
Ionic Framework 自带的图标库不但免费且开源,数量丰富,性能也在线,无论开发或设计,都是上乘之选。
关于 Ionicons
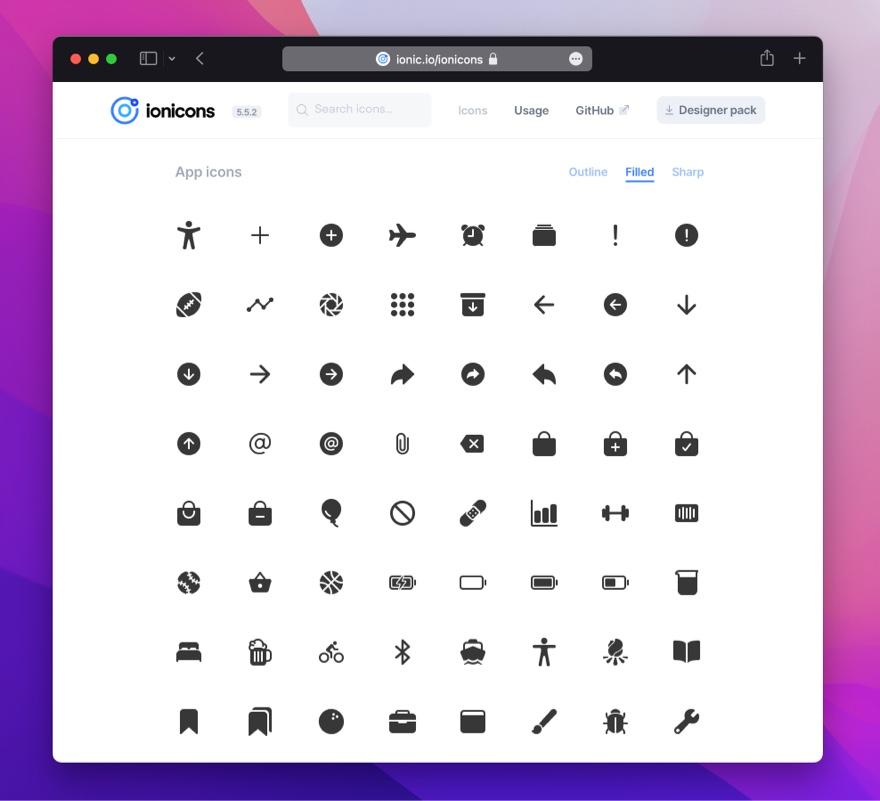
Ionicons 是一个完全开源的图标库,隶属于知名混合开发框架 Ionic Framework,拥有 1300 个为 Web / iOS / Android 和桌面应用程序特别设计的图标。Ionic Framework 是一个跨平台的混合开发和 Web App 框架,曾在之前的文章 vonic 中提到过,简而言之,它是使用 JavaScript 和 HTML5 开发 APP 的框架,在国外应用广泛。

Ionicons 官方网站
此外 Ionicons 这套图标库是一个独立项目,完全可以脱离 Ionic Framework 独立使用。
Ionicons 亮点概述
- 包含 1300 个设计优雅、风格统一的高品质图标,能满足大多数业务场景
- 在 web 平台上使用时具有高性能按需加载机制,只加载需要的图标资源,无需手动配置
- 提供 filled、outline、sharp 三种不同风格的变体,适应不同设计场景,开发中甚至可以为不同设备平台设置不同类型的图标,适配对应设备的设计规范

Ionicons 线框风格
设计师如何使用
Ionicons 官网右上角为设计师提供了所有图标打包下载功能,图标源文件格式为广泛使用的 SVG 格式,满足了设计师学习临摹和二次修改需求。

开发者使用体验
安装步骤
以 web 开发为例,如果我们使用的是 Ionic Framework 框架开发应用,不需要安装即可直接使用。国内较少使用 Ionic,但我们可以在个人项目中使用 Ionicons 图标库,只需引入 script 标签:
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>默认以 module 方式引入,同时 nomodule 是为了兼容不支持 module 的旧版浏览器。
图标使用方法
只需在 ion-icon 标签设置对应的 name 属性即可:
<ion-icon name="heart"></ion-icon>在 Ionic Framework 中使用图标时,还可以为每个平台指定不同的图标:
<ion-icon ios="heart-outline" md="heart-sharp"></ion-icon>设置图标大小、颜色等更多用法:
<!-- 通过属性设置图标大小 -->
<ion-icon size="small"></ion-icon>
<ion-icon size="large"></ion-icon>
<!-- 通过css设置图标大小和颜色 -->
ion-icon {
font-size: 64px;
color: blue;
}之前我推荐过不少免费开源、可商用的图标库,很多前端 UI 组件库在图标方面往往不足,如 Element UI 虽内置图标库,但数量有限,开发过程中难以找到合适的图标。而 Ionicons 不仅图标数量丰富,覆盖全面,且自动按需加载的机制也让开发者省心。
免费开源与商用说明
Ionicons 是 Ionic Framework 开发框架自带的图标库,由研发团队独立设计,SVG 源文件代码基于 MIT 许可证完全免费开源,任何个人和公司均可免费下载并应用于自己的项目,包括商业项目。
关注我,持续分享高质量的免费开源、免费商用资源。
↓↓点【了解更多】查看本次分享的网址。
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Ionicons-mian-fei-kai-yuan-gao-xing-neng-de-tu-biao-ku-shi-yong-yu-web-APP-zhuo-mian-ying-yong.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试