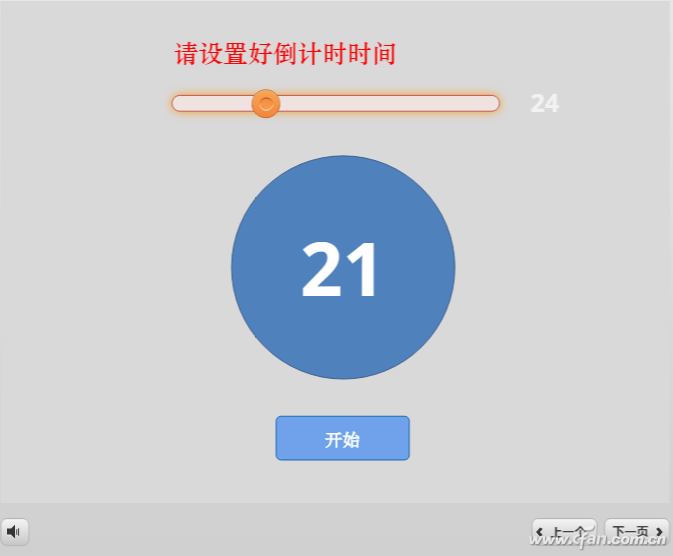
在幻灯片中制作倒计时效果,一般是输入若干文本框,每个文本框中放入连续不同的数字,设置它们完全重合,再设置为按一定的时间出现和消失,从而实现倒计时效果。此种方法至少有两个缺点,一是制作费时费力,二是倒计时时间固定,如果想更改还得重新制作,毫无交互性。若使用Articulate Storyline 3软件,利用变量制作交互式的倒计时效果,不仅制作简单,而且倒计时时间可灵活输入,交互性非常强(图1)。接下来我们就学习它的制作方法。

1. 设计倒计时界面
打开Articulate Storyline 3,新建一个项目。在“故事视图”状态,双击“无标题幻灯片”进入编辑窗口。在空白处右击,选择“设置背景格式”,在弹出窗口设置好所需要的背景;选择“插入”选项卡,点击“滑块”选择喜好的滑块样式,在幻灯片合适位置画出一个滑块控件,选中它后切换到“设计”选项卡,设置其开始为0,结束为90,初始为0,步长为1,变量处使用默认的“滑块1”(上述参数可按需调整);选择“格式”选项卡,按需设置滚动块和轨道的填充、边框效果等。在滑块的右侧插入一个文本框,输入“123”,设置好其大小、字体、颜色等样式,用来显示当前滑块的值,即倒计时的总时间;利用形状,在幻灯片中央画一个正圆,右击并选择“编辑文本”,输入456,设置其大小、字体、颜色等样式,用来显示当前不断变化的倒计时时间;切换到“插入”选项卡,点击“按钮”,按需选择按钮样式;在幻灯片合适的位置画出一个按钮控件,同样按需选择按钮的样式;再利用文本框在幻灯片中标注好所需要的文字说明(图2)。

小提示:如果不使用滑块,在“插入”选项卡中点击“输入→数据条目→数值条目字段”,在幻灯片中插入可用键盘输入的控件。
2. 添加控制变量
在窗口右侧的触发器面板中点击“管理项目变量”,在弹出的窗口中点击“+”添加新变量,名称设为djs,类型为“数字”,默认值为0,这样项目中就有了两个变量,一个是新建的djs,一个是上面创建滑块时建立的变量“滑块1”。
3. 添加时间控制动画
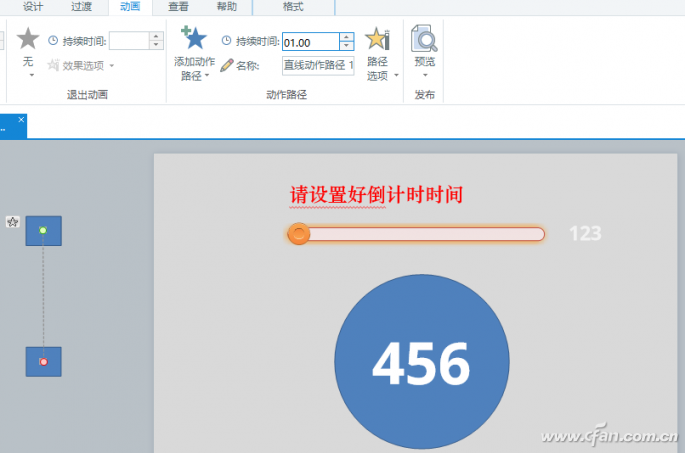
利用形状工具,在幻灯片的外面画一个矩形。选中这个矩形,选择“动画”选项卡,点击“添加动作路径→线条”,“持续时间”处设置为1,即完成这个路径动画需要1秒(图3)。

小提示:这个提示时间非常重要,它的设置标志着倒计时时间的准确程度。
4. 添加变量到幻灯片
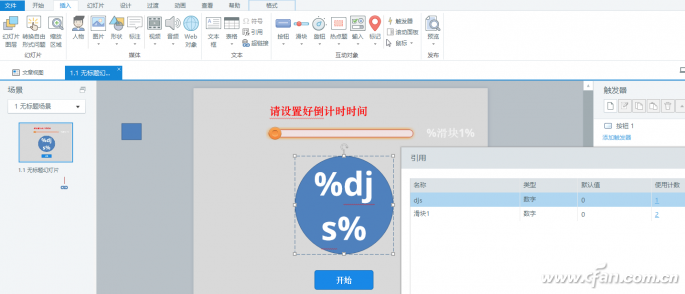
切换到“插入”选项卡,选中幻灯片文本框中的123,点击“引用”,在弹出的窗口中选择变量“滑块1”。这样,当滑块的值改变时,这里的显示也跟随改变。同样,选中正圆中的456,点击“引用”,选择变量djs(图4)。

5. 设置触发器
在右侧触发器面板中,点击“新建触发器”,在弹出窗口操作处选择“调整变量”,变量处选择djs,运算符处选择“=分配”,值处选择“变量”;选择“滑块1”,时间处选择“用户单击”,对象处选择“按钮1”。这样,当点击“开始”按钮时,滑块的当前值就赋给了变量djs(图5)。

新建触发器,在弹出窗口操作处选择“移动”,对象处选择“矩形1”,路径处选择“直线动作路径1”,时间处选择“用户单击”,对象处选择“按钮1”。这样,当点击“开始”按钮时,矩形就会沿直线路径移动,移动时间是1秒。由于矩形放在了幻灯片外面,所以播放时是看不到的(图6)。

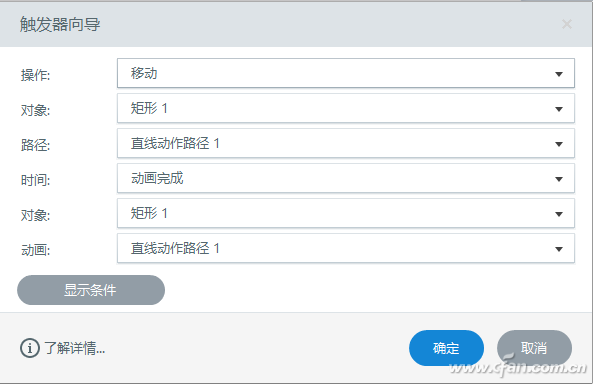
在新建触发器中双击矩形下的触发器,在弹出窗口的操作处选择“移动”,对象处选择“矩形1”,路径处选择“直线动作路径1”,时间处选择“动画完成”,对象处选择“矩形1”,动画处选择“直线动作路径1”(图7)。

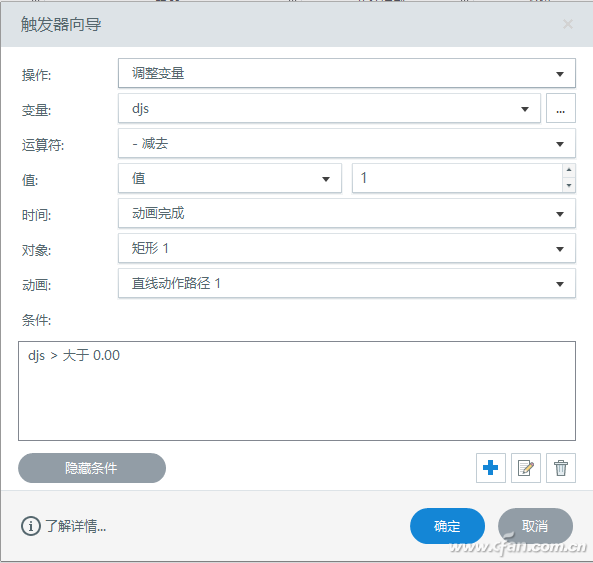
再新增触发器,在弹出的窗口的操作处选择“调整变量”,变量处选择djs,运算符处选择“-减去”,值处选择“值”,输入1,时间处选择“动画完成”,对象处选择“矩形1”,动画处选择“直线动作路径1”;点击“显示条件”,点击“+”,在弹出窗口选择“变量”,如果处选择djs,运算符处选择“>大于”,类型处选择“值”,值处输入0(图8)。

6. 作品发布
最后,点击“发布”按钮,在弹出的窗口中选择Web选项卡,输入标题,设置好发布文件夹发布即可。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Office%20tips%20How%20to%20customize%20the%20countdown%20in%20the%20slideshow.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试