对齐、重复、对比、亲密性这四大基本原则大家都很熟悉,但有一段时间,我对于“对齐”这项原则非常困惑:对齐是为了让页面上的元素看上去统一有联系,但通篇的对齐却会带来单调乏味和缺乏设计感,到底该怎么控制呢?
对齐的理论有太多人讲述,这篇文章我想聊聊,我们该在哪里“打破”对齐;不对齐与对齐应该怎样在画面中配合。如果你有和我曾经一样的困惑,就来读一读吧。
居中对齐、两端对齐、右(左)对齐
我们常说的对齐是指文字块间的对齐,但文字块内的对其同样值得注意。首先我们来看这一下这三种对齐方式。
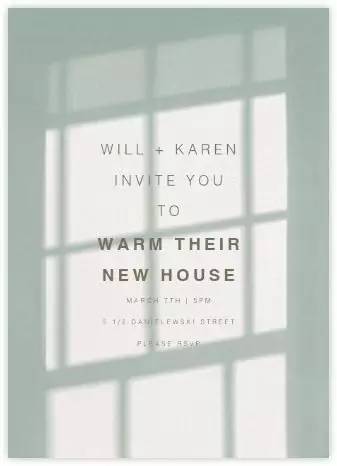
居中对齐这一种不常用于长句以及长段落,因为它有一种聚焦的作用,如果很长一段文字都被聚焦了,就太惹人烦了。
但居中对齐常用于海报标题,甚至是整张海报上,你经常可以看到一溜儿对齐,很好看,但多数时候是缺乏创意的,因为你只是运用了对齐,而没有考虑去打破文字块,重新布局整个画面。


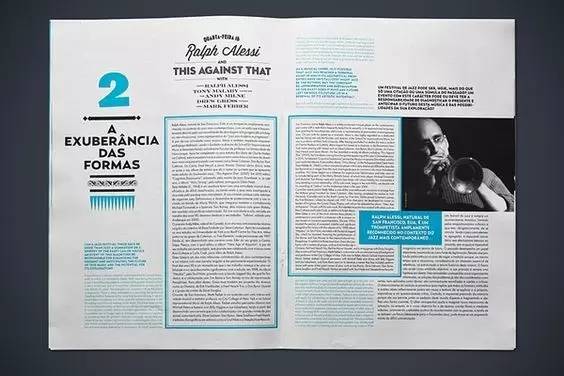
两端对齐是最工整的对齐,如果一个画面过于凌乱,就需要用两端对齐来协调。两端对齐因为段落固定宽度不变,每一行的字间距都不一样。字间距的变化可能会导致空白沟的出现(字与字之间留白过大),易导致跳行,影响人们阅读。

左(右)对齐是最常用的。它对齐的一端用于区分空间层级,不对齐的一端用于增加肌理。当你把文字块当做一个图形来看的时候,你会发现左(右)对齐一端不规则的边缘会形成很自然的波浪状,也就是说,不对齐的边缘自动生成了变化的负空间。需注意,数字常用右对齐。

除了这三种对齐方式,有时文字块还会随着图像轮廓对齐,形成更柔和的边缘。但无论如何,这样做的目的仍然是为了形成变化的负空间。

标准:层级关系
怎样综合考虑哪几个文字块间需要对齐,哪几个需要打破对齐呢?
答案是先考虑层级关系。
区分出一级重要、二级重要、三级重要等的信息后再把每个文字块都当成一个几何图形去决定是否应该对齐。比如招贴海报设计中,就需要三个层级,即观众在远距离一眼看到的醒目信息层级,在走进的过程中看到的信息层级,以及凑近后看到的丰富细节层级。
在我们划分层级后,具体有哪些方法可以“打破”原有的对齐呢?
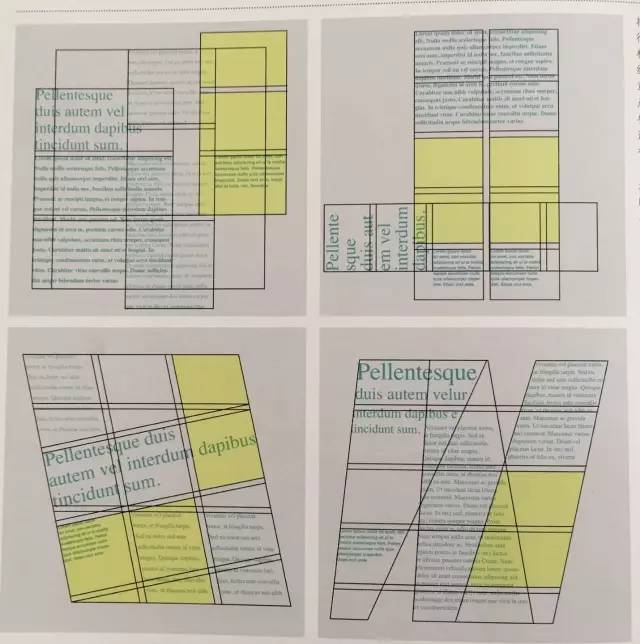
1、多维度

我们再开一下脑洞,是不是每一个文字块也都可以沿不同的维度旋转呢?这样画面看起来就丰富多了。

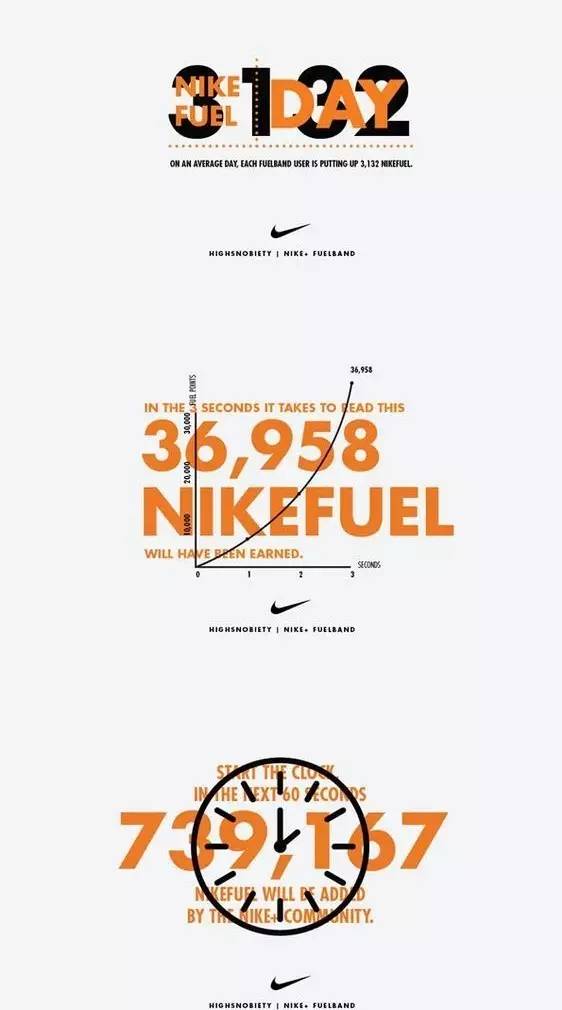
2、穿插和重叠
图片和文字块、文字块之间可以像ps中对两个形状进行布尔运算一样相互遮挡(在布尔运算中是合并形状、减去顶层、排除重叠区域)。一个文字块和另外几个相互穿插,反而比隔开相同的距离能让画面联系更紧密。

更重要的一点是,穿插的布局方式能够承载更多信息。如果甲方给了一整页的文案,这种方法简直不要太棒。

3、延展
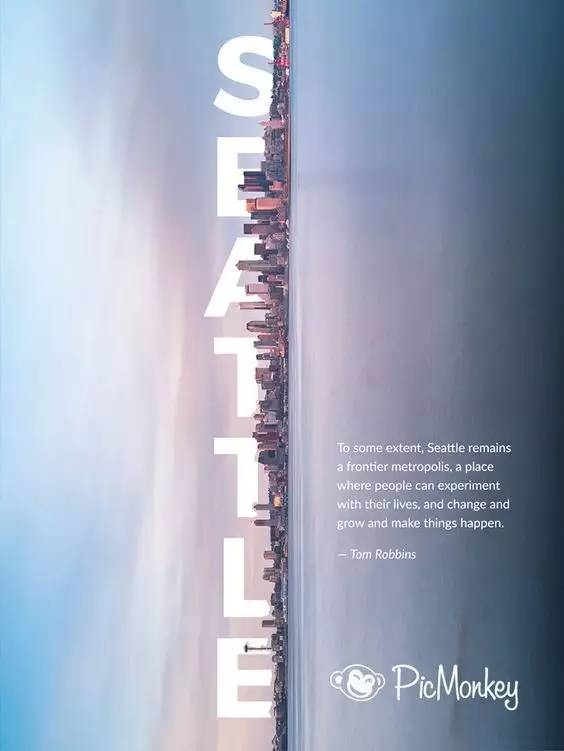
图像可以延展到页面之外,文字也一样可以“冲”出页面。在绘画中,冲出画面的物体,被用于增加画面的空间感,这一准则对于平面设计也同样适用。用被切掉了一点的文字来传达一级重要或次重要的信息,或者减淡颜色充当背景,都可以打破单调的对齐。

4、网格解构
其实这一种方法是上面三种方法的综合运用。我们通常会用网格系统来设置画面中每一层级信息的位置。但解构网格故意将信息比原有网格突出或缩进,或者直接将网格拆分,制造出层层叠叠,相互通透的效果。这种方法能够更精准的预估最终结果。

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Your%20design%20is%20so%20random%20The%20copy%20is%20not%20aligned.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试