野马设计学院
如何在AdobeIllustrator中创建游戏图形样式文本效果

在本教程中,您将学习如何在Adobe Illustrator中制作游戏图形样式。
我们将创建的图形样式是游戏图形风格.

你需要什么
在本教程中使用了以下字体:
RifficFree-Bold
在开始创建此图形样式之前,请下载并安装该字体。
1.如何建立新文件
第一步
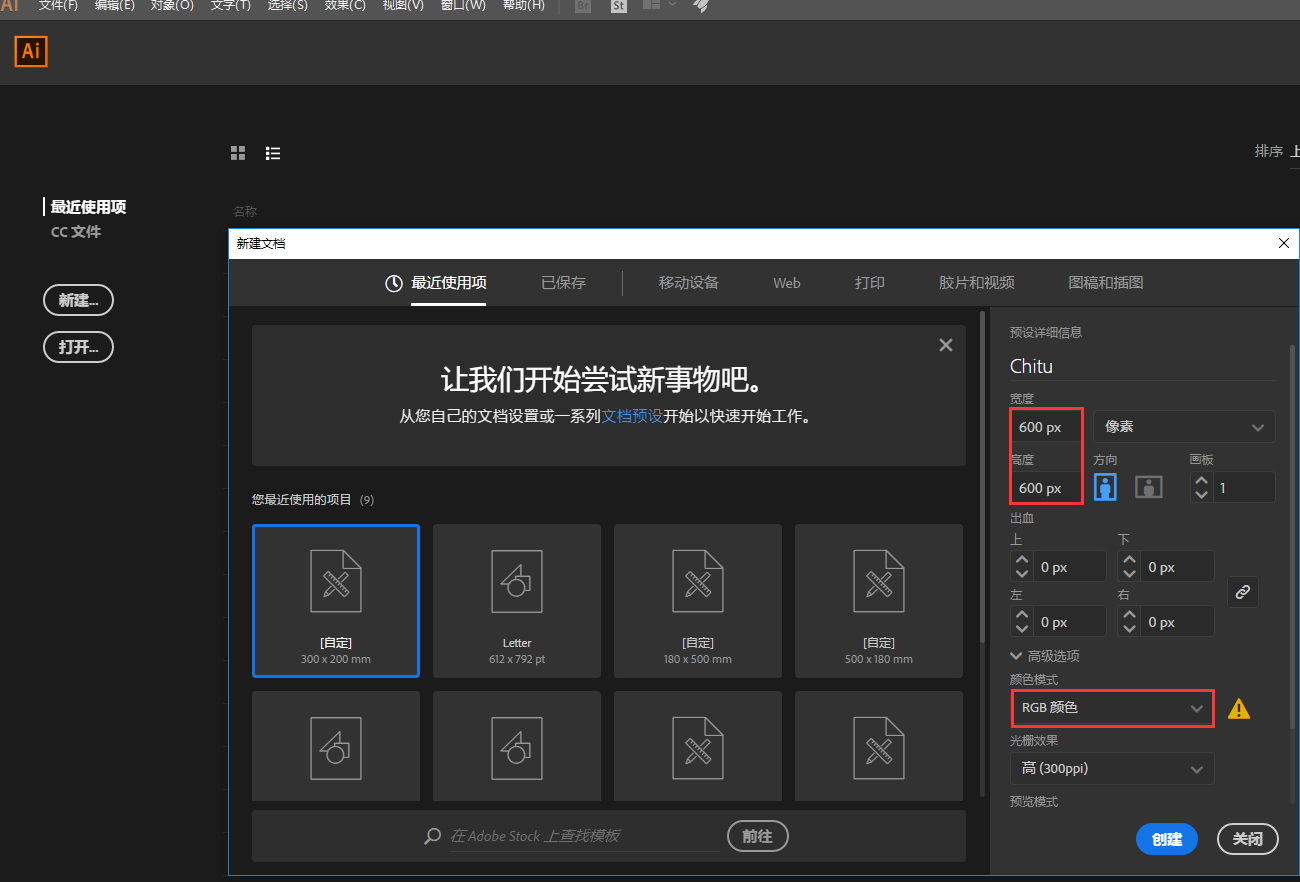
让我们首先创建一个新文件的600 x 600 Px大小和RGB颜色模式。

第2步
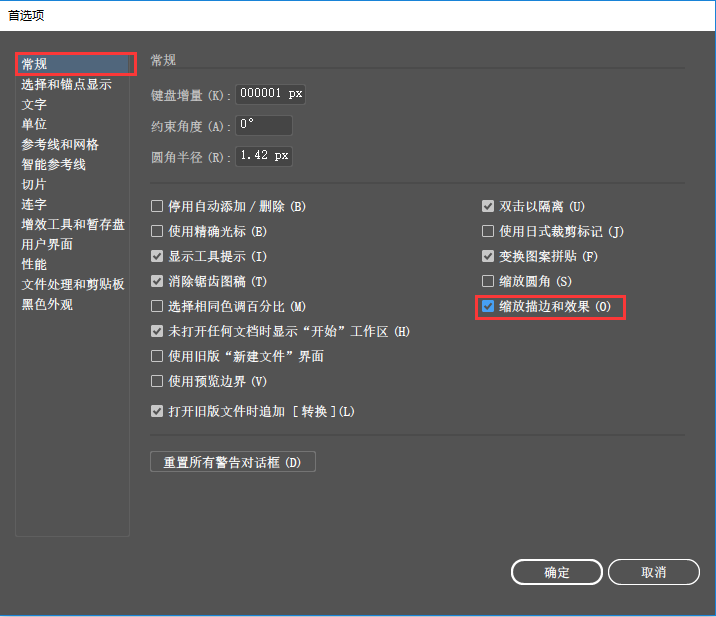
现在转到“ 编辑”>“首选项”>“常规”,勾选“缩放描边和效果”选项。
点击确定 以应用此设置。

2、如何创建图形样式
第1步
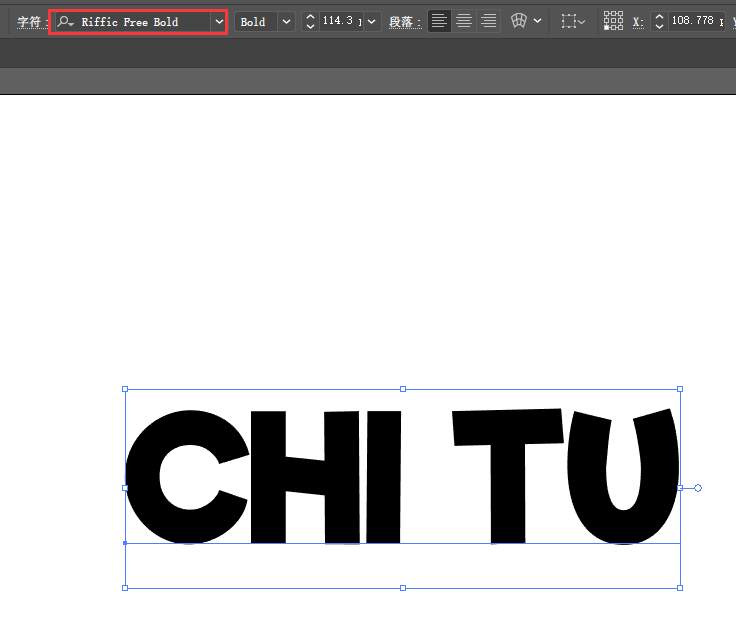
让我们开始使用文字工具!选择“ 文字工具”(T), 然后选择“ Riffic”字体。将字体大小设置 为100 pt。用大写字母写“ CHI TU”。

第2步
现在我们需要应用第一个渐变颜色,因此选择文本并将填充颜色设置为“无”。

接下来,转到外观面板 ,然后单击“添加新填充”。
注意:如果看不到“外观”面板,请转到“窗口”>“外观”。

第3步
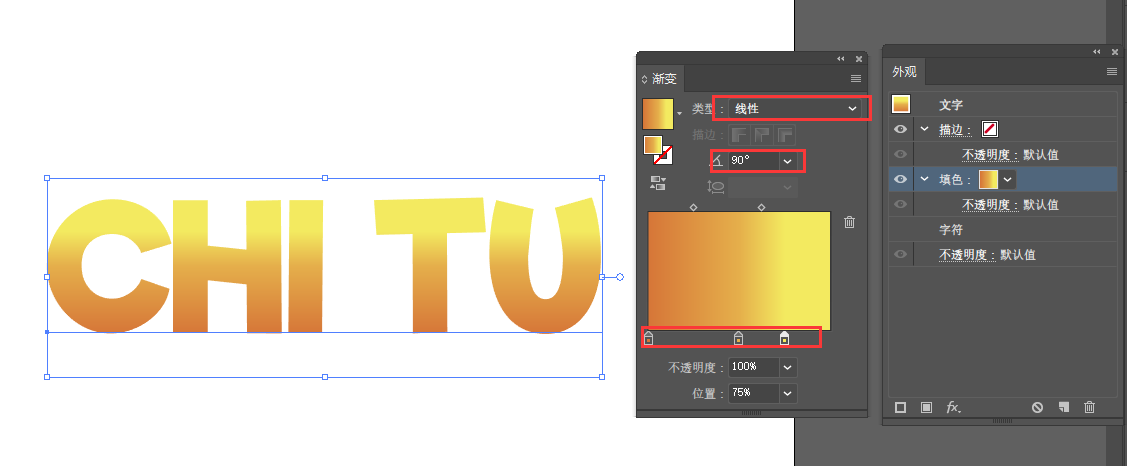
选择新的填充,转到“ 窗口”>“渐变”,然后使用3个色标设置渐变。
设置如下:
类型:线性
角度:90 o
第一梯度颜色停止#d67638和位置 0%
第二渐变颜色停止#e5af4b和地点 50%
第三梯度颜色停止#f3ea60和地点 75%

第4步
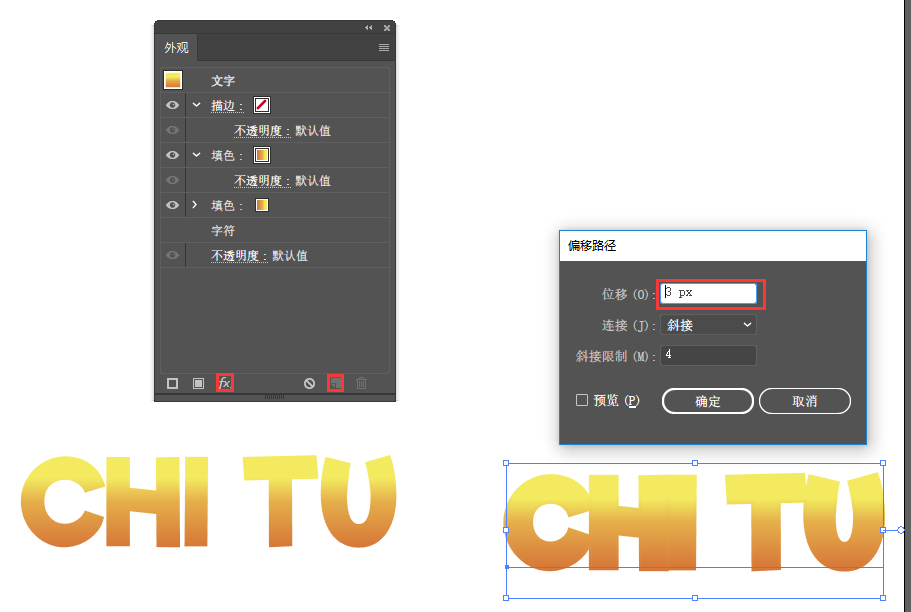
将重点放在“外观”面板上,并确保同时选中了文本和填充框。使用相同的“ 添加新填充”按钮,添加第二个填充 ;单击此按钮后,将在现有填充上方创建一个新的填充框(图层)。
现在,选择底部的填充框,然后单击添加新效果(fx)。选择 路径>偏移路径。
设置如下:
偏移: 3
联接:斜接
斜接限制: 4
点击“确定”以应用。

第5步
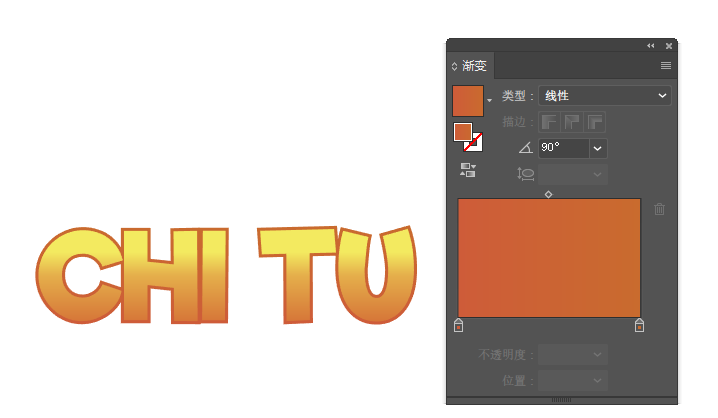
转到“渐变”面板(G)并 使用2个色标设置渐变。
设置如下:
类型:线性
角度:90 o
第一梯度颜色停止 #ce5c39 和位置 0%
第二渐变颜色停止 #c96b2e 和位置 100%
提示:要从渐变面板上删除任何不需要的色标,只需将其拉下即可。

第6步
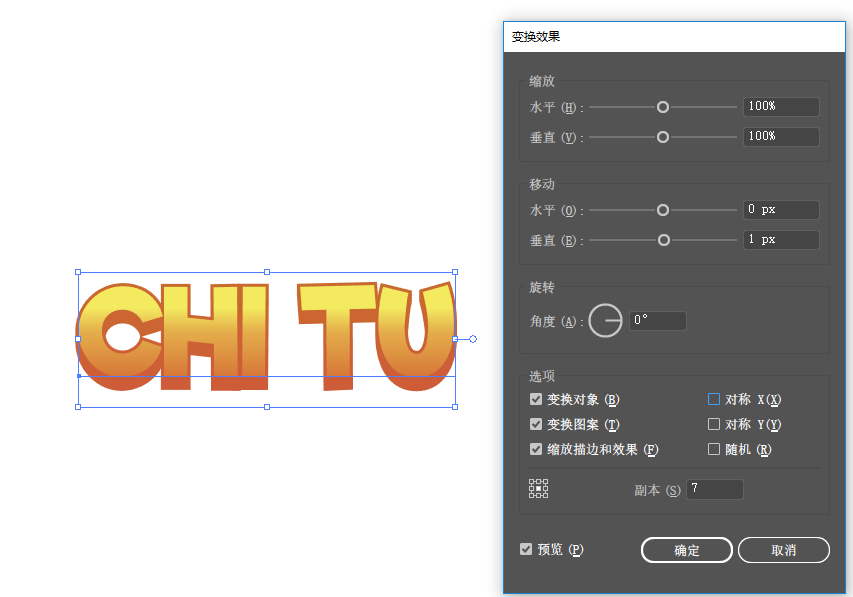
现在,单击“外观”面板上的“ 添加新效果(fx)”,然后选择“ 扭曲和变换”>“变换”。
设置如下:
垂直移动: 1点
选项里面选择
变换对象
变换图案
缩放描边和效果
副本: 7
点击“确定”以应用。

第7步
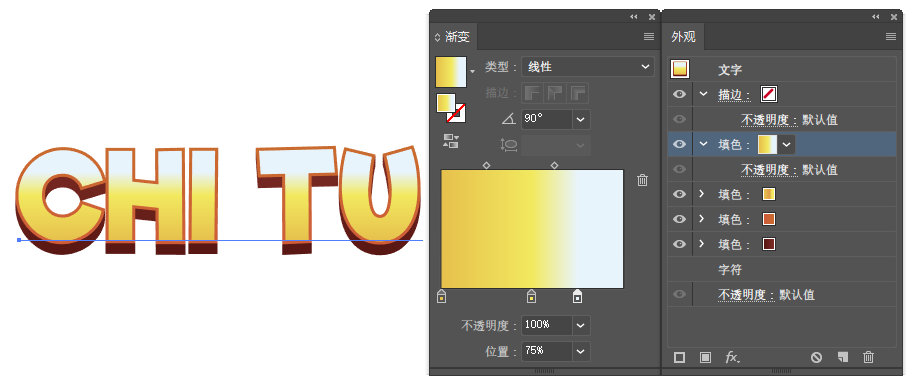
我们将更改此渐变的颜色,因此转到“渐变”面板(G)。设置以下替换渐变颜色:
类型:线性
角度:90 o
第一梯度颜色停止 #591714和位置 0%
第二渐变颜色停止 #812e26和位置 100%

第8步
单击上方的填充框。确保同时选中了文本和上部填充框。
现在,单击 “ 外观”面板上的“ 复制所选项目”按钮。
使用“ 渐变”面板,将渐变颜色替换为以下设置:
类型:线性
角度:90 o
第一梯度颜色停止 #e6c04c 和位置 0%
第二渐变颜色停止 #f2e95f 和地点 35%
第三梯度颜色停止 #e8f4fc 和位置 100%

第9步
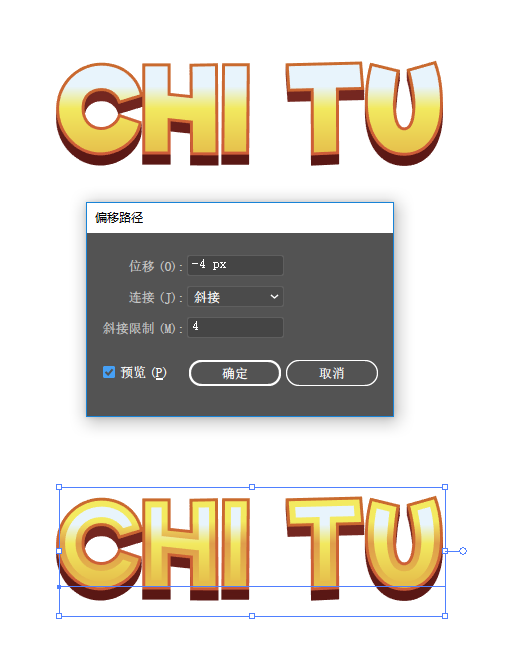
现在,单击“ 外观”面板上的“ 添加新效果” (f x)按钮,然后选择“ 路径”>“偏移路径”。
设置如下:
位移: -4
连接:斜接
斜接限制: 4
点击“确定”以应用。

第10步
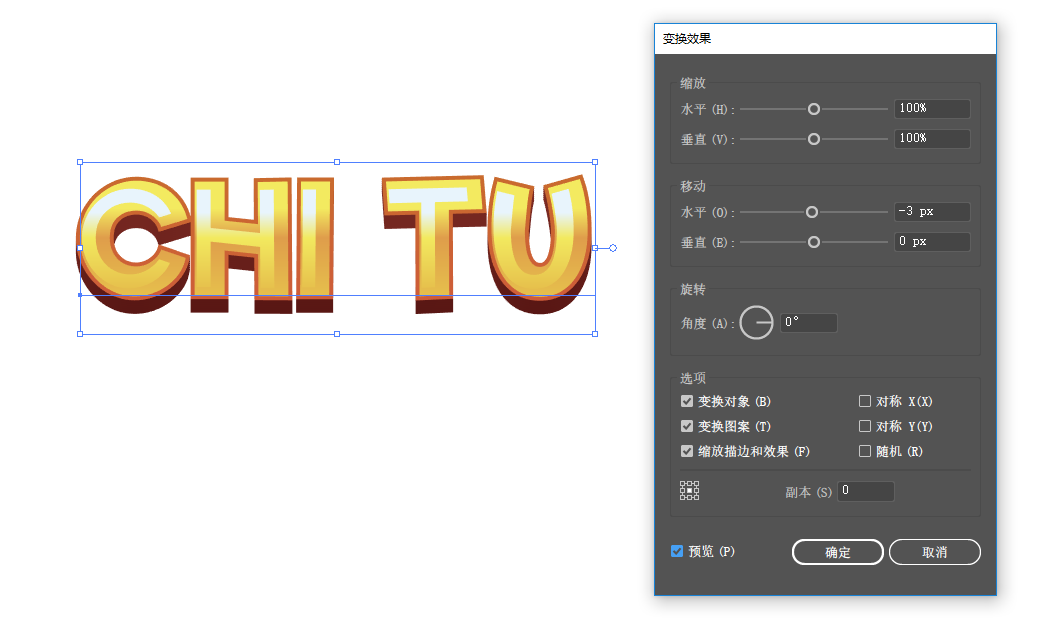
确保同时选中了文本和上部填充框。单击“ 添加新效果”(fx),然后选择“ 扭曲和变形”>“变形”
设置如下:
水平移动:-3点
选项里面选择
变换对象
变换图案
缩放描边和效果
点击"确定”以应用。

第11步
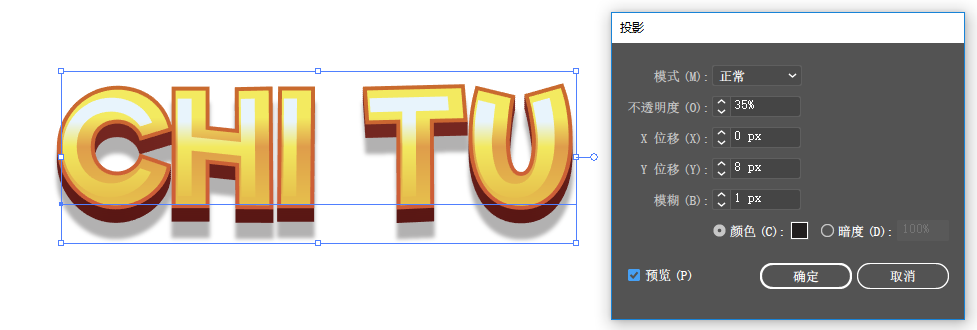
现在,我们将在文本后面添加阴影。因此,选择文本,然后在“ 外观”面板上单击“ 类型 ” 。
现在单击 添加新效果 按钮,然后选择风格化>投影。
设置如下:
模式:普通
不透明度: 35%
X偏移: 0
Y偏移: 8pt
模糊:1 pt
颜色:#221f1f
点击“确定”以应用。

大功告成!!!

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Wild%20Horse%20Design%20Font%20Design%20Tutorial%20%20How%20to%20Create%20Game%20Graphic%20Style%20Text%20in%20AI.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试