


-
之前写过一篇“我在电梯里改字体”的教程,有很多同学大呼没看过瘾,所以我又来啦!这次我们把目标锁定在了某大型超市,产品应该说是应有尽有,去之前还想着能拍到几张有问题的包装就不错了,毕竟都已经是商用的作品,应该差不到哪儿去,结果去超市简单溜达一圈就拍了二十多张,真是惊掉了我的下巴!





如下图中;横笔乖巧安静,竖笔调皮捣蛋,这样搭配起来是不协调的。

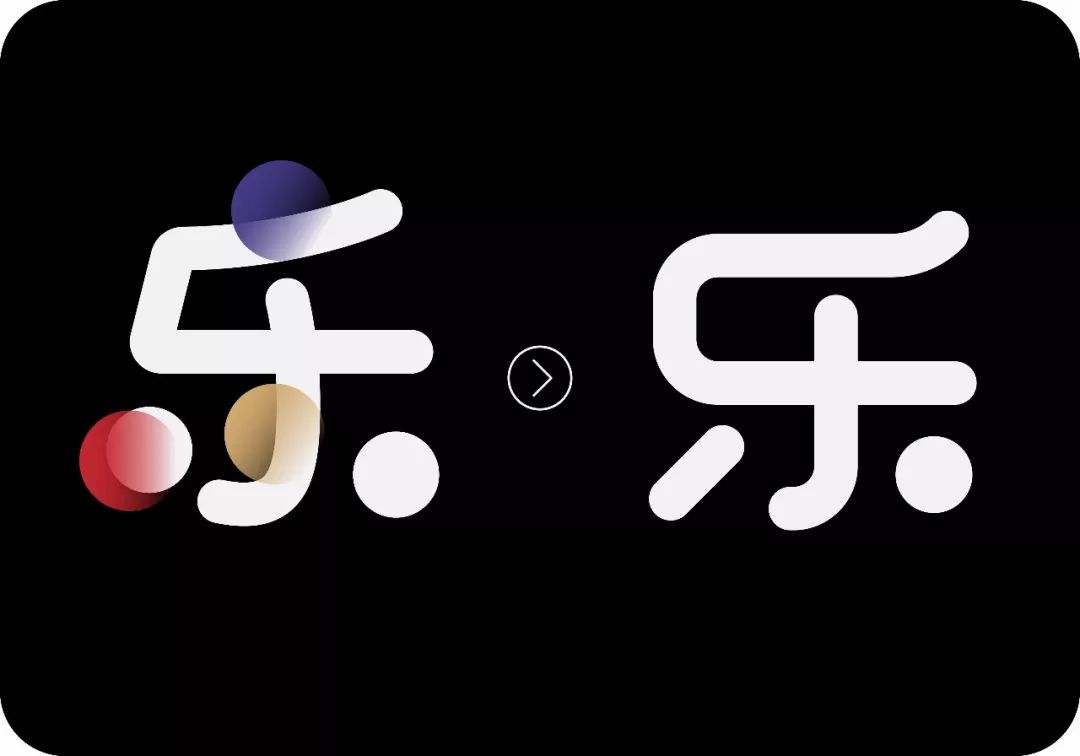
用圆形代替笔画的创意点是非常好的,但是太多了,显的很碎,我们需要过滤和筛选,留下最适合你的,抛弃可有可无的,妈妈说了“做人一定不要太花心”。


下图中;蓝圈的位置,类似于这种角度比较小的斜线完全可以处理成横线或者横斜线,这样处理会呈现出更稳定、更耐看,更持久,emmm,持久就算了吧。
黄圈的位置,竖线可以和横线统一,处理成直线,转折的地方加点圆角,同样可以增加可爱、俏皮的感觉;

红圈的位置,圆形过多,每个字只保留一个圆。

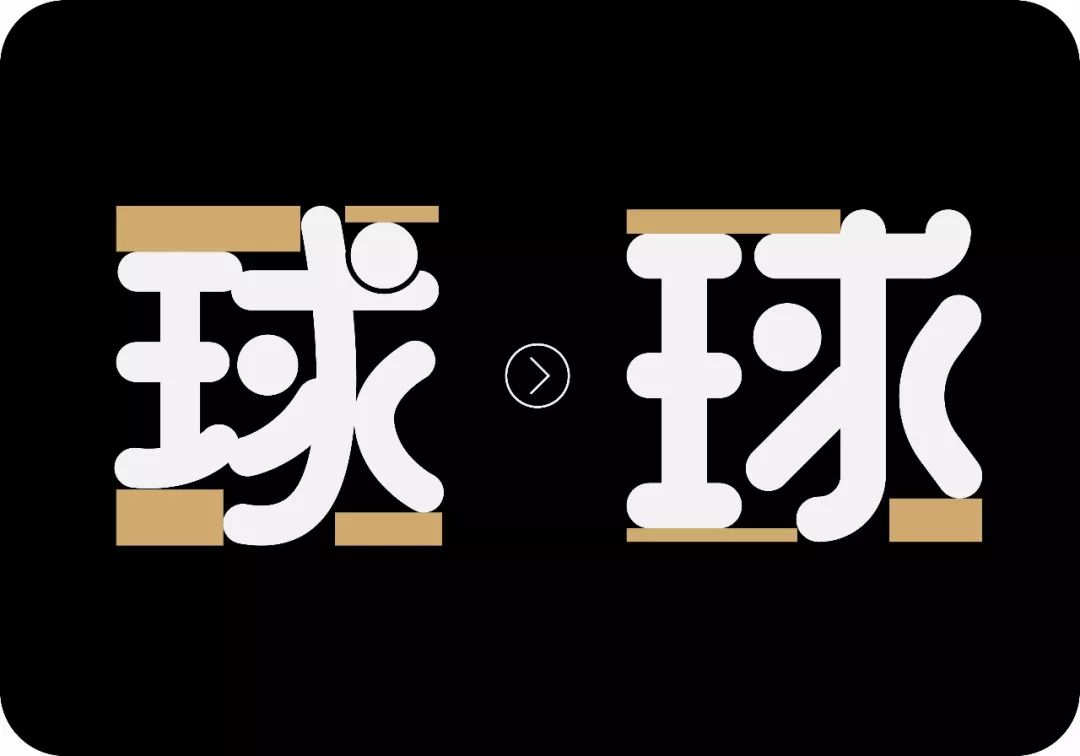
下图中;蓝圈的位置显得有些繁琐,我们可以直接做一个连笔,这样会更简洁一些,生活中也总有一些人喜欢把简单的事情搞复杂,比如说我就是,hahaha!
黄圈的位置,整体显得有些拖沓、软绵无力,也不严谨,通过修改之后瞬间变成精神小伙,有句话不知当讲不当讲“只要小伙精神在 ,到哪都是实力派”。


另外,缩小字体负空间,让外形变的方正一点,你会发现这个字会变的更加饱满、耐看。

填充白色描边留下来一块一块负空间总很影响整体效果,干脆把负空间也一并填充了,“OMG,我的妈呀,太好看了”!





当字体做到一定的程度以后,拼的就是细节了,细节做不到位,你总会感觉缺点什么,相反,细节做到位了,会让整组字更精致,更耐看;
#变化的圆角大小
我们在做字的过程中,一定要做到协调有序,有章可循,下图中;每个字的圆角都大小不一,这样是不妥的,要大一起大,要小一起小,一起愉快的做个好朋友。


#变化的断笔距离
如果大家足够细心的话,会发现下图虚线位置的断笔间隔都各不相同,其实断笔也是有点讲究的,不但要断笔的间隔一致,而且间隔不能过近也不能过远,过近了会显得似连非连、模棱两可,过远了又会显的琐碎,这些细节是不可以被忽视的。

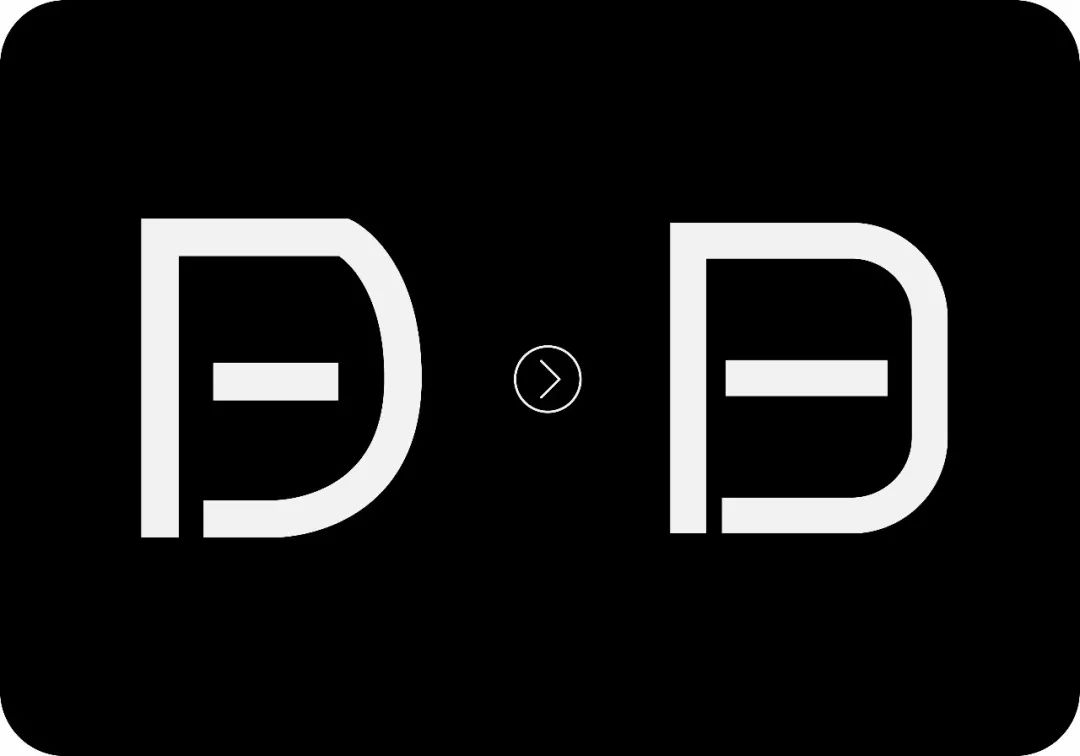
下图中;蓝圈处的横线明显偏短了,应该和红圈处的横线对齐;
红圈处的横线需要在收回去一些,这样会让字体看起来更饱满;
黄圈处的斜线有些短,导致里面的空间略空,斜线倾斜的角度太弱,可以再加大一些;

统一“日”字的圆角大小。

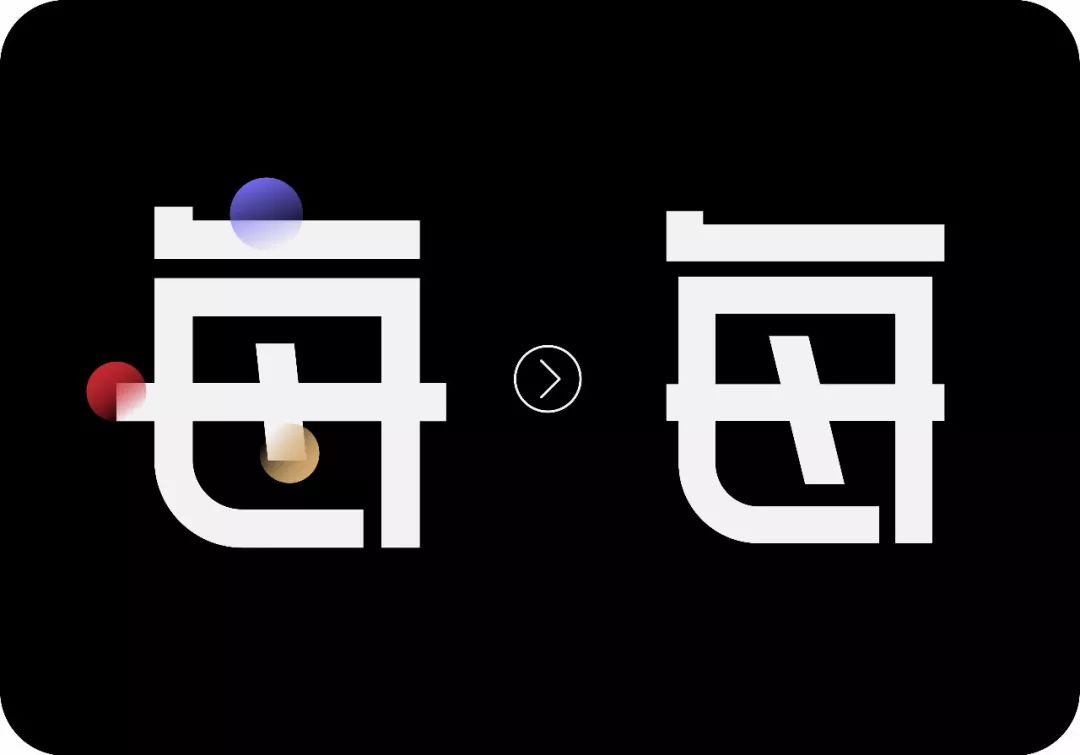
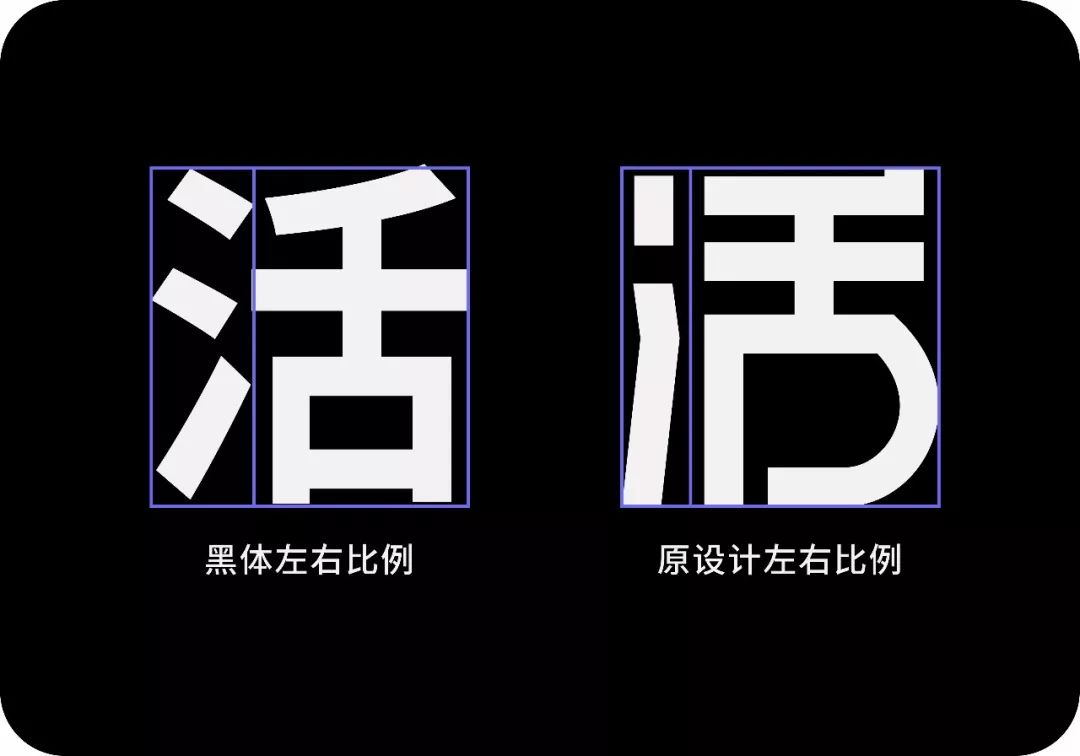
字体比例结构是一个比较常见的问题,这例字体就出现了结构上的错误,设计后的“活”字,明显右边过大过重,左边的“三点水”过窄。

“三点水”统一处理成斜笔,倾斜角度正好和“每”字里面的斜笔做一个统一;右下角的弧度可以处理的更流畅一些。

“口”字的竖线需要稍微往里收一下(如下图蓝线位置),“口”字的圆角和“每”字的圆角可以做一个呼应;
篮圈处的笔画挨得太近,如果把字体缩小就容易糊在一起;
黄圈处的笔画空间安排的不够均衡,外空里挤,这里我把两个撇处理成了斜线,正好和前面的斜线做一个统一,斜线上面两条横线长短悬殊过大,第二条横线也显得略高了一些。

我们再来看一下前后对比效果。



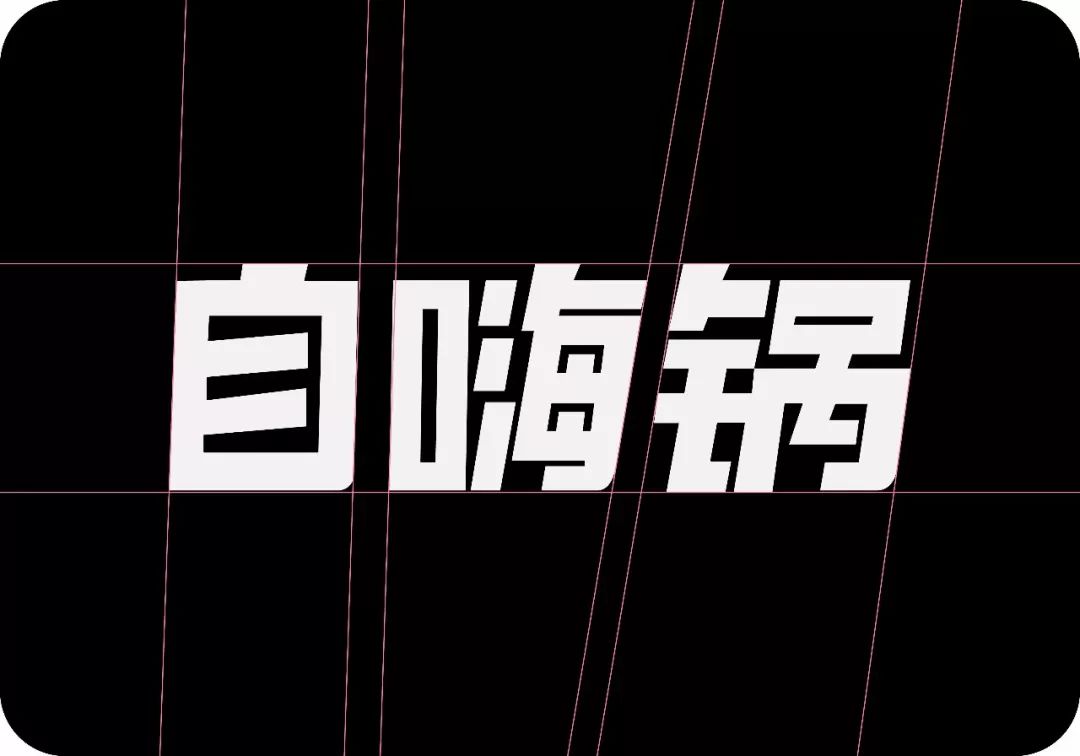
在我看来这一组最突出的一个问题就是倾斜的角度飘忽不定,一会儿正,一会儿歪,这样会导致整组字看起来是极不稳定,原作者大概是一位纠结的人!唯一让我忘不掉的也就是这骚气的配色了。


除了统一倾斜的角度之外呢,我们还需要对字体的内部结构进行优化
1.口字旁是略宽了一点;
2.“三点水”角度一致是不符合正确的书写方式的,上面两个点和第三个点的倾斜角度应该是相反的;
3.粉圈位置的笔画我进行了一个简化,这样空间会更合理,同时也会提升整体的稳定性;
4.黄线的位置我总感觉缺了点什么,光秃秃的,很不舒服,后来发现两端是需要凸出来一点。


左边的偏旁会显的略高了一些,大家可以仔细对比一下;
原作者在每个字的右下角加了一个圆角,这样的小心思是不错的,但是圆角太小了,不够突出,这里我稍微加大了点。
粉圈的位置刚刚上面有说到过,统一进行简化。
粉色线条的位置,黏糊不清,过于暧昧,这样是不好的,有时候也是需要保持一定的距离;


给字体加描边我在修改第一组时候也有讲过,不要有这种很碎的线条和小点出现,会显的不够整体,我们来看一下修改前后对比。



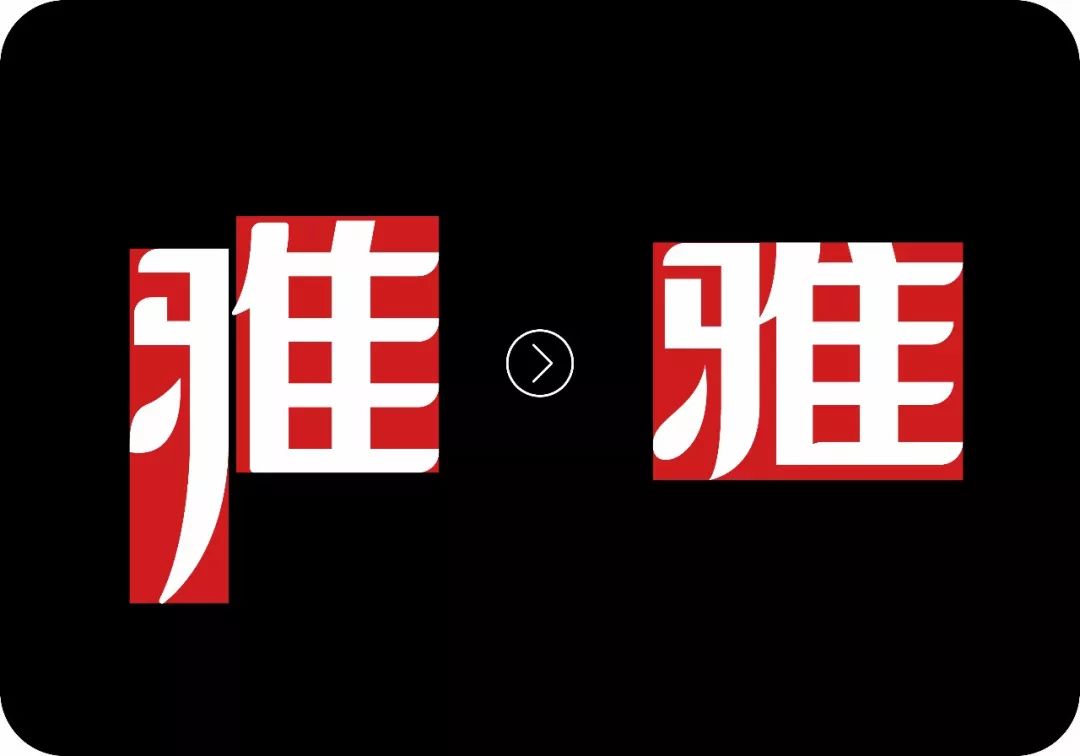
既然标题叫“美丽雅”,自然是要做出美丽、优雅的感觉,原作品加入了一些曲线,笔画的感觉是不错的,包括图形的替换也给整组字增加了一些亮点,但是还有很多可提升的地方。
原作品中;横笔的笔画末端是比较尖锐的,竖笔的笔画末端却加了圆角,这样是不够统一的,加了圆角也会显的没有精气神儿,和整组字的气质不符。

原作品中;“美”字最下面的曲线变化是一个不错的亮点,但是效果太弱了,而且中间有断笔不够流畅了,这里我加强了曲线的变化,曲线本身就是自带美感(调曲线的时候需要多一点耐心,一定要达到流畅、丝滑的效果);
右下角的点需要调整的更流畅一些;
上面的四条横线对齐全对齐会显得很死板,中间两条可以稍微缩短一点;


“丽”字看起来明显是要比另外两个字小的,而且看起来是不够饱满的,这是因为“丽”字的下半部分过窄了。

“雅”字一眼看过去很明显是左低右高,这里我选择了上对齐,左下角突出的笔画我收了回去,因为我前面加强了“美”字曲线的变形,所以这里不能在抢了风头,不然就得不偿失了;
左下角的点同样是需要调整的流畅一些;
右上角的点如果按正常的书写方式,应该方向不对;
右边四点横线右对齐同样很死板。

整体添加一个倾斜,可以让字体变的跟流畅;英文可以调整到右上角比较空的位置。

好了,可以看一下修改前后对比效果。



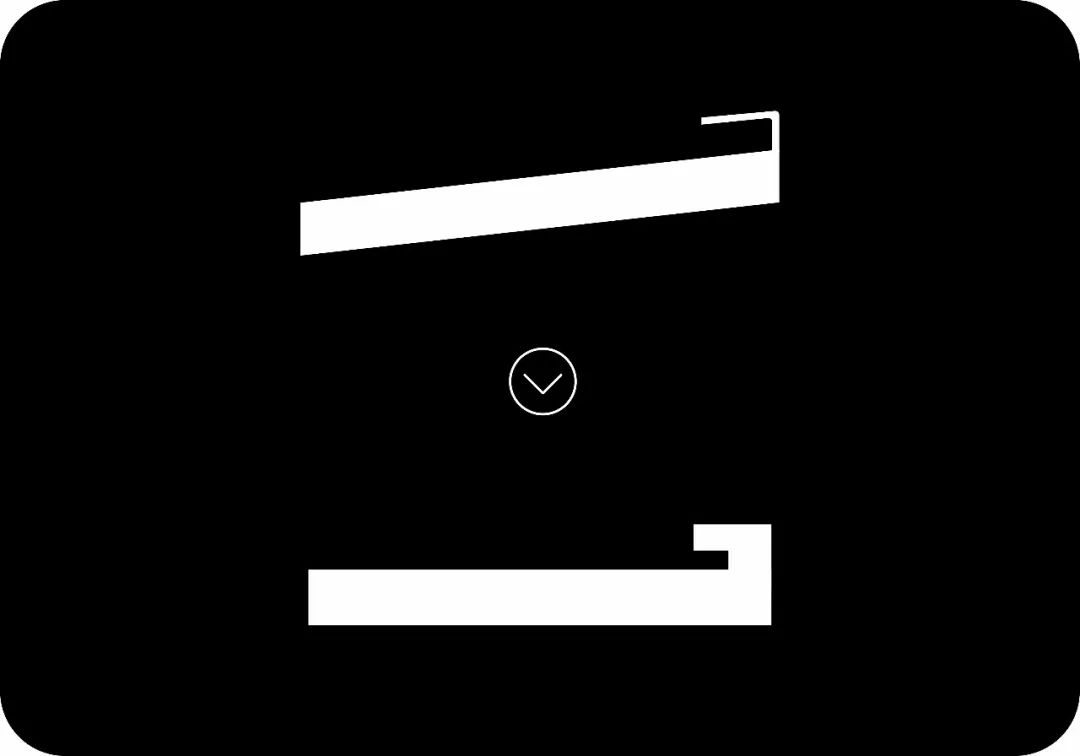
原作品中;横笔做了倾斜,总感觉是怪怪的,看起来不够稳定,有向左倒的趋势,所以我把横笔调整为直线;
横笔的笔画端点处加的样式是很棒的,但是太细了,如果把字体缩小,就完全看不到了,所以这块我加粗了一些。


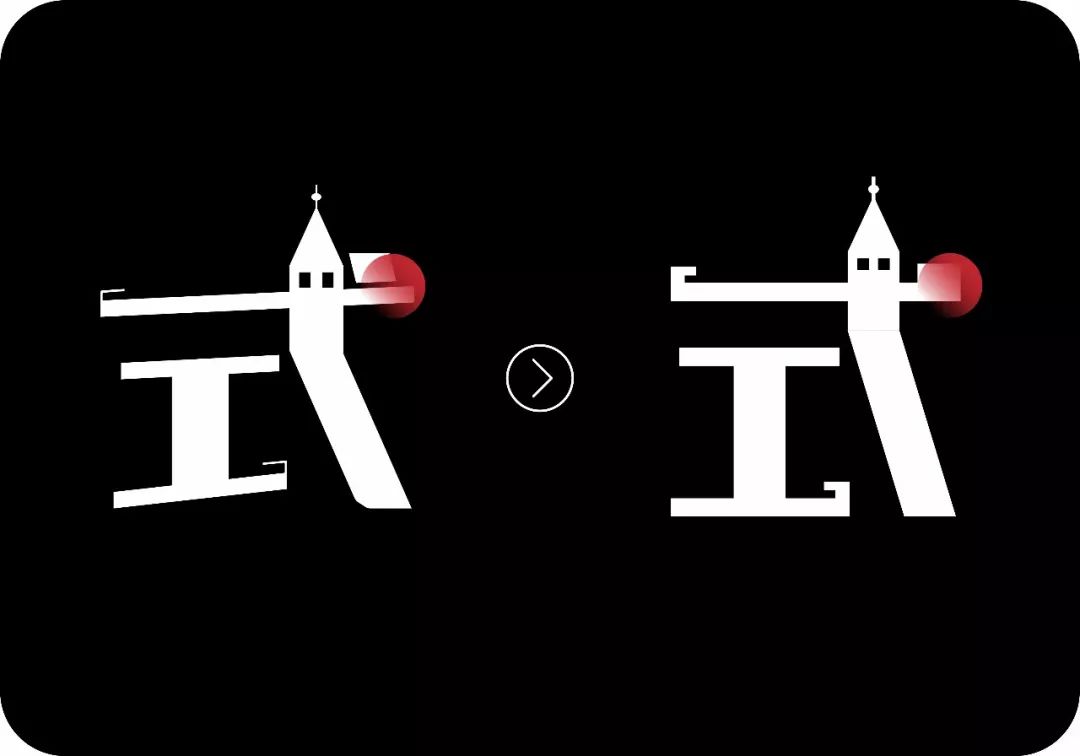
原字体中;红线部分的笔画一高一低,有些变扭,我调整为了上下对齐;
红圈位置的横笔是略短了一些;
粉圈位置的笔画看起来是有一些拥挤,这里完全是可以来一个简化的;
粉线位置的笔画能直来直去,尽量不要拐弯抹角;

红圈位置的“点”和横笔连接起来会更流畅,“点”的倾斜可以处理为垂直,正好和旁边的建筑保持平行。

右下角的位置有一些空,所以右下角的斜笔我采用了下对齐,斜笔起笔的地方也有一些太靠里了。

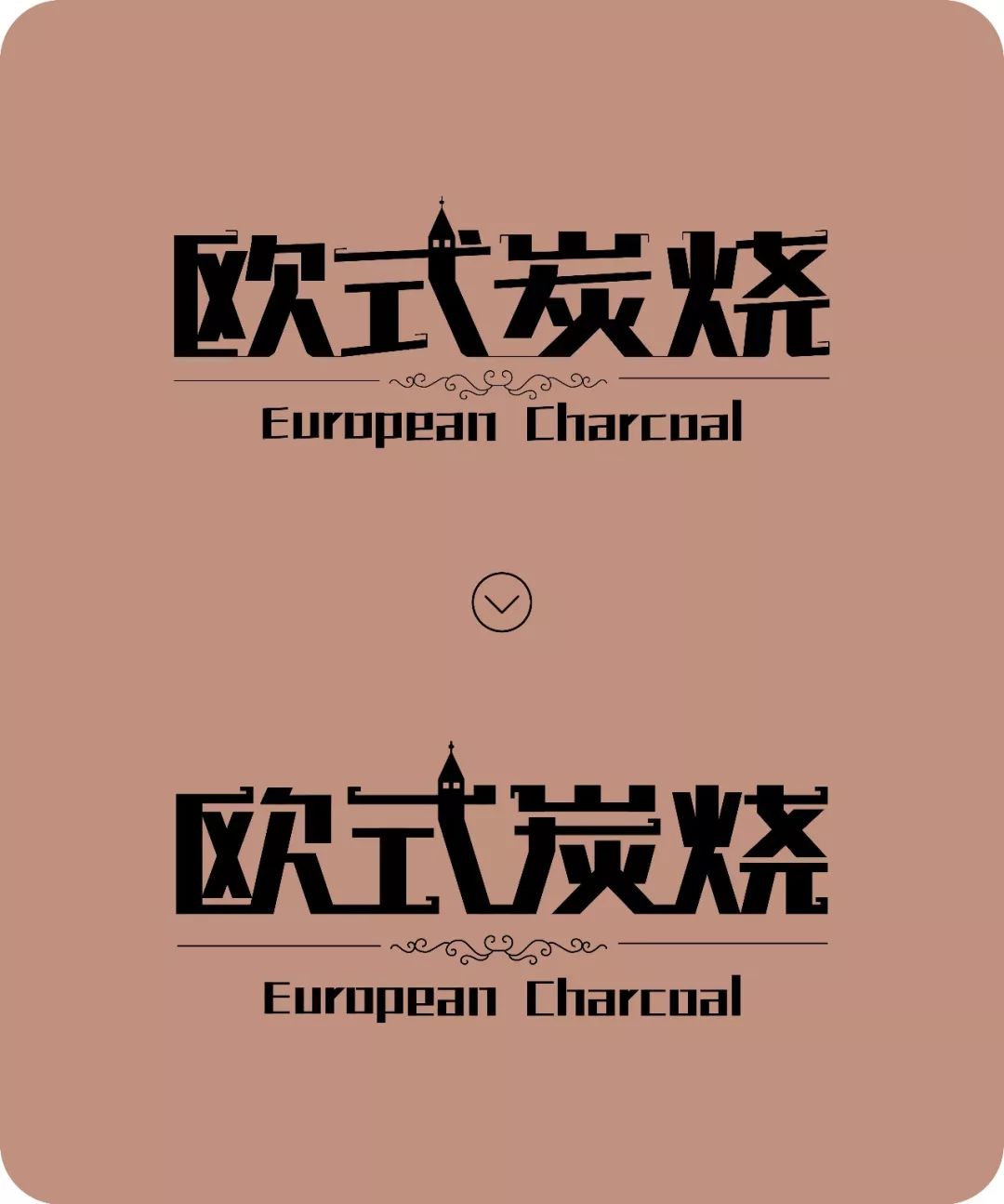
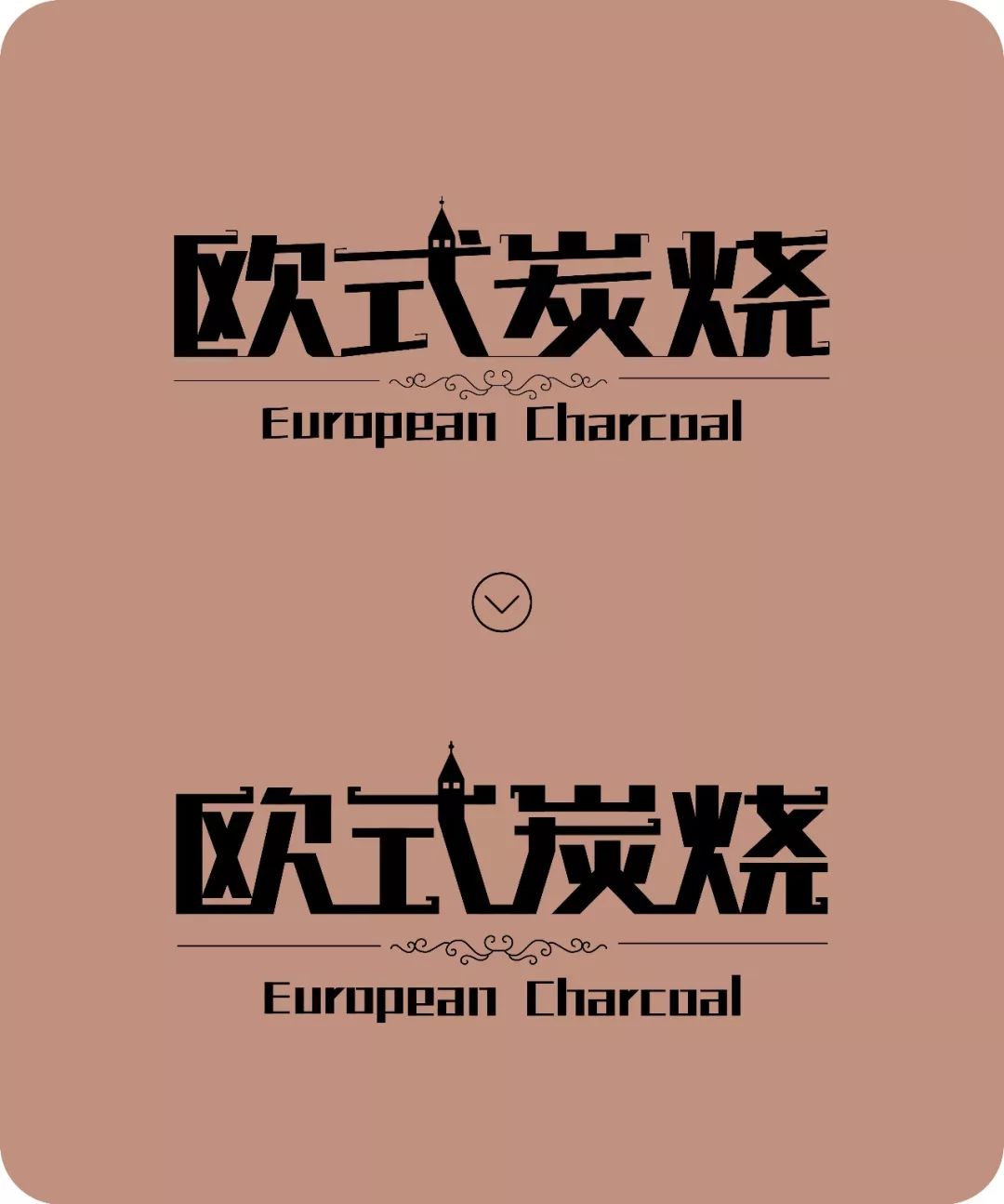
英文的横笔也需要调整为直接,我们在来看一下前后对比效果;

ok到这里就结束了,又要跟大家说再见了,等一下,在来一波图片合体吧。





好了,大家以后在逛超市的时候,记得多留意几眼包装吧,有很多字体,值得学习,当然,也有很多字体,都可以利用上述思路修改到更好,总之,字体就在我们身边,设计就在我们身边,多注意观察和总结,你也可以做到更好!
好了,我就不多BB了,我们下期再见!
最后
祝大家新年快乐
祝大家在新的一年里
天天上榜天天爽
!!!!!!!!
近期教程推荐
▼

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/I%20changed%20the%20font%20in%20the%20supermarket.html




 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试