
有不少小伙伴对 之前文章里PPT 页面中的动画很感兴趣,觉得特炫酷,强烈表示很想学!

既然大家的学习热情这么强烈,今天这篇文章,就跟各位分享一下这些动画的制作方法。
而且这些动画的PPT源文件也免费分享给大家!

操作不难,包你看完就会!话不多说,咱们直接开讲。
缓和飞入

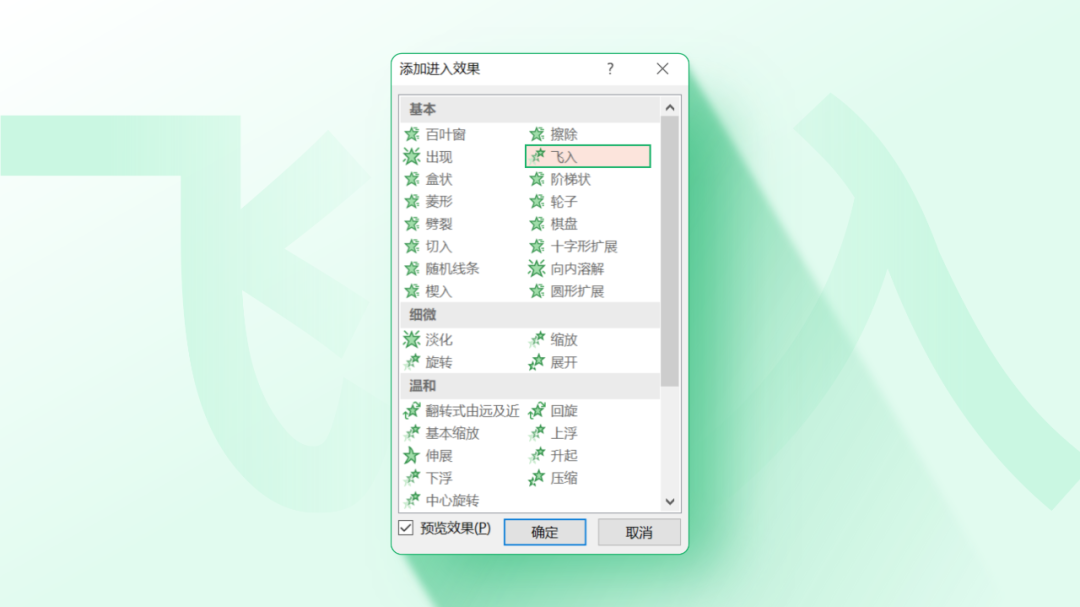
这页只用了「飞入」效果。

如果你添加过动画就知道,在加上这个效果后,元素的进入动画会很生硬,就像这样:

那如何让动画变得更加缓和呢?
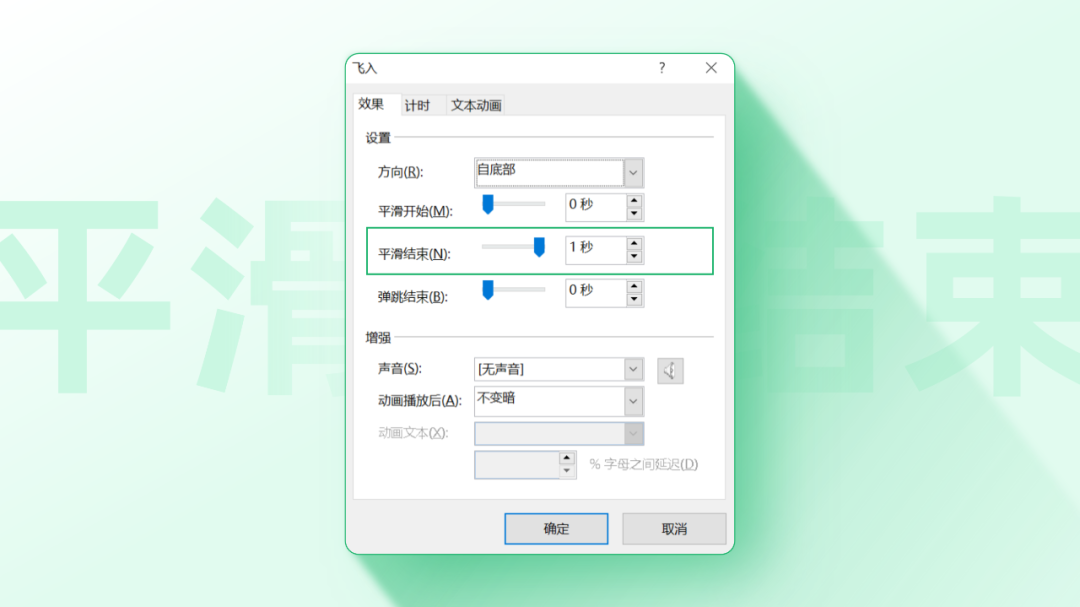
秘诀就在于,设置动画效果,让其平滑结束,比如把时间拖到最大。

这时,动画就会变得非常轻柔:

明白了这一点。
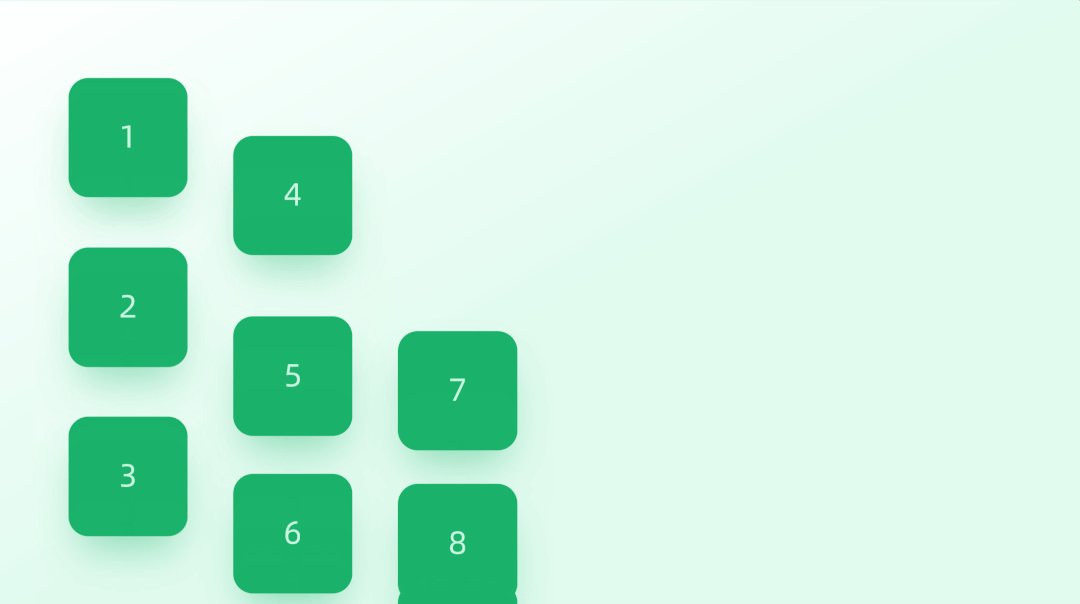
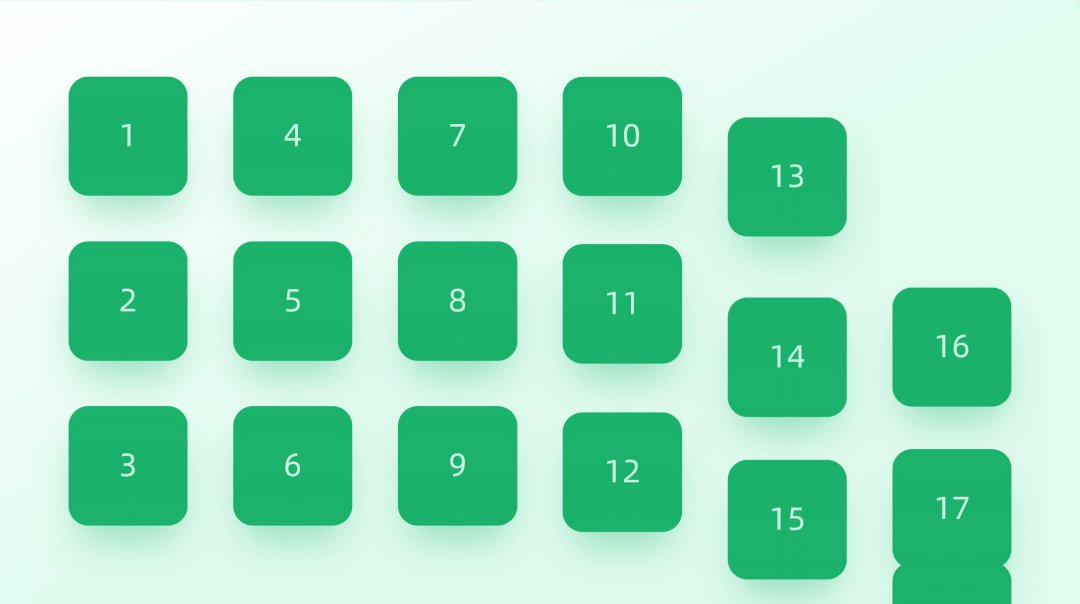
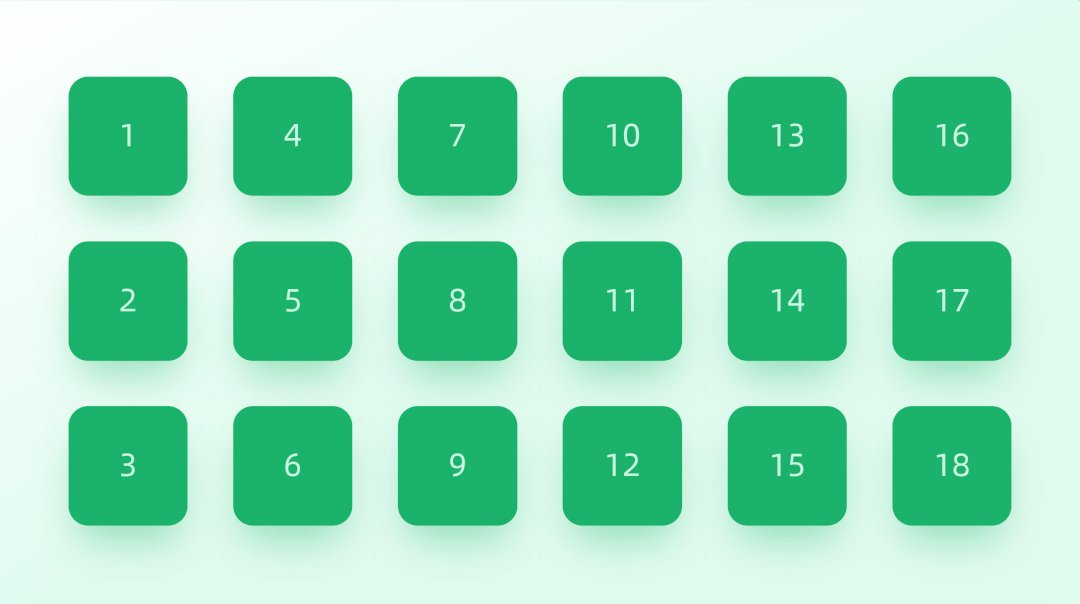
接下来,我们可以先给页面中的每一个元素,都加上「飞入」动画:

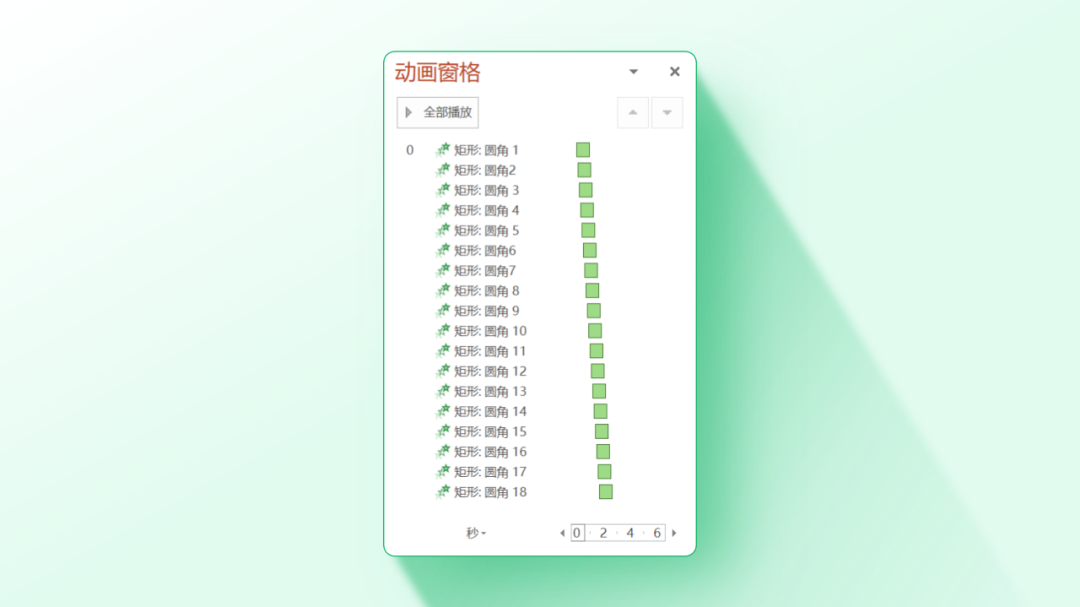
然后,按顺序去调整各元素动画的开始时间,比如每个动画间隔 0.1s。

页面的中的元素就会依次缓和飞入:

这个效果虽然简单,但是我们可以通过改变元素的进入方向,让页面的演示效果更加饱满。
比如元素从页面左、右两侧,双向进入:


又或者倾斜进入:

这第一个动画,你学会了吗?
按钮弹动

这个动画主要模拟了交互效果,通过鼠标和按钮的缩小、回弹,让人感知到这个按钮被点击了。
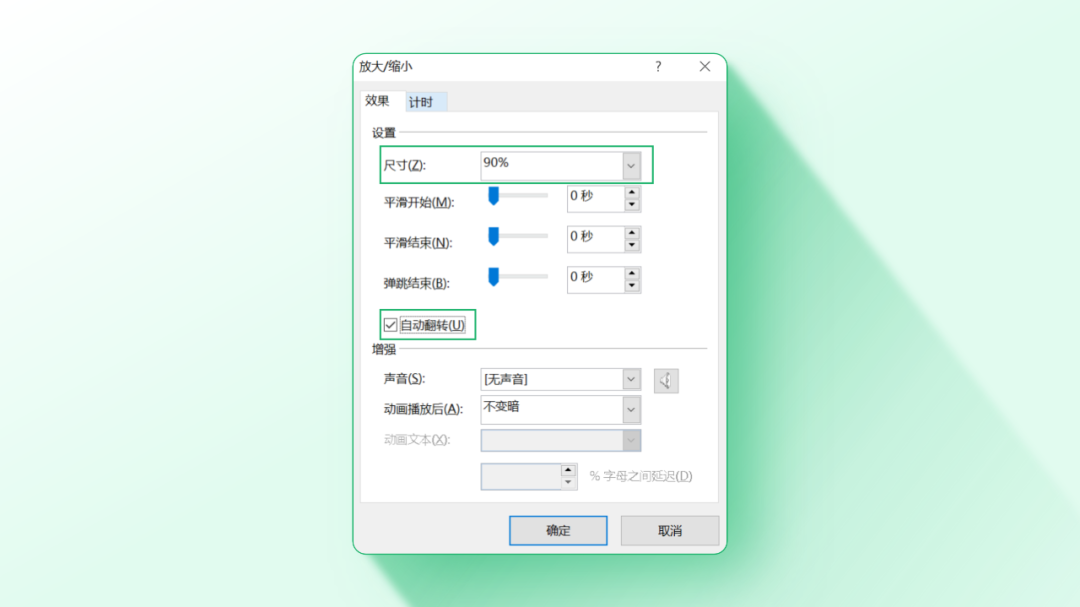
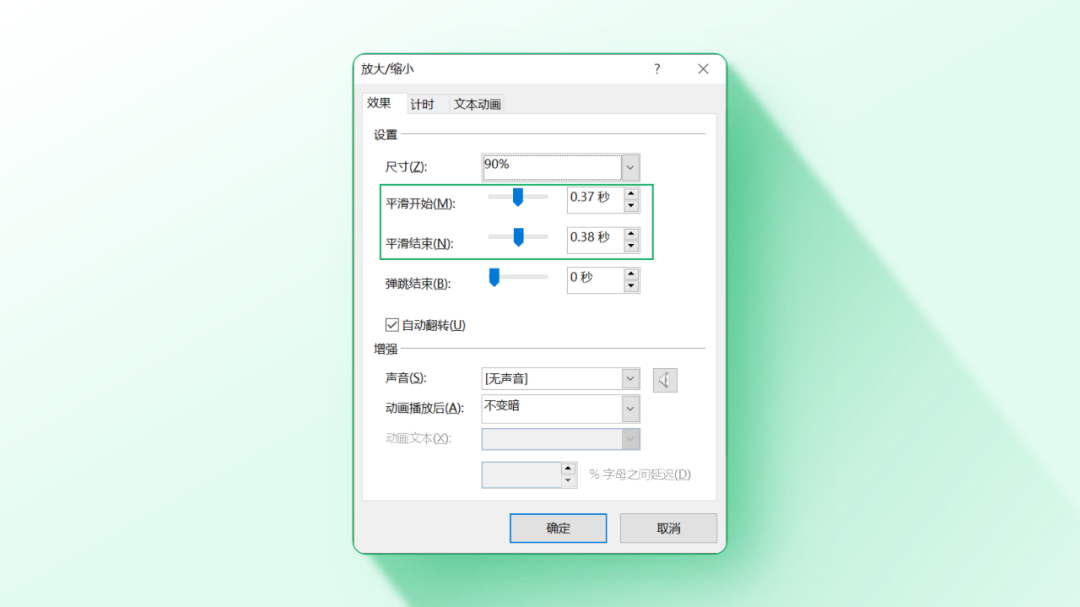
原理很简单,就是用到了「放大/缩小」的动画效果。

在效果选项中,设置尺寸小于 100%,元素就会缩小。勾选自动翻转,元素缩小后,就会回弹:

看下效果:

有些生硬,我们调整平滑开始、平滑结束,让两者时间大致相同:

动画就会变得轻柔缓和:

是不是很简单?
好了,今天主要跟各位分享了两个简易好用的动画效果,还有一个明天的文章会讲哦~
PPT 动画可以不追求酷炫,但给人的感觉一定要连贯柔和,毕竟辅助演讲才是它的主要职责。
最后,为了方便大家拆解学习,我把这份 PPT 的源文件免费分享给各位。

关注我们@PPT进化论,私信回复关键词 改稿05,即可免费无套路领取 PPT 动画源文件!

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/The%20PPT%20animation%20that%20has%20been%20asked%20999%20times%20is%20here%20After%20you%20finish%20reading%20it%20start%20immediately.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试