑和机器取代。然后我忘记关麦了,说了句:机器能替你吃牢饭?<br/>
唉,也不知道年底了工作好不好找。</p>
</body>
</html>输出结果

10.2 文本字体
CSS字体属性可以定义字体类型、加粗、大小和样式。在使用软件时,你可能见过"宋体"这样的配置,没错,那就是字体。在CSS中,可以使用Font Family:"宋体"的语法来指定字体;样式可以是加粗、倾斜等,用font-style指定;字体大小则用font-size。
/* ys2.css 里的样式表内容 */
.f {
font-family: "宋体";
/* 加粗 */
font-style: oblique;
font-size: 40px;
}
<!-- html 文件内容 -->
<div class="f">
程序员像牛,女孩像羊
</div>输出结果

10.3 对齐方式
文本在元素内的水平对齐可以用text-align属性来设置,取值有center居中,left左对齐,right右对齐;垂直居中对齐可以用vertical-align结合line-height来实现,这在实际应用中很常见,建议记住。
/* css文件里的内容 */
/*水平居中*/
.div-width {
width: 800px;
}
.txt-left {
text-align: left;
color: aquamarine;
}
.txt-center {
text-align: center;
color: darkcyan;
}
.txt-right {
text-align: right;
color: darkgreen;
}
/*垂直居中*/
.txt-vertical {
border: 2px solid green;
height: 100px;
line-height: 100px;
vertical-align: middle;
text-align: center;
}
<!-- HTML 文件里的内容 -->
<div class="div-width">
<!--水平居中-->
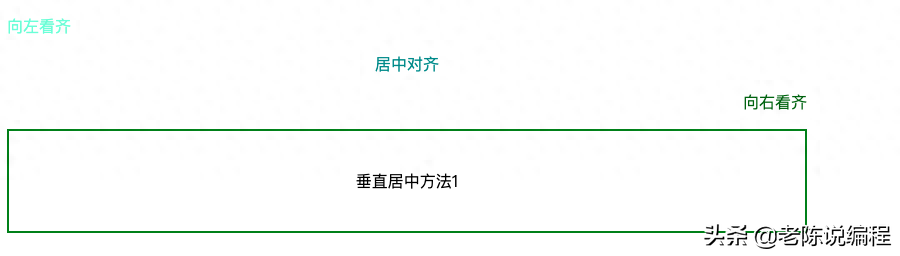
<p class="txt-left">向左对齐</p>
<p class="txt-center">居中对齐</p>
<p class="txt-right">向右对齐</p>
<!--垂直居中-->
<div class="txt-vertical">垂直居中方法1</div>
<div>垂直居中方法2</div>
</div>输出结果

要使标签水平居中,可以使用margin: auto; 用position: absolute; 来对齐元素的话,有些浏览器不支持,因此不推荐。
/* 在样式表文件中 */
.div-center {
margin: auto;
width: 50%;
border: 1px solid green;
height: 300px;
text-align: center;
vertical-align: center;
line-height: 300px;
}
<!-- 在html文件中 -->
<div class="div-center">我站在,人海中间:div在Web居中,文字在div中居中</div>输出结果

10.4 文本间距
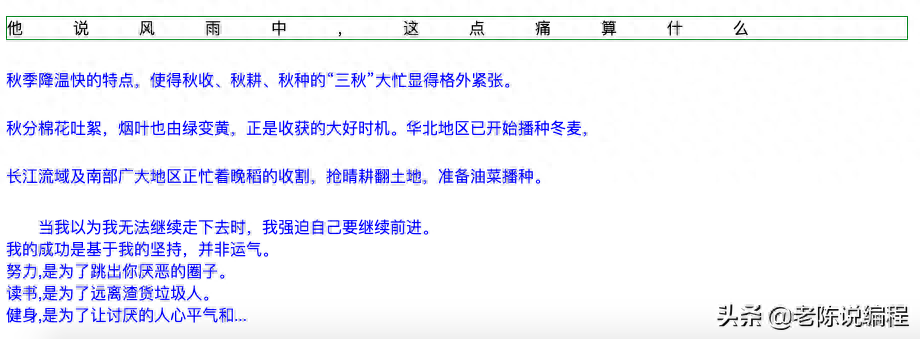
为了让阅读体验更好,在排版文本时,可能会调整字与字之间的距离、行与行之间的行高以及段落的缩进等。在CSS中,字符间距可以用letter-spacing来设置;行间距可以用line-height来设置;段落缩进可以用text-indent属性。请注意,text-indent只对div和p标签有效。
/* 在样式表文件中 */
.text-spacing {
width: 900px;
border: 1px solid green;
letter-spacing: 50px;
}
p.row {
line-height: 3.0em;
}
p.i {
/*em是相对单位,2em即现在一个字大小的两倍*/
text-indent: 2em;
}
<!-- 在html文件中 -->
<div class="text-spacing">
他说风雨中,这点痛算什么
</div>
<p class="row">
秋季降温快的特点,使得秋收、秋耕、秋种的“三秋”大忙显得格外紧张。<br/>
秋分棉花吐絮,烟叶也由绿变黄,正是收获的大好时机。华北地区已开始播种冬麦,<br/>
长江流域及南部广大地区正忙着晚稻的收割,抢晴耕翻土地,准备油菜播种。
</p>
<p class="i">
当我以为我无法继续走下去时,我强迫自己要继续前进。<br/>
我的成功是基于我的坚持,并非运气。<br/>
努力,是为了跳出你厌恶的圈子。<br/>
读书,是为了远离渣货垃圾人。<br/>
健身,是为了让讨厌的人心平气和...
</p>输出结果

好了,关于CSS文本和元素对齐的内容就讲到这里了。如果你觉得对你有帮助,希望你能转发和点赞,让更多人看到这篇文章。你的转发和点赞,是对我继续创作和分享最大的鼓励。
一个有十年技术总监经验的老手,分享多年编程心得。如果你有兴趣学习编程,请关注今日头条:老陈讲编程。分享Python、前端(小程序)、App和嵌入式方面的干货。关注我,绝对没错。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/di-10-tian-16-tian-gao-ding-qian-duan-xiang-CSS-de-wen-zi-zhi-mei-kan-qi.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试