大家好,我是理想国。
上周日的你问我答环节,有同学向我索求封面图片。我在这里贴出来,喜欢的同学可以收下。

一、回顾上堂课
上堂课,我们总结了HTML的读法,是:
从上到下
从左到右
从内到外
并且我们还对标签学到比较规范的写法:
一个由规范的开始标签与规范的结尾标签组成的一段代码,在HTML中叫做元素。
元素中的开始标签与结尾标签里的文字,必须完全一致。
一个元素可以有许多子元素,因此,他也可以有许多父元素。
作业:
不久前,我遇上一个人,送给我一坛酒。
她说那叫“醉生梦死”,喝了之后,可以叫你忘掉以前做过的任何事。
我很奇怪,为什么会有这样的酒。
她说人最大的烦恼,就是记性太好。
如果什么都可以忘掉,以后的每一天将会是一个新的开始,那你说这有多开心。
标准答案:
<p>不久前,我遇上一个人,送给我一坛酒。</p>
<p>她说那叫“<strong>醉生梦死</strong>”,喝了之后,可以叫你<strong>忘掉以前做过的任何事</strong>。</p>
<p>我很奇怪,为什么会有这样的酒。</p>
<p>她说<strong>人最大的烦恼</strong>,就是记性太好。</p>
<p>如果<strong>什么都可以忘掉</strong>,以后的每一天将会是一个新的开始,那你说这有多开心。</p>
上面的代码中,我们可以看到有些元素<p></p>中包含着子元素<strong></strong>。所以,我们也可以说<strong></strong>的父元素是<p></p>。
二、元素中的样式属性
我们前几堂课,用火车来比喻元素。元素有火车头(开始标签)<>,也有火车尾(结尾标签)</>。这堂课,我们用汽车来比喻元素。
我们来看下面这段代码:
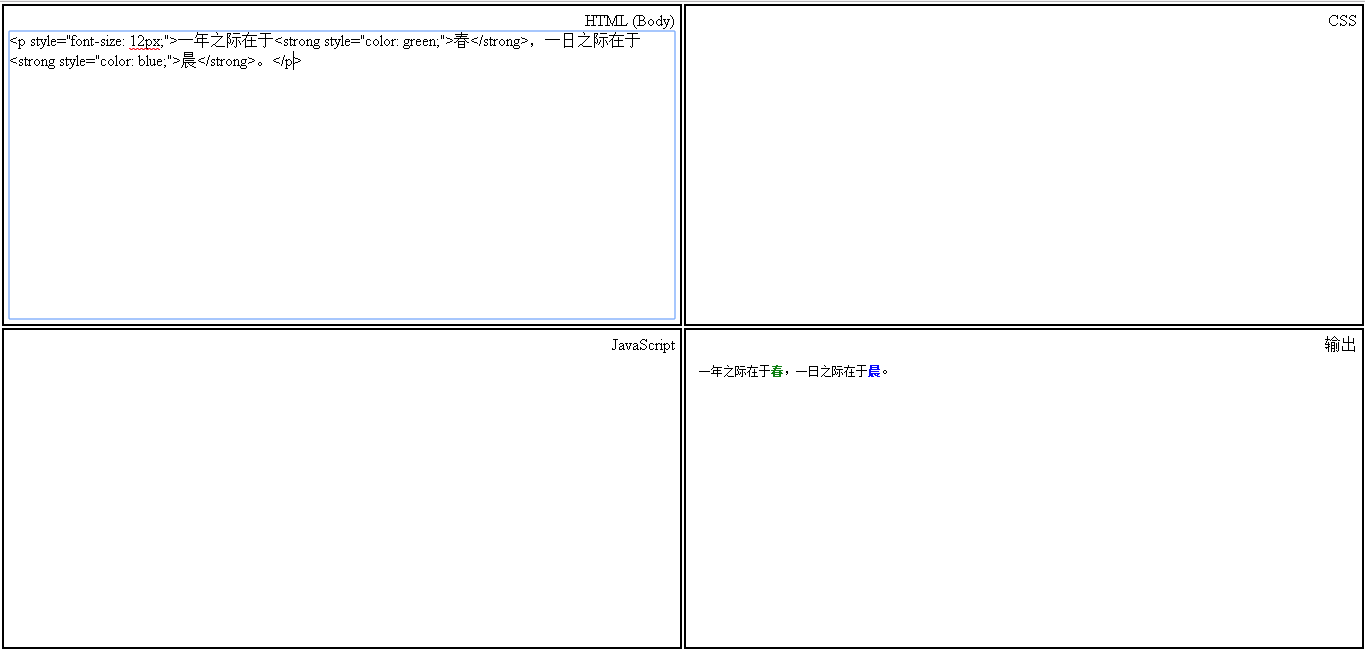
<p >一年之际在于<strong >font-size: 16px; color: green;'>春</strong>,一日之际在于<strong >font-size: 16px; color: blue;'>晨</strong>。</p>
光是肉眼看这段代码,同学们能看出来什么玄机吗?我们不妨来看看这段代码在网页上表现是什么样子的:

从上面的截图,我们能看到,“春”字是绿色的粗体,“晨”字是蓝色的粗体。
我们先从我们已知的地方着手。
首先,上面这段代码有三个元素,一个是<p></p>,另外两个是<p></p>下面的子元素<strong></strong>。
我们尚未知的地方,在于这三个元素的开始标签中,都含有一个“ >' ”的东西。这个“ >' ”就是元素中的样式属性。
什么是样式属性?样式属性就是去定义一个元素长成什么样子的。
我们拿车子来比喻。你去买车,销售人员会问你喜欢大车还是小车,轿车还是商务车,车子颜色喜欢什么样子的,欧洲产的还是日本产的。你的回答会最终决定销售人员推销给你的汽车样式。比如:
你想买的汽车有以下几点特征:
轿车
欧洲车
红色
这些特征就是组成你的汽车。
同样,在Html中,一个元素也是有许多特征,这些特征就叫做样式属性。在一般情况下,如果没有去自定义样式属性,所有元素的样式都是默认的。也就是说,像下面这些代码中的元素,样式属性都是默认的:
<p>我是一段文字</p>
<strong>我是加粗的文字</strong>
三、如何写样式属性
我们看一下下面的这段代码:
<p >一年之际在于<strong >春</strong>,一日之际在于<strong >晨</strong>。</p>
在元素<p ></p>中,样式属性代码是:
在英语中,style是样式的意思。
font-size是字体尺寸的意思。
12px是12像素的意思,12是计量,px是单位。类似与12里面,12公斤,12px表示字体尺寸大小。
类似的,在代码<strong >中,style中的样式属性定义了元素<strong></strong>的样式。
所以,我们写元素样式属性时,可以在开始标签中插入style=''。如果需要写两个样式属性以上,在style里,可以用封号 ; 来区分。
四、常用的字体属性
font-family:使用什么字体:Arial, SimHei(黑体), STSong(宋体)
font-style:字体的样式:normal(正常)/italic(斜体)
font-variant:字体大小写:normal/small-caps
font-weight:字体的粗细:normal/bold(粗体)
font-size:字体的大小
text-decoration:字体装饰:underline
五、课堂小结
这堂课主要教同学们如何看懂、并且写元素的样式属性,以及常用的字体属性。虽然东西看似不多,但是同学们必须吸收掌握,融会贯通。把这堂课的知识学扎实了,才能轻松学会后面的课程。
六、作业
作业一:
翻译以下英文单词为中文,并且留言在本页中:
attribute
family
style
variant
weight
size
decoration
italic
small-caps
normal
bold
under
作业二:
看下面这段文字,自行写出代码。请把代码写在本页留言中。写完代码后,点击“阅读原文”,把你的代码复制粘贴到<HTML>Body的方框中,看看自己的代码是否能得出这段文字,并且截图到群里。
(默认字体大小为16px,字体看起来比较大的用20px)
我曾经问过自己,你最喜欢的男人是不是我,现在我已经不想再知道啦。
如果有一天我忍不住问起,你一定要骗我,就算你心里有多么不愿意,也不要告诉我你最喜欢的人不是我。
看到这里,发现自己还没有入群,也就是还没有报名的朋友,如果你想要报名这个0基础编程教学,请参考《期待已久的编程教学开课了》,有报名方式以及我的联系方式。
觉得本文还可以的话,
可以给理想国打赏0.99元。
让理想国跟家人好交待,
理想国的时间花去哪儿了。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/ZeroBasic%20Programming%20Lesson%205%20Style%20Attributes%20of%20Html%20Elements.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试