经过品牌升级,转转推出了一个焕然一新的Logo。今天,我们将借助纯CSS绘制转转的新Logo,以此来挑战CSS的极限。这里仅使用一个标签,尽可能发挥CSS的功力来实现Logo的绘制与动画效果。
新Logo保留了旧Logo中转转熊的轮廓,两个熊耳朵象征着围绕熊头旋转的两个卫星,寓意着“循环”。中间倾斜的转转首字母“Z”,既像是二手质检的印章,又象征着全新的二手生活方式。

以上是我们要还原的Logo动图,主要有gif和lottie SVG两种形式。由于我们的目标是使用单标签来实现所有功能,因此我们对一些细节进行了一些取舍。虽然这并不代表CSS在成本和效果上是最优选择,但它展示了CSS的强大能力。接下来,分析我们需要实现的核心功能点:
- 开始动画时中心的大圆以及2个围绕的小圆都会有放大的效果
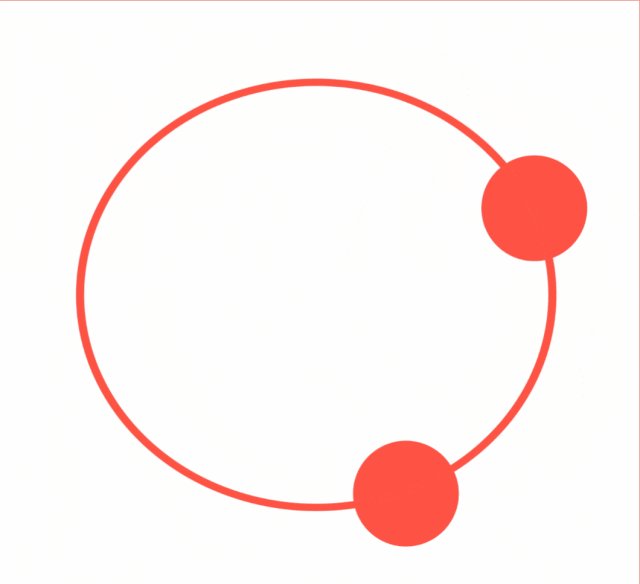
- 动画进行时,2个小圆围绕中心的椭圆旋转
- 字母 Z 由大变小,覆盖在中心的椭圆之上
- 字母 Z 出现时,中心的椭圆由红色边框圆变成实心红色圆
- 仔细观察字母 Z,可以发现它并不是普通的字符
基于上述分析,接下来开始核心的代码拆解与实现。在开始之前,我们先定义一些变量以便后续使用:
:root {
/* 主题色 */
--mainColor: #ff483c;
/* 字体颜色 */
--fontColor: #fff;
/* 字体宽度 */
--zWidth: 260px;
/* 中心椭圆宽高比 */
--parentScaleY: 0.9;
/* 子元素抵消比例 */
--childScaleY: calc(1 / var(--parentScaleY))
}
2个小圆旋转动画
如果是围绕一个正圆来旋转,那么实现会简单很多,但这里是一个椭圆。纯CSS该如何处理呢?根据小编的了解,有以下几种方法可以实现,但效果有所区别:
- 使用 transform-style: preserve-3d; 开启3D模式,但小圆在旋转角度存在视角消失的问题,需要额外处理
- 使用 cubic-bezier 贝塞尔曲线可以实现椭圆曲线效果,但动画开始停止不可控
- 使用 rotate 0-360度旋转,需要对子元素设置反向旋转来抵消父级旋转的影响
经过比较,最终选用了第三种方案,既满足条件且实现成本较低。首先画出一个椭圆的边框效果,使用scaleY和border-radius将一个正方形变成椭圆形,核心代码如下:
width: 570px;
aspect-ratio: 1;
border-radius: 50%;
border: 10px solid var(--mainColor);
transform: scaleY(var(--parentScaleY));

然后给这个大圆添加旋转的动画,使其整体旋转360度,这时还没有添加其他元素,所以界面没有变化。
@keyframes circle {
0% {
transform: scaleY(var(--parentScaleY)) rotate(0);
}
100% {
transform: scaleY(var(--parentScaleY)) rotate(360deg);
}
}
设置大圆的动画执行相关参数。
animation: circle 1s 1 cubic-bezier(.5,.08,.52,.93) forwards;
边框上面的两个圈基于伪元素绘制,定位于大圆的顶部两端并添加动画。注意需要设置反向旋转来抵消父级的旋转。
@keyframes mini-circle {
0%{
transform: rotate(0deg) scaleY(var(--childScaleY));
}
100%{
transform: rotate(-360deg) scaleY(var(--childScaleY));
}
}
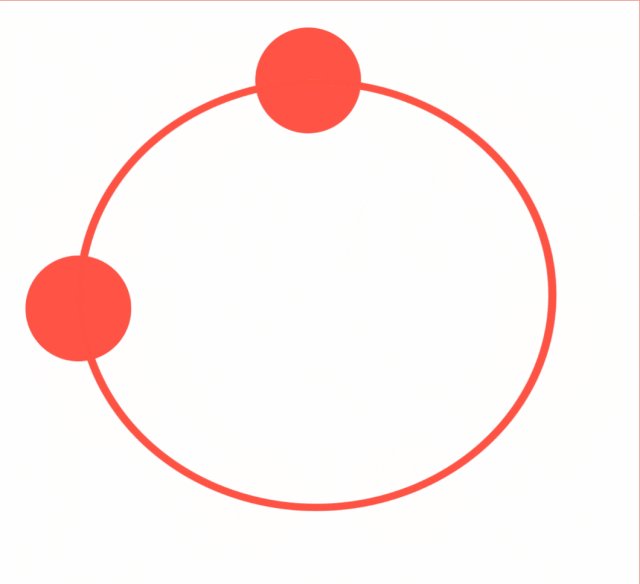
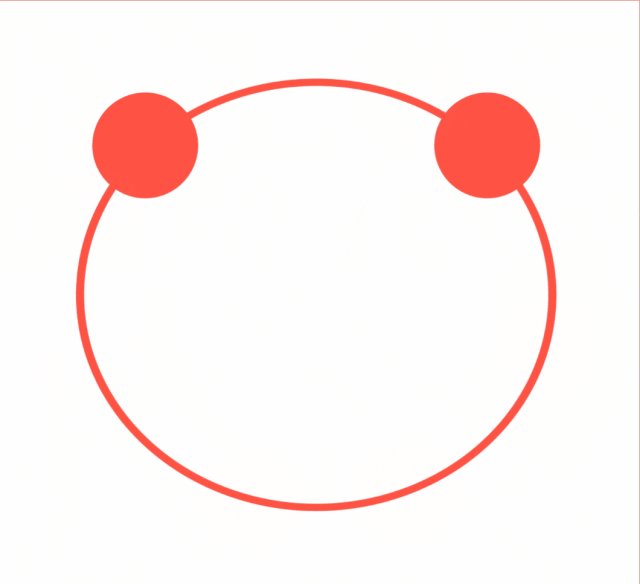
为了方便查看,将椭圆参数调大对比,可以看到设置抵消后的区别:一个圆被压缩了,另一个保持正常圆形:

未设置抵消

已设置抵消
为了更加优化元素利用,这里将两个圆的绘制进一步合并到一个伪元素中,使用径向渐变背景绘制两个纯色圆形。代码如下:
background:
radial-gradient(circle 65px at 31% 24.5%,var(--mainColor) 0% 100%, transparent),
radial-gradient(circle 65px at 72% 24.5%, var(--mainColor) 0% 100%, transparent);
至此,这部分内容的基本功能完成,实际效果如下:

Z 字母
接下来,用另一个伪元素实现 Z 字母效果。仔细观察可发现,Z 字母的两个拐角都有锐角效果,并不是普通的字母。

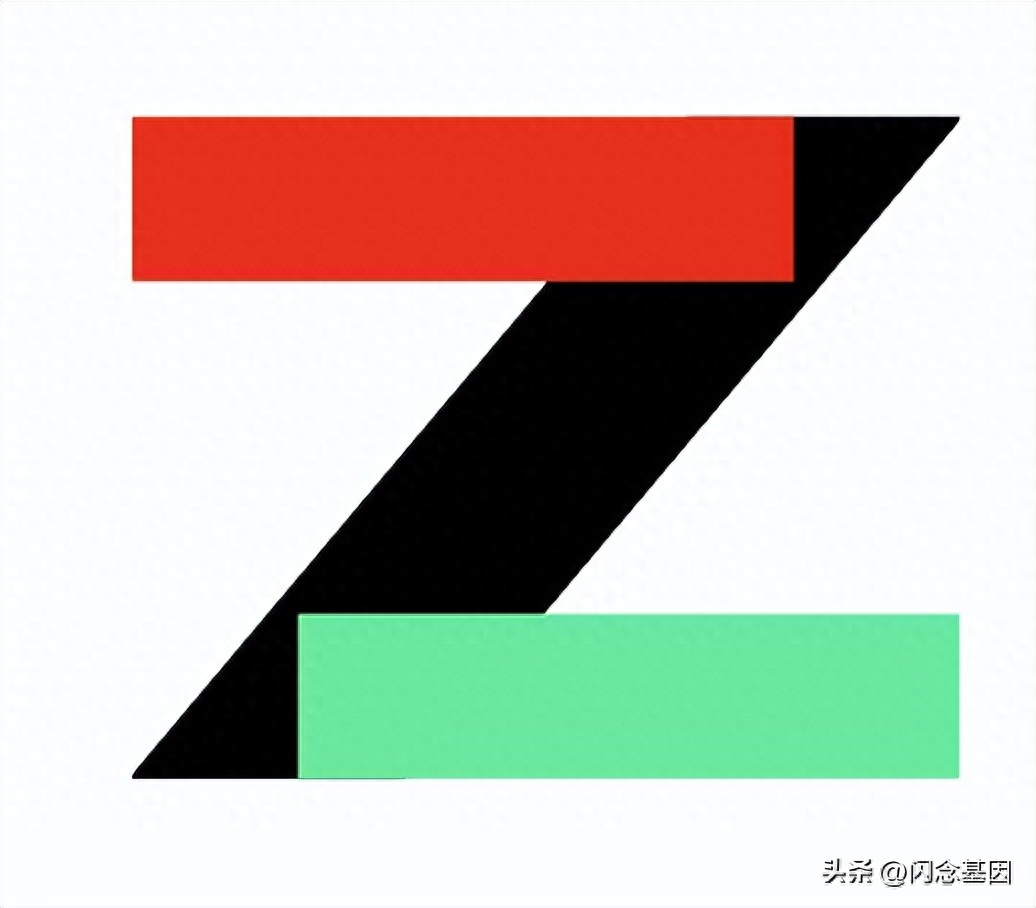
基于当前样式,我们可以用3段矩形拼接完成效果。上下各一段,中间一段增加旋转角度,但只用一个伪元素如何绘制三个矩形呢?这次需要用到linear-gradient线性渐变,顶部和底部正常从上往下绘制,中间部分需要绘制线条的旋转角度,其他部分用#0000透明色,为了方便查看效果,对三个矩形设不同颜色,代码如下:
background:
linear-gradient(#f00 25%, #0000 25%),
linear-gradient(#0000 75%, #29eb9a 25%),
linear-gradient(124deg, #0000 40%, #000 40% 60%, #0000 60%);
绘制的效果如下:

可以看到当前效果还有多余部分,需要进一步优化将其隐藏。这时用到background-size与background-position,通过设置绘制内容的大小与位置。代码如下:
background-size: 80% var(--w), 80% var(--w), 100% 100%;
background-position: 0 0, 100% 0;
background-repeat: no-repeat;

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/css-dan-biao-qian-shi-xian-zhuan-zhuan-logo.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试