
今天分享的就是用这个方法制作文字效果。制作方法主要使用图层样式、滤镜和图层蒙版来创建。方法很简单,可以用于恐怖电影的主题文本,非常实用。
先看一下效果:

STEP1:创建背景和文字图层
(1)新建一个文档800*600px,颜色模式为RGB,分辨率为72ppi。背景颜色值#{{101010:0}}。

(2)使用Terminal字体创建文本,大小设置为160px,背景水平和垂直居中对齐。

(3)将文本图层重命名为Text 01,右键单击它,选择转换为智能对象;

STEP2:如何应用图层样式
(1)双击“Text 01”图层,应用以下图层样式:
取消选中混合选项的高级混合部分中的 G 和 B 通道,然后选择“外发光”样式(屏幕、不透明度 50%、颜色 #ffffff、大小 10%)。

(2)复制文本01,将名称改为“文本02”,双击图层在混合选项的高级混合中取消R通道。

STEP3:如何创建毛刺效果
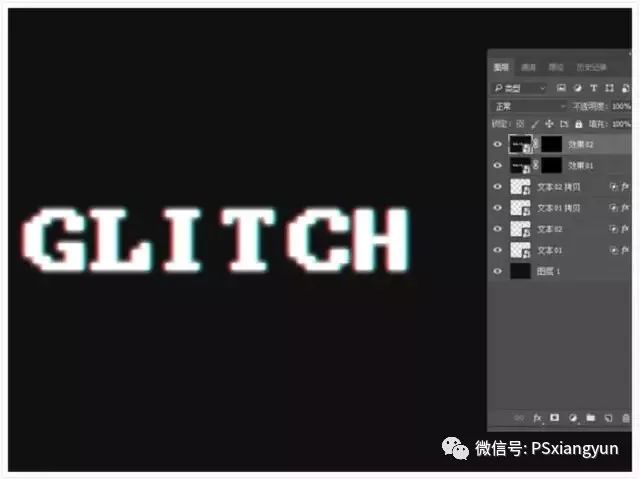
(1)选择移动工具,微调文字01和文字02图层,使其显示相反方向的红蓝颜色,得到你喜欢的结果(本文选择文字02,向右移动5px)。

(2)复制Text 01和Text 02图层;创建一个新图层,将其命名为“Effect 01”,然后按 ctrl-alt-shift-E(Mac:Option-Command-Shift-E)为所有图层创建图章,鼠标右键转换为智能对象。

(3)选择“效果01”图层,按住alt键,单击图层底部的“添加矢量蒙版”;复制“Effect 01”图层并将其重命名为“Effect 02”。

(4) 选择矩形选框工具,创建一些包含部分文本的随机选区,并确保将选区扩展到文本的左右两侧之外。选区之间保持足够的垂直空间,我们将在它们之间创建更多选区;选择效果 01 图层蒙版的缩略图并将其填充为白色,按 Ctrl-D (Command-D) 取消选择选区。

(5)按住alt键,点击效果01蒙版缩略图,显示白色色块;再次使用矩形选框工具在拥有的线之间创建较窄的线,但也保留一些未选定的区域。按住Alt键并单击效果01中的蒙版缩略图恢复原始效果,选择效果02中的蒙版缩略图将其填充为白色,然后按ctrl-D(Command-D)取消选择。

(6)选择“效果01”图层,“滤镜”>“像素化”>“铜雕刻”,然后将“类型”设置为“短描边”。

(7)选择效果02层,
“滤镜”>“失真”>“波形”,这里你可以尝试不同的值,直到得到你喜欢的结果(本文使用了以下数据,可以参考);
“滤镜”>“像素化”>“铜雕”,然后将“类型”设置为“长描边”;
“滤镜”>“风格化”>“风”,设置方法为风,方向为从右开始。

(8) 选择图层蒙版的缩略图,使用画笔工具,将前景色设置为黑色,然后在不需要的区域上绘画。

STEP4:如何添加扫描线
(1) 单击“图层”面板底部的“创建新填充或调整图层”图标,然后选择“颜色查找”。从 3DLUT 文件菜单中选择 FUJIFILM ETERNA250D FUJI 3510 (by Adobe) .cube 表。

(2)创建一个新图层,命名为Scanline,颜色#ffffff,并将其转换为智能对象。确保前景色和背景色设置为黑色和白色。

(3)“滤镜”>“滤镜库”>“草图”>“半色调图案”,设置参数为:大小1,对比度5,组类型为直线;
将扫描线图层的混合模式更改为柔光,并将不透明度降至 50%。

(4) 单击图层面板底部的“创建新填充或调整图层”图标,选择“图案”,然后使用基本扫描线图案包中的“图案1填充”。
将图层的不透明度更改为 25%。

STEP5:创建噪声叠加
(1)创建一个新图层,命名为Noise,填充#000000,并将其转换为智能对象。
“滤镜”>“滤镜库”>“纹理”>“颗粒”,颗粒参数:强度40,对比度50,类型为点画。

(2) 使用“过滤器”> “过滤器库”> “质地”>再次“Grain”,粒子参数相同;
点击右下角新建效果图层图标,进入“草图”>“炭笔”,炭笔参数:前景色和背景色级别均为7,纹理为画布,缩放比例为100%,高亮为4,灯光为顶部。将“噪波”图层的混合模式更改为线性减淡(添加),并将不透明度更改为 20%。

(3) 使用矩形选框工具在文档上创建随机选区,但尽量避免在文本上创建较大的选区。
按 Ctrl-J (Command-J) 将选区复制到新图层上,将其重命名为“噪点行”,并将混合模式更改为“颜色减淡”。

恭喜!你完成了

如果您想了解更多PS平面设计学习知识,请长按或扫描二维码关注我们! 每天都会持续更新最新的学习资讯。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/PS%20Tutorial%20Design%20Glitch%20Effect%20Font%20Tutorial.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试