
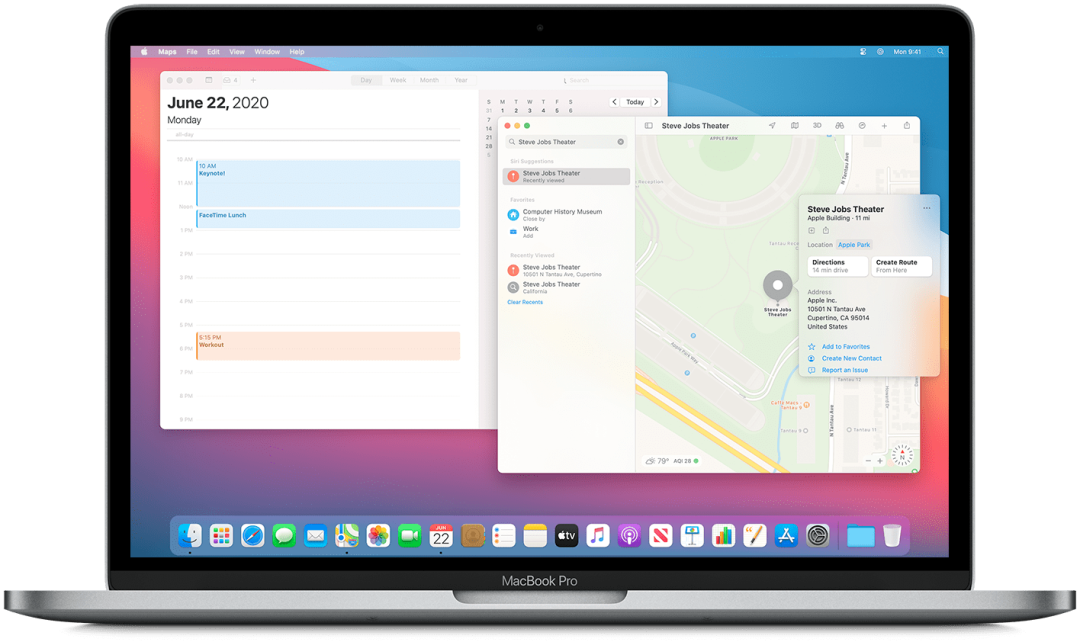
在今年的 WWDC 上,一直延续着拟物化设计接近 20 年的 Mac OS X 终于画上句号,新的 macOS Big Sur 则作为第 11 个大版本迈入全新的世代。macOS 11 不仅承载着从 Intel 芯片平台向着苹果自家的 SoC 迁移的重任,而且采用了更为贴近 iOS 和 iPadOS 的视觉美学,整个苹果生态自此开始走向统一。
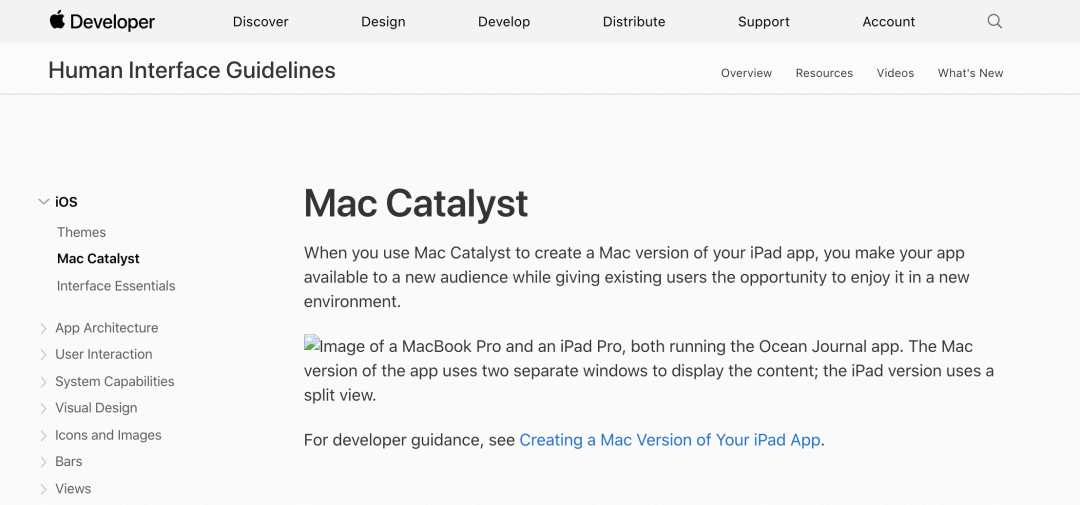
芯片是硬件层面上的统一,而视觉风格的融合和开发框架上的兼容,则预示着软件层面上的融合。在苹果官方的人机交互界面指南当中,iOS 平台的设计指南的第二章就是 Mac Catalyst:

而在苹果官方的网站上,也写着这样一段话:
……您可以基于自己当前的 iPad app,轻松地创建原生 Mac app。借助 Mac Catalyst,这两种 app 将共用相同的项目和源代码,因此您可以高效地转化 iPad app 的桌面级功能……快来向这些积极的受众提供您的新 Mac app 吧。
软件层面上的共享,也许预示着最终苹果多平台的最终统一。而来自推特用户 @MauriQHD 的爆料显示,苹果也正在 iPhone 上测试 macOS。真假与否似乎还需时间验证,但是统一融合,似乎是必然的结果。

从各种意义上来说,这都是一个值得想象的未来,这也使得 macOS 11 以及往后各个版本的设计,都显得价值非凡。
今天的文章,翻译自最新的 macOS 11 官方设计指南的开头概述部分。下面的内容,是设计师需要了解的 macOS 11 的主要设计特点和规范。
引言
macOS 11 引入了许多用户界面上的改变,而这些改变使得来自 iPad 的应用可以更加快速地通过调整平滑地迁移到 macOS 的平台上来使用他们。macOS 11 还加入了很多 iOS 平台上大家所熟知的功能特性(比如 SF Symbols 和文本样式),这些功能增强了用户体验,并且简化了APP的设计和开发的过程。

当你为 macOS 11 构建APP的时候,如果你借助 SwiftUI 和 Auto Layout 调用系统定义的元素,会发现绝大多数的更新都是全自动的。如果你的 APP 是高度自定义的,那么你要做的事情可能还有很多。
如果你需要考虑在 macOS 上使用你的新 APP ,那么你可以先看看下面的更改和新特性,并合理地规划。
图标和图像
macOS 11 更新了整个系统的图标设计,为整个系统的 APP 图标带来了更加统一外观轮廓,同时也给文件图标带来更加精致细腻的外观设计。此外,macOS 11 引入了多功能图标,可以在侧边栏和表单中来使用,用来代表不同的项目和功能。
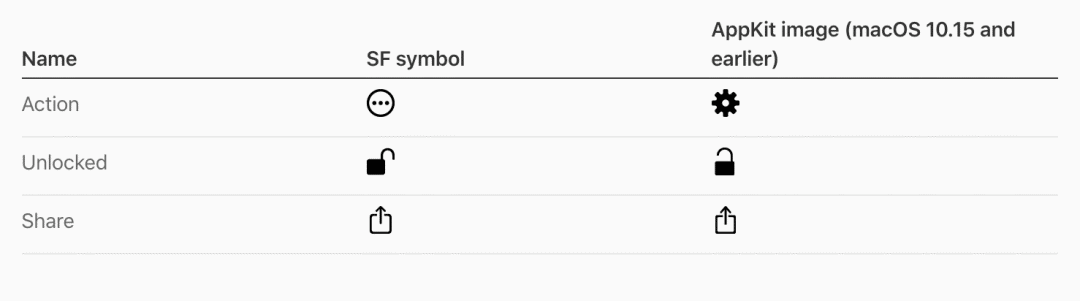
SF Symbols 的使用,从符号到图标为整个系统赋予了视觉的一致性,并且让设计师和开发者在创建任何设计的时候,都能拥有更为本土原生的视觉效果。macOS 11 会自动地将 AppKit 中的共享图片诸如 Action、Unlocked、Share 等自动映射为相应的 SF Symbols。当然,在某些情况下,这些被替换的图标可能和其他的图标在尺寸和对齐方式上略有不同,因此,最好在设计过程中,适当地检查一下相应的布局。

应用程序图标
在 macOS 11 中,APP 图标的设计语言已经和所有平台进行了一致化处理,同时又保留了一部分 macOS 图标的写实渲染风格。应用图标结合了经典的圆角矩形的外轮廓,采用了正面透视视角,并加入了一致的阴影效果,从而确保了统一的视觉体验。

尽管在整体的设计语言上,我们鼓励视觉一致性,但是它并不是死板的,巧妙的视觉设计同样是我们所拥抱的。比如「预览」、「Xcode」和「文本编辑」这三款应用的图标设计,就将圆角矩形的视觉设计风格,和图标隐喻对应的真实元素有机而巧妙地结合起来,在保持视觉大体统一的前提下显得不拘一格。

文件图标
在设计文件图标的时候,系统会将 APP 对应的图标和大家熟悉的带有折角的矩形结合起来,如果你的 APP 所涉及到的文件类型很多,那么你还可以对文件图标进行自定义,帮助用户区分不同的文件。

功能图标
在应用内的功能图标通常会代表特定的项目、类别、技术,或者在表单视图、设置界面的侧边栏中,来代表不同类型的信息。功能图标通常会沿用 macOS 11 中常见的圆角矩形样式,其中包含简洁明确的图形来阐释含义,但是它的造型和色彩也是可以自定义的。

macOS 10.15

macOS 11
为了帮助设计师更好地完成这一部分的设计,请前往 Apple 设计素材页面下载对应的素材模板:
Apple Design Resources:
https://developer.apple.com/design/resources/#macos-apps
强调色
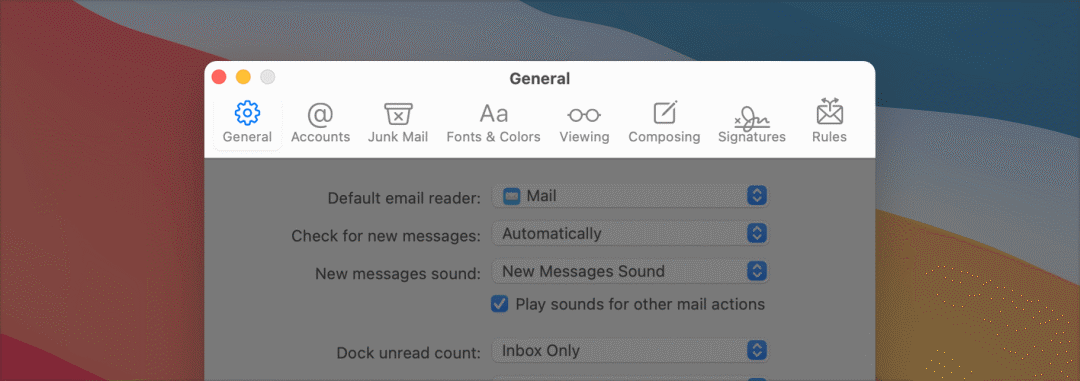
在 macOS 11 中,你可以给 APP 指定一种强调色,用来凸显应用中需要高亮显示的元素,比如侧边栏的图标。如果用户在「设置」—「通用」中所选取的是「多色彩」而非特定色彩,那么界面中的强调色会显示为你所设计的强调色。


如用户选择的是「多色彩」以外的特定强调色,那么系统会将这种强调色应用到整个系统,并且替换掉你所设计的强调色。当然,也有例外的情况,如果你对侧边栏的图标或者符号指定使用了固定的色彩,当用户设置强调色的时候,系统不会覆盖这一部分的颜色。

关于这一部分的设计和应用,请参阅这篇文档:
Sidebars:
https://developer.apple.com/design/human-interface-guidelines/macos/overview/whats-new-in-macos/#sidebars
窗口和视图
在整个 macOS 11 系统当中,窗口界面的设计风格会整体向 iOS 界面的视觉风格靠拢。比如窗口侧边栏、工具栏和内容区域的边缘,使用了更贴近 iOS 风格的圆角,并且使用了视觉上更加轻量级的控件。

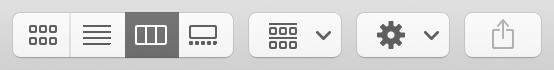
工具栏和标题栏
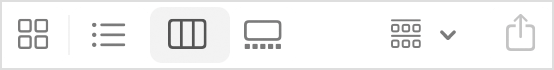
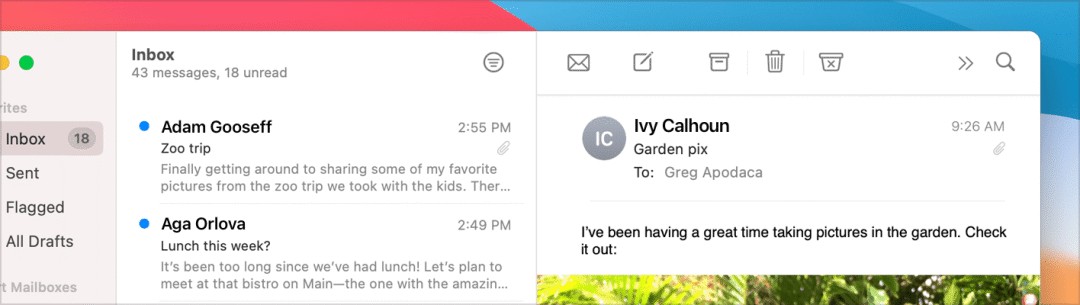
在默认样式下,工具栏比以往更高了,窗口对应的标题可以和控件直接内联显示,并且工具栏内的控件和项目都不再包含边框。无边框的控件和更高的工具栏使得 macOS 11 的工具栏拥有了更加流畅自然的外观。

macOS 10.15

macOS 11
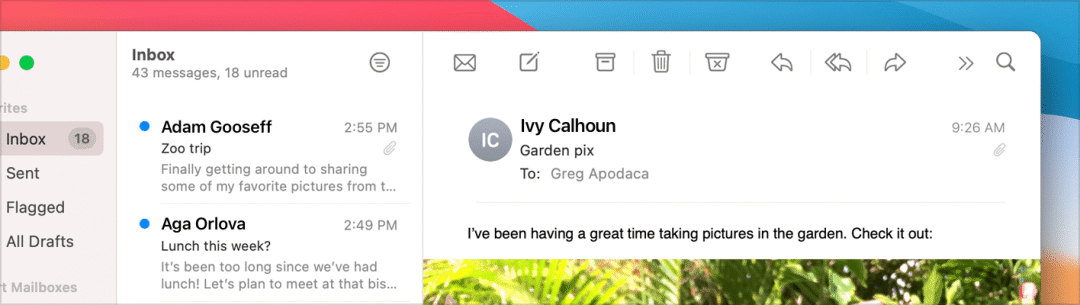
为了和增高之后的工具栏尺寸相对应,工具栏中的控件会默认使用更大的尺寸。唯一的例外是集成式的标题工具栏的区域(比如 Safari 中的标题栏),这个地方依然使用的是常规尺寸。为了适应新的尺寸,你可能需要针对新的工具栏尺寸,调整布局。

macOS 10.15

macOS 11
重要提示:请继续使用 miniSize 和 maxSize API 来设置工具栏大小,并且调整控件大小,因为当前参数和默认的较大尺寸并不匹配。你需要为工具栏指定最大和最小尺寸,并使用相应的约束。
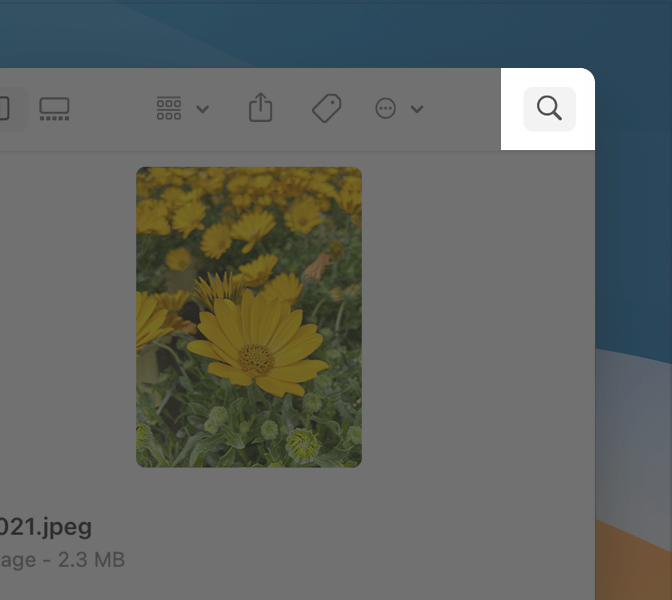
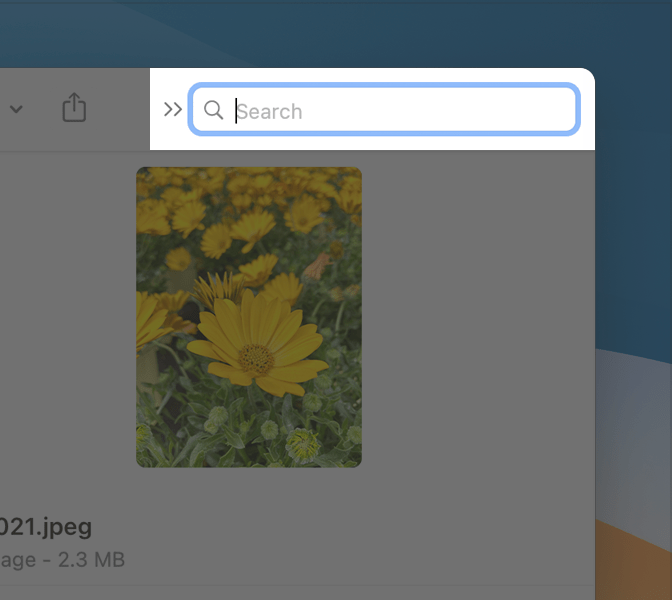
当水平空间有限的时候,工具栏可以使用「搜索」按钮来代替完整搜索栏。用户单击「搜索」按钮时,搜索栏会展开显示;当用户在窗口中的其他位置单击时,搜索栏将折叠,工具栏中的搜索将再次显示为按钮。


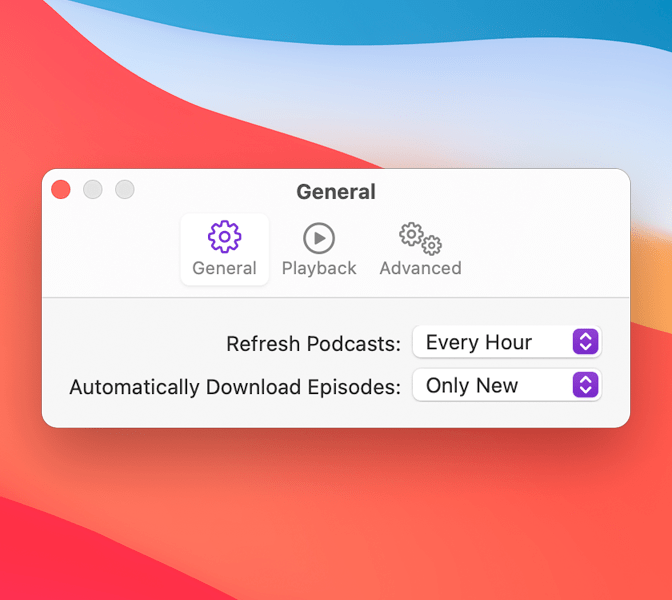
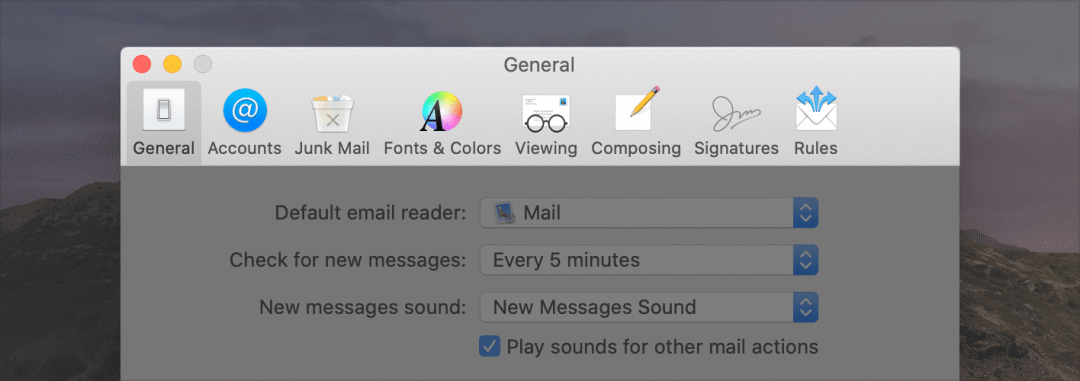
在用户偏好窗口中,工具栏可以使用 SF Symbols,这样确保和主界面的外观保持一致,但是标题依然可以显示在工具栏的正上方。为了清晰起见,整个工具栏的按钮,可以使用不同的配色。为了更清晰地表明用户偏好窗口的活动状态,窗口的显示模式将会和整个系统偏好保持一致。

macOS 10.15

macOS 11
如果整个窗口包含多个分区或者控制面板,那么可以让不同的子工具栏都相互保持对齐,以便用户在调整窗口大小的时候,每个区域都能相互关联,保持逻辑的一贯性。

调整尺寸之前

调整尺寸之后
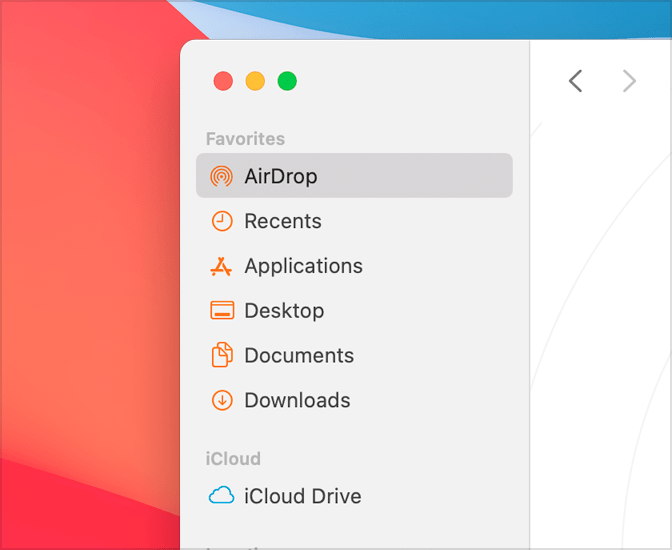
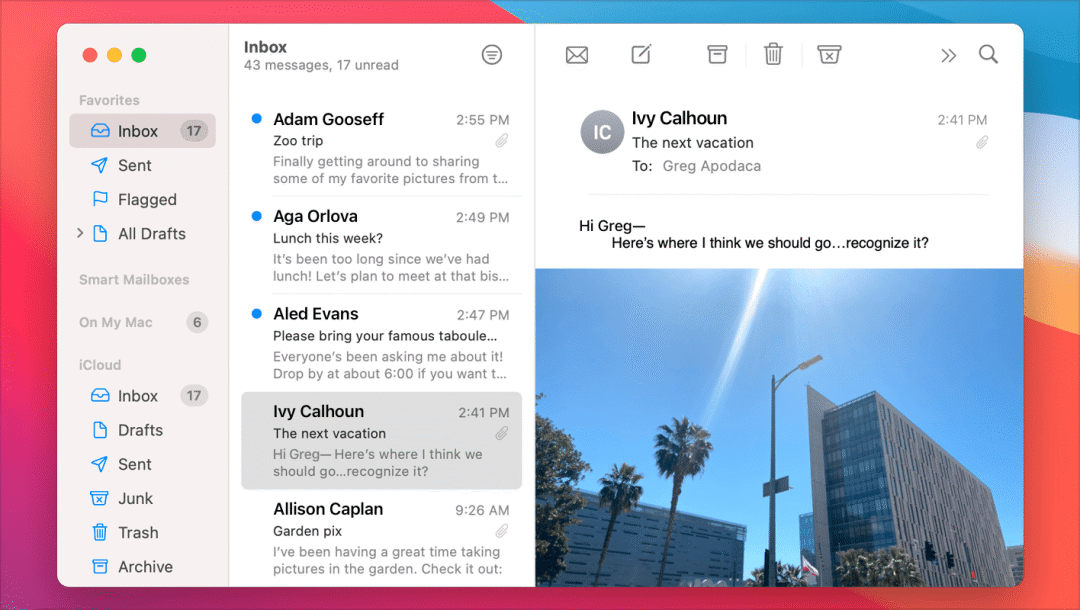
侧边栏(Sidebars)
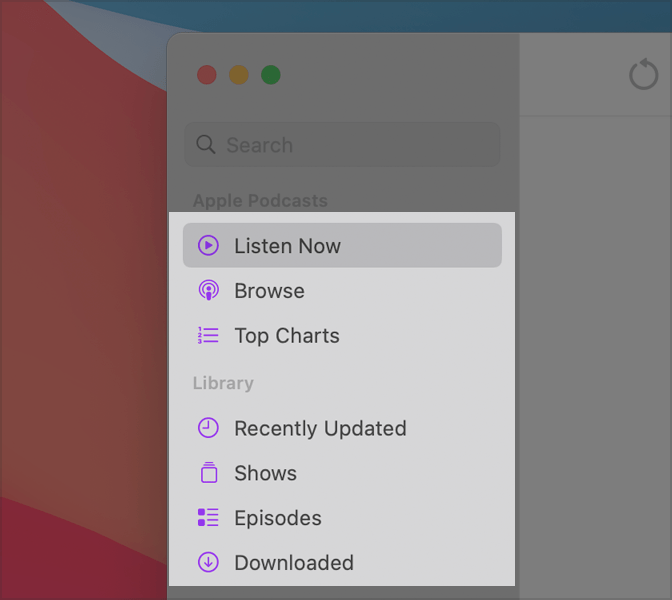
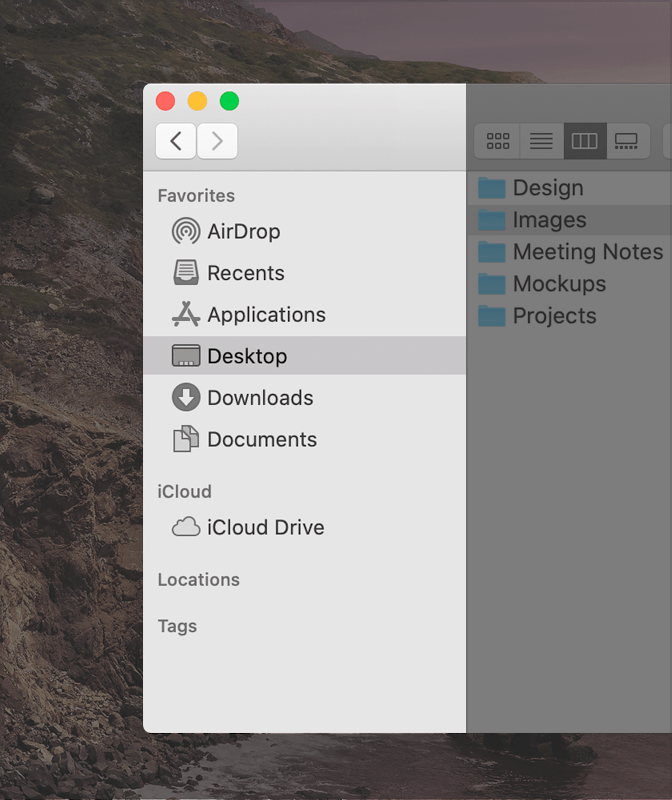
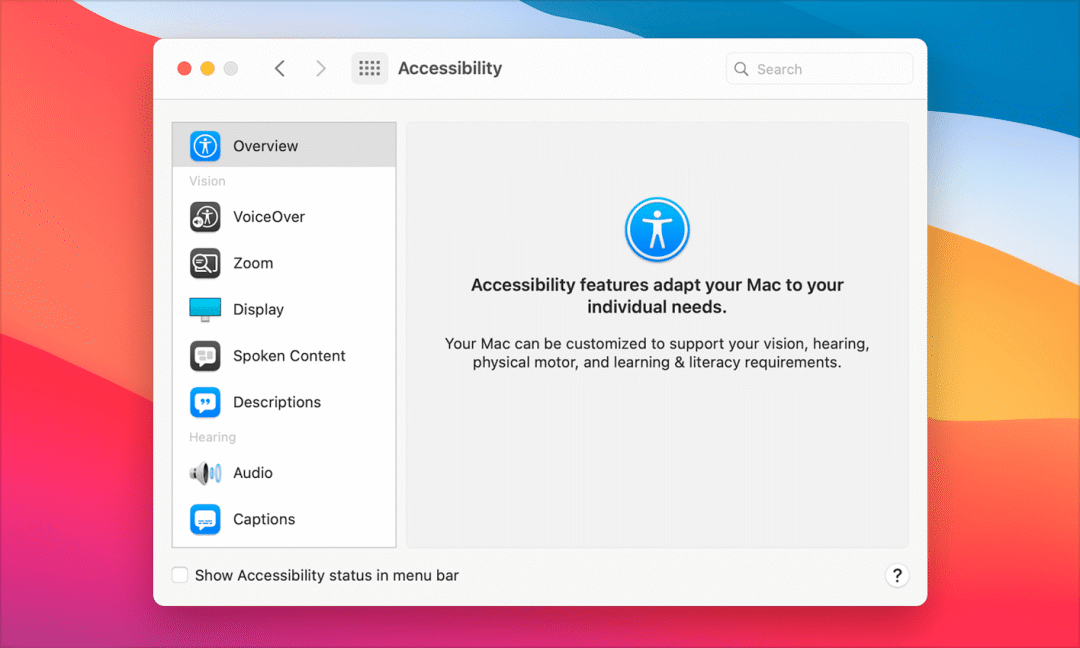
在 macOS 11 当中,侧边栏(技术上被称为 source list)在窗口中,会拓展和整个窗口一样高。在新系统中,侧边栏内的元素默认的间距、行高、字体大小都会增加,并且被高亮选中的状态下的外轮廓为圆角矩形。

macOS 10.15

macOS 11
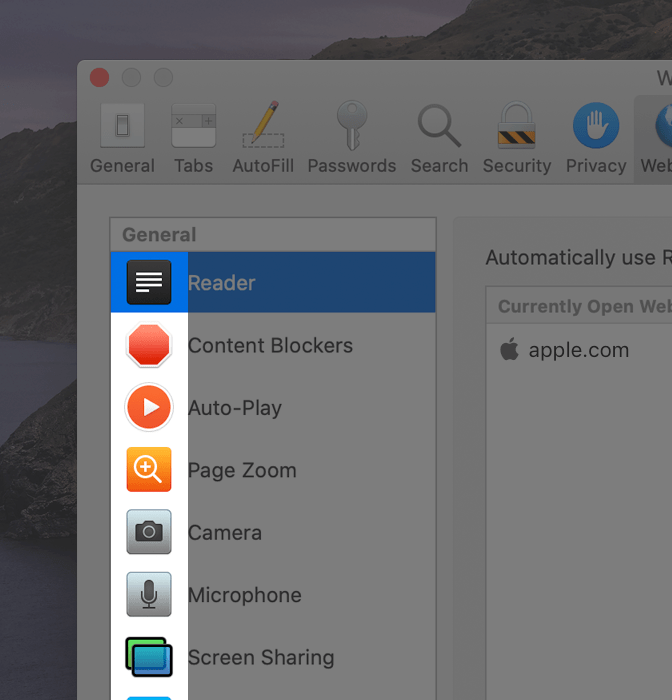
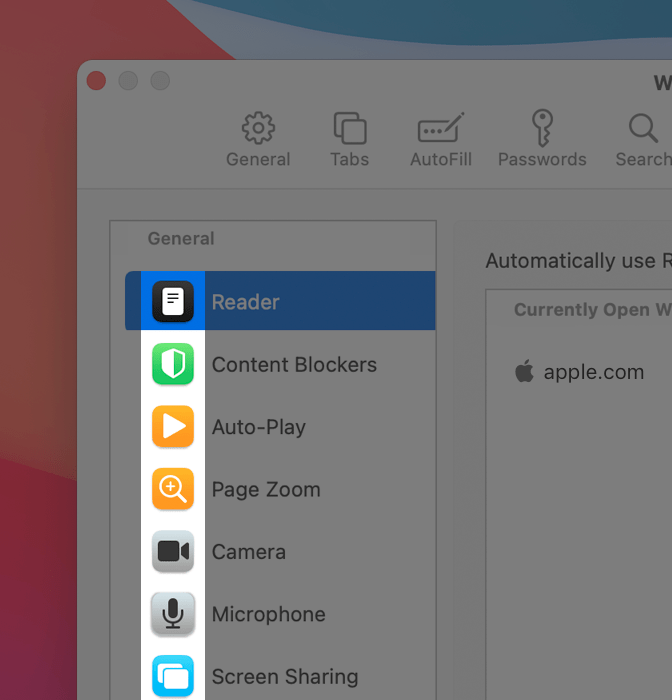
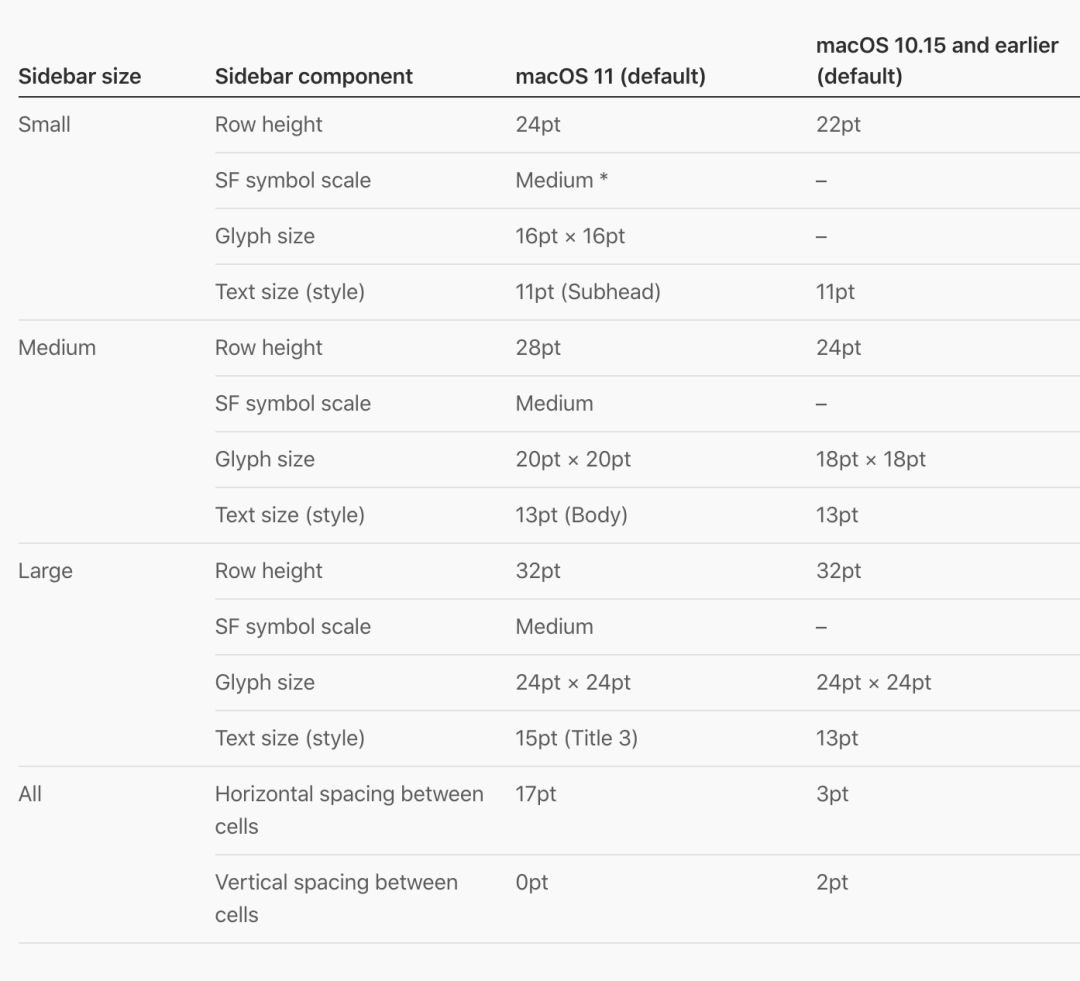
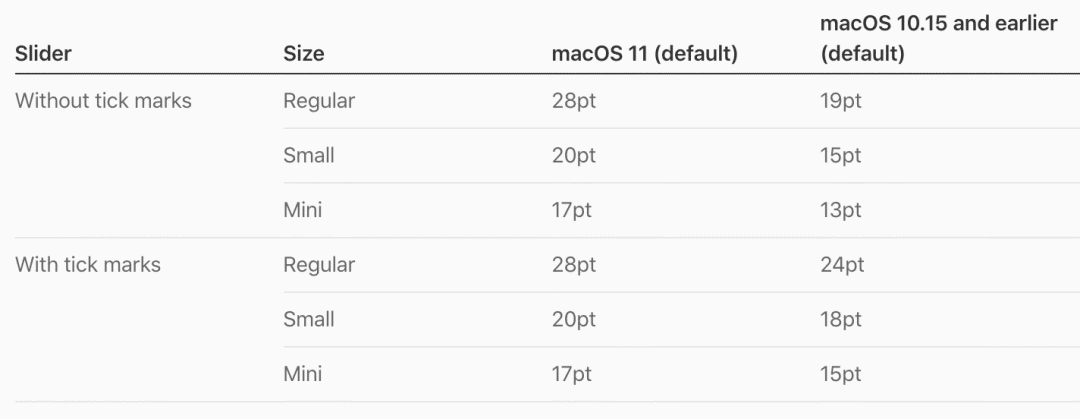
侧边栏的行高、文本和字符大小取决于整体的大小尺寸,通常会有小、中、大三个不同的大小,你可以通过程序来直接设置大小,用户也可以在系统偏好设置的「通用」一栏来设置侧边栏的图标大小。下方是 macOS 11 和之前版本的 macOS 在侧边栏指标上的差异。

在某些情况下,如果侧边栏较小则可能会使用小号尺寸的 SF Symbols 作为默认尺寸。
使用 SF Symbols 来创建侧边栏其实是最简单的方法。另外,你可以使用 PDF 模板图片来创建侧边栏样式。如果你必须使用自定义的位图来进行设计,那么请务必以 @1x 和 @2x 的分辨率同时创建符合规范的 小、中、大 三个尺寸的位图。
默认情况下,侧边栏的符号要使用系统当前的强调色(具体可参考 App Accent Colors 的章节)。如果你需要强调特定的某个侧边栏元素,那么你可以给它指定一个固定的颜色,那么即使修改系统偏好中的强调色,也不会影响它。当然,尽量不要让你的 APP 中所有的颜色都使用固定的颜色。在 macOS 中,用户会期望系统的配色能够跟随着他们的设置偏好来自动变化。
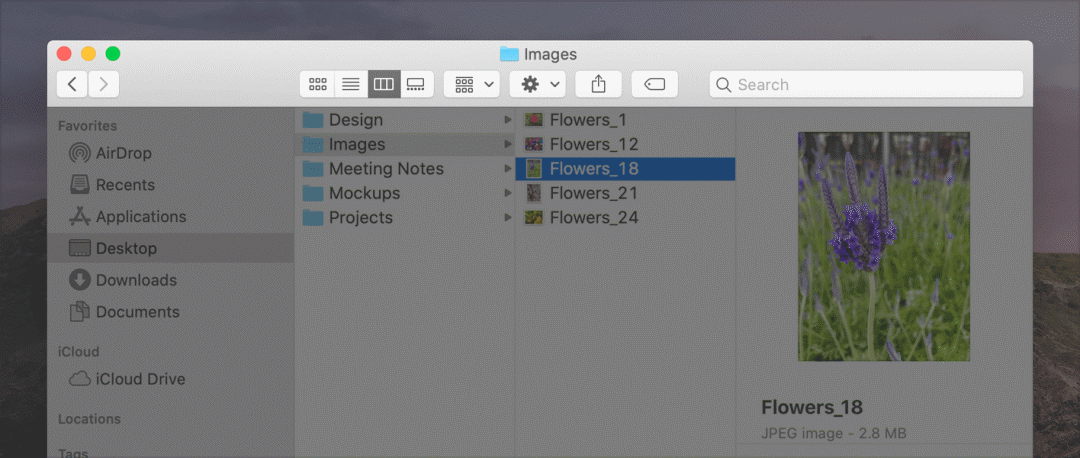
列表视图(Table views)
在 macOS 11 当中,列表视图总体上会显得更大,它的行高会显得更高,字体更大,条目之间的空间会更开阔。macOS 11 引入了 3 种列表样式,它们各自有着不同的外观,可以应对不同的需求,它们分别是嵌入式列表、全宽列表和自动列表,更具体的你可以参考开发文档:
NSTableView.style:
https://developer.apple.com/documentation/appkit/nstableview/3622475-style
嵌入式列表本身被作为一种可延展式的列表,广泛应用到 macOS 11 的 UI 界面当中。因为嵌入式列表本身的良好空间延展性,使得它在包含侧边栏和工具栏的诸多交互界面中,非常合理地展现内容,填补空间,并且灵活地应对窗口尺寸的变化。

而经典的全宽列表在 macOS 11 中同样是高度可用的,不过会在每行的开头和结尾自动填充所需的内容。全宽列表适宜于周围有可视边距的表单,比如在首选项窗口中的表单。

而自动列表则指的是,系统会使用表单视图来定位视觉层次,辅助完善UI的外观效果。
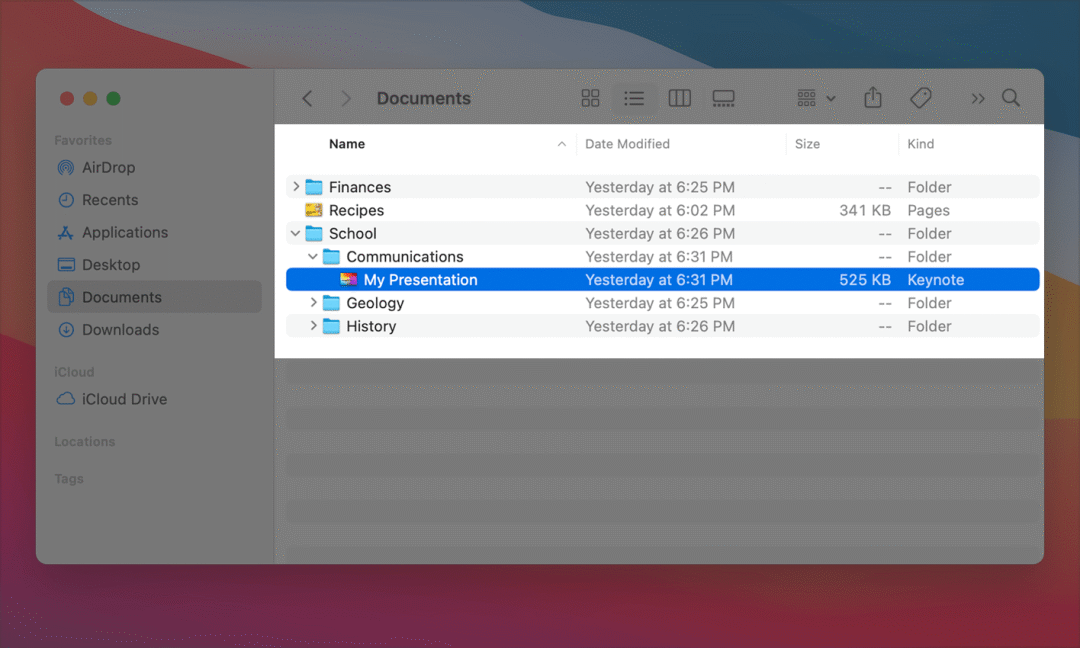
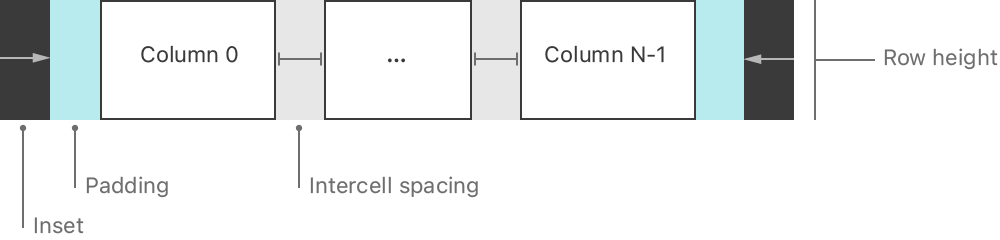
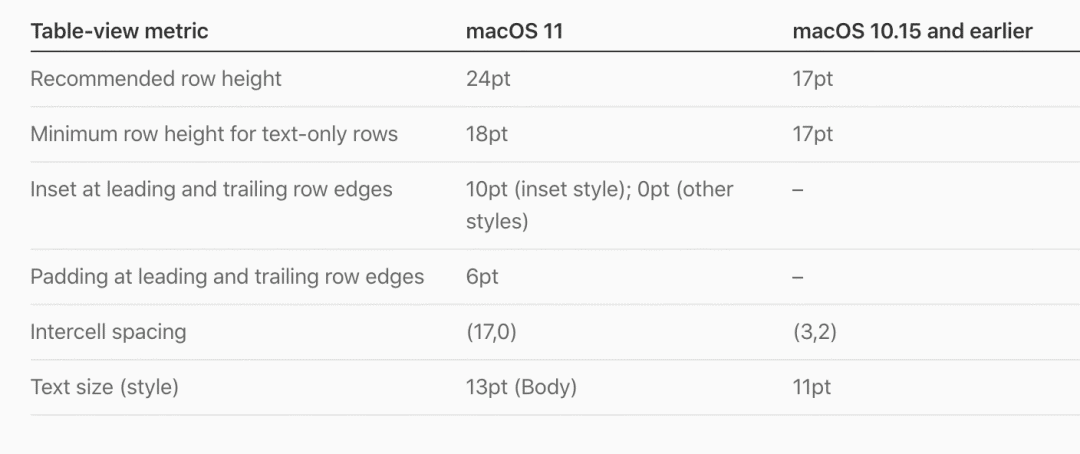
为了创建更为开阔的列表视图,macOS 11 使用了几个全新的列表视图指标。在下图中,你可以看到 macOS 11 和 macOS 10.15 之间的样式的差异。

macOS 10.15

macOS 11
下面列举出具体的表单设置参数:

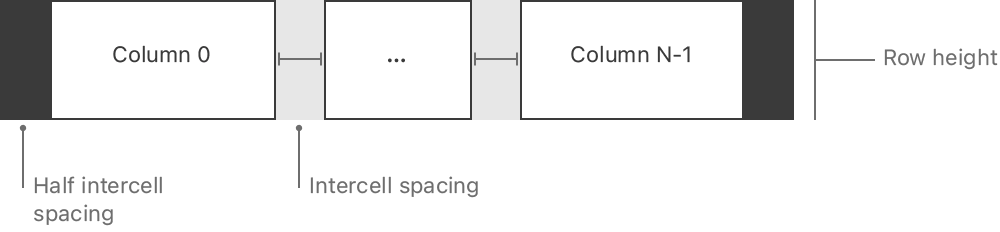
除了上述的表单中所列举出来的参数之外,macOS 11 中还会在表格的第一行和最后一行前后,新增 10 pt 的垂直空间。
在调整列表的内容布局的时候,我们遵循新的标准:
建议采用 24pt 的行高,尽量确保你的图标和字符是 16pt x 16pt 的大小
在每一行以内,条目和条目之间增加 6pt 的空间,确保视觉上足够宽敞舒适
如果你不针对 macOS 11 更新 APP,那么你的 APP 在 macOS 11 中运行的时候,整体外观不会改变。不过,如果你的表单样式被识别为 Source list ,那么系统会自动将其应用为 macOS 11 中的新样式。具体的设计可以参考这里的规范:
Sidebars:
https://developer.apple.com/design/human-interface-guidelines/macos/overview/whats-new-in-macos/#sidebars
开发者可以参看这里的文档:
NSTableView.style.sourceList:
https://developer.apple.com/documentation/appkit/nstableview/style/sourcelist
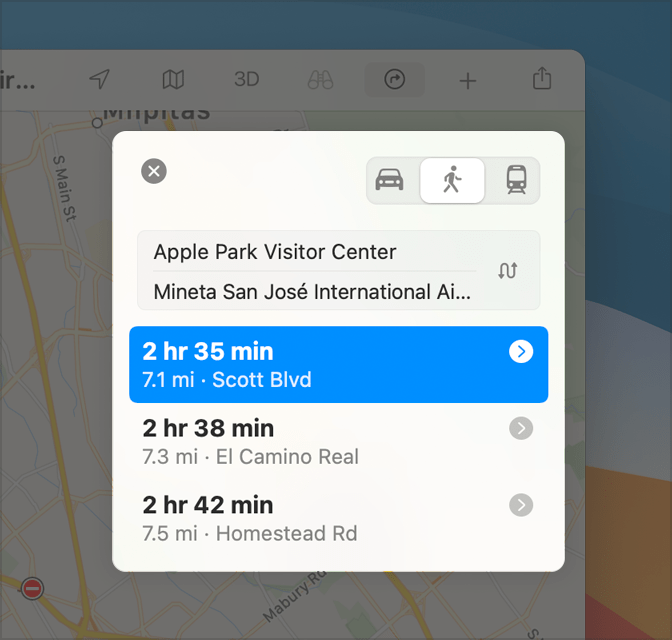
表单(Sheets)
弹出的表单将不再从父窗口的工具栏下面弹出展开了,在 macOS 11 当中,弹出表单将会以圆角矩形的独立弹出窗口悬浮呈现,而父窗口则会变暗以暗示两者之间的从属关系。

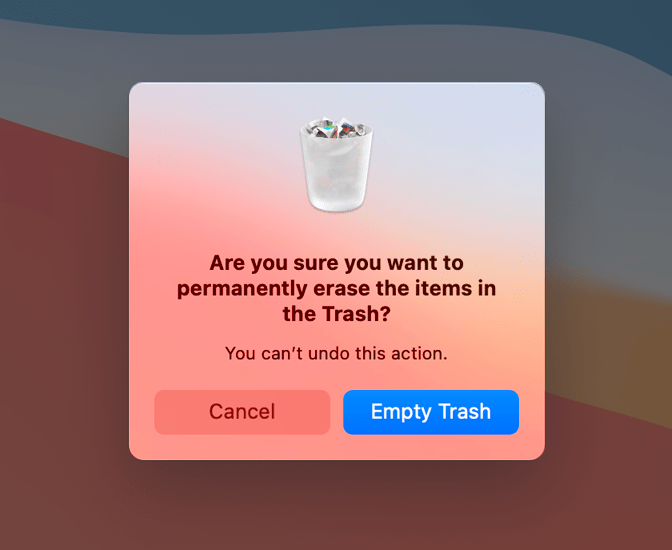
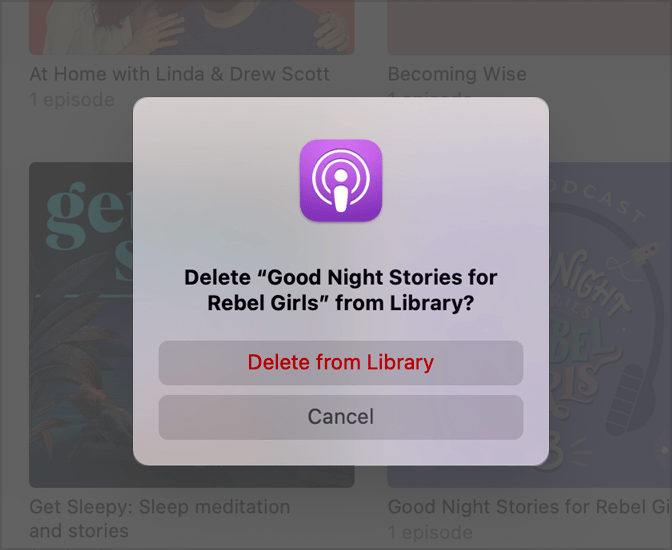
提醒(Alerts)
提醒同样会采用和弹出表单一样的圆角矩形窗口,在提醒窗口中,绝大多数的内容将会居中对齐。

你还可以使用红色的文本来强调具有破坏性的操作。

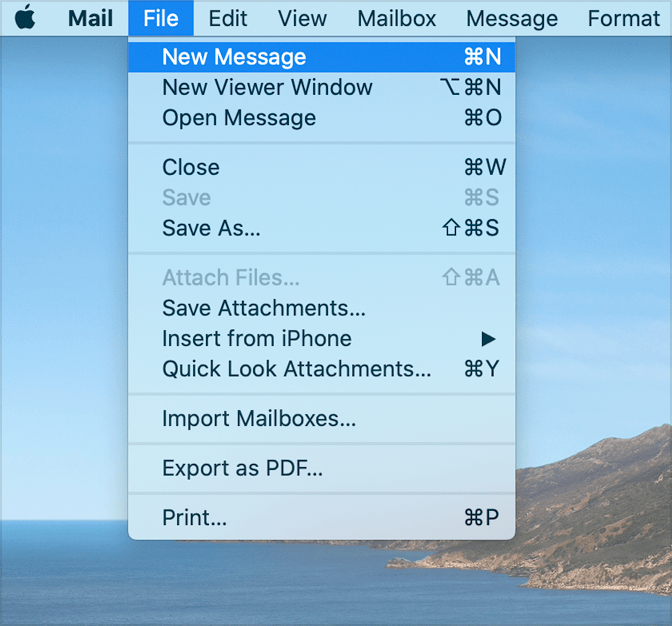
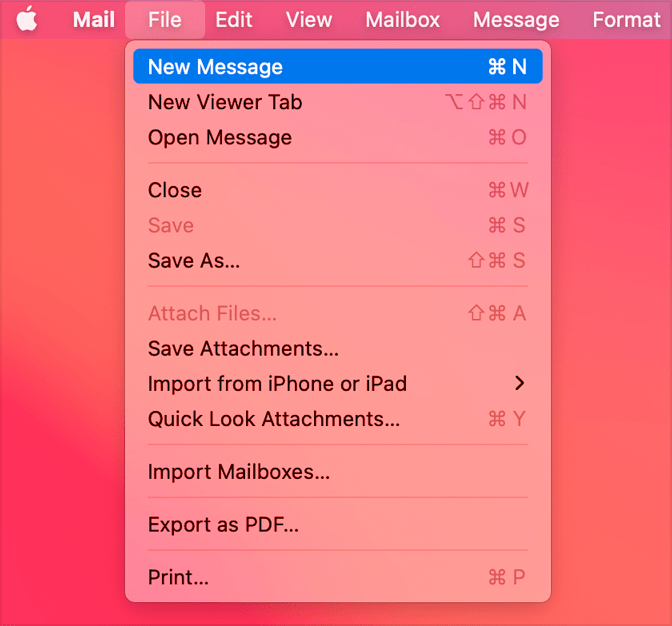
菜单(Menus)
macOS 11 对于菜单和菜单选项在视觉上都进行了系统的修改。如果你使用标准的菜单和菜单选项,那么你会自动获得下列的视觉效果:
菜单项内容将会使用和侧边栏以及窗口内容相同的 13 pt 的字体大小
菜单内的分隔线将会有 1 pt 的粗细
菜单项目被高亮选中的选项使用的是圆角矩形色块显示

macOS 10.15

macOS 11
控件
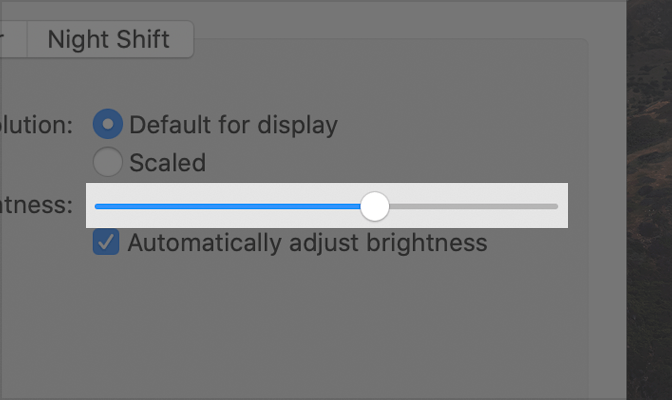
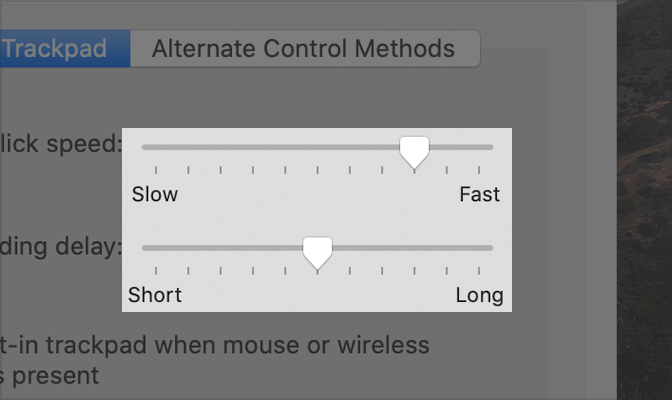
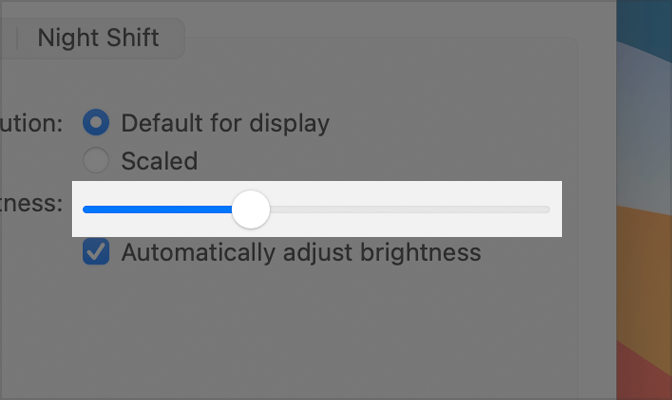
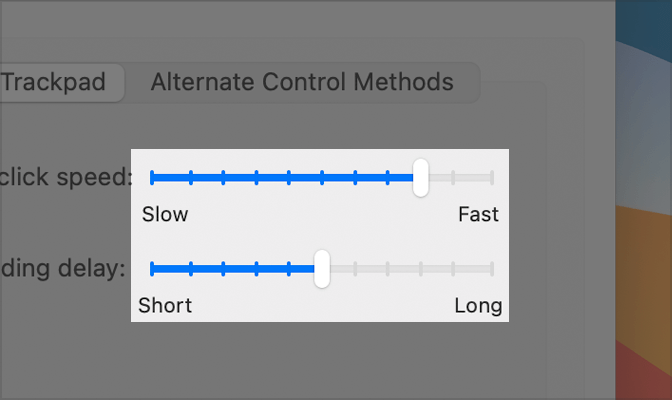
被重新设计的 AppKit 控件(比如复选框、弹出按钮、按钮和分段控制器)采用了更加简约和大胆的设计,同时和 iOS 的控件保持着风格上的一致,不会让你觉得陌生。当你在应用程序中使用标准的 AppKit 控件的时候,无需调整界面即可采用新的外观,除了 Slider 控件采用了更高的样式。下面是 Slider 控件的新旧版本的参数和样式的对比:



macOS 10.15 中的控件


macOS 11 中的控件
字体排版
从 macOS 11 开始,SF Pro 将会作为可变字体来提供。可变字体将会作为一个单独的程序包来提供,其中会包含所有的字重(比如常规体、粗体和细体)和不同的字形(比如斜体),可变字体还支持光学尺寸调整,这是一种在不同的 SF Pro 字符之间添加特定尺寸字体的设计方法。
macOS 11 还引入了对所有文本样式的支持,从正文、标题到标注,等不同样式均是原生支持。对动态字体在 macOS 11 中将不再可用。具体的字体排版的技术支持,可以在下面的章节中查询到:
Typography:
https://developer.apple.com/design/human-interface-guidelines/macos/visual-design/typography/
小组件
对小组件的支持是 macOS 11 中的重要特性之一,它以直观的方式提供关键的有用信息。
在 macOS 11 当中,你可以创建 小、中、大三种不同尺寸的小组件。当用户将小组件添加到通知栏之后,可以通过右键菜单选择小组件的尺寸大小。
在小组件的设计上,你可以参考这篇文章:
「 iOS 14 小组件官方指南」
子木,公众号:科洛弗道11号全新的 iOS 14 小组件要如何设计?来看官方设计指南!
相关的开发资料可以参考 WidgetKit 的开发文档:
WidgetKit:
https://developer.apple.com/documentation/widgetkit
结语
从目前来看,官方的 macOS 11 的设计规范还在不断完善中,但是其中较大的改变大体都已经列举在这里了,你还可以前往 HIG 的页面仔细阅读细则,会有很多惊喜的。
参考内容:
https://developer.apple.com/design/human-interface-guidelines/macos/overview/whats-new-in-macos/
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/The%20macOS%2011%20Core%20Design%20Specifications%20Designers%20Need%20to%20Know.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试