大噶好,由于天天被问到自己文章的排版方法,所以此文横空出世。
引言
先来解释一下,我的文章字体为什么有颜色。
主要是因为对文本内容进行了 css 样式设定,如果你没有计算机基础,也可以像我一样,将css样式理解为一种文本样式壳。css 壳一罩,你的文本内容就会呈现出各种设定好的格式,比如:字体、字号、间距、颜色等。
再来解释一下,我的文章为什么多平台样式都一样,比如公众号和什么值得买。
因为文章不是用各平台自带的富文本编辑器撰写,而是使用一种标记语言 Markdown 语言。通过在专门的 Markdown 编辑器中写好后,再贴入各个平台。最后通过对文本的 css 样式渲染,以此保证多平台样式一致。
当然,最大的好处是:只需一次性投入 10 分钟,从此再也不用编辑各个平台的文章格式。
什么是 Markdown 语言
Markdown 的创始人 John Gruber 这样定义:
'Markdown' is two things:(1) a plain text formatting syntax;
(2) a software tool, that converts the plain text formatting to others.
简单来说,Markdown 是一种标记性语言,使用各种标记字符用来赋予文字不同的格式。
并且,可以将带有标记符号和文本混合的内容,转换为一种带有固定格式的排版效果。
创作者
Markdown 是在 2004 年,由一位程序员 John Gruber 创造的。不过,说 John Gruber 是一位程序员可能不太确切,虽然他有计算机学位,但 John Gruber 还是一位作家、博客博主,以及一名 UI 设计师。
所以 Markdown 在发明之初,也是始于博客,并且流行于程序员和职业撰稿人之间的一种码字工具。
国内推广
距离 Markdown 出世至今,已有十余年,虽然在国外十分流行,但国内的推广可能还得归功于喜欢买比特币,割韭菜的 李笑来。
虽然李笑来的比特币哲学不一定为人接受,但很多人倒是看上了他公众号文章的排版,简单优雅,不费劲,颇有一番极简禅意。于是李笑来顺势分享,Markdown 便传开了。
李笑来的 Markdown 普及文章
Markdown 特点
高效排版
一次排版,适用多个平台
不再需要逐个平台修改格式
不需要再学习其他编辑器使用
作为原创作者来说,写出好文章是我们一直为之努力的事,但更让我们头痛的,是每发一个平台,就不得不重新编辑一遍文章格式。就算是熟练手,一篇精修的公众号文章光修改格式,也差不多能消耗掉几个小时。
而使用了 Markdown 之后,我再也没有这种烦恼了,一心一意创作内容就好。
又由于 Markdown 文本格式适用于多平台,所以无需多次排版,甚至再也没打开过花样繁多的 秀米、135 等编辑器。
高效写作
没有各种按钮,专注内容输出
云端保存,不怕丢失
虽然我不太懂现在流行的“沉浸式写作”,但自从使用 Markdown 以来,确实写作状态更专注。
如果是以往使用 Word 等有各种格式按钮的富文本类编辑器,我写几个字总是想要用鼠标改改格式,加粗、下划线、背景填充、首行缩进、项目符号,轮着琢磨一遍。而使用 Markdown 后,真正做到了“我手写我心”,文本只需要几个格式,还是用键盘敲一敲标记符号就可以搞定的。
而且 Markdown 编辑器的云端保存功能,也让我免除了后顾之忧,不用再每写几个字就诚惶诚恐的 [Ctrl+S]了。自动保存频率差不多是 5~10 min ,断网也不要紧,网络再次接入后会第一时间同步。
多格式导出
Html、PDF、印象笔记
一般的 Markdown 编辑器都可以多格式导出,不管是你导出 Html 格式,进行个人网站建设,还是导出 PDF 形成长文本图片,甚至是导出到印象笔记整理,统统没问题。
多平台适用
微信公众号
什么值得买
简书
少数派
以上平台对 Markdown 语言的适配性较好,有的甚至直接提供 Markdown 编辑器。
Markdown 语法
创作常用语法
虽然 Markdown 本身语法简单,但根据个人总结,写原创的过程中常用到的大概就只有以下几种,如果想深入学习,也可以参见各编辑器的语法帮助。
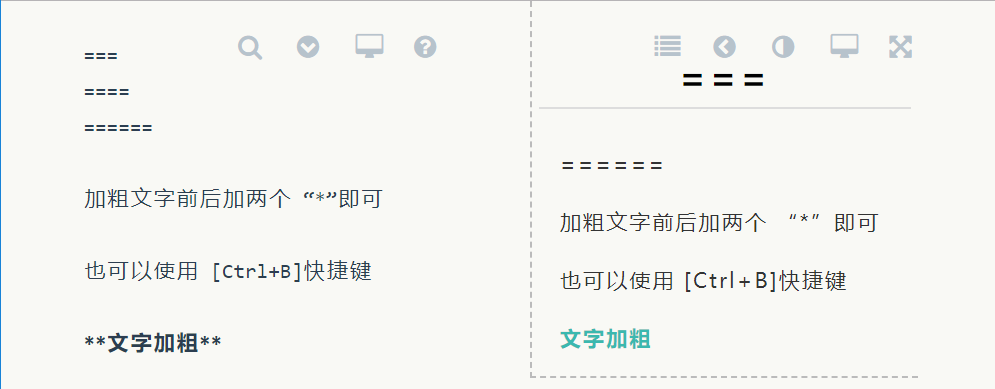
分级标题

文字加粗

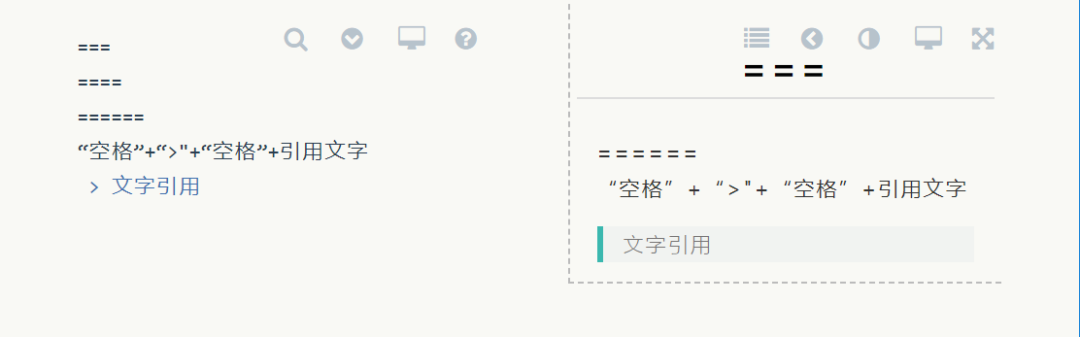
文字引用

其他语法
图片
由于不是每个 Markdown 编辑器都支持本地图片,更多的是引用有网络地址的网络图片,所以个人觉得不太方便。
另外大部分的编辑器图片功能属于收费服务,但可以设置图片大小,大家可以自行斟酌。

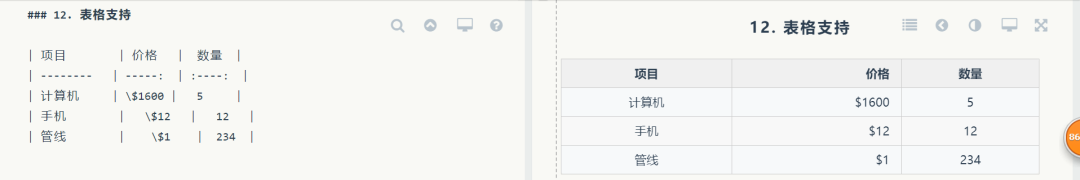
表格

几款主流 Markdown 软件
Ulysses (Mac 平台)
主页地址 https://ulysses.app/

Bear (iOS/Mac 平台)
主页地址 https://bear.app/

Typora (Windows 平台)
主页地址 https://typora.io/

Cmd Markdown 编辑阅读器
初学者友好,个人自用,Windows/Mac 都可以,还有网页版
主页地址 https://www.zybuluo.com/
除了以上几款专门的 Markdown 软件,国内的“有道云笔记”和“印象笔记”在去年也推出了 Markdown 服务。
有道云笔记
有道云笔记Markdown指南
http://note.youdao.com/iyoudao/?p=2411#header
印象笔记
印象笔记 Markdown 入门指南
https://list.yinxiang.com/markdown/eef42447-db3f-48ee-827b-1bb34c03eb83.php
渲染插件 Markdown Here
虽然 Markdown 编辑器已经各种强大和方便了,软件本身也自带 css 样式,但要让你的文字格式适配所有平台,还需要一个渲染插件—— Markdown Here

插件可在多种浏览器上使用,大家可在 Markdown Here 官网https://markdown-here.com/ 下载,如果打不开,我的公众号上也提供下载安装包。后台回复关键词【20190118】
下载插件之后,简单几步就可以使用了。
步骤一:将插件安装至浏览器
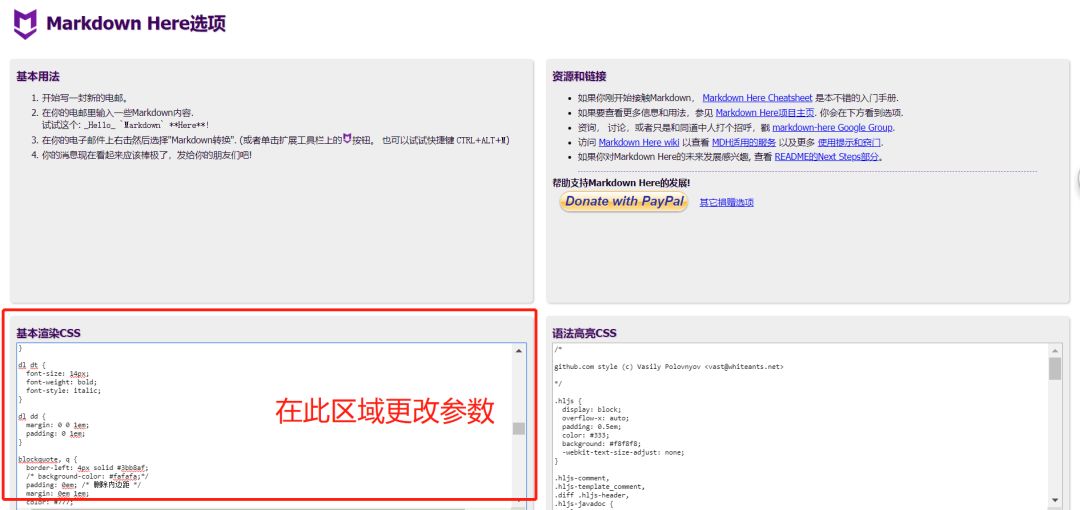
步骤二:更改内置 css 样式

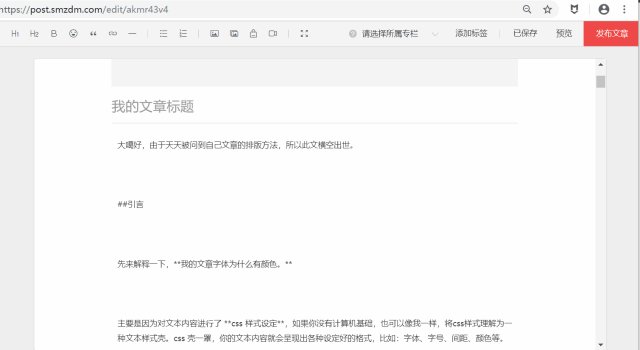
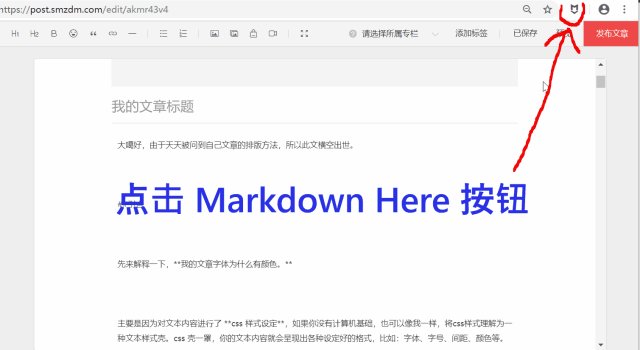
步骤三:在文本页面,一键渲染

css 样式设置
何谓 css 样式
根据百度百科的解释:
css 样式译为“层叠样式表”,是一种用来表现 HTML 或 XML等文件样式的计算机语言。
能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
如果你不太懂,我们也可以这样理解 css 样式,我们可以把它想象成一种“主题”样式。
就像你在博客选择的“水墨样式”,或者“现代样式”,选择之后你的浏览界面就会焕然一新。再或者也可以说是一种个性化定制的“皮肤”,比如 QQ 皮肤。
而如果一个网站没有 css 样式,你一定会觉得网络出现了错误。
如何更改
一般对在目前流行的新媒体文章中,格式设置主要集中在 字体、字号、行间距、字间距、颜色 等要素上,所以对于 css 样式的设置也在这几项。
对于没有基础的人来说,凭空设置一个样式肯定比较困难,但我们可以站在巨人的肩膀上修改嘛。
我会在文末提供几种不错的 css 样式,大家只需根据个人喜好,更改基本样式,即可形成自己独特的风格排版。
举个例子 ?
| 格式名称 | 样式 | 解释 |
|---|---|---|
| 字号 | font-size: 16px | 字号大小 16px |
| 行间距 | line-height: 1.8em | 行间距1.8em |
| 字间距 | letter-spacing: 0.1em | 字间距0.1em |
| 加粗颜色 | strong, b{ color: #BF360C;} | 加粗字体用颜色#BF360C现实 |
一些 css 样式
戳链接跳转
李笑来个人样式
李笑来的个人样式在其公众号文末的【阅读原文】中获取
Typora 中的“Han.css“
https://theme.typora.io/theme/Han/
此样式是众多公开提供的 css 样式中对中文处理最为友好的
少数派作者@Hover 搜集的样式
https://github.com/j211200/CSS-Reference
此样式来自少数派作者 @Hover 在其文章“在富文本在线编辑器中使用 Markdown”末尾的个人分享文章链接:https://sspai.com/post/47189
以上是我搜罗到的一些不错的 css 样式,如果你对我目前使用的样式感兴趣,也可在我的公众号“zmmnote”回复关键词【20190118】获取(内容太长,这里贴不下)
最后
由于萌萌对 Markdown 语言也是一个外行,只能用来解决创作过程中的排版问题。
在网上还见过有人使用 Markdown 进行论文撰写,简历创作,图片卡片绘制,饼图插入,PPT 制作等使用方法。 Markdown 作为一门简明而优雅的语言,还有很大的发展空间。
想了解更多 Markdown 知识,或者发现更好用的软件,也推荐大家上“少数派”看看。https://sspai.com/
谨以此文,帮助大家解决一些排版难题。
回复关键词【20190118】,获取文件:
Markdown Here 安装包
-
个人 css 样式
想要你的一个”赞“,也想和你一起变“ 好看” ?
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Since%20using%20Markdown%20I%20no%20longer%20have%20to%20worry%20about%20article%20layout.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试