之前,我写过一篇关于排版的文章,在里面,我提出了一个观点,说在PPT中,常见的排版形式,无非三种。
分别是:

今天这篇文章,咱们就来谈第2种,流程型排版的方式:
提到流程型排版,有些朋友可能会不理解,但我相信,你肯定做过时间轴页面,而这个,就算是流程型排版的类型。

时间轴是最典型的流程型页面
当然,除此之外还有很多,比如说像这些,只要是用来表达先后顺序的页面,都算做这一类。
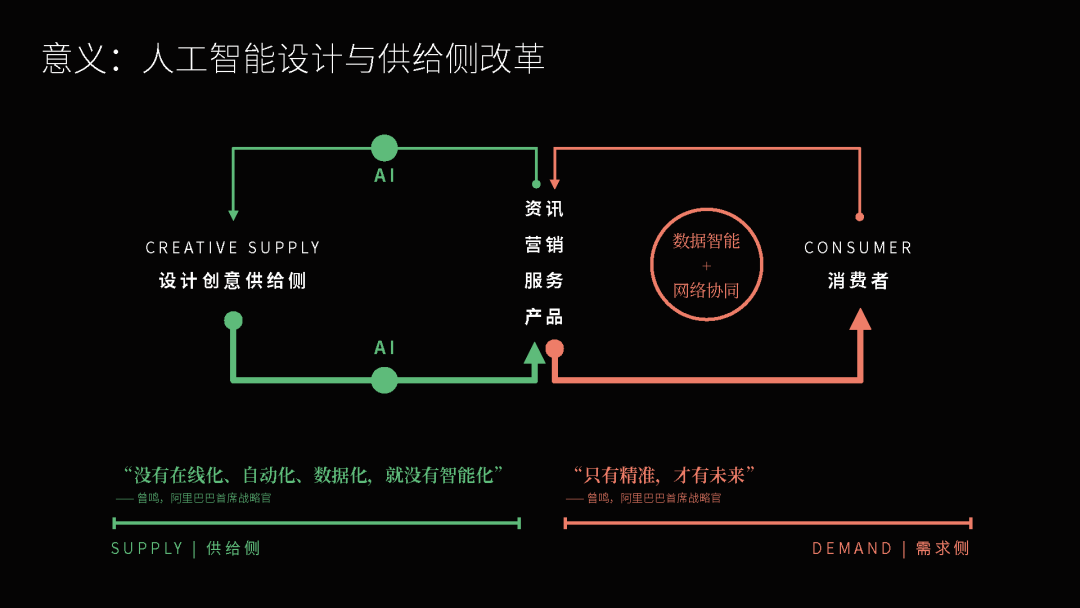
比如像系统架构图:

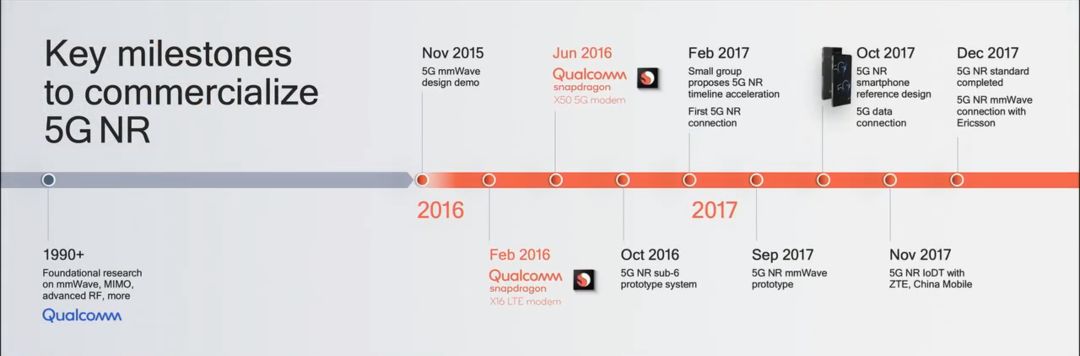
或者是像策划类PPT中经常出现的时间规划:

那么问题来了
我们该如何设计流程型的页面排版呢?
这里有两个点,你需要注意一下:
01. 符合正常的阅读顺序
先来简单解释一下,什么叫做阅读顺序呢?
通俗点说就是先看哪里,再看哪里。
比如像这个页面,我们正常的阅读顺序,肯定是从左向右,对吗?

再比如,我们来看这样的一张 PPT :

它的阅读顺序,肯定也是从左到右,这是我们培养出来的习惯:

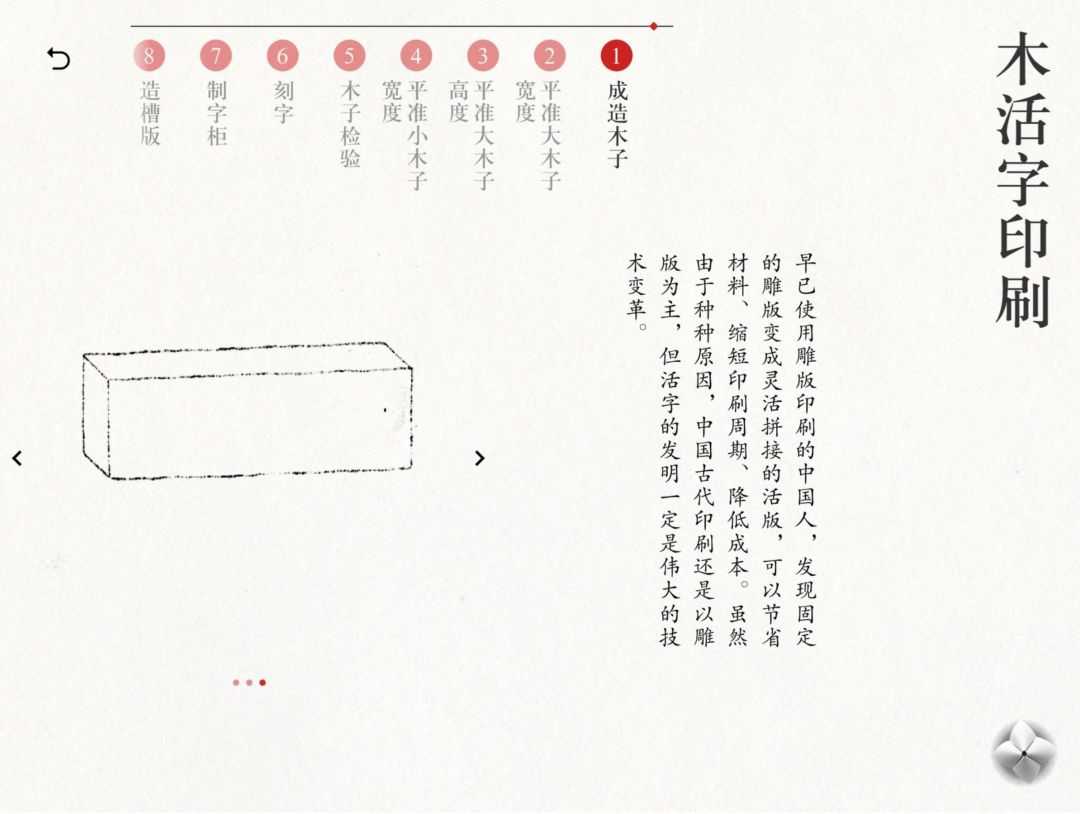
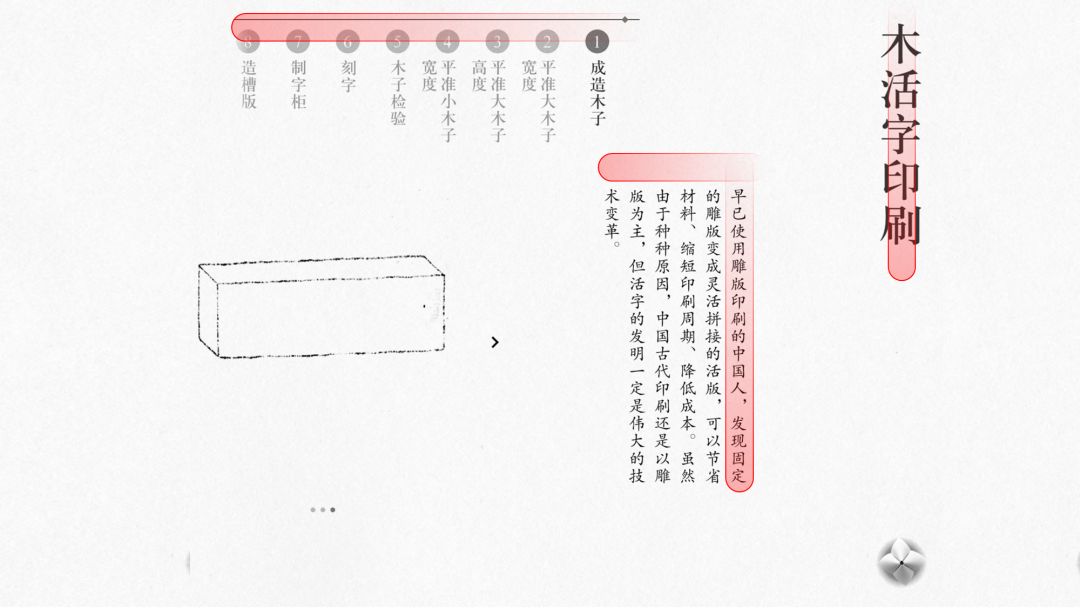
但如果我们切换成古书典籍,我们的阅读顺序是什么样的呢?

可能会变成这样:

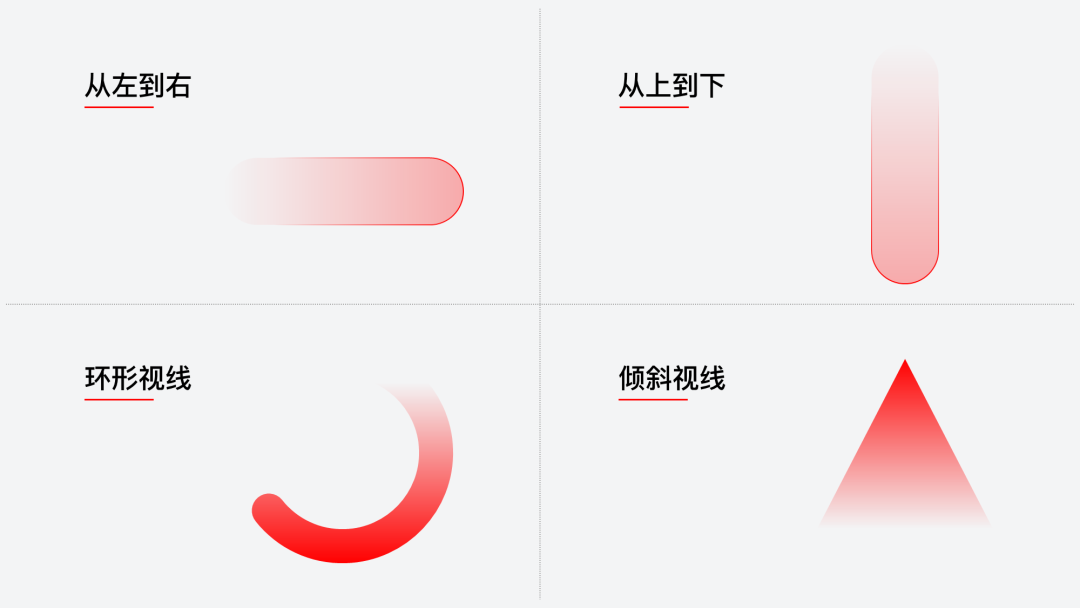
而在PPT中,常见的阅读顺序大概这么4种:

当我们在设计流程型PPT页面时,一定要有一个很清晰的阅读顺序。
02. 分清主线和副线
前面也说了,所谓流程型页面,就是用来呈现内容的先后顺序。
如果内容中的流程关系较为简单,属于单线程的形式,就不牵扯主线和副线:

但如果页面中的流程关系较为复杂,那我们就需要分清这一点:

很多人做的流程图之所以不好,问题就在于没有清晰的主线。
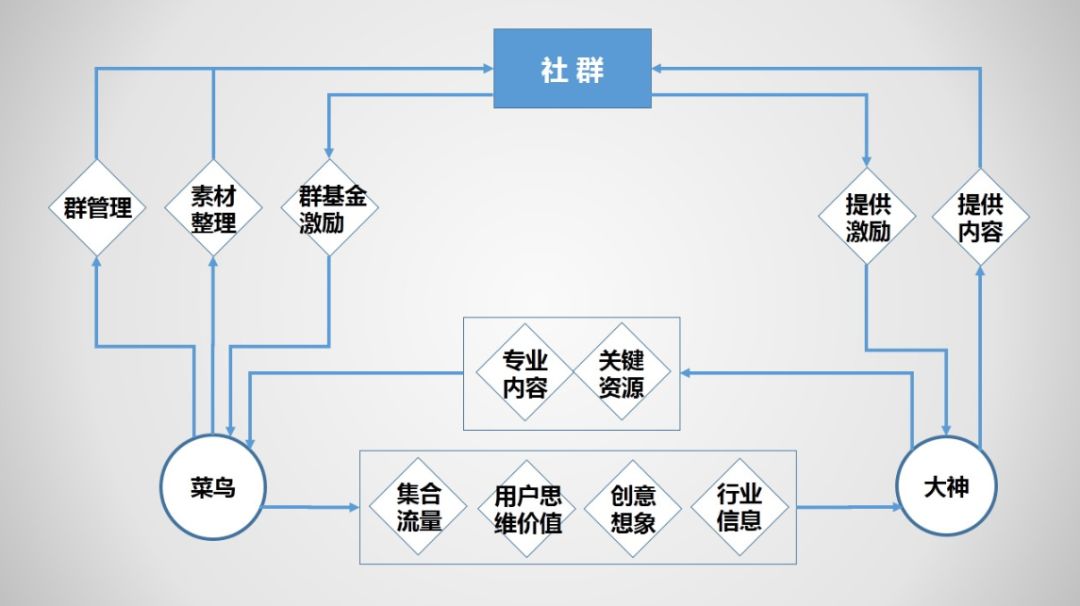
比如像这个页面,你能看清楚这里的流程关系,到底是什么吗?

但如果现在有一个页面是这样呢?会不会清晰很多呢?

再或者是这样呢?会不会清晰很多?

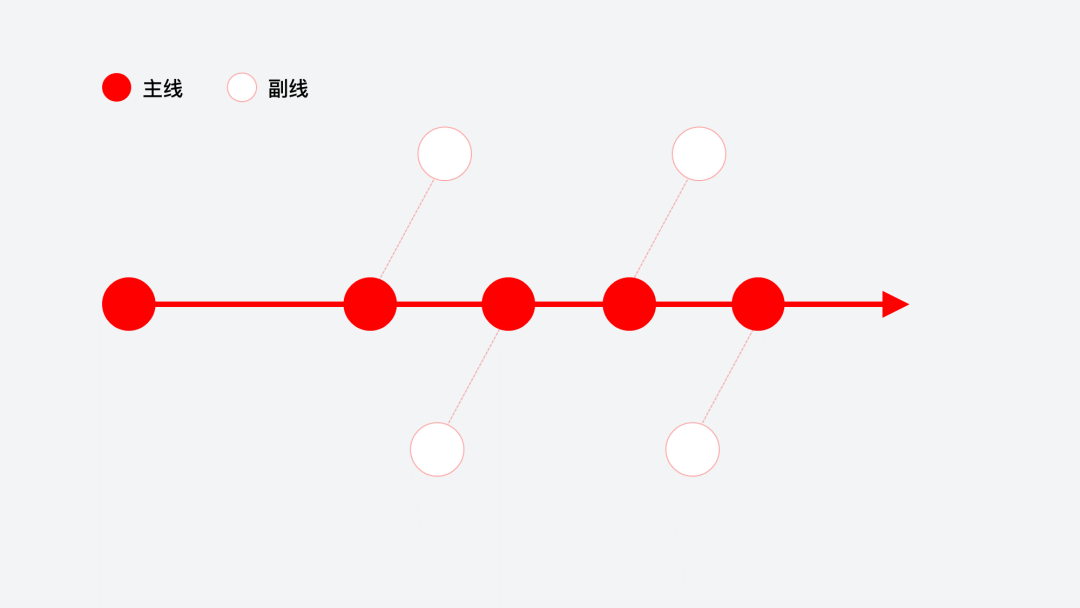
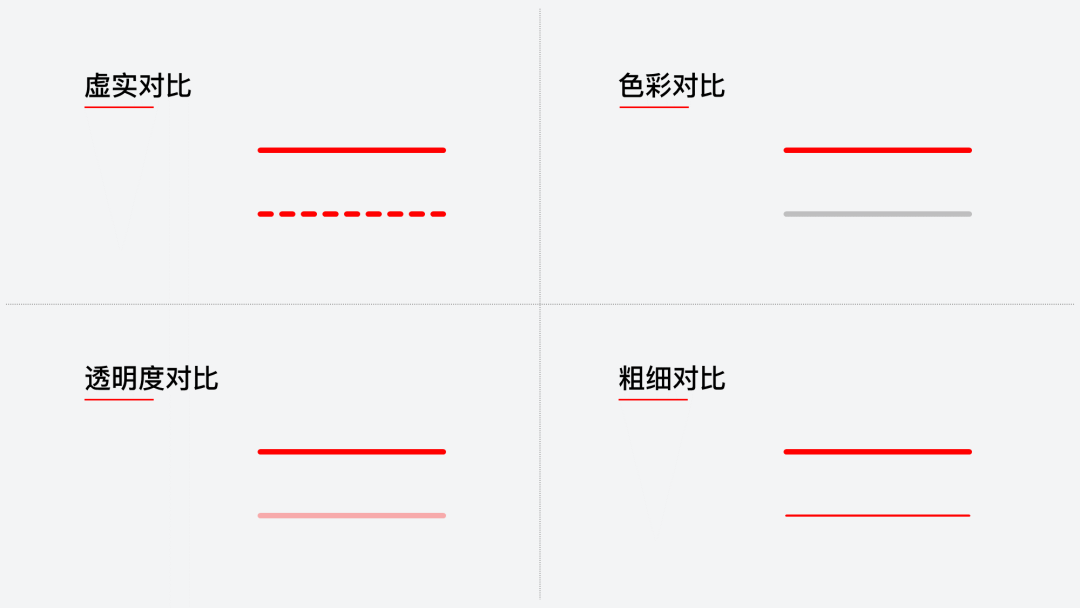
在PPT排版中,区分主线和副线的方法,通常有这么几种:

非常容易理解,对吗?
接下来,为了能够让大家更好的清楚这两个原则,我们通过两个实际的案例,来更好的理解一下。
案例一
比如咱们先来一个单线程的 PPT 页面,假如就是它了,我们该如何进行优化呢?

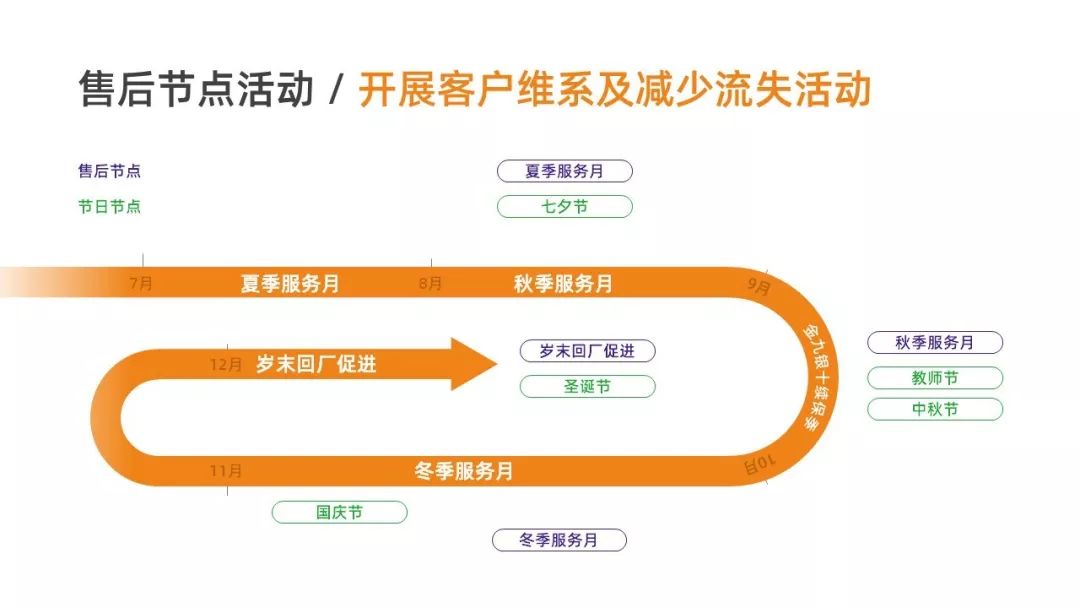
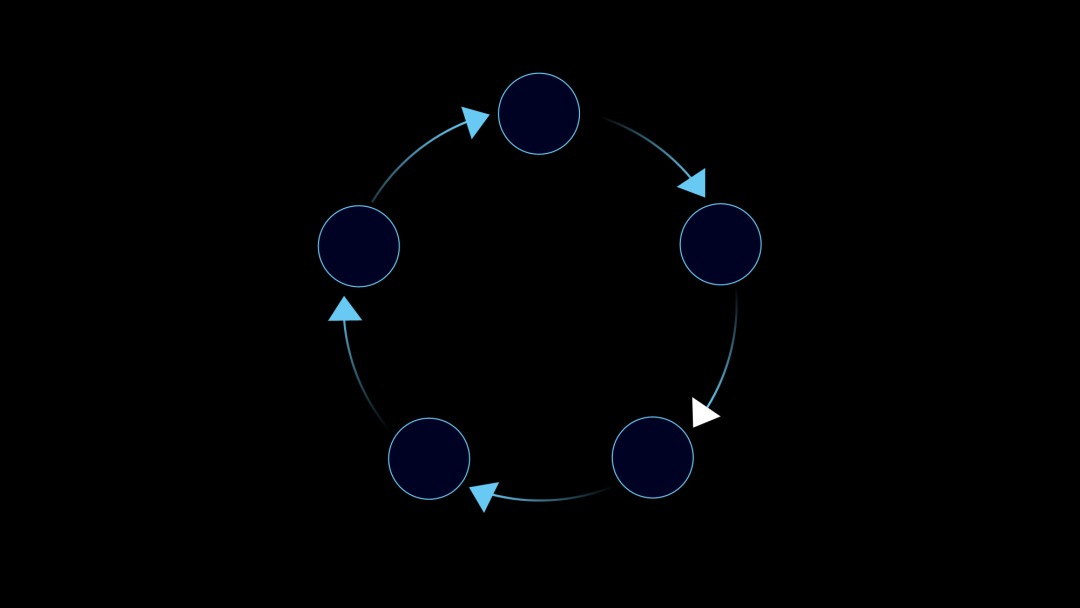
首先,先来梳理它的流程关系。很简单,就是一个普普通通的循环流程:

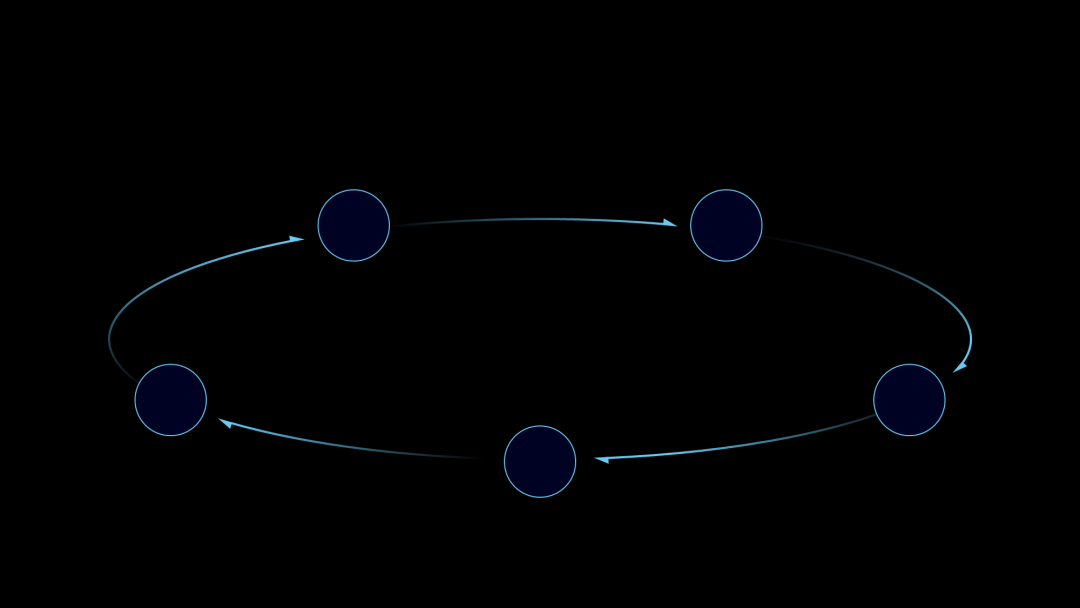
但是,如果流程图这样放在页面上,那么,就会影响到标题的排版。所以,我们把它压扁:

接下来,我们可以添加一些圆环,来进一步增强其流程的关系:

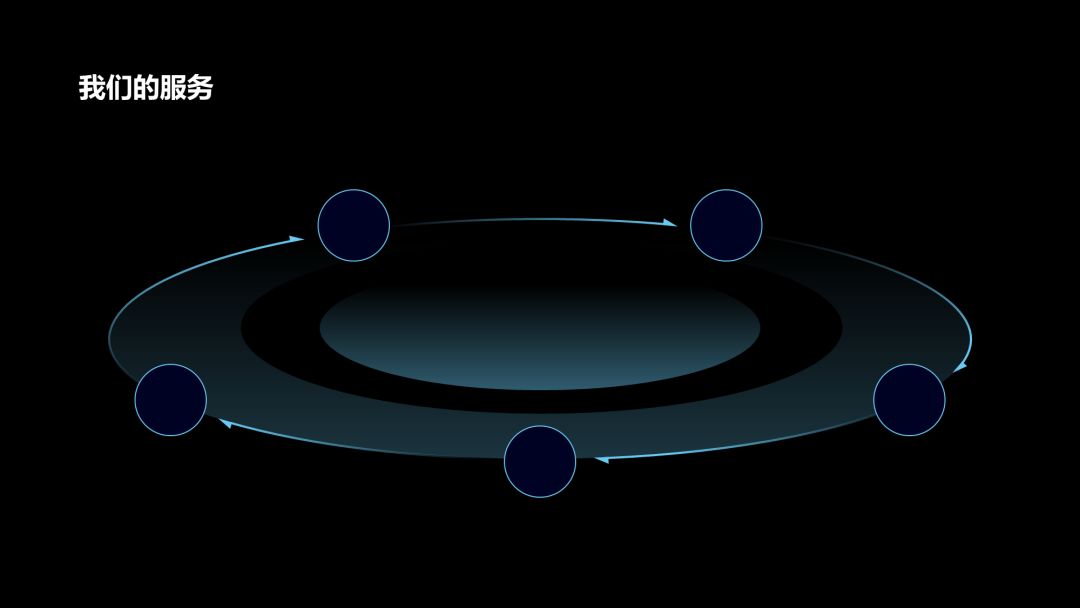
然后,把相关的内容和图标,添加在 PPT 页面上:

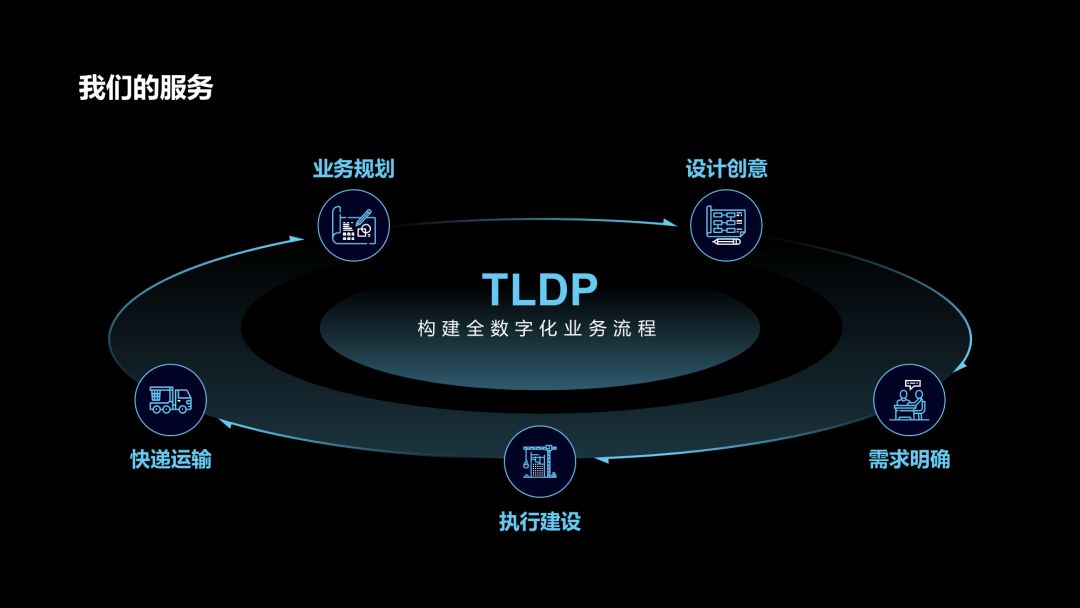
最后,因为内容是数字化业务流程,所以,我们为了呈现视觉化感觉,可以添加一张背景图:

案例二
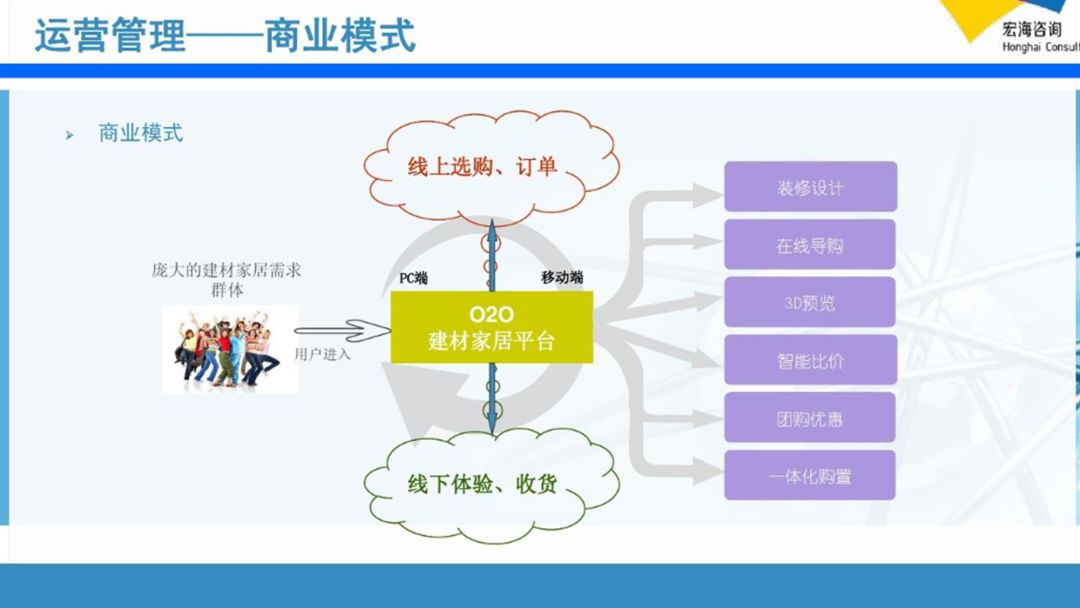
这是我在互联网上看到的一页 PPT 案例,比上面的例子,有更复杂的流程关系。
那么,我们该如何进行优化呢?

首先,梳理清楚它的主线流程,是一个递进的关系,大概是这样:

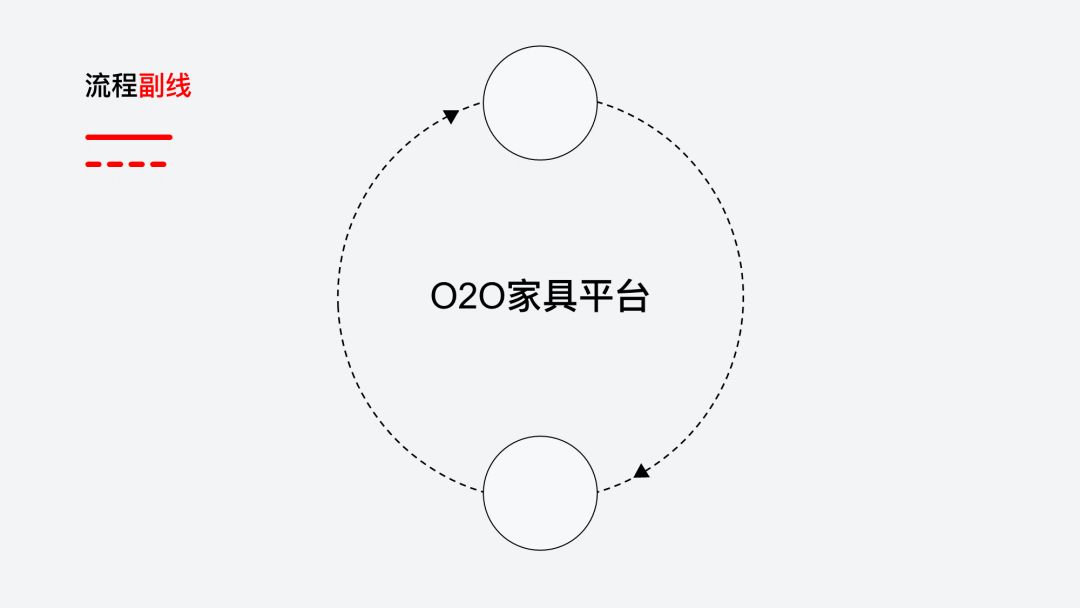
另外,在中间的部分,还有一个副线流程,是一个循环关系。
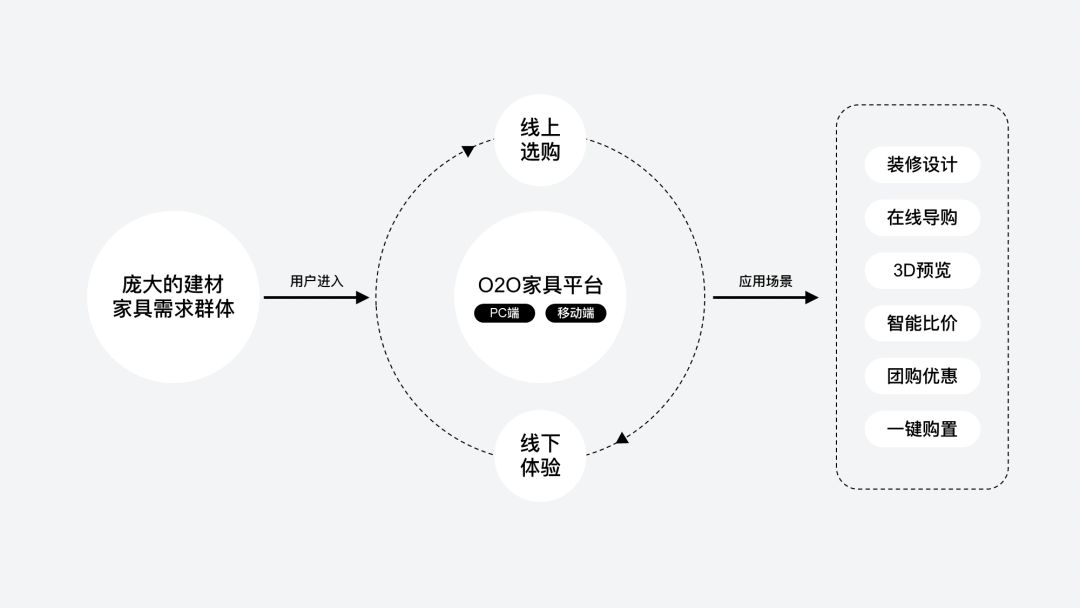
我们可以使用虚线,从而与主线进行区分:

接下来,我们把相应的内容填充在对应的图形内,这时候看起来有点感觉了,对吗?

最后呢,我们找一张合适的背景图,放在页面上就可以了:

以上,希望能够对大家有所启发。
大家有疑问也可以在评论区交流哈~
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Unexpectedly%20I%20used%20these%202%20points%20to%20easily%20get%20the%20PPT%20flow%20chart%20it%20is%20really%20simple%20and%20practical.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试