
Hello,大家好,见字如面,我是薛海。
大多数人写 PPT 的时候总会碰见那么几次需要排版大量图片的情况,比如团队成员介绍、企业风采展示等。
有一定的基础的小伙伴面对一张两张的图片还能轻松应对。
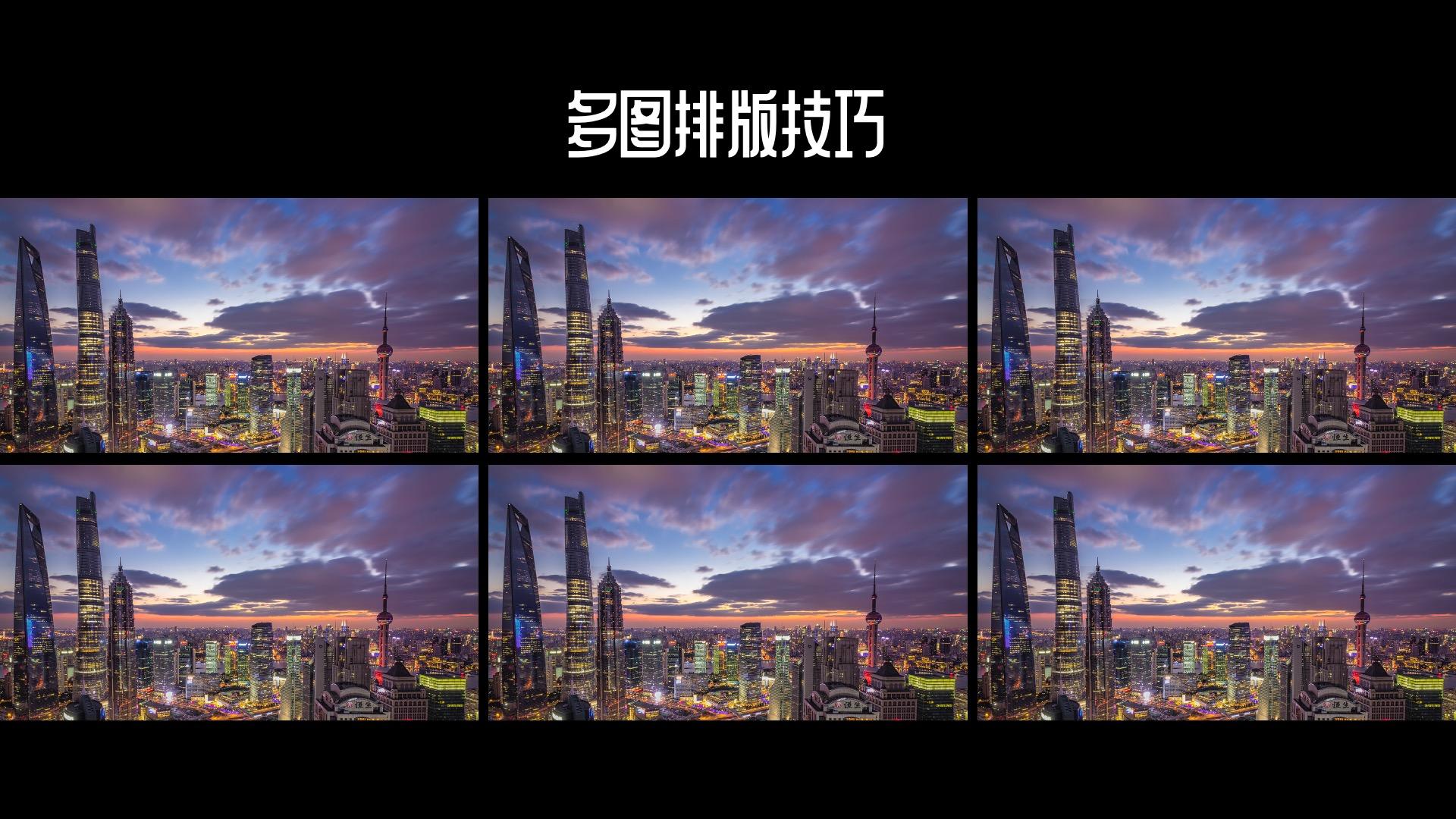
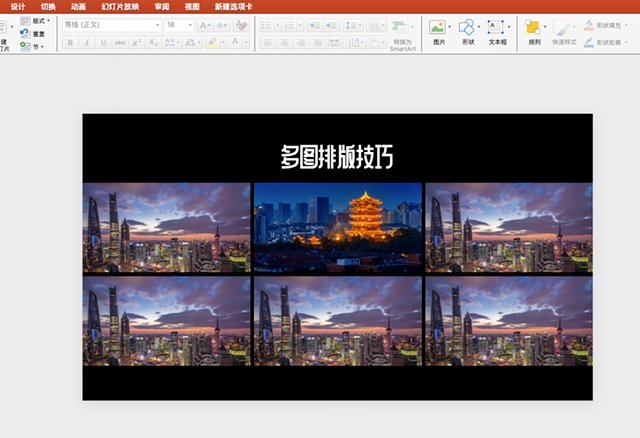
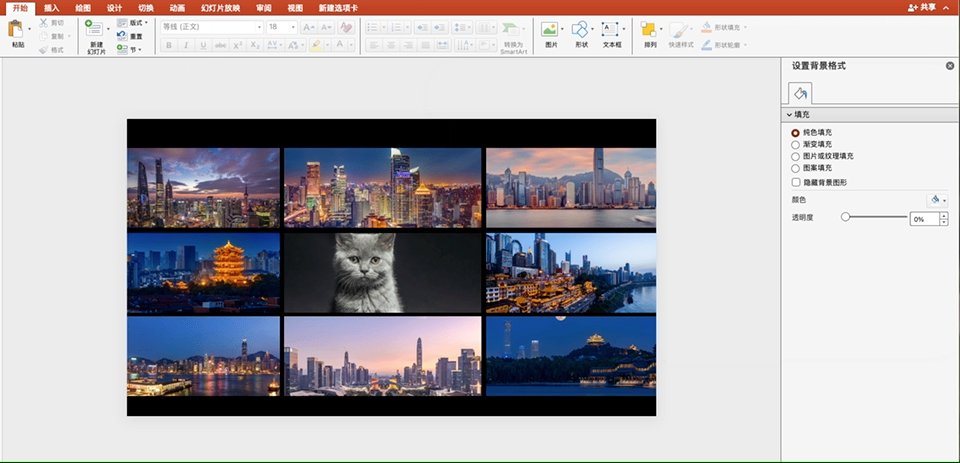
但像这样的多图页面,如果不好好处理的话,很容易显得杂乱,处理起来也是相当麻烦。

那么如何在图片很多的情况下,也能将页面排版的好看呢?今天就和大家分享几个小思路。
01 统一大小间距
多图之所以看起来比较乱,主要因为两个方面:大小和间距。
但是一张一张的裁剪调整大小就会非常慢,并且很难做到整齐和统一。

这时就有一个大大提升效率小技巧了:合并形状+替换图片
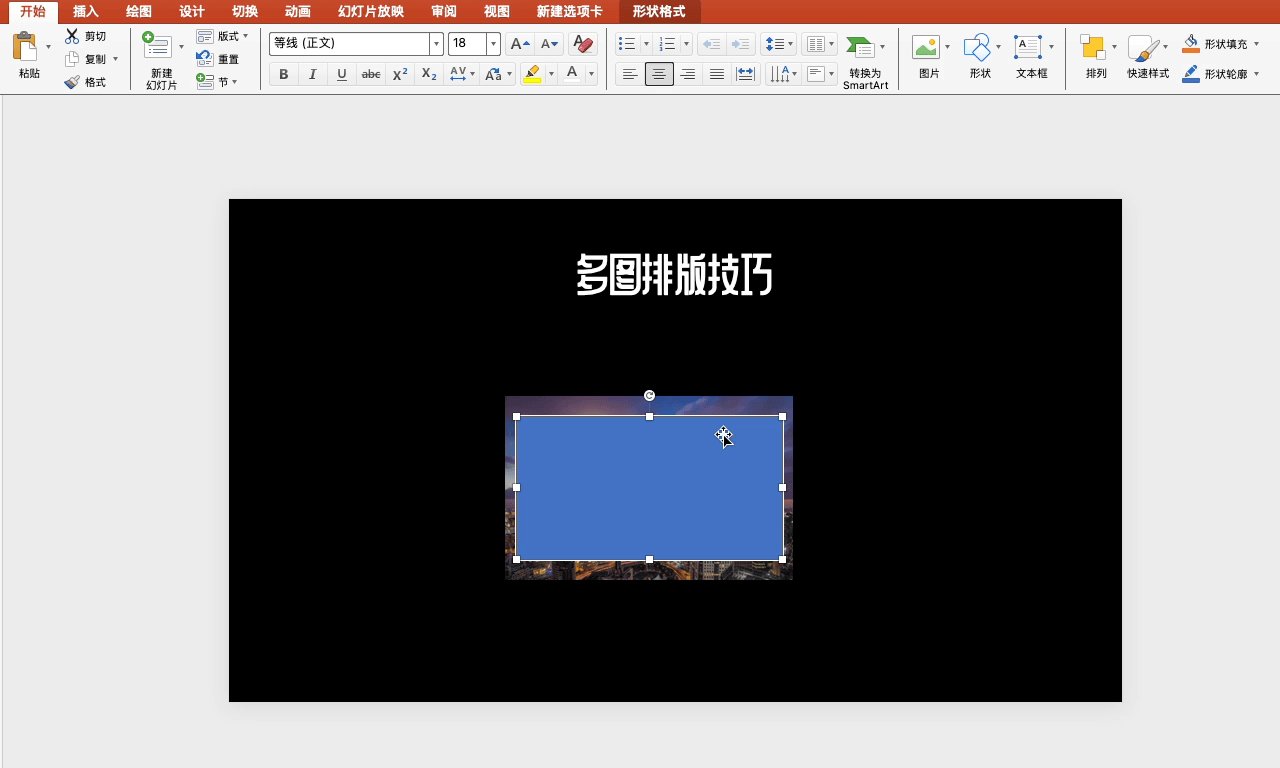
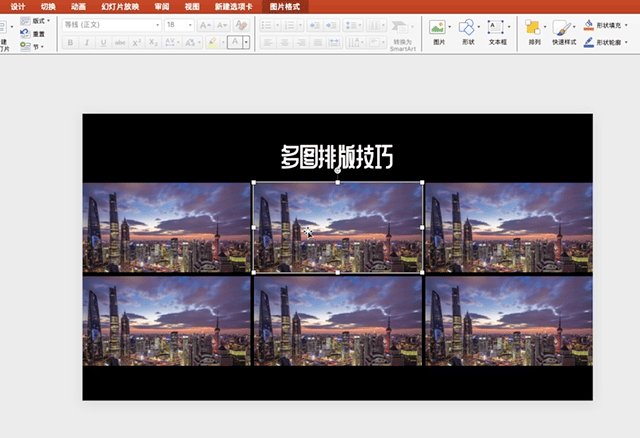
1. 首先,插入一个矩形和一张图片,调整它们的大小。

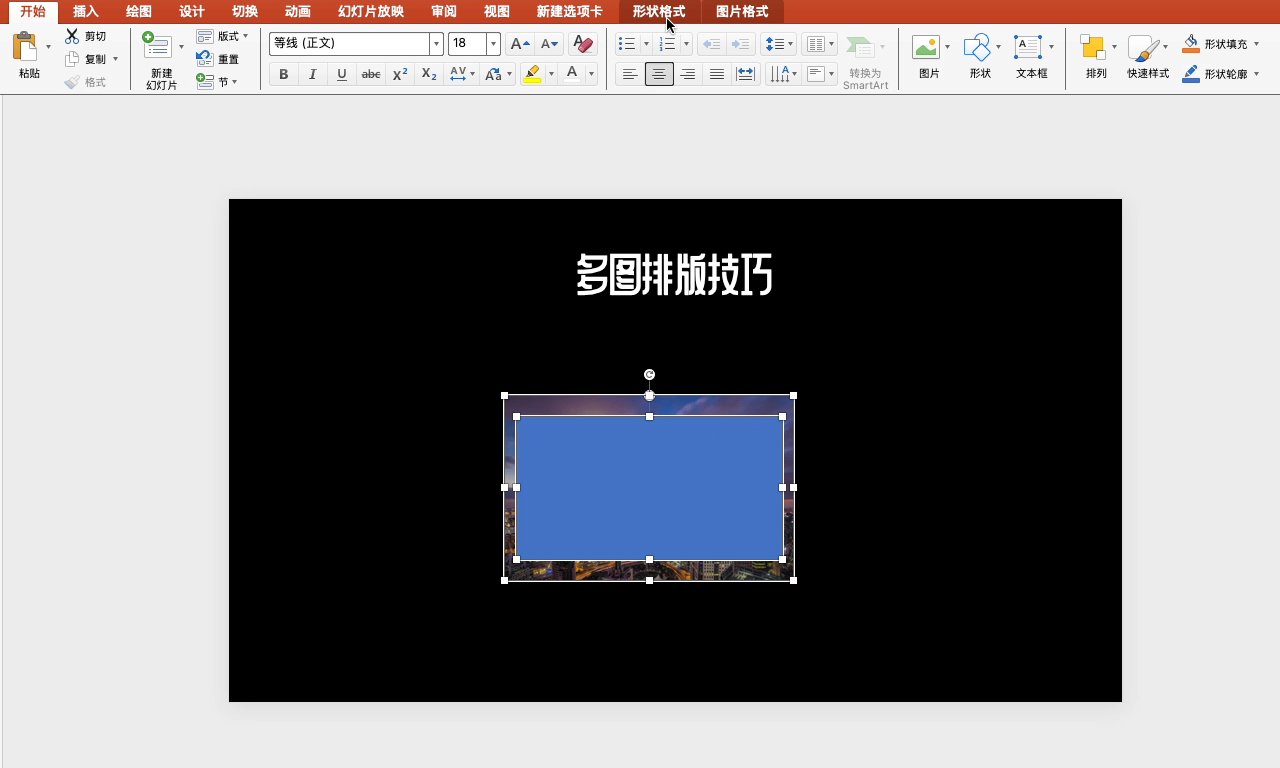
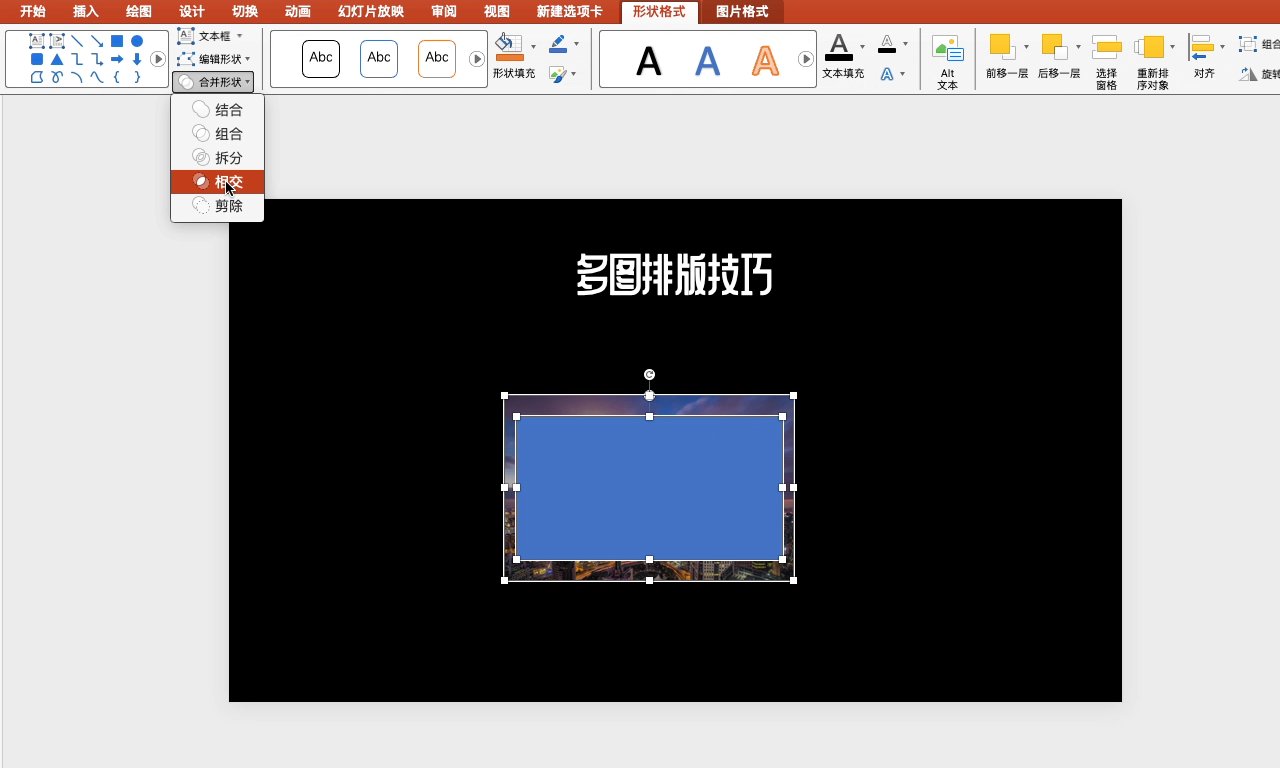
2. 先选中图片,再选中图形,然后在形状格式中点击【合并形状】-【相交】

3. 调整图形大小并复制多个图形,排列好位置。

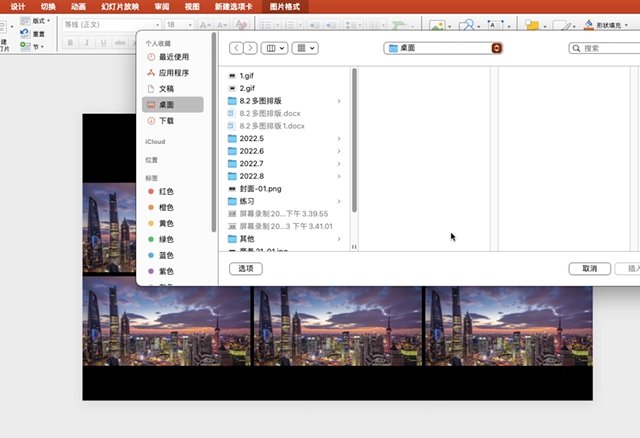
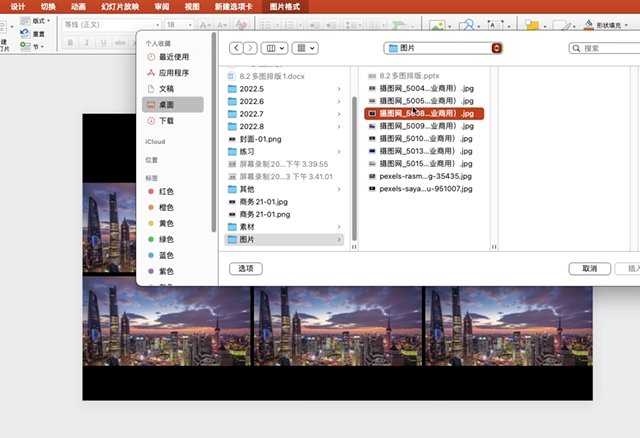
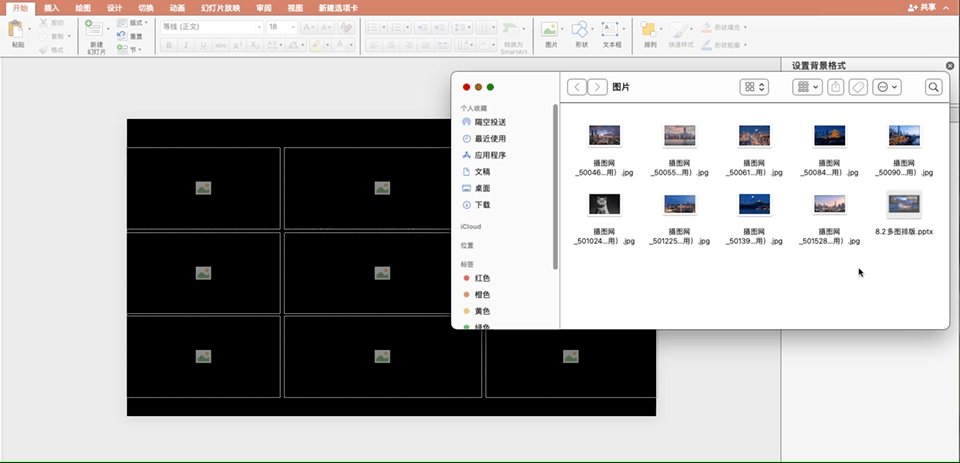
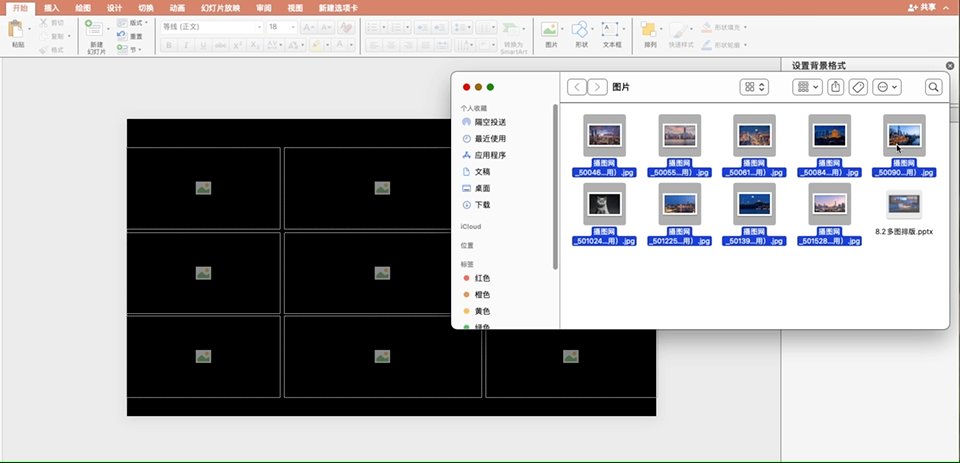
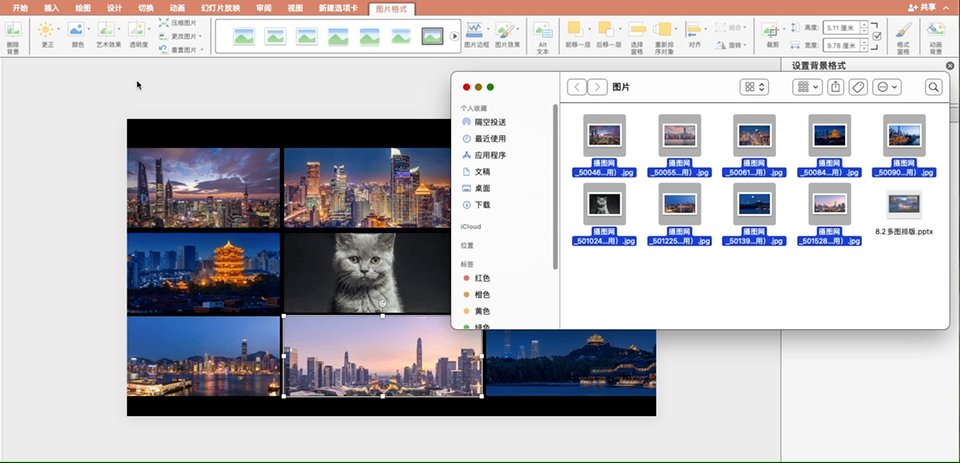
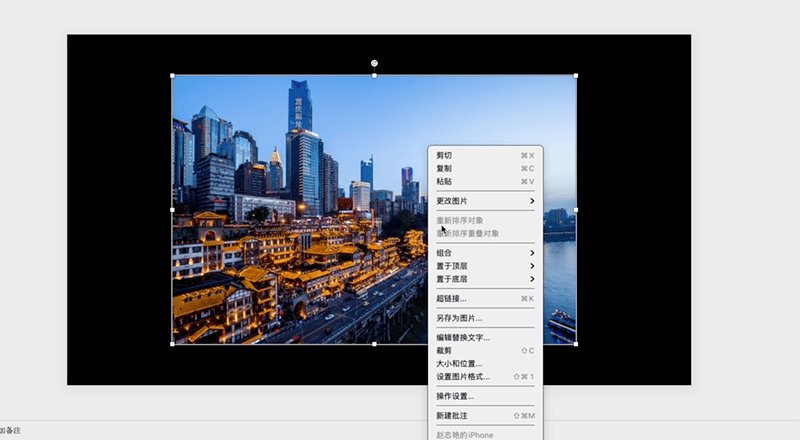
4. 选中图片,点击右键-【替换图片】-【来自文件】,就更可以更改你想要展示的图片了。

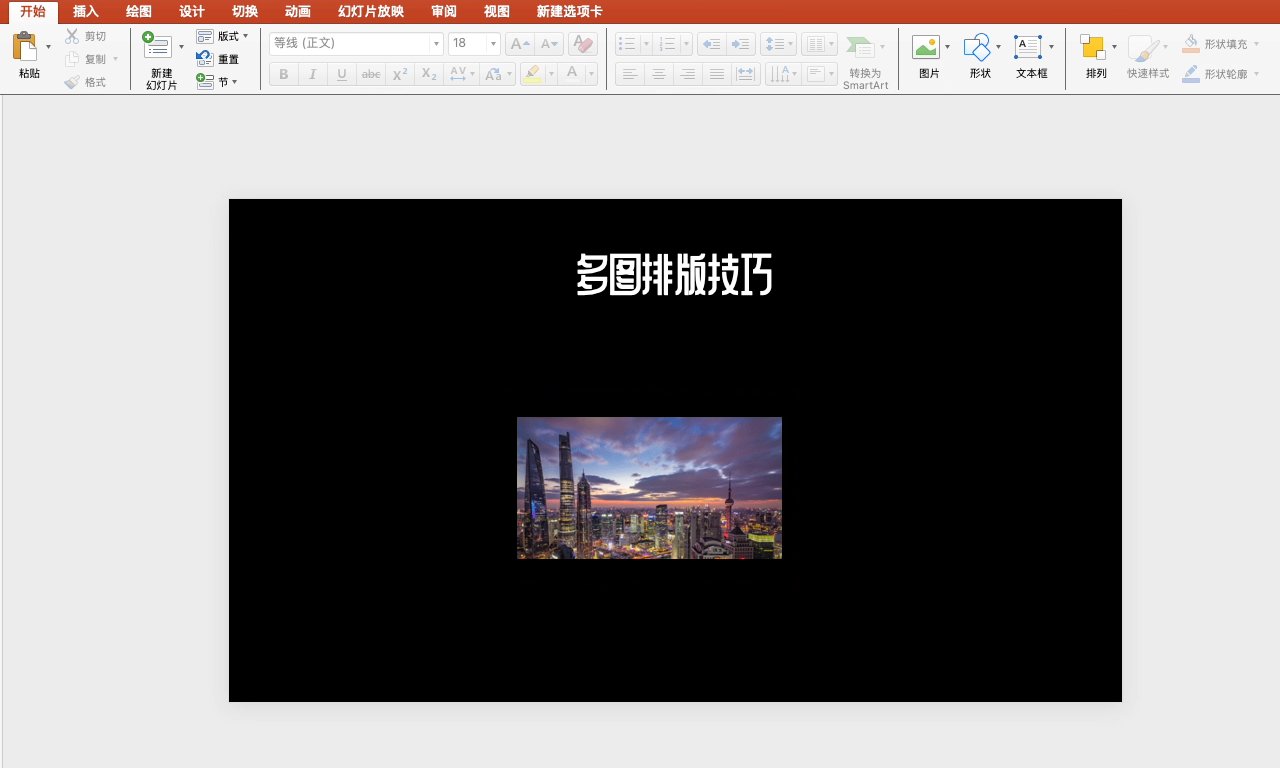
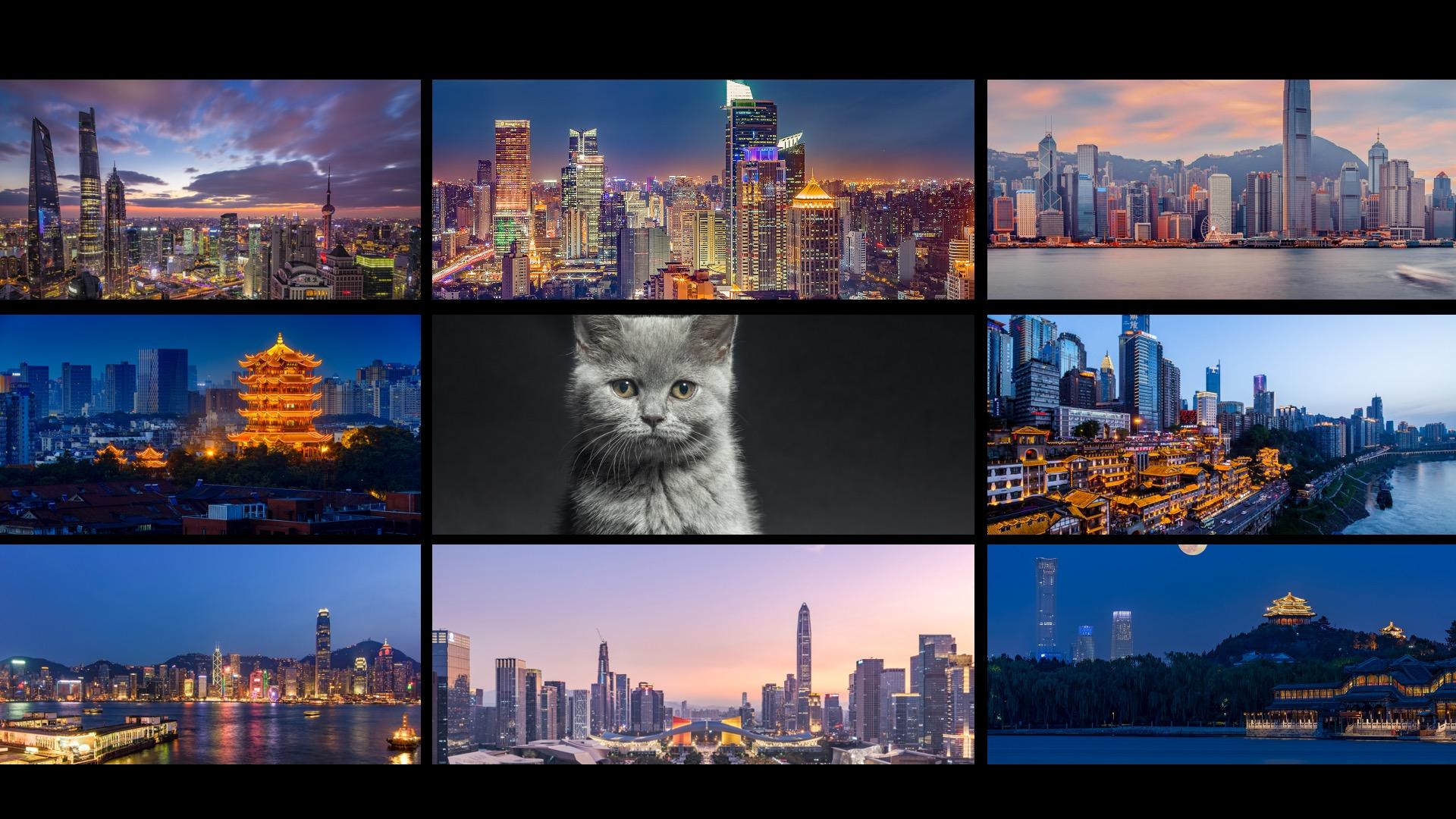
5. 重复此步骤,就能得到一个尺寸一致的照片墙了。

02 占位符排版
当图片数量非常多的时候,用这种替换图片的方式还是有一点效率低。
那我们还有什么办法快速排版多图呢?
当然有!那就是【占位符排版】,可以实现一键排版!

那这种效果是怎么做到的呢?
1. 打开视图-幻灯片母版,随便选择一张母版删除所有样式。
2. 点开插入占位符-图片,排版出想要的样式。
3. 点击关闭母版-新建幻灯片,选择刚才建立的主题。

最后选择所有图片拖入进去,就能实现一键排版了!

利用这个方法还可以做出很多好看的版式出来。

03 瀑布流排版
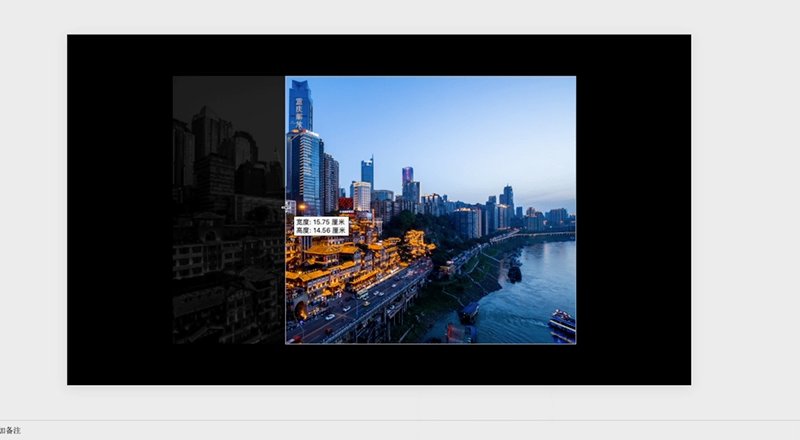
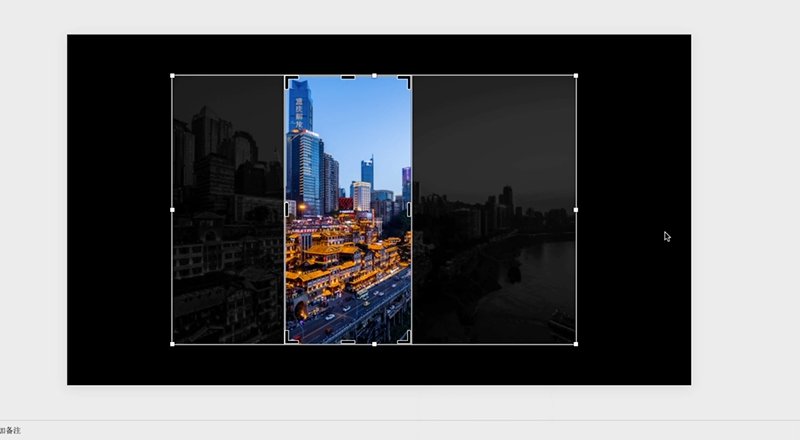
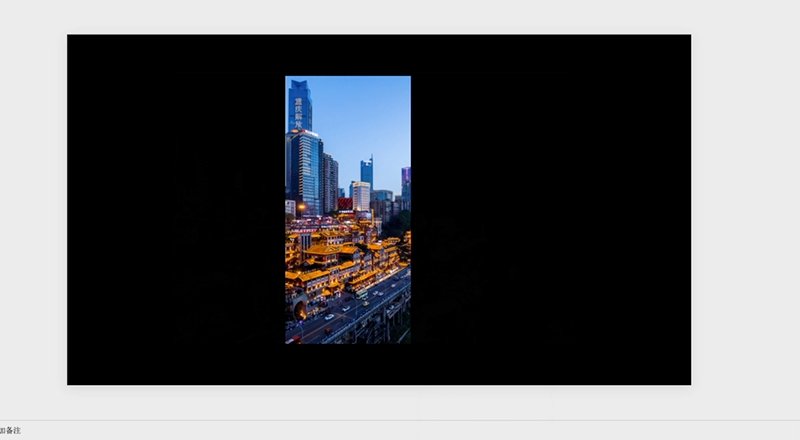
有时候过于整齐的排版会显得比较普通,甚至是会影响到一部分图片的呈现,比如宽图在长矩形中就被裁剪了。

而瀑布流排版就能解决这个问题。
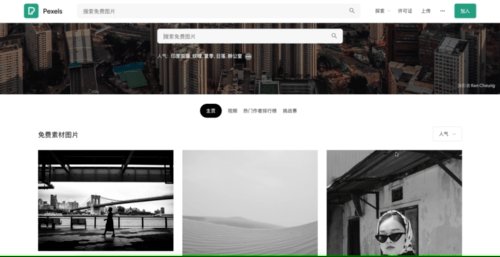
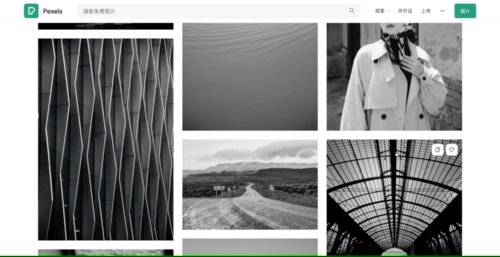
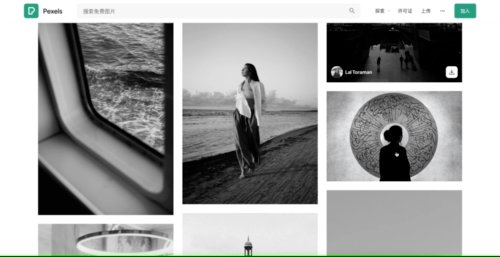
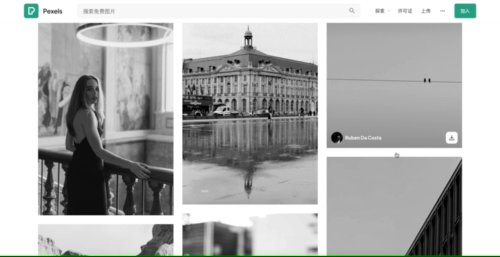
很多图片网站都使用了这种排版方式,给大家感受一下。

这种排版方式操作起来也很简单。
只需要统一长度或者高度就可以了。
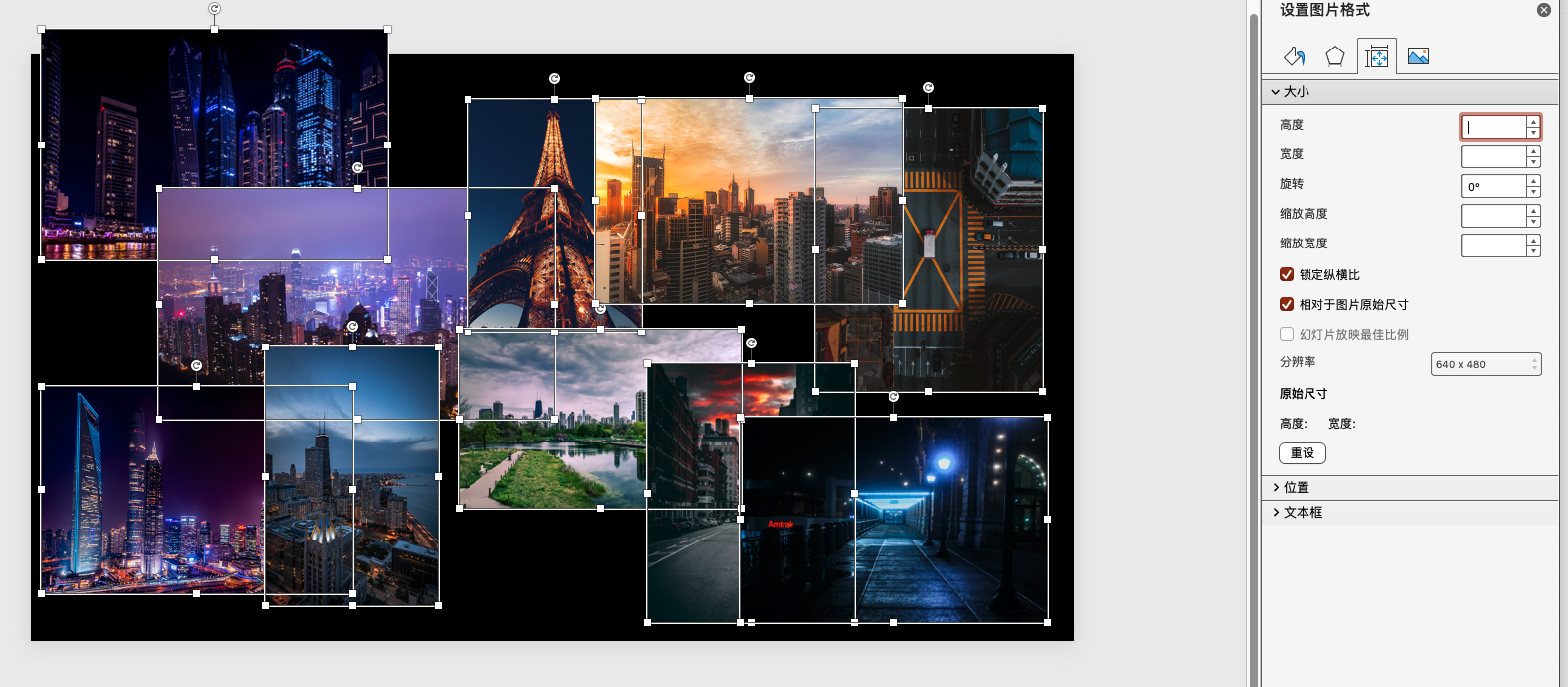
1. 全选所有图片,设置一个统一的宽度。

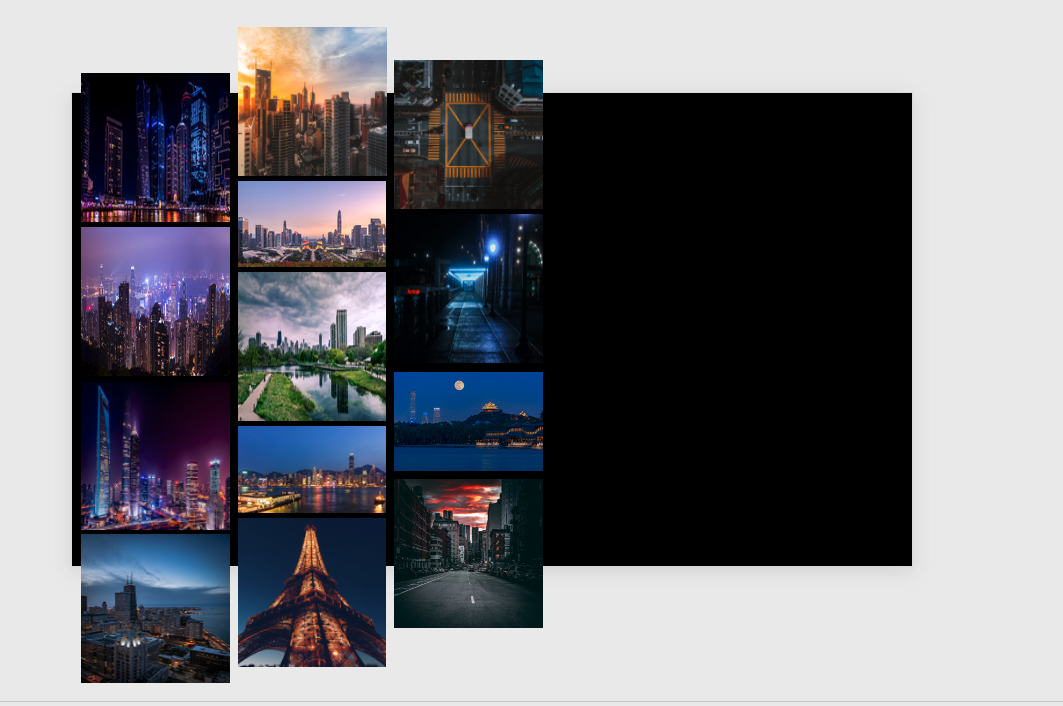
2. 将图片首尾连接,排列出几列,控制好间距,图片要超出画布一部分出来。

3. 右侧放上文字就完成啦。

或者统一高度也是可以的。

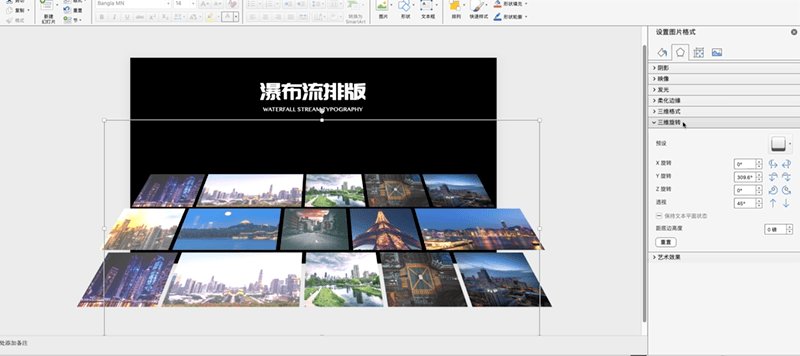
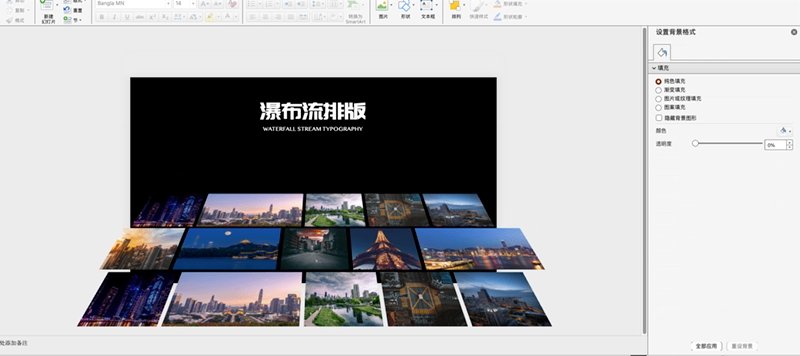
这里还可以再加入一些三维旋转,效果也是很不错的。

但是有人会发现,这时图片会变色发亮。
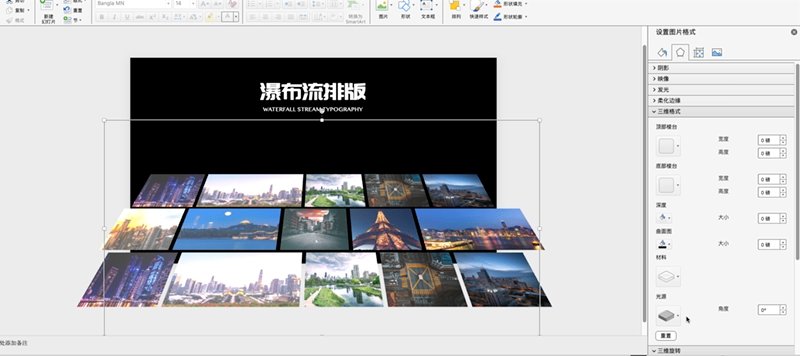
那是因为【三维旋转】会自动触发【三维格式】中的光源选项。
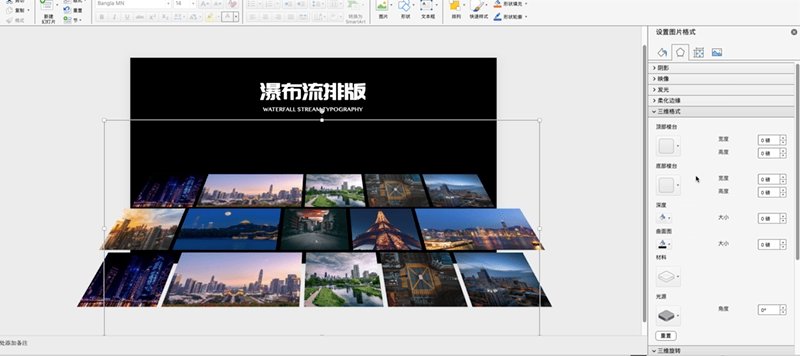
只需要打开三维格式中的光源,选择预设中的第二个就可以了。


04 添加动画
- 01 -
平滑切换
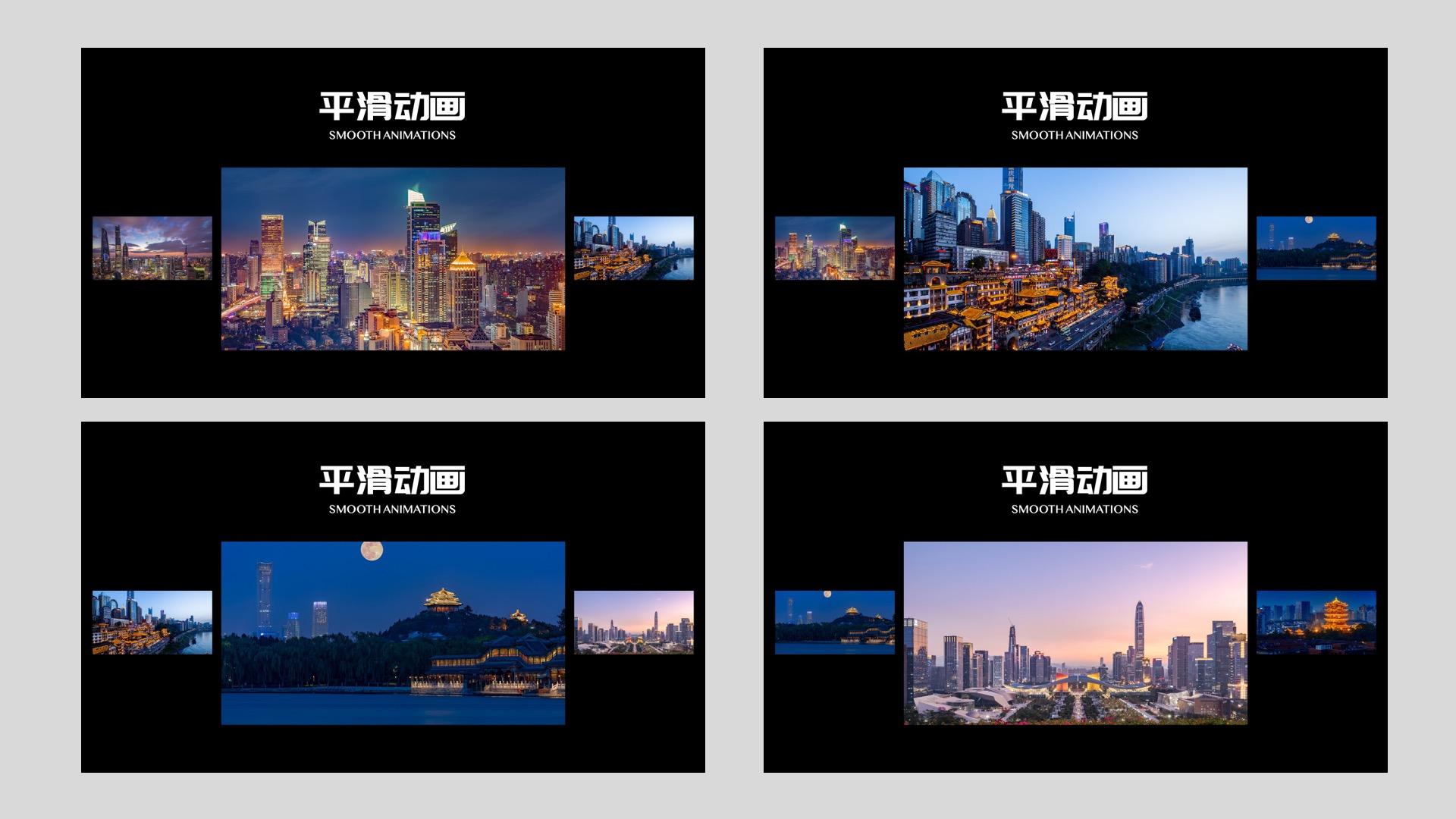
前面和大家分享了三种静态多图排版思路,现在再分享一下动态多图排版思路。首先是一个滚动播放的动画,先看看效果:

这个效果只需要添加一个平滑切换就能完成了。
操作如下:
1. 先用占位符排版方式,做好一个中间大两边小的版式。

2. 填充进图片,然后复制多张页面,替换不同的图片。

3. 这里我做的方向是向左滚动的,所以需要在每张页面外边左侧再复制一张前一页最左侧的图片,如图:

4. 最后给每张页面添加上平滑切换的动画,就完成了。

- 02-
飞入动画
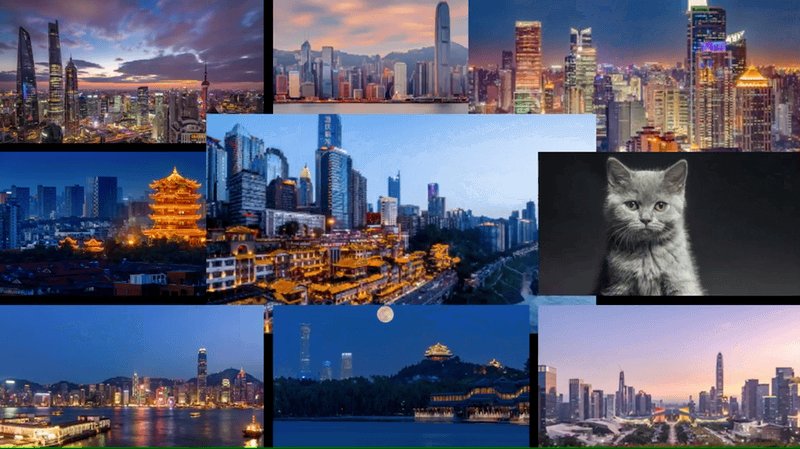
依然先将所有图片统一大小排列好。

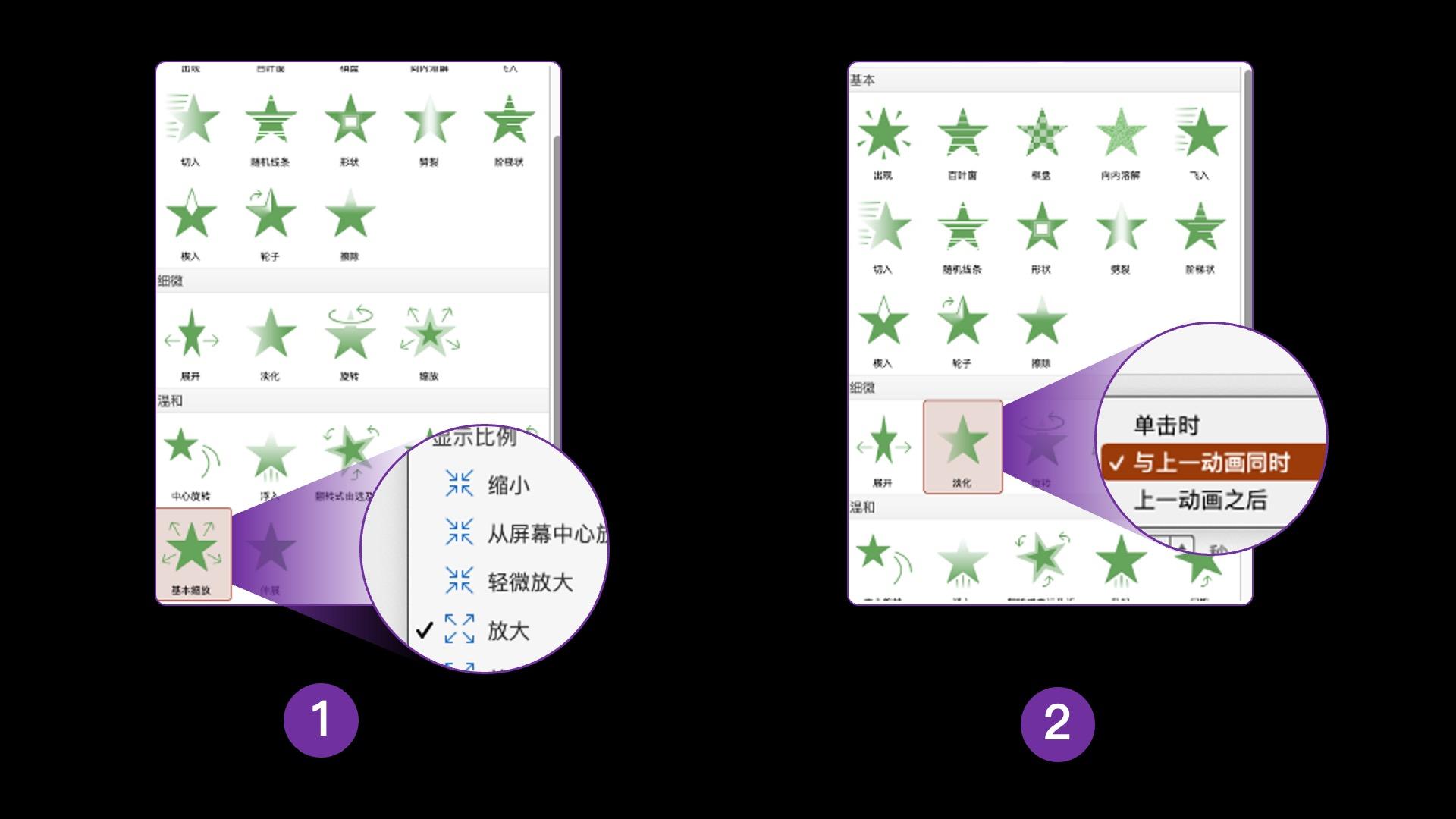
然后选中一张图片添加进入动画中的【基本缩放】动画,并将效果选项改为【放大】。
接着在选择【添加动画】,选择进入动画中的【淡化】,同时将开始选项改为【与上一动画同时】。

再用动画刷给其他图片添加上相同的动画。
设置不同的时间,就会有错落的效果。

最后还可以叠加一个遮罩文字,是不是很炫酷!

以上就是今天的所有内容了。
别光收藏哦,记得帮我 “转发” “分享” 一下~
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/PPT%20multipicture%20typesetting%20always%20overturned%20These%204%20tips%20must%20not%20be%20missed.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试