野马设计学院
步骤一

单击“文件”>“新建”,打开Photoshop并创建新文档。用2000 px制作了文件2000像素(由于使用的是像素,因此分辨率并不重要)。将文件命名为“漫画书文字效果”。
步骤二

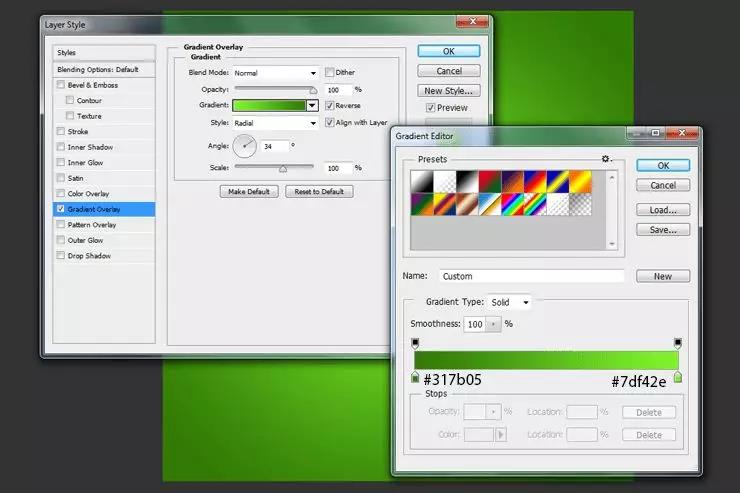
为背景添加渐变,双击背景图层以显示图层样式窗口并应用此设置。
步骤三

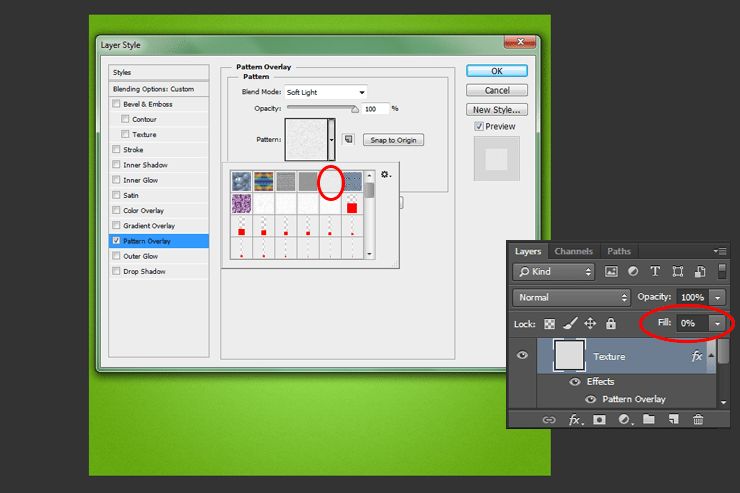
创建一个新图层。用任何颜色填充并将填充更改为0%。双击该图层以显示图层样式窗口并应用此图案。
步骤四

创建一个新图层。选择画笔工具(B),然后将画笔大小设置为1957像素。可以使用你想要的任何颜色。现在将半色调放在文档的中心。此外,将填充层更改为Luminosity,填充率为16%。
步骤五

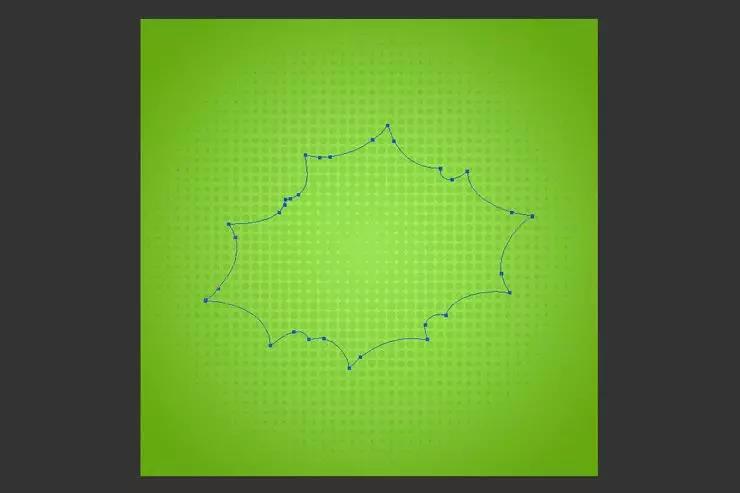
创建一个新图层。抓住钢笔工具(P)并创建一个形状,如下图所示。
步骤六

转到“路径”选项卡,右键单击刚刚创建的路径,然后单击“选择”及“确定”。
步骤七

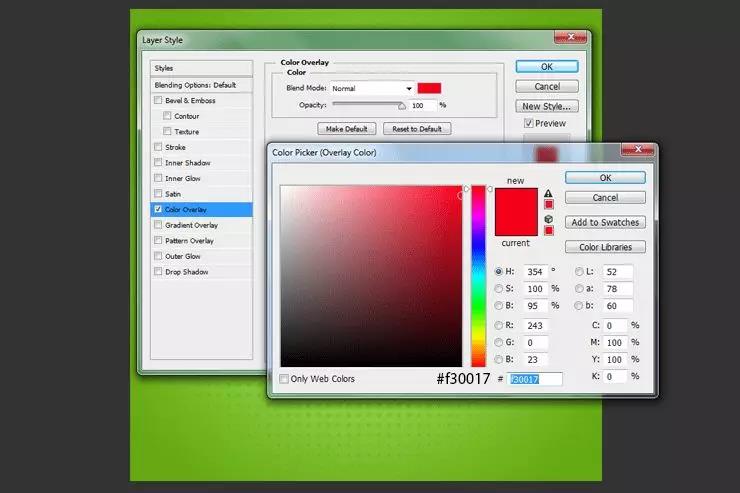
用任何颜色填充此选择,然后双击该图层以应用“颜色叠加”和“投影”。
步骤八

创建一个新图层。通过单击Ctrl并选择缩略图图像,从上一个图层中进行选择。再次抓取画笔工具并使用半色调画笔将其放入文档中,如下所示。可以使用任何颜色。
步骤九

双击该图层并添加此渐变叠加,填充率为0%。
步骤十

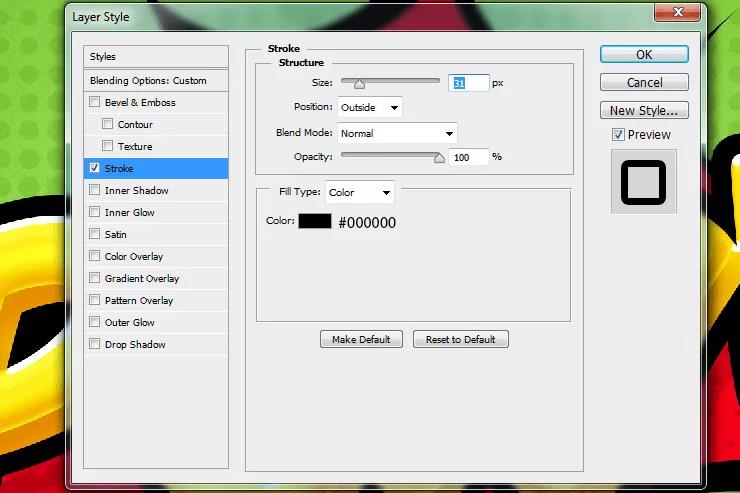
创建一个新图层,抓笔工具并为创建的形状创建轮廓。从中进行选择并用#000000填充,将此图层放在该形状图层下方。
步骤十一

抓住打字工具,在这个例子中创建“POW!”这个词。
步骤十二


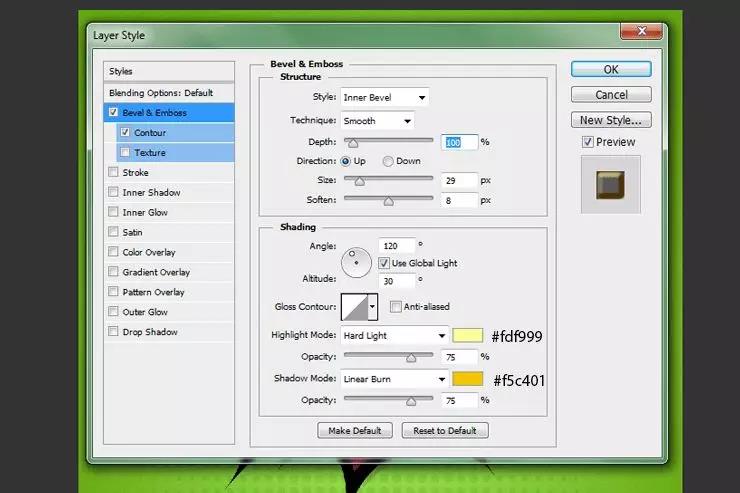
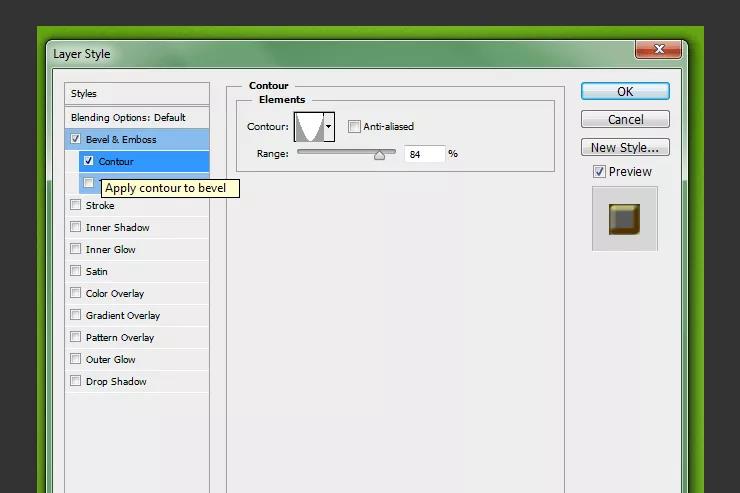
复制此图层并将其放在原始“P”图层下。获取原始的“P”图层并添加这些图层样式。后添加轮廓。
步骤十三

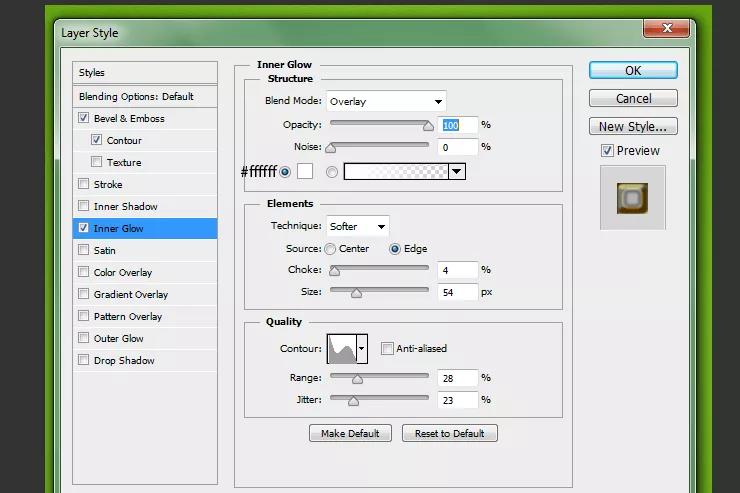
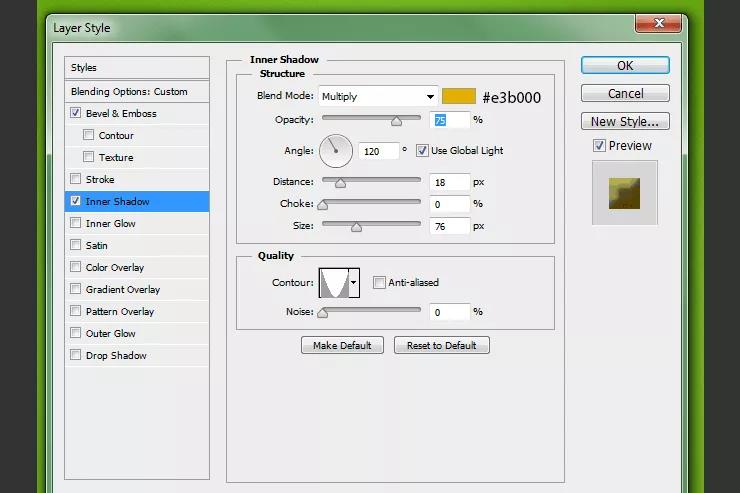
添加内发光

之后“P”应该是这样的。记住复制了“P”,选择那一层。使用箭头键将此图层向右移动五次,向下移动五次。确保选中“移动”工具。
步骤十四

取刚刚移动的这一层并再次复制它(向右移动五次,向下移动五次)。重复前面所述的相同步骤再三个“P”层。因此,总共应该有6个“P”层,包括原始的“P”层。
步骤十五

将5个重复的“P”图层放在一个组中并应用这些图层样式。
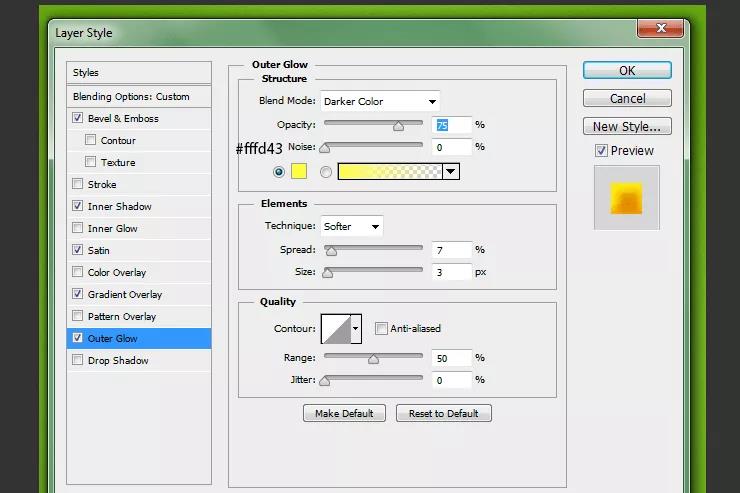
添加内阴影

添加外发光

步骤十六

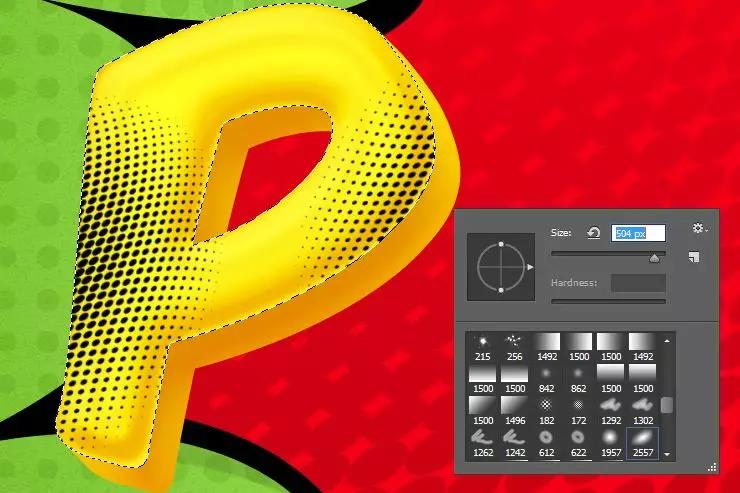
在字母“P”上添加一些半色调画笔。转到原始图层“P”,从中进行选择。创建一个新图层并抓住画笔工具。使用#000000,将半色调放在字母上。

将此图层更改为叠加。对O,W和感叹号重复这些相同的步骤。
步骤十七

隐藏黑色背景,然后按Cmd / Ctrl + Shift + Alt / Option + E合并所有透明图层。
步骤十八

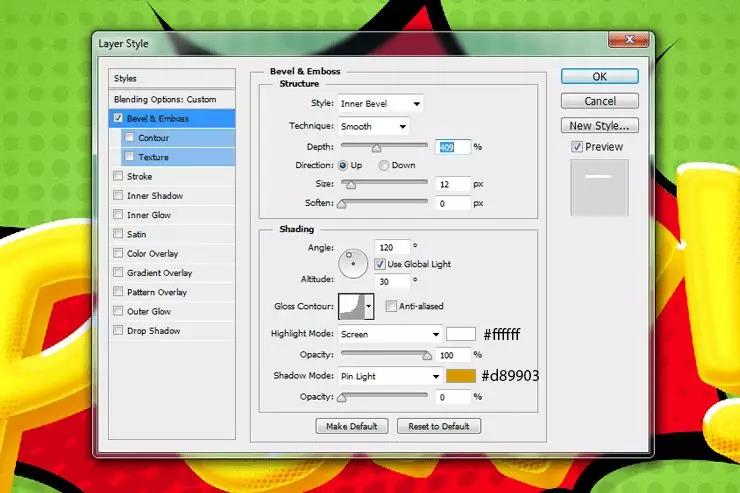
为此图层添加斜角和浮雕效果

用0%填充此图层。
步骤十九

现在重复上一步骤添加笔画。创建一个新图层并将其放在所有文本图层下方。通过按住Ctrl和Shift键,从所有第一个和最后一个P,O,W和感叹号图层中进行选择。用黑色填充这一层。在此图层中添加黑色笔触。

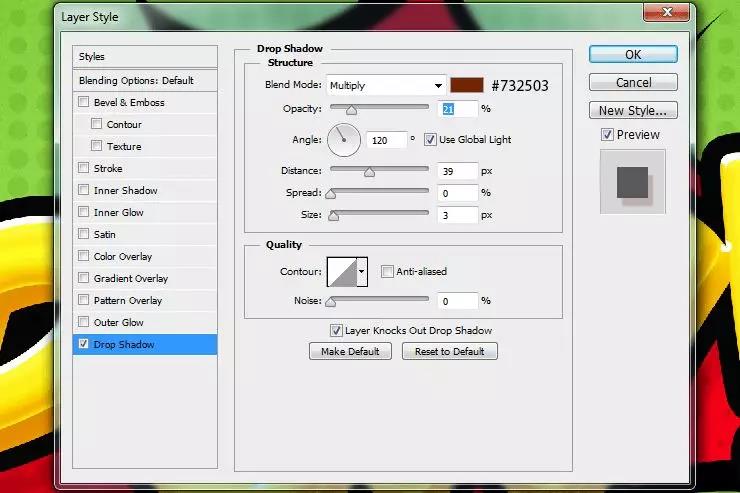
通过右击该层,并选择转换为智能对象,添加投影。
大功告成!

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Wild%20Horse%20Design%20Typography%20Tutorial%20%20How%20to%20Create%20Comic%20Book%20Text%20Effects%20in%20PS.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试