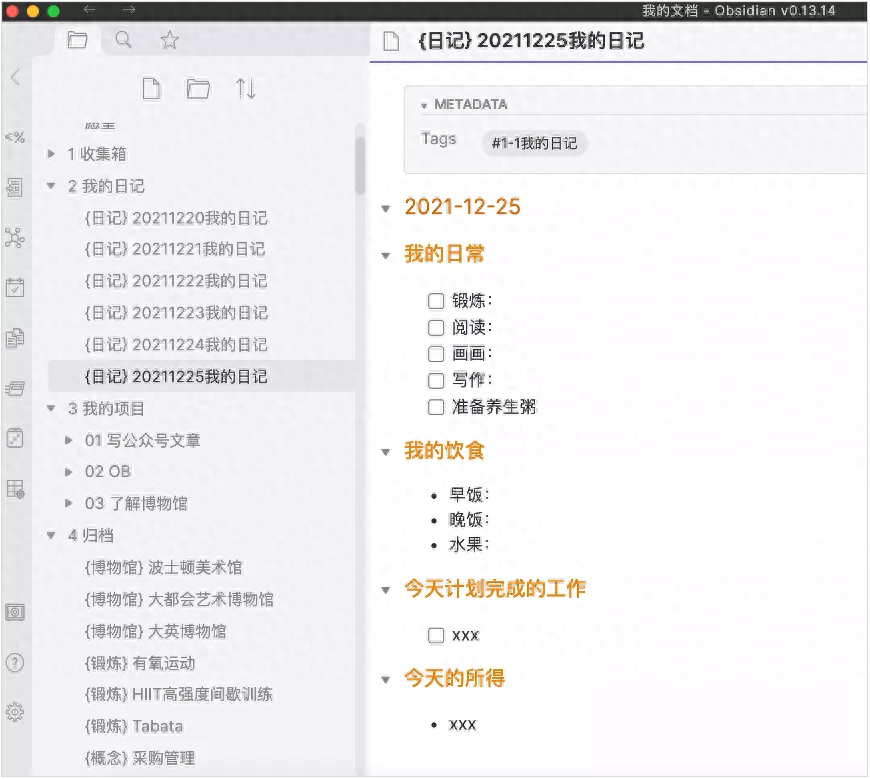
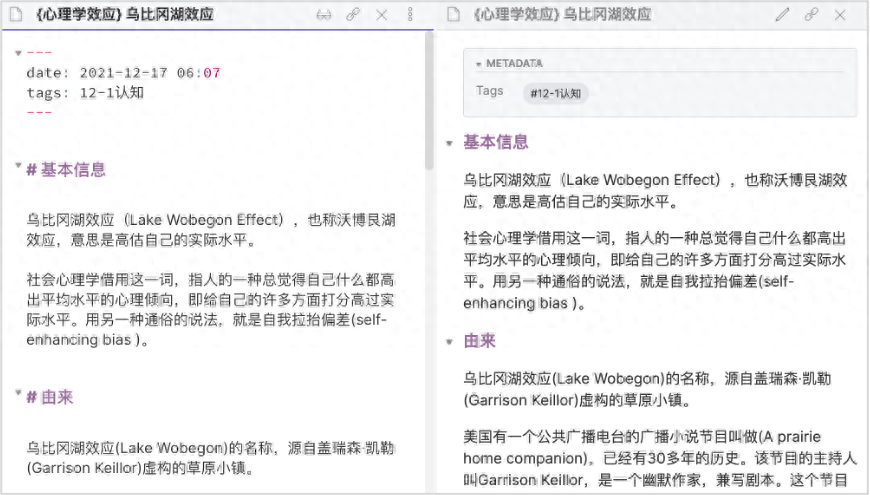
今天收到一位网友留言,说按照我文章《终于可以说说我的Obsidian人生管理系统了》中说的弄了一下,却达不到同样的显示效果。不知所指的是不是下图中标题的彩色文字。

虽然说,每个选择Obsidian的人,在决定的最终时刻,多少都放下了对样式的执念。可是不得不说,Obsidian的基础样式真的太不好看。最令我难受的是一号标题太大,大到和文本搭配起来很不协调。因这个缘故,有一段时间我从二号标题用起,可一开场就是二号标题,用了一阵总觉得别扭。

好在Obsidian并没有关上样式的调整之门,这既给了我希望,也浪费掉我不少的时间。我并没有深陷其中,把它彻底研究明白,而是在达到满意的效果后及时抽身,于是在样式调整方向,只能给出这篇菜鸟级的文章。
如果你和我一样,只调整一下标题的颜色、字号,以及强调文字的颜色,便能感觉满意,然后把精力集中在真正想要达成的目标上,那这篇文章多少可以帮助到你。如果关于样式你还想了解更多,问我就全然无用了,因为我暂时并不打算在这个方向做更深入的研究。
接下来就按步说说Obsidian提供了哪些调整样式的方法,以及我怎样调整标题的颜色、字号,以及强调文字的颜色的吧。
点击Obsidian操作界面左下角的设置按钮,在打开的页面中选择“外观”,就进入样式调整的大本营了。Obsidian自带了四个调整选项,可以进行界面颜色效果和字体大小的调整,具体见下图中的前四项。

在第五项“主题”那里,可以导入别人编写好的主题,从而进行整体样式的变更,包括界面颜色、文本中各类字体的大小和颜色等。
换主题就像买成品服装,可能觉得很合身,也可能感觉这里那里不够满意。如果熟悉所用的编程语言,对主题的代码进行调整,大可省时又省力地得到一套个性化的主题设置。可是,如果像我一样,对它的代码不够熟悉,在颜色选搭上也不专业,就很容易调成灾难现场,用掉很多时间却达不成想要的效果。
往下看第六项,“CSS代码片段”,在这里可以做很轻量的调整,就像涂个口红或画个眼线,而不是搞定一套新娘妆。
先说用法。
首先,要有一个编写好的css文件。文件的名称随意,扩展名需要是.css。这个文件中存储了调整你想做调整的样式代码。
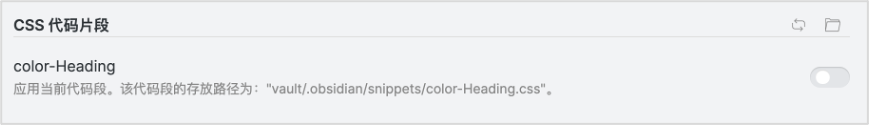
其次,点击下图中右上角位置的文件夹按钮,在打开的文件夹中,把上边说的css文件存过去,然后再点一下文件夹按钮左边的刷新按钮刷新一下,就能在下方看到存入的css文件了。

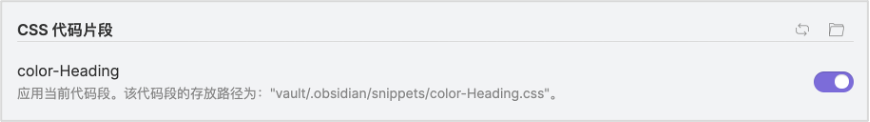
最后,激活css文件,也就是把刚才显示出来的css文件右边的那个小滑块滑到有颜色的状态,设置的样式就应用到所有文本了。

下边就是我目前在用的文本效果。

接下来要给出的就是我的css文件代码了。把下边这一堆代码复制粘贴到一个文本文件中,然后把文本文件的扩展名改为.css,上文说的css文件就做好了。
.cm-header-1{
font-size: 19px;
color: #946a97;
}
.markdown-preview-section h1 {
font-size: 19px;
color: #946a97;
}
.cm-header-2{
font-size: 18px;
color:#bb73a7;
}
.markdown-preview-section h2 {
font-size: 18px;
color:#bb73a7;
}
.cm-header-3{
font-size: 17px;
color: #c675aa;
}
.markdown-preview-section h3 {
font-size: 17px;
color: #c675aa;
}
.cm-header-4
{
font-size: 16px;
color: #dd7eae;
}
.markdown-preview-section h4 {
font-size: 16px;
color: #dd7eae;
}
.cm-header-5
{
font-size: 16px;
color: #dd7eae;
}
.markdown-preview-section h5 {
font-size: 16px;
color: #dd7eae;
}
.cm-header-6
{
font-size: 16px;
color: #dd7eae;
}
.markdown-preview-section h6 {
font-size: 16px;
color: #dd7eae;
}
.cm-strong {
color: #b03e6d;
}
strong {
color: #b03e6d;
}

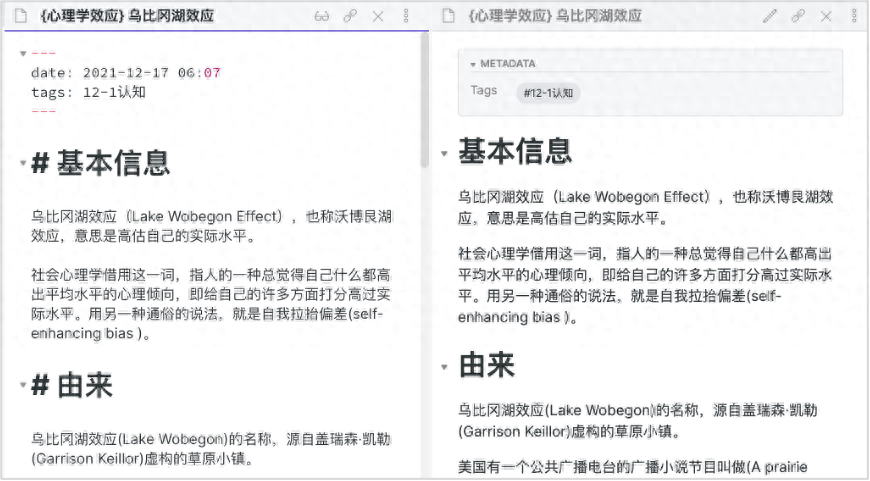
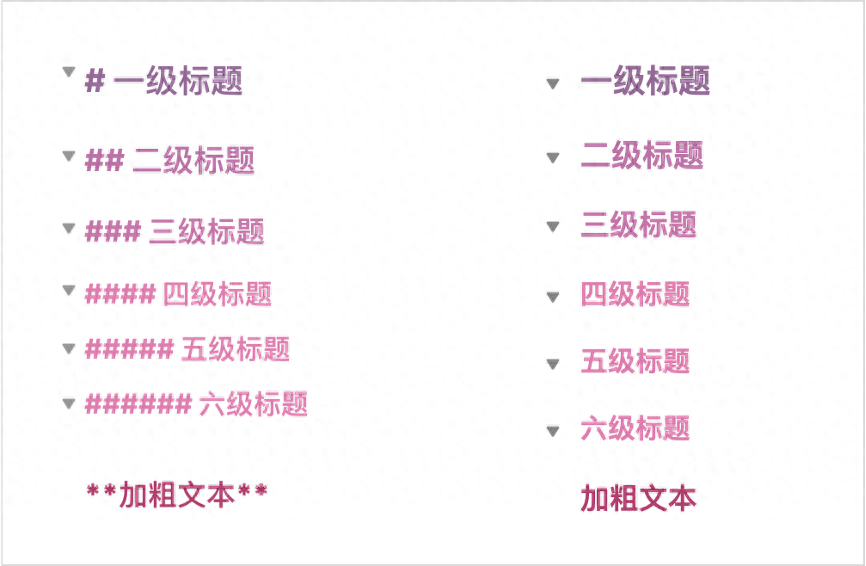
上图是这个css文件调整后的标题效果和加粗文本效果,左侧是编辑模式下的,右侧是预览模式下的。接下来再详细说怎么按自己想要的效果调整。
Obsidian支持六级标题,由于我最多大概只能用到三或四级,所以后边几级的颜色便没有设置,沿用了上一级的,实际是可以设置的。

代码中,每个大括号括起来的部分是一个代码块。每级标题对应两个代码块,一个是编辑模式下的显示效果,一个是预览模式下的显示效果。在代码文本中,从上往下,很容易就能找出六级标题的编辑模式代码块和预览模式代码块来。
每个代码块中都有两个相同的字段,一个是设置字号的,一个是设置文字颜色的。字号比较容易,确保这个css文件已经按上文说的方法导入且激活,此时打开css文件,调整字号,然后保存,就可以立即在Obsidian文本中查看调整后的效果,每级标题需要多大的字号,很容易就能设置好。
要搭配出一套喜欢的标题颜色就需要一些功力了,如果功力不够,只能反复去试。搜索“色卡”,找出喜欢的颜色对应的色号,替换掉原有的文字颜色色号,然后保存,也是立即就能在Obsidian文本中看到效果。

css文件中最后两个代码块分别是强调文字的编辑模式和预览模式效果设置。在Obsidian中,在一段文字的前边和后边各加“**”,这段文字就变成强调文字,会加粗显示。如果除了加粗,你还想让它变色,就可以在这里进行设置。
关于样式调整就说到这里了,快去试试吧!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/cai-niao-ji-de-Obsidian-yang-shi-tiao-zheng.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试