 阅读本文所需的估计流量4.6MB
阅读本文所需的估计流量4.6MB
有WiFi的话就放心吃吧~
在知识经济不断兴起的今天,很多人才会频繁往返于全国各地参加各种活动,到各个公司、单位进行培训和分享。
关于交通的选择,有些人会选择乘坐高铁,比如我们的秋叶老师,一直享有“高铁人”的称号;有些人会选择乘坐飞机从一个城市飞往另一个城市...嗯,大概是这样的:

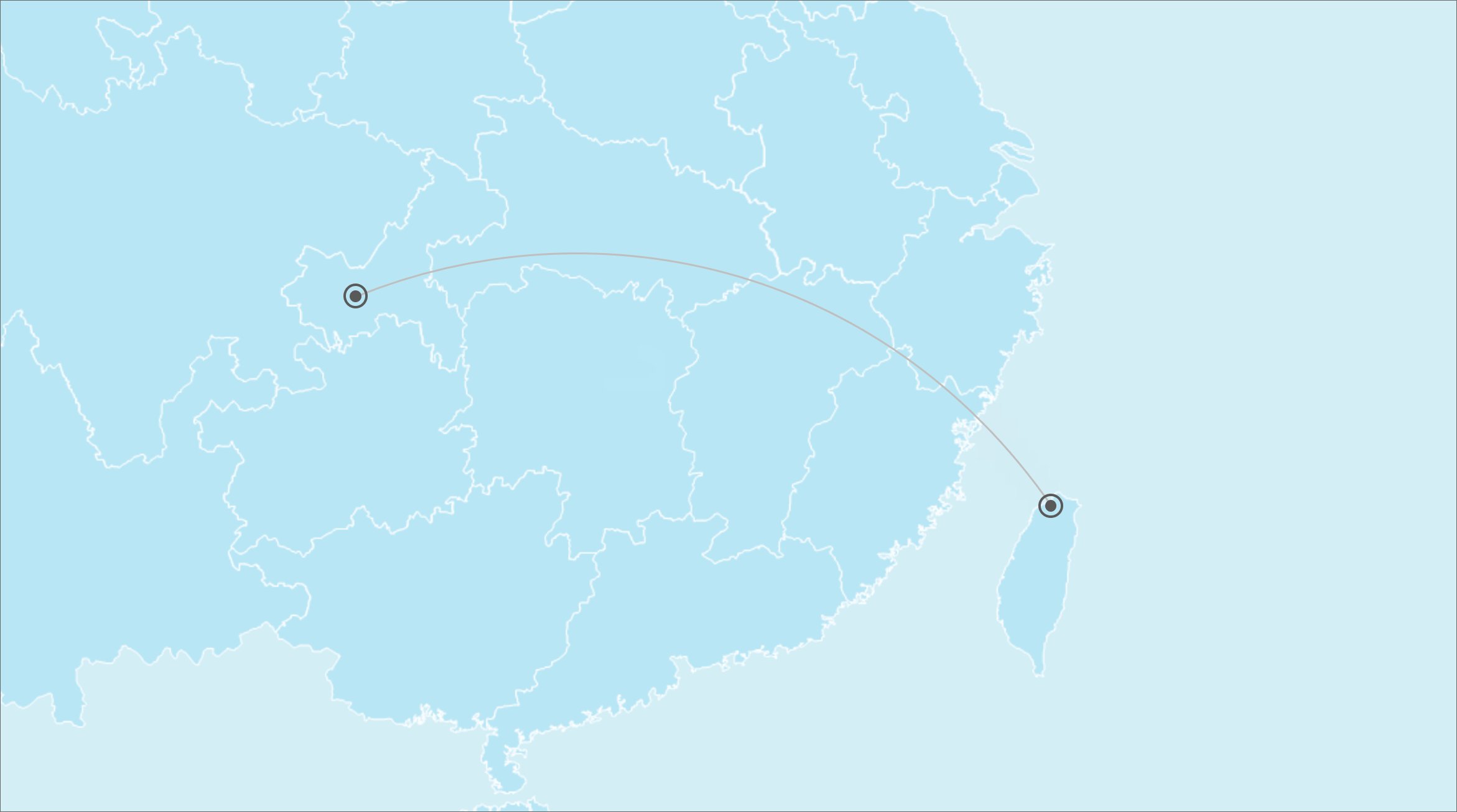
如果在分享自己的经历时能加上这样一页路线图动画PPT,效果应该会相当生动。
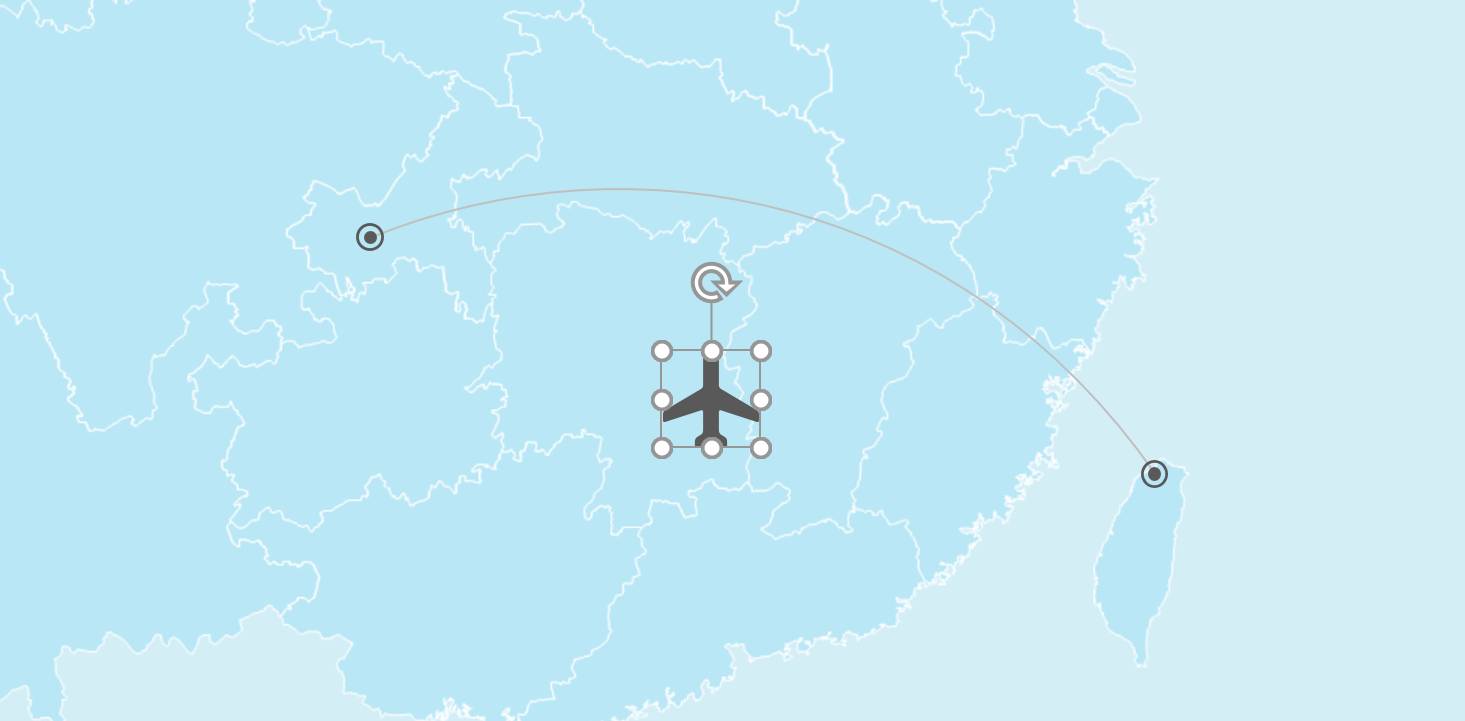
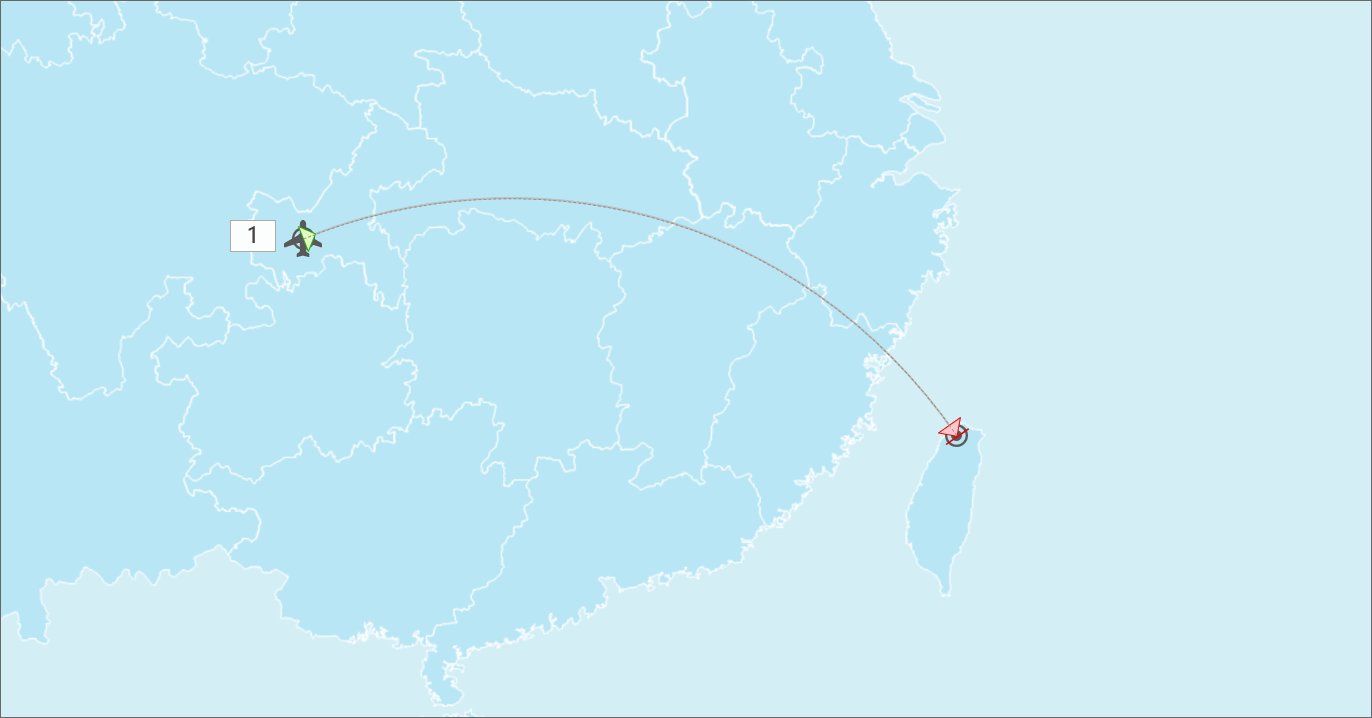
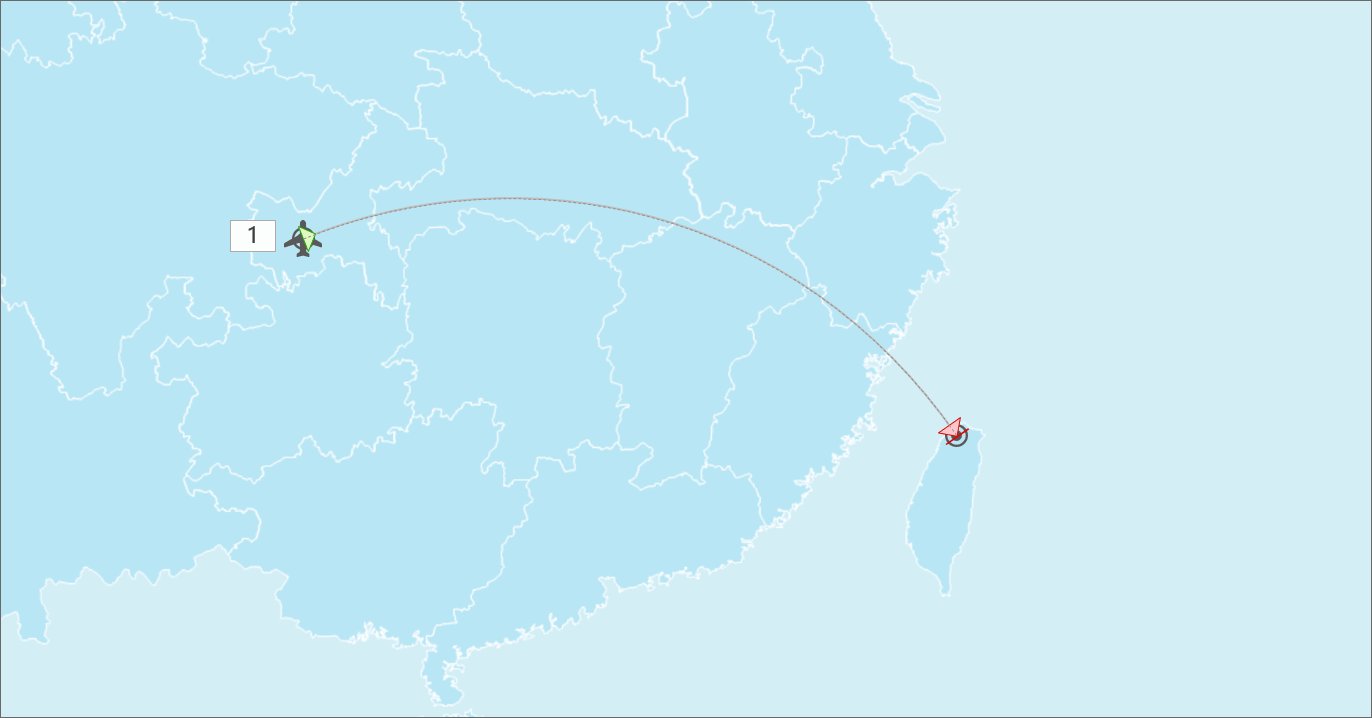
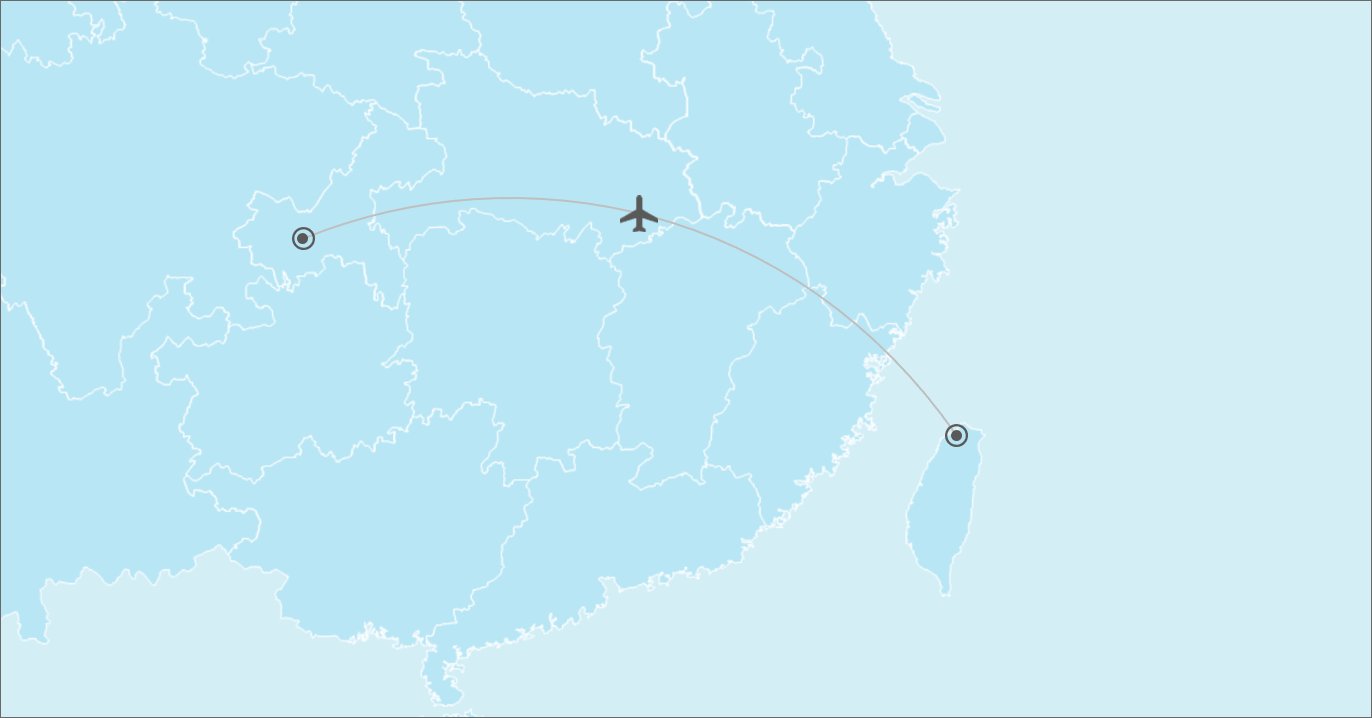
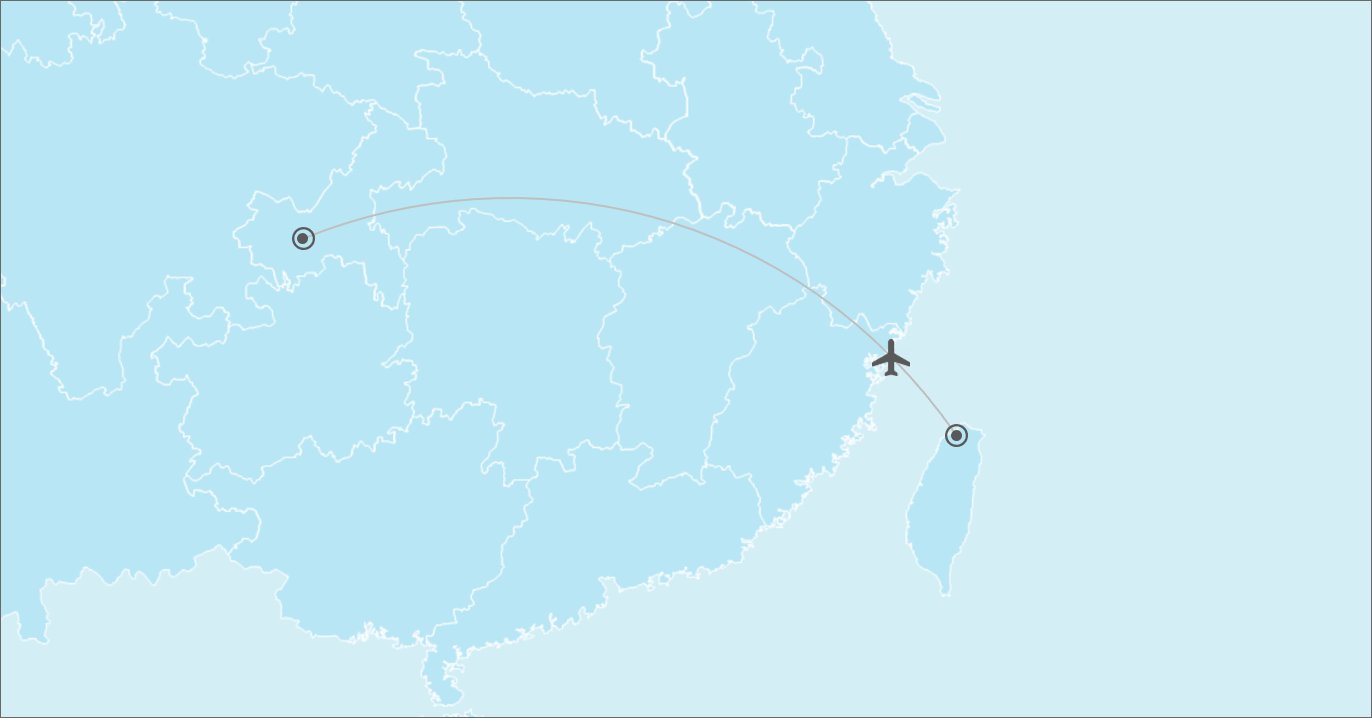
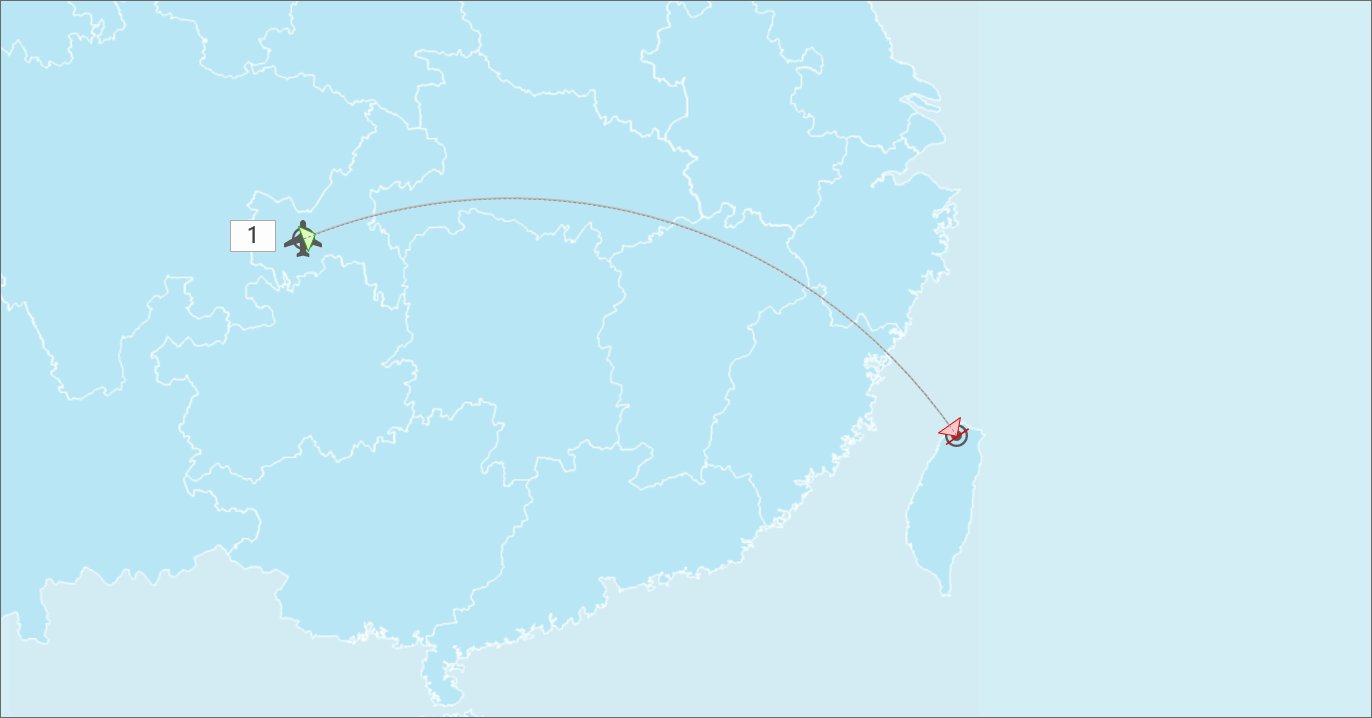
那么如何制作这样的动画呢?今天我们就尝试在PPT中部分模拟一下这个动画效果(无阴影):
通过简单的观察和分析,我们发现制作这样的飞行图动画存在三个难点:
❶ 如何让飞机沿航线做圆弧运动;
❷如何保持飞机机头始终面向航线前方;
❸ 如何让飞机在起飞时由小变大,在着陆时由大变小。
接下来我们将解决这三个问题。只要解决了这三个问题,完成这个动画效果就不难了。
开始制作~
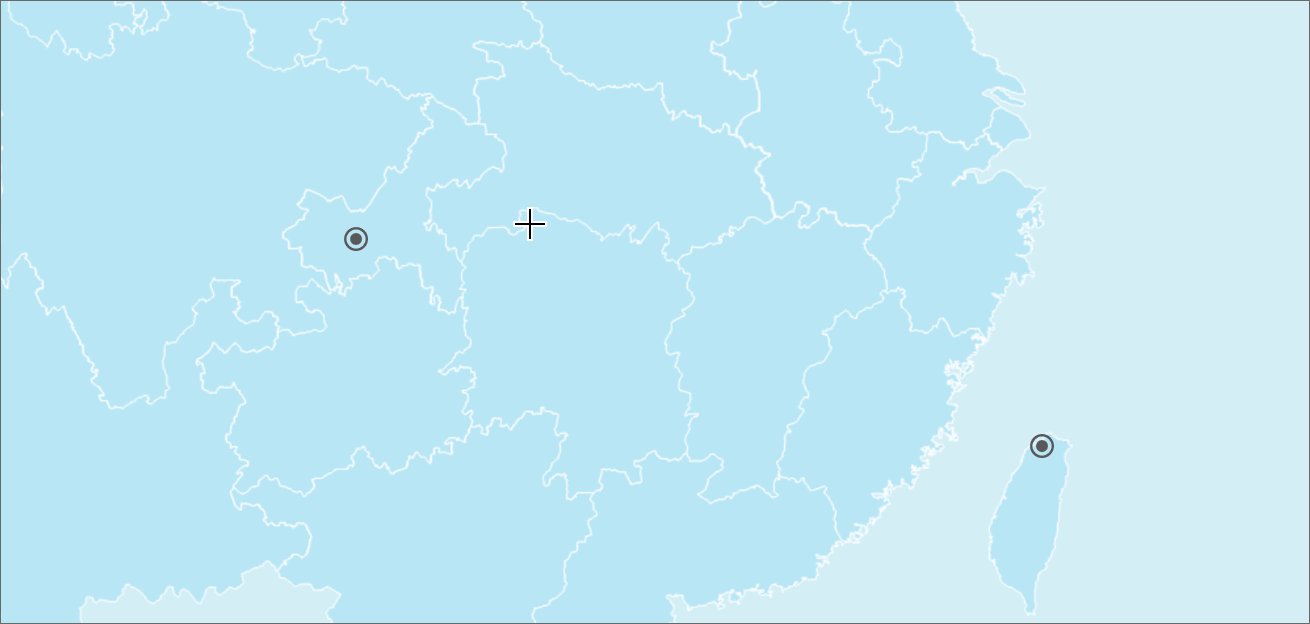
❶ 根据需要插入地图素材,用两个圆(一空心一实心)绘制起始城市标记。这里我们画一条“重庆-台湾”航班。这一步应该不难。只是如果想追究详情,还需要在百度地图上查一下这些机场在对应省市的位置:

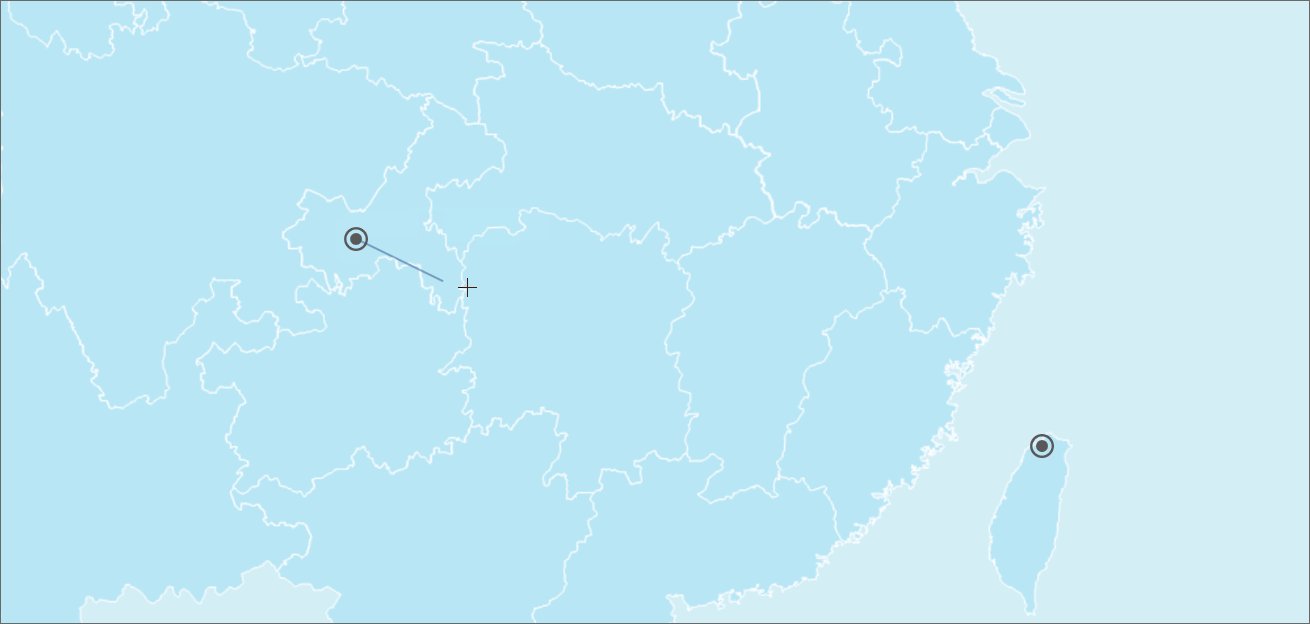
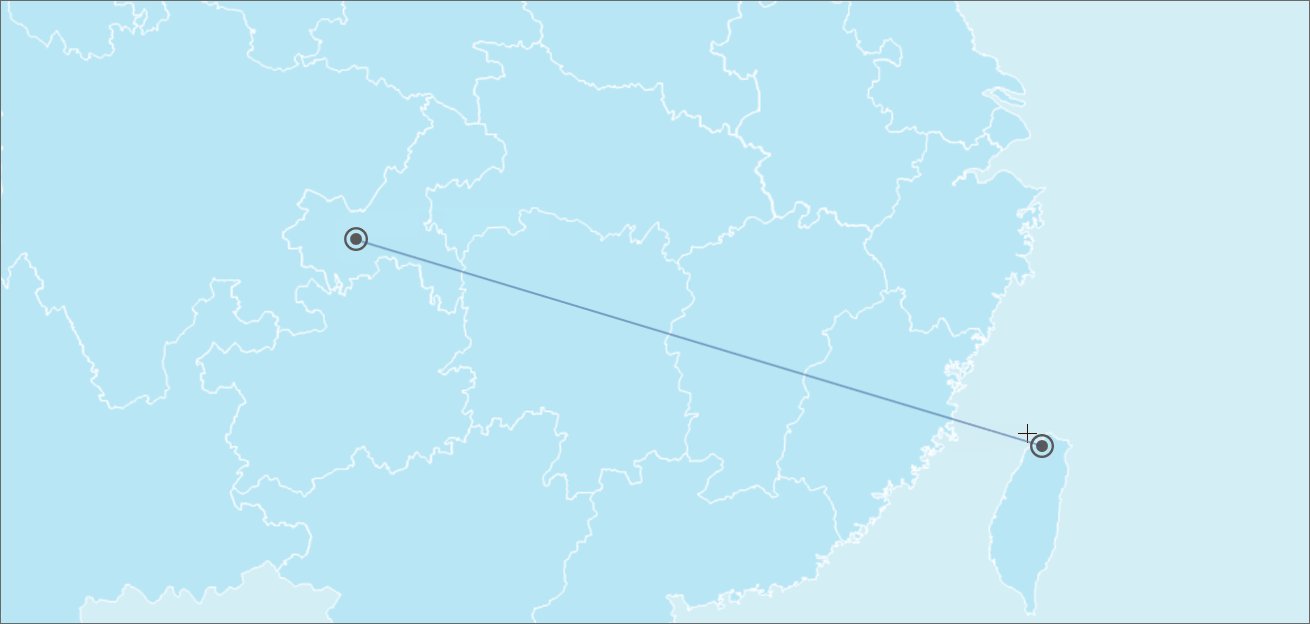
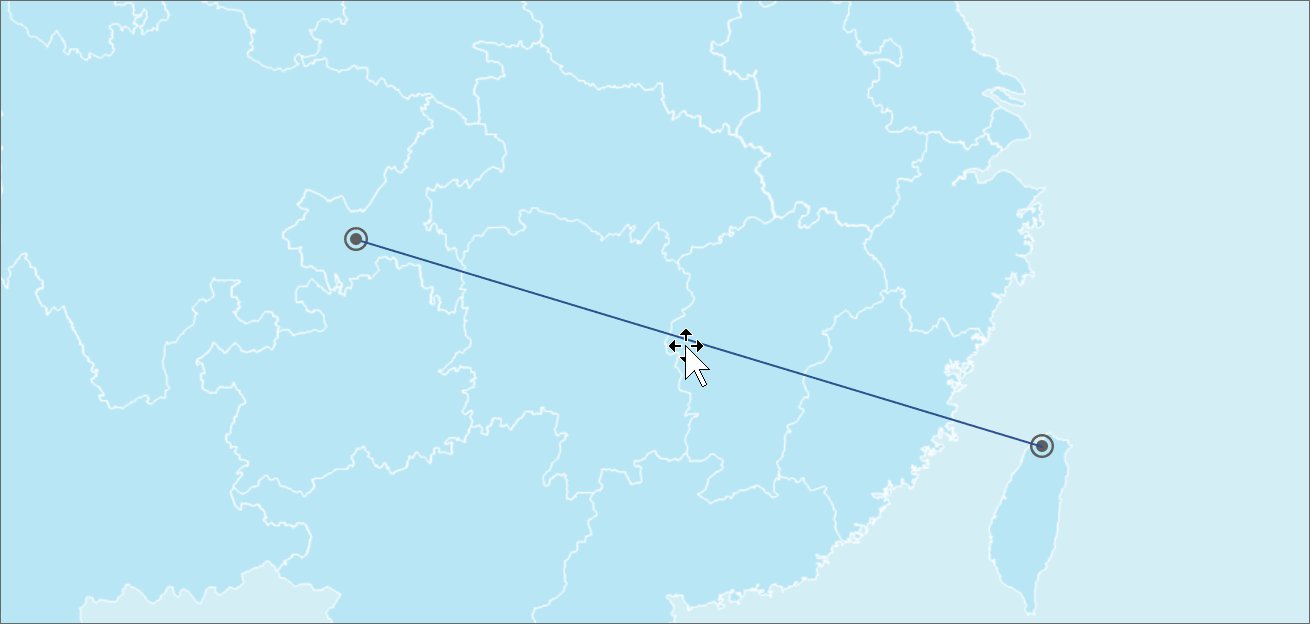
❷接下来画出城市之间的路线。首先使用“任意多边形”绘制一条直线版本的路线,拉出直线并按Enter键结束绘制:

为什么不直接使用直线工具来绘制直线呢?这关系到我们接下来的操作。
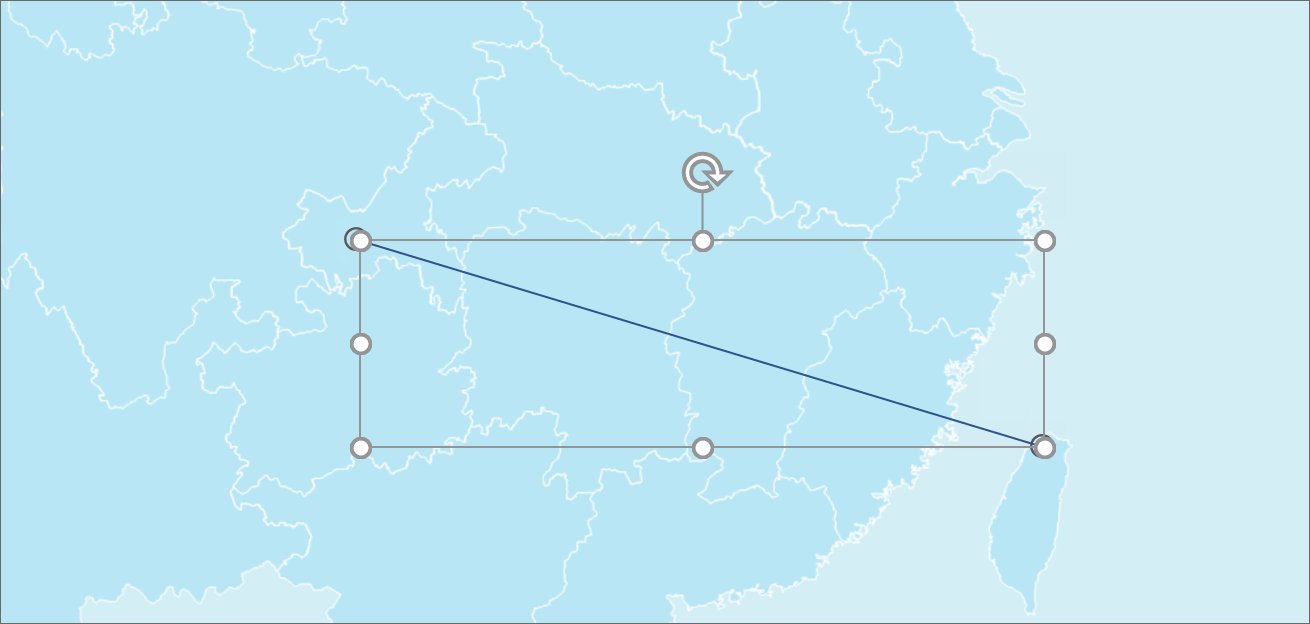
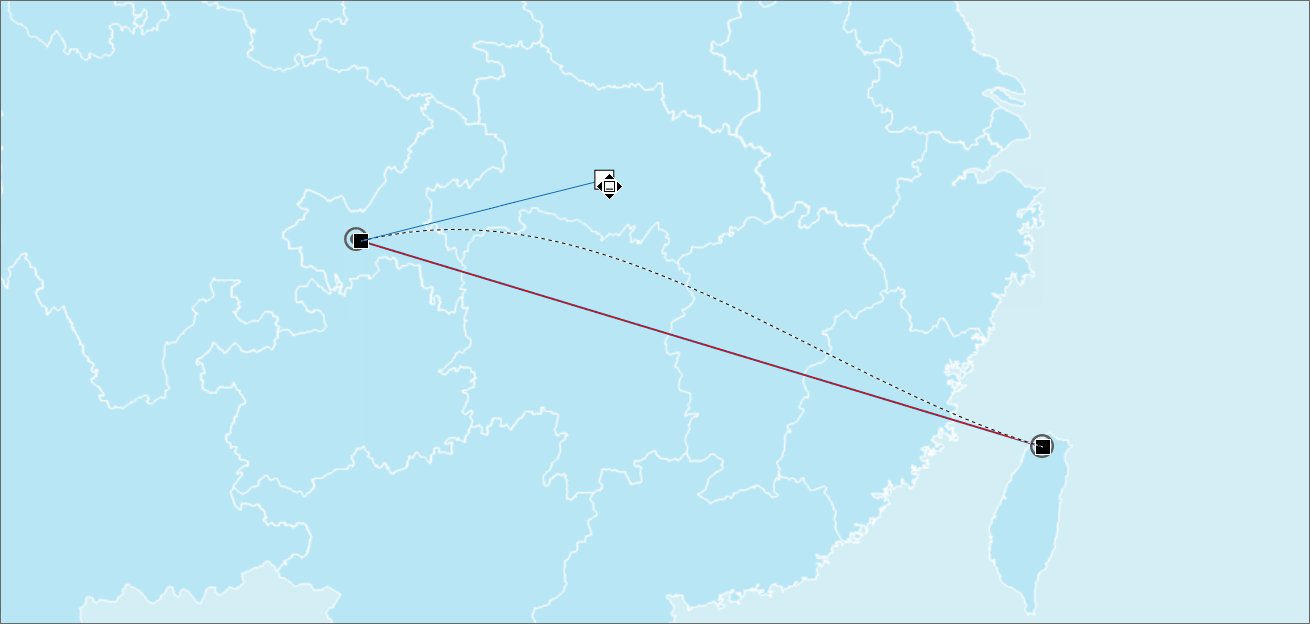
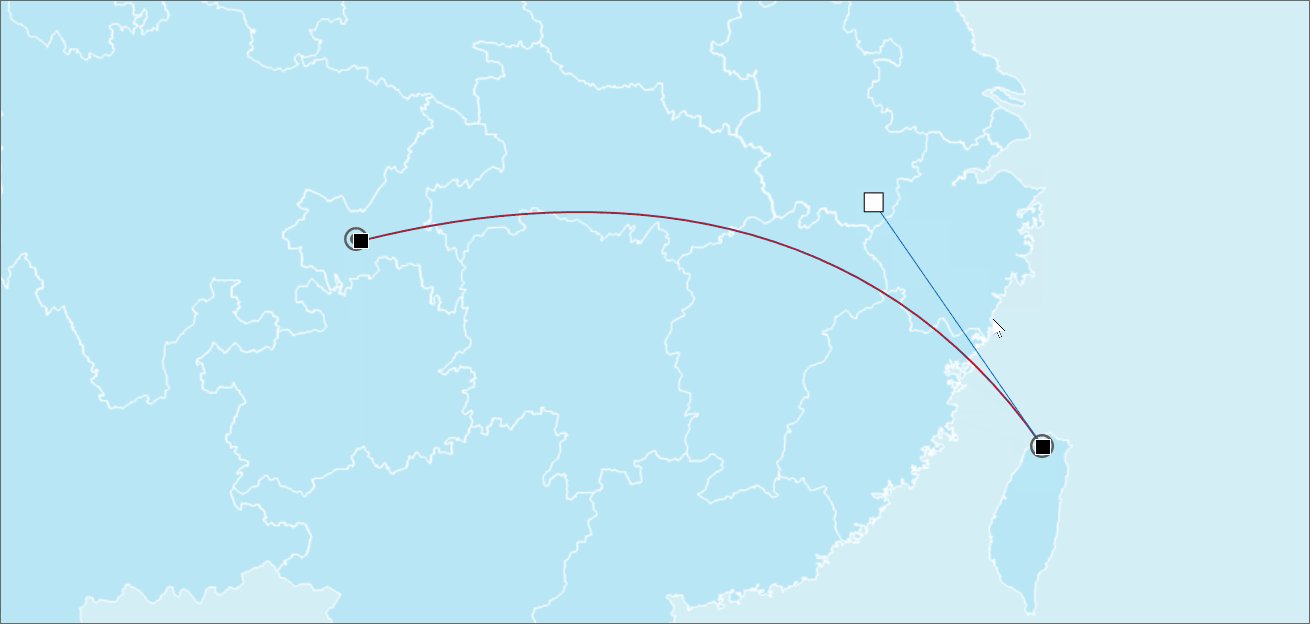
❸ 使用“任意多边形”绘制的直线被认为是“形状”而不是“线”,因此我们可以在其上使用[编辑顶点]功能 - 这非常方便将其变成了弧线:

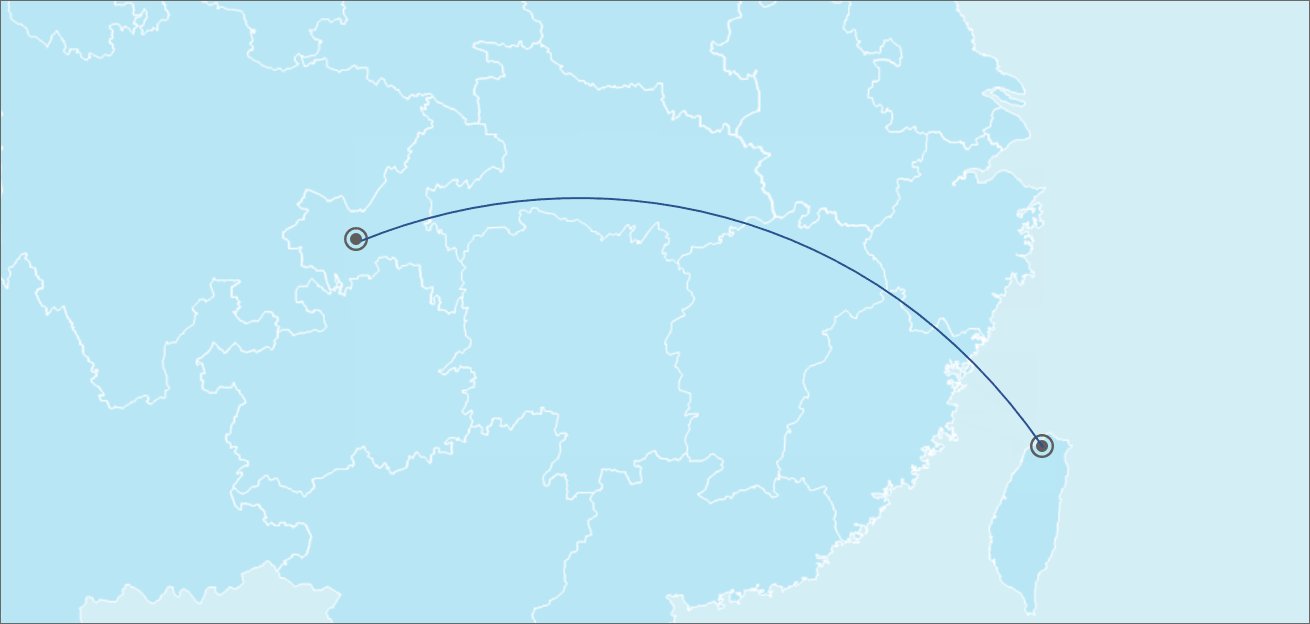
这种方法创建的圆弧非常平滑,比使用“曲线”工具直接绘制圆弧要好得多。希望大家都能学会这个技巧。将圆弧设置为浅灰色,放在底层,这样我们就解决了第一个难点!
❹插入飞机的图标,填充深灰色——因为飞机是通用图标,在iconfont等网站上很容易找到,当然也可以直接搜索并插入到图标中islide插件库:

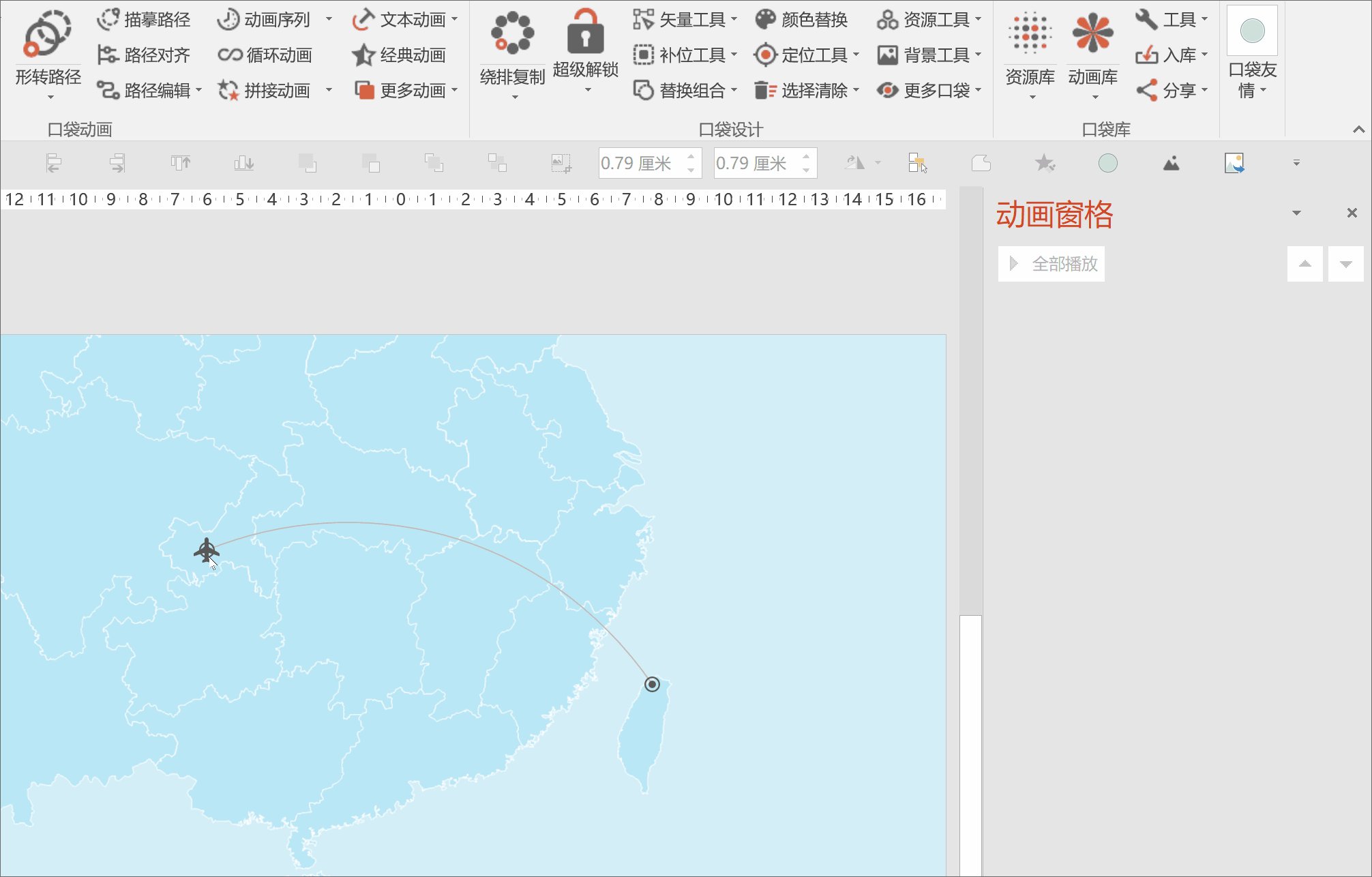
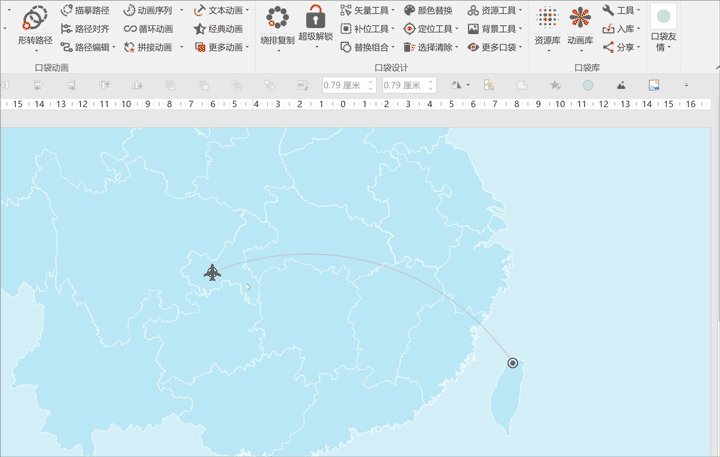
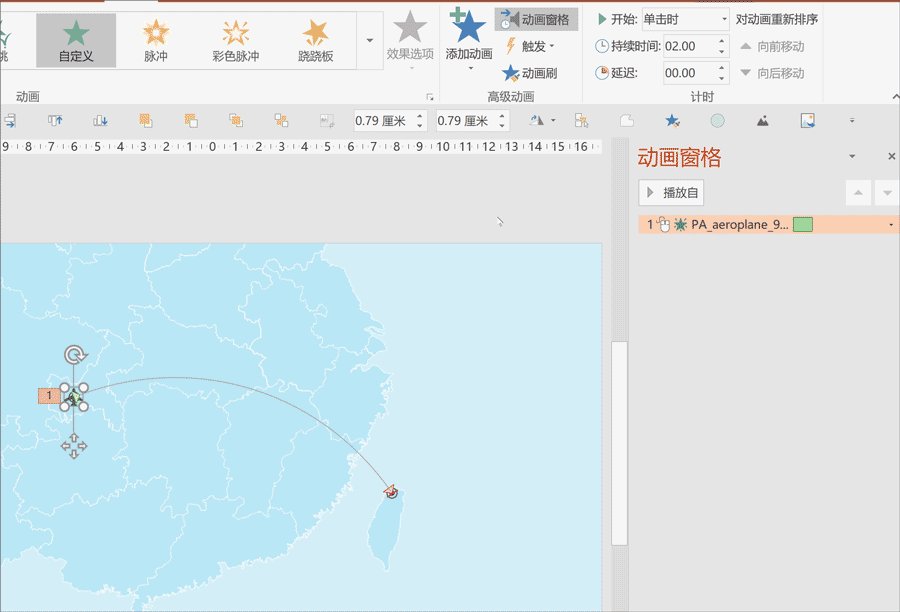
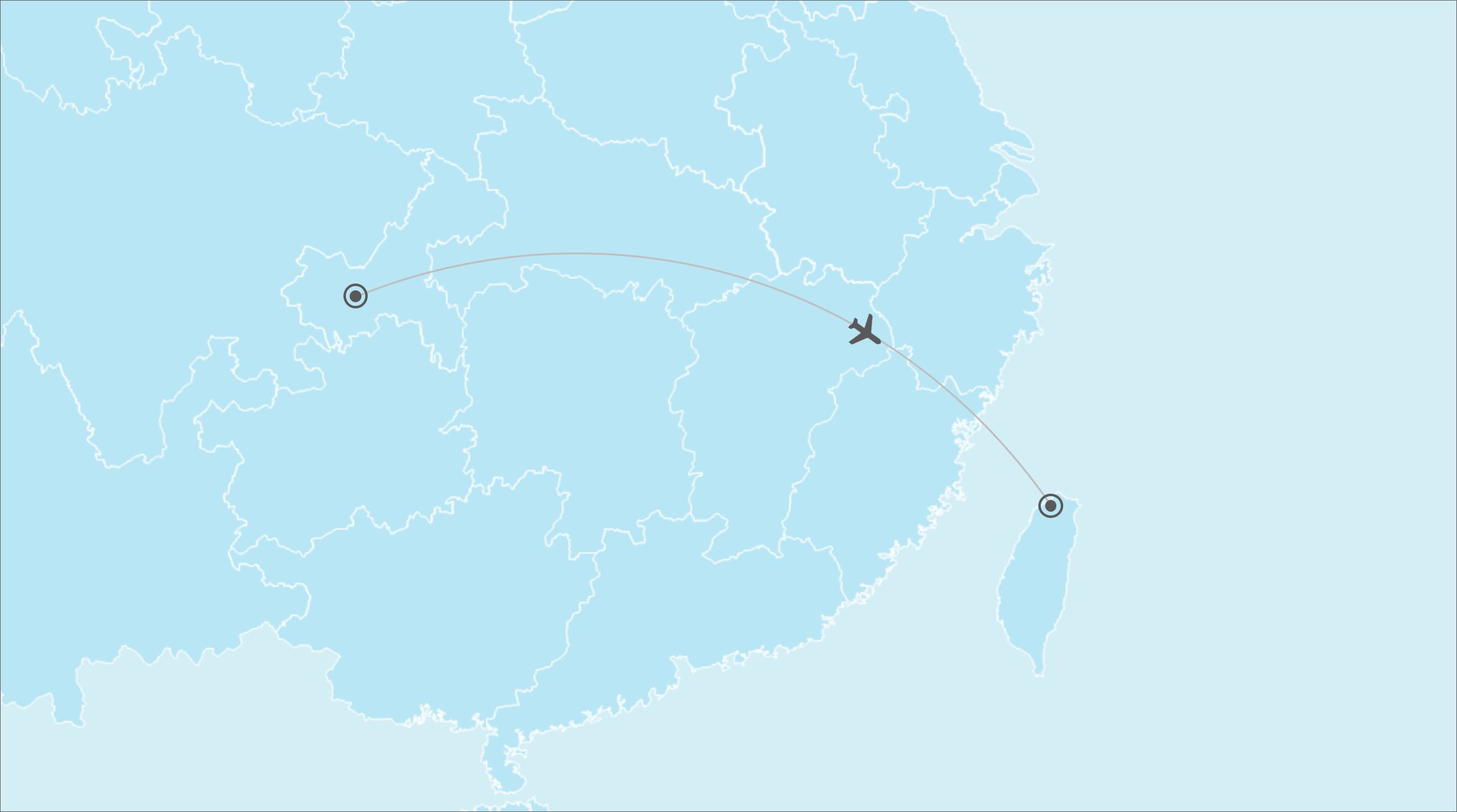
❺ 将飞机图标移动到圆弧起点并适当缩小,准备制作飞行动画:

❻ 接下来是很多人担心的难点:如何让平面沿着画出的弧线移动?
不用担心,我们使用Pocket Animation PA插件就可以轻松实现这个效果(请问如何获取?直接百度搜索最简单~)。
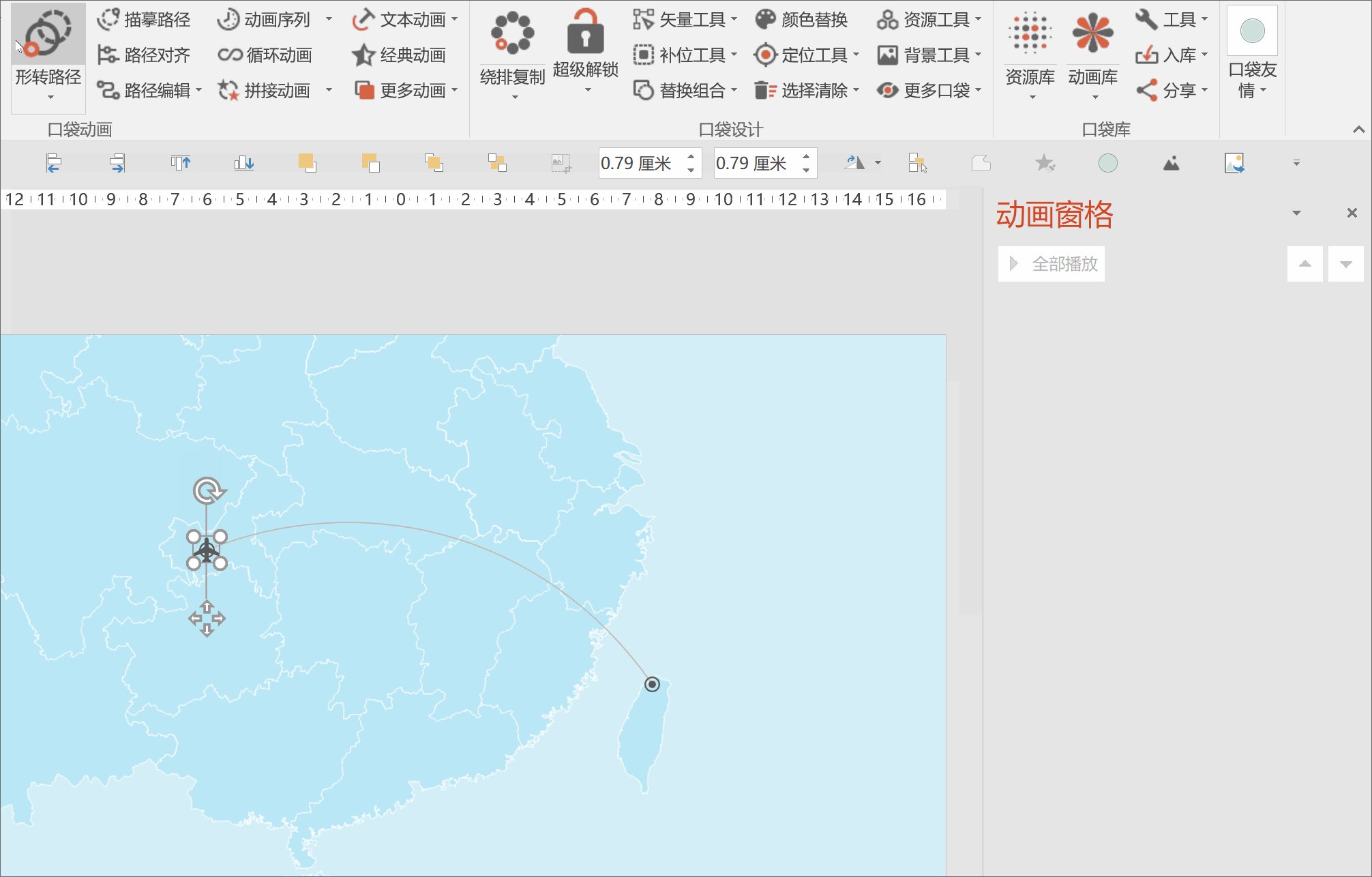
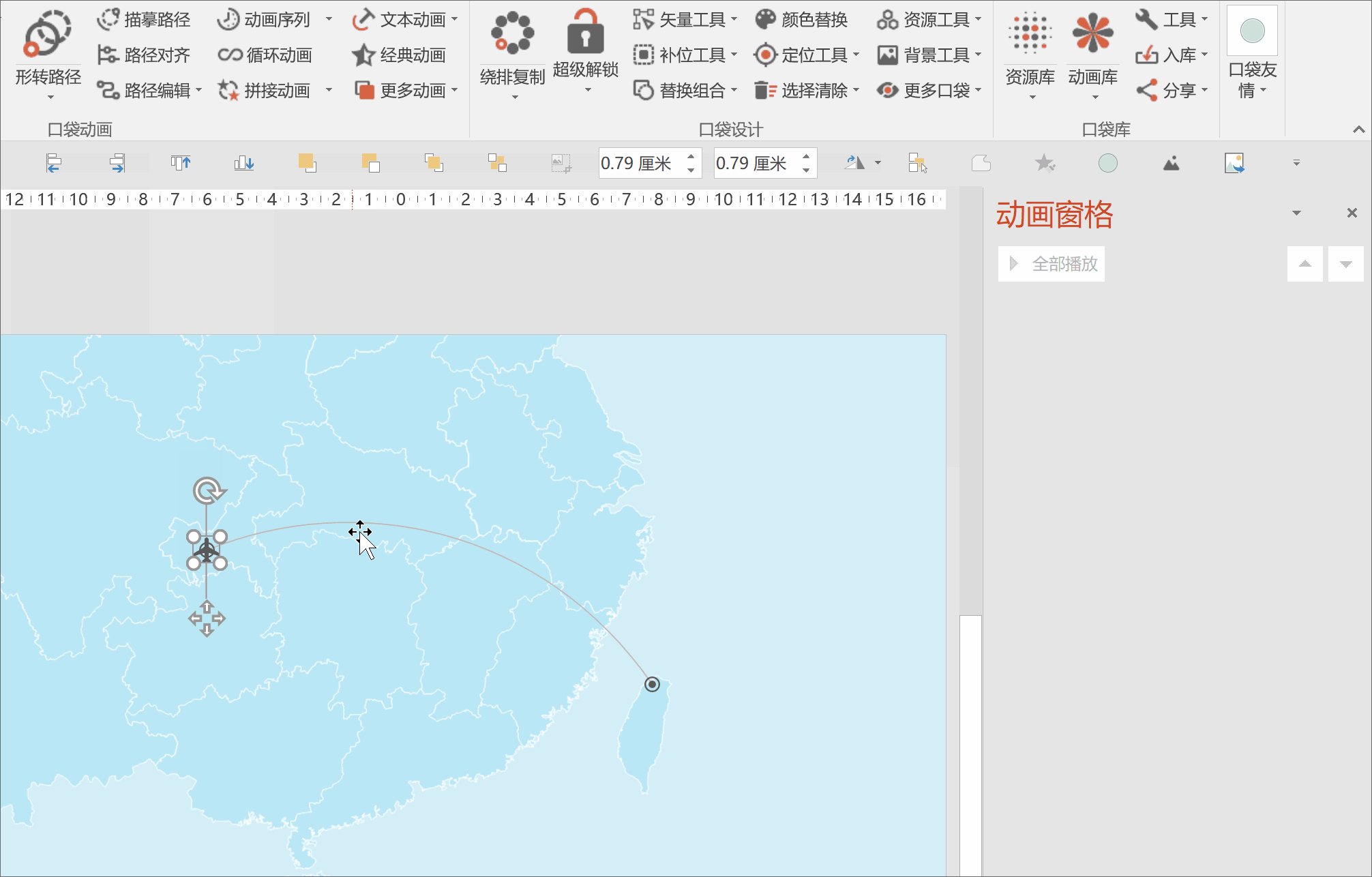
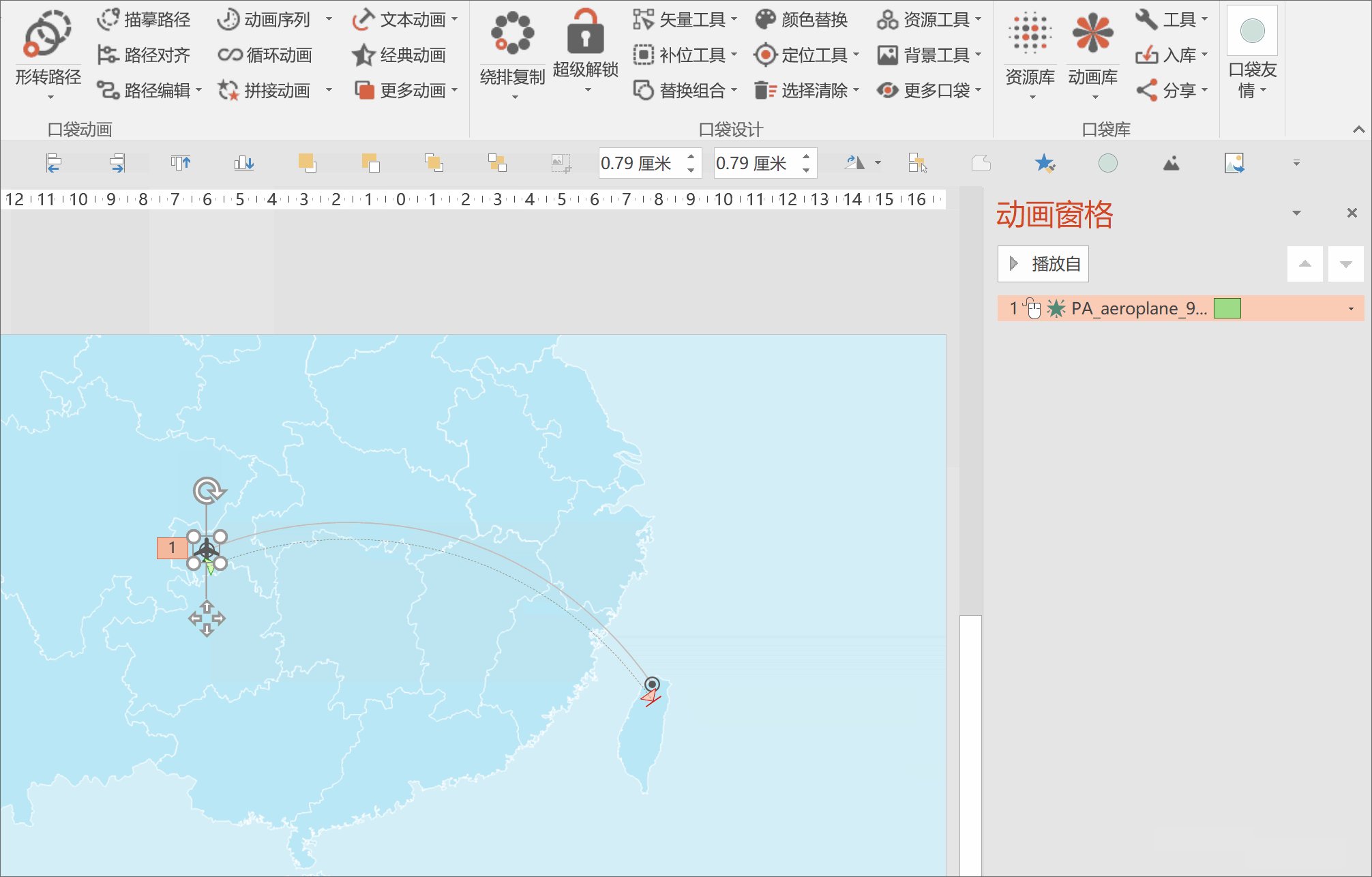
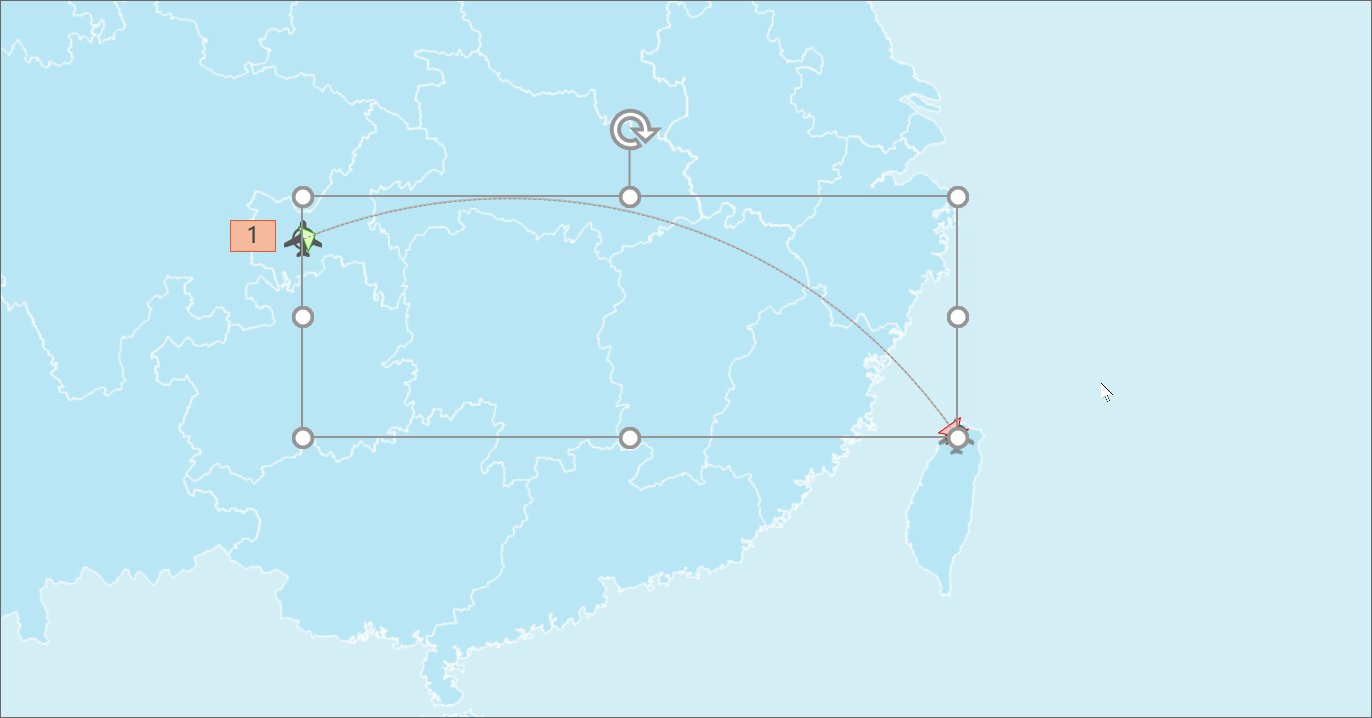
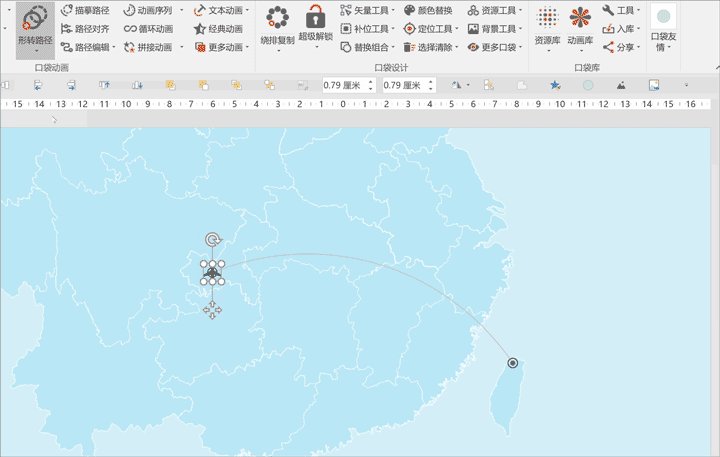
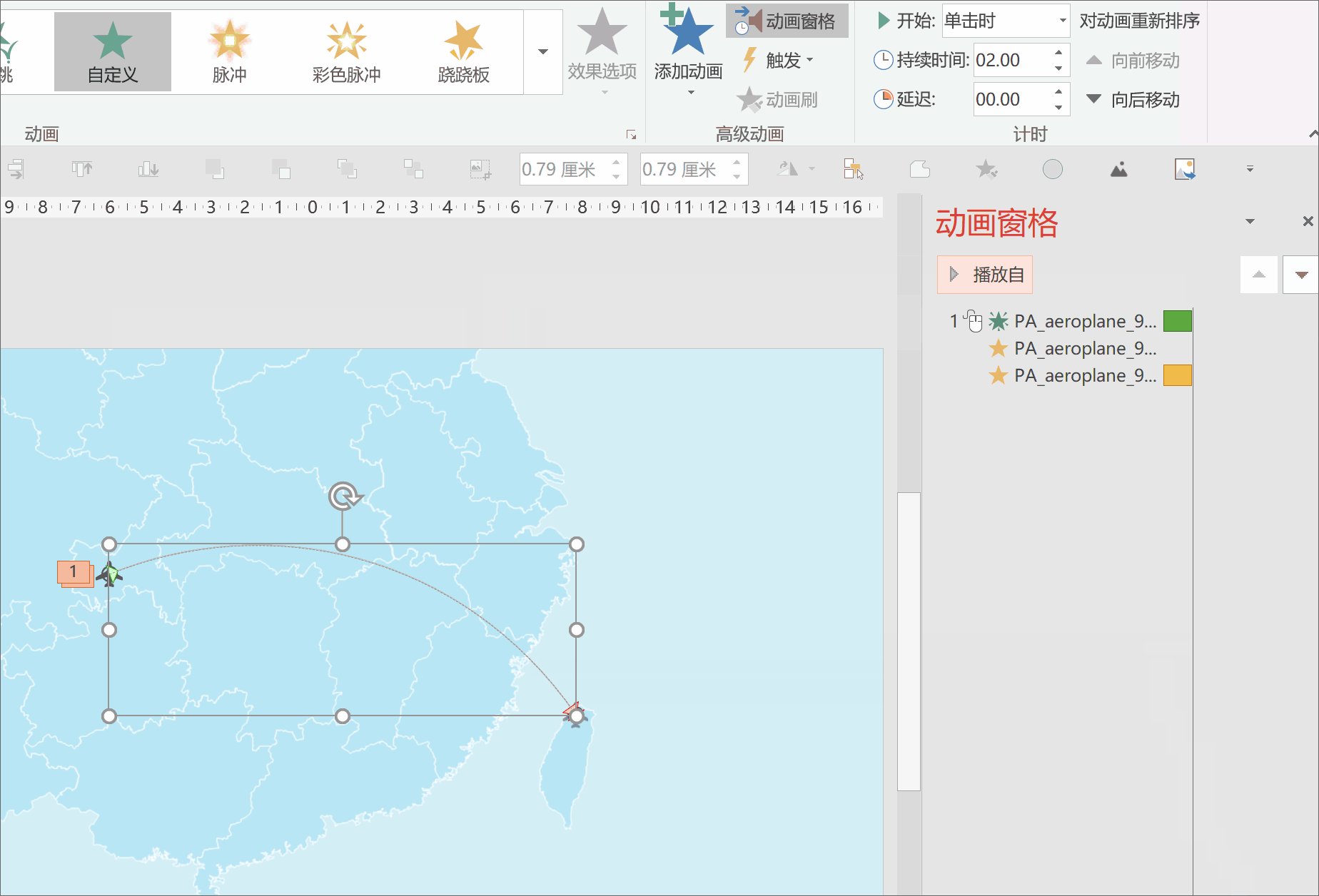
选中平面,点击【形状到路径】,然后将鼠标指向圆弧,圆弧会变成红色。单击鼠标左键,我们将为飞行器绘制航线的圆弧动画:

如果操作正确但无法得到上述效果,请点击【Form-to-Path】下拉菜单中的最后一项【Path Options】 >]保证路径是根据【指定形状为路径】生成的,而不是【自身路径】。

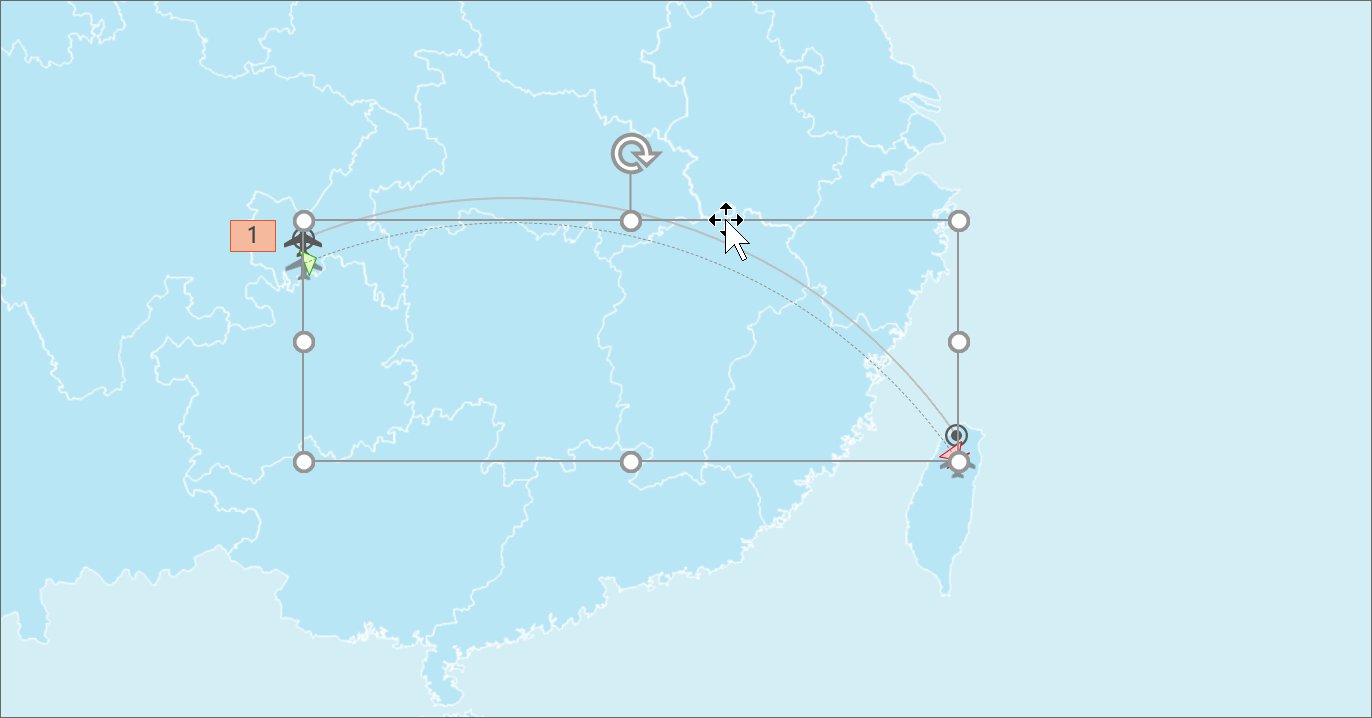
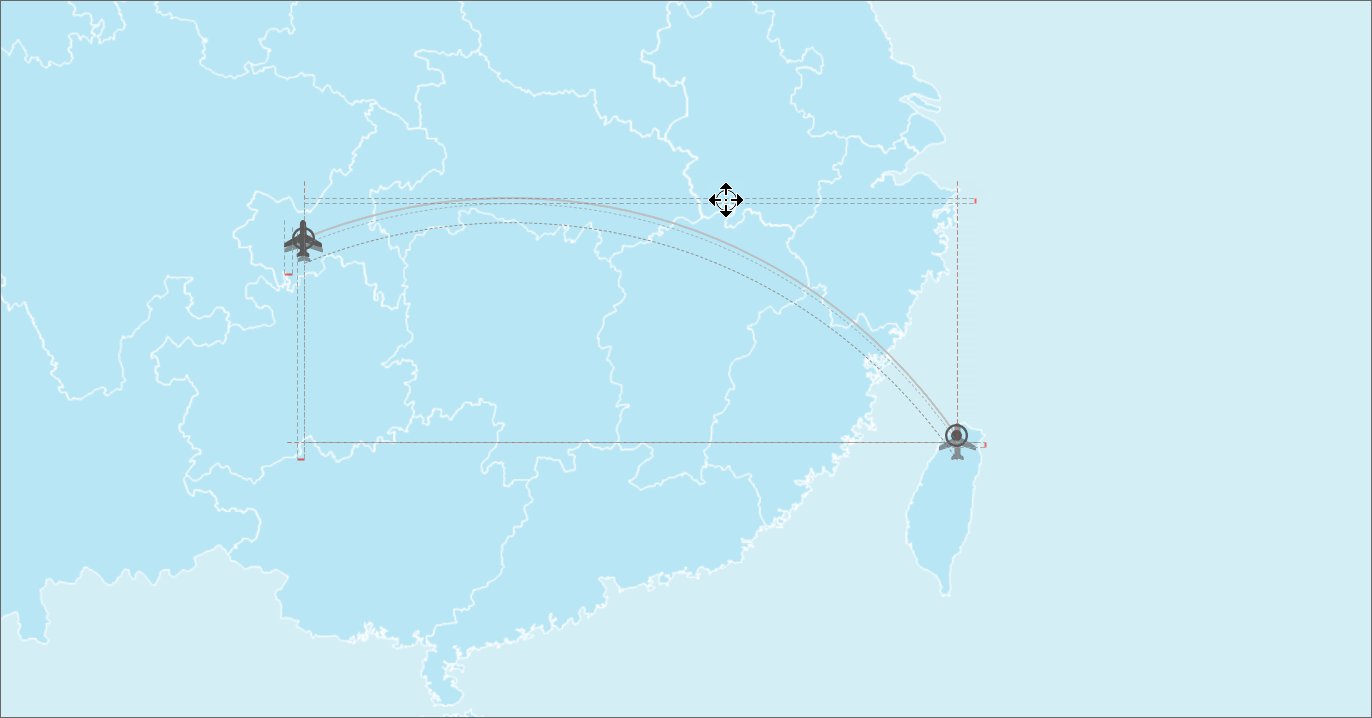
有时生成的路径会略有偏移,请手动调整使其与路线重合:

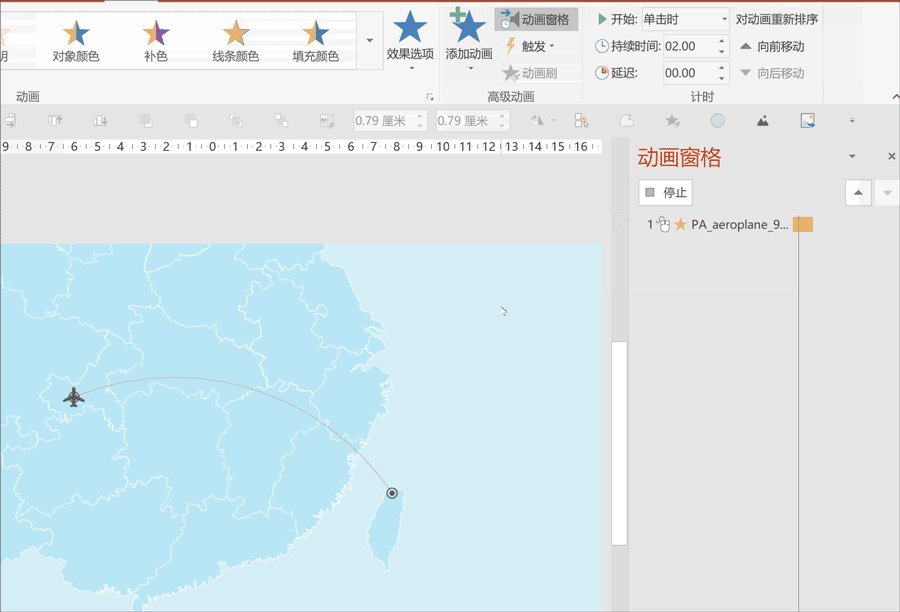
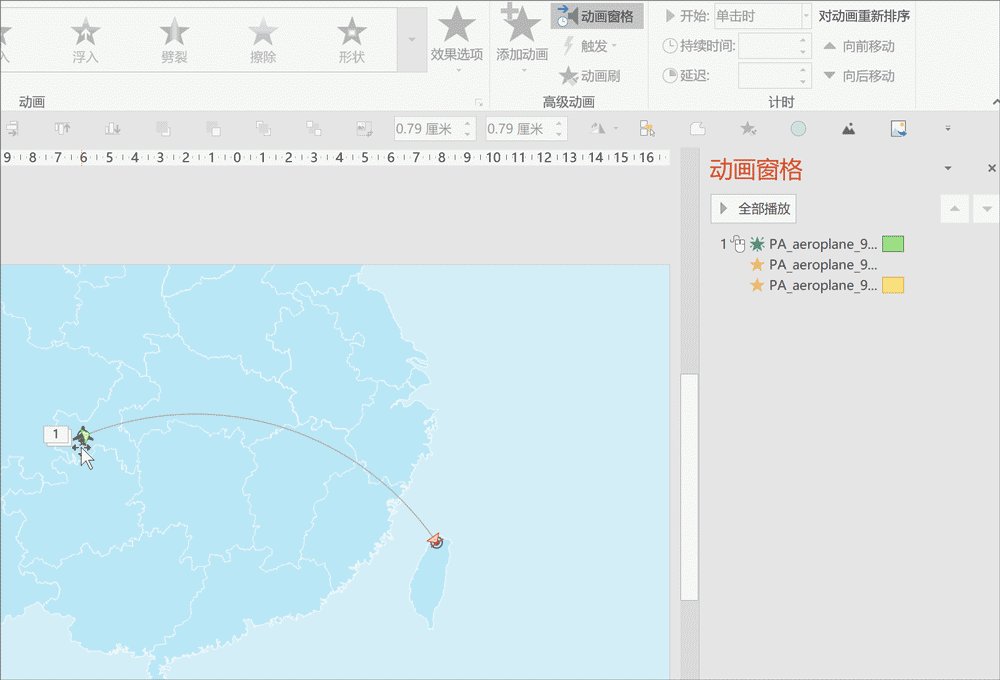
播放并预览动画,我们发现一个更大的问题是飞机的机头始终朝上:

这是我们遇到的第二个困难:怎样才能让飞机的机头始终面向航路前方?
由于飞行路径是曲线,这意味着飞机图标会随着移动而旋转。并且由于曲线不是完美的圆弧,所以旋转的角速度不是固定值...
同样使用PA插件,我们可以在5秒内解决问题。
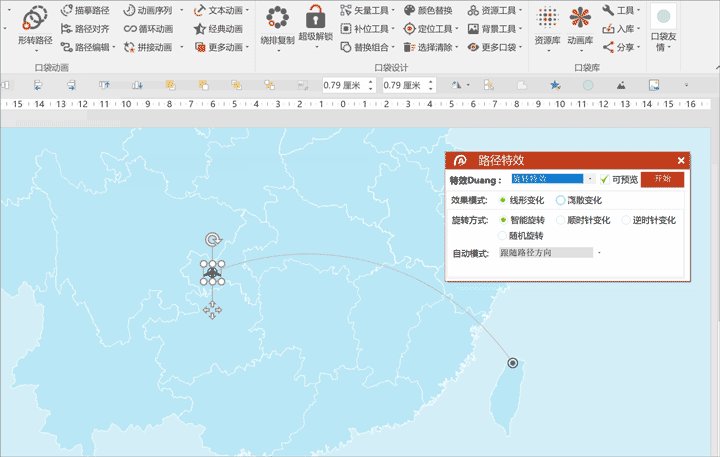
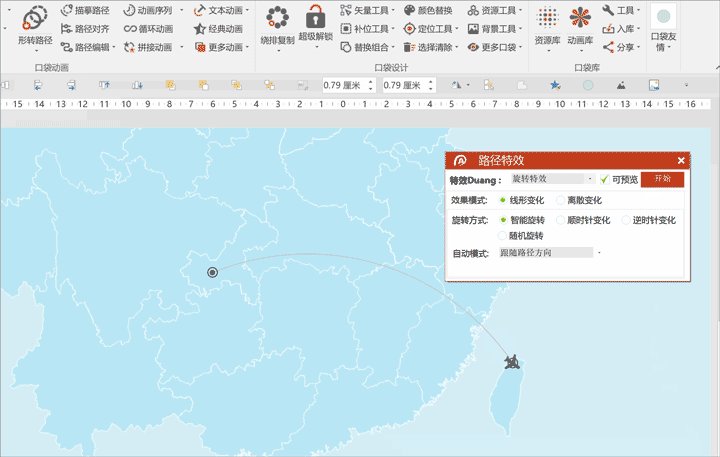
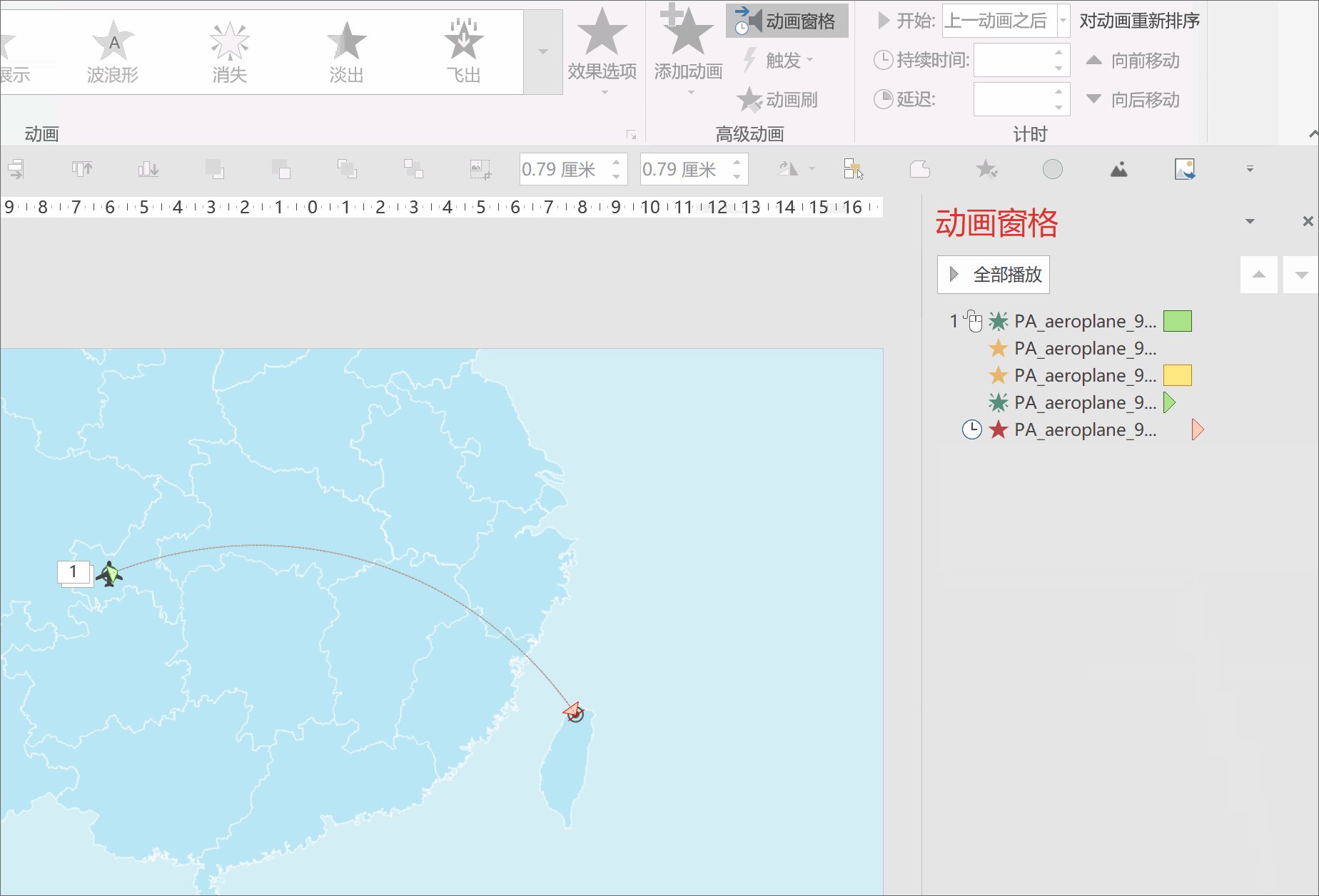
❼ 选择飞行器图标,展开PA插件[Shaping Path]下拉菜单,点击[Path Effect]。展开弹出窗口中的下拉菜单,选择【旋转效果】,点击【开始】——那么就是见证奇迹的时刻了:

虽然并不完美,但考虑到这是手动无法完成的效果,已经算比较满意了。
完成这一步之后,终于要攻克第三个难点了:飞行器尺寸变化的动画。
用过“Zoom in/Zoom out”强调动画体验的朋友一定知道,插入一个小物体并用动画放大,即使是矢量形状,也会产生模糊——因为在动画过程中shape的大小是根据初始动画对象的大小来模拟的:

因此,我们不能缩小飞机的尺寸,然后添加放大动画,而是在动画的开头添加瞬间缩小的动画,来修改动画开头的飞机尺寸。
这个“预缩小”操作让“放大”变成了“恢复原来大小”,而且不会出现模糊的情况。
此外,通过使用动画的“自动翻转”功能,我们可以轻松地让飞行器在着陆阶段恢复到较小的尺寸。我们按照这个思路来制作动画:
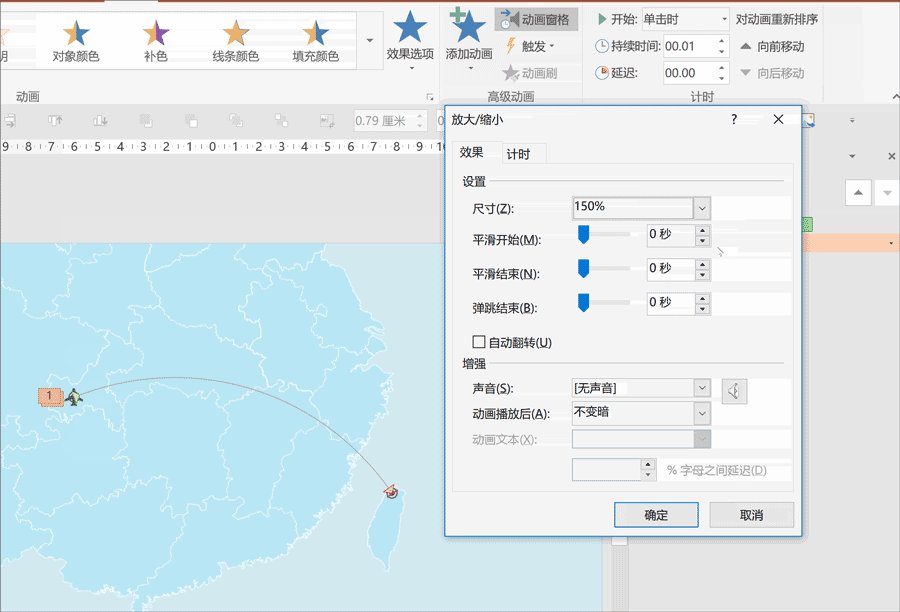
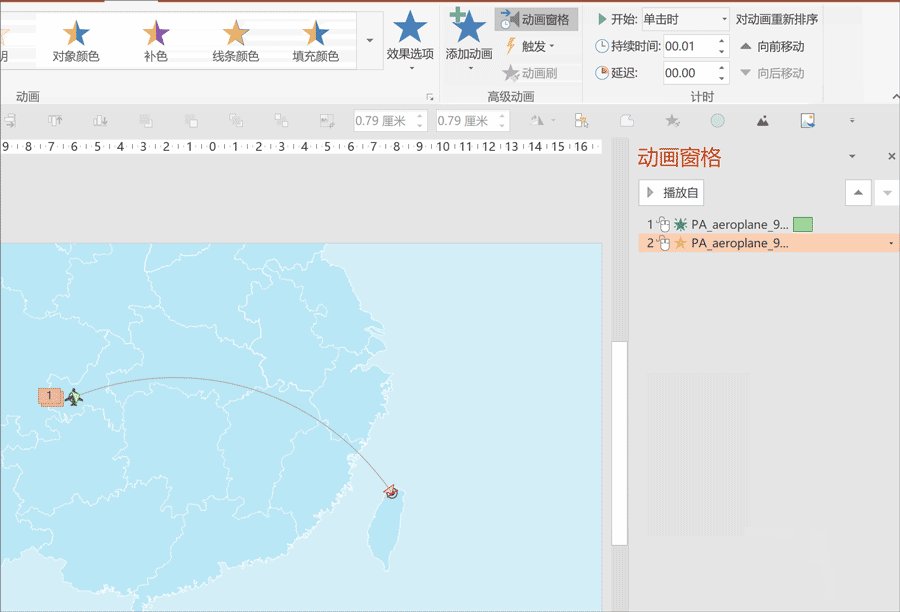
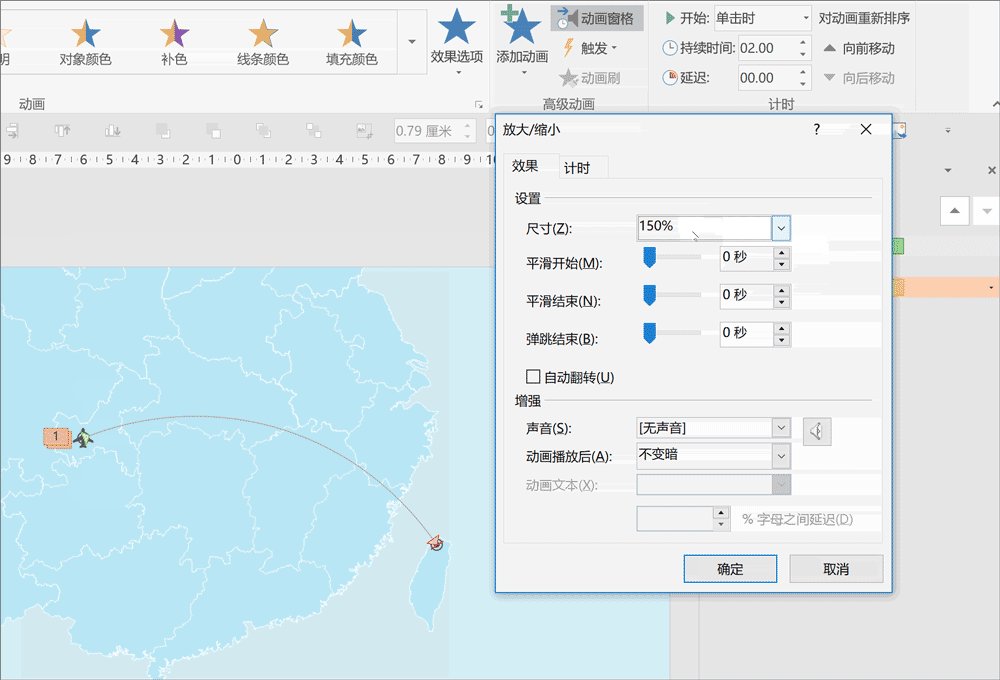
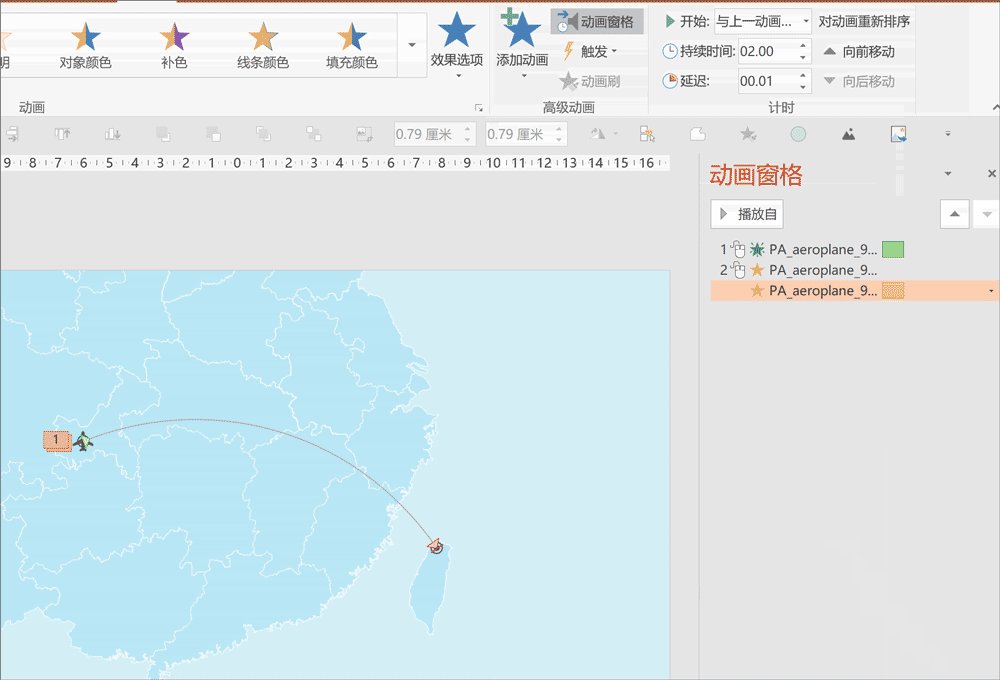
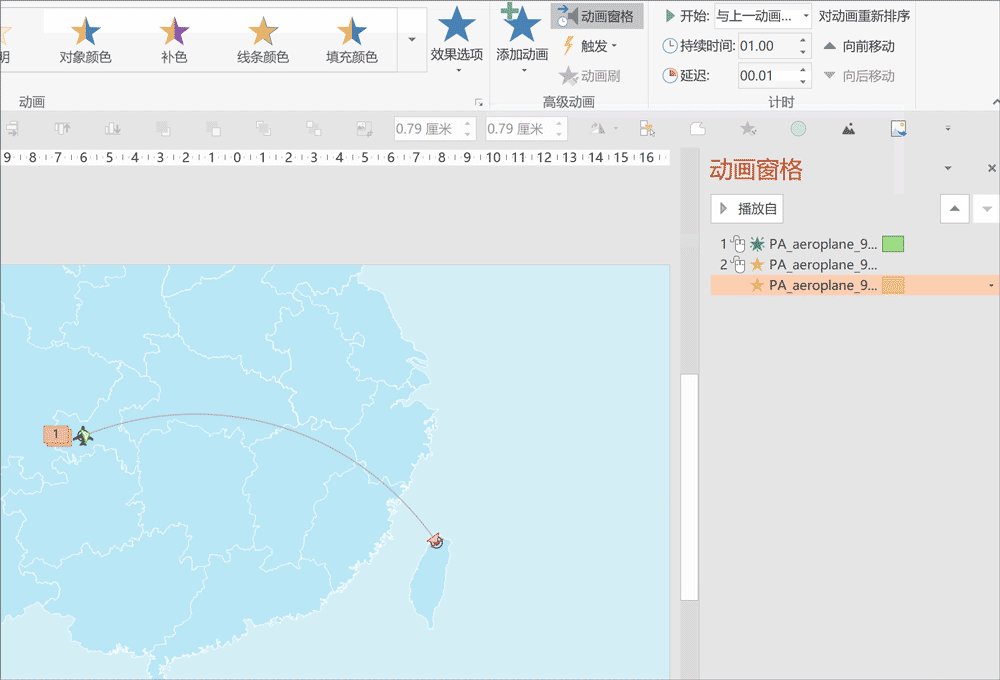
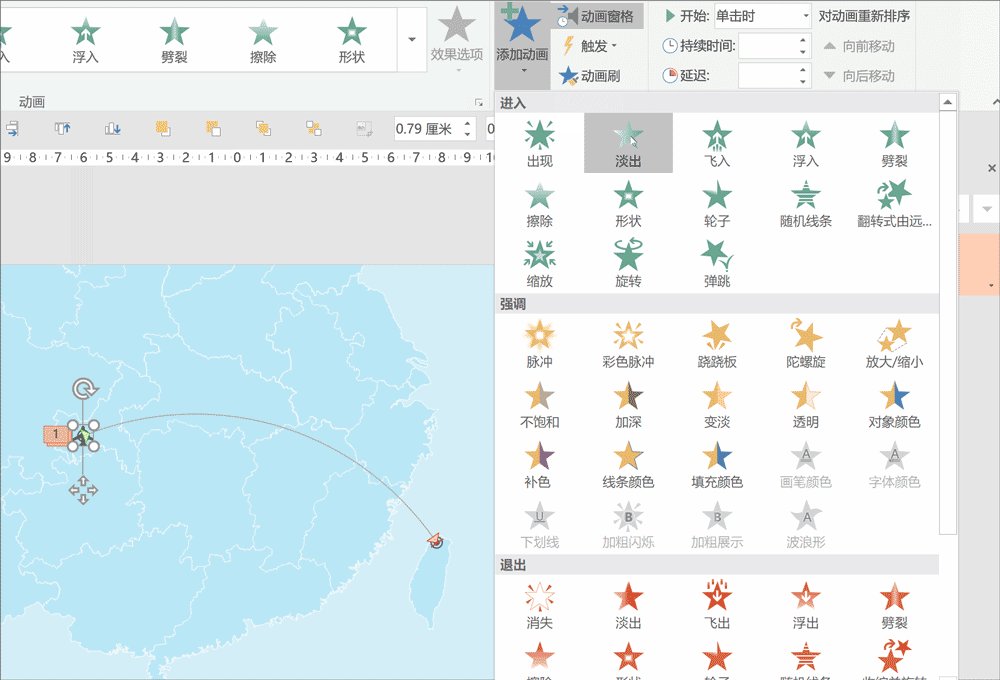
❽ 为飞行器添加【放大/缩小】动画,动画时长设置为0.01秒,效果选项中设置大小为50%(需输入确认):

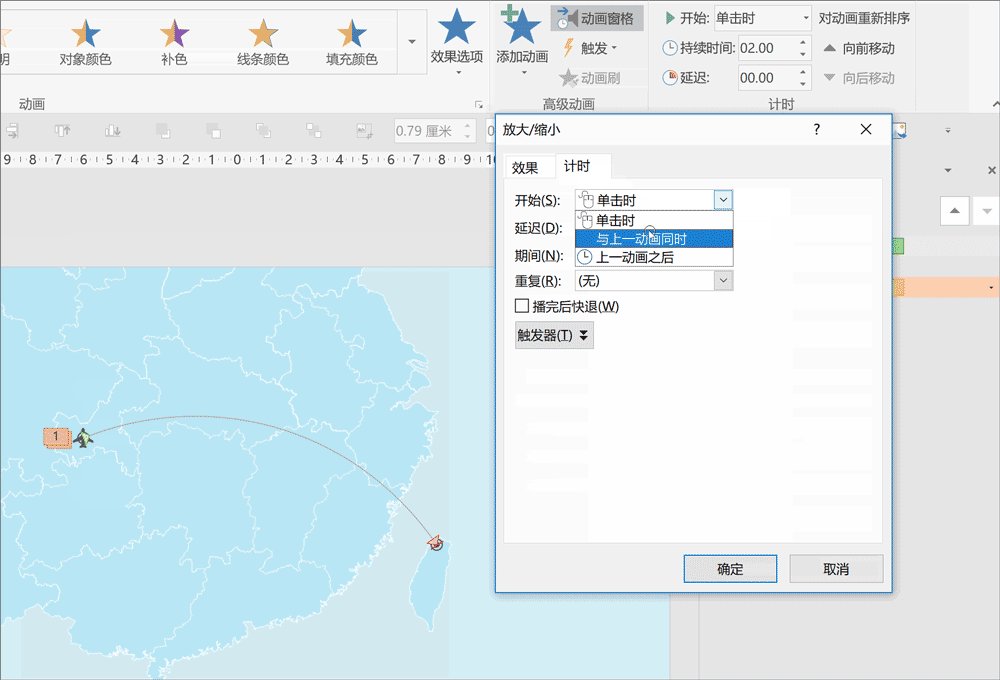
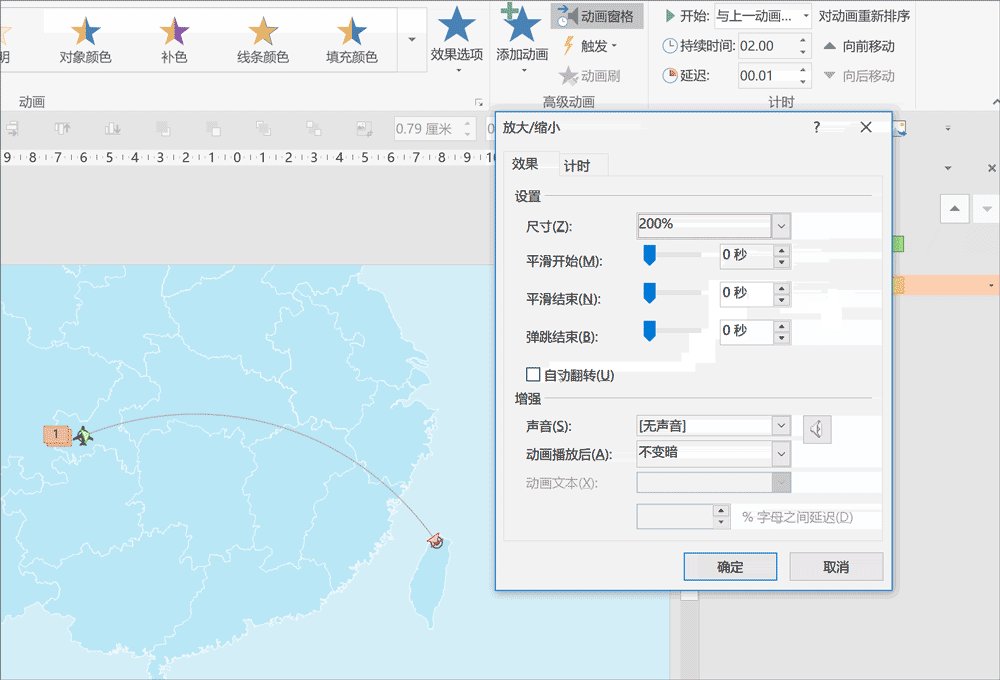
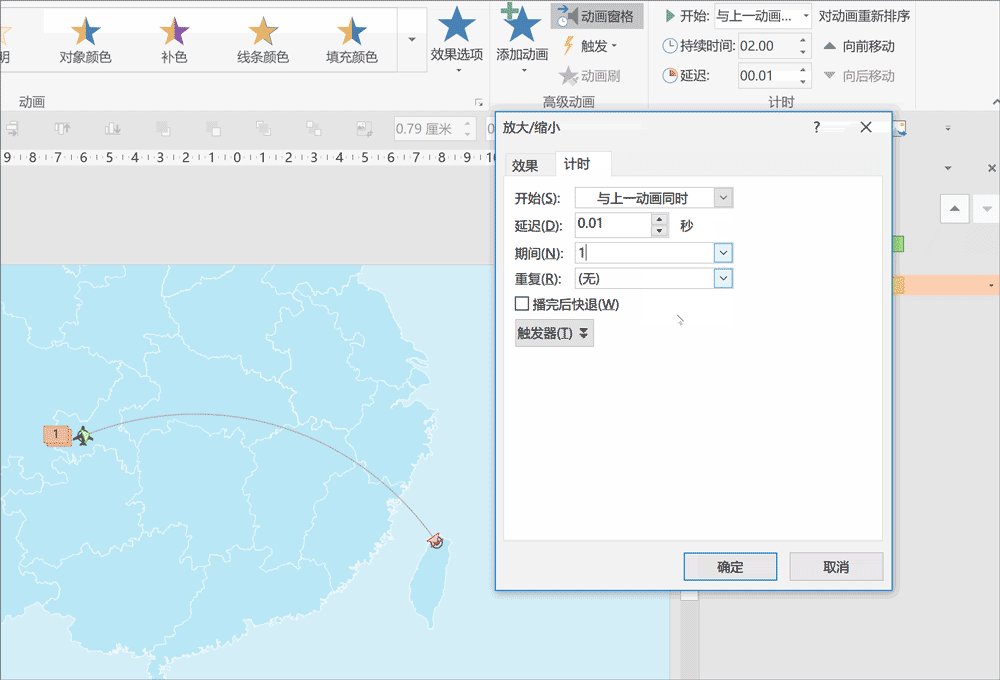
<继承>❾ 再次添加【放大/缩小】动画,将放大尺寸设置为200%尺寸(之前缩小到50%的尺寸,200%表示放大回到原来的大小),最后设置[与上一个动画同步]和[延迟0.01秒],这样“放大”之后再“放大” out":

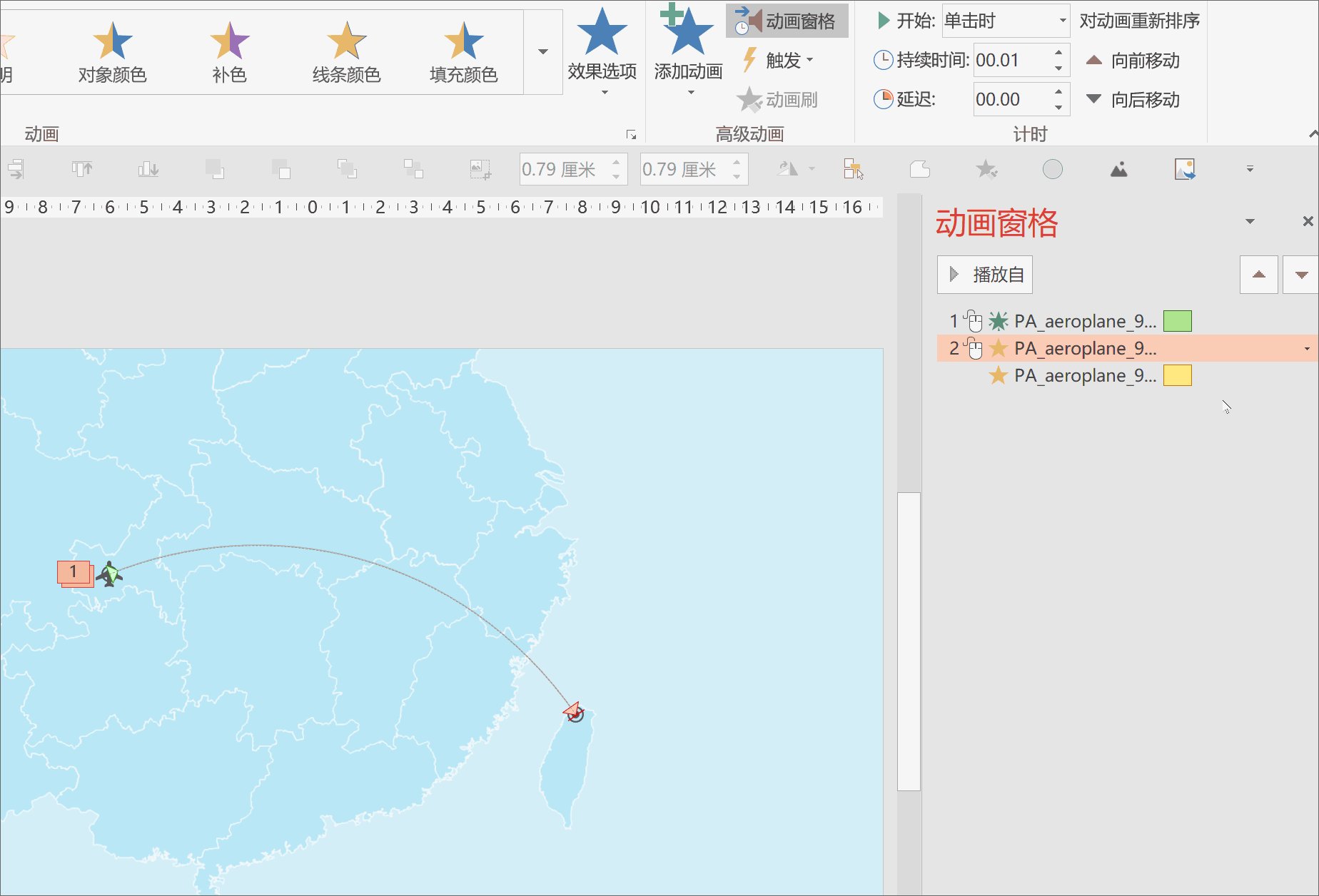
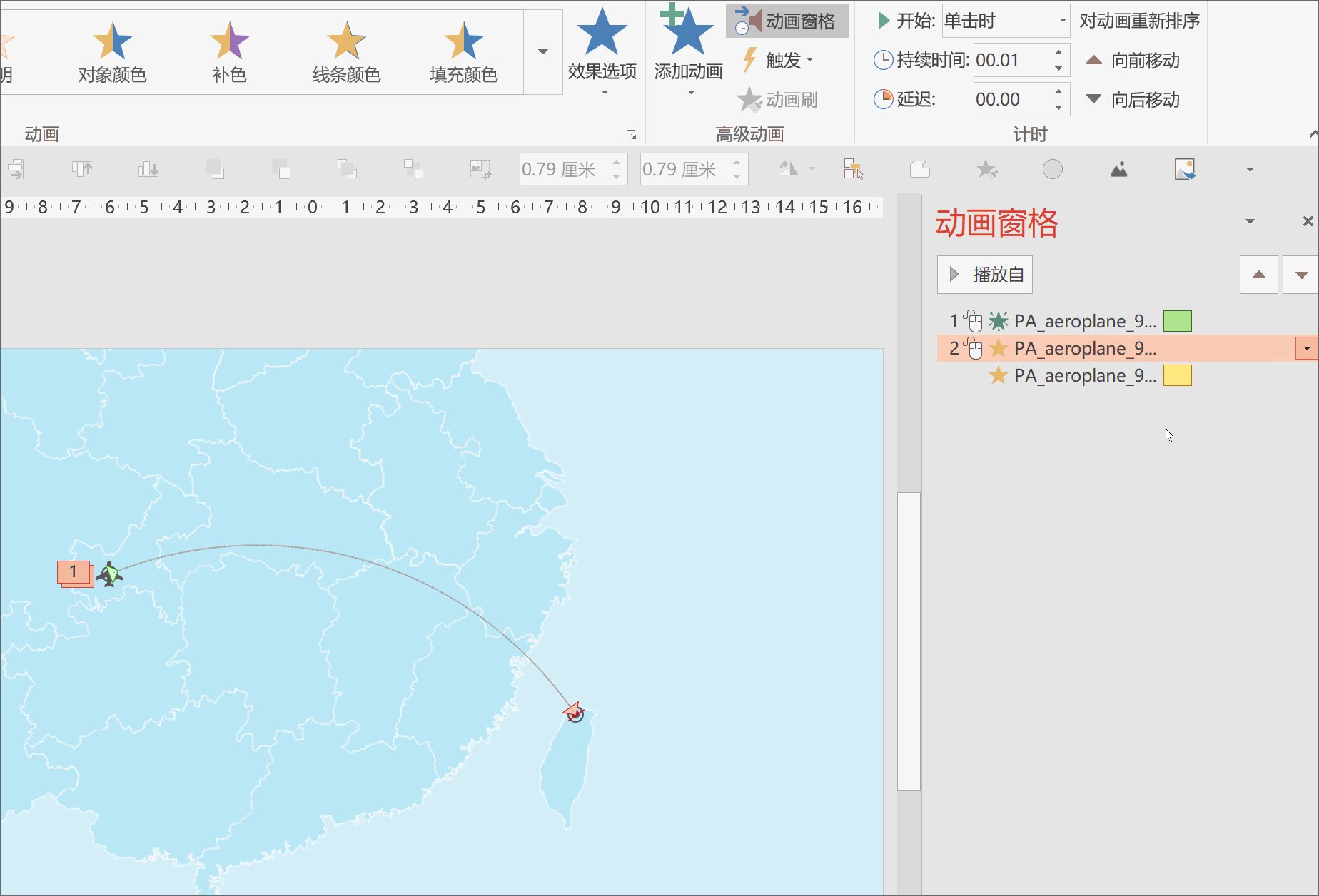
❿如果我们只这样设置的话,我们只完成了放大效果,并没有体现出飞机落地时的缩小效果,所以我们还需要勾选【自动翻转】在放大动画效果选项中,然后将动画时长减半,使动画翻转后总时长保持不变:


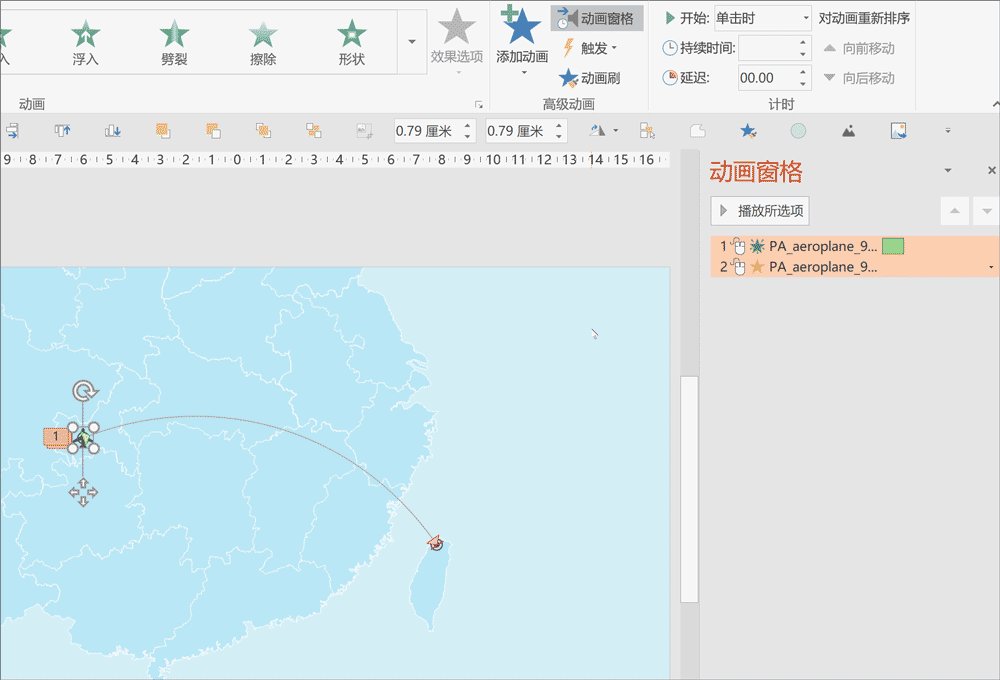
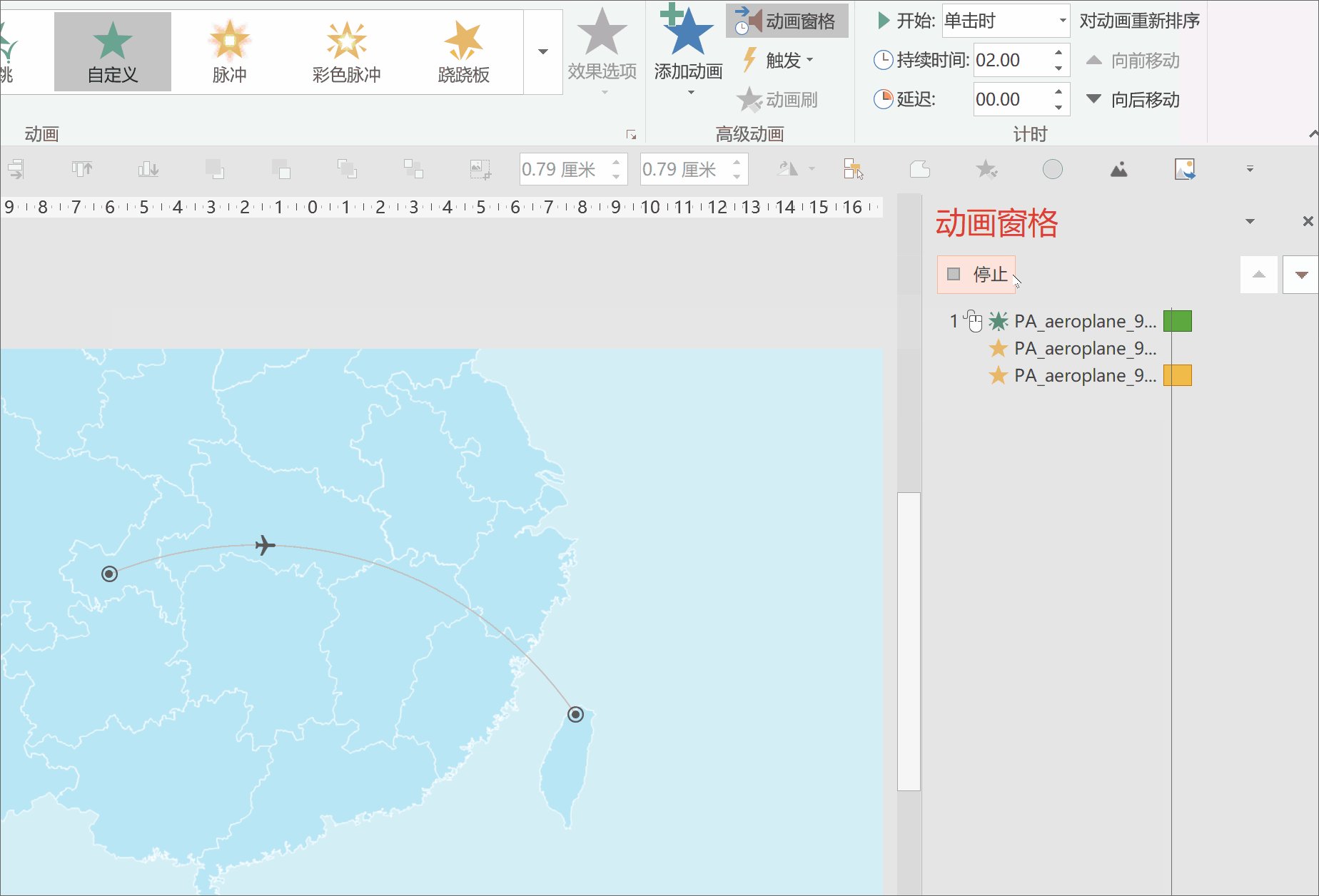
观察之前动画的效果,发现飞机在出发前会垂直放大,落地后不会消失。因此,我们需要在动画的开头和结尾处添加出现和消失动画来解决这个问题。
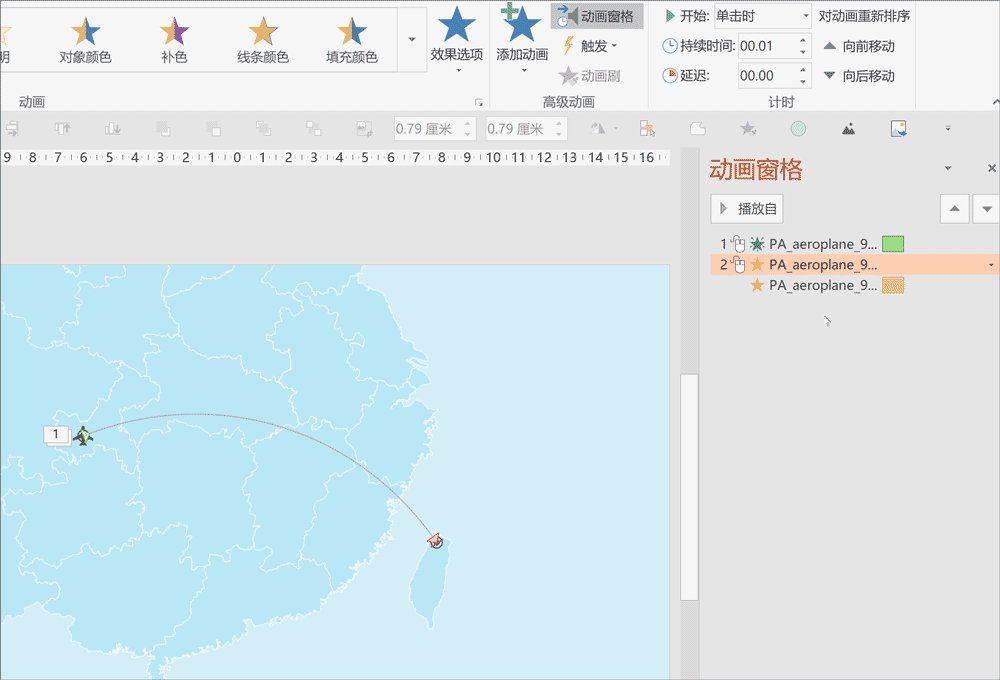
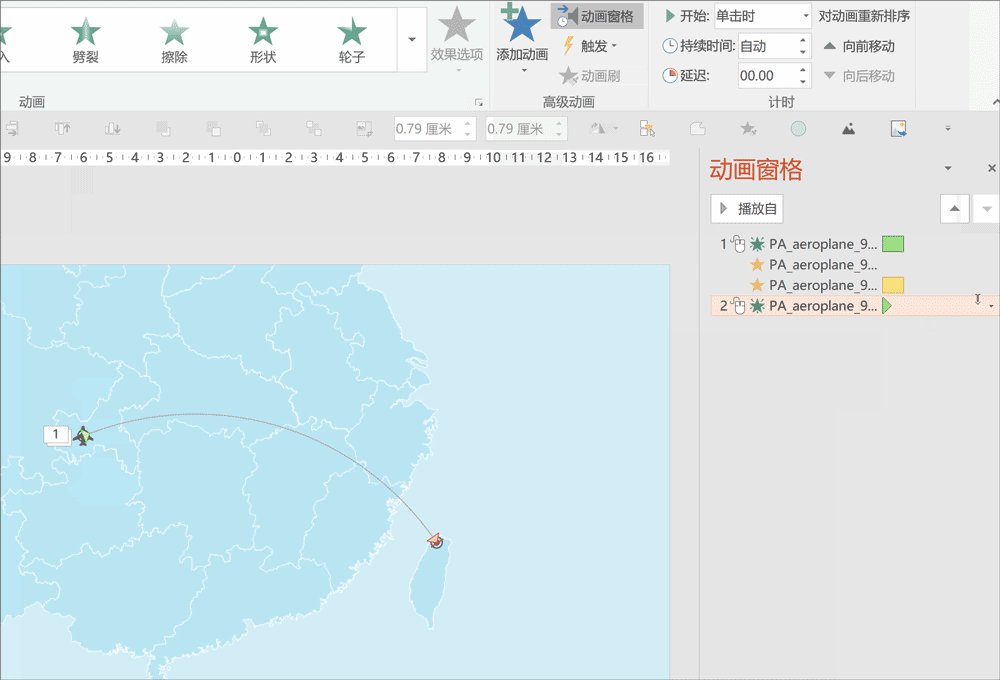
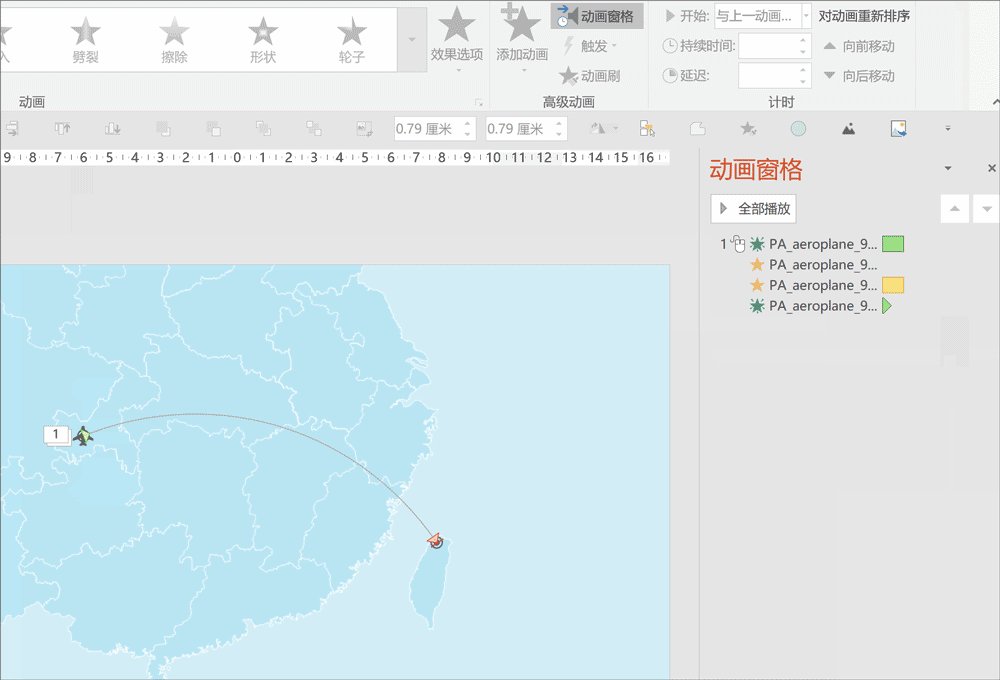
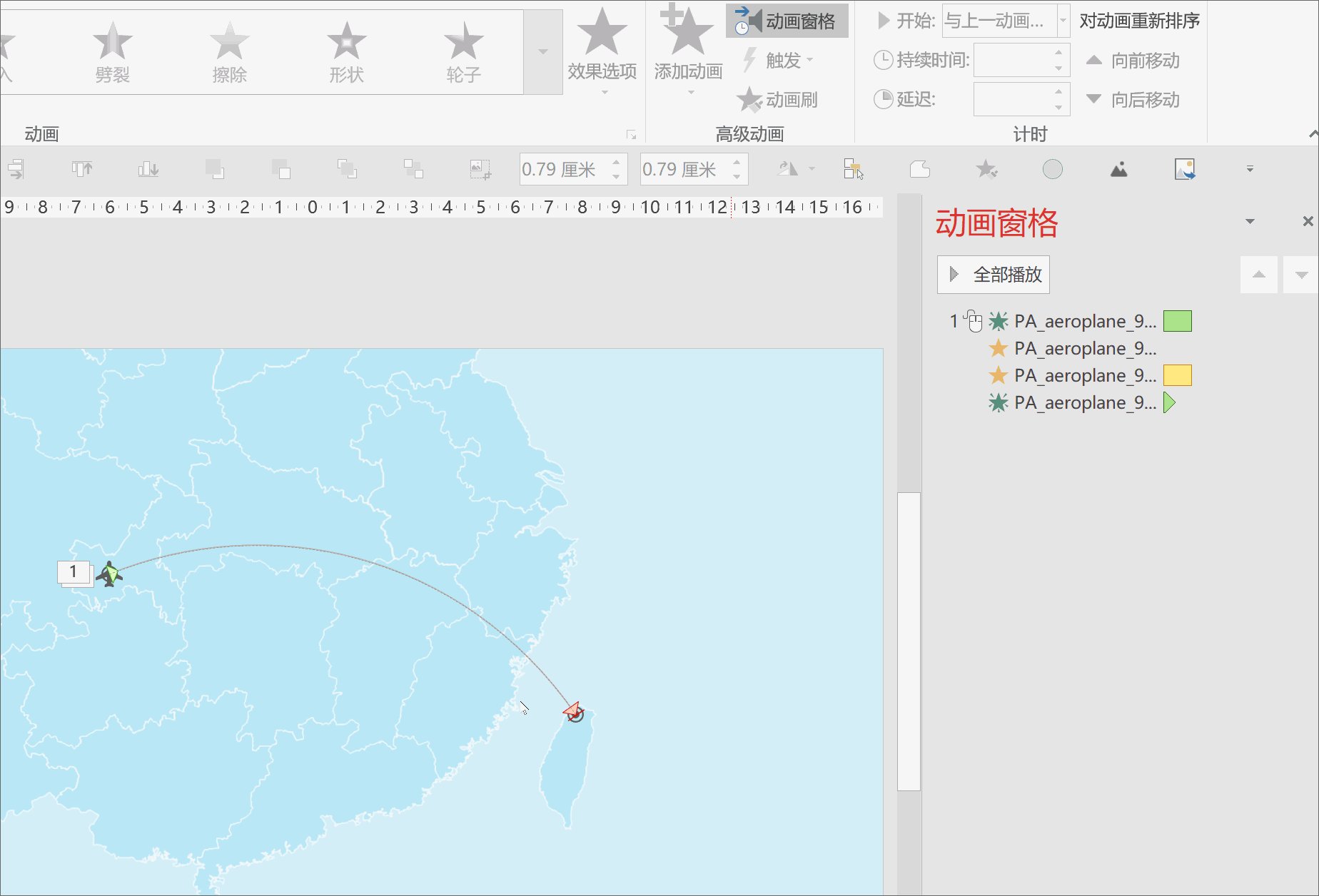
选中平面,添加【出现】动画,设置【从上一项开始】,使平面位于最开始>

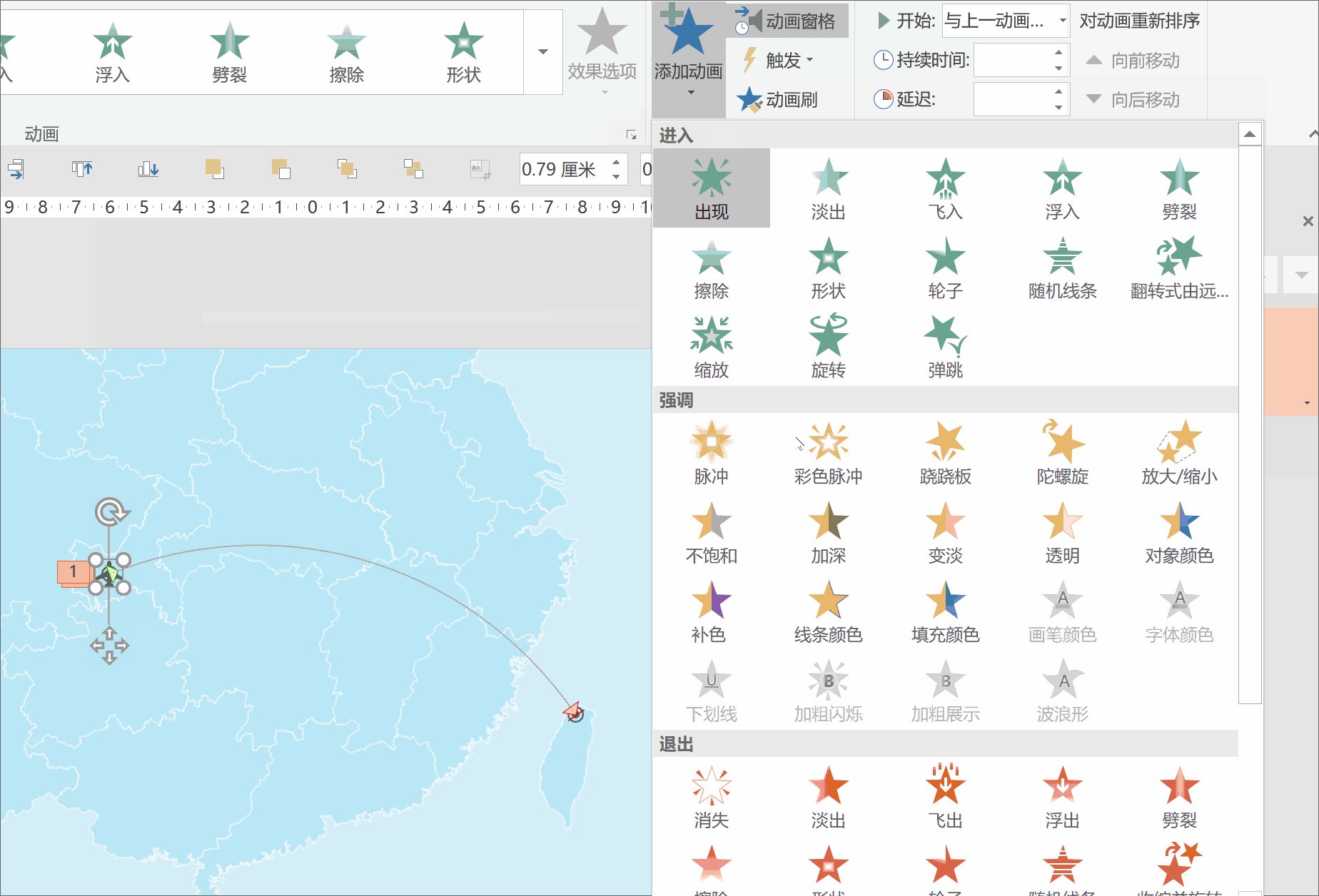
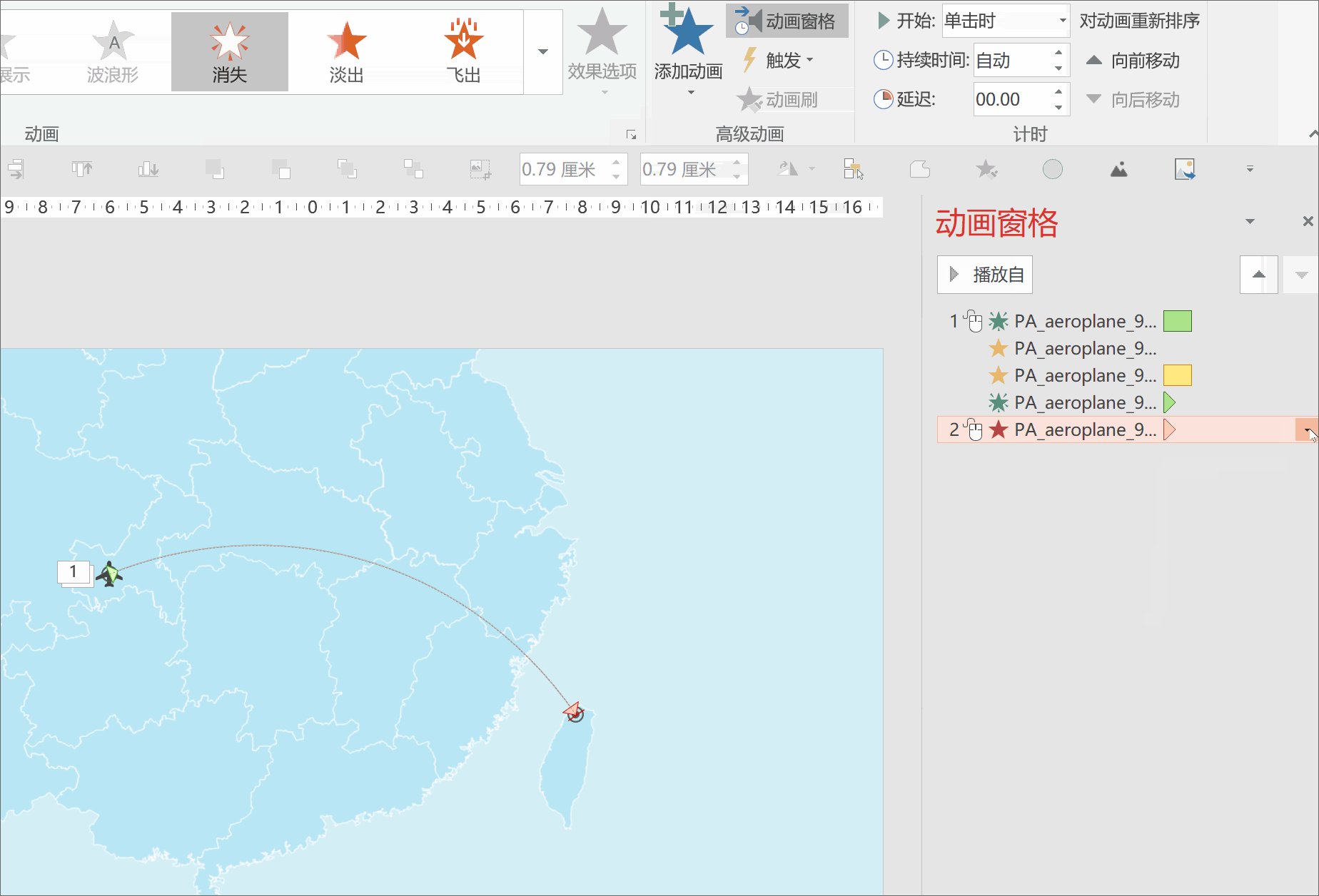
选中飞机,添加【消失】动画,并设置【在上一项之后开始】,让飞机在所有动画完成后消失:< /跨度>

至此,我们的路线图动画就全部完成了,我们来看看最终的效果:
是不是很酷~你学会了吗? 期待你的创意玩法~
For good works, please post on Weibo with the tag #和秋叶一些学PPT#, and @Jesse, @三水啦啦啦, @晓阳_Timeline~
您可能对这些文章感兴趣:
“有乐教你用PPT制作一个好玩的打地鼠游戏~”
“只用PPT,你也能打造出震撼的晚会开幕式!” “
点击【阅读原文】了解更多好玩有趣>
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Tutorial%20255Easily%20create%20animation%20of%20aircraft%20route%20map%20with%20PPT.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试