如果你想使用此样式
需要你有恒心有耐心有毅力够细心不生气心态好眼神好爱学习
最好能够做到“屡败屡战”!
不然,滑到最底,点个赞,退出吧。
看样式案例
点我
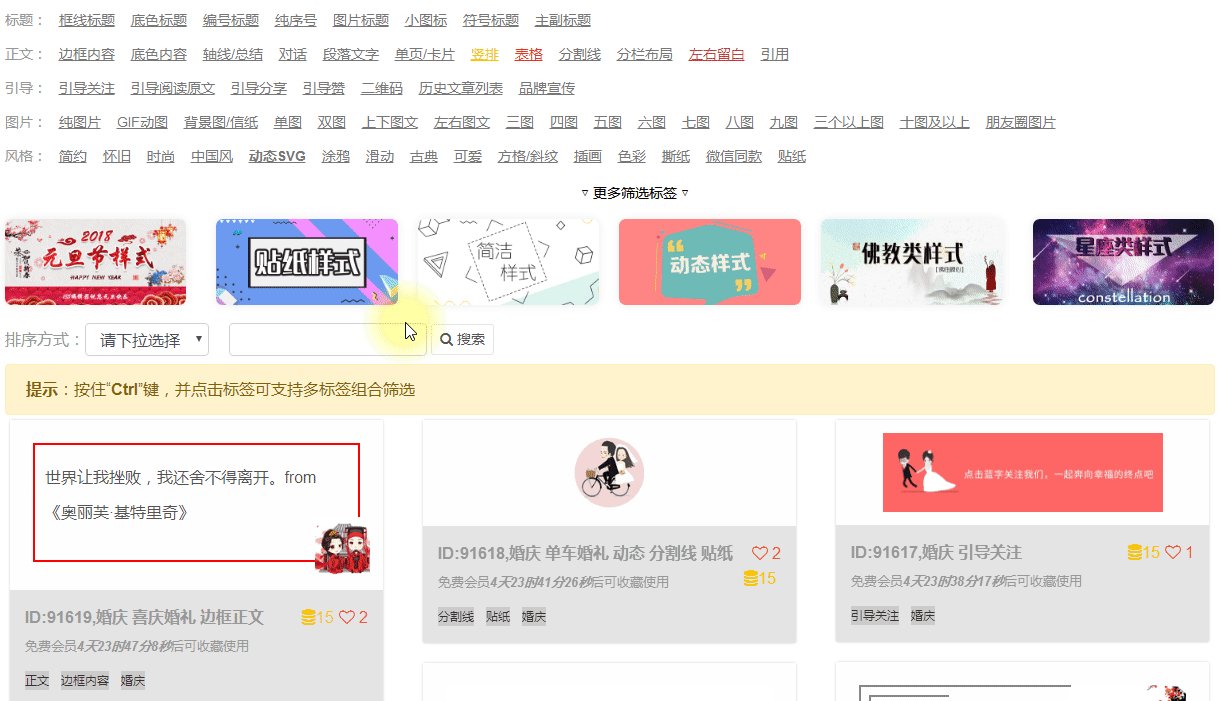
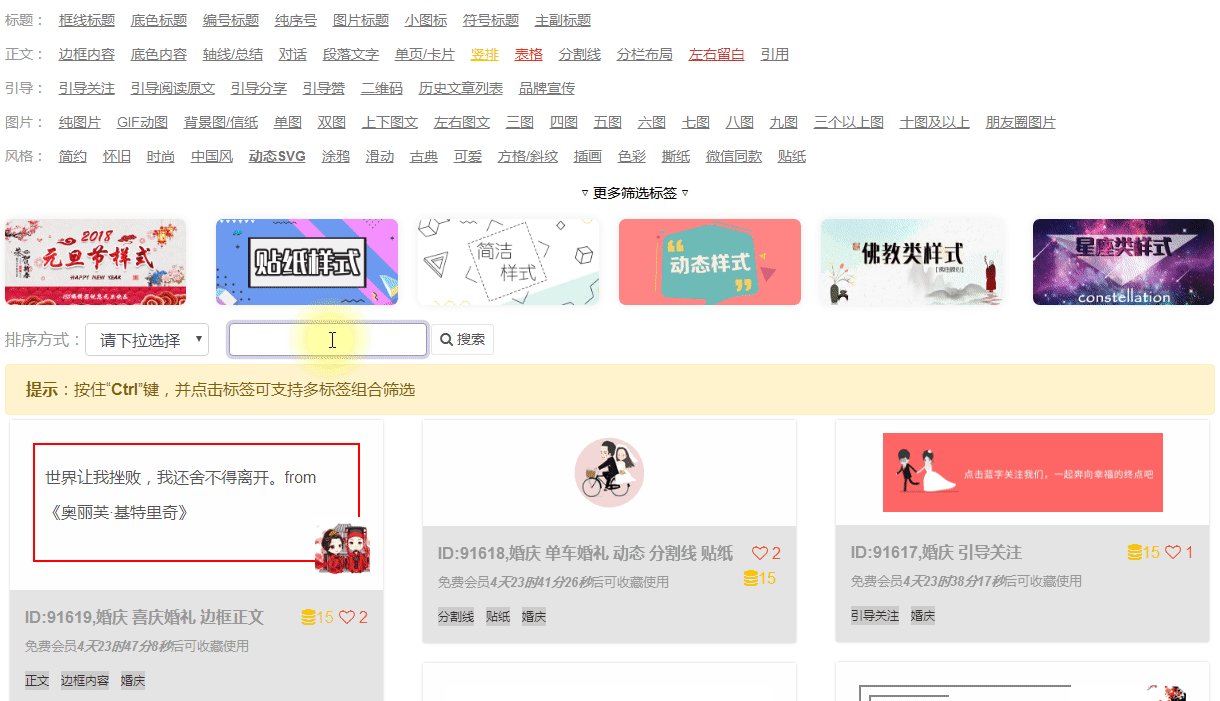
这个样式,在样式中心搜索ID:91578
就可以收藏使用,搜索方式如下图

1
样式在编辑区域内
千万!千万!千万!不要点击!
在推送之前都不要点击!
除非你用火狐浏览器
因为某种限制
你点击后的界面,复制到微信后
就会直接呈现到该界面!
而不是从头开始!所以不要点!
修改后复制微信后台预览
没有错误直接群发
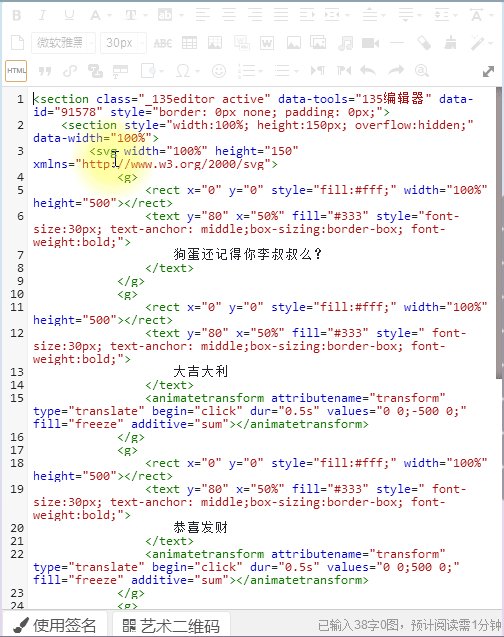
下面教程:
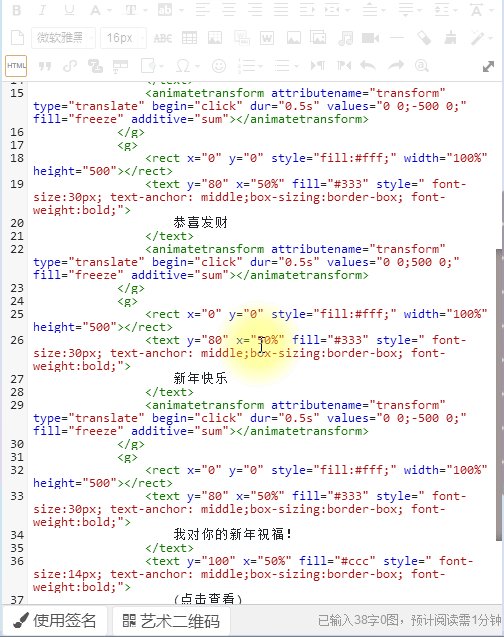
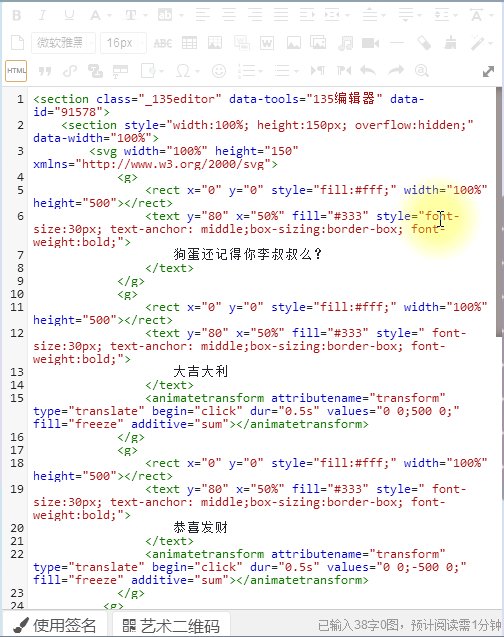
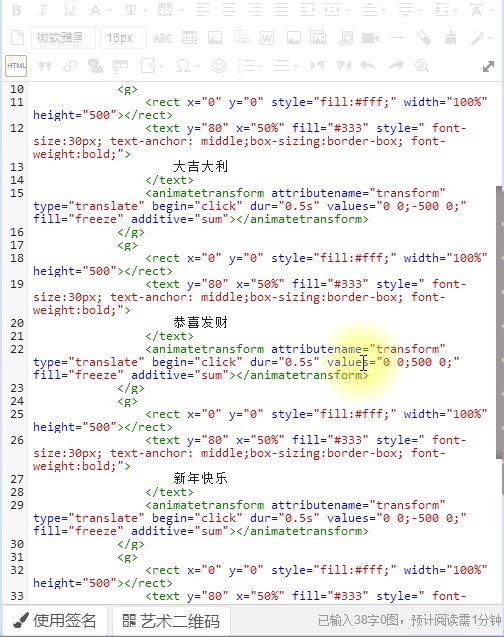
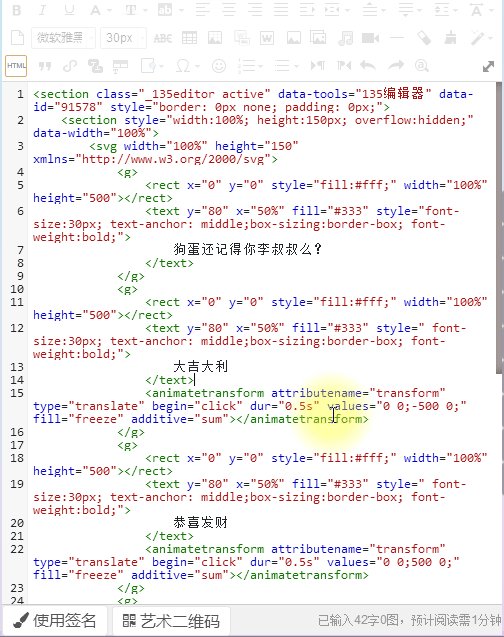
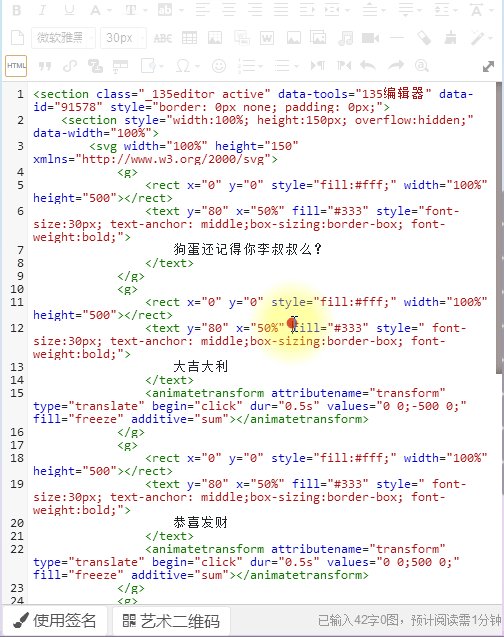
直接点击HTML进入源代码进行修改

然后修改更换黑色文字即可
注意:样式点击切换的文字
HTML模式中是从底往上的
所以修改文字,也应从底往上按顺序修改
2
如果你觉得
你不需要那么多文字界面
或者想再多添加文字界面
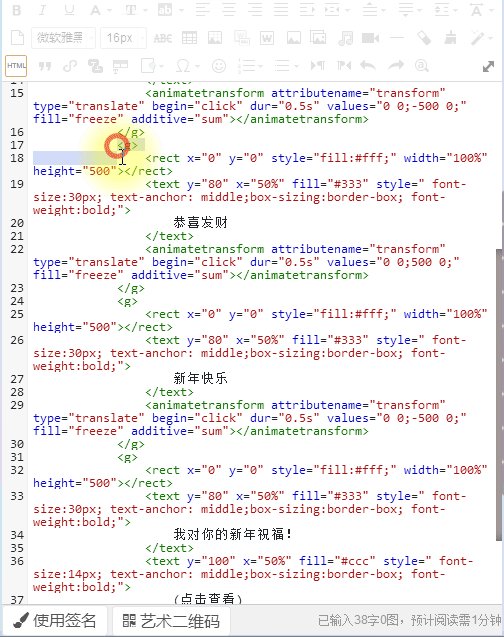
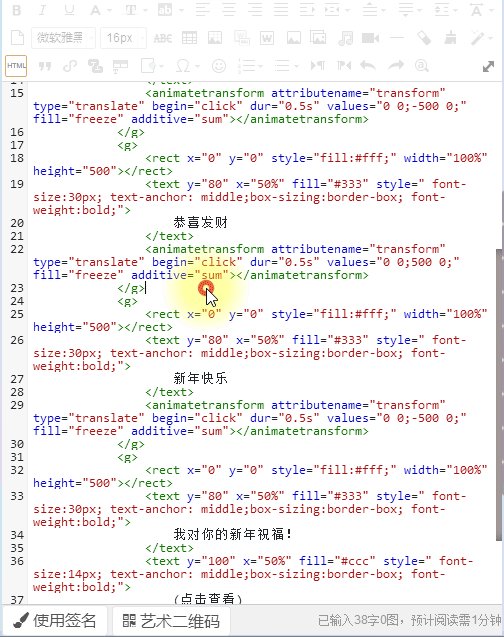
请直接对这段代码<g>......</g>
进行删除或者复制粘贴

Ctrl + C 复制
在</g>后面敲回车空行
Ctrl + V 粘贴
效果示例
3
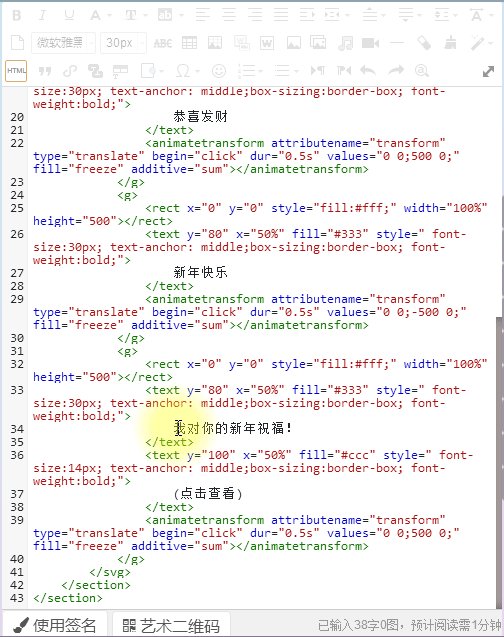
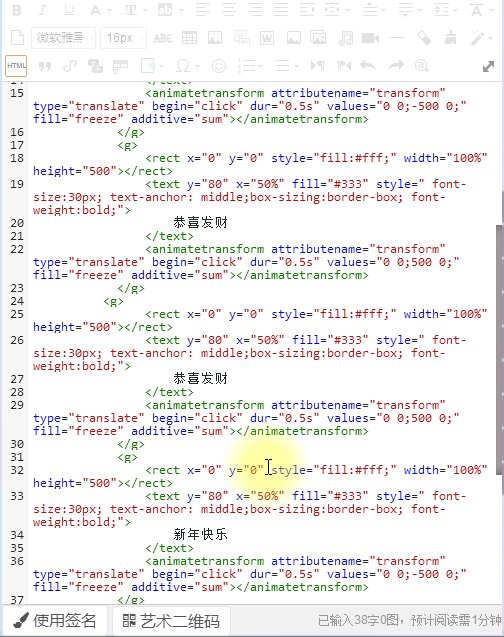
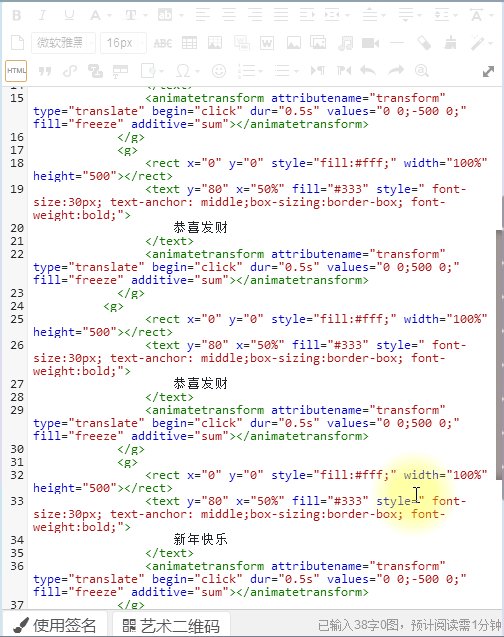
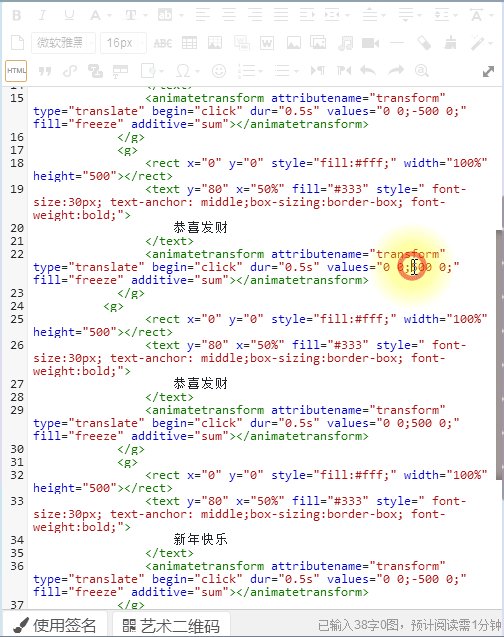
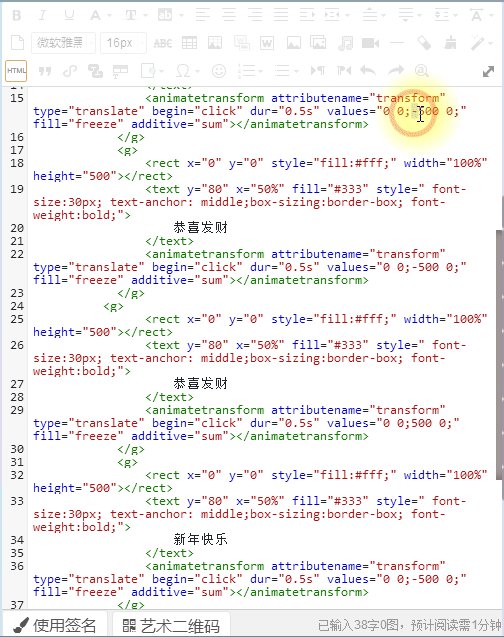
此样式的点击页面是左右切换的
复制之后,需要对代码进行调整
即保证500和-500是交替出现的

效果示例
4
再如果你发现
修改后的一行文字显示不全
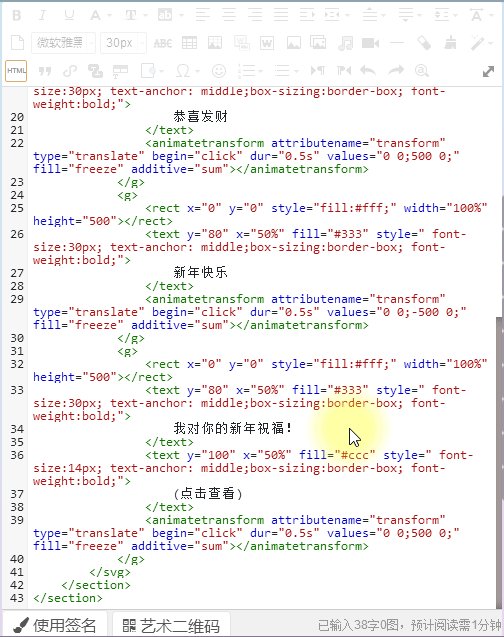
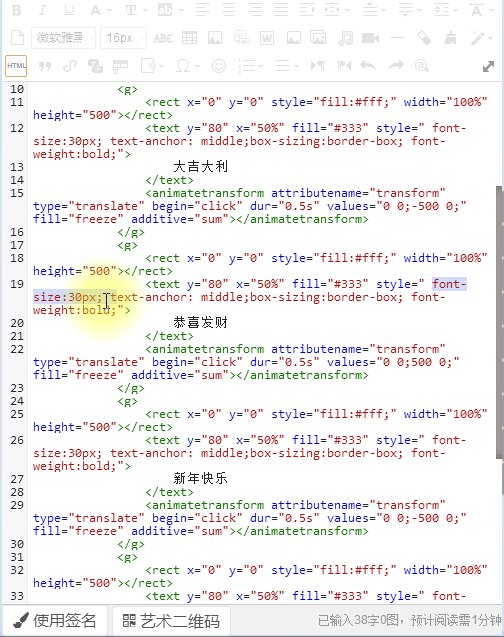
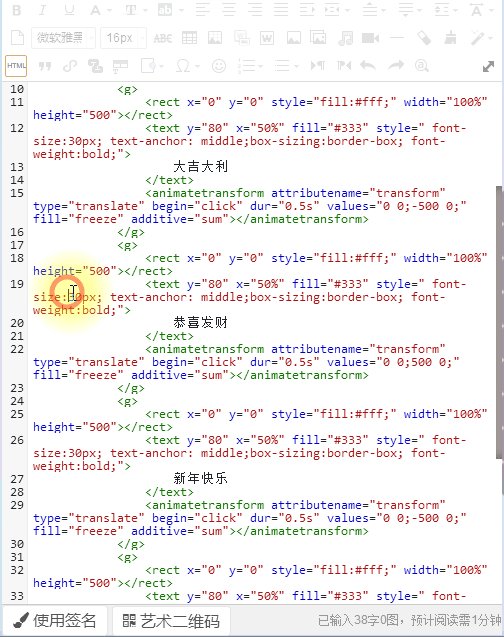
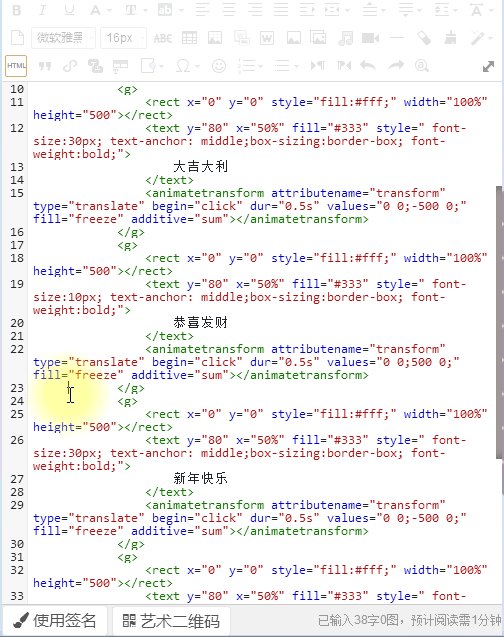
那么你可以修改字号大小来调整
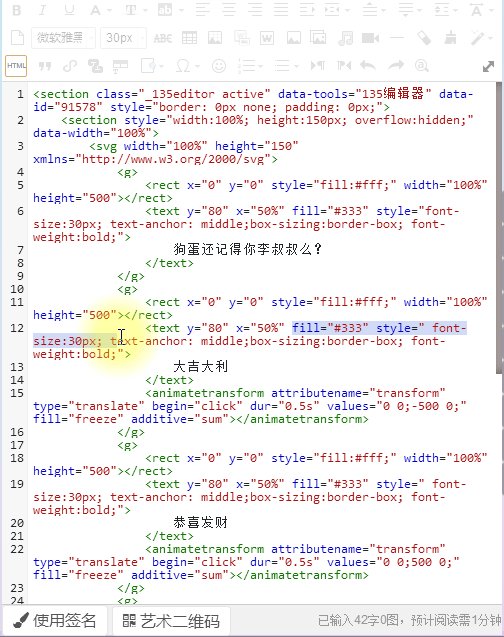
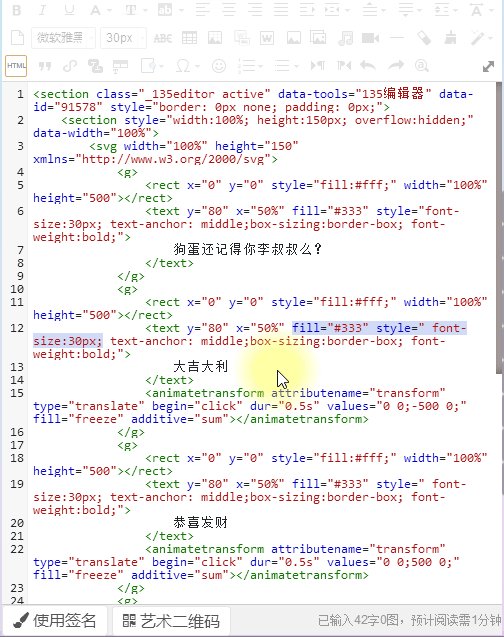
就是修改它font-size:30px;

示例
5
如果你是强迫症
想统一文字大小又想完整显示
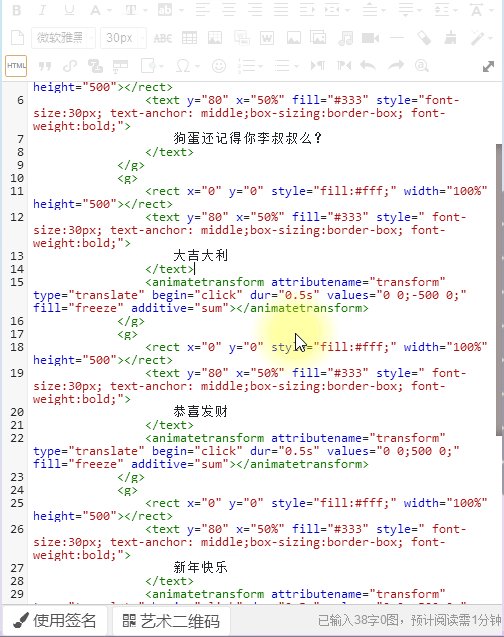
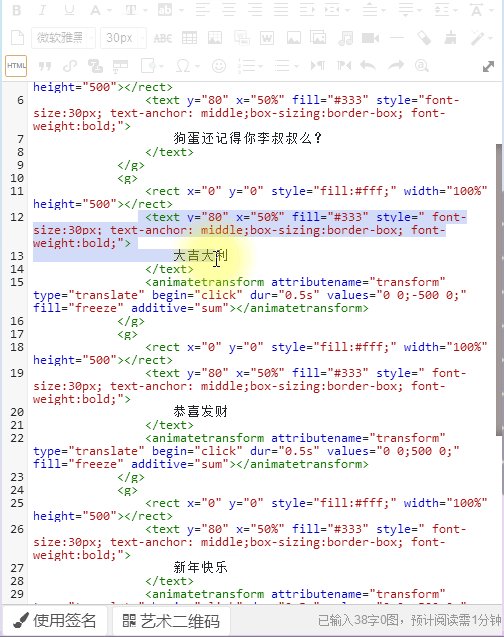
那么你可以直接复制这段代码
<text.........>.....</text>
进行复制粘贴

Ctrl + C 复制
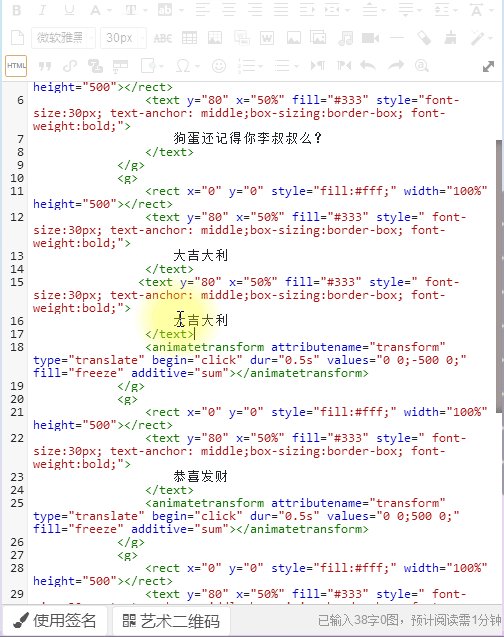
在</text>后面敲回车空行
Ctrl + V 粘贴
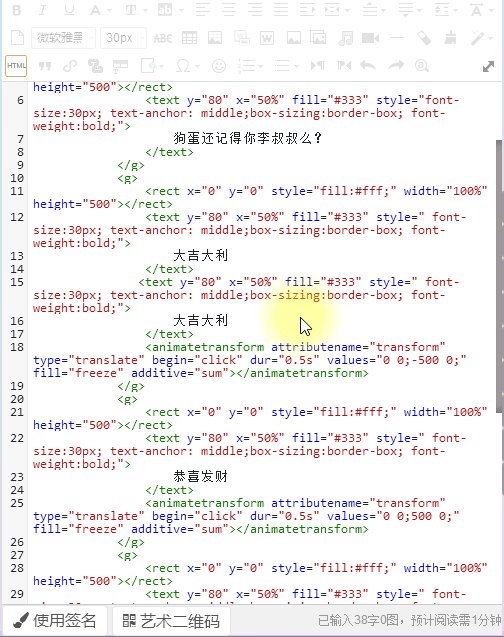
但复制好之后会出现这样一个情况
当不改变字体大小
将不同文字修改成两行之后
又会发现位置有重叠
这时候
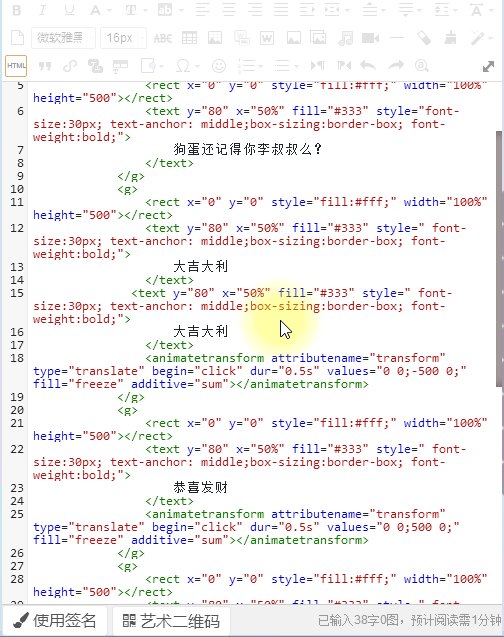
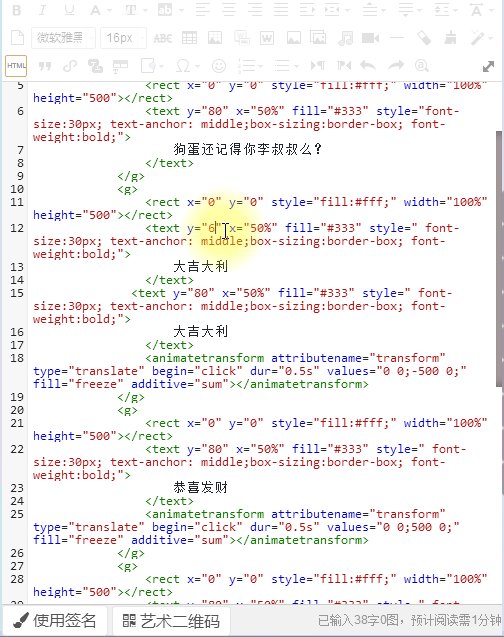
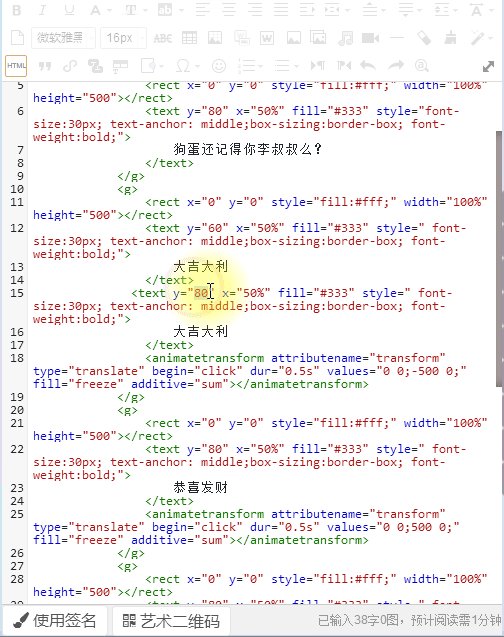
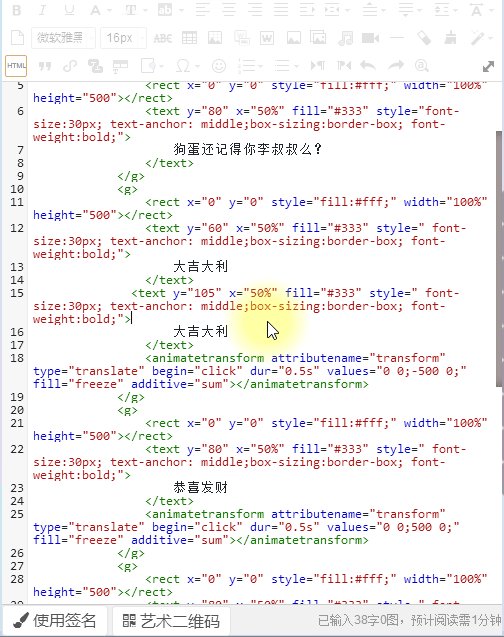
你可以调整<text中 y 的参数
来进行美化

如果不改变字体大小
建议两行文字的 y 值
分别为60、105即可
示例如下:
示例
6
然后可以对字体大小、颜色进行优化
font-size:30px;修改字体大小
fill:'#333' 修改字体颜色

示例
7
最后
整体示例如下:
最最后一句话
教程足够详细
请各位上帝用户认真阅读教程!
文中若有为完善地方,
评论区定会补上。拜谢!
我是小三儿
emmmmm
石乐志

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Typesetting%20show%20operation%20click%20to%20switch%20text%20tutorial.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试