随着扁平风的兴起,平面广告也逐渐扁平化,这篇文章与大家分享如何轻松打造融化文字效果。
步骤1、新建文档,输入文字劲爆,这里我使用的普通的粗黑体

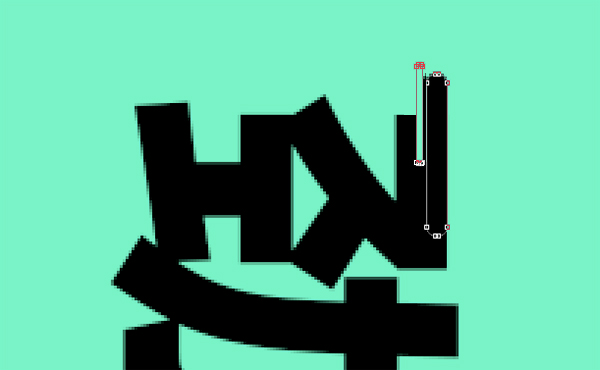
步骤2、把字体顺时针旋转90度,画一个细长的圆角矩形,填充黑色,然再画一个更小一些的圆角矩形填充色与背景色一致,制造融化效果。旋转90度的原因是为了更好的画圆角矩形,让圆角矩形融合进入字体。

步骤3、对其他笔画进行步骤同样的操作,改变圆角矩形的大小,做出变化,然后再画一些短小的圆角矩形,形成融化点。

步骤4、我们把做好的图形旋转过来,效果如下:

步骤5、我们可以给文字加个长投影,效果如图:

最后,为你可以把这样的字体运用在自己的主题广告banner中,是不是比单独的字体更加生动有趣。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Photoshop%20easy%20steps%20to%20create%20melting%20text%20effect.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试