1.创建文字
创建一个1500*1000px的画布填充白色。使用Peace Sans Regular的大写字体,字体大小设置大一些可以将细节展示的更好。在这里设置字体大小为500pt,字体间距设置为100。你也可以根据自己的喜好设置其他数值的间距。

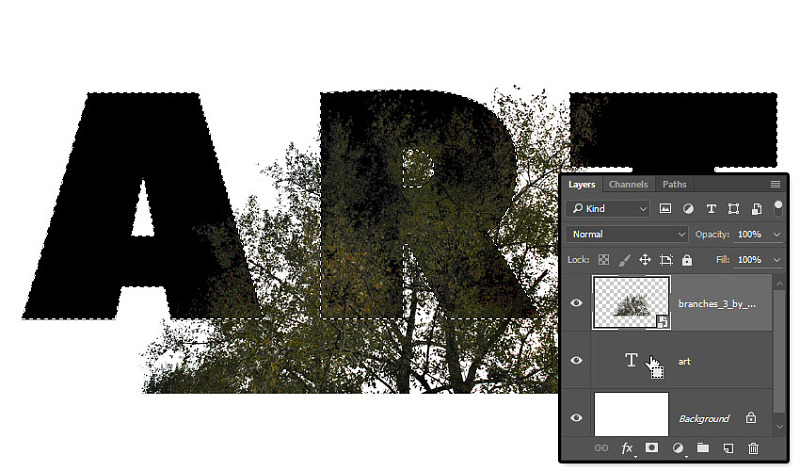
将Branches的图片放置在文字层上方,并且根据需要调整大小。

2.创建文字
按住command键点击文字图层的缩略图创建选区。

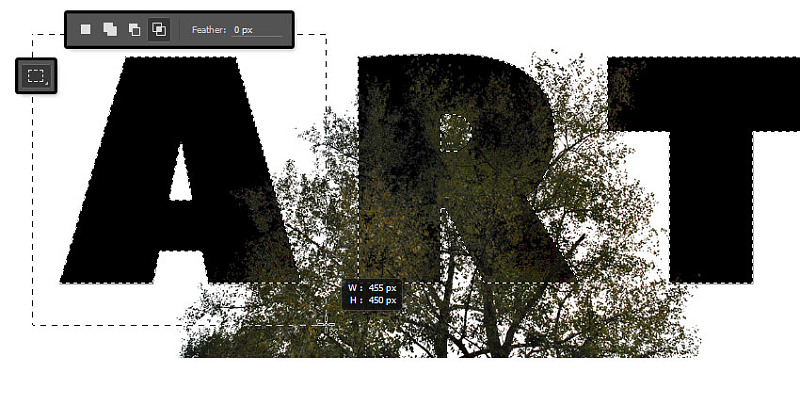
选择矩形选框工具,点击选项栏中与选区交叉按钮。点击并拖拽选择第一个字母然后释放鼠标。

点击并拖拽选择第一个字母然后释放鼠标。

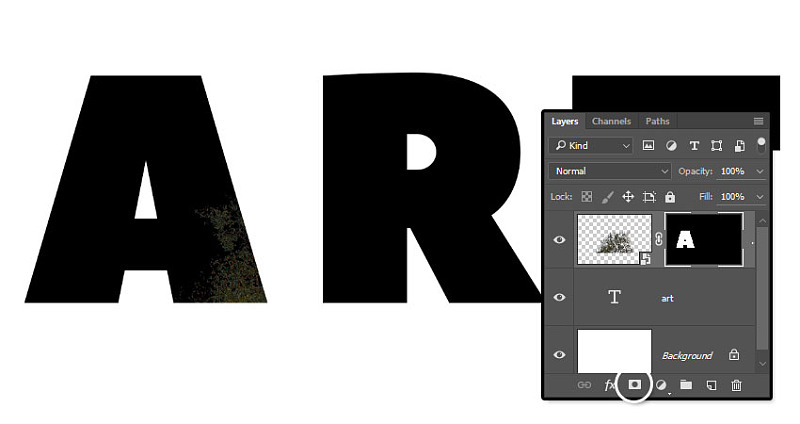
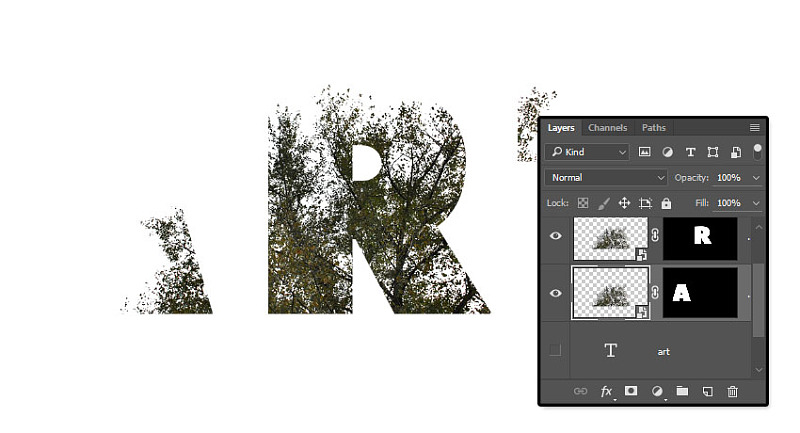
选择branches图层,点击底部的图层蒙版按钮。

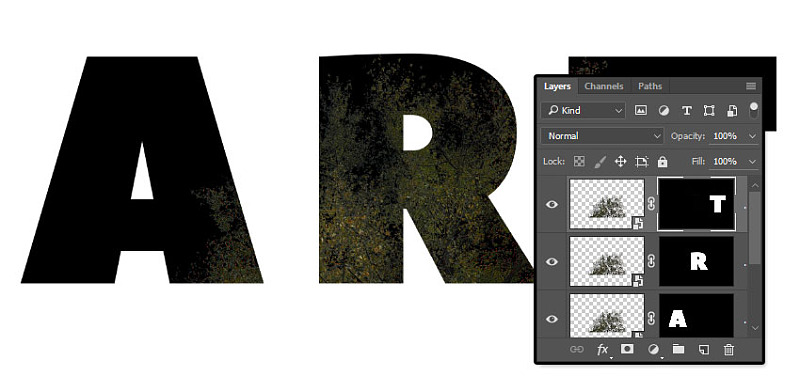
复制branches,重复上面的操作。

3.调整文字中branches的位置
点击文字图层前面的眼睛使其不可见。

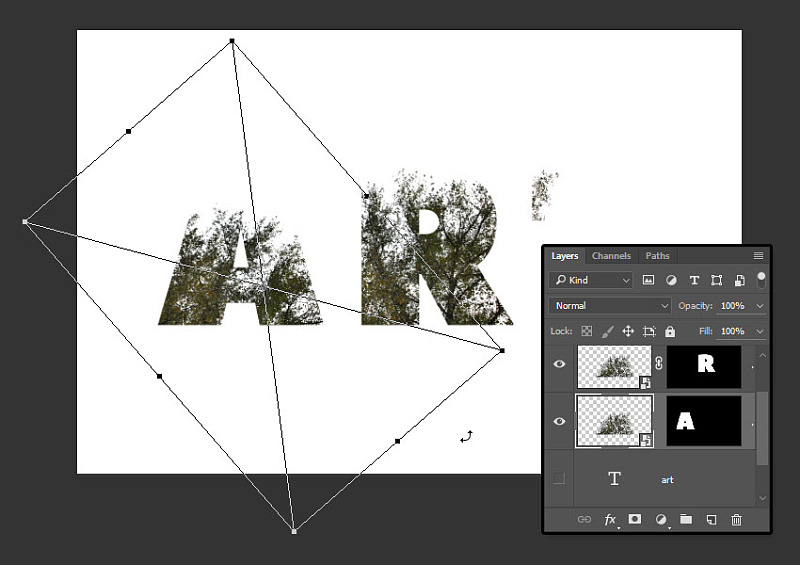
点击图层和蒙版之间的链接按钮解除两者间的链接。按command+T键进入自由变换,移动,旋转,缩放字体中branch,使其变为你喜欢的样式,按回车确定。

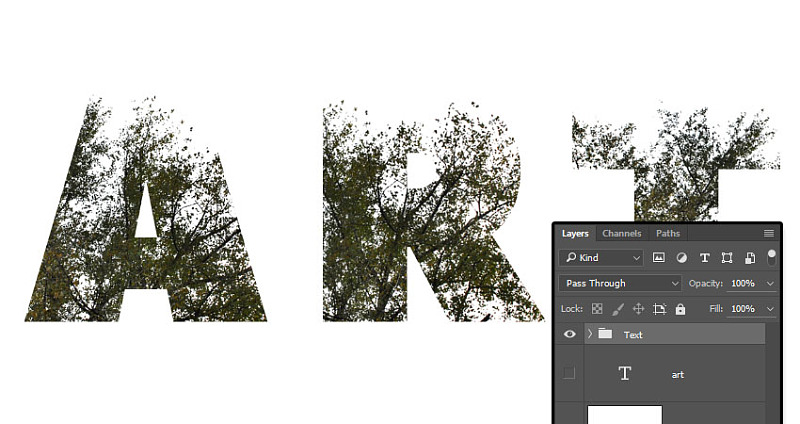
重复上面的操作,不要忘了当你修改完后重新点击链接。给这三个图层建组并且命名为Text。

4.创建创建文本的渐变映射和添加叠加纹理
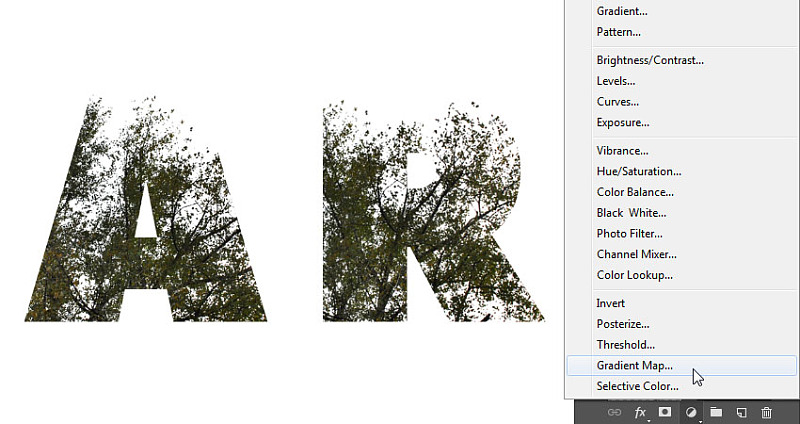
在图层面板底部点击创建新的填充或调整图层按钮,并选择渐变映射。

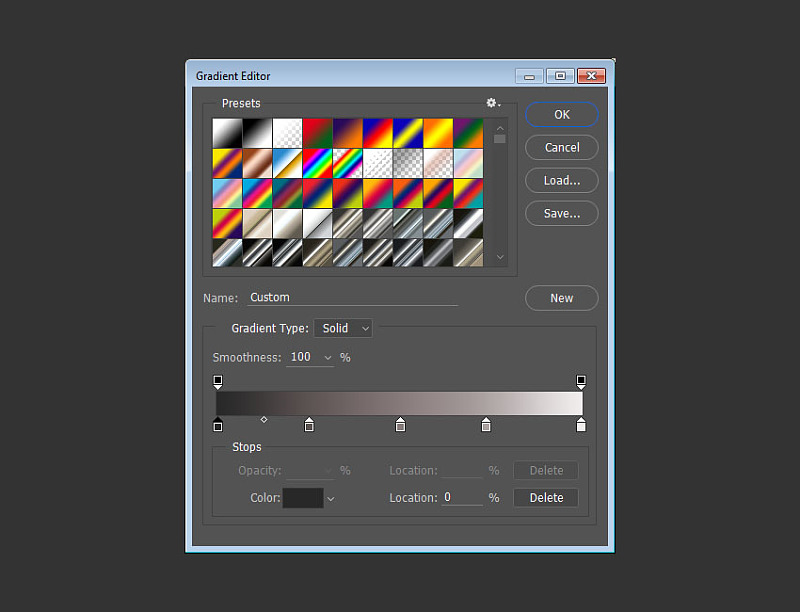
点击渐变条创建渐变,设置如下:


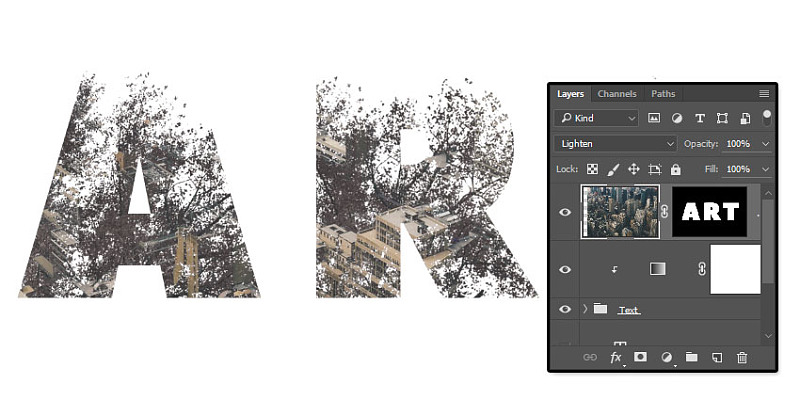
将城市图片放在图层最上端,根据需要调整大小,将其图层改为变亮模式。点击文字缩略图创建选区,给城市图层创建蒙版。这样就完成了双重曝光的效果,但是我们会增加一些颜色调整图层提高最终的效果。

5.调整颜色
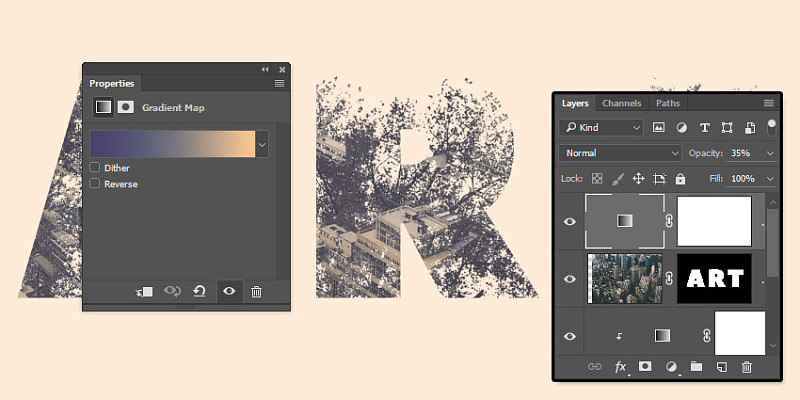
添加渐变映射,设置一次为左#48406e,中@76747e,右#fbc690。然后将该图层的透明度调整为35%。

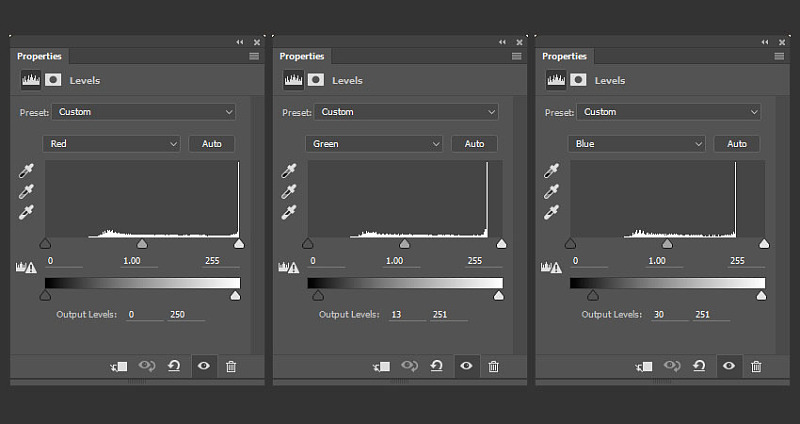
在所有图层之上添加一个色阶调整层,设置依次为:

恭喜你,完成了。在这个教程中,我们创造了一个文本,将branches分别在每个字母中做了蒙版。然后,我们将每个文字中的branches位置做了移动,调整了渐变映射的颜色,我们添加了叠加纹理来创建双重曝光效果。最后,我们用一些调整图层来调整最终的颜色。请留下你的评论,建议,和结果。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/SelfTranslated%20Tutorial%20Typography%20Double%20Exposure.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试