当大家在浏览网页的时候,是否思考过这样一个问题:怎样才能制作出一个网页呢?制作出一个网页是很简单的,只要知道什么是HTML并掌握HTML的基础知识就可以制作出一个简单的网页,今天我就为讲解HTML的入门及结构组成。
一、什么是HTML?
1、在我们开始学习HTML之前我们需要知道什么是HTML?
HTML的全称为Hyper Text Markup Language,中文名称为超文本标记语言,阅览方式为网页浏览器,同时HTML也被称为网页。
2、一个简单的HTML文档

二、HTML编辑器
我们在可以使用TXT文本文档或者专业的HTML编辑器来编辑HTML。
1、记事本
① 创建一个TXT文本
② 输入HTML代码

③ 点击文件—另存为—输入名称+“html”的后缀名即可得到你的第一个HTML文件。
④ 然后双击这个文件运行。

运行结果
2、专业编辑器
① Sublime Text
② HBuilder
③ Adobe Dreamweaver
④ CoffeeCup HTML Editor
这其中我比较推荐HBuilder这款编辑器,界面简单,编辑起来很快。
三、HTML的组成部分
在上面的案例中我们可以看到HTML是由头部(head)和身体(body)所组成的。
1、头部(head)
通常包含标题(title),也就是一个网页的名称

网页标题
2、身体(body)
body的部分是整个网页的重要内容部分,让人一眼就浏览到这个网页的内容,可以插入文本、图片、多媒体等内容。
四、HTML元素
l HTML元素是指以开始标签起始,以结束标签终止的元素:元素内容即为开始标签与结束标签之间的内容。
l <head></head>、<body></body>、<p></p>、<h1></h2>等这些都是HTML元素,在上面的案例中就有六个元素。
l 也有部分元素只有开始标签,例如<br>,以开始标签的结束而结束。
五、HTML的属性
l 一般来说HTML的属性就是HTML元素的属性,属性可以在元素中添加附加信息。
l 属性总是以名称/值对的形式出现,比如:name=”value”。
l 属性一般描述于开始标签。
l style中会有更多的属性。
六、HTML格式化
HTML可定义很多供格式化输出的元素,比如粗体字和斜体字。
HTML文本格式化标签
标签 | 描述 |
<b> | 定义粗体文本 |
<em> | 定义着重文字 |
<i> | 定义斜体字 |
<small> | 定义小号字 |
<strong> | 定义加重语气 |
<sub> | 定义下标字 |
<sup> | 定义上标字 |
<ins> | 定义插入字 |
<del> | 定义删除字 |

运行结果示意图
HTML“计算机输出”标签
标签 | 描述 |
<code> | 定义计算机代码 |
<kdd> | 定义键盘码 |
<samp> | 定义计算机代码样本 |
<var> | 定义变量 |
<pre> | 定义预格式文本 |
HTML引文、引用及标签定义
标签 | 描述 |
<abbr> | 定义缩写 |
<address> | 定义地址 |
<bdo> | 定义文字方向 |
<blockquote> | 定义长的引用 |
<q> | 定义短的引用语 |
<cite> | 定义引用、引证 |
<dfn> | 定义一个定义项目 |
七、HTML超链接
超链接可以是图片、文字、多媒体也可以是一个网址
示例:

结果:

点击带有下划线的两个字就可以进入某度的网站
八、HTML CSS
1、CSS是一种层叠样式表,可以修饰html元素的样式并可以精确地进行排版
2、CSS有三种方式:
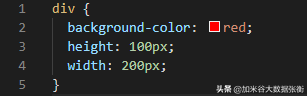
l 内部样式,在HTML元素中使用“style”属性
l 内部样式表,在头部<head>区域使用<style>元素来包含CSS
l 外部引用,引用带有后缀css的文件,示例:

html文档

css文档
如果你看到了这里,就说明你已经打开了制作网页的大门啦~
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Introduction%20to%20HTML%20and%20its%20structure.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试