
所需资料
字体:Comical Cartoon
1、新建文档,创建渐变背景
步骤1
选择矩形工具(M)并将焦点放在工具栏上。 从笔画中移除颜色,然后选择填充并将其颜色设置为R = 137 G = 147 B = 150。只需创建一个860 px的正方形,并确保它覆盖整个画板。
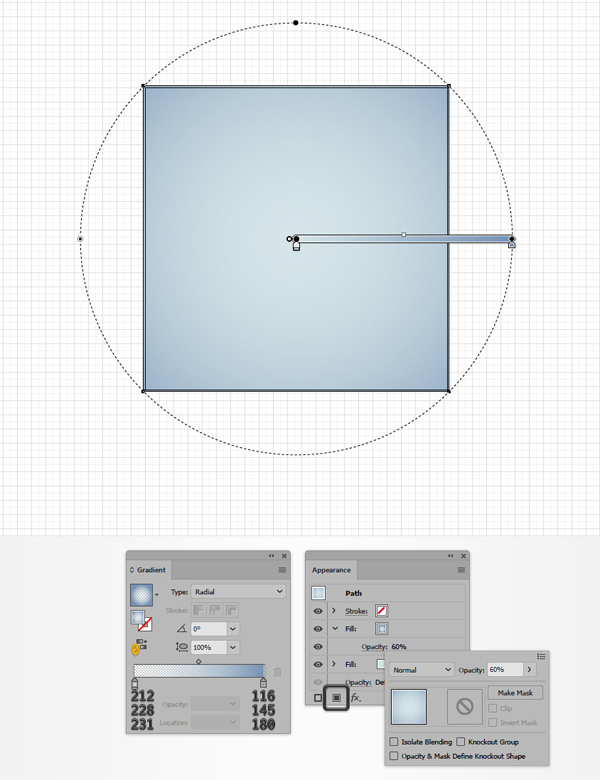
步骤2
确保您的Square仍被选中,打开“外观”面板(“窗口”>“外观”),然后使用“添加新填充”按钮添加第二个填充。选择新填充,将其不透明度降低到60%,然后用如下所示的径向渐变替换现有颜色。 请记住,渐变图像(“窗口”>“渐变”)中的黄色零点代表不透明度百分比,并使用渐变工具(G)展开渐变,如下图所示。

3.如何创建主文本
步骤1
选择类型工具(T)并打开字符面板(窗口>类型>字符), 选择漫画卡通字体,然后将尺寸设置为40像素,并将其设为150像素,只需点击您的画板,添加您的文本列,并使其变为白色。
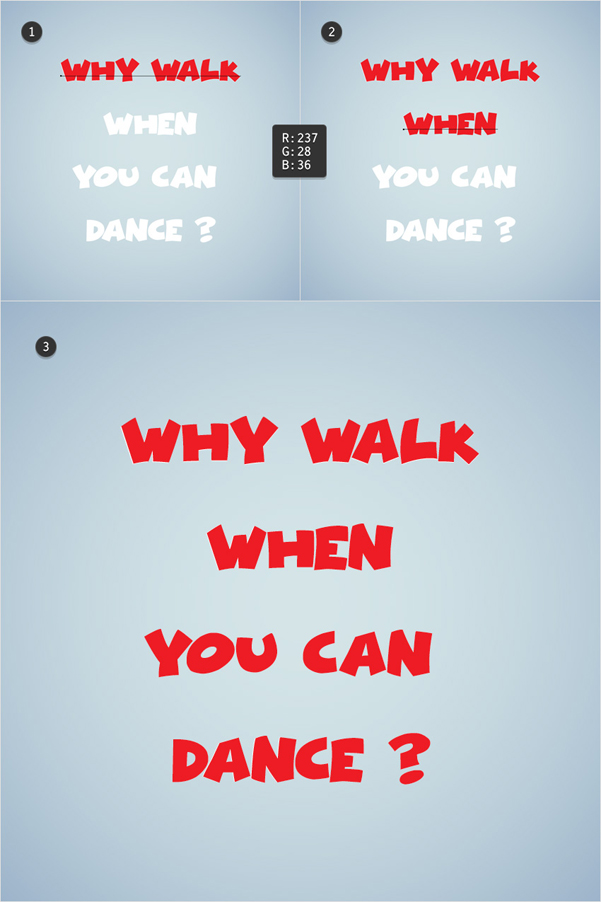
步骤2
使用相同的工具和字体属性,再次从文本中添加第一行, 使其变红,将其放在白色的上方。 对其他三行文本执行相同操作,如下图所示, 完成后,您可以从文档中删除该白色文本。

4.如何创建文本效果的前端
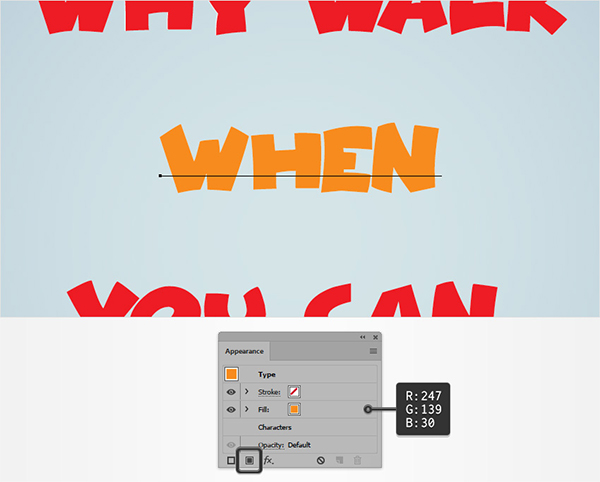
步骤1
选择其中一个文本,重点放在“外观”面板上,然后使用相同的“添加新填充”按钮添加新的填充, 将其颜色设置为R = 247 G = 139 B = 30,并确保它位于“文字”文本之上。 将其放在“人物”文本上方将仅覆盖该红色。

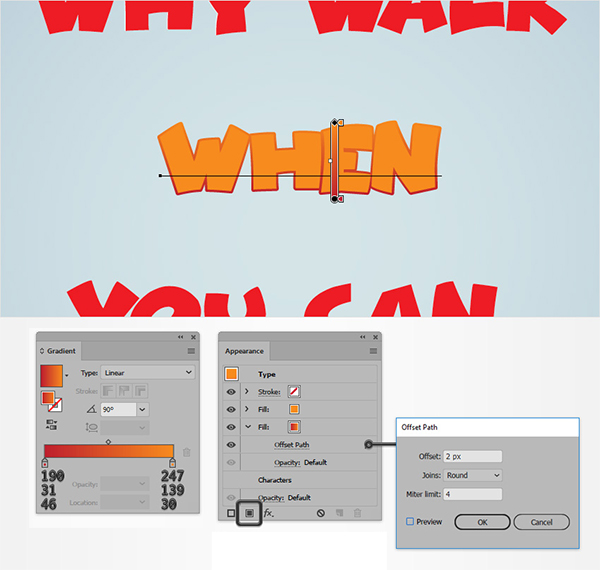
步骤2、
确保橙色文本仍然被选中,并继续关注“外观”面板。 添加第二个填充并将其拖动到现有的填充下。确保选择了新的填充,使用如下所示的线性渐变替换现有颜色,然后转到效果>路径>偏移路径。 输入2像素偏移,将连接设置为圆形,然后单击确定按钮。

步骤3
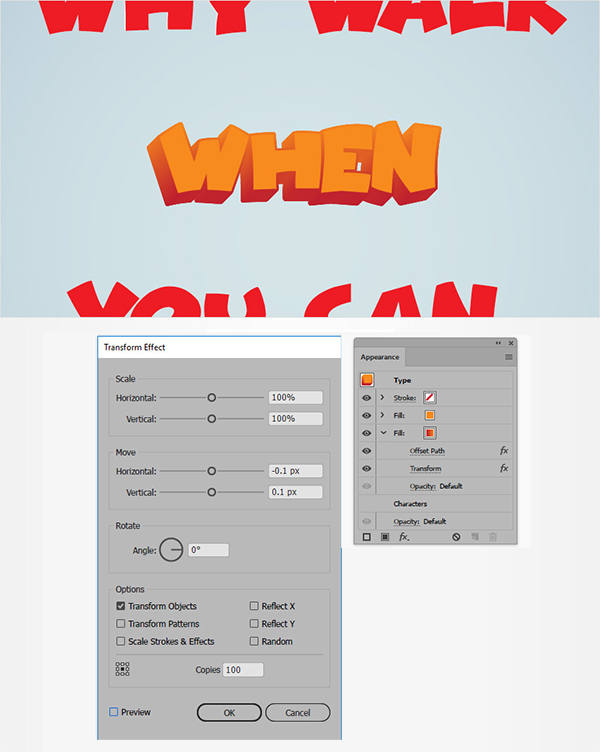
确保橙色文本仍然被选中,并继续关注“外观”面板, 重新选择底部填充并转到效果>扭曲和变换>变换, 输入以下图像中显示的属性,然后单击确定按钮。

步骤4
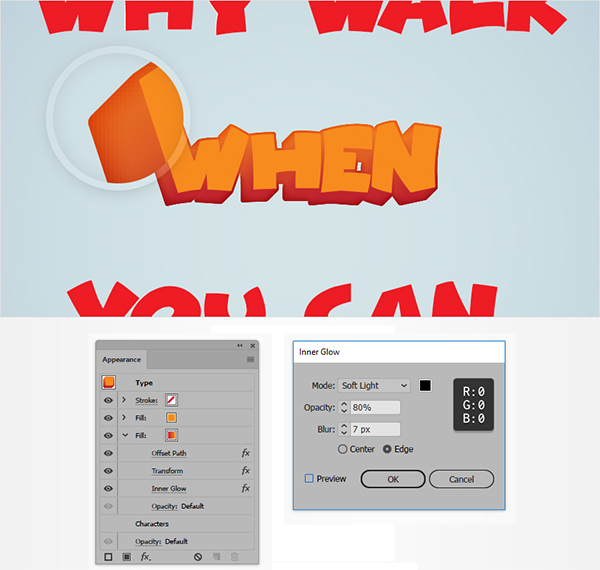
确保橙色文本仍然被选中,并继续关注“外观”面板, 重新选择底部填充,然后转到效果>样式化>内发光, 输入以下图像中显示的属性,然后单击确定按钮。

步骤5
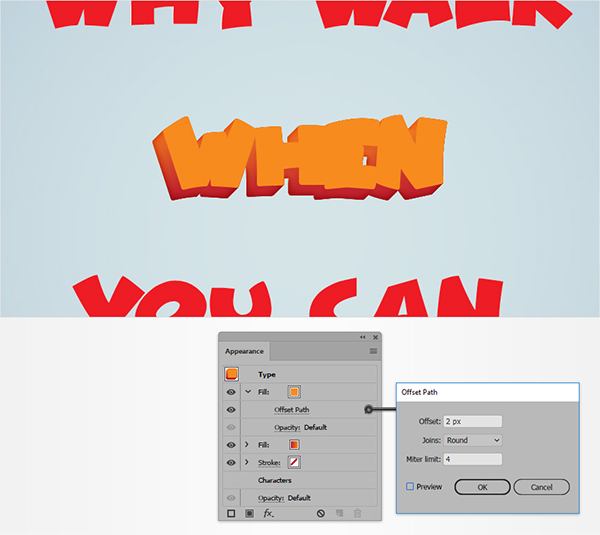
确保橙色文本仍然被选中,并继续关注“外观”面板, 选择顶部填充,然后转到效果>路径>偏移路径, 输入2像素偏移,将连接设置为圆形,然后单击确定按钮。

步骤6
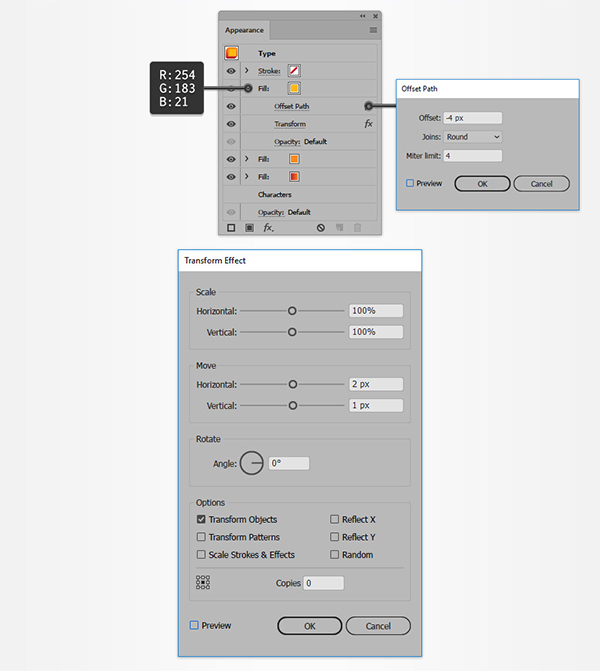
确保橙色文本仍然被选中,并继续关注“外观”面板,添加第三个填充并将其放在现有的填充上。选择此新填充,将其颜色设置为R = 254 G = 183 B = 21,然后转到效果>路径>偏移路径, 输入-4 px偏移,将连接设置为圆形,单击确定按钮,然后转到效果>扭曲和变换>变换。 输入以下图像中显示的属性,然后单击确定按钮。

步骤7
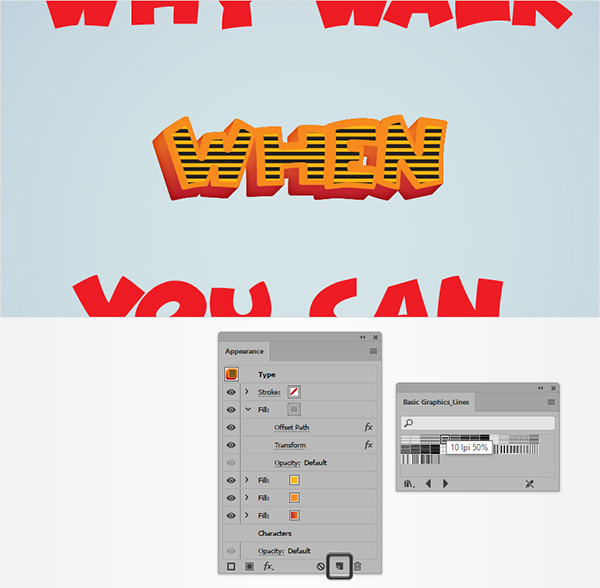
对于这一步,将需要使用Illustrator内置的模式, 从“色板”面板(“窗口”>“色板”)中打开弹出菜单,然后转到“打开色板库”>“图案”>“基本图形”>“基本图形”, 保持此窗口打开,确保您选择了橙色文本,并返回到“外观”面板,使用“重复选定项目”按钮选择顶部填充和重复, 选择新添加的填充,然后使用该集合中的“10 pli 50%”模式替换现有颜色。

步骤8
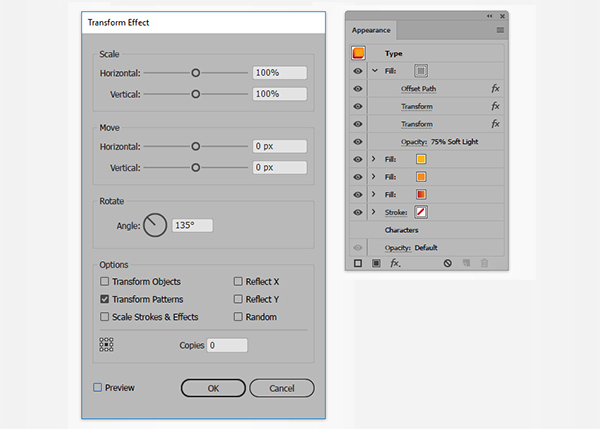
确保图案填充仍然被选中,将其不透明度降低到75%,将混合模式更改为柔光,然后转到效果>扭曲和变换>变换, 输入下面显示的属性,然后单击确定按钮。

步骤9
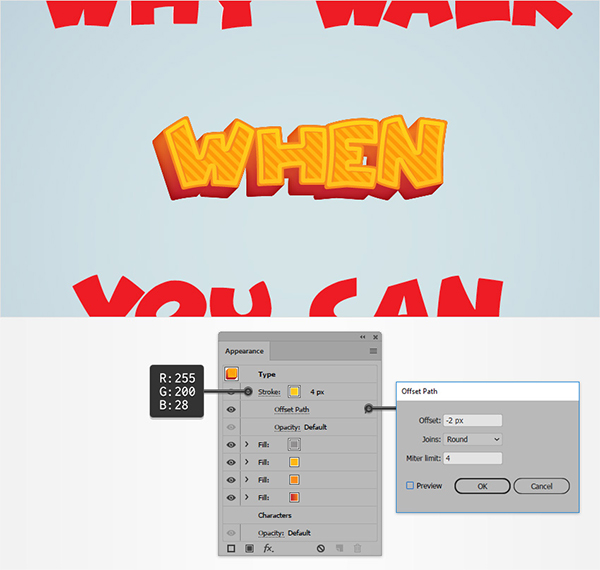
确保橙色文本仍然被选中,并继续关注“外观”面板,选择该笔画,将颜色设置为R = 255 G = 200 B = 28,将大小设置为4像素,然后转到效果>路径>偏移路径, 输入-2 px偏移量,将“连接”设置为“圆形”,然后单击“确定”按钮。

5.如何创建文本效果的背面
步骤1
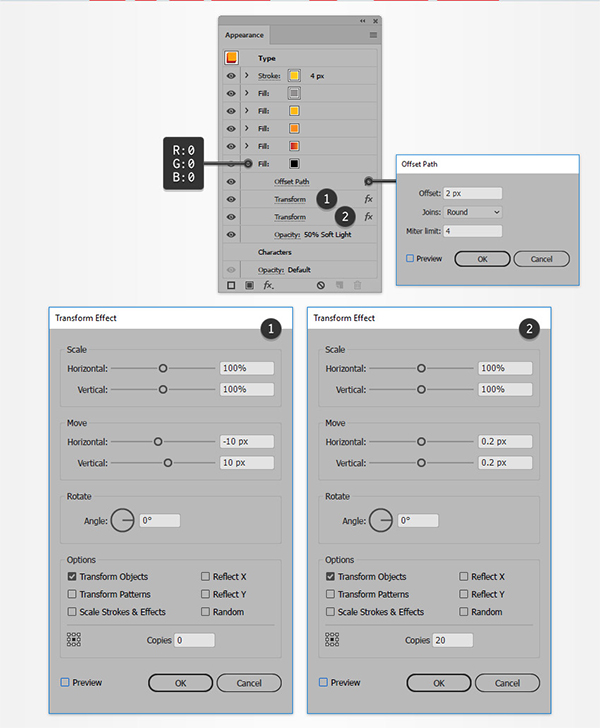
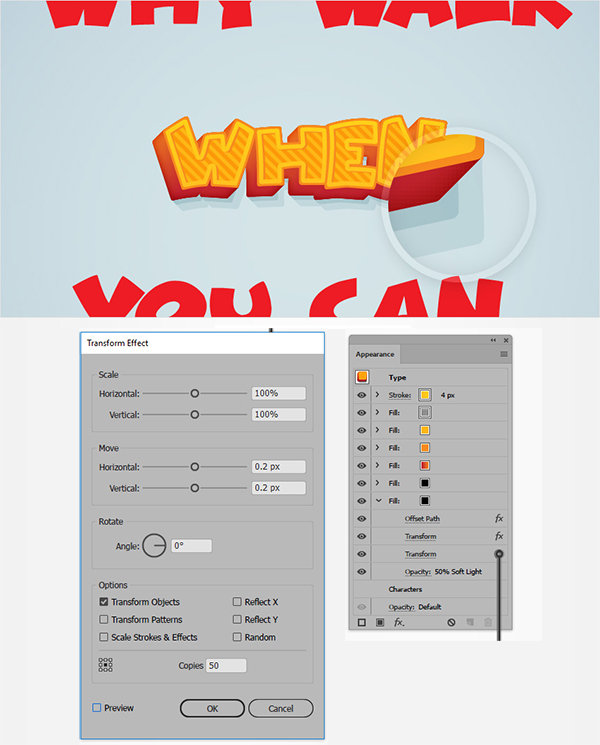
确保橙色文本仍然被选中,并继续关注“外观”面板, 添加第五个填充并将其放在现有的填充下,选择此新填充并将其颜色设置为黑色(R = 0 G = 0 B = 0), 将其不透明度降低到50%,并将混合模式更改为柔光,然后转到效果>路径>偏移路径,输入2像素偏移,将连接设置为圆形,单击确定按钮,然后转到效果>扭曲和变换>变换, 输入左窗口中显示的属性(在下图中),单击确定按钮,然后再次转到效果>扭曲和变换>变换,此时,输入右侧窗口中显示的属性,然后单击确定按钮。

步骤2
确保橙色文本仍然被选中,并继续关注“外观”面板,选择底部黑色填充,并使用相同的“复制选定项”按钮进行复制。 专注于底部黑色填充并打开第二个变换效果,只需将副本从20增加到50,然后单击确定按钮。

步骤3
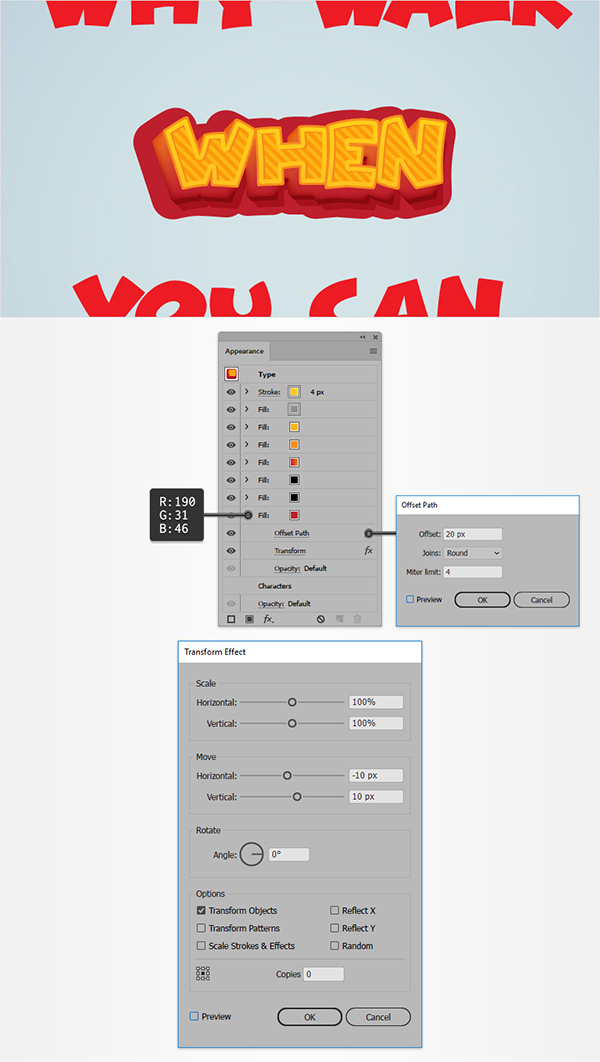
确保橙色文本仍然被选中,并继续关注“外观”面板。,添加一个新填充,并将其放在现有填充下,选择此新填充,将其颜色设置为R = 190 G = 31 B = 46,然后转到效果>路径>偏移路径。 输入20像素偏移,将连接设置为圆形,单击确定按钮,然后转到效果>扭曲和变换>变换, 输入以下图像中显示的属性,然后单击确定按钮。

步骤4
确保橙色文本仍然被选中,并继续关注“外观”面板。,添加一个新的填充,并将其放在底部的上方,选择此新填充,将其颜色设置为R = 160 G = 1 B = 16,然后转到效果>路径>偏移路径, 输入5像素偏移,将连接设置为圆形,单击确定按钮,然后转到效果>扭曲和变换>变换, 输入以下图像中显示的属性,然后单击确定按钮。
步骤5
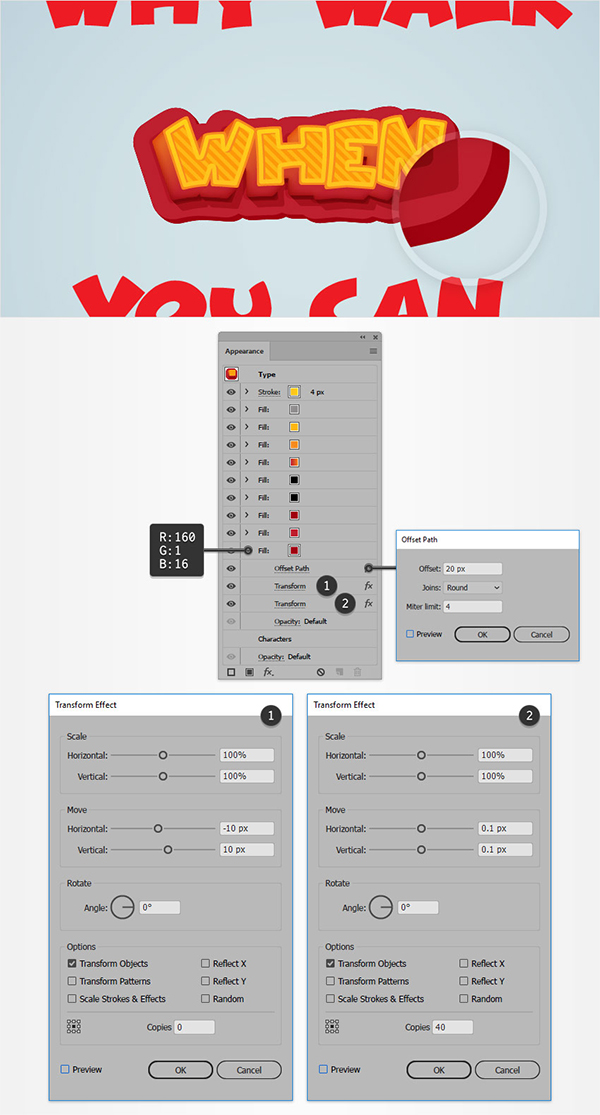
确保橙色文本仍然被选中,并继续关注“外观”面板, 添加一个新填充,并将其放在现有填充下,选择此新填充,将其颜色设置为R = 160 G = 1 B = 16,然后转到效果>路径>偏移路径,输入20像素偏移,将连接设置为圆形,单击确定按钮,然后转到效果>扭曲和变换>变换。,输入左侧窗口中显示的属性,单击确定按钮,然后再次转到效果>扭曲和变换>变换, 此时输入右侧窗口中显示的属性,然后单击确定按钮。

步骤6
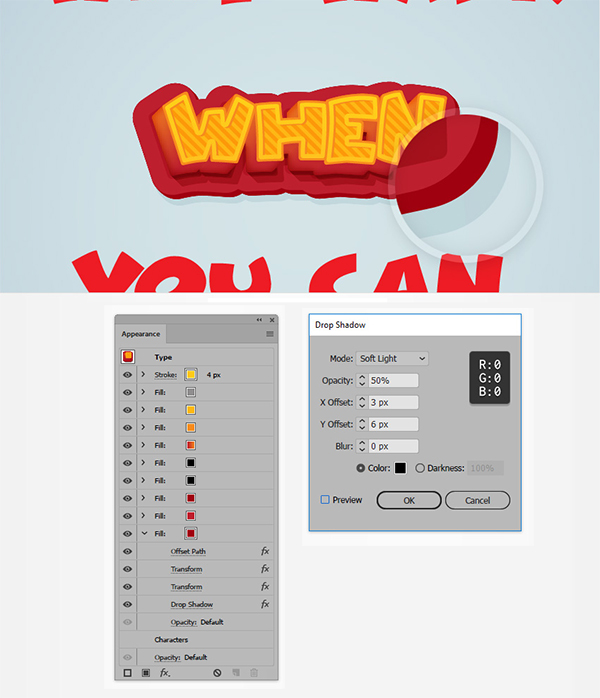
确保橙色文本仍然被选中,并继续关注“外观”面板,重新选择底部填充,然后转到效果>样式化>投影, 输入下面显示的属性,然后单击确定按钮。

步骤7
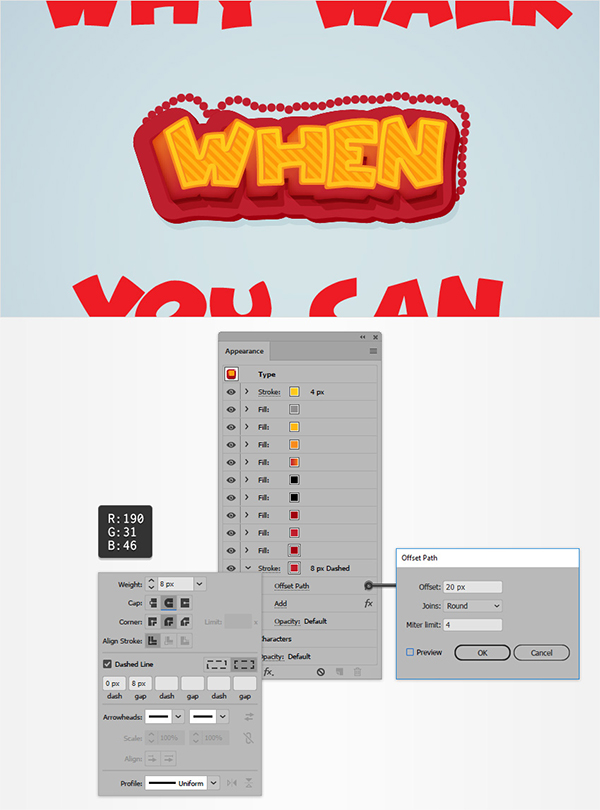
确保橙色文本仍然被选中,并继续关注“外观”面板。,使用“添加新笔画”按钮,为文本添加第二个笔画,并将其放在所有填充下方,选择这个新笔画,将其颜色设置为R = 190 G = 31 B = 46,然后转到效果>路径>偏移路径。,输入20像素偏移,将连接设置为圆形,单击确定按钮,然后转到效果>探路者>添加。 返回到“外观”面板,然后单击“笔画”文本以打开“笔划”弹出面板。,将大小设置为8像素,检查圆盖和圆形加入按钮,然后检查虚线框。 在第一个空格框中输入0像素,在第一个空格框中输入8像素,笔画如下图所示。

步骤8
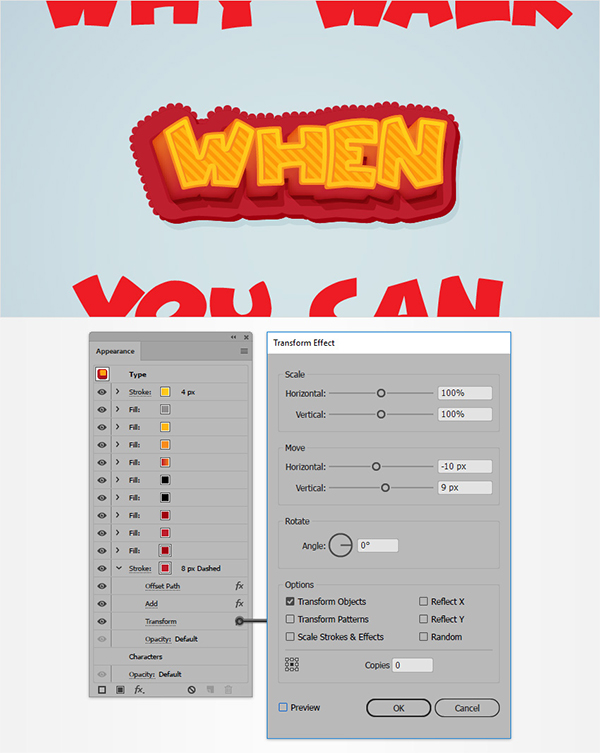
确保橙色文本仍然被选中,并继续关注“外观”面板, 重新选择底部填充并转到效果>扭曲和变换>变换,输入以下图像中显示的属性,然后单击确定按钮。

6.如何复制和调整外观属性
步骤1
现在,需要将外观属性从一个文本复制到另一个文本, 专注于“图层”面板(“窗口”>“图层”),然后所有对象在右侧都有一个圆圈,即目标图标,按住Alt键从键盘单击目标图标代表橙色文本,并将其拖动到目标图标上方,代表那些红色的文本之一。

步骤2
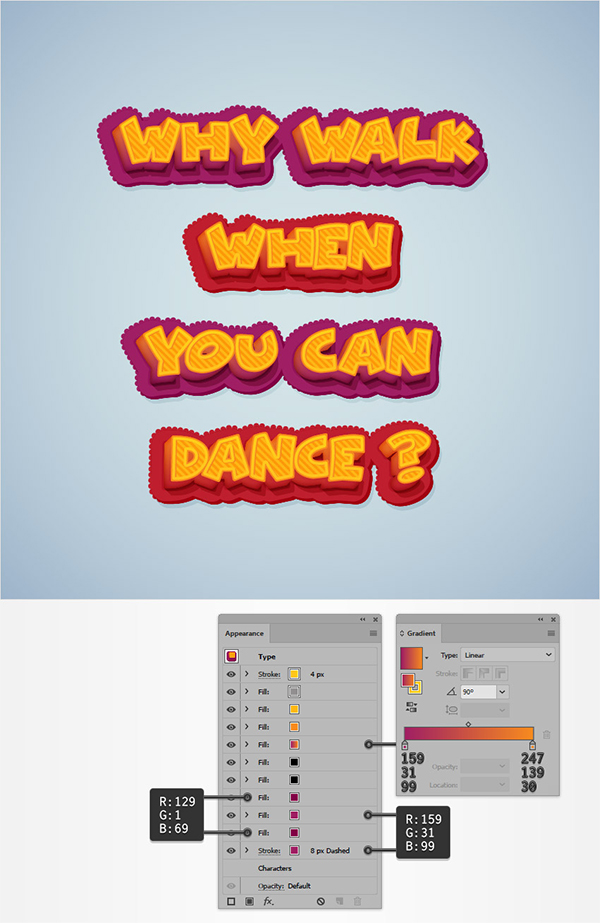
重复上一步中提到的技术复制外观属性,完成后,选择一个或多个文本,重点放在“外观”面板上,并将现有颜色替换为以下图像中指示的颜色,

7.添加几个圈子装饰文本
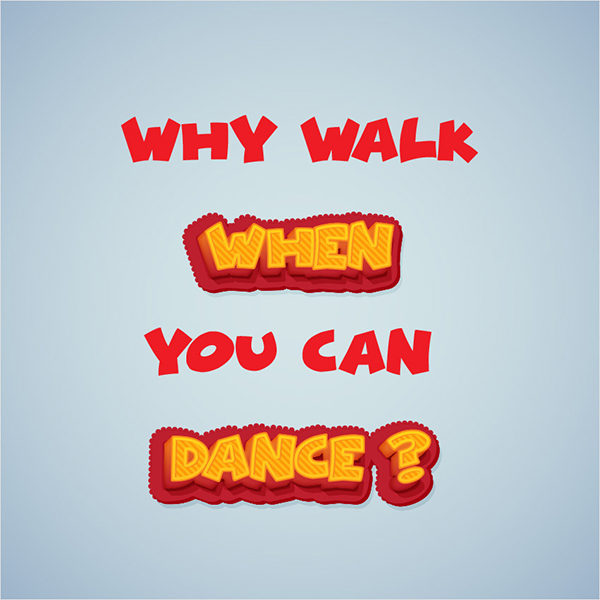
最后效果如下:

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/How%20to%20use%20Illustrator%20to%20make%20threedimensional%20cartoon%20font%20effect.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试