♝点击上方“交互设计学堂”关注我们,送电子书
iOS 9字体的介绍与使用
转眼间 iOS 9已经发布一个月了,而今早苹果又更新了9.1系统。对于UI设计师来说,iOS 9的更新最为激动的是带来了全新设计的中文字体「苹方」以及英文字体「San Francisco」。
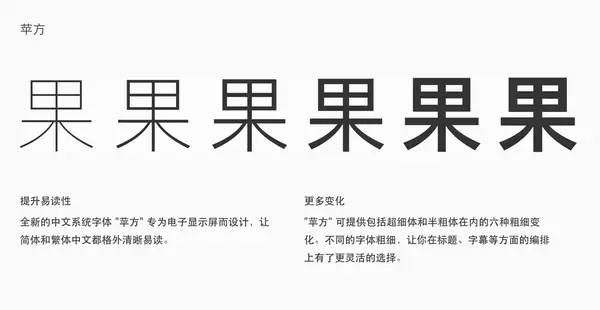
中文字体「苹方」
在iOS9 前的中文字体「黑体」被人诟病已久:喇叭口设计、仅包含2个字重,不仅在Retina的屏幕上不能达到很好的显示效果,并且随着iOS 7 开始的扁平化的设计语言,两个字重的「黑体」已经完全无法胜任设计的需求。就在去年,Google联合Adobe发布了「思源黑体」作为Android的默认中文字体,新的「思源黑体」不仅仅在字形上更易于在屏幕的阅读,并且拥有7个字重,充分满足了设计的需求。终于,iOS 9带来了全新的「苹方」,字形更加「优美」,且在屏幕的显示也更加清晰易读,拥有6个字重,满足了日常的设计和阅读需求。

英文字体「San Francisco」
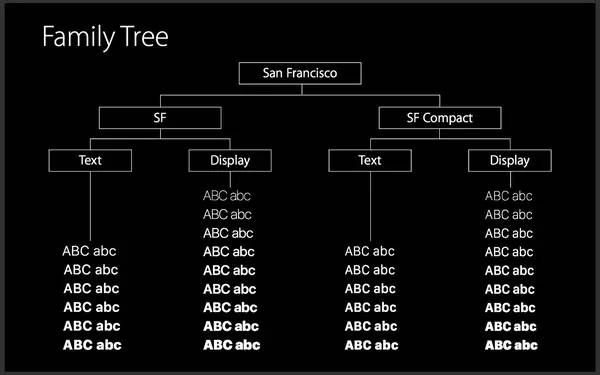
而英文方面,苹果加入了新的字体「San Francisco」[官方网站],该字族包含了有两个字体:为 iOS 和 OS X 设计的 SF,以及为 Watch OS 设计的 SF Compact ,而各自分为各自分为Text 和 Display,其中前者 6 个字重,后者 9 个(多了三个斜体)。

SF Compact这个字体目前专门为 Watch OS 设计,该字体最明显的差异就是字碗(Bowl)的设计,Compact的更加平直,显的瘦长,手表的界面非常小,通过增加字体间间距可以提高字体的阅读性。

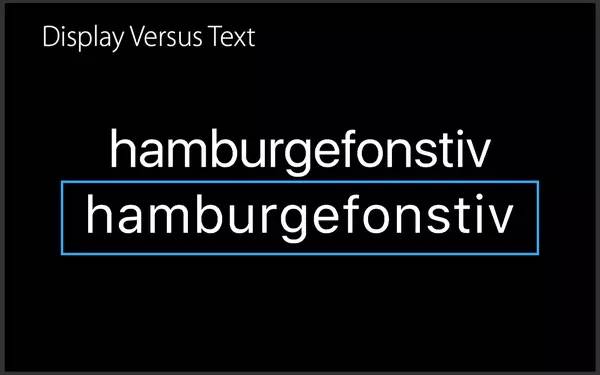
这个比较特别的是 SF 字体包含了两个,分别为:SF-UI-Display 和 SF-UI-Text ,他们的差异主要是字体间距的不同,Text 的字体间距较大,再小的字体中更加易读。

而苹果建议使用规则是:小于 19pt 使用 Text,大于19pt 使用 Display,当你在 APP里面使用了 SF 字体后系统会自动选择使用SF-UI-Display 还是 SF-UI-Text。

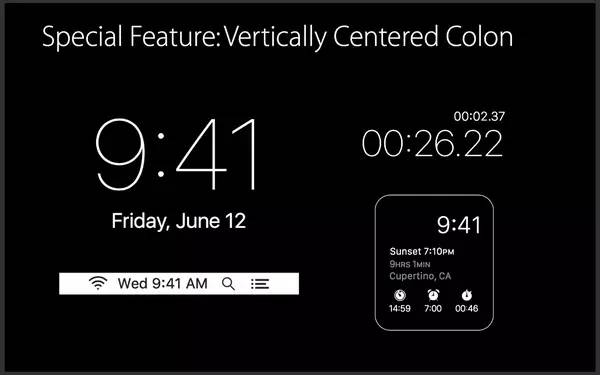
SF字体的另外一个特性是支持符号的整体居中,比如时间显示,之前的 Helvetica 的冒号是不居中的,但是新的字体调用其 API 可以实现居中。这样的特性有很多,感兴趣的朋友可以直接去官网查看[官方网站]。

字体使用规则与实际中注意的问题
中文字体使用(字体选择与字体调用名称)
如果安装了 Mac 最新的 El Capitan(10.11) 里面就已经包含了该字体,较老的苹果系统,或者 Windows 用户就需要自行下载了。简体中文字体的英文名称是「PingFangSC」, 其中有6个字重可供选择。现在很多的App都是内嵌 Html 5,那么在设计的时候如何选择字体的字重呢?在 Html 中我们选择Font-Weight 来设置字体的粗细,下图就是字体的粗细与Font-Weight数字相对应的关系:

老设计稿的调整
如果之前在设计App使用的「黑体-简」,它拥有两个字重:细体和中等,对应的可以调整为苹方的细体 和 常规体或中粗体,为什么有个「或」呢?其实「黑体-简」的中等字重是偏粗的,因为该字重是直接由「华文黑体」的中黑体拿来凑合使用的!
字体渲染问题
现在做 UI 界面设计主流都是使用 Photoshop 和 Sketch。在字体的选择以外,怎么样设计稿才能更加接近 iOS 系统真实的渲染效果呢?我们需要注意两点:渲染方式和字体大小选择。
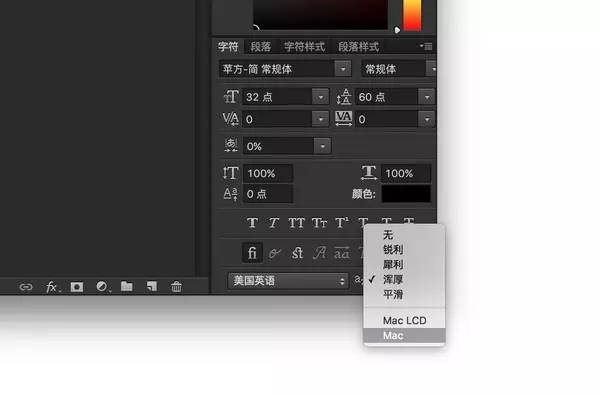
1. PS中选择苹方字体,渲染方式选择「Mac」

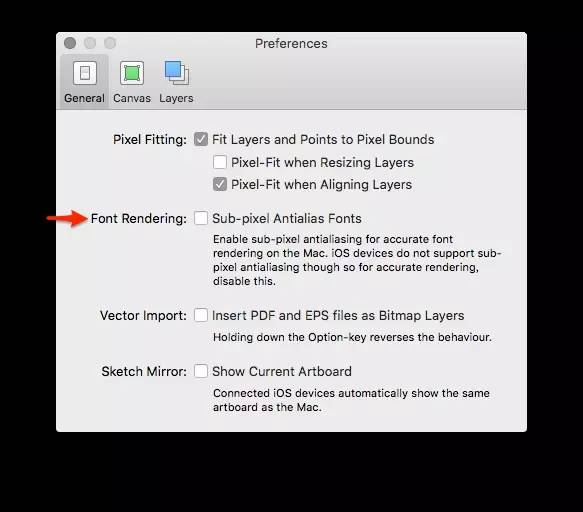
2. Sketch因为使用的是 Mac 默认的渲染方式,所以不需要选择,但是对与中文却有问题,如下图(上),解决方案就是:打开Perferences → General 去掉 Font Rendering的勾选就正常了。
 sketch渲染对比
sketch渲染对比
 sketch设置 (Sketch 3.41 已经将改设置改到第二个选项「Canvas」中)
sketch设置 (Sketch 3.41 已经将改设置改到第二个选项「Canvas」中)
英文字体使用
1. SF Compact 和 SF 字体区别,Watch OS 使用SF Compact
2. 不同字号时候字体选择,大于19pt 选择SF-UI-Display,小于19pt 选择SF-UI-Text
作者:徐江平
回复003看8-12月精华文章目录
加微信18605817040,和老D一起学交互,我会在朋友圈多发些好文章哦。
另外新手小伙伴可以提问咨询,不过仅限3个问题哦。
欢迎投稿:anhejiao@126.com
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Introduction%20and%20use%20of%20iOS%209%20fonts.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试