CSS文本属性
CSS text(文本)属性就是设置文本的外观,比如字体颜色、对齐方式、缩进、行间距等。
- 文本颜色
属性名:color。
属性值:
颜色英文单词:color:red;
16进制颜色值:color:#000000;
RGB代码:color: rgb(255,255,255)或rgb(100%,0%,0%)
一般在开发中常用的是十六进制写法。
代码示例:
<head>
<style>
/* 文本颜色属性 */
.red {
color: red;
}
.colorNum {
color: #f00;
}
.colorRgb{
color: rgb(255, 0, 0);
}
</style>
</head>
<body>
<!-- 文本颜色属性 -->
<p class="red">我是文本属性的单词颜色设置</p>
<p class="colorNum">我是文本属性的16进制颜色设置</p>
<p class="colorRgb">我说文本属性的rgb颜色设置</p>
</body>
代码运行界面
- 文本对齐方式
属性名:text-align。
属性值:
“text-align: left”:默认值,文本左对齐。
“text-align:center”:文本居中对齐。
“text-align:right”:文本右对齐。
代码示例:
<head>
<style>
/* 文本对齐方式 */
.l {
text-align: left;
}
.cen {
text-align: center;
}
.ri {
text-align: right;
}
</style>
</head>
<body>
<!-- 文本对齐方式 -->
<p class="l">文本左对齐</p>
<p class="cen">文本居中对齐</p>
<p class="ri">文本右对齐</p>
</body>运行界面:

- 文本装饰
属性:text-decoration。
属性值:
“text-decoration:none”:默认值,没有装饰线。
“text-decoration:underline”:给文本添加下划线。
注意:a标签中自带下划线,可以使用默认值属性去除a标签的下划线。
“text-decoration:overline”:给文本添加上划线。
“text-decoration:line-through”:给文本添加删除线。
代码示例:
<head>
<style>
/* 文本装饰线 */
.nor {
text-decoration: none;
}
.underl {
text-decoration: underline;
}
.upl {
text-decoration: overline;
}
.lineTh {
text-decoration: line-through;
}
</style>
</head>
<body>
<!-- 文本装饰 -->
<p class="nor">文本装饰线:默认状态</p>
<p class="underl">文本装饰线:文本添加下划线</p>
<p class="lineTh">文本装饰线:文本添加删除线</p>
<p class="upl">文本装饰线:文本添加上划线</p>
<a href="#">我是超链接标签,文本自带下划线</a><br>
<a href="#" class="nor">我是超链接标签,文本自带下划线。使用默认值属性,可去除文本下划线</a>
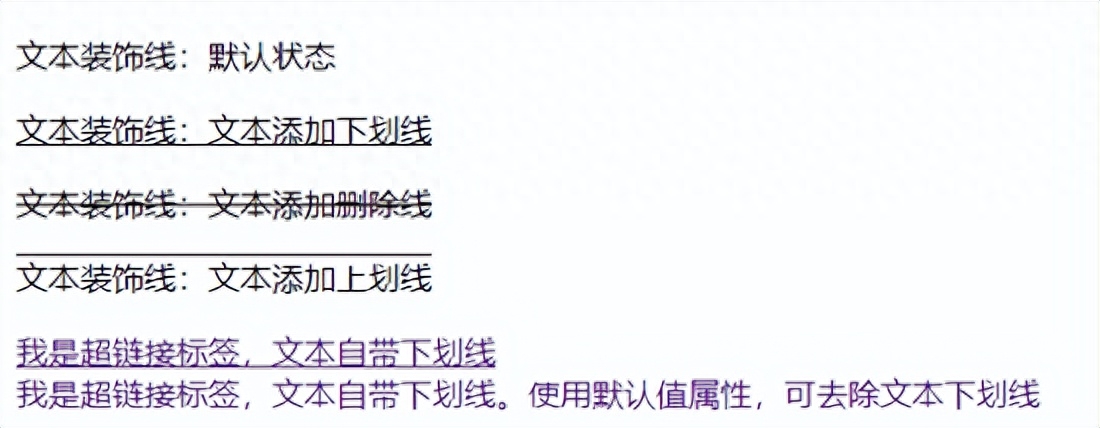
</body>运行界面:

- 文本缩进
属性名:text-indent。通常指段落首行缩进。
属性值:px或em。
em是一个相对单位,
如果当前元素已经设置文字大小,就按照当前元素1个文字的大小显示缩进。
如果当前元素中没有设置,则按照父元素的1个文字大小,即1个em=16px显示缩进。
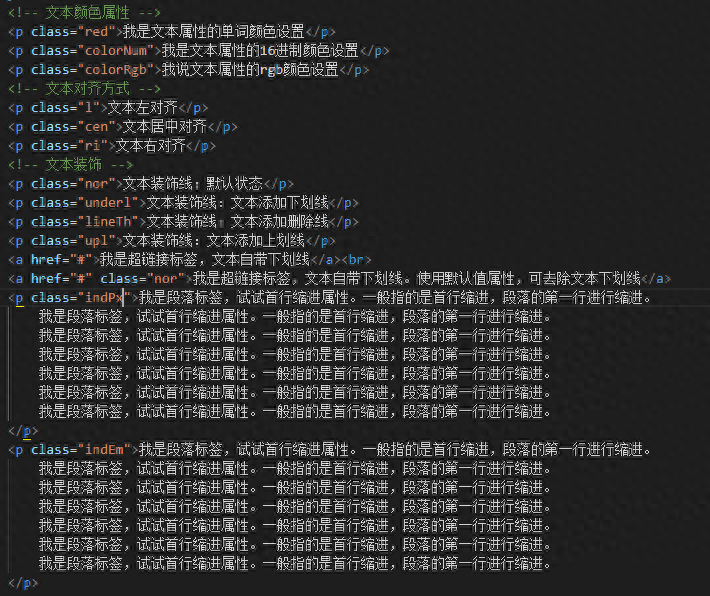
代码示例:
<head>
<style>
/* 文本缩进 */
.indEm {
text-indent: 2em;
/* em是一个相对单位,
在没有设置文字大小时,按照默认字体大小,即16px显示。
设置了文字大小,则按照设置的文字大小,几个em就是几个文字大小进行显示。
*/
}
.indPx {
/* 像素是绝对单位,设置几就是几 */
text-indent: 32px;
}
</style>
</head>
<body>
<!-- 文本缩进 -->
<p class="indPx">我是段落标签,试试首行缩进属性。一般指的是首行缩进,段落的第一行进行缩进。
我是段落标签,试试首行缩进属性。一般指的是首行缩进,段落的第一行进行缩进。
我是段落标签,试试首行缩进属性。一般指的是首行缩进,段落的第一行进行缩进。
我是段落标签,试试首行缩进属性。一般指的是首行缩进,段落的第一行进行缩进。
我是段落标签,试试首行缩进属性。一般指的是首行缩进,段落的第一行进行缩进。
我是段落标签,试试首行缩进属性。一般指的是首行缩进,段落的第一行进行缩进。
我是段落标签,试试首行缩进属性。一般指的是首行缩进,段落的第一行进行缩进。
</p>
<p class="indEm">我是段落标签,试试首行缩进属性。一般指的是首行缩进,段落的第一行进行缩进。
我是段落标签,试试首行缩进属性。一般指的是首行缩进,段落的第一行进行缩进。
我是段落标签,试试首行缩进属性。一般指的是首行缩进,段落的第一行进行缩进。
我是段落标签,试试首行缩进属性。一般指的是首行缩进,段落的第一行进行缩进。
我是段落标签,试试首行缩进属性。一般指的是首行缩进,段落的第一行进行缩进。
我是段落标签,试试首行缩进属性。一般指的是首行缩进,段落的第一行进行缩进。
我是段落标签,试试首行缩进属性。一般指的是首行缩进,段落的第一行进行缩进。
</p>
</body>运行界面:

- 行间距
属性名:ling-height。用于设置文本的行高。即行与行之间的距离。
行间距=文本高度+上间距+下间距。(上间距=下间距)
行间距调整就是设置的上下间距的高
属性值:px或em。
代码示例:
<head>
<style>
/* 行间距 */
.lH {
line-height: 3em;
}
</style>
</head>
<body>
<!-- 行间距 -->
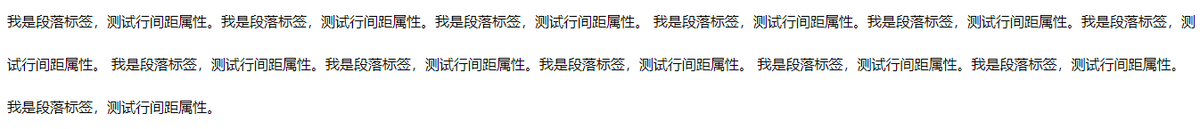
<p class="lH">
我是段落标签,测试行间距属性。我是段落标签,测试行间距属性。我是段落标签,测试行间距属性。
我是段落标签,测试行间距属性。我是段落标签,测试行间距属性。我是段落标签,测试行间距属性。
我是段落标签,测试行间距属性。我是段落标签,测试行间距属性。我是段落标签,测试行间距属性。
我是段落标签,测试行间距属性。我是段落标签,测试行间距属性。我是段落标签,测试行间距属性。
我是段落标签,测试行间距属性。我是段落标签,测试行间距属性。我是段落标签,测试行间距属性。
我是段落标签,测试行间距属性。我是段落标签,测试行间距属性。我是段落标签,测试行间距属性。
</p>
</body>运行界面:


CSS引入方式
分为三类:行内样式表(行内式)、内部样式表(内嵌式)、外部样式表(链接式)
- 行内样式表:
位置:直接写在元素的开始标签中。
特点:书写内容少,权重级别高,只能控制一个标签,结构样式混乱。
语法:style=”color: red;”
注意:多个属性之间使用空格分隔。
代码示例:
<p style="color: red;">行内样式表:在使用属性的元素开始标签中直接设置属性。如给字体设置红色属性。</p>
<p style="color: red; font-size:28px;">行内样式表:在使用属性的元素开始标签中直接设置属性。如给字体设置红色属性和字体28px。</p>- 内部样式表(内嵌式)
位置:在head标签下,和title标签并列。样式属性均包含在style标签中。
特点:部分结构与样式相分离,还是在同一html文件上。
语法:
<style>
p {
color: red;
font-size: 28px;
}
</style>代码示例:
<head>
<title></title>
<style>
.styleP {
color: red;
font-size: 32px;;
}
</style>
</head>
<body>
<!-- 内部样式表 -->
<p class="styleP">内部样式表:样式属性写在同一个html文件中的head标签里,和title标签并列。</p>
</body>- 外部样式表(链接式)
第一步:创建index.css文件,在文件中输入样式属性,不用任何标签。
第二步:在html文件的head标签中,添加link标签,引入css文件。
第三步:给html文件中需要添加属性的元素添加选择器名称。
特点:结构和样式全局分离,一个css文件可以控制多个html页面。
注意:在css文件中只有样式没有标签,即直接书写标签器和属性,不要写style标签。
代码示例:
第一步:新建index.css文件,设置样式属性。
* {
margin: 0;
padding: 0;
}
.linC {
font-size: 32px;
color: blue;
}第二步:在html文件的head标签中添加link标签引用css文件。
<head>
<title>CSS样式引入方式</title>
<!-- 外部样式表 -->
<link rel="stylesheet" href="./index.css">
</head>第三步:在标签中调用属性。
<body>
<!-- 外部样式表 -->
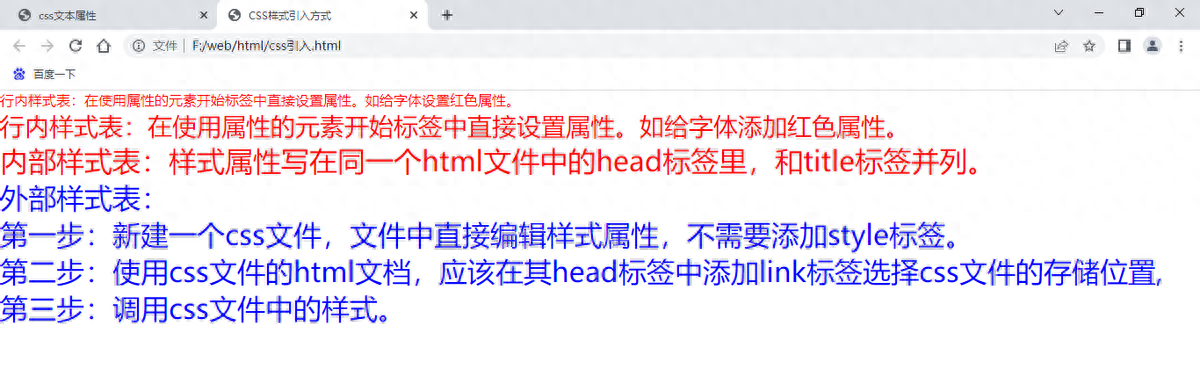
<p class="linC">
外部样式表:<br>
第一步:新建一个css文件,文件中直接编辑样式属性,不需要添加style标签。<br>
第二步:使用css文件的html文档,应该在其head标签中添加link标签选择css文件的存储位置,<br>
第三步:调用css文件中的样式。
</p>
</body>运行界面:

以上就是今天学习的内容,明天继续学习CSS的相关内容,今天就到这里了,各位晚安!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/chu-shi-CSS-wen-ben-shu-xing-he-yin-yong-fang-shi.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试