创建现代单色系界面,通常给人一种整体统一的感觉,视觉感官比较强烈,更容易让人记住,下面是几种方法和技巧。
选择基本的色调


开始单色设计的最艰难的部分是挑选使用的颜色, 只有一个颜色选项,最好的选择是什么?
想想你想要传递的信息是什么, 选择适合该信息的颜色。
红色:爱,激情
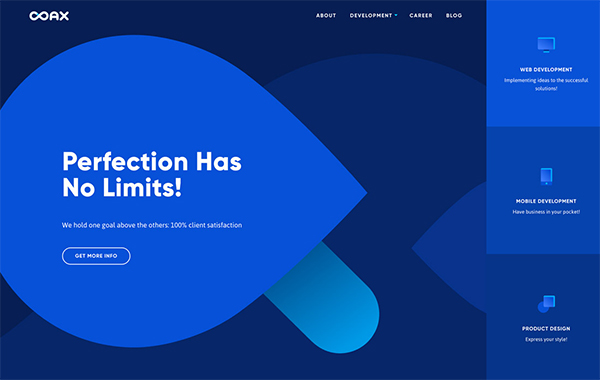
蓝色:和谐,信任
绿色:希望,自然
黄色:乐趣,精力
粉色:浪漫,女性气质
紫色:信仰,幻想
然后想想你的品牌,你的品牌标志是否有颜色可以选择合适的颜色?最后考虑色彩的饱和度和亮度,选择适合你的品牌的色调。
学会调整明暗和饱和度



要把简单的色系搭配出差异,需要我们添加一点额外的色彩。
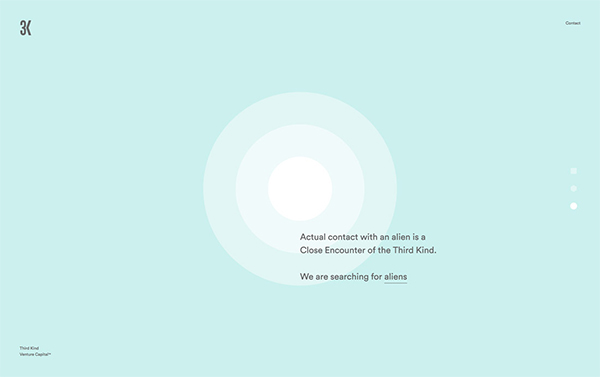
色调1:添加白色的基色使其看起来更轻盈
色调2:添加了灰色的基色使其更加丰富,但饱和度较低
色调3:添加黑色的基色使其变暗
就像使用包含多种颜色的调色板一样,使用基色加其他色彩的混合, 保持每个颜色都成为混合后的颜色色,并坚持贯穿整个设计, 你可能会发现你比标准调色板有更多的“颜色”。
要确保颜色变化具有从一步到下一步的足够的对比度,以使颜色变化对用户可见,可以在设计中使用颜色渐变的元素, 使用在一系列元素(如定价表)中变得更浅的颜色。
一些最有趣的单色效果来自印刷项目, 诸如图案和TOC(上图)的卡片纸或小册子等技术,例如foiling或UV可以是美丽的, 额外的纹理层为单色设计增添了精湛的专业抛光。
搭配其他同色系元素


使用单色系设计最难的部分是将不同的元素拉在一起,保持颜色差异较小,保持眼睛在设计上的移动较小,使界面富有节奏感。
使用颜色叠加:在添加叠加层之前,将图像转换为黑白,以保持颜色的完整性,使其保持真实的调色板
使用粗体字体:考虑具有比通常使用的笔画厚的字体,以帮助将其从单色背景中提取出来
使用阴影和其他视觉提示:某些元素需要额外的定义层,例如阴影以创建元素之间的间隔
使用插图:对于现代外观,将单色图案与图示元素配对(这也是维护调色板的简单方法)
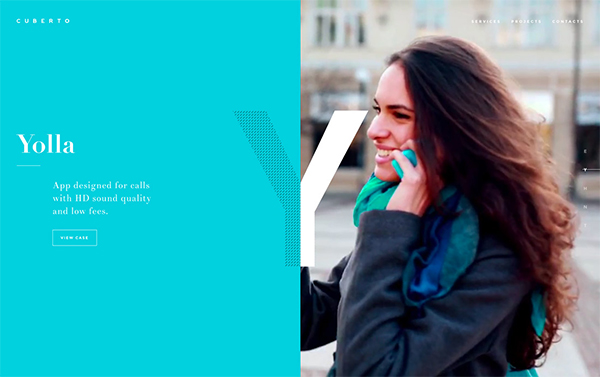
匹配颜色和图像:如果您在单色调色板中使用全彩照片或视频,请将图像中的颜色与设计中的颜色匹配,如Cuberto(上图)
大胆的使用时髦的颜色

一些最流行的颜色是与材料设计相关的明亮色调, 一年来,大胆的色彩选择和单色设计也不例外,设计一个项目不仅仅是一个有趣,明亮的东西,它必须是“搭配”的。
一个明亮的单色系的好处就是有很多可以搭配色调的空间,可以轻松创建一系列的色调。
如果设计的项目是真正时尚的产品,请务必关注设计潮流,如果颜色趋势开始转移,请用其他方式更换单色配色方案。 另一个选择? 以单色系设计的季节性颜色选择 - 冬季为蓝色或秋季为橙色, 这提供了一种感觉时尚的方法。
现代时尚的暗黑色


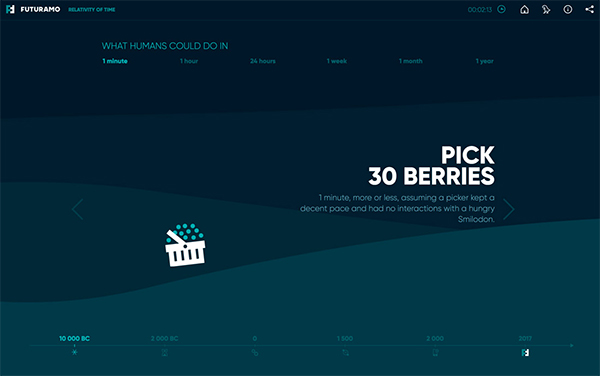
并不是所有的单色系都具有“颜色”,许多是黑色调,使用丰富的黑色和灰色(或蓝色几乎是黑色的)。
这些深色配色是有趣的,有一个独特的感觉, 他们也可能难以创造,因为没有太多的空间来玩色彩。
一个黑暗的调色板确实有一个光滑和现代的感觉,它们对于没有大量内容的设计而言最适合,或者作为网页滚动页面或小册子或小册子前面的“封面”页面。,几乎总是必须将黑色单色与较浅的单色配对,才能确保内容能够轻松阅读。
尝试几乎单色的色调

这里所说的准单色配色,指的是在单色配色方案当中,加入一种色相截然不同的对比色,让整个配色方案拥有了全新的视觉焦点。
结论
单色配色本身很有趣,更重要的是,它需要足够经典。不过,单色配色的缺陷也很明显,用户长时间观看之下,会很快习惯网页的这种设计,之后对于用户的吸引力并不会太过持久,所以,设计师可以适当地、定期地进行调整,确保网页的持久生命力。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Tips%20and%20tricks%20for%20creating%20monochromatic%20interfaces.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试