
哈喽,大家好呀
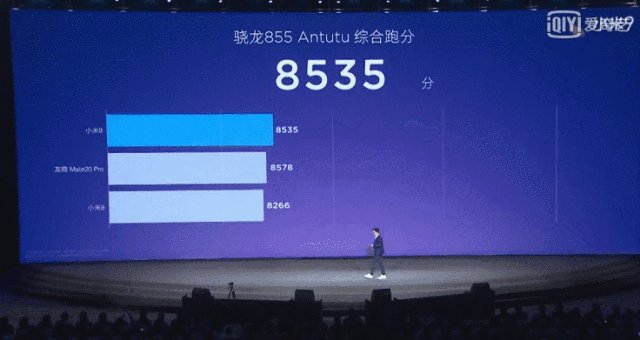
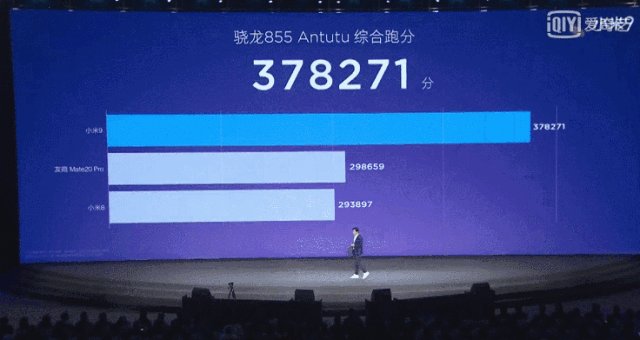
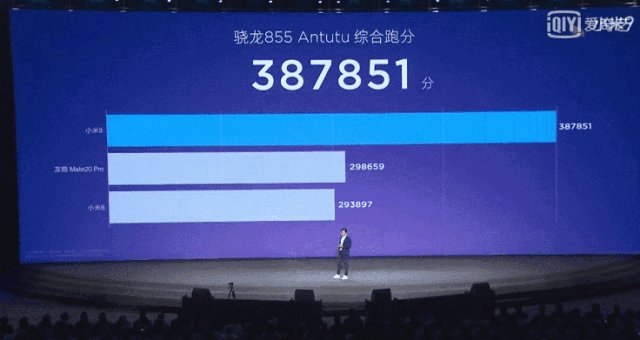
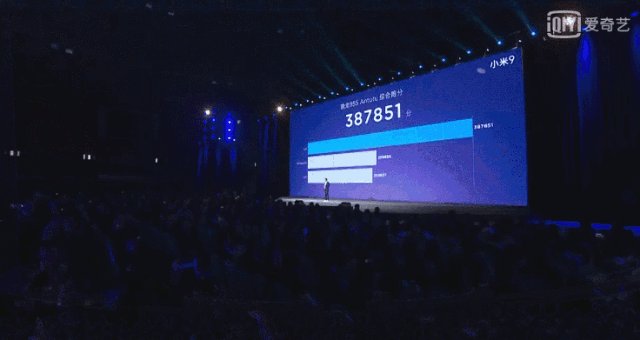
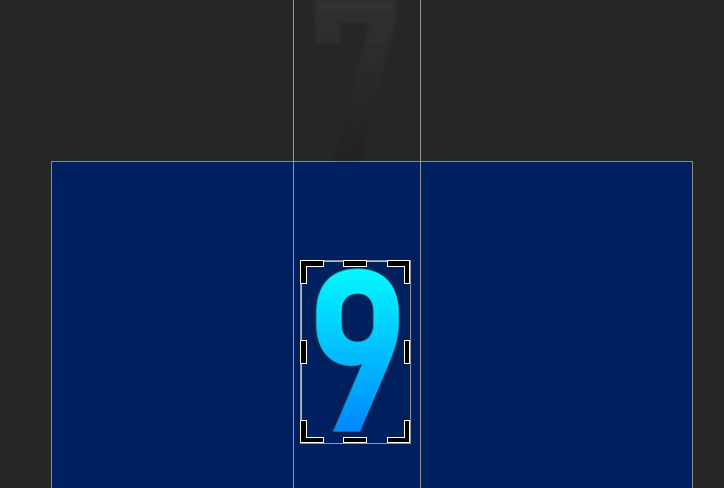
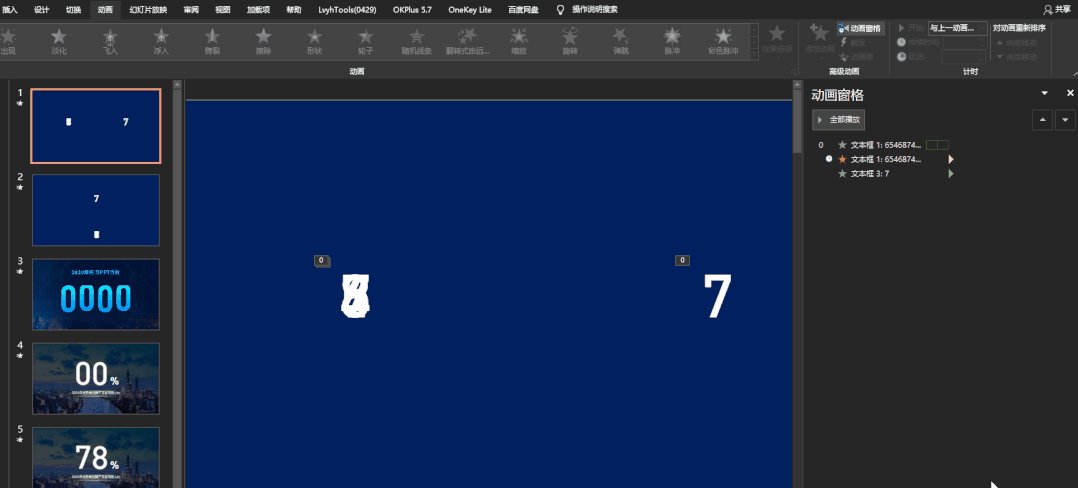
给你们看个案例,感受一下这个PPT效果。


怎么样,这个数字动画你会做嘛?
其实制作这个数字动画的方法有很多种,我比较常用的是这三种“直线动画”“平滑切换”“闪烁一次”。
接下来我们一个个的讲解制作。

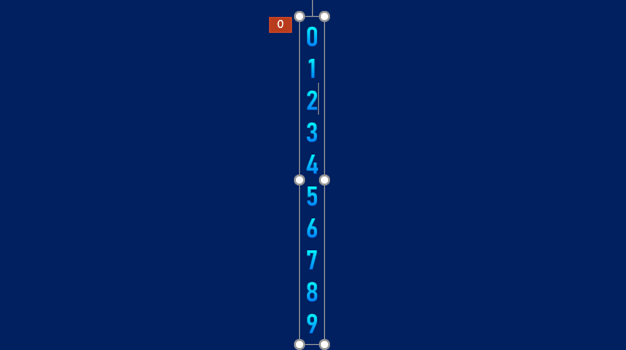
首先,我们需要准备一段数据,这个数据你可以随便添加。
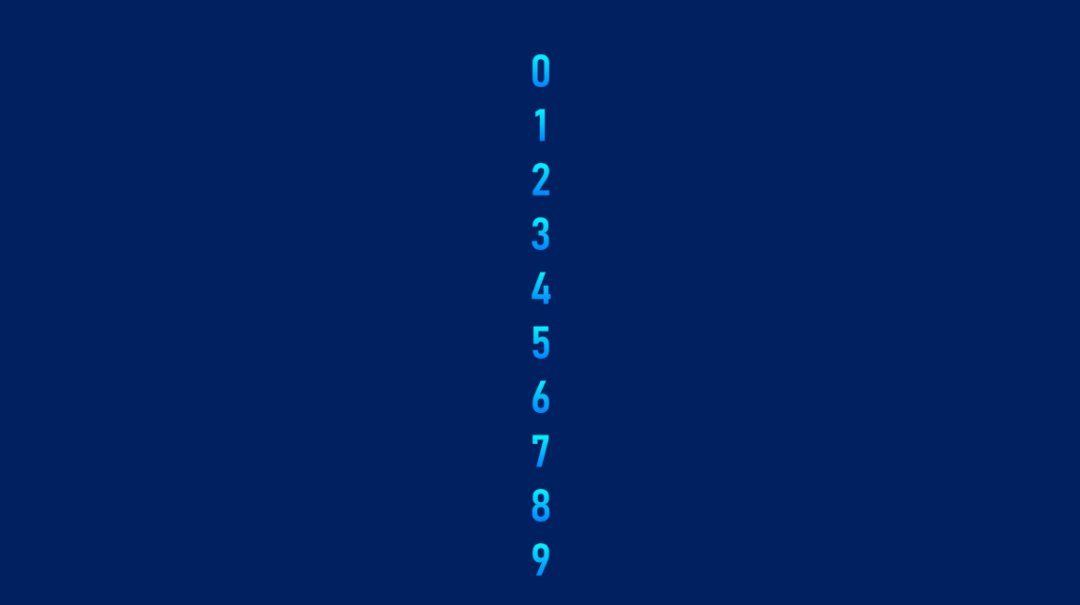
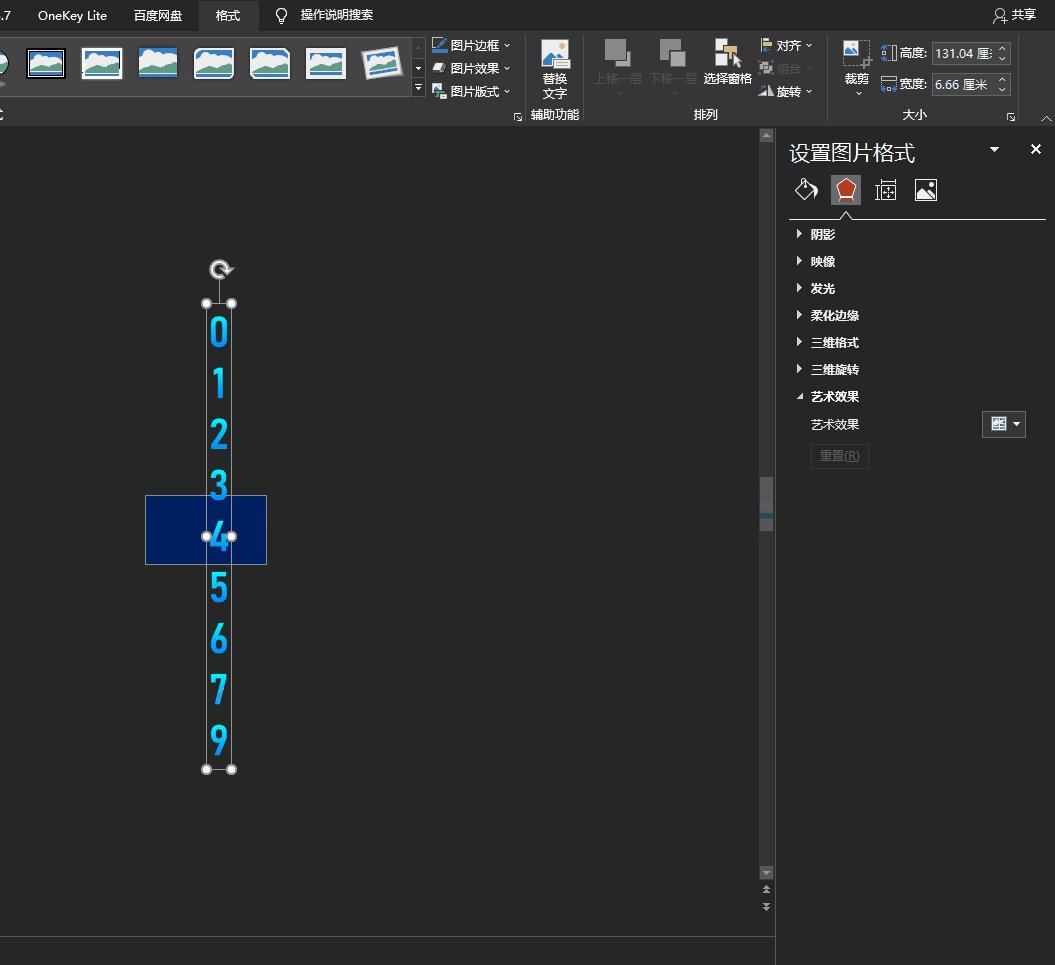
这里我输入的是“0-9”,并且每个数字都在单独的一行。

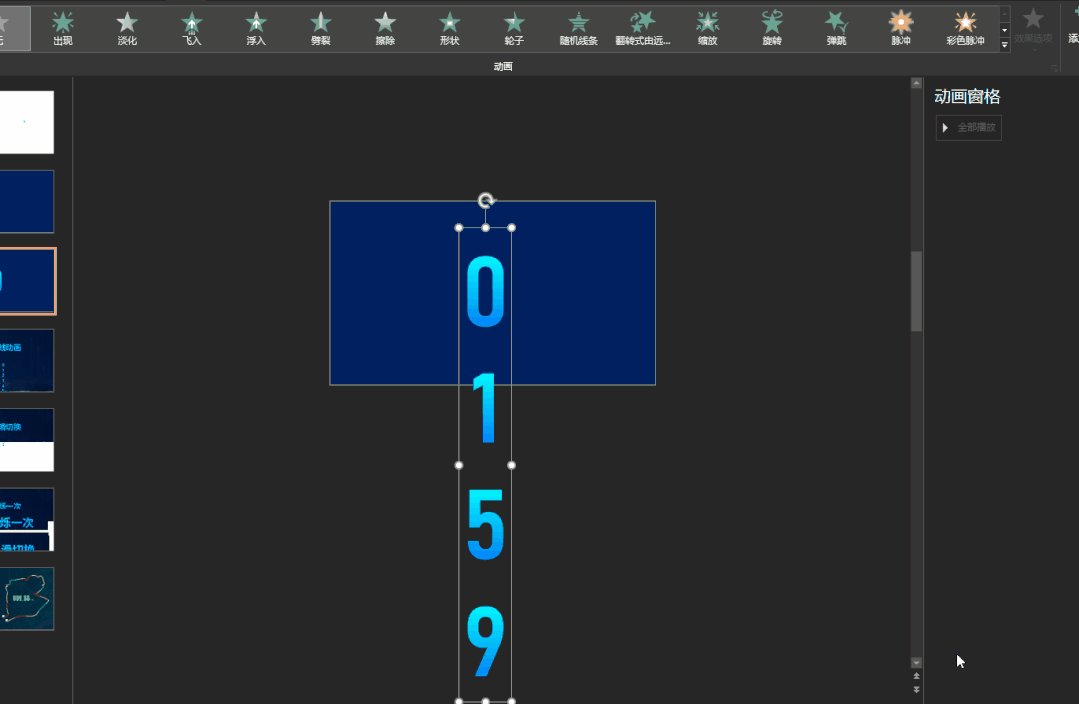
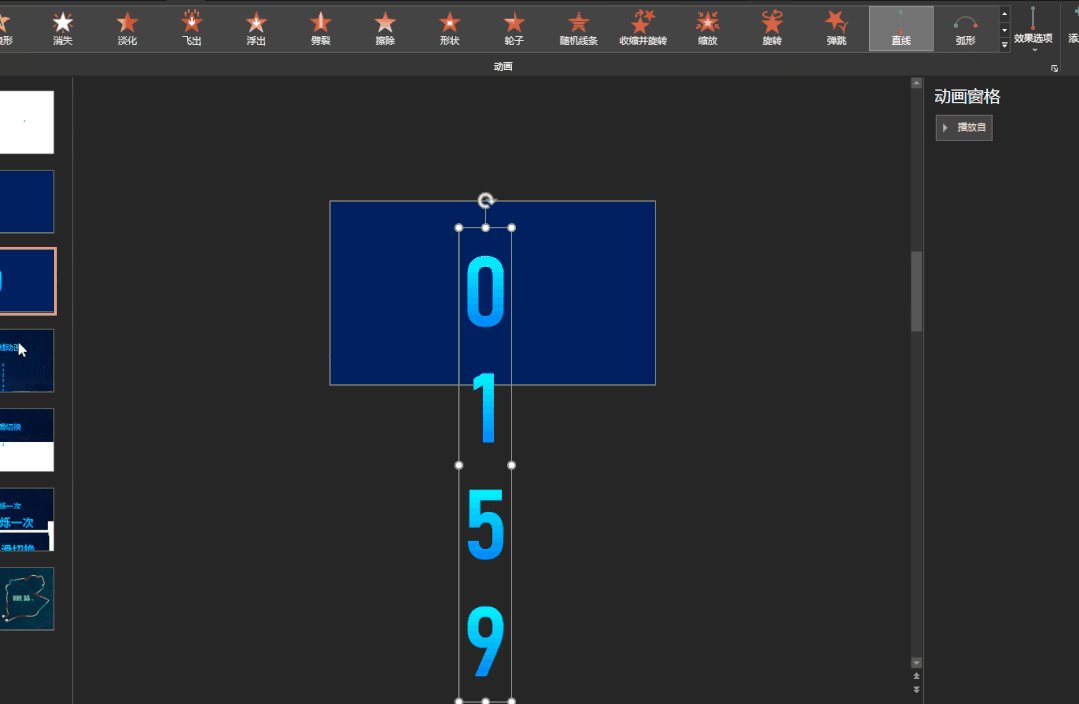
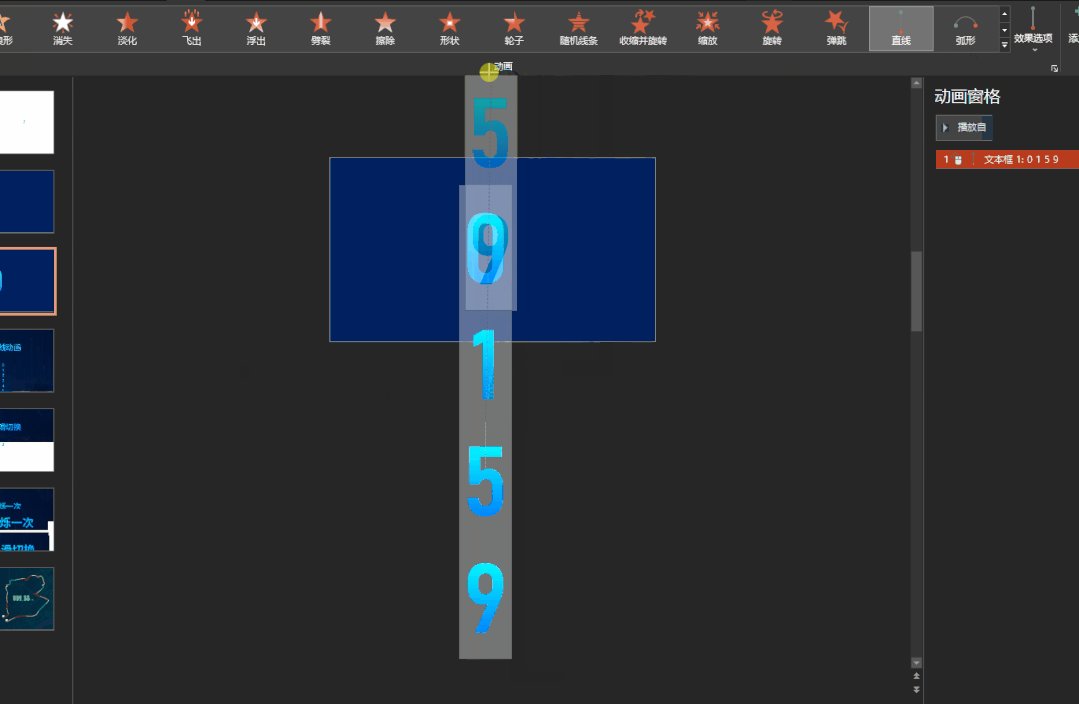
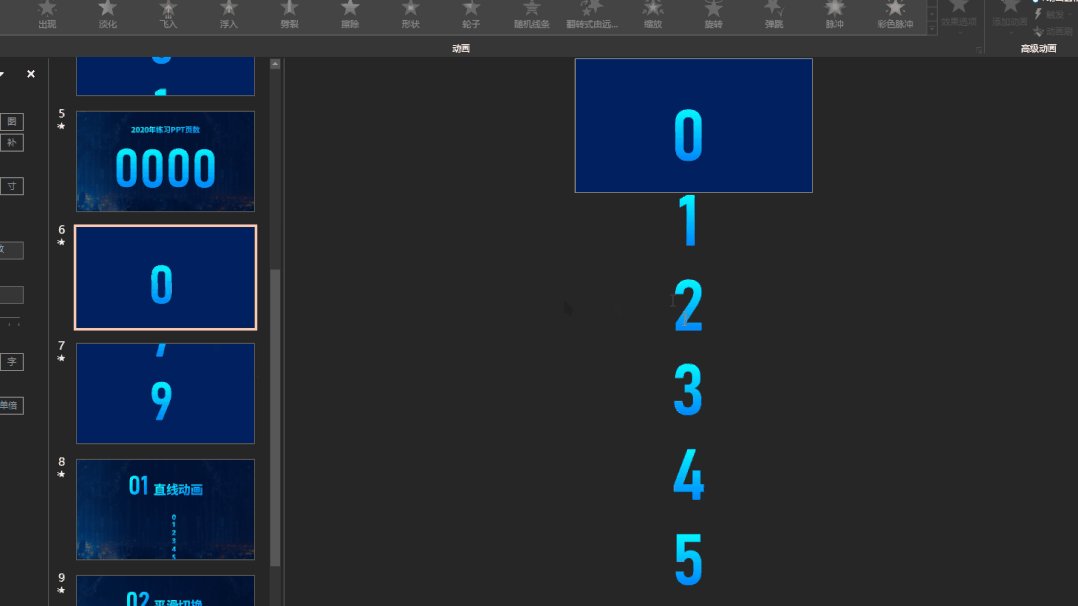
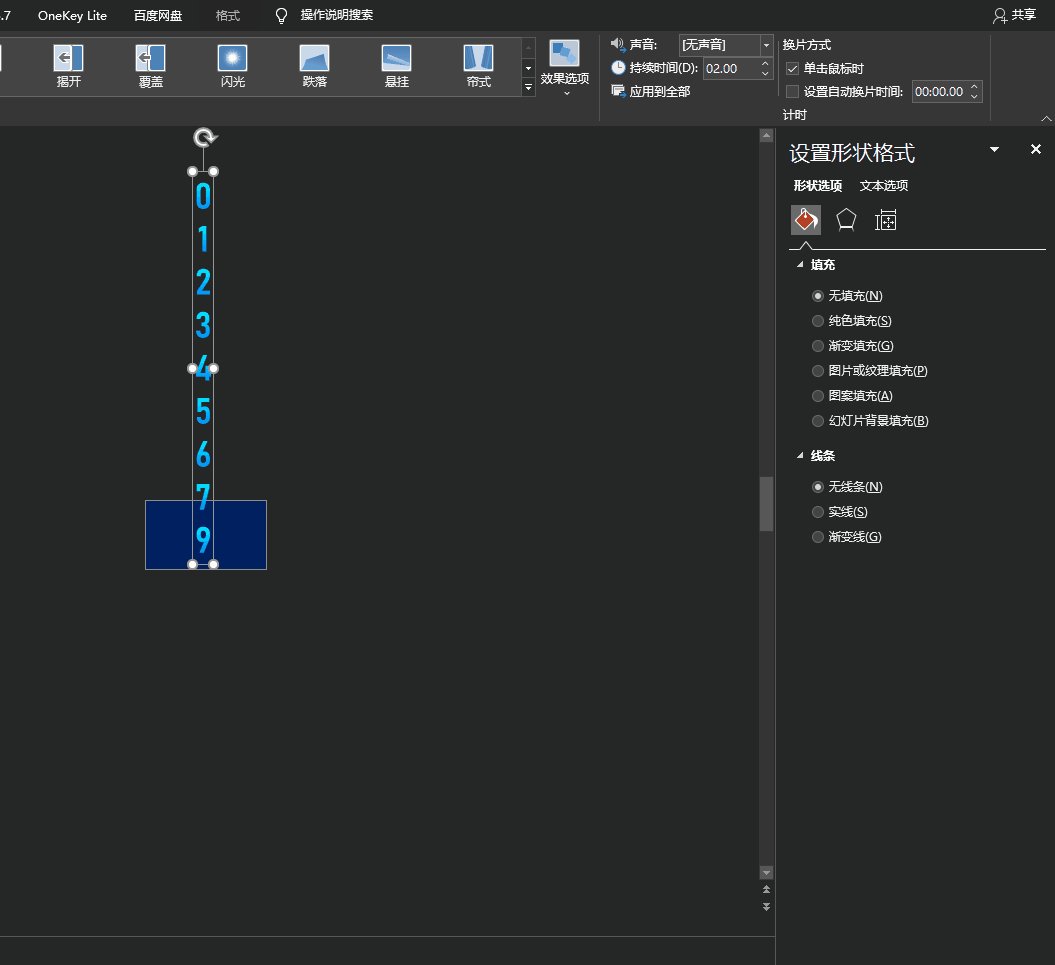
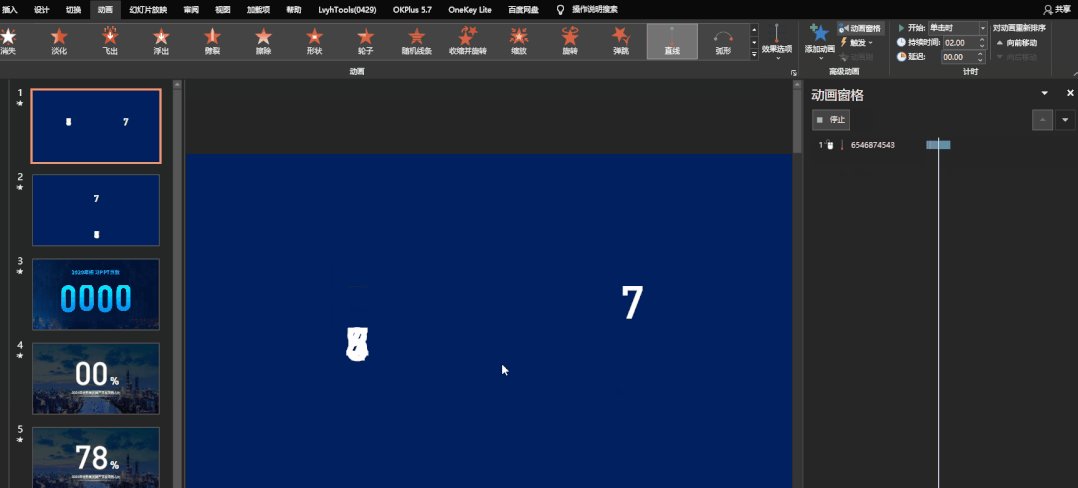
接下来设置直线动画,使得数字能够运动起来。

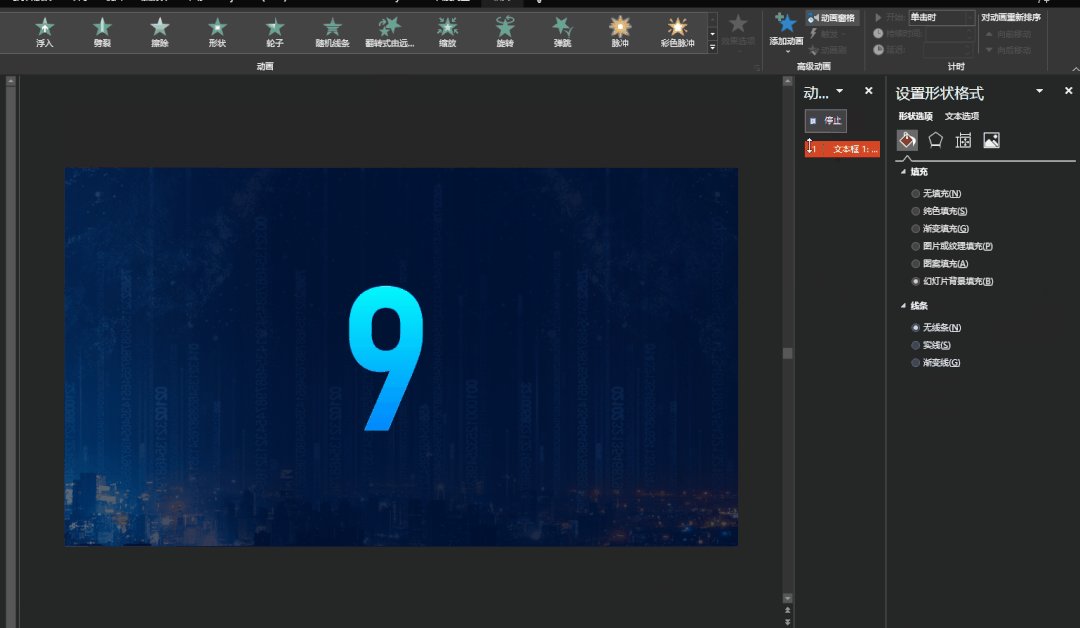
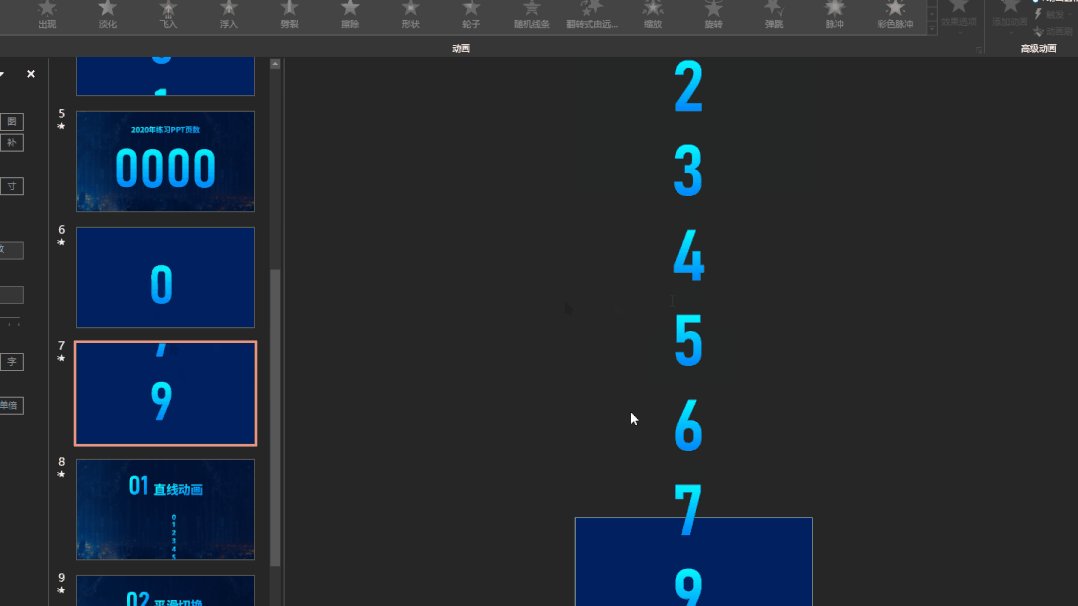
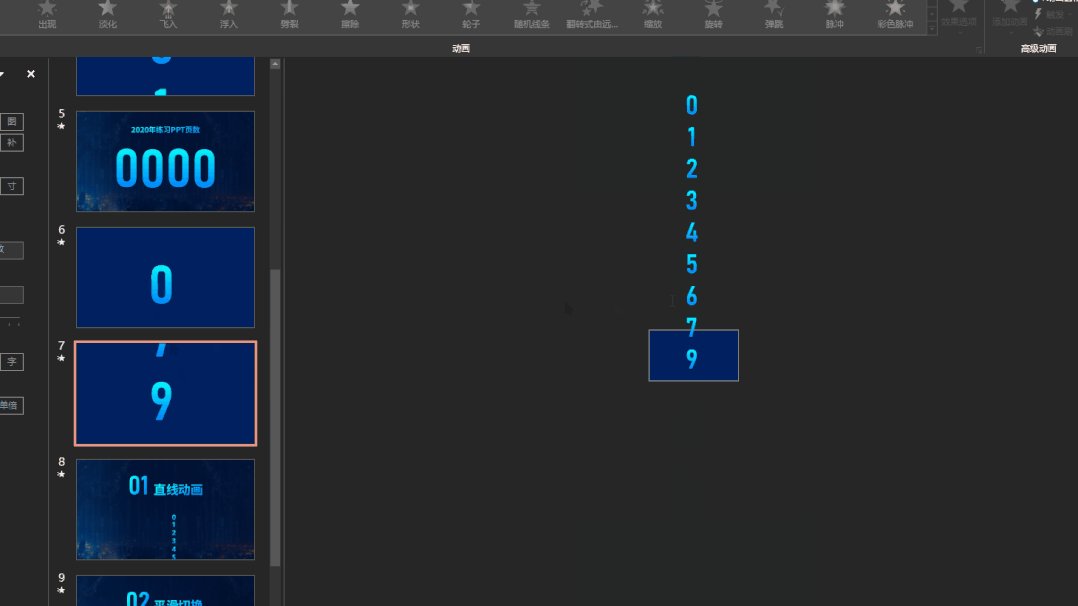
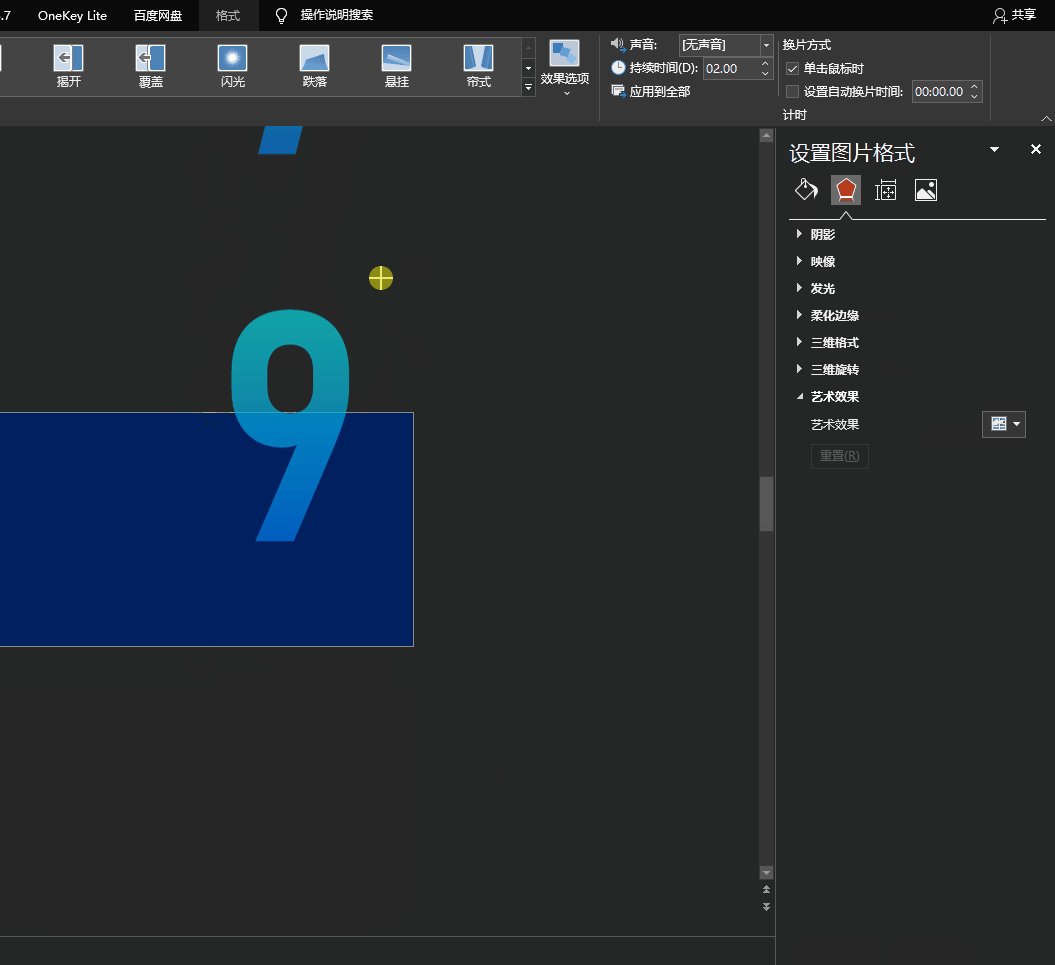
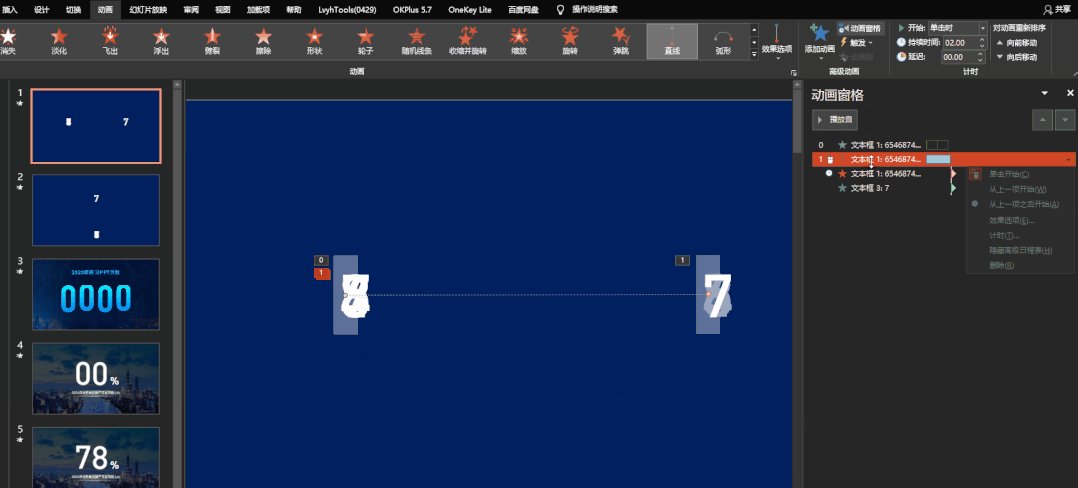
点击数字,然后添加“直线动画”,点击直线动画的红色按钮,调整数字动画的位置,使得数字“9”与数字“0”重合。
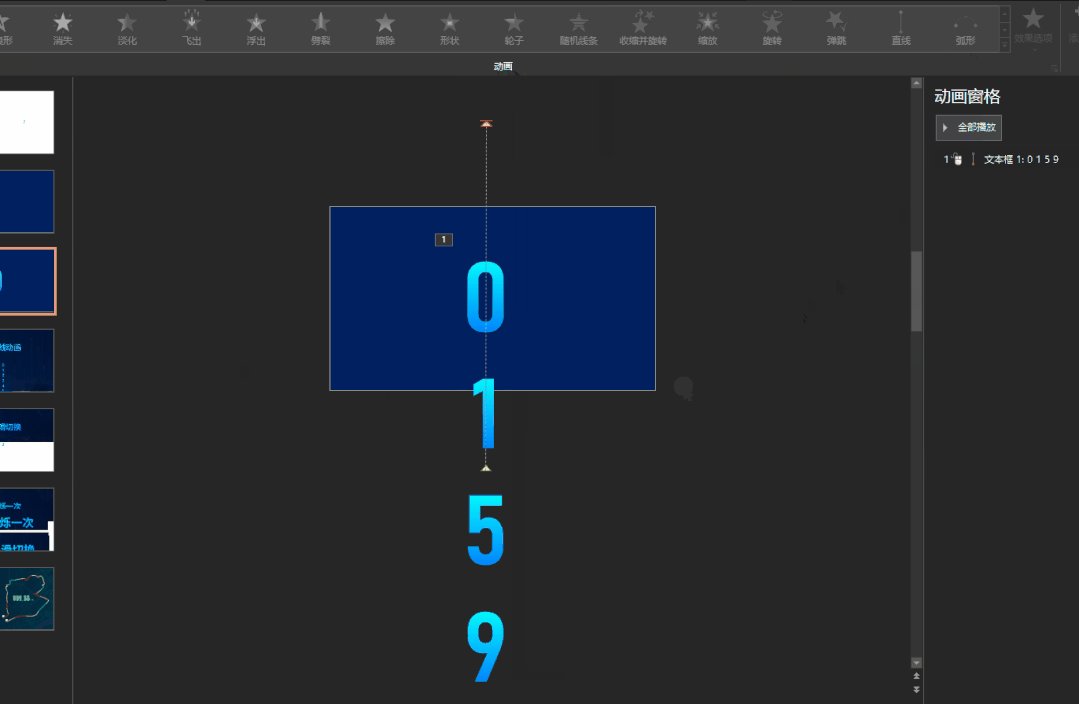
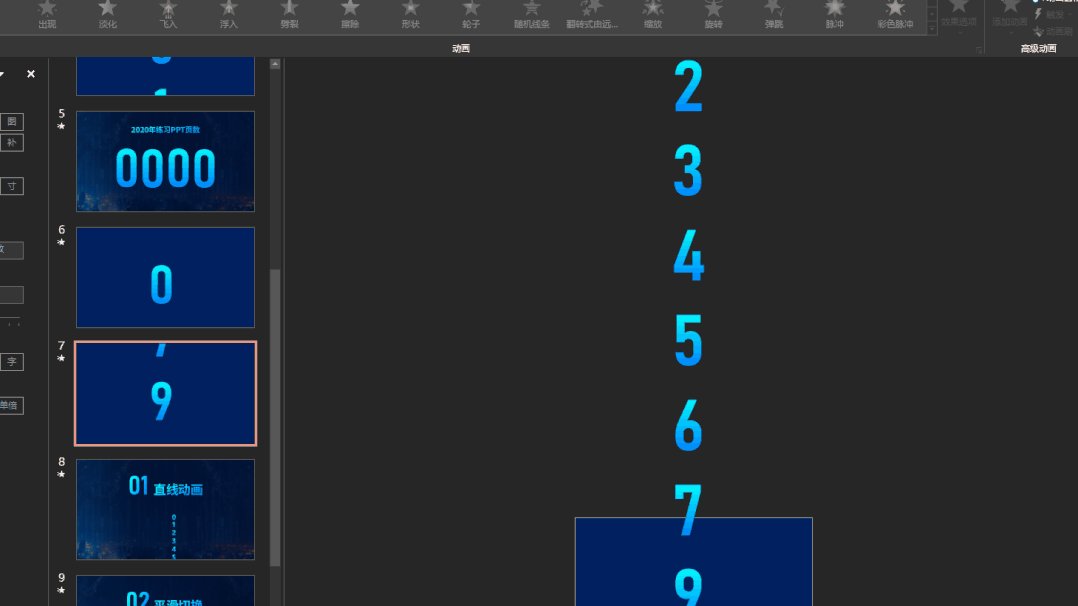
为了让你们看清一些,我删掉了一些数字。

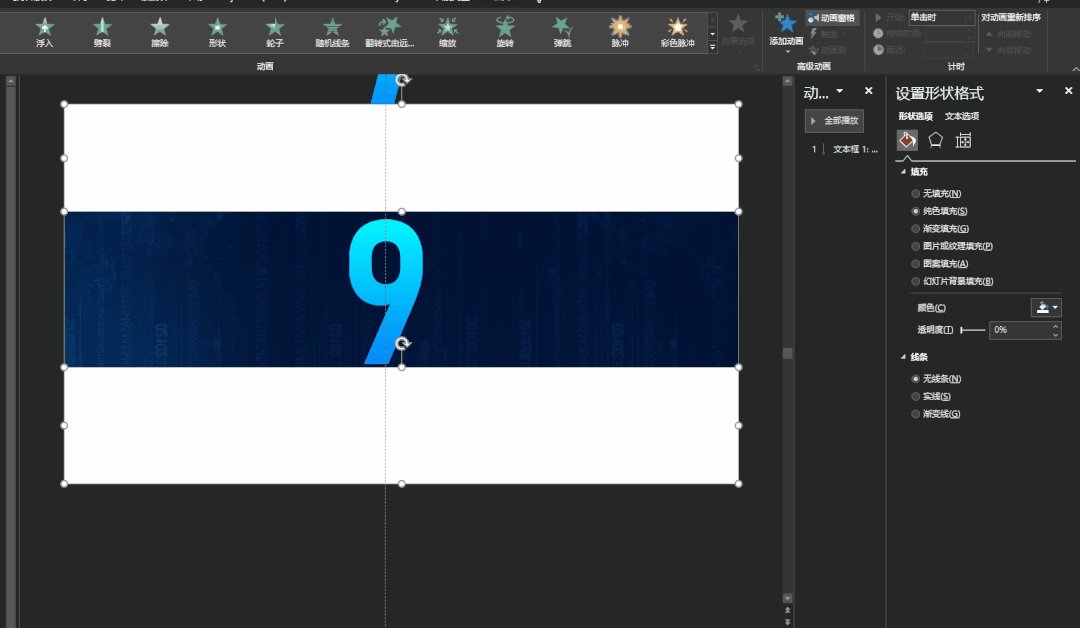
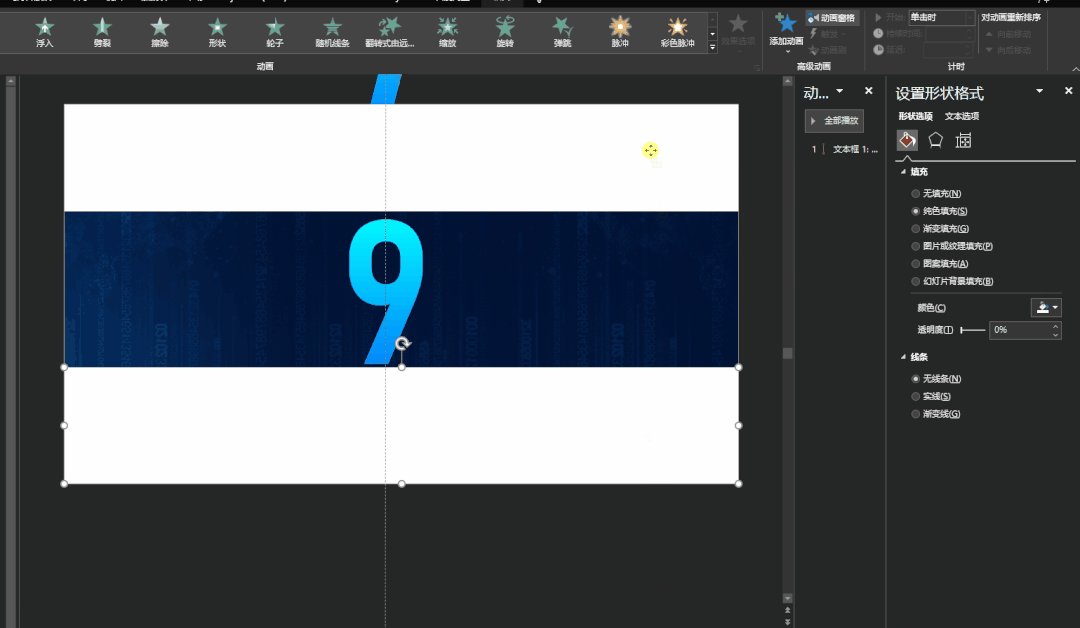
现在动画制作完成了,接下来就是把多余的数字遮挡一下。
添加两个色块沿着数字遮挡一下。

这个是从下往上的直线动画,同样的方式我们也能制作出从上往下的动画。

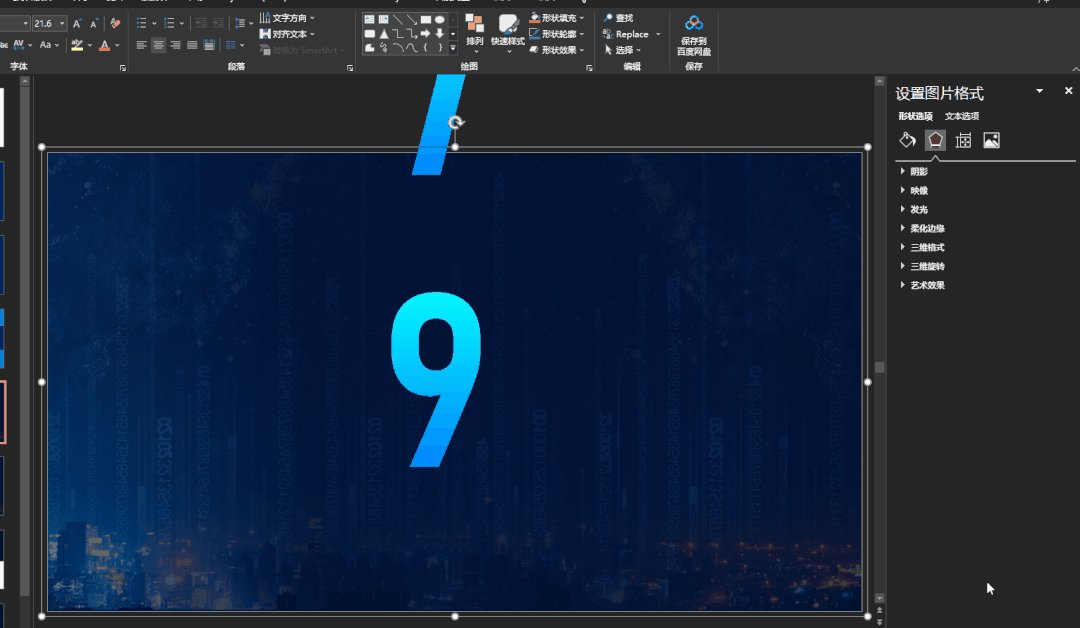
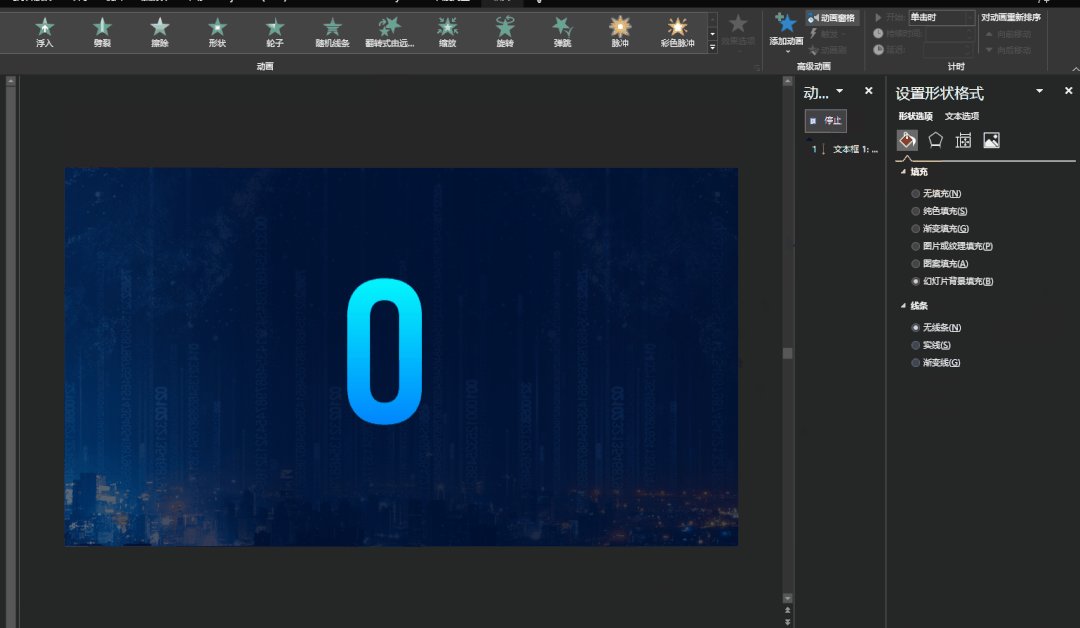
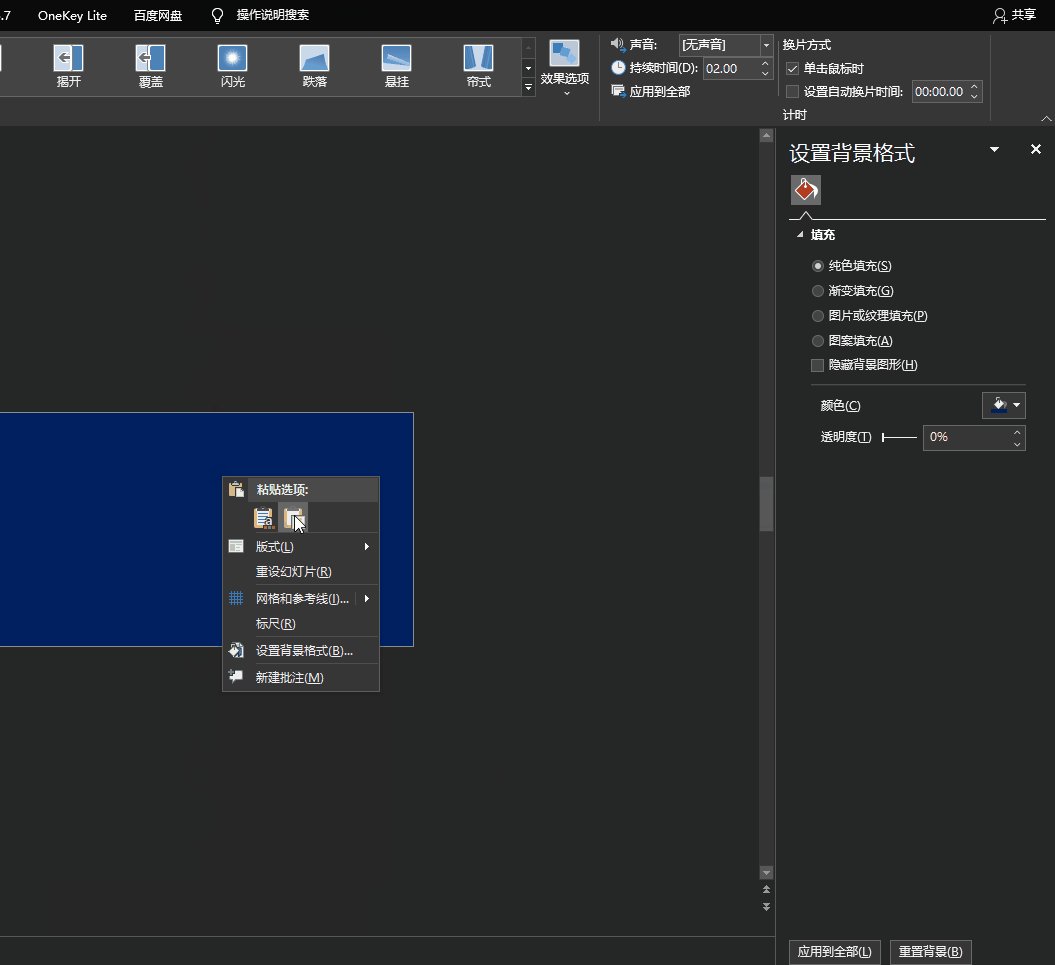
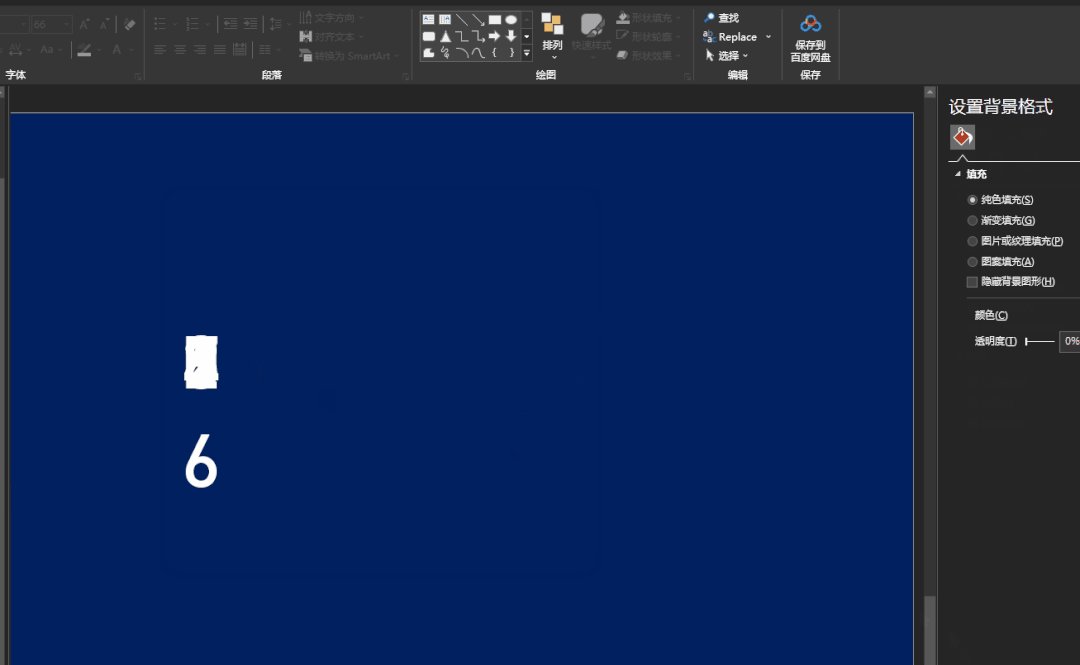
如果PPT背景是一张图片,我们可以先将图片粘贴为“幻灯片背景”,

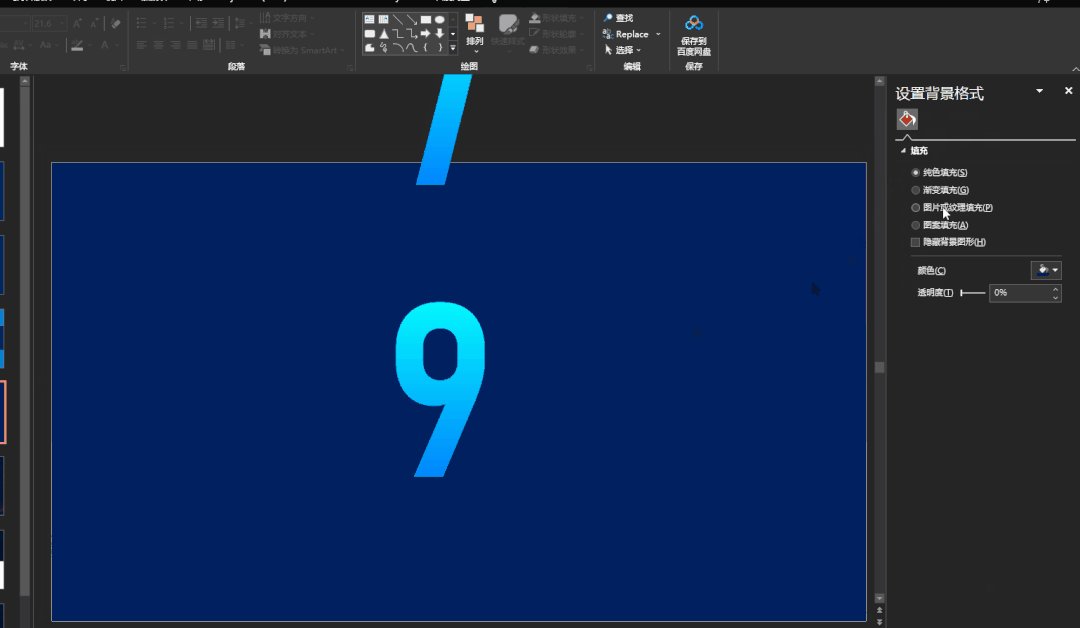
然后设置一下幻灯片背景填充。

最后调整一下数字,就能制作出这样的PPT数据了。

这样看是不是满简单的。

平滑这个功能首先要用“365”或者“2019”版本的PPT。

其实这个操作和上面区别不大,也是要用到“0-9”的数字。

复制这串数据,将数据粘贴到两张PPT中。

设置这两个页PPT之间的切换效果为“平滑”,就能得到这样的PPT动画了。

接下来就是和直线动画一样,添加一个遮挡的色块就行。利用平滑的效果,制作起来比直线动画要简单。
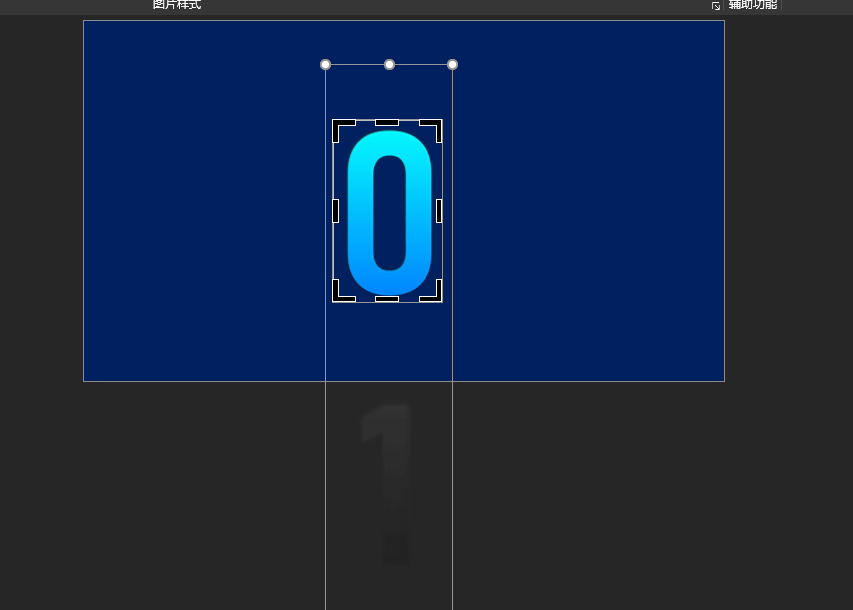
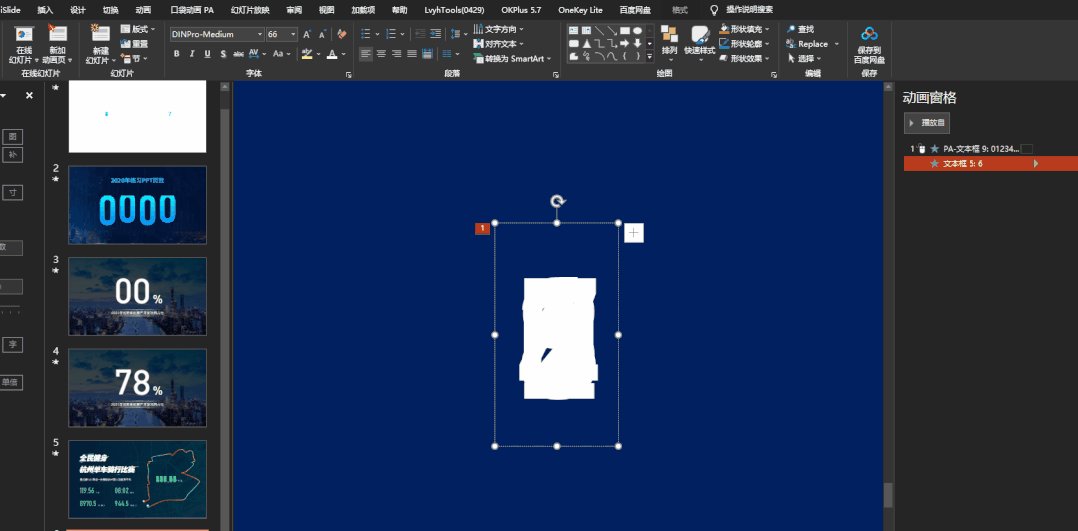
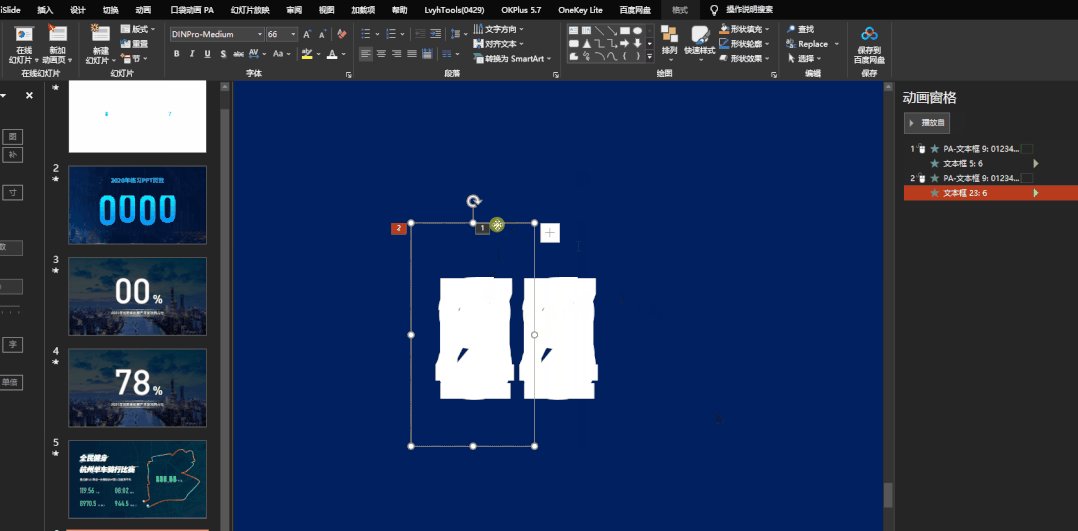
平滑除了直接用数据的方法,我们还可以将数据粘贴为图片。并将这个图片粘贴到前后两张PPT中。

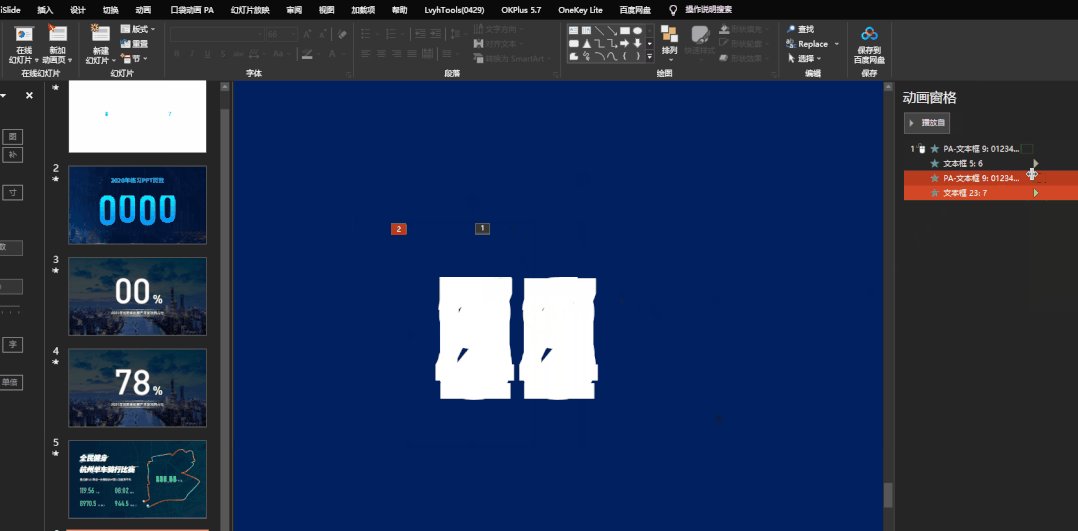
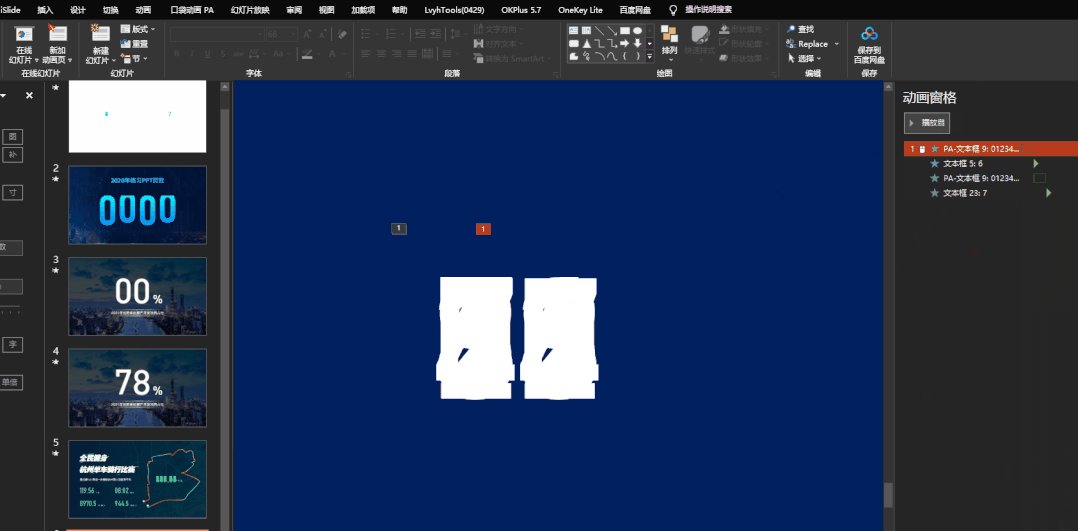
裁剪前后两个数据,每页PPT只保留要展示的那个数据。


播放出来的效果就是这样的

这个操作的缺点也很明显,就是一旦数字确定以后更改起来就困难了。


前两个操作比较简单,接下来这个就复杂了,认真仔细的看哦。
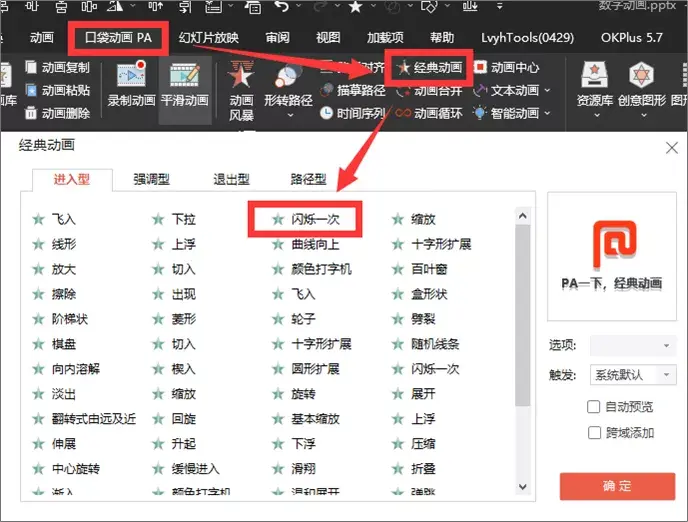
“闪烁一次”这个动画在PPT中是没有的,可以通过“口袋动画”这个插件来实现。

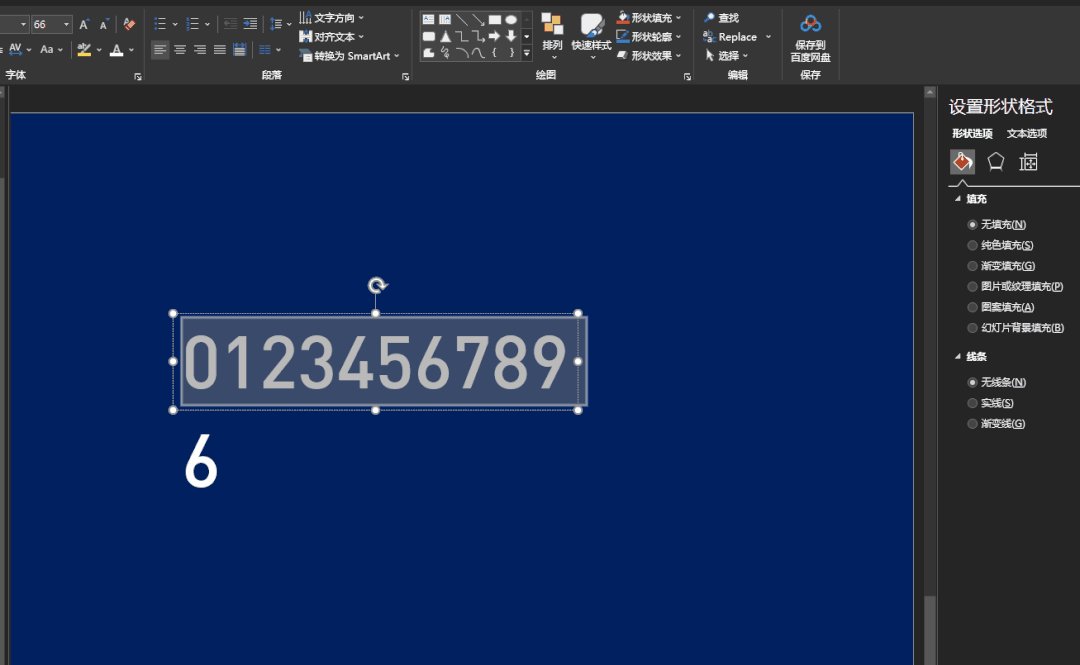
接下来我们要准备两个数据,一个是从0-9的数字,另一个是单独的一个数(这个数可以是任意的)

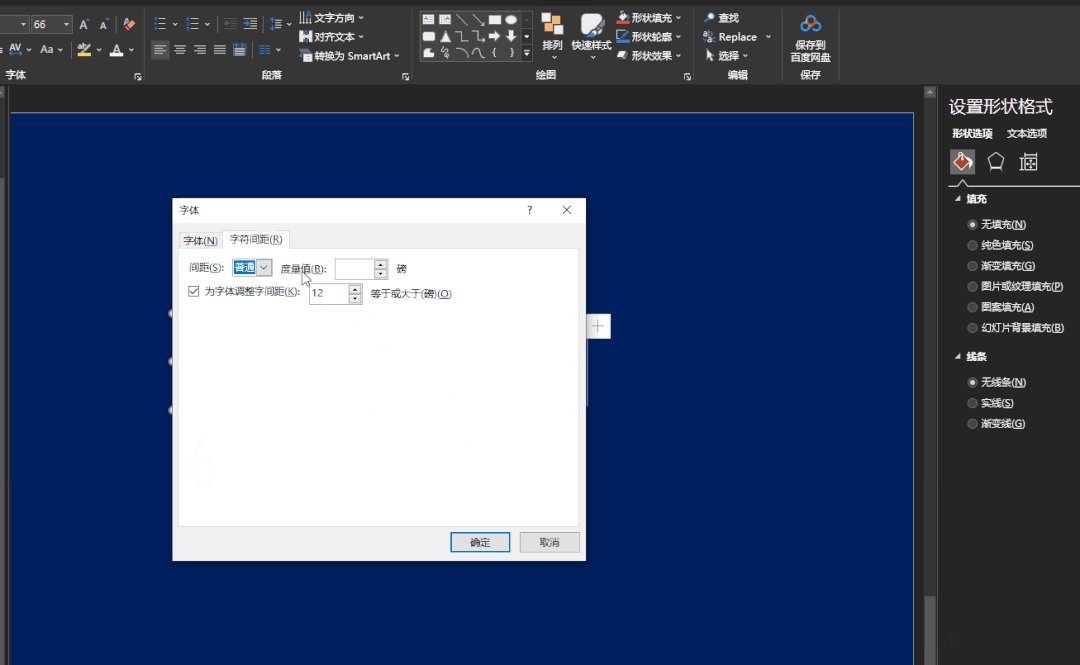
调整一下第一排数据的“字符间距”,将间距设置为“紧缩”度量值调整为“100”.

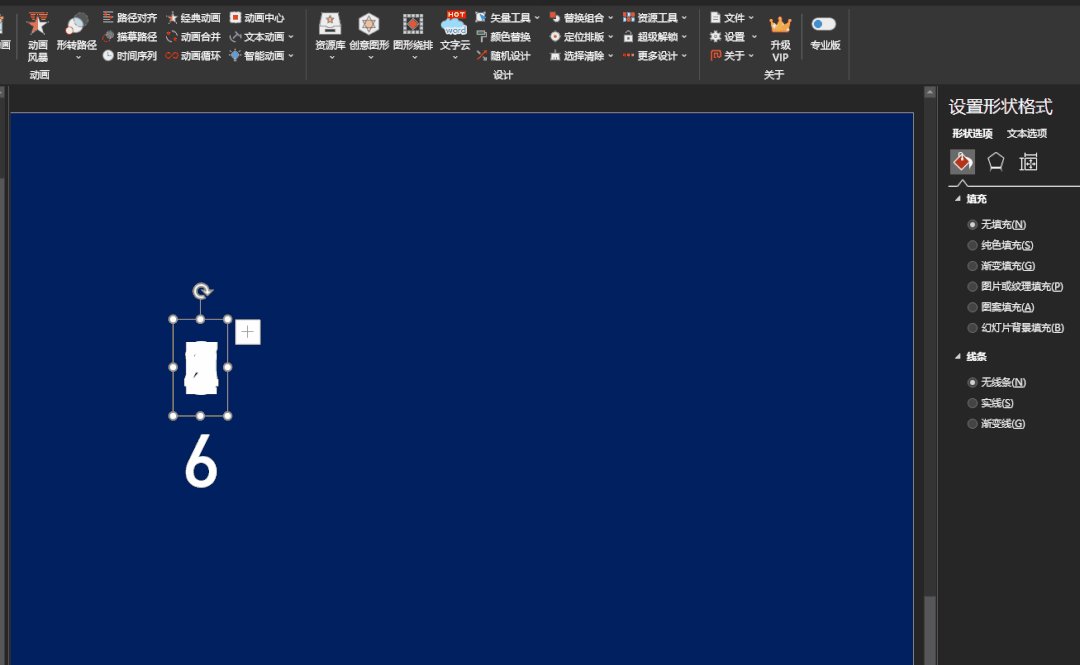
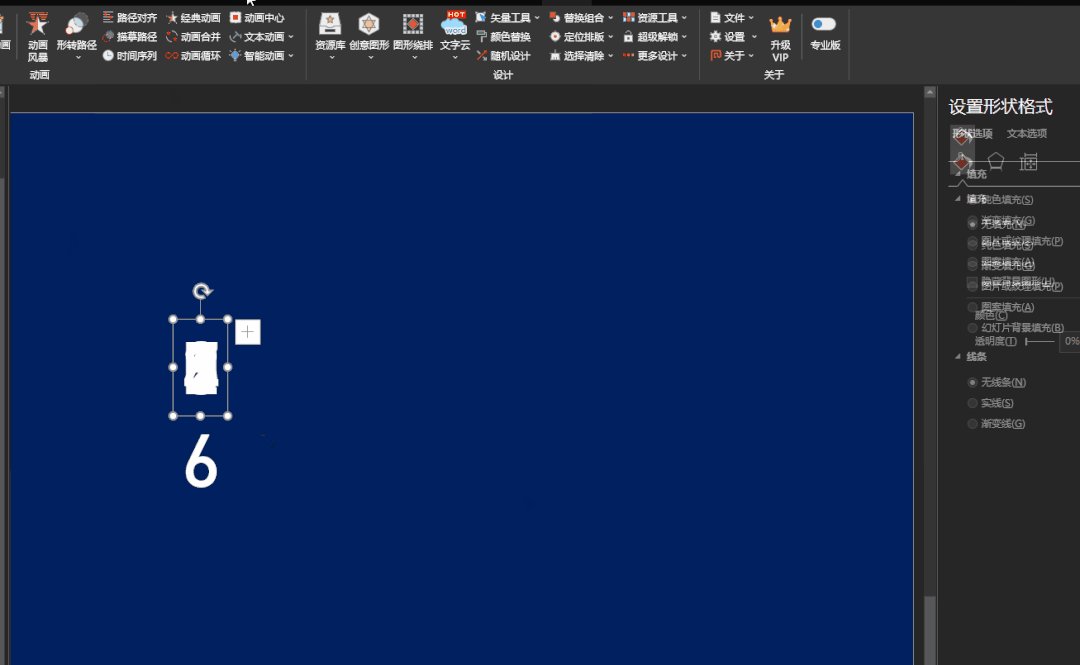
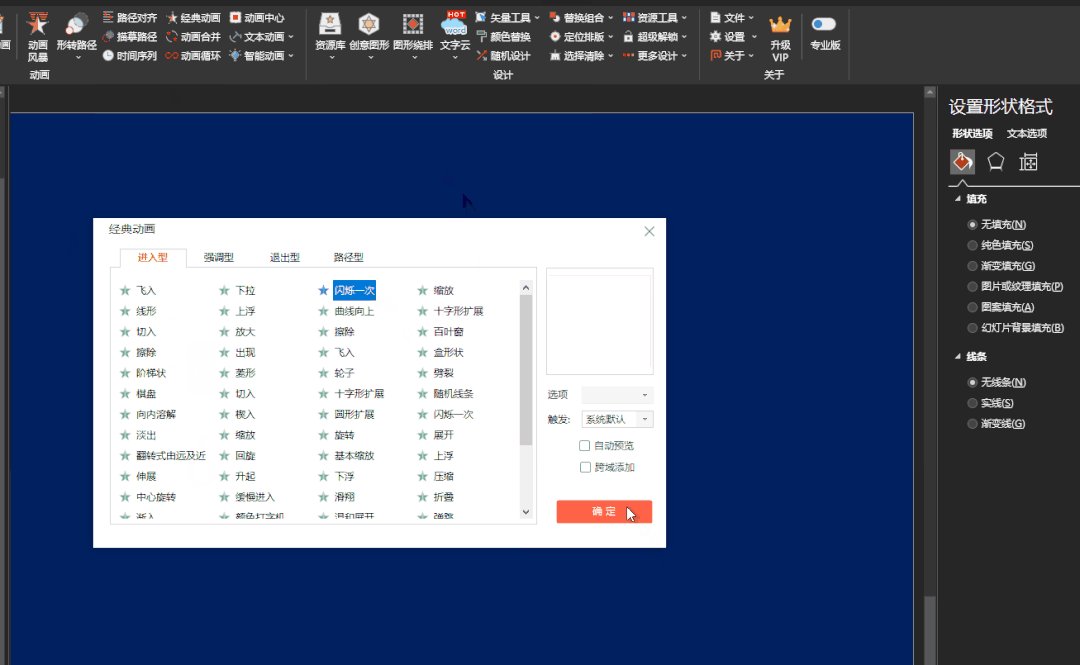
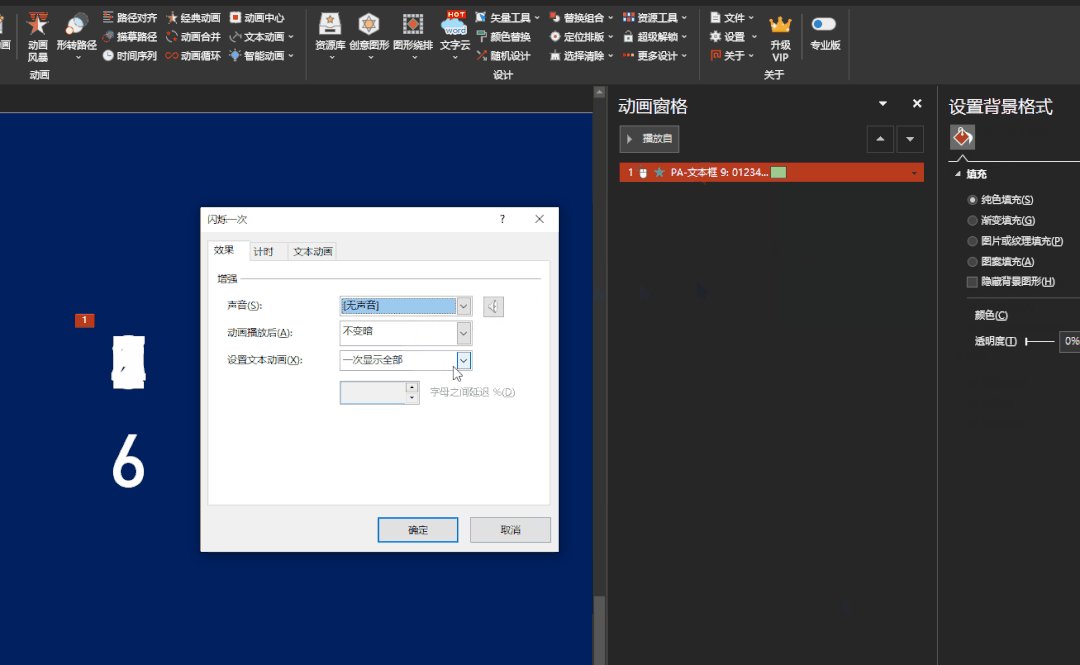
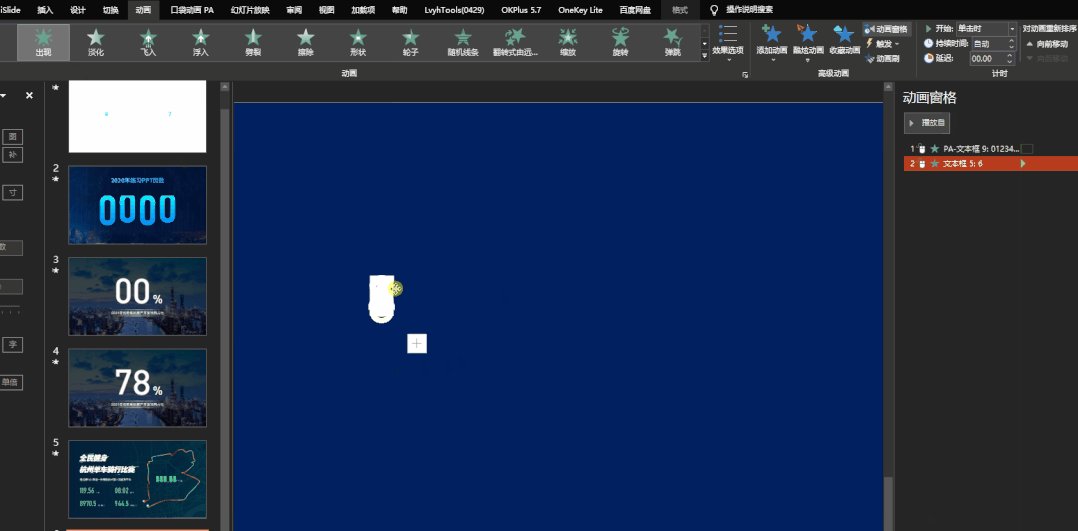
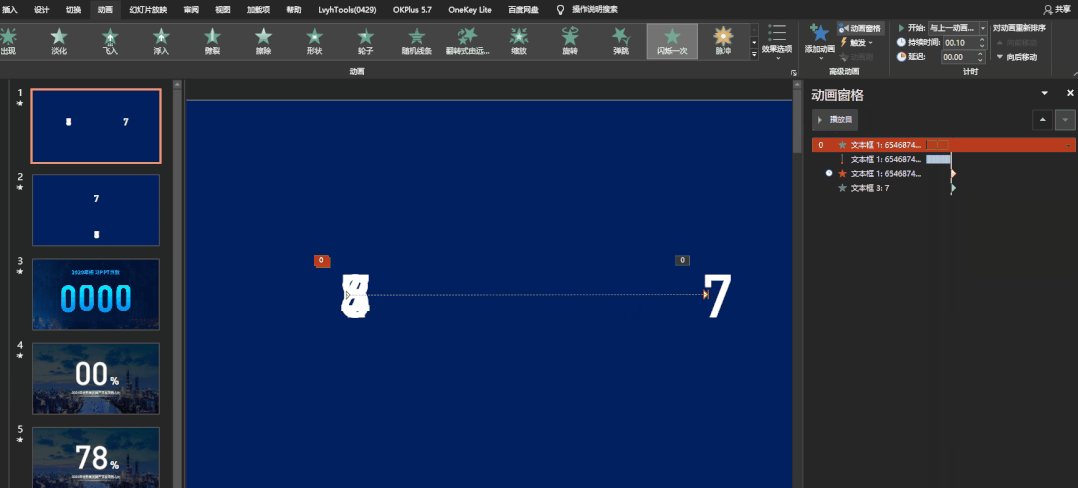
然后给调整后的文案设置一下“闪烁一次”动画。

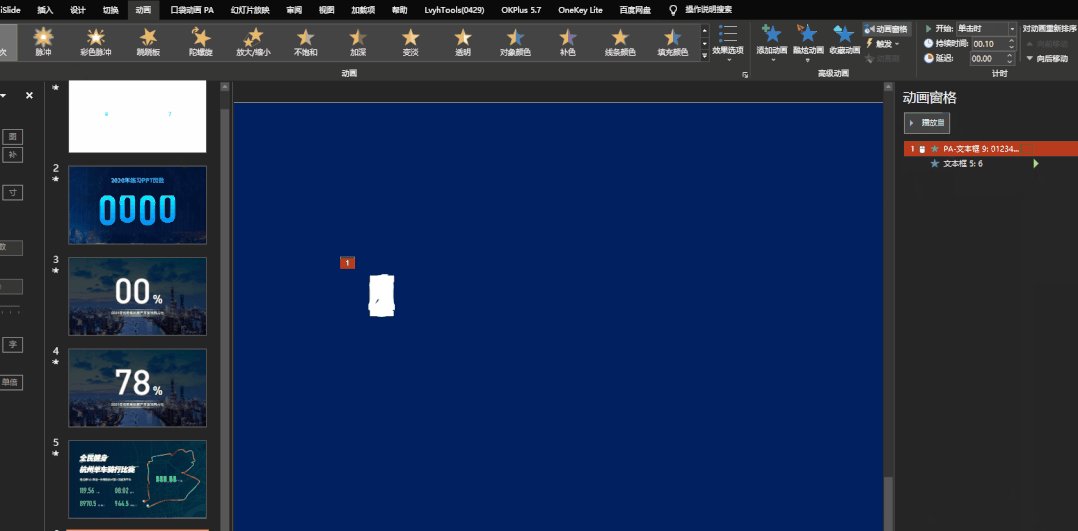
设置动画的效果选项,文本动画改为“按字母顺序播放”,延迟改为“100%”,持续时间调整为“0.1”秒。

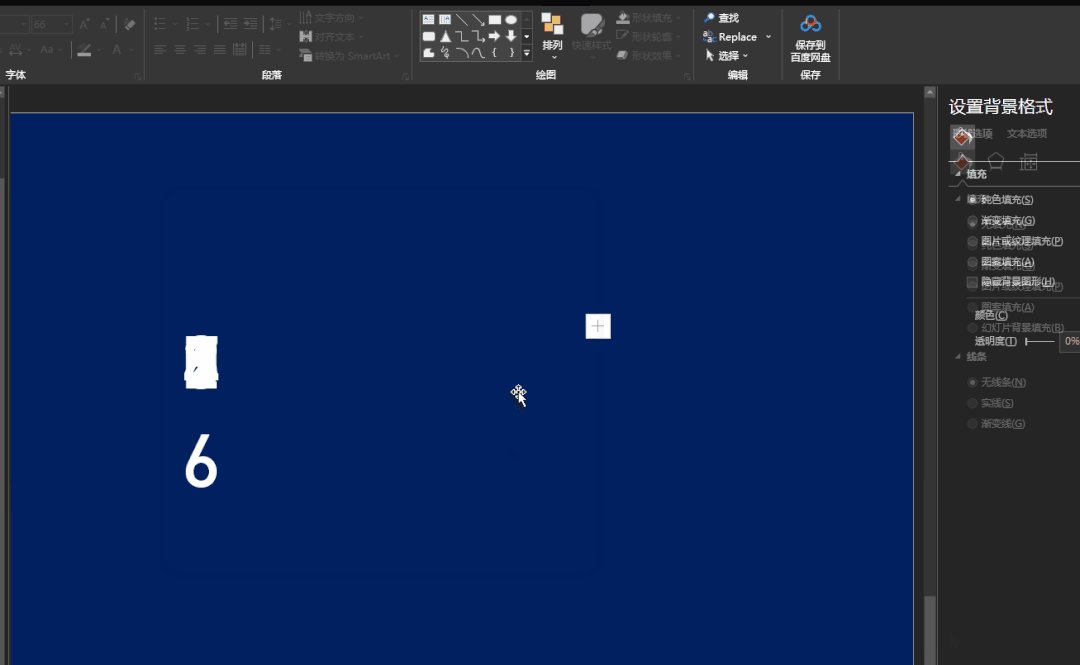
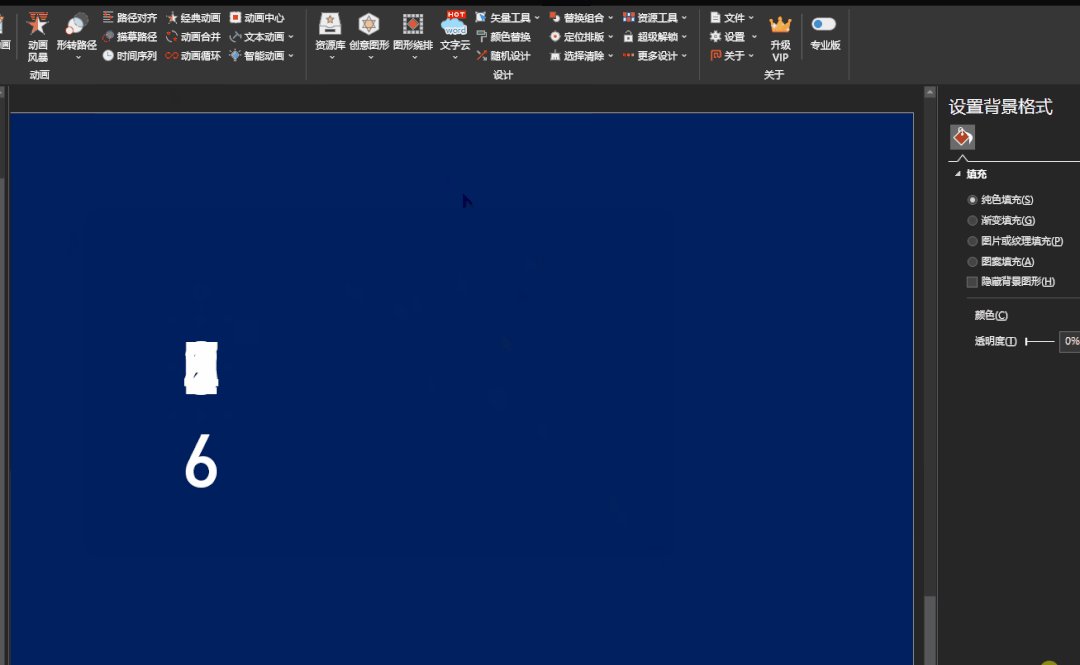
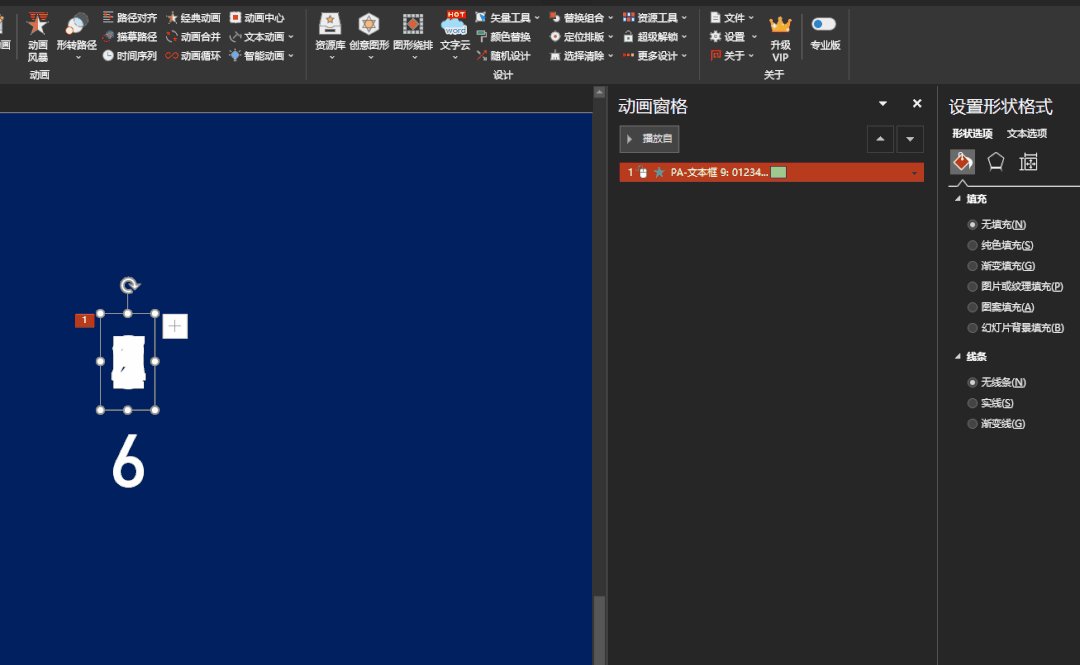
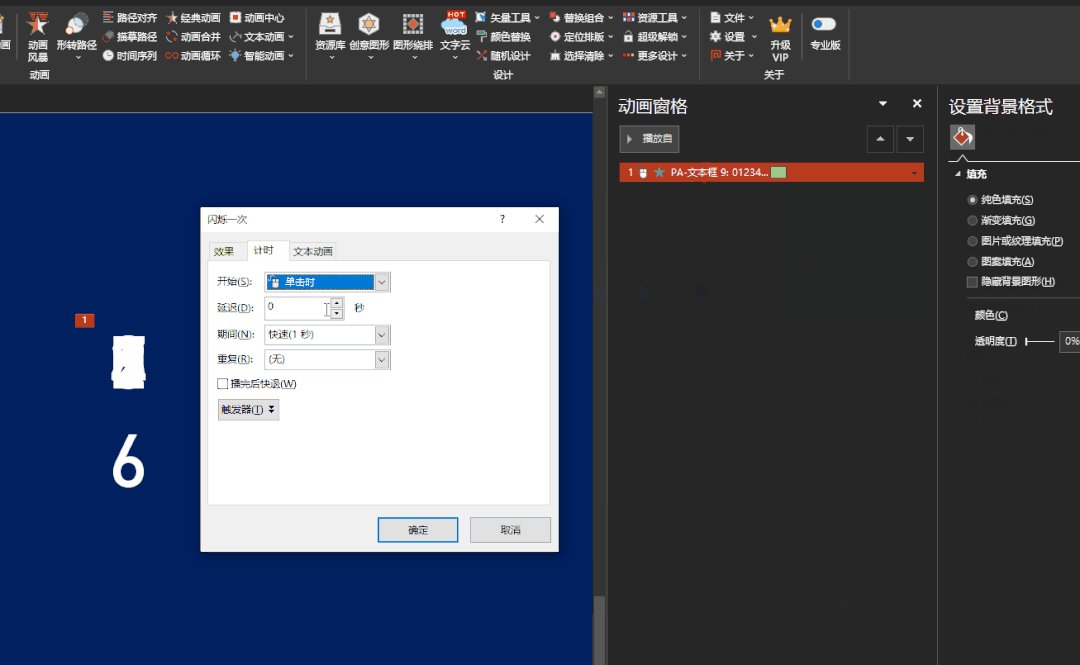
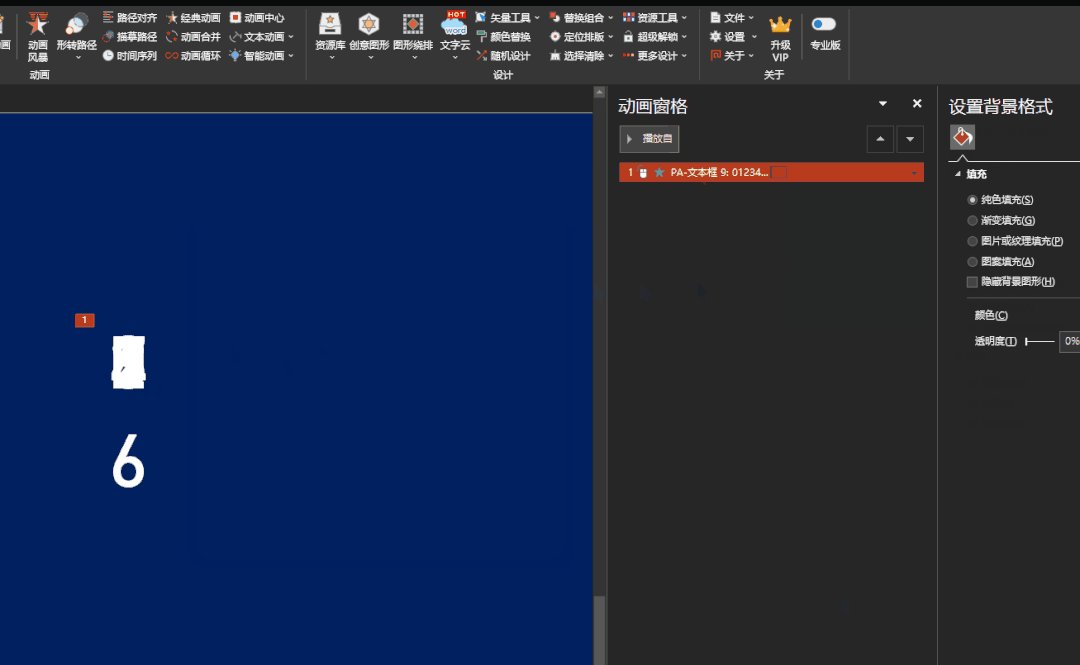
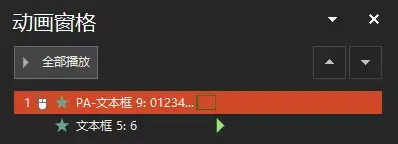
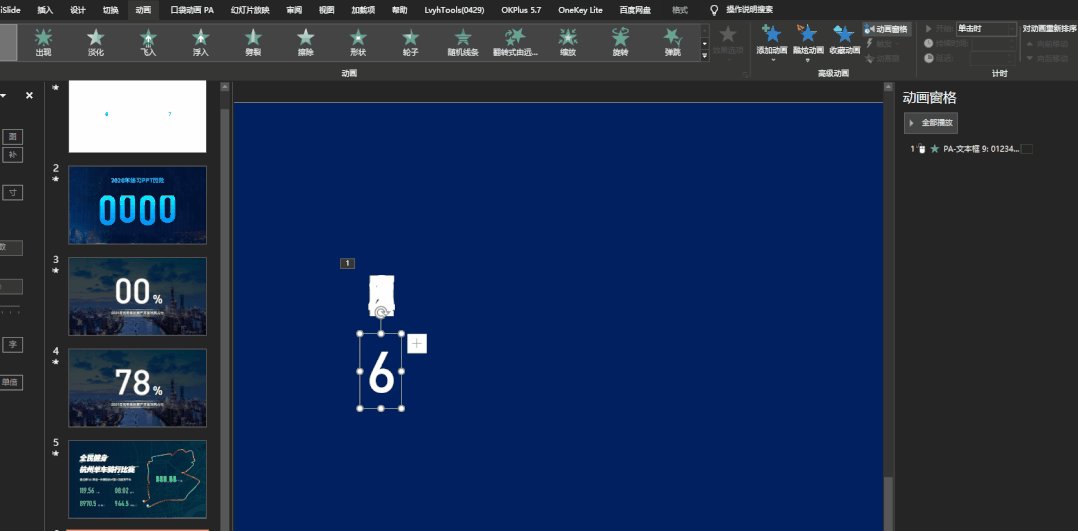
最后单独设置设置“数字6”为出现动画,并将其重叠在一起。
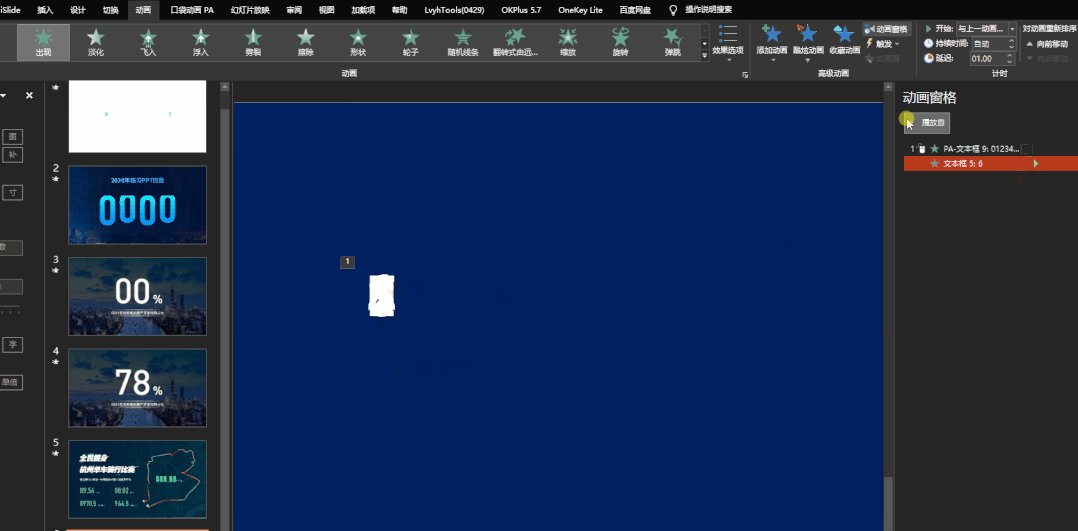
调整一下动画的延迟顺序,这样一个简单的数字跳动动画就制作完成了。


这是一个位数的数字动画,如果要调整多个数字,我们可以直接将前面的数字复制过来,只需要更改一下“数字6”就行。

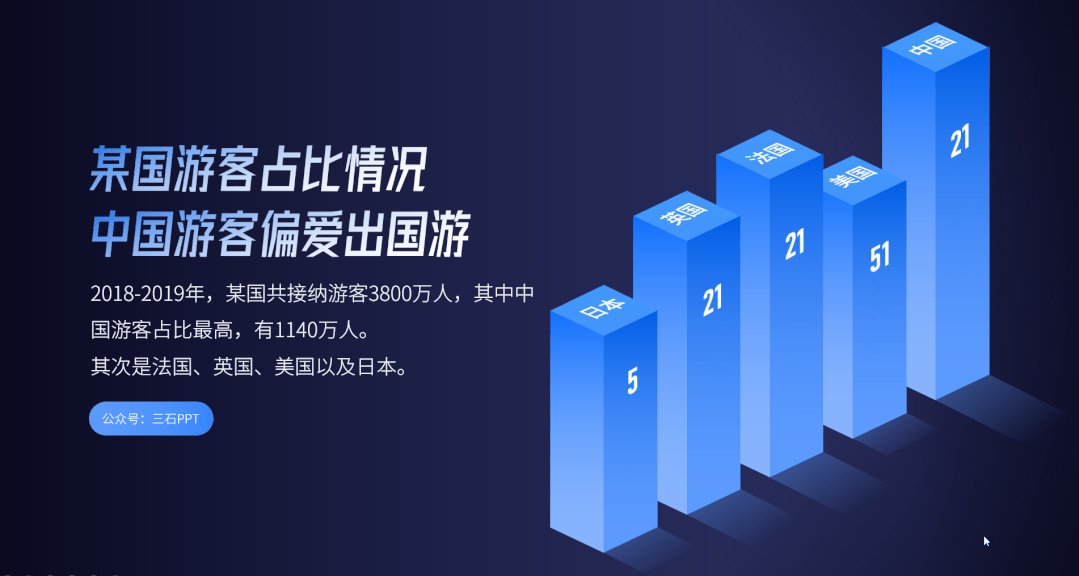
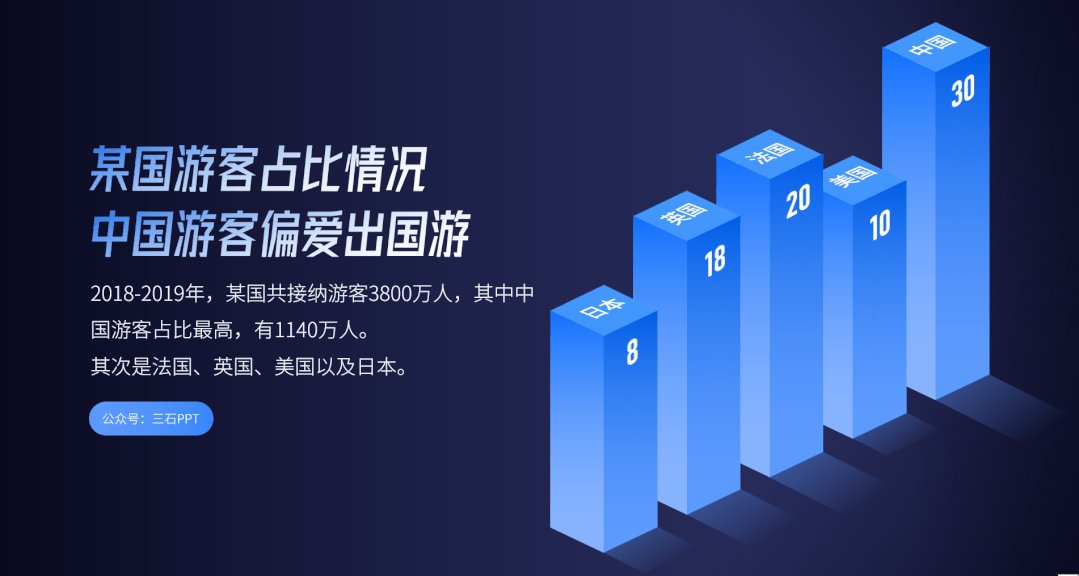
案例中的数字动画,就是用这个方式制作的。

用这个方法制作数字动画,不仅能原地跳动,还可以边移动边跳动。


原理很简单,在闪烁动画的基础上,添加一个直线动画,并将单独的那个数字提前摆到直线动画的尾端。

原理就是这样,是不是蛮简单的。
利用这个原理就能制作出这样的图表动画了。


如果你用的是WPS那这个动画他们自带就有,不用这么复杂。你们可以自己去体验。
文件的领取方式:
1、帮忙顺手点个“在看”,多谢!
2、查看下面图片,获取文件,回复关键词“数字动画”, 就可以下载

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/PPT%20plus%20this%20animation%20dont%20charge%20a%20few%20hundred%20more.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试