站酷启动页活动海报:

站酷作为中国最大的设计师互动平台
我想大家最近打开站酷,
估计都有看到这张启动页
今天登陆站酷,本来是想看我的站酷号
可启动页这张字体效果,却成功吸引了我
简单大气上档次
于是索性出一篇教程
希望大家喜欢~
-----分割线-----

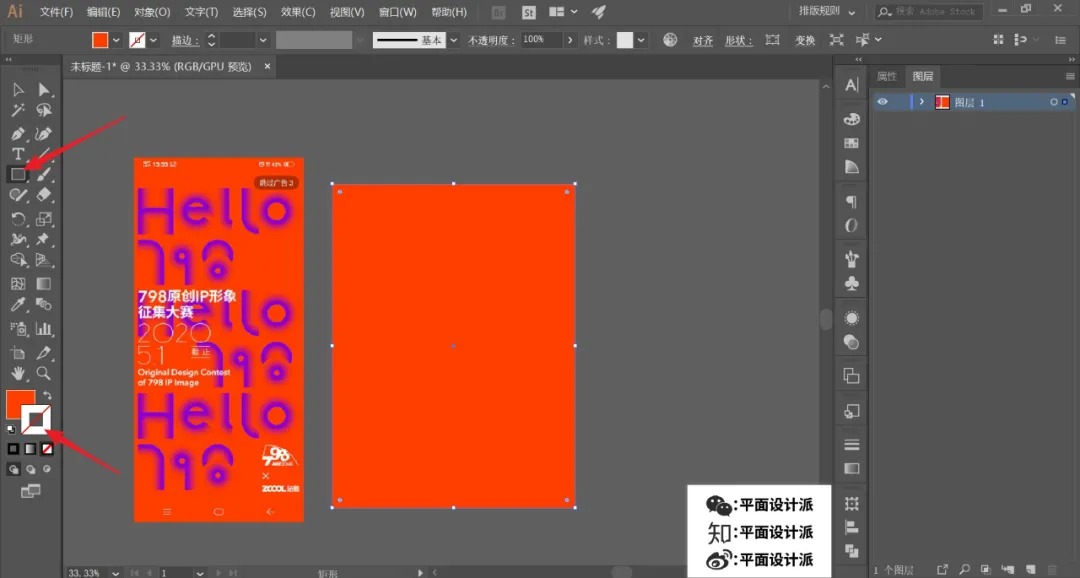
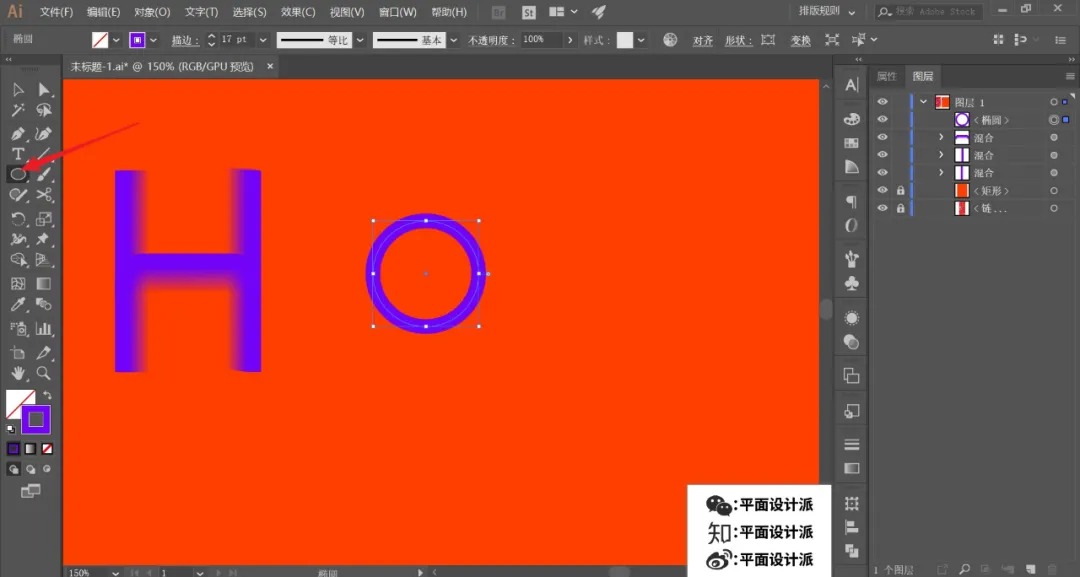
选择矩形工具,拉出同画布同等大小的矩形,并填充为橙色。ctrl+2锁定为背景色:

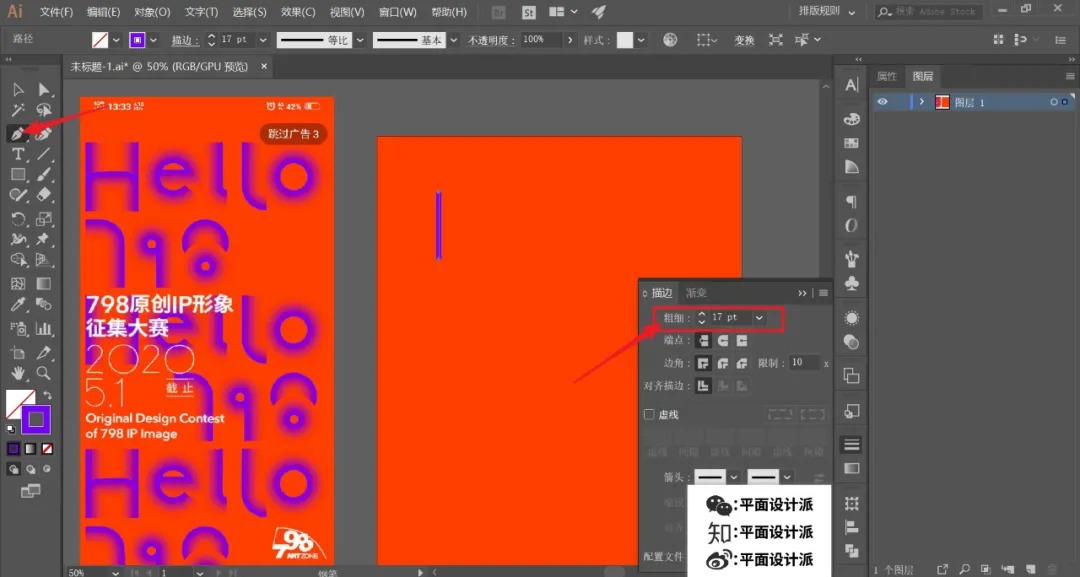
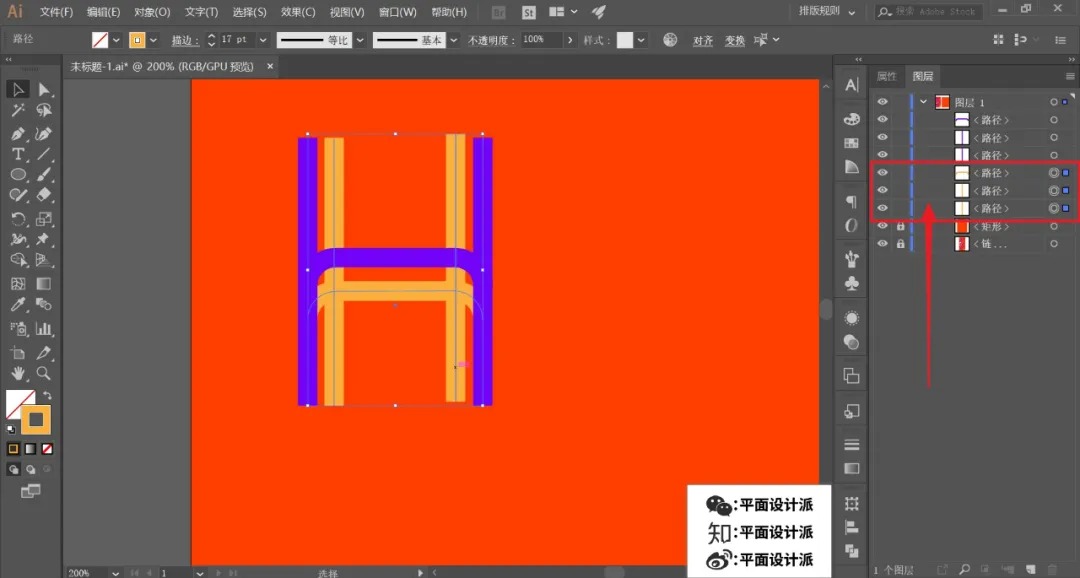
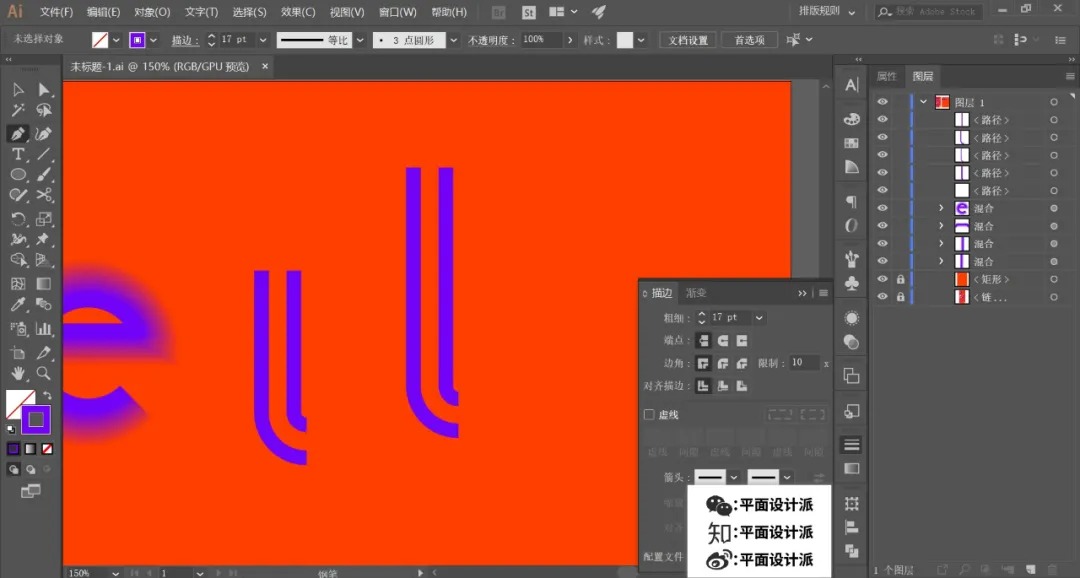
选中钢笔工具,关闭填充色,调整描边粗细(17px)及颜色(紫色)。如图所示:

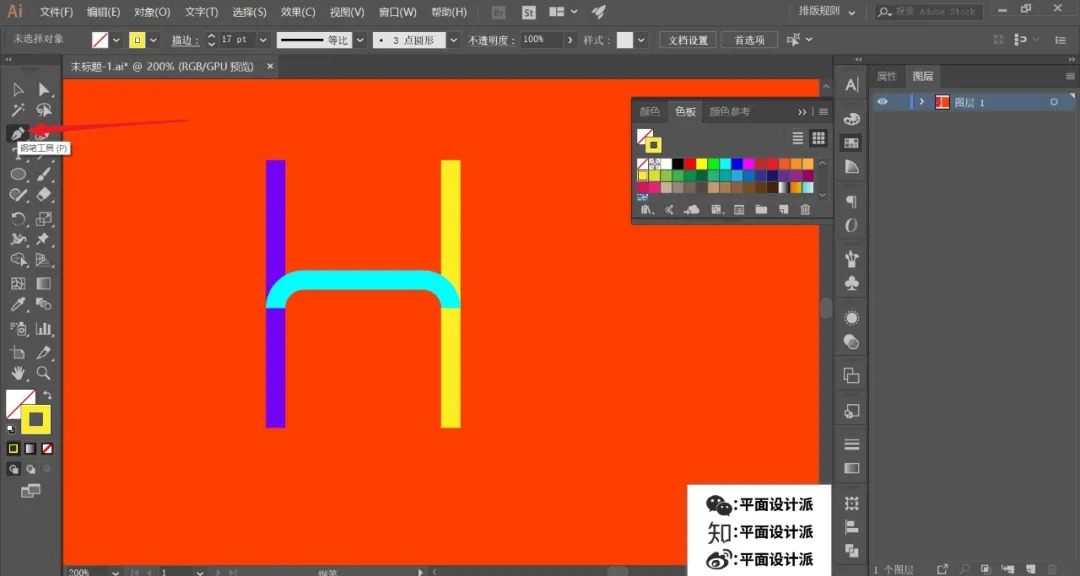
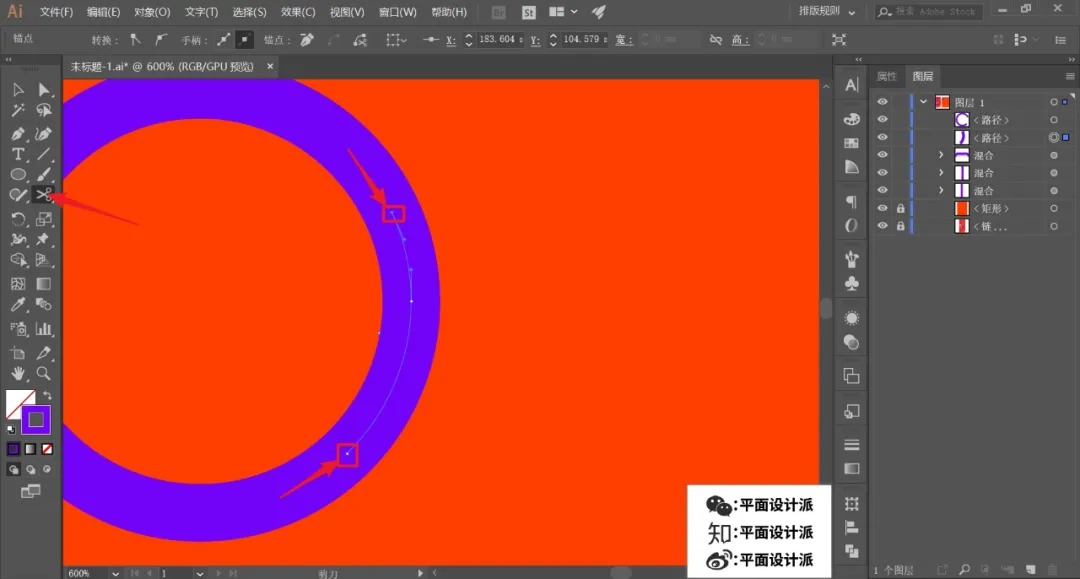
同样利用钢笔工具,描出如图的线条(这里是为了方便大家观看,我将其更改为不同的颜色供观看,实际均为紫色):




分别单击紫色线条对象,得到如图效果:



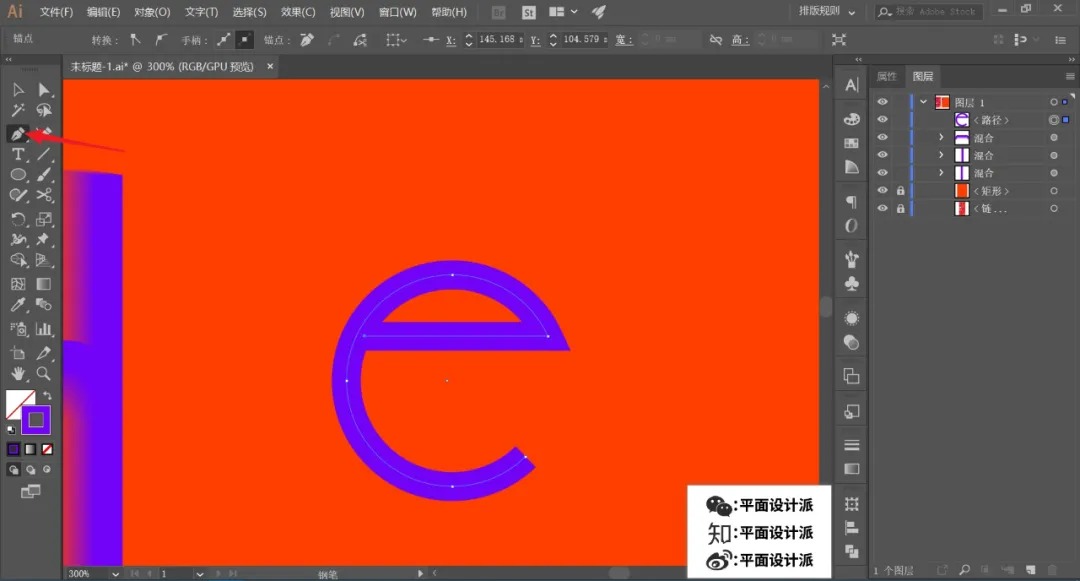
删除该线段后,选择钢笔工具,连接上端锚点。描出如图“e”字母:

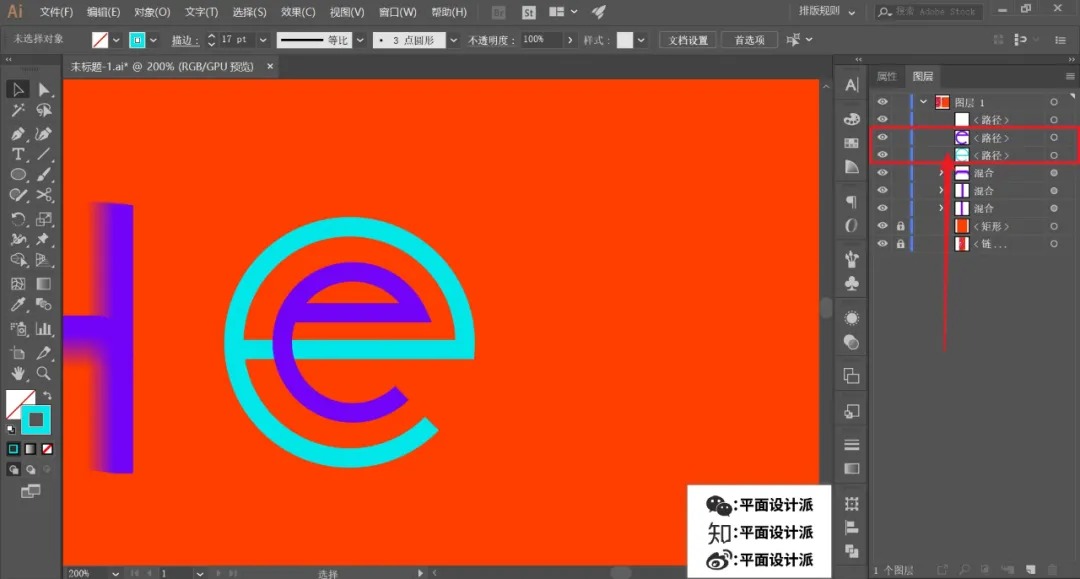
同样的方法,制作出一个更大的字母“e”,其图层置于紫色字母“e”下方,如图青色字母(这里同样是为了方便大家观看,我将其更改为青色供观看,实际均为紫色):

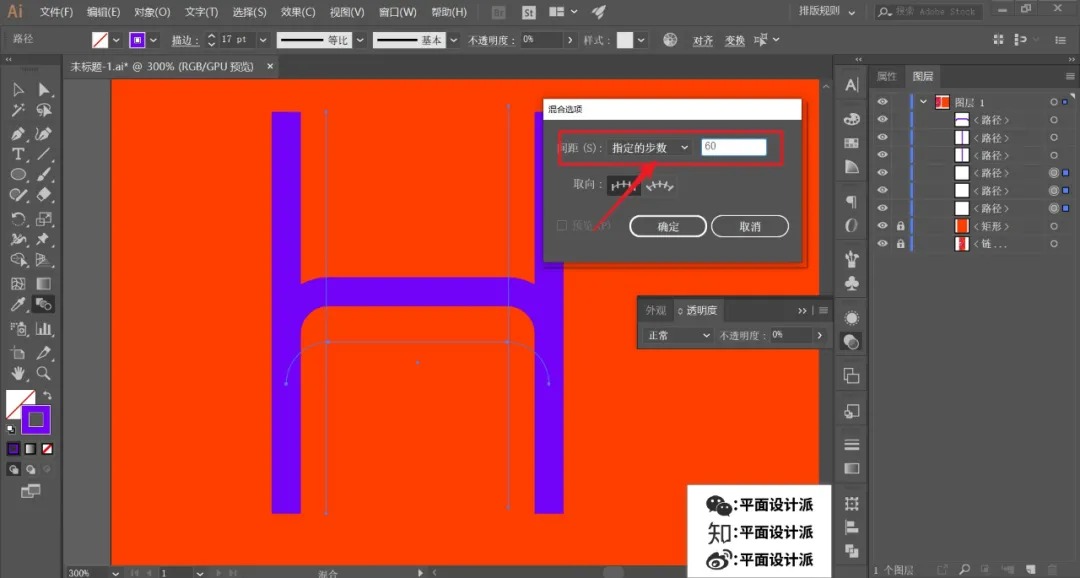
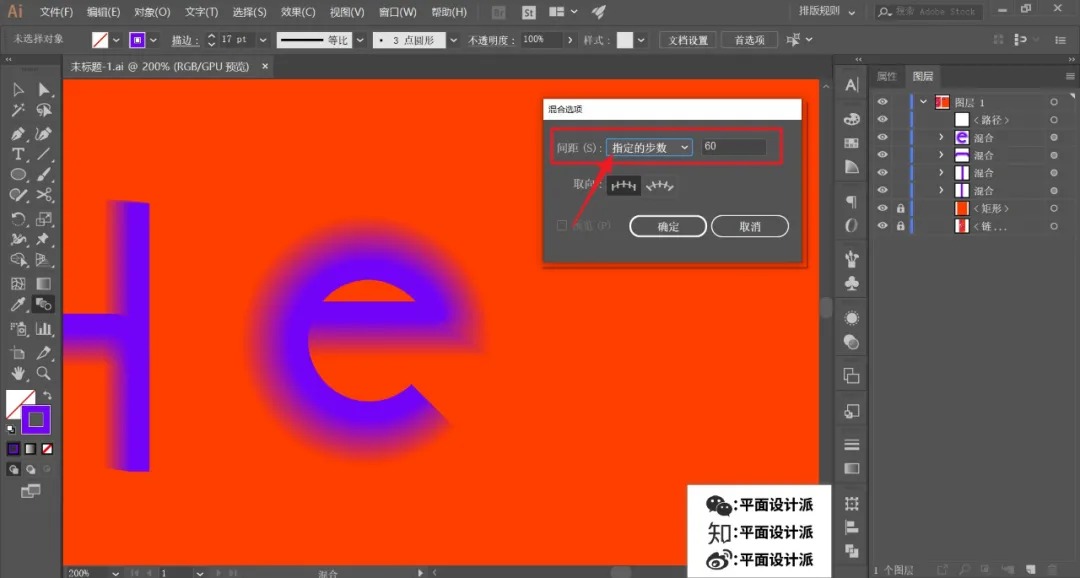
同样的利用混合工具,得到下图效果:

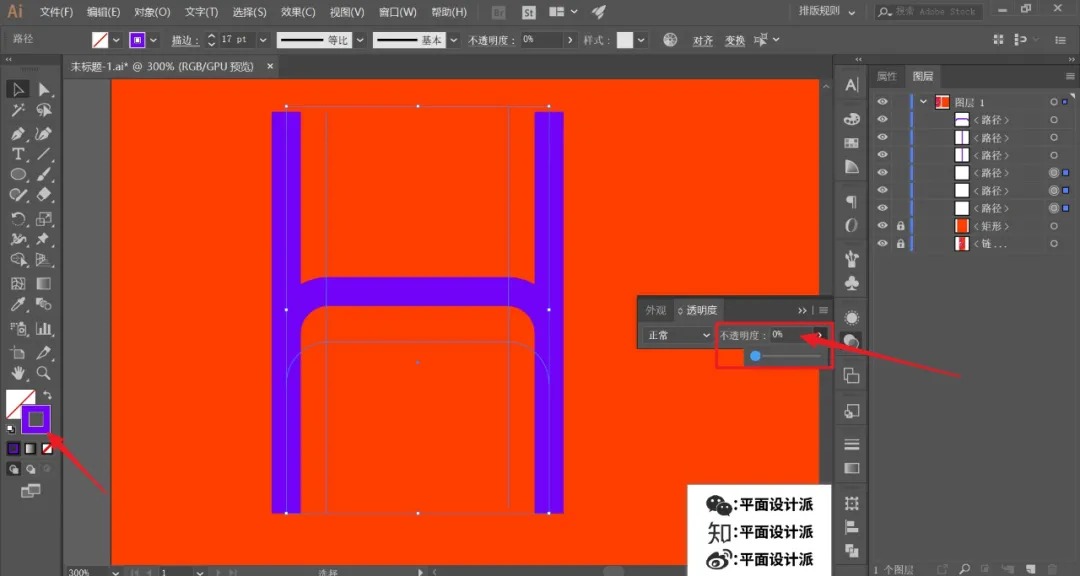
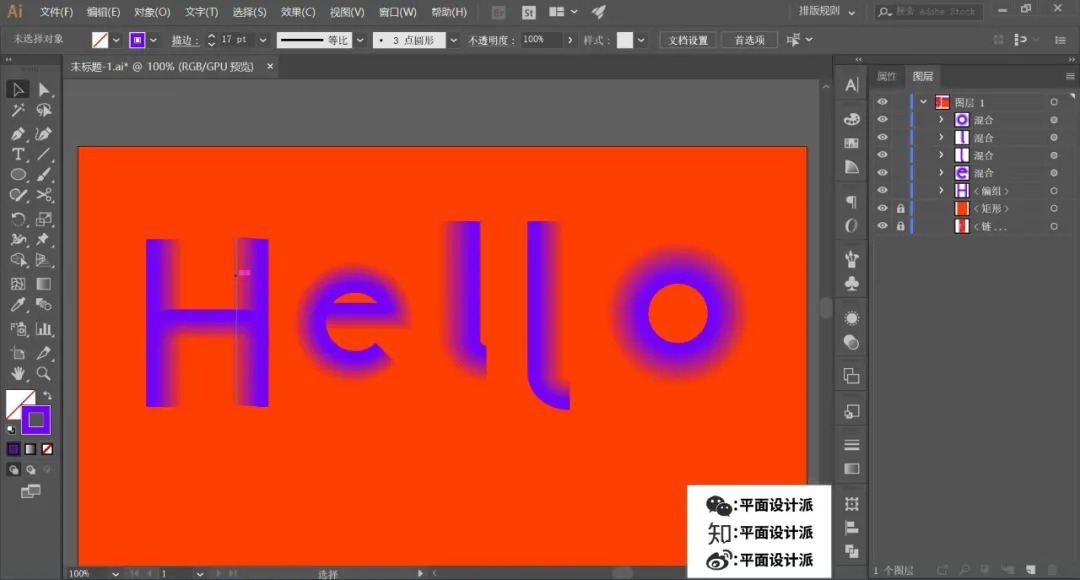
仍然使用钢笔工具,勾勒出下图线条。再设置透明度为0%,利用混合工具,得到效果,我就不累赘了:


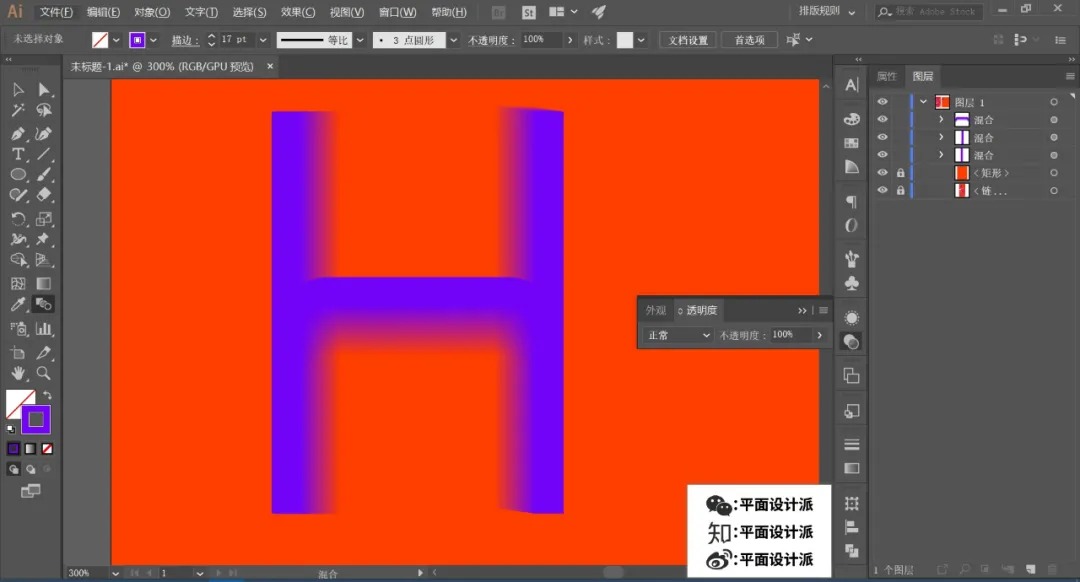
以此方法,发挥想象。制作想要的字体效果

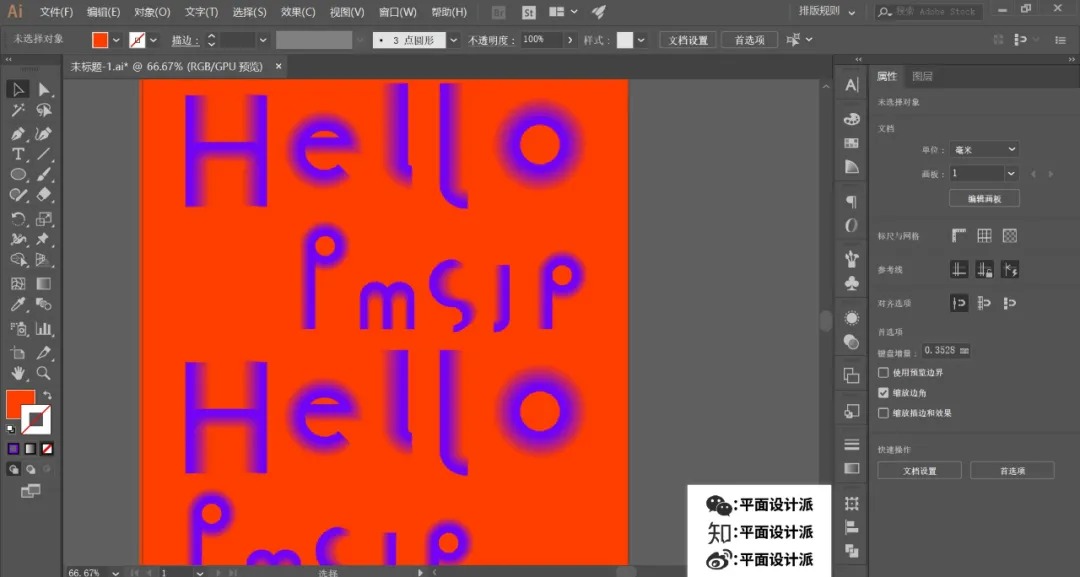
制作完成后,码字排版看看样机展示:

回复“36”获取源文件
即可获取百度网盘下载链接地址
更多内容欢迎关注公众号!
本文由“平面设计派”发布
转载前请联系平面设计派
私转必究
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/The%20font%20of%20the%20poster%20on%20Zcools%20startup%20page%20may%20be%20made%20in%20this%20way%20%20AI%20Tutorial.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试