PPT相对于Word,最大的优势就在于它可以将文字信息转换为图像信息,提高信息传达的效率。

但很多人做PPT时就喜欢“去其精华,取其糟粕”,把PPT做成Word。
有些人是因为懒,有些则是真的不会。
不慌,今天我就带大家手把手嘴对嘴
地修改一份PPT,教大伙儿具体如何做到“信息可视化”:

▎对比关系图

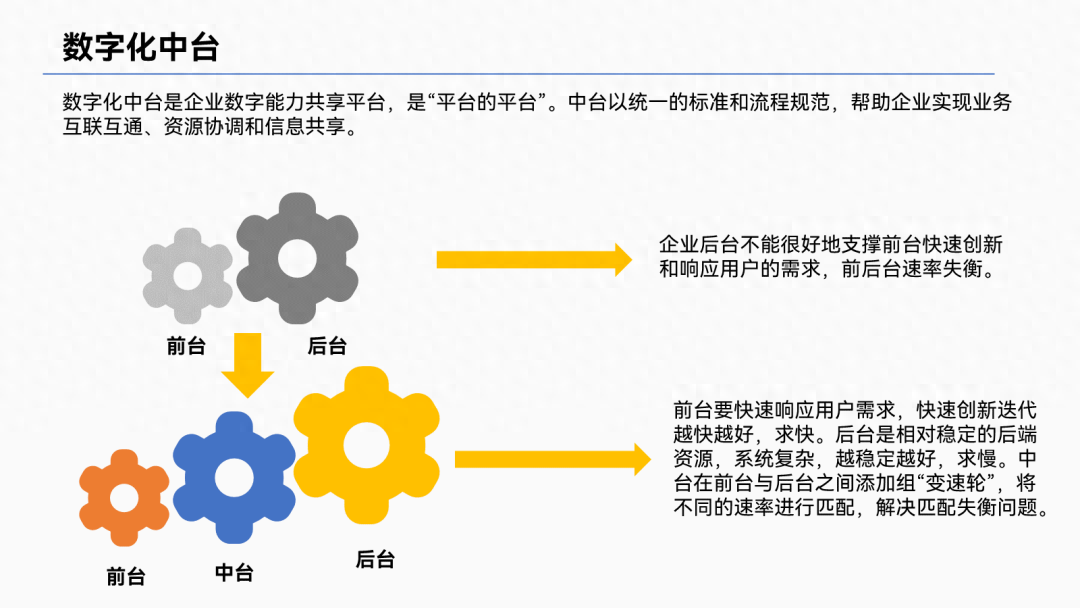
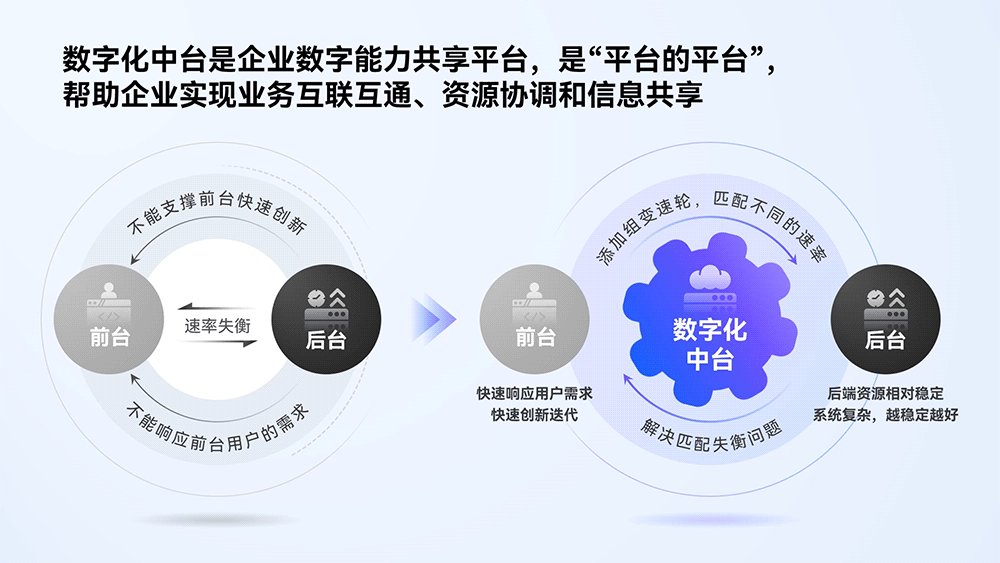
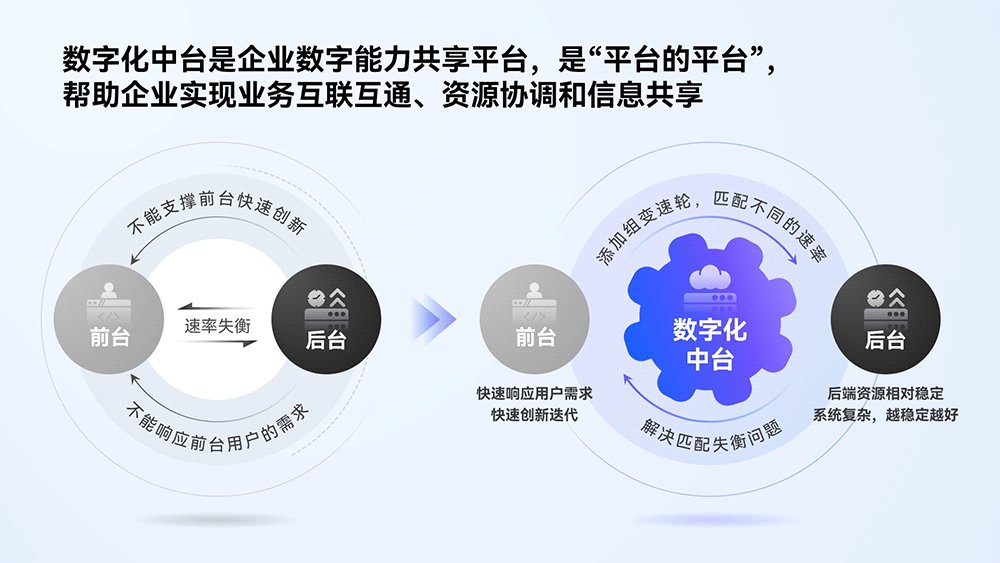
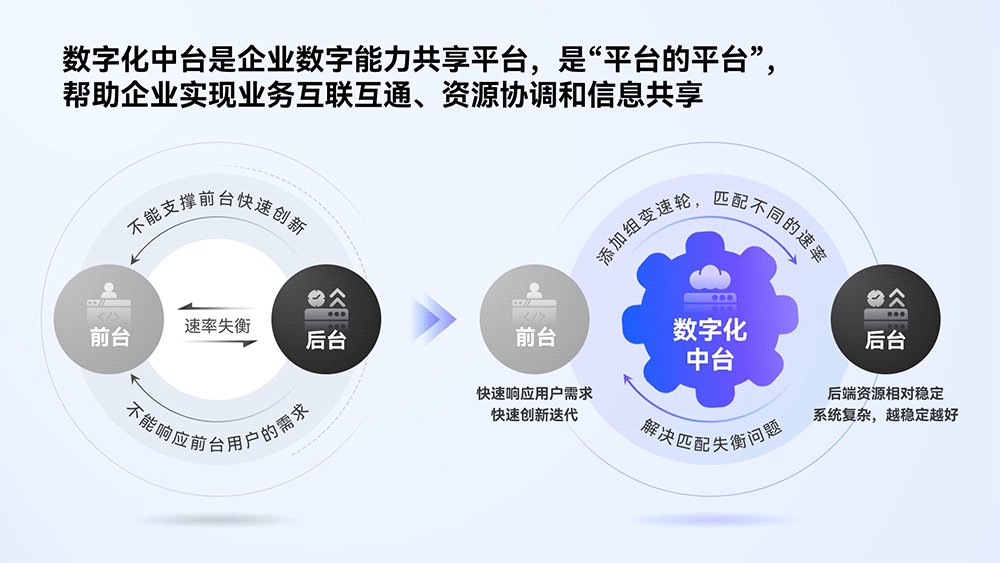
仔细阅读PPT,不难理解它主要在讲“数字化中台”这玩意儿的概念与作用。
从这几个“齿轮”,你可以看出这页PPT已经对信息做了初步的可视化处理,但又没完全做完。
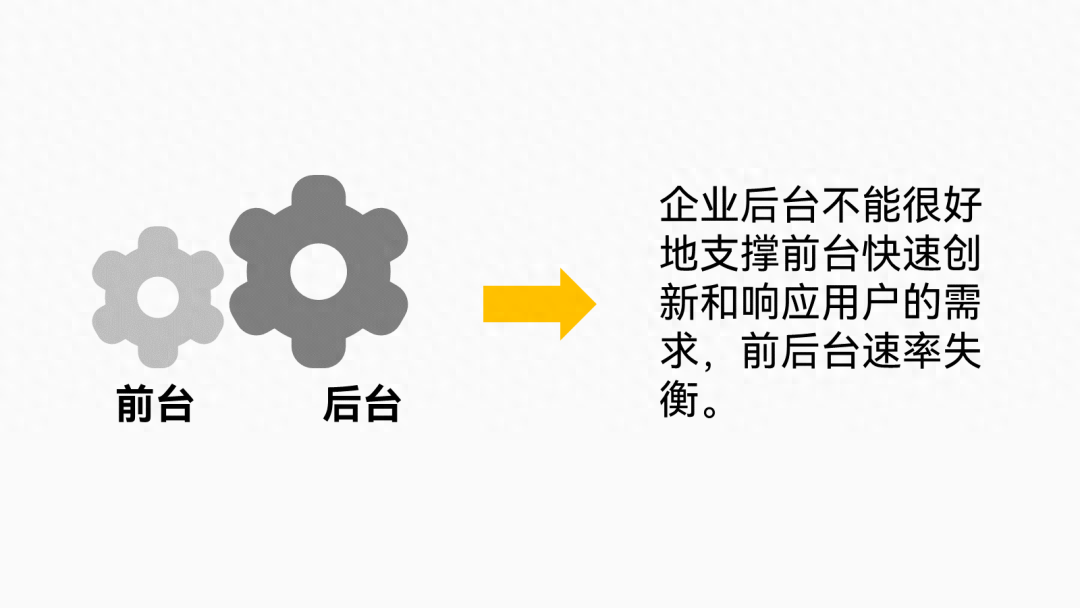
我们先看第一段内容:

这段内容讲的就是后台对前台的支撑不足,导致速率失衡。
我们完全可以用几个箭头来表达前后台之间的这层关系:

再看第二段内容,它讲的是添加了“数字化中台”以后,前后台之间的合作更加丝滑了:

同理,加几个箭头,用于表示“齿轮”的转动,以及转动后所产生的作用:

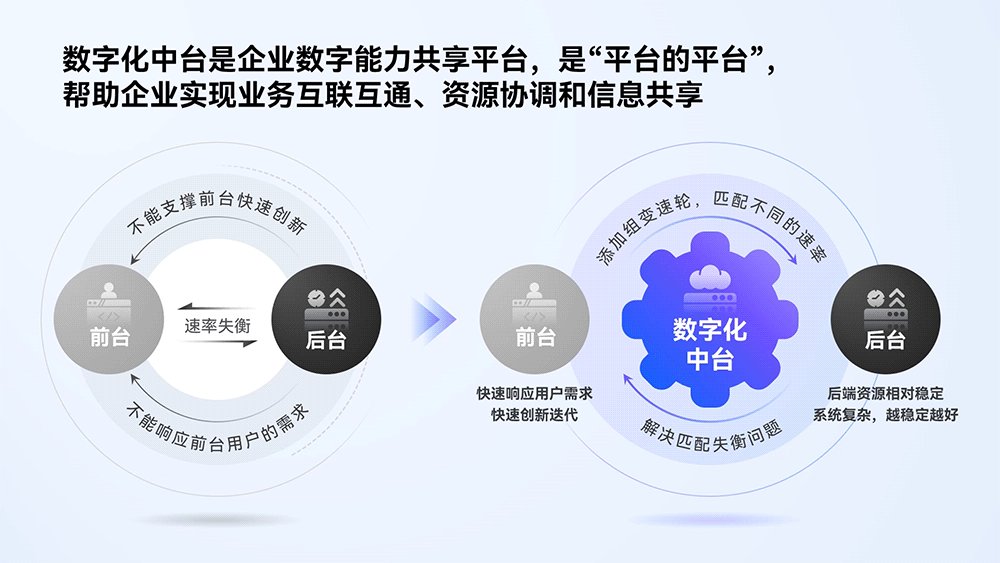
把两个处理后的图表放在一起,对比一下增加“齿轮”前后的变化:

▲这里加了个简单的【陀螺旋】动画
你瞧,比起原本的只化“淡妆”,这个化了“全妆”的版本是不是又帅又容易理解得多?
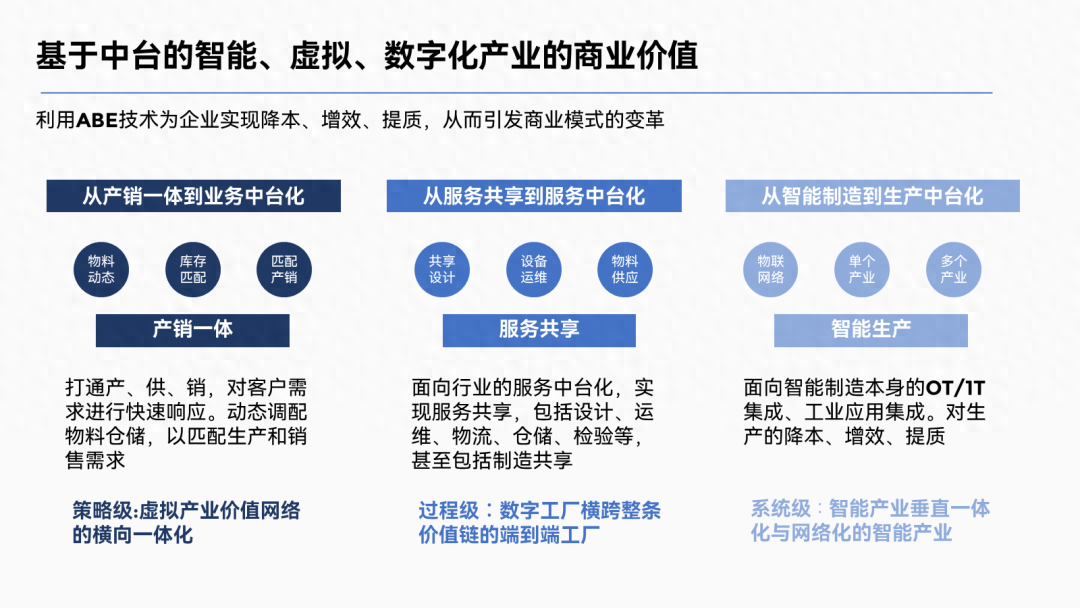
▎复杂的文字结构
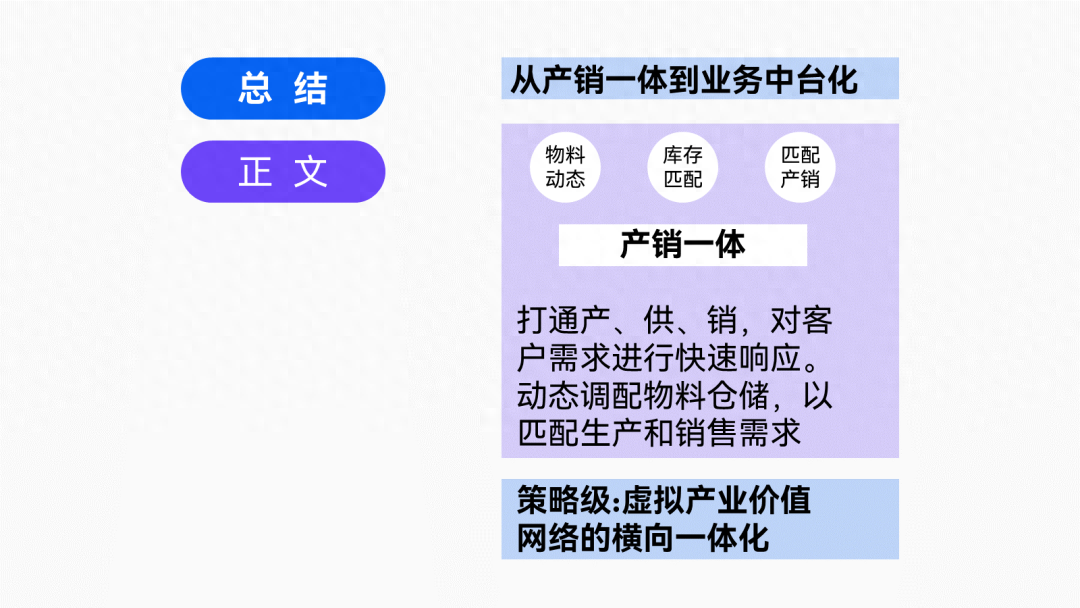
有些内容可能没有太强的逻辑关系,这种内容一般不适合做成逻辑图表,比如:

像这种内容,我们能做的就是尽量把复杂的文字结构梳理清楚。
具体该怎么理?
你就记住“相关信息互相靠近,无关信息互相远离”这句话。
就拿第一组内容来举例,仔细阅读后,你会发现顶部是大标题,底部则是对整组内容的总结:

也就是说,它们都属于总结性的语句,因此,它们应该被归类到一个模块里:

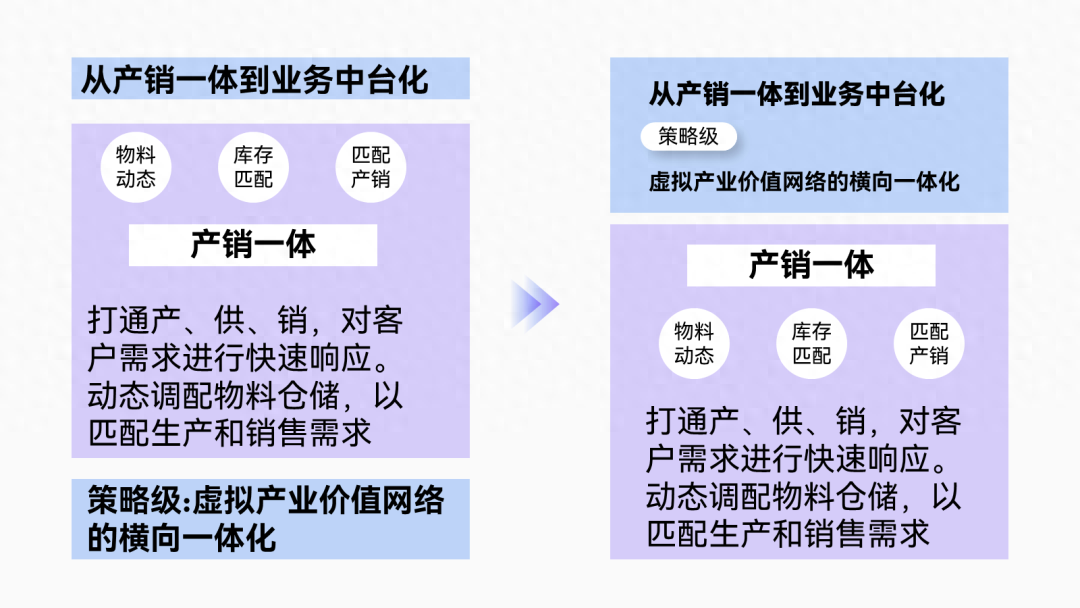
我们再看看正文部分。
由于这三个小圆形是隶属于“产销一体”这个小标题的,所以它们的阅读优先级应该低于小标题,排版位置也是:

把处理完的标题模块跟正文模块拼到一起,再美化一下模块样式,现在各段文案的优先级就清晰多了:

按照同样的方法处理一下另外两组内容,得到下图效果:

从这个案例你可以看出,“信息可视化”不一定非得把文字变成多好看的图表,通过排版让文字更易于阅读,也算实现了目的。
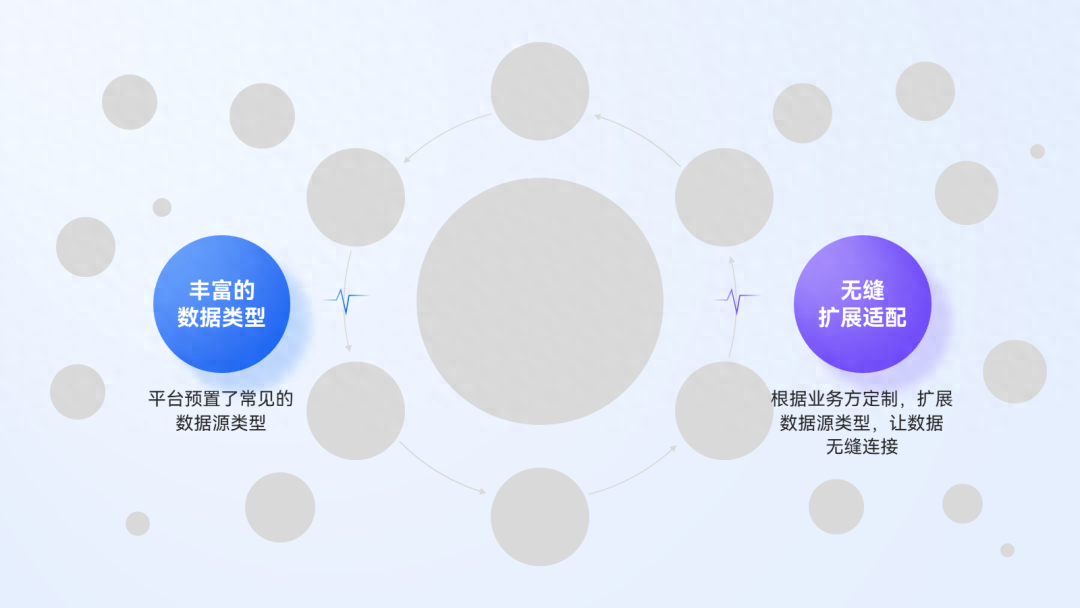
▎总分关系图

仔细阅读内容,这张PPT主要讲了两个点。
一是平台作为外部数据的配置中心,内置了多个数据源:

二是在这些数据源的基础上,可为客户定制出多种信息系统:

也就是说,“平台是中心,它衍生出了一切”,由此我们不难想象出这样一个画面:

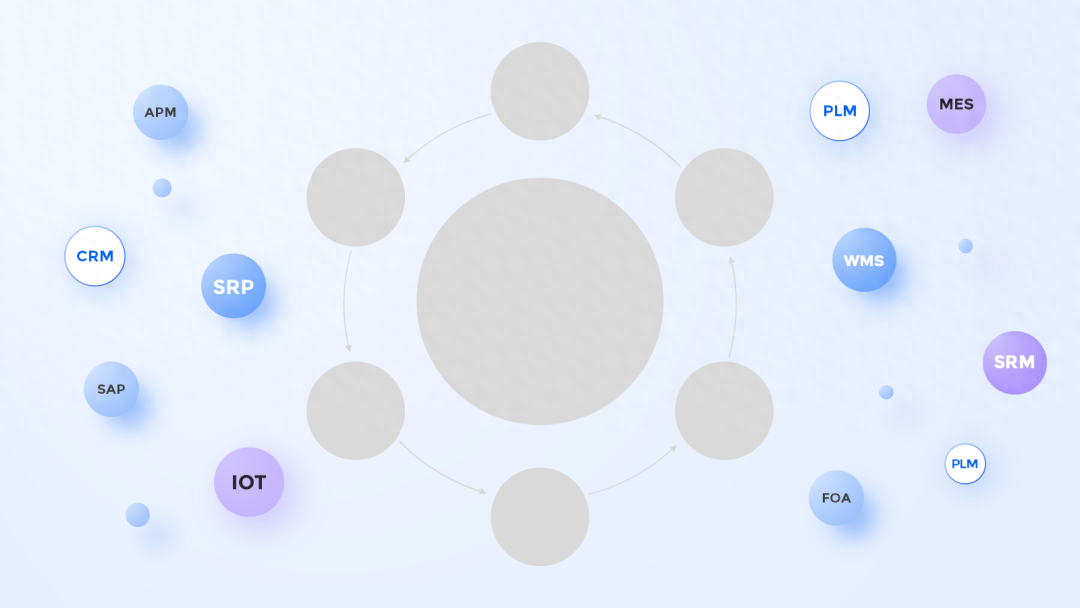
对这个画面做些详细的补充,比如先让5个“数据源”环绕在中心周围:

再让其他多个“信息系统”环绕在外侧区域:

当然,描述平台的那两个要点不能丢,也要放上去:

最后,我们就能得到这样一个页面,“一对多”的总分关系一目了然:

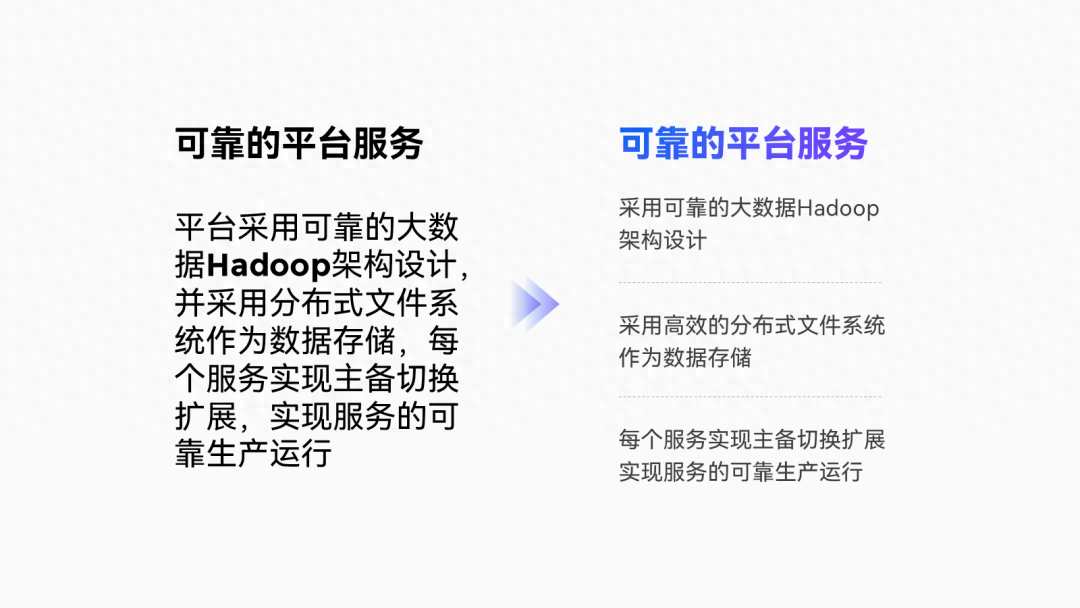
▎多段式文字

先不说好不好看,你要知道像这种超长的文字,读起来是很容易产生视觉疲劳的。
所以我们第一步要做的,就是把句子的长度缩短:

接着,一坨文字挤在一起,看着还是很难受,试着给它们分点分段排版:

有可能的话,再给各小段文字提炼出要点,作为小标题使用:

最后,添加图标装饰:

用几个跟背景色接近的透明形状将各组内容装载起来,内容结构就更清晰了:

▎总结
看完以上案例,是不是对“信息可视化”这个思维有了更深的了解?
我们再来总结一下信息可视化的具体操作手段:
- 通过为文字使用合适的图表,将复杂的文字转换成直观的图像信息;
- 通过重新排列组合的方式,将复杂的信息结构简单化;
OK,这期的内容就到这里,咱们下期再见~
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/PPT-li-yi-dui-wen-zi-ru-he-ba-ta-men-zuo-cheng-gao-ji-de-luo-ji-tu-biao.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试