野马设计学院
在本教程中,将完成在Photoshop中制作美味甜蜜文本的过程,使用基本工具和效果在短时间内达到最终结果。
步骤一

使用以下设置在Adobe Photoshop中打开一个新文件(“文件”>“新建”)。
步骤二

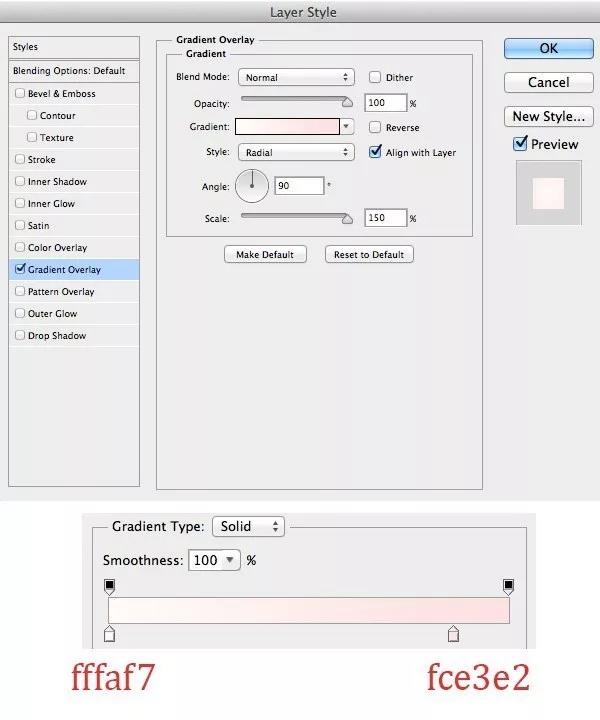
用喜欢的任何颜色填充背景。然后双击打开图层样式并为背景设置此渐变。

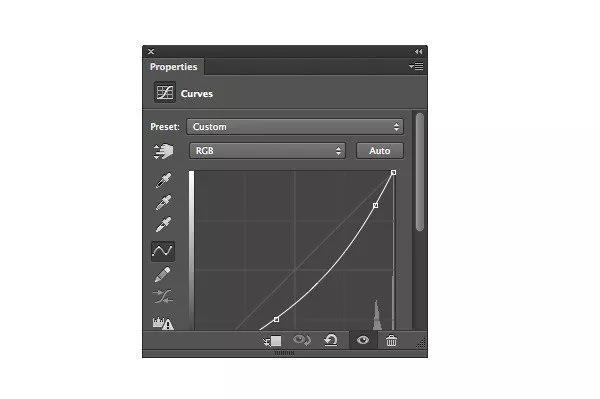
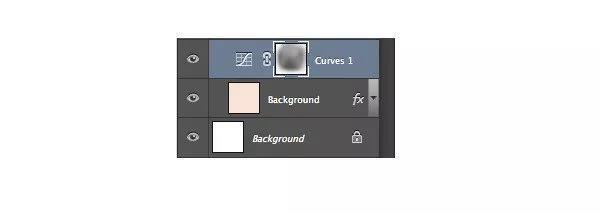
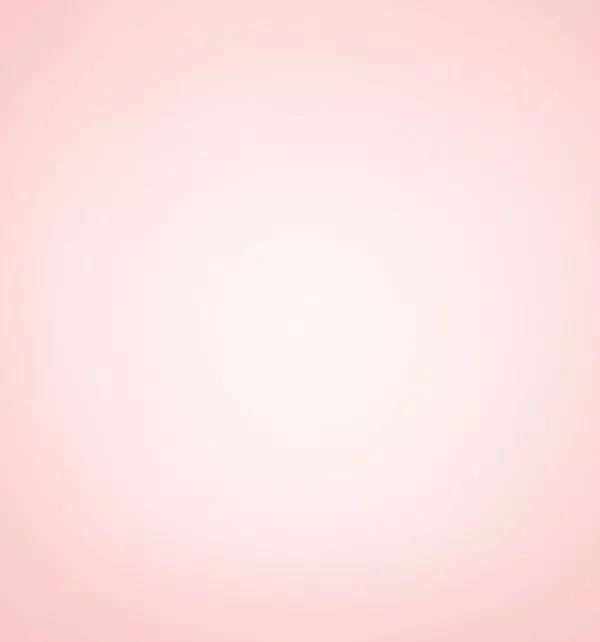
创建一个新的曲线调整图层并使用Opacity = 50%的柔软大黑刷,然后擦除中心部分。

使用柔和的大黑色画笔,Opacity = 50%然后我们擦除中心部分。

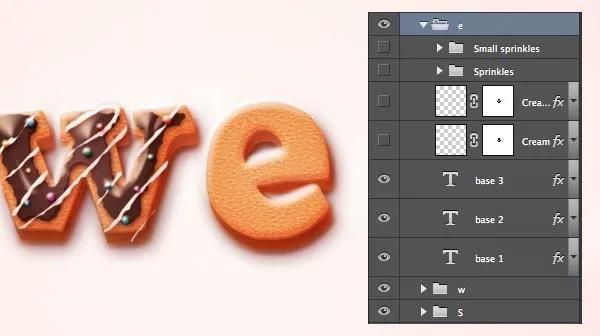
步骤三

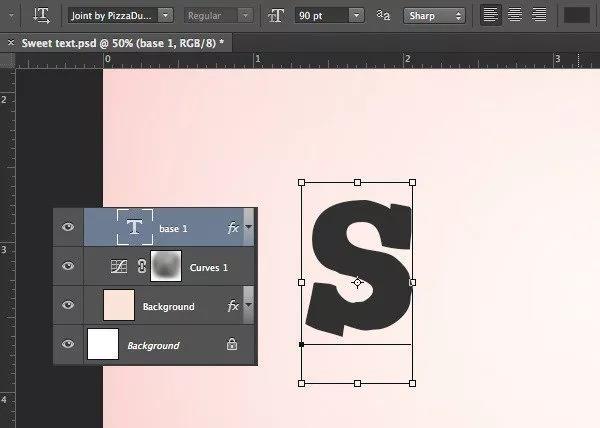
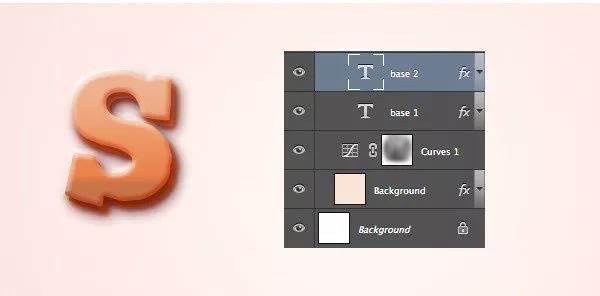
现在创建一个新组,并将该组命名为“S”。将分别创建文本。首先从“S”文本开始。添加文本,选择了set-by-pizzadude字体设置90px字体大小,将此文本图层命名为“base 1”
步骤四

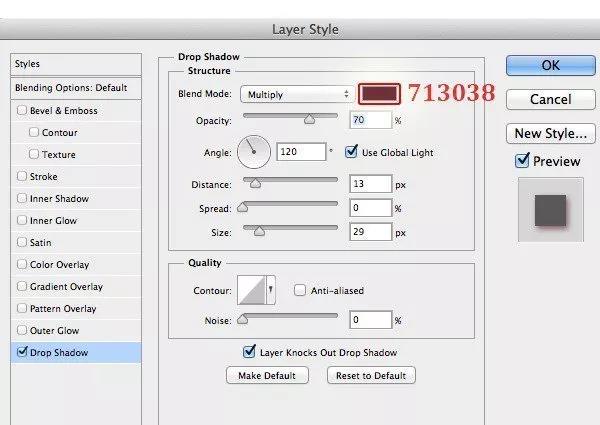
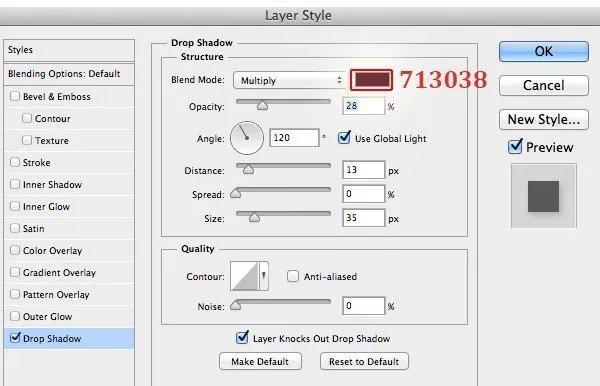
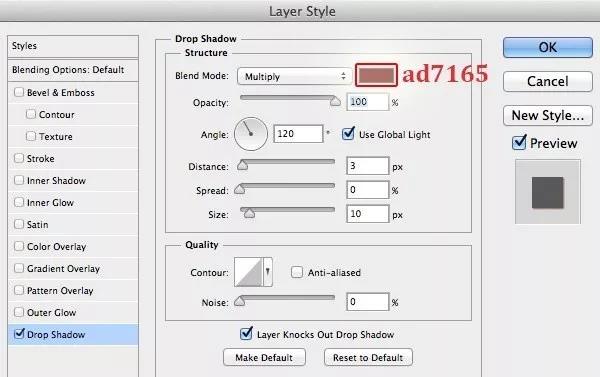
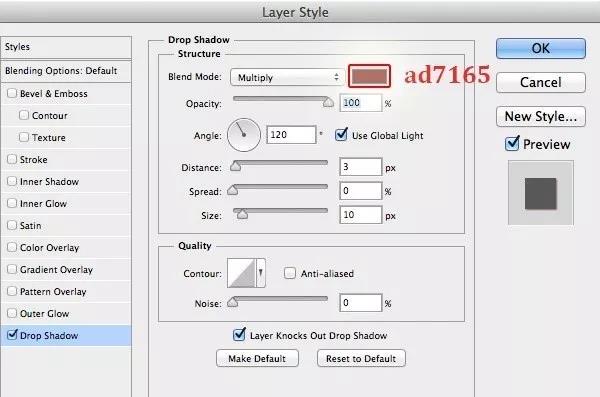
双击文本图层,从菜单中选择混合模式。添加“投影”。

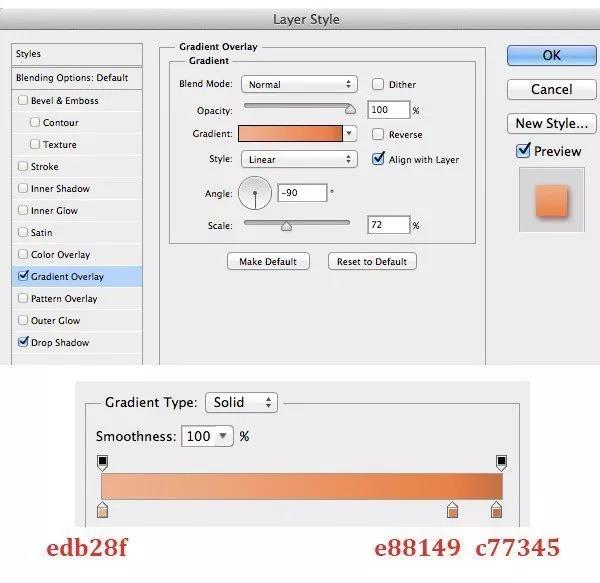
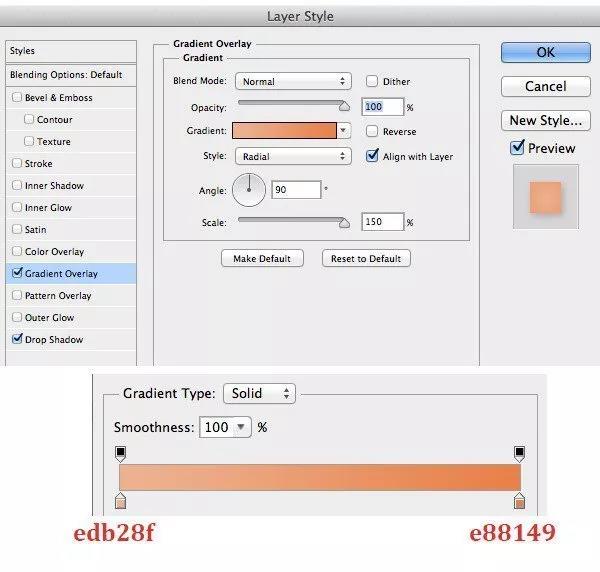
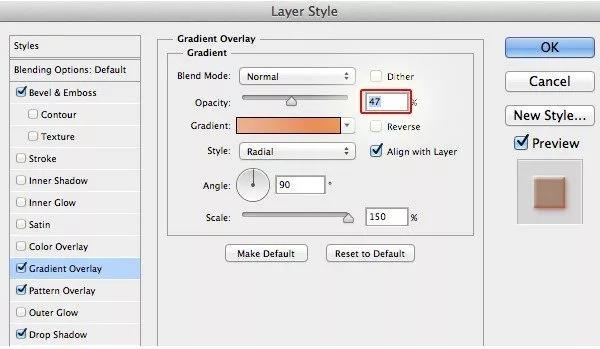
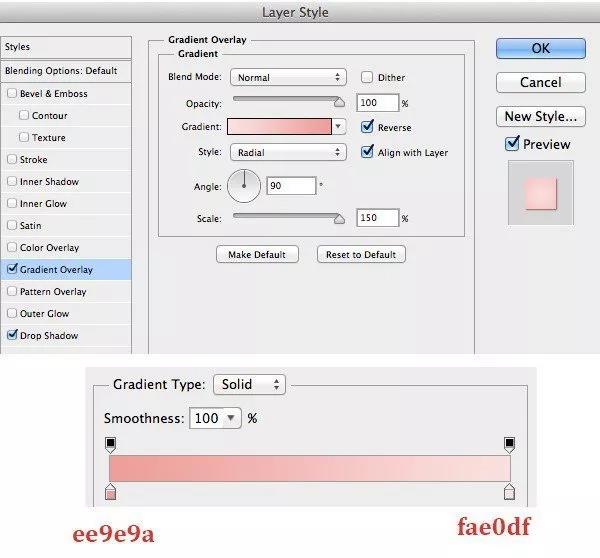
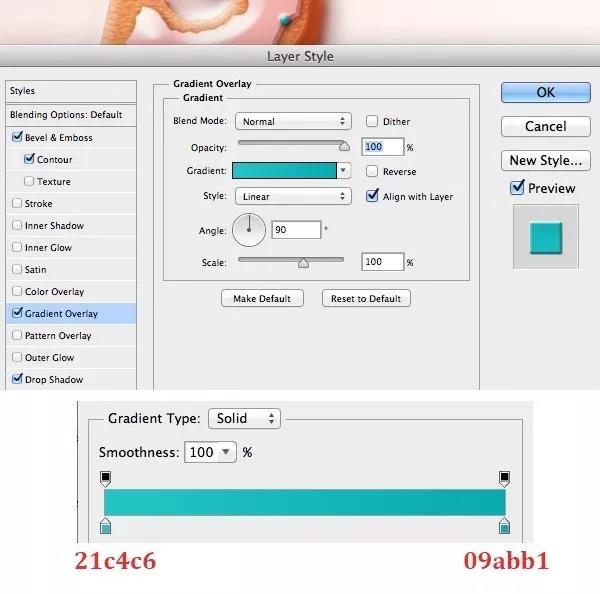
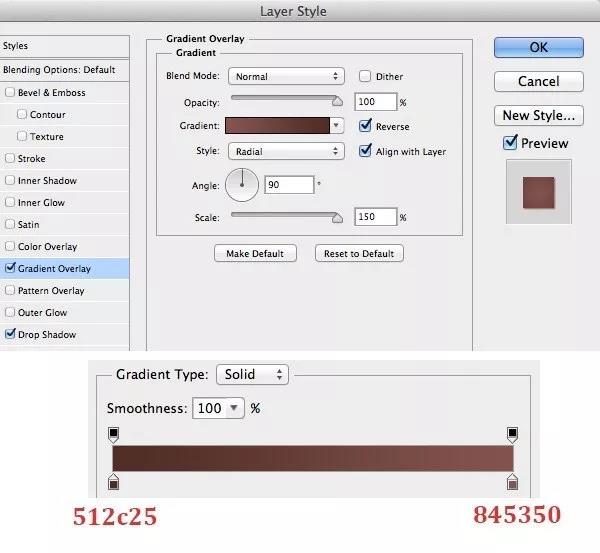
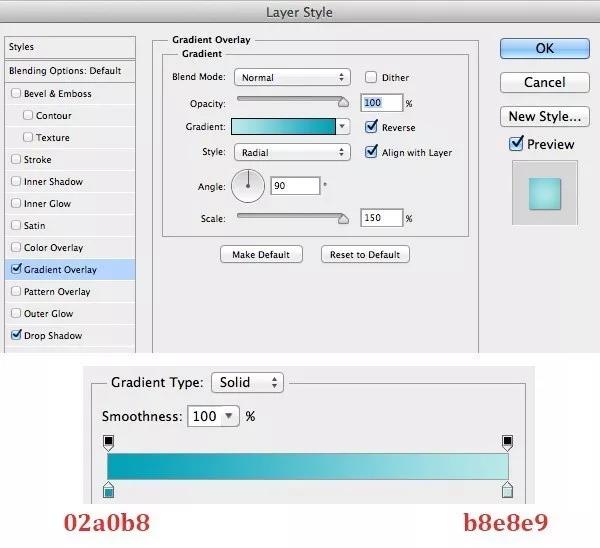
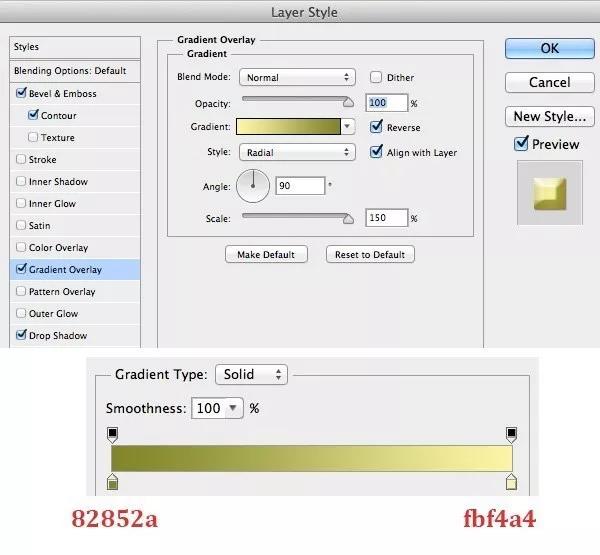
添加“渐变叠加”。

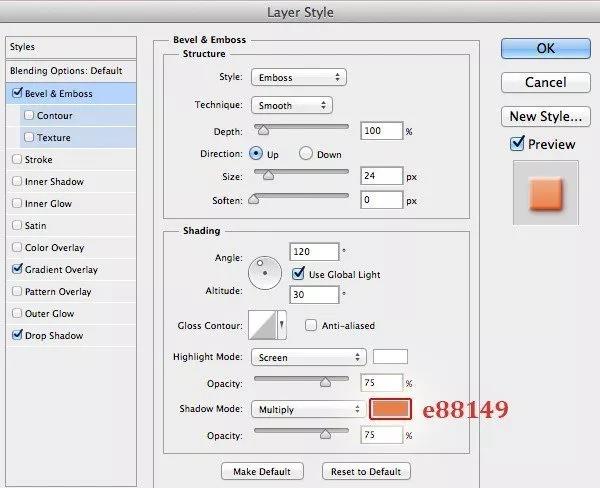
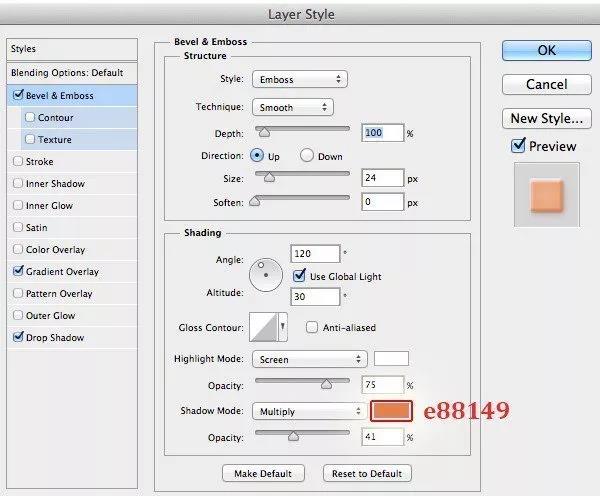
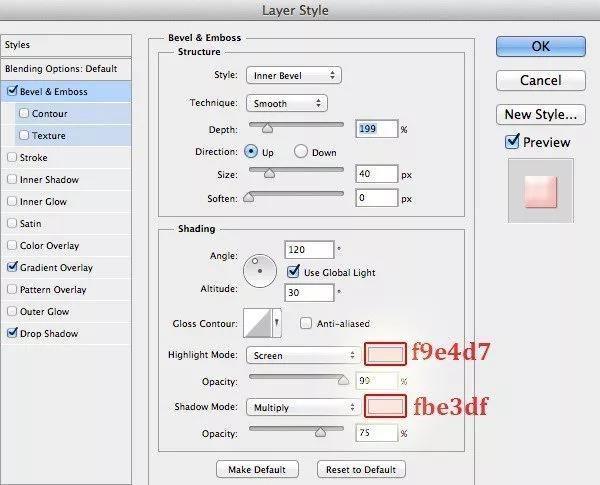
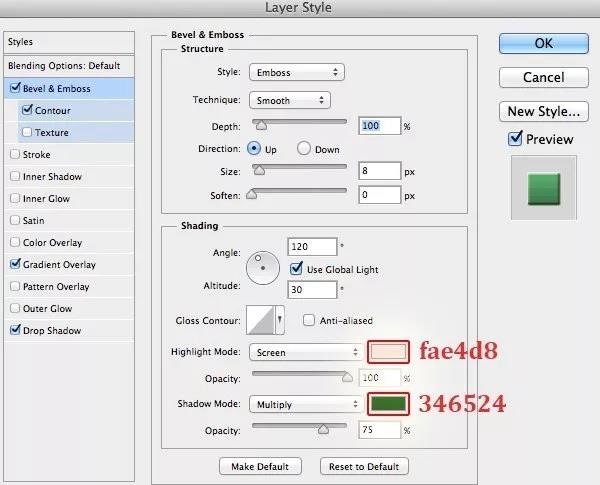
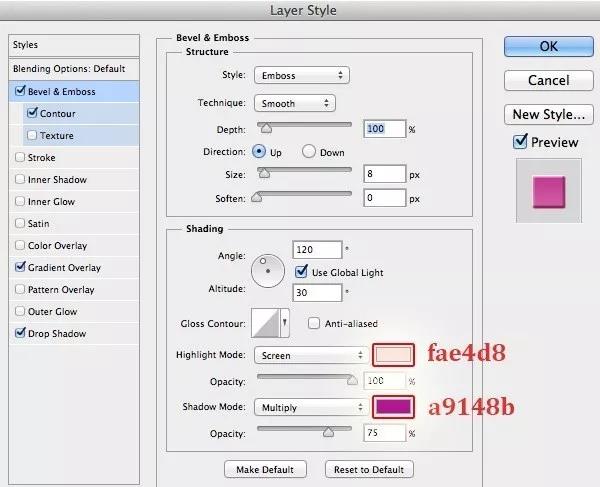
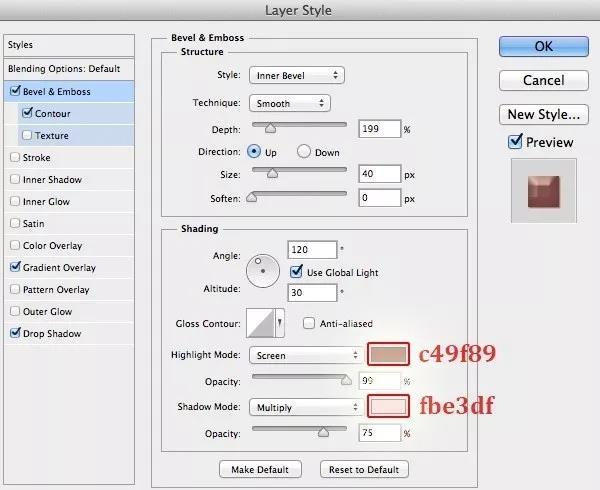
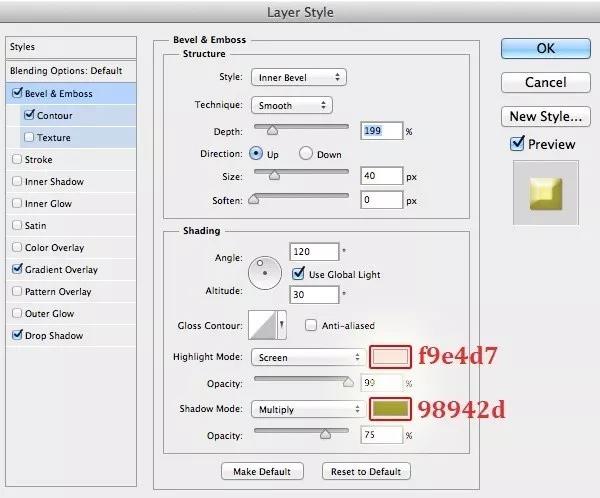
然后设置“斜角和浮雕”。
步骤五

复制(Cmd + J)“base 1”然后将此副本重命名为“base 2”。将“基座2”向上移动一点。
步骤六

现在稍微改变一下Layer Style。首先从“投影”开始,接下来是“渐变叠加”。
步骤七

接下来是“渐变叠加”

步骤八

复制(Cmd + J)“base 2”然后将此副本重命名为“base 3”。在这一步中,只需稍微更改渐变叠加。

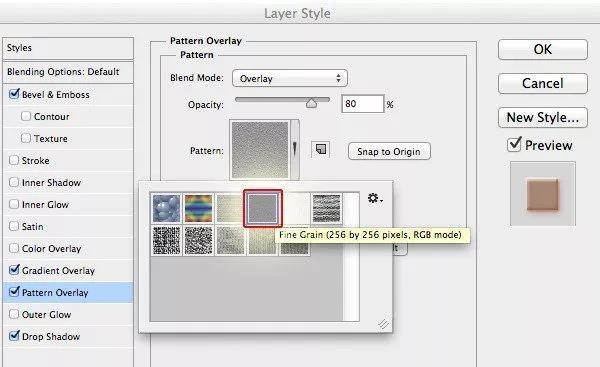
添加“Pattern Overlay”
步骤九

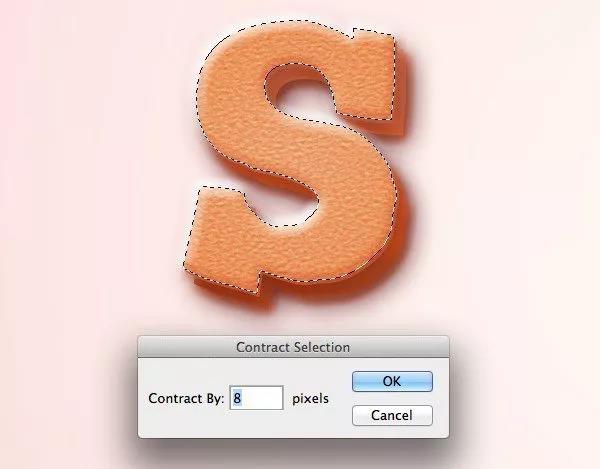
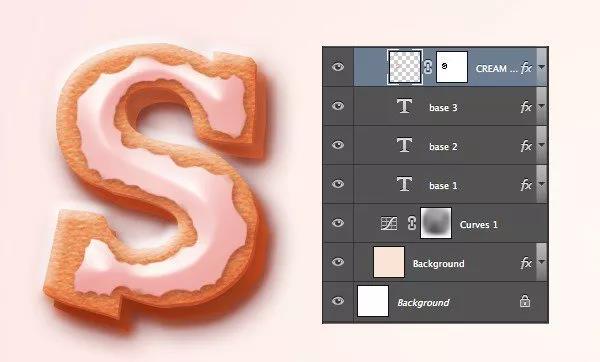
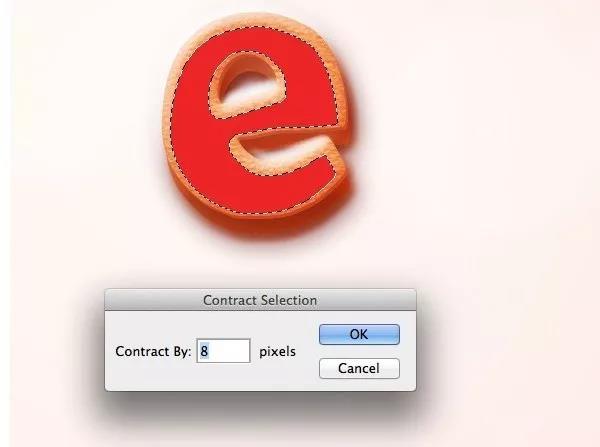
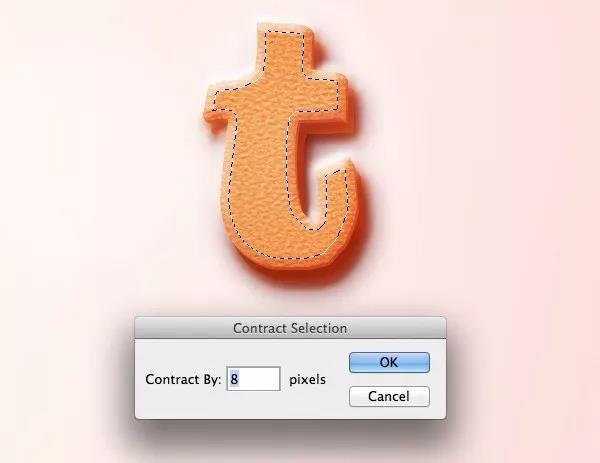
在这一步中制作糖霜。现在创建一个新图层并放在顶部,只需按Ctrl / Cmd并单击“base 3”进行选择,然后转到Select> Modify> Contract并设置值。将图层命名为“Cream S”
步骤十

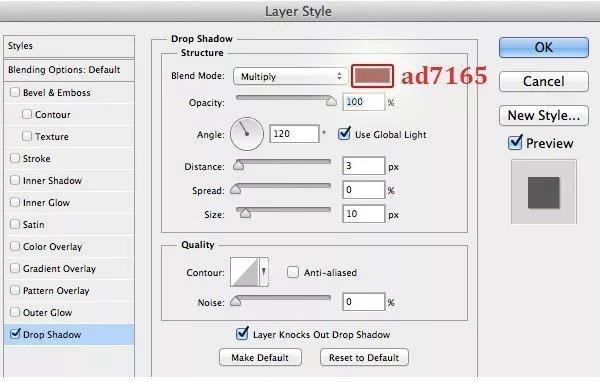
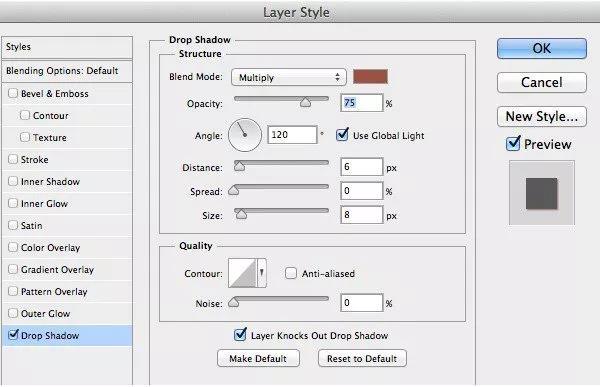
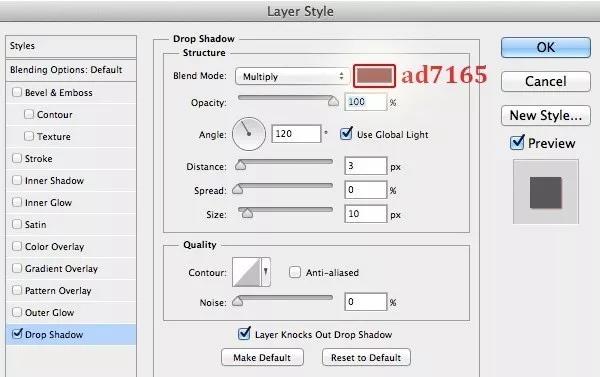
用喜欢的任何颜色填充糖霜。然后双击打开图层样式。现在我们添加“Drop Shadow”。

接下来是“渐变叠加”

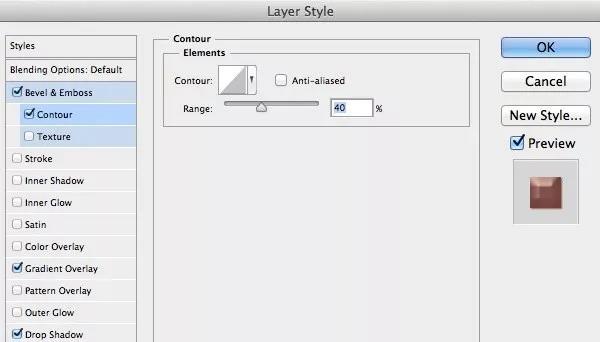
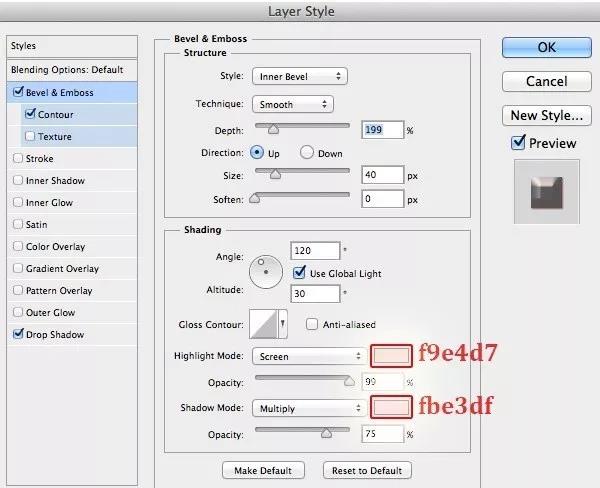
接下来是“斜面和浮雕”

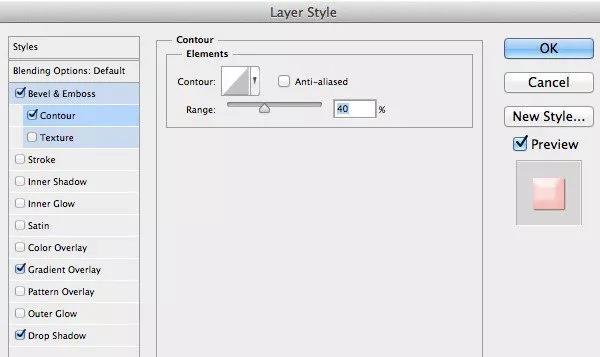
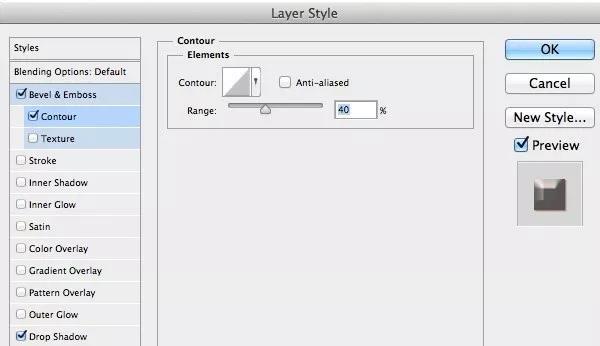
我们添加“轮廓”

结霜永远不会完美。现在在“Cream S”图层上添加图层蒙版并擦除结霜的一些外部部分。
步骤十一

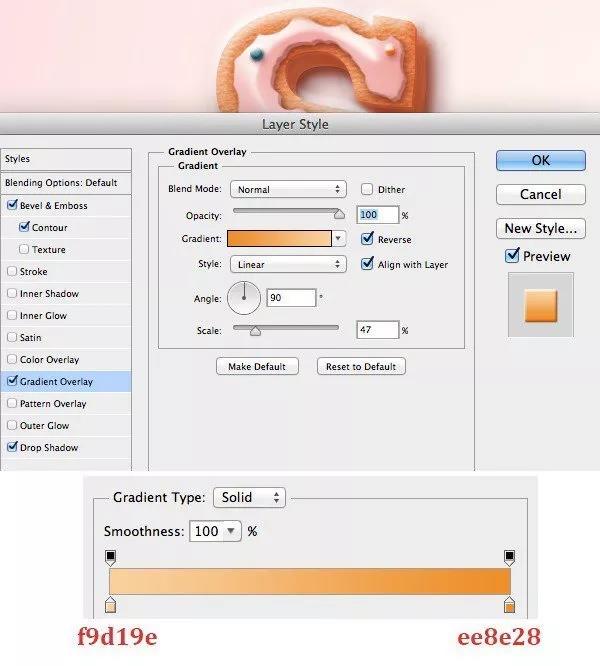
接下来在结冰上添加一些洒水。创建一个新组并将其命名为“Sprinkle”。选择椭圆工具(U)并绘制一个小圆圈,然后像这样应用图层样式。
步骤十二

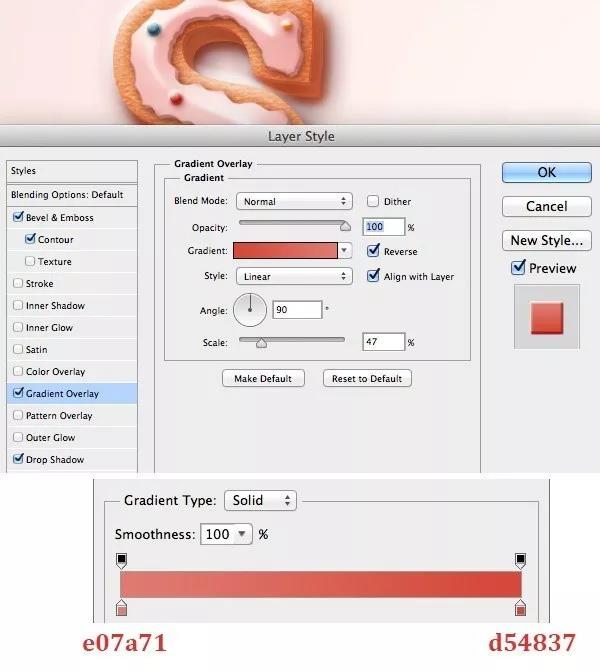
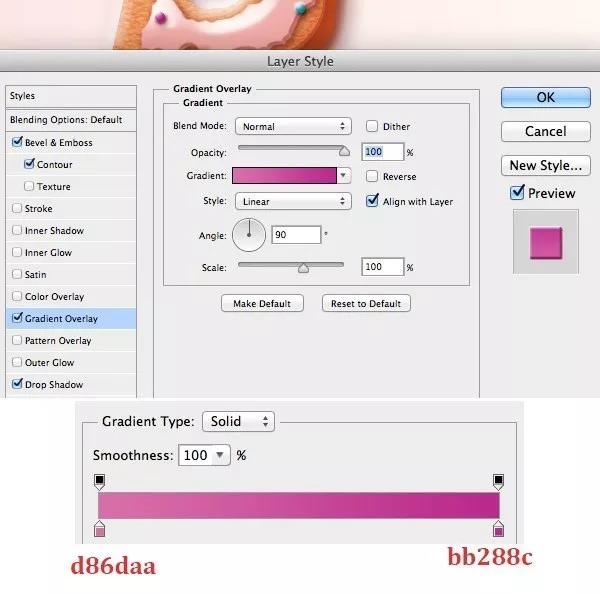
复制(Cmd + J)创建的洒水。现在更改颜色,只需双击打开图层样式并更改渐变叠加。
步骤十三

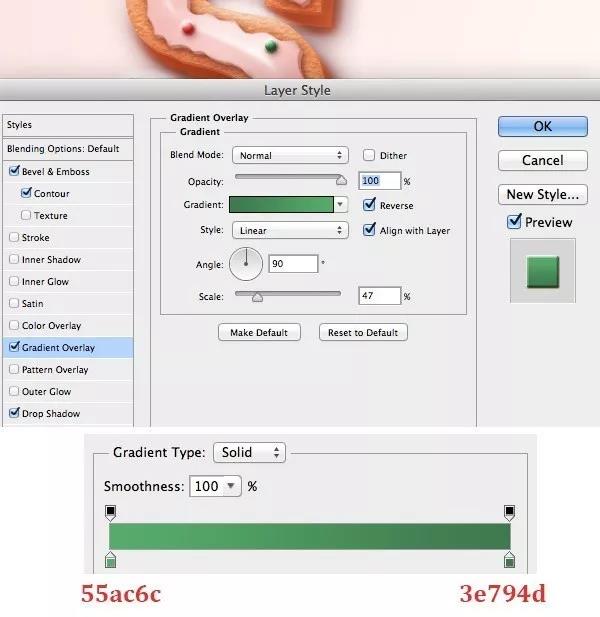
再次复制(Cmd + J),更改渐变叠加。
步骤十四

重复上一步的绿色洒水。

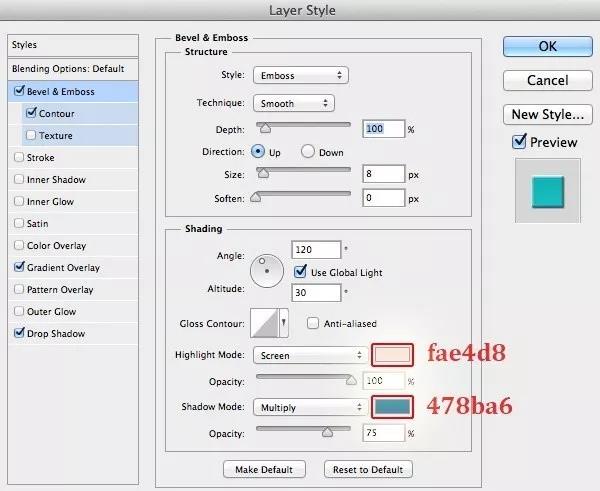
接下来是“斜面和浮雕”
步骤十五

重复上一步的蓝色洒水。

接下来是“斜面和浮雕”
步骤十六

重复上一步的粉红色洒。

接下来是“斜面和浮雕”

步骤十七

重复(Cmd + J)洒水并将它们调整得更小,按照喜欢的方式放置它们。
步骤十八

在此步骤中,复制“S”组,将副本组重命名为“W”。
步骤十九

打开“W”文件夹,首先删除“Cream S”图层,然后关闭除3个基本图层以外的所有图层,然后键入文本“w”。

现在需要更改文本“w”的结霜形状,只需要Cmd +单击文本“w”进行选择然后转到选择>修改>合同并设置值= 8px。在名为“Cream W”的新图层上填充喜欢的任何颜色。
步骤二十

接下来,为结霜“Cream W”应用图层样式,之后添加“投影”。

添加“渐变叠加”

添加“斜面和浮雕”

添加“轮廓”

复制糖霜并稍微移动复印件。
步骤二十一

创建一个新图层,将其命名为“Frosting W”,选择画笔并绘制这样的形状。

添加图层蒙版并删除线条的某些部分。
步骤二十二

接下来将“图案样式”应用于“结霜W”。首先添加“Drop Shadow”。


添加“BevelEmboss”和“Contour”。

步骤二十三

为字母“W”添加一些洒水。
步骤二十四

使用字母“E”。只需重复上一步,就像对“W”组一样。
步骤二十五

为字母“e”制作糖霜。只需重复上一步,就像用字母“W”做的那样。
步骤二十六



添加图层蒙版并擦除部分结霜,使其看起来不完美。
步骤二十七


复制组“E”。在组“E”副本上,保持图层样式的方式,只需更改“渐变叠加”和“斜角和浮雕”。
步骤二十八

使用画笔绘制一条线作为结霜。
步骤二十九

只需复制组“W”,然后将此组副本重命名为“T”并更改文本。

需要改变字母“T”的结霜形状,只需要Cmd +点击字母“T”进行选择然后转到选择>修改>合同并设置值= 8px。用喜欢的任何颜色填充。
步骤三十

用刷子画一些像这样的糖霜滴。
步骤三十一

转到图层“Cream S”并复制图层样式,然后粘贴图层样式以用于结霜滴。
步骤三十二

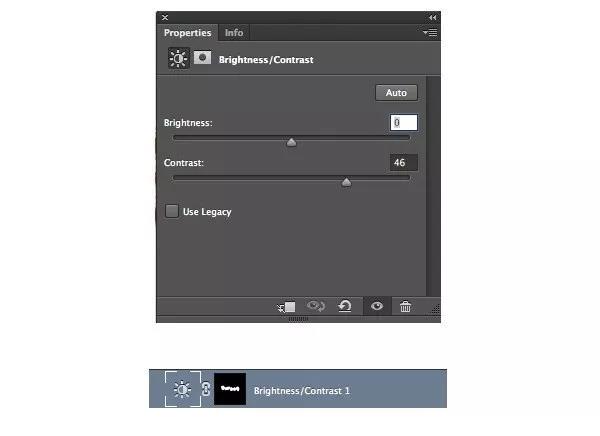
创建新的亮度/对比度调整图层。然后用软刷擦掉一些外面的部分。
成品

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Wild%20Horse%20Design%20Font%20Design%20Tutorial%20%20Create%20Delicious%20Donut%20Text%20with%20PS.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试